Melhorar a UX de um site é um processo contínuo, ⚡ desde o momento da sua criação até durante as campanhas de SEO e Google Ads. Analisar micro e macro conversões e o comportamento do usuário é importante para garantir que seu site atenda aos seus objetivos. Uma auditoria de UX pode fornecer insights valiosos e recomendações para otimizar o design, a funcionalidade e o fluxo de usuários do seu site. Este artigo explorará alguns exemplos de auditorias de UX e as tarefas e metas envolvidas. Desde mapas de calor e testes com usuários até auditorias de acessibilidade e desempenho, você descobrirá maneiras de aprimorar a UX do seu site e impulsionar o sucesso do seu negócio.
O que é uma Auditoria de UX?
Uma auditoria de UX, ou revisão de UX, é um processo vital de garantia de qualidade para um site e loja online. Tem como objetivo identificar áreas problemáticas do site que causam dores de cabeça aos usuários e impedem conversões. Com métodos empíricos, os auditores testam e analisam vários aspectos do produto para identificar pontos de dor do usuário e oportunidades de valor para o negócio. O relatório de auditoria de UX gerado no final fornece recomendações acionáveis para melhoria, incluindo correção de links quebrados, endereçamento de inconsistências de design, identificação de gargalos na jornada do cliente, garantia de conformidade legal e muito mais. O objetivo final é tornar o site mais centrado no usuário, intuitivo e alinhado com os objetivos de negócios. Tais auditorias de UX devem ser feitas com base em dados de mapas de calor, sessões de vídeo, eventos personalizados e mais da Plerdy. Startups, em particular, podem se beneficiar de uma auditoria de UX para garantir que seus produtos inovadores sejam usáveis e intuitivos.
Checklist de Auditoria de UX

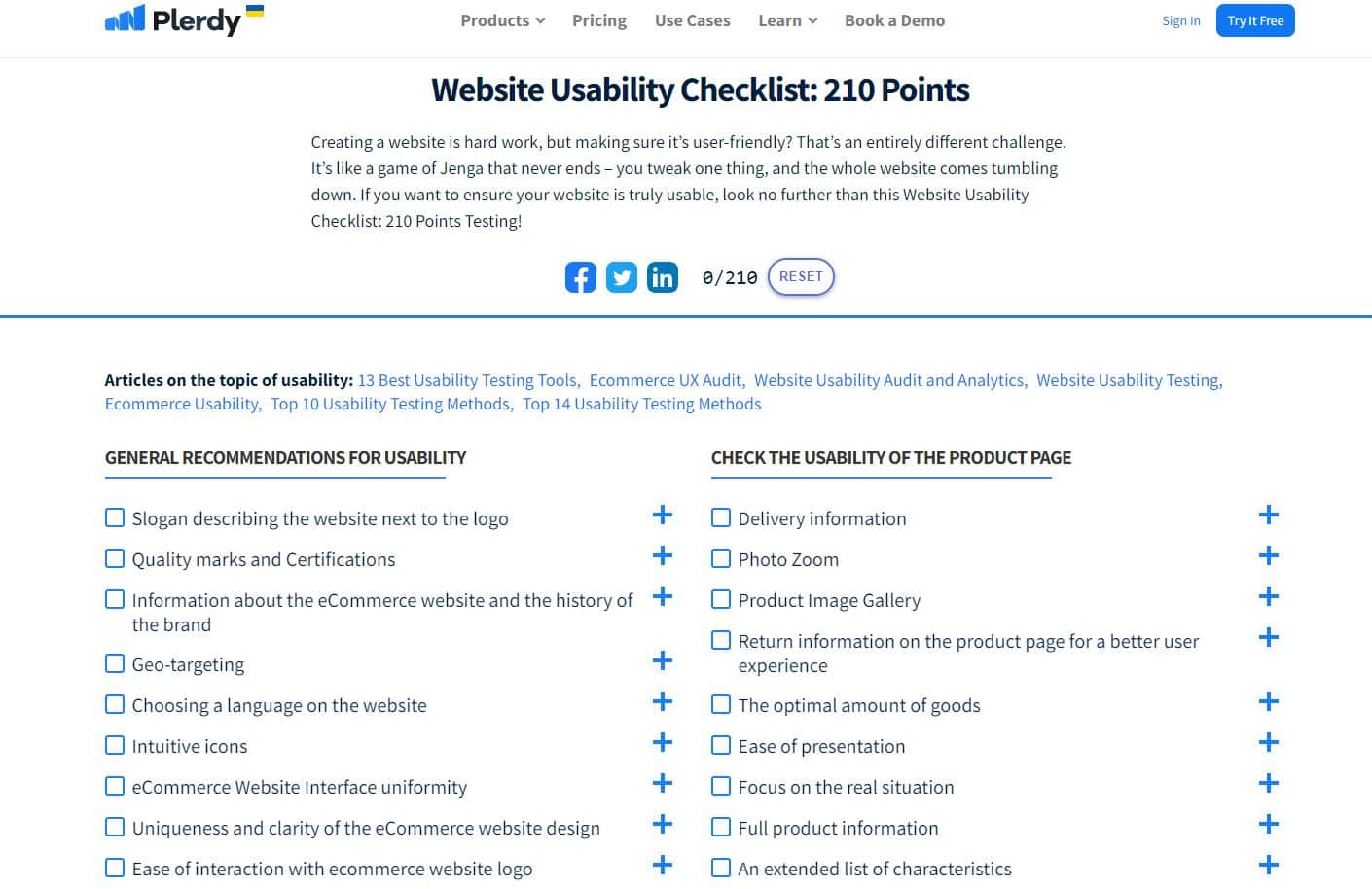
Criar um site amigável ao usuário é crucial para o sucesso de qualquer negócio online, e realizar uma auditoria de UX é um passo essencial para alcançar esse objetivo. Uma checklist de auditoria de UX é uma lista abrangente de itens que precisam ser verificados para determinar a usabilidade de um site. Esta checklist é uma ferramenta poderosa para identificar áreas de melhoria e tomar decisões baseadas em dados para aprimorar a experiência geral do usuário. Por exemplo, alguns itens que podem ser incluídos na checklist de auditoria de UX são descrições de slogans, marcas de qualidade e certificações, informações sobre o site e a marca, ícones intuitivos, design amigável ao usuário e botões honestos. Ao percorrer cada item da checklist, você ganha clareza e etapas acionáveis sobre o que fazer a seguir com seu produto, melhorias de design baseadas em dados e feedbacks e, finalmente, aumentar a rentabilidade do seu site.
Como Realizar uma Auditoria de UX em Sites?
Realizar uma auditoria de UX em sites é crucial para garantir que seu site atenda às expectativas dos usuários e tenha um bom desempenho em termos de objetivos de negócios. Antes de conduzir uma auditoria de UX, é importante entender os parâmetros de usabilidade e como eles se aplicam ao seu site. Tipicamente, uma auditoria de UX é realizada como parte do processo de QA para atualizações significativas ou redesigns, ou periodicamente para garantir que o site atenda aos objetivos. A auditoria pode ser realizada internamente por equipes de design ou por auditores externos.
Para se preparar para uma auditoria de UX, você deve ter personas de usuários, objetivos de negócios claramente definidos, dados e análises de produtos, resultados e mudanças de auditorias anteriores, restrições de auditoria, entregáveis, prazos e stakeholders. Também é essencial ter uma estratégia de auditoria de UX em lugar antes de conduzir a auditoria.
Testes de usabilidade garantem que o design do seu site atenda aos critérios de eficácia, utilidade e relevância. Um site eficaz deve superar as expectativas dos usuários e ajudar os visitantes a completar tarefas de maneira rápida e fácil. Um site útil deve fornecer aos usuários as informações necessárias prontamente. Ao mesmo tempo, um site relevante deve atender plenamente às necessidades dos usuários e fornecer respostas claras para as consultas de pesquisa. Ao realizar uma auditoria de UX abrangente em seu site, você pode otimizar o desempenho do seu site e garantir que ele atenda aos objetivos de usuários e negócios.
Por que Você Precisa de Análise de UX?

Sites precisam de auditorias de UX. No mundo acelerado de hoje, apenas um site conveniente é tolerado e rapidamente se move para a concorrência mais amigável ao usuário. Visitantes que têm dificuldade em encontrar informações partirão e encontrarão um site que entrega essa informação abertamente a eles. Um site que não responde às perguntas dos visitantes ou fornece informações inúteis perderá clientes. As auditorias de UX melhoram a experiência do usuário e beneficiam tanto os clientes quanto sua equipe.
Benefícios da auditoria de UX:
- Direção do produto e etapas acionáveis
- Design orientado por dados, não suposições
- Localizar os maiores pontos de dor do seu produto
- Entender o comportamento do usuário e os valores dos clientes
- Melhoria do design e interface reduzem despesas de desenvolvimento
- Retenção, ativação, clientes felizes e bem-sucedidos
- Impulsionar a rentabilidade do produto
Dois pontos de venda de bens de consumo com vendedores experientes e ruins ilustram a importância das auditorias de UX e usabilidade. Visitantes que recebem informações claras, detalhadas e completas sobre o produto comprarão. Mas, o vendedor que se comunica bem vencerá.
Como se Preparar para uma Auditoria de UX?
Antes de iniciar uma auditoria de UX, faça sua pesquisa e prepare-se. Dicas de preparação para auditoria de UX:
- Defina os objetivos da empresa: Defina suas expectativas e as vincule a conversões, receita e felicidade do cliente para tornar a auditoria de UX bem-sucedida.
- Necessidades do usuário: Personas de usuários ajudam a entenderos antecedentes e hábitos dos usuários. Verifique se seus usuários correspondem ao seu público-alvo.
- Atualize dados e análises de produtos: Use rastreamento de cliques ou mapas de calor para ver como os usuários exploram seu site e se são necessários ajustes.
- Realize avaliações heurísticas: Teste a usabilidade do seu site para medir se é amigável ao usuário.
- Compile descobertas em relatórios e faça recomendações: Com base nos resultados da auditoria de UX, compile um relatório das descobertas e recomendações para a melhoria do seu site.
- Priorize e aplique recomendações: Priorize e aplique-as em seus roadmaps trimestrais ou conforme necessário.
- Inclua resultados e mudanças de auditorias de UX anteriores: Inclua quaisquer relatórios de avaliação de UX anteriores e mudanças feitas em seu site em um relatório.
- Você também deve incluir entregáveis, prazos, restrições de auditoria e informações sobre stakeholders.
Seguindo essas dicas, você estará melhor preparado para conduzir uma auditoria de UX, melhorando a experiência do usuário e aumentando a satisfação do cliente.
Como Contratar um Especialista em UX?
Contratar um especialista em auditoria de UX pode ser uma tarefa desafiadora, mas é crucial para garantir o sucesso do seu projeto. Para encontrar o designer de UX certo para sua equipe, siga estes passos:
- Estabeleça os requisitos fundamentais do seu site e objetivos e os principais processos nos quais o especialista em UX deve estar envolvido.
- Crie uma lista detalhada de necessidades para garantir que você contrate a melhor pessoa para o seu site. Examine os antecedentes, habilidades, capacidades e traços de personalidade do candidato, e lembre-se de revisar seus portfólios e casos.
- Escolha os canais a serem usados para buscas de candidatos. Por exemplo, você pode localizar especialistas em UX em mídias sociais, sites de freelancers e diretórios empresariais.
- Crie um contrato bem estruturado que delineia os principais termos de emprego e as responsabilidades do especialista em auditoria de UX assim que encontrar o candidato ideal.
- O onboarding do seu novo designer de UX é crucial para o sucesso deles. Apresente-os à equipe, explique a visão e objetivos da empresa e mostre-lhes o site em que trabalharão.
- Avalie e analise regularmente o desempenho do seu especialista em auditoria de UX para garantir que atendam às suas expectativas.
Contratar o designer de UX certo para a auditoria pode afetar seriamente o seu site, economizando dinheiro, tempo e esforço. Para minimizar esses riscos, dedique tempo para encontrar o candidato certo para sua equipe.
Como Analisar Mapas de Calor para uma Auditoria de UX?
Analisar mapas de calor é crucial para melhorar a UX em um site. Ele mostra onde os usuários clicaram, rolaram e permaneceram, fornecendo informações valiosas para uma auditoria de UX. Neste guia, abordarei o processo de análise de mapas de calor usando a Plerdy como exemplo.
Primeiro, escolha o intervalo de tempo para sua auditoria de UX. Ter dados suficientes para tomar decisões significativas é importante, então selecione intervalos de tempo maiores se o tráfego do seu site for baixo.
Em seguida, verifique as estatísticas gerais de auditoria de UX do engajamento do usuário em seu site, incluindo a quantidade total decliques, sessões sem cliques e sessões que ocorreram em apenas uma página. Percentuais altos de sessões sem cliques ou em uma única página indicam qualidade de tráfego ruim do site.
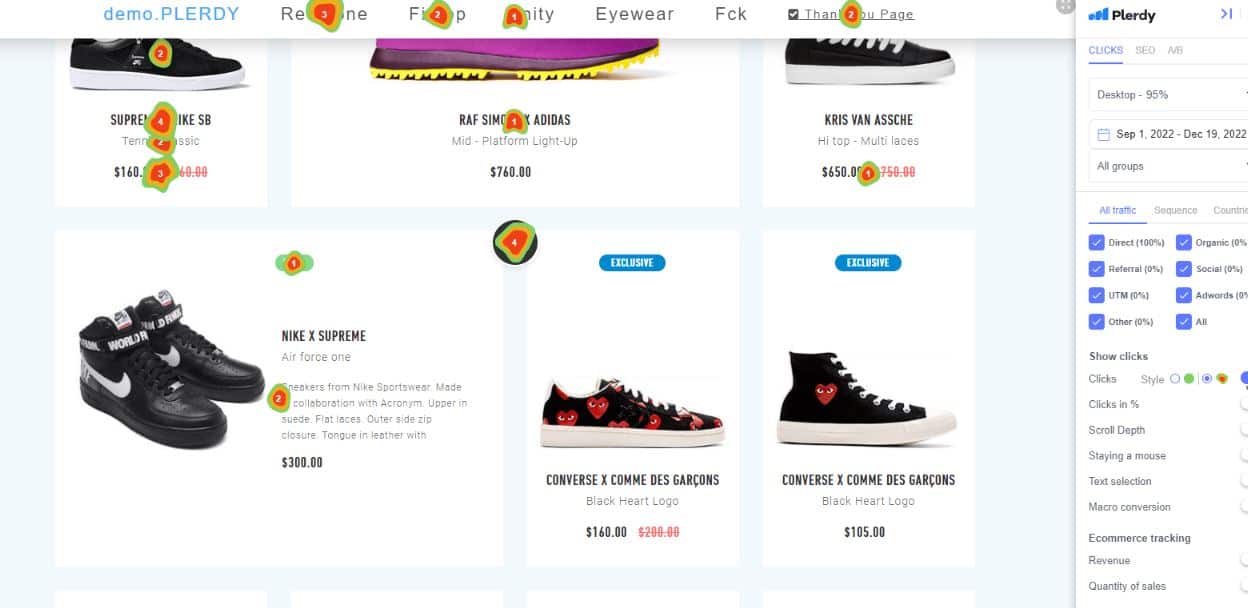
A visualização do mapa de calor exibe uma lista de páginas do site, começando pela página com mais cliques e dados de mapa de calor. Ao clicar na seta, o mapa de calor é exibido em uma nova aba, mostrando pontos quentes em elementos do site com tamanhos variados, dependendo do número de cliques.
Além disso, você pode alternar para outras visualizações, como a porcentagem de cliques, relatório de profundidade de rolagem e visualização de movimentos do mouse, que fornecem informações sobre a atribuição de cliques, comportamento de rolagem e movimentos do mouse nas seções do site.
Para analisar efetivamente a UX por meio de mapas de calor, considere as seguintes conclusões e ações:
- Se os usuários não clicam em um elemento esperado, mude o CTA ou mova-o para uma posição mais alta na página
- Mova blocos importantes para o alto da página para garantir que os usuários os vejam
- Se os usuários encontram imediatamente as informações necessárias na primeira tela, não há necessidade de rolar
- Se os usuários clicam em um elemento não funcional, ele não é claro e precisa de melhorias
Ao analisar auditorias de UX baseadas em mapas de calor e tomar as ações apropriadas, você pode melhorar significativamente a experiência do usuário em seu site.
Como Analisar Reproduções de Sessão para uma Auditoria de UX?
Analisar as reproduções de sessão é essencial para garantir uma experiência de usuário (UX) de alto nível em seu site. As Reproduções de Sessão da Plerdy são uma excelente ferramenta para analisar o comportamento do usuário (UX) e identificar quaisquer problemas, pontos de dor ou bugs que os usuários possam encontrar. Para analisar as reproduções, navegue até a aba Reproduções de Sessão e selecione Lista de sessões de vídeo. A auditoria de UX começa revisando as três estatísticas críticas:
- A duração média da sessão;
- O número de sessões sem eventos;
- O número de sessões mais curtas que 15 segundos.
Se essas métricas forem insatisfatórias, você deve mergulhar mais fundo nas reproduções de sessão para identificar os pontos de dor.
Na tabela abaixo, você encontrará uma lista das gravações de sessão com informações detalhadas, como páginas visitadas, data da sessão, duração, localização e ID do usuário. Você pode abrir a reprodução da sessão clicando no botão de reprodução para a sessão inteira ou uma página específica. A função de deseleção pode auditar a UX por eventos específicos separadamente durante a reprodução da sessão. Além disso, você pode visualizar informações únicas do usuário, como localização, data da sessão, canal de tráfego, resolução de tela, sistema operacional e navegador. Por fim, você pode adicionar tags e comentários à reprodução da sessão para agrupar gravações semelhantes e filtrá-las posteriormente.
Analisar as reproduções de sessão requer assistir às sessões e observar comportamentos ou problemas interessantes. Você também pode visualizar o mapa de calor de uma página específica para obter uma visão mais ampla das interações do usuário. Seguindo esses passos, você pode identificar e resolver quaisquer problemas de UX em seu site, garantindo uma experiência de usuário tranquila para todos os visitantes.
Um Exemplo de Auditoria de UX do Site da Apple.com
Vamos proceder à parte prática e ver como é realizada uma auditoria de UX. Decidi tomar o site da Apple como objeto da auditoria de UX. Aqui está o que descobri:
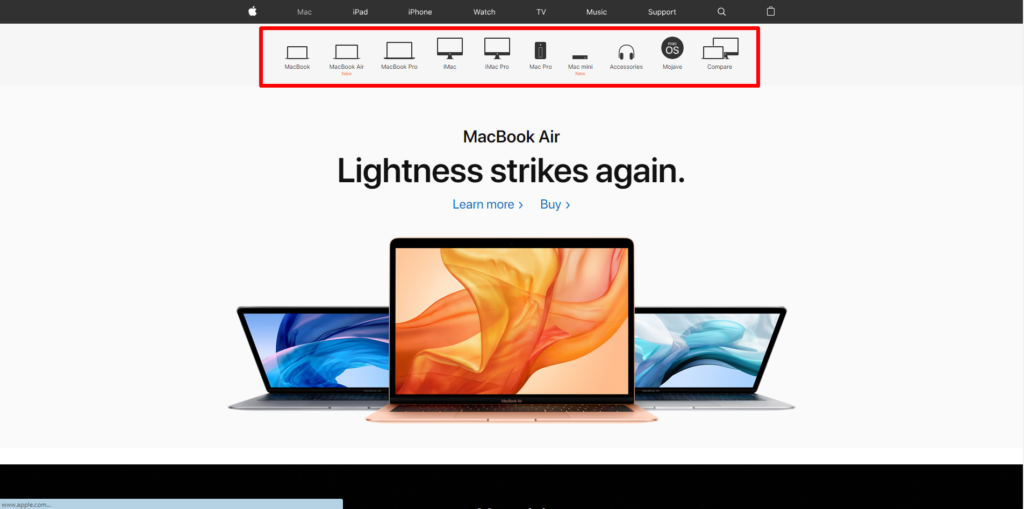
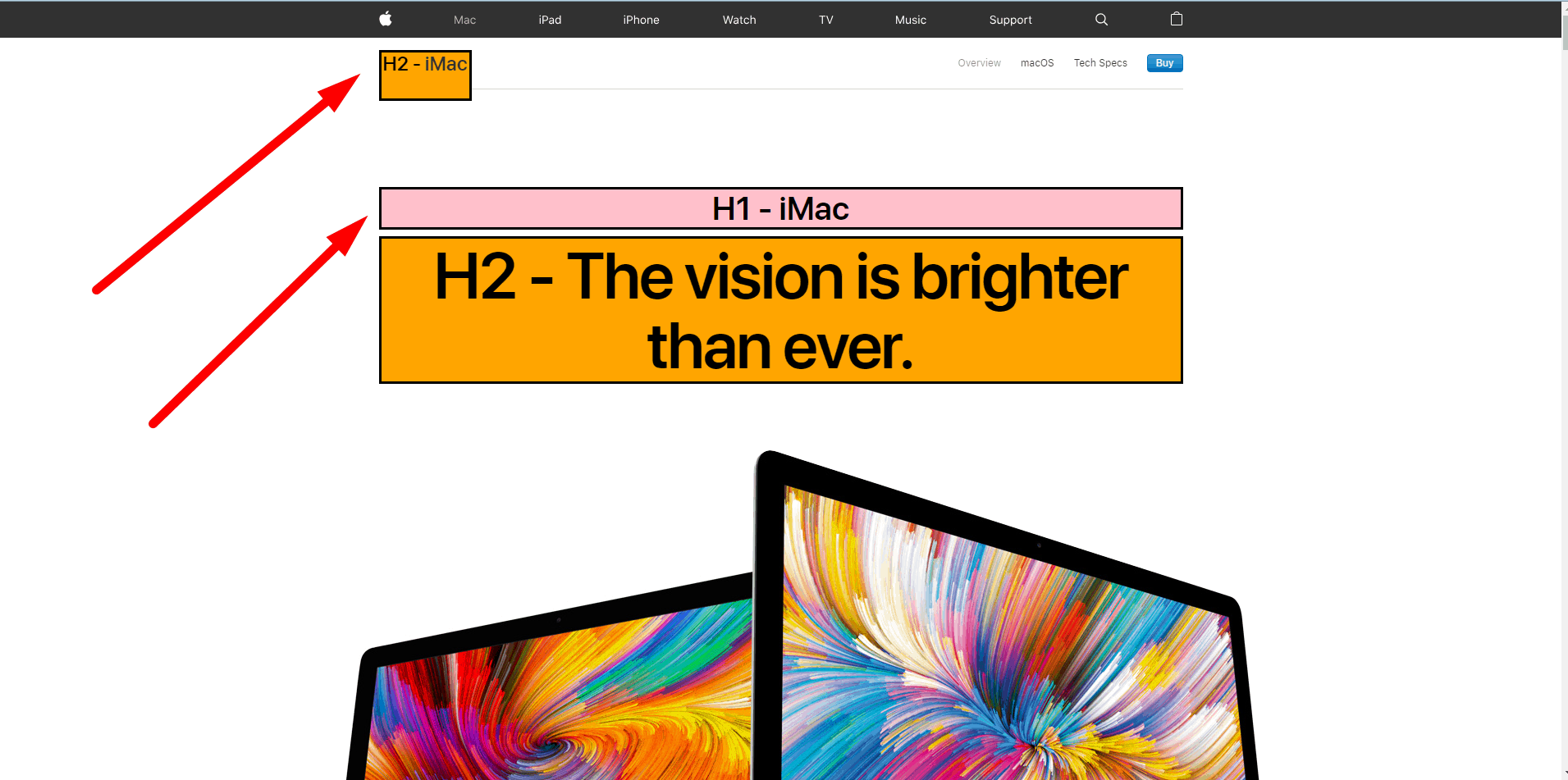
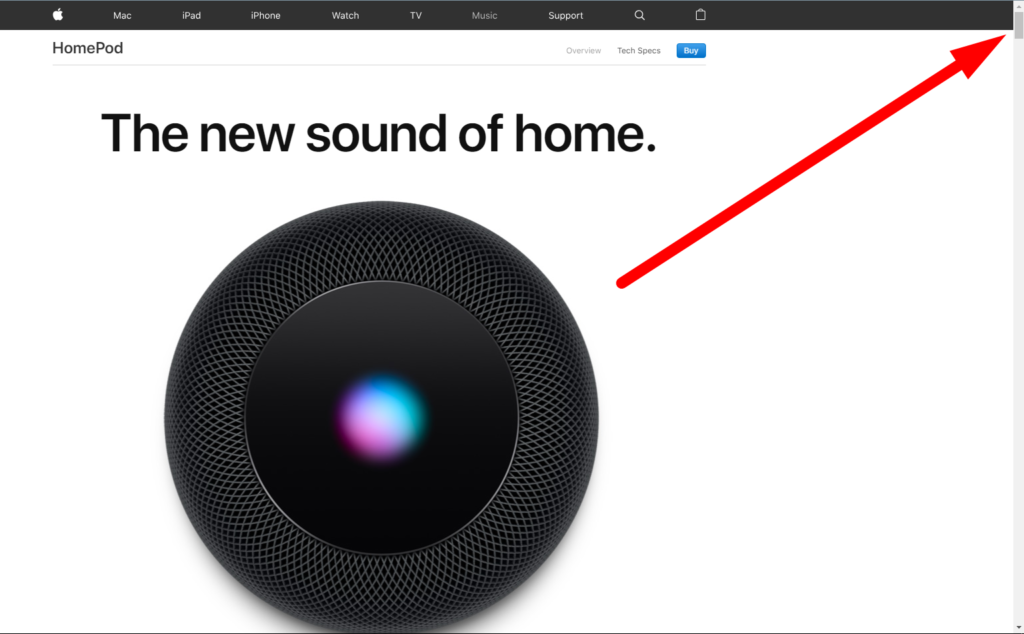
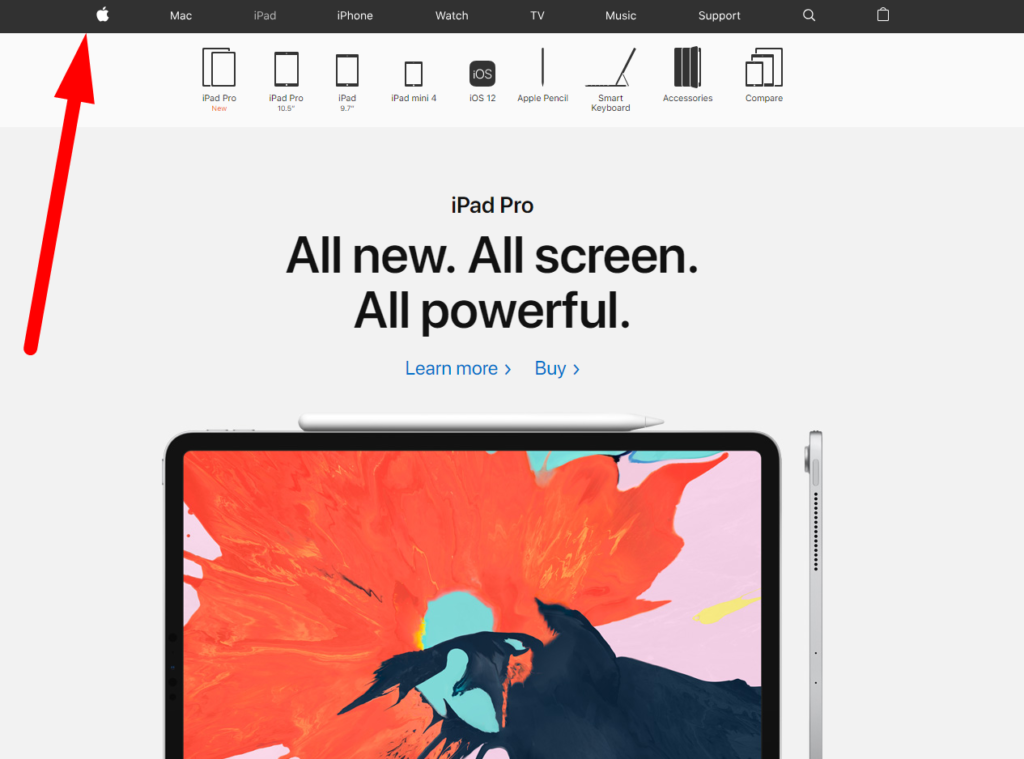
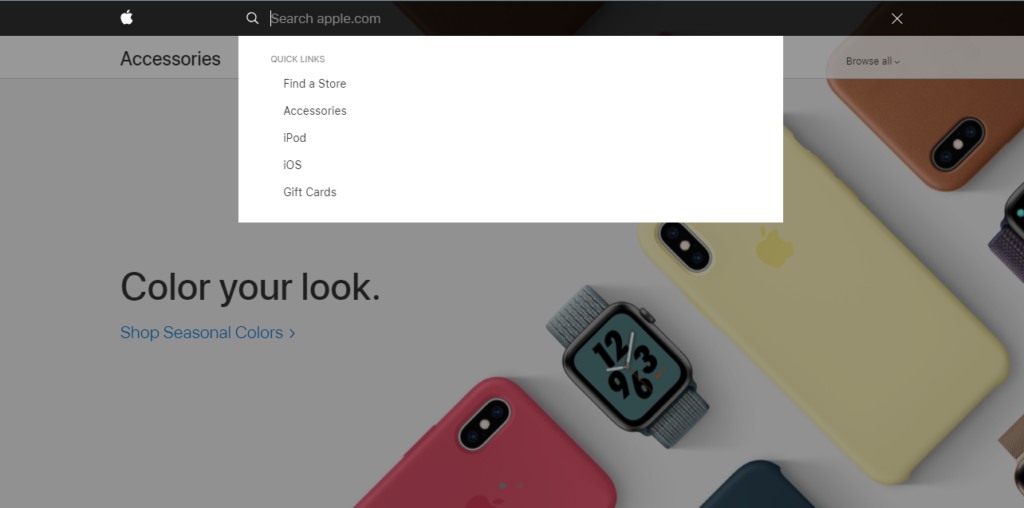
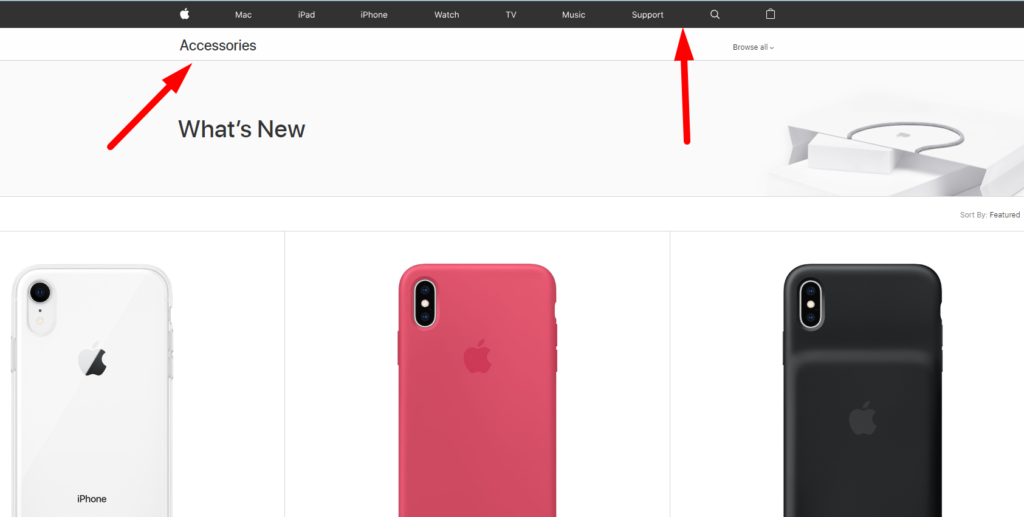
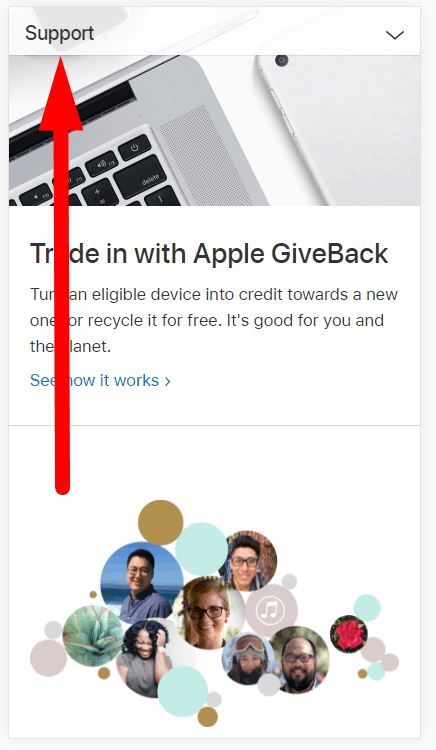
- O menu destacado na imagem abaixo deve ser fixado nas páginas de categoria, pois, após rolar, ele desaparece.
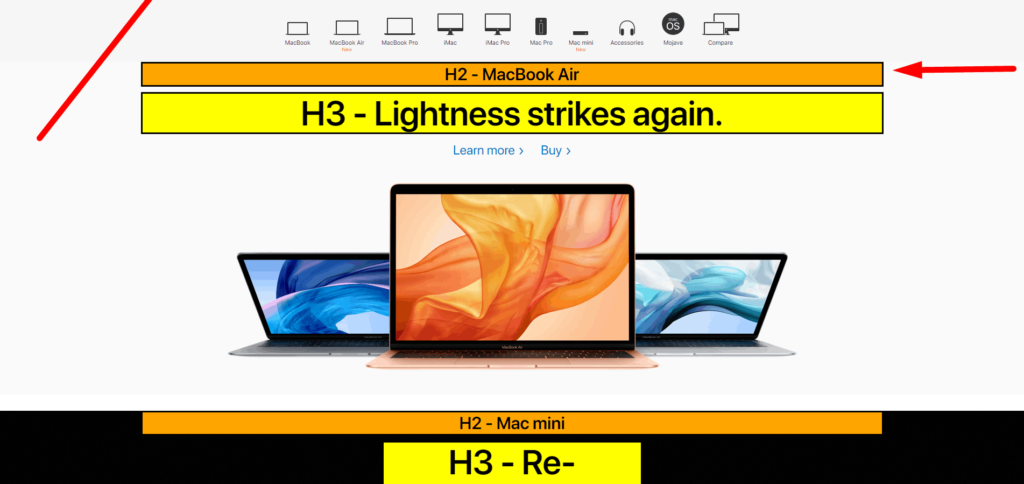
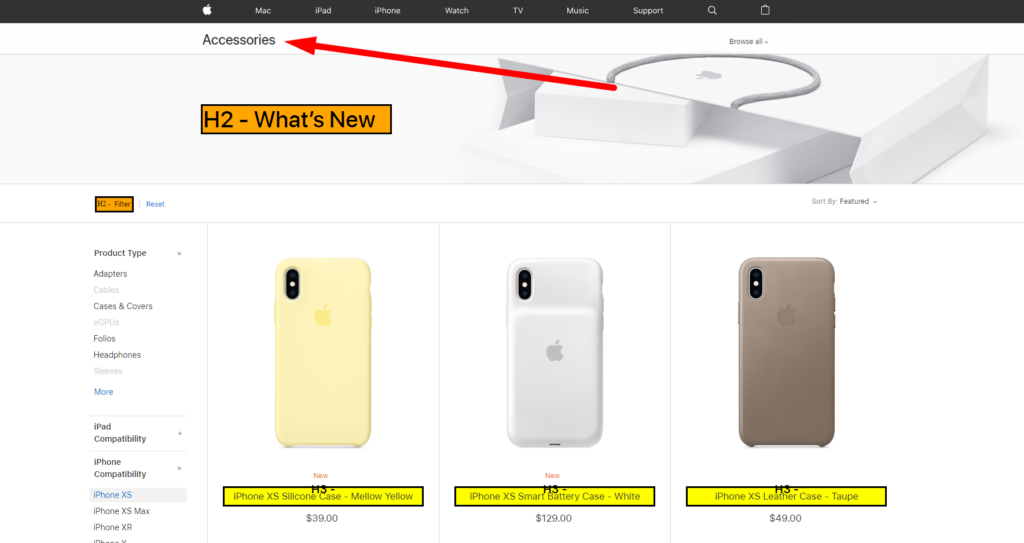
- Por exemplo, para melhorar a UX na categoria Mac, os proprietários do site precisam criar um H1 relevante para a categoria.
- A página do produto precisa ter a ordem correta dos cabeçalhos. Por exemplo, o H1 deve vir primeiro e depois os outros. Além disso, as tags têm o mesmo conteúdo, o que é um elemento duplicado.
- O cabeçalho não deve incluir ícones.
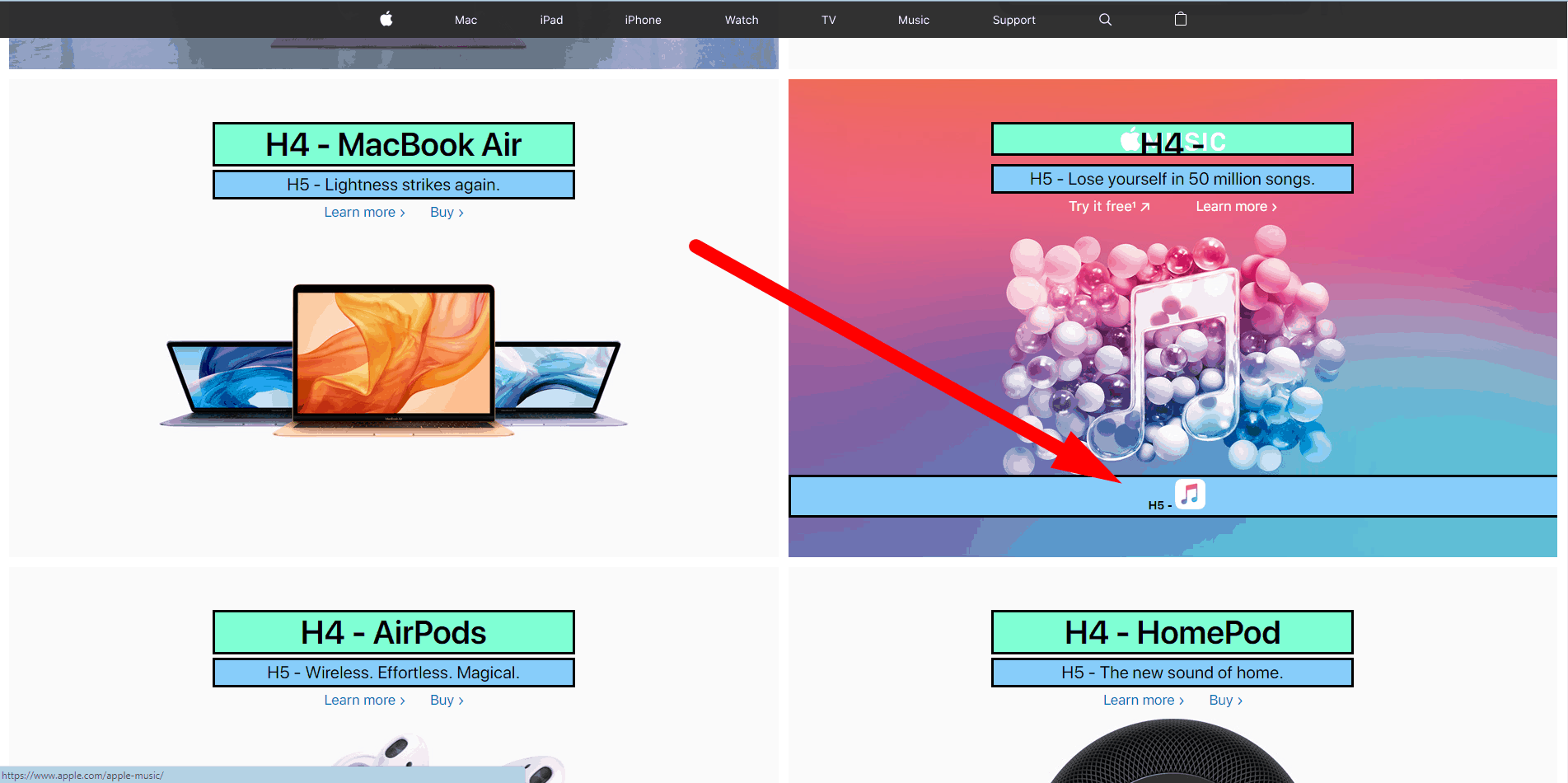
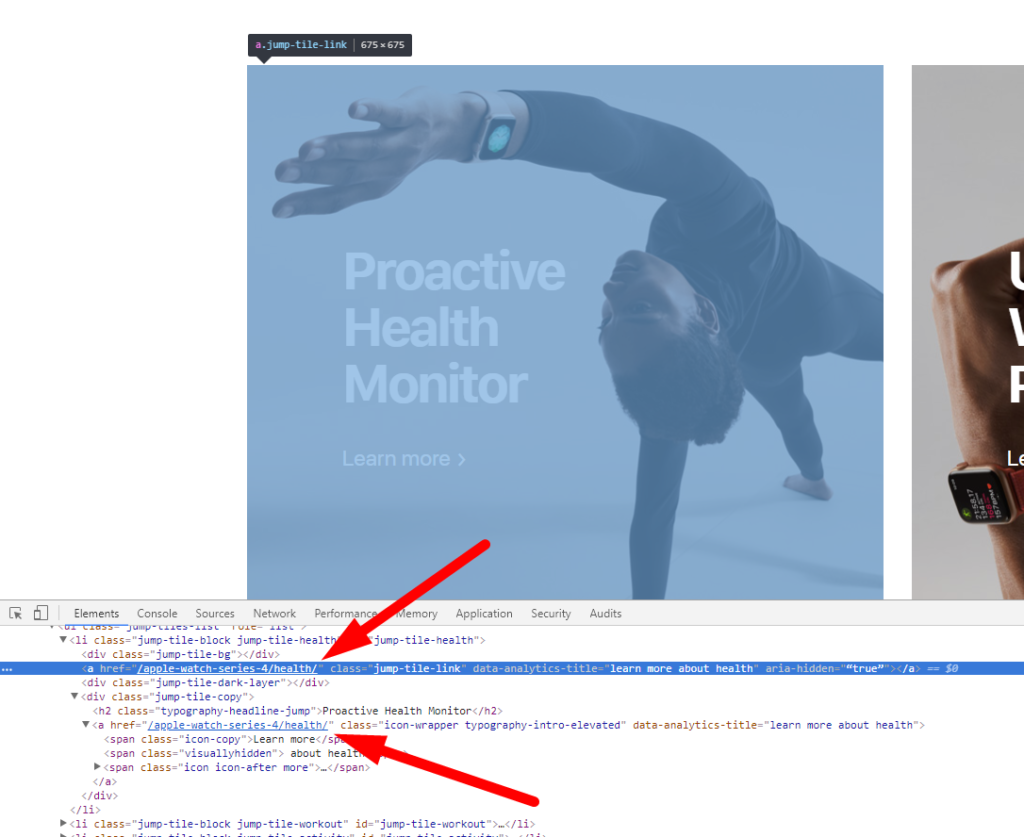
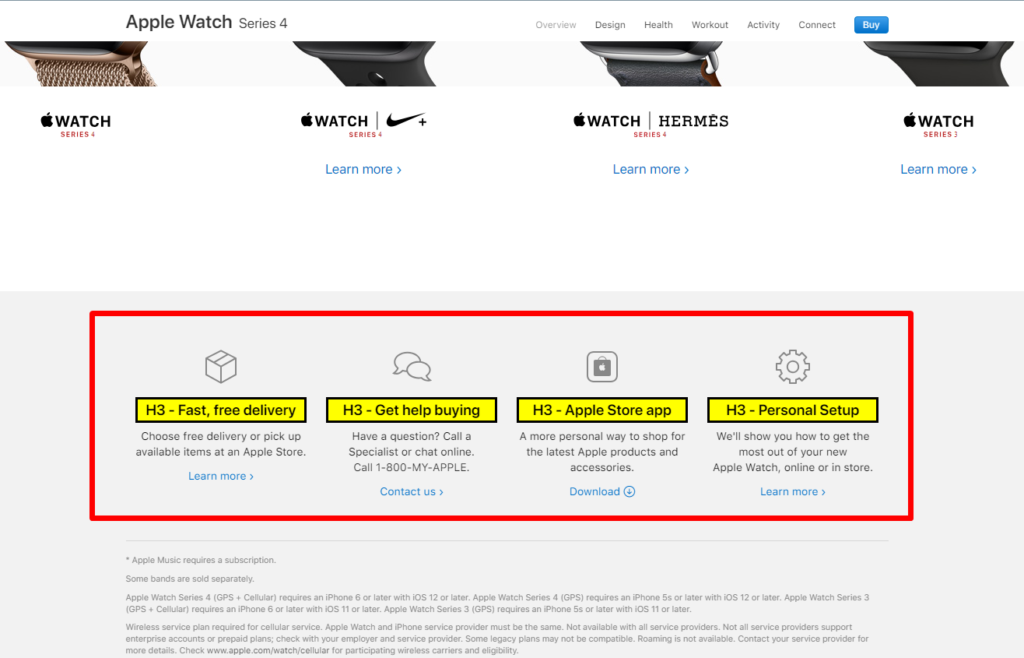
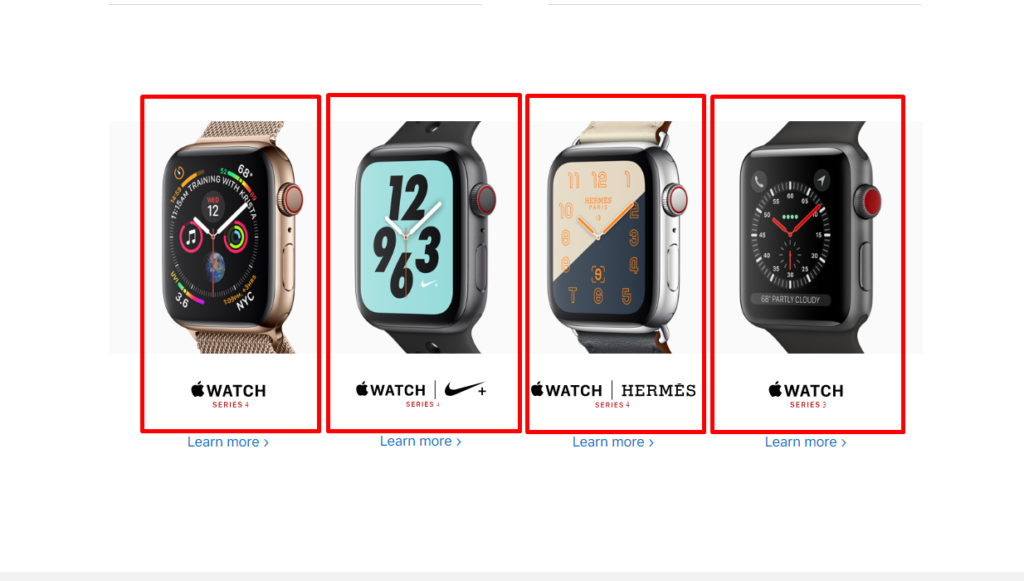
- Cada elemento do bloco é ativo e possui links.
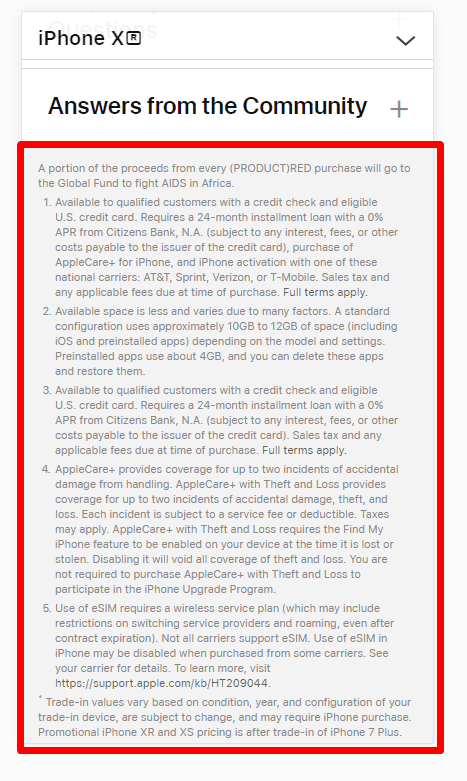
- A Apple.com deve remover este texto para publicidade SEO mais eficaz.
- Esses elementos devem ser convertidos em span, preservando o estilo.
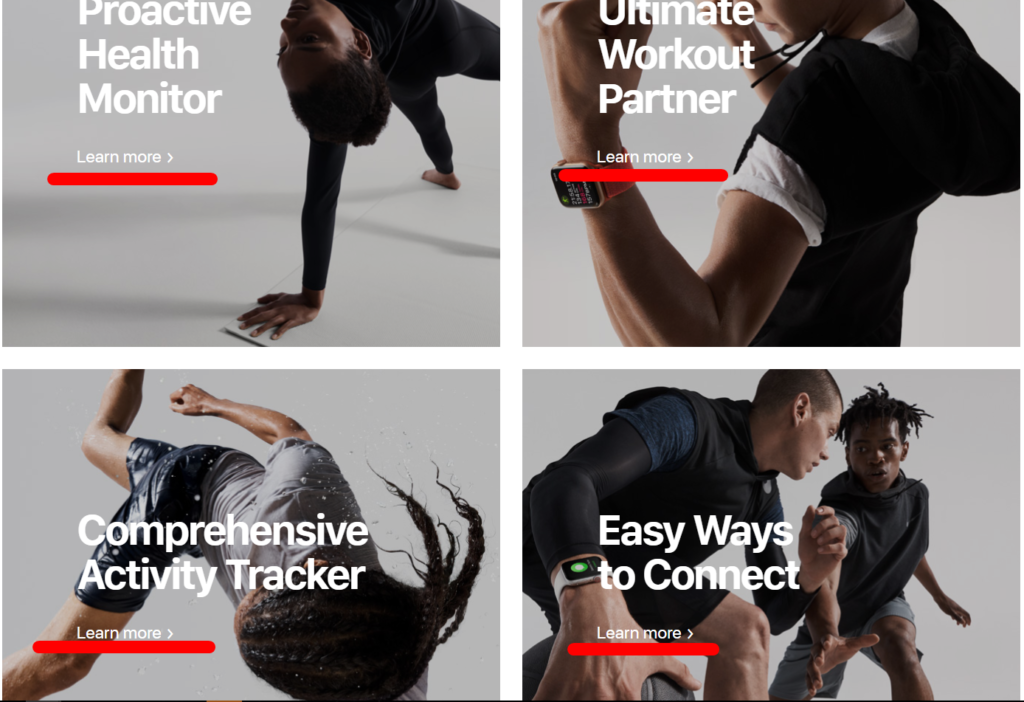
- Esses blocos devem ser ativos.
- Fotos muito grandes e espaço excessivo entre os blocos aumentam significativamente o comprimento da rolagem, muito odiado pelos usuários. A Apple.com deve adicionar o botão Voltar ao Topo, inevitável com tal profundidade de rolagem.
- Como o comprimento da rolagem em cada página é bastante grande, os usuários têm que retornar ao topo para ir para outra página, o que é inconveniente.
- A busca também merece atenção. Ela fornece várias sugestões de busca. Após a auditoria SEO, recomendo adicionar dez frases populares entre os usuários.
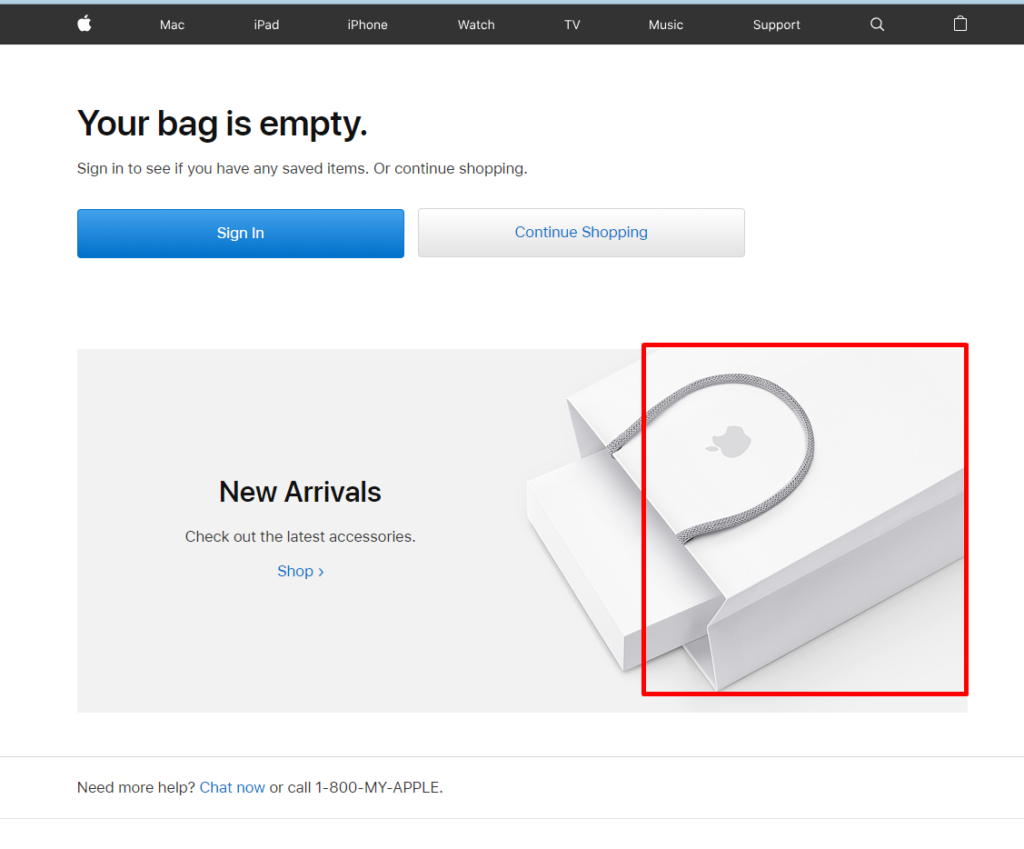
- Se você for ao carrinho sem adicionar um produto, verá a mensagem de que o carrinho está vazio e será convidado para a loja de acessórios da Apple com um design comum de loja online.
- O carrinho deve exibir a lista de todas as categorias.
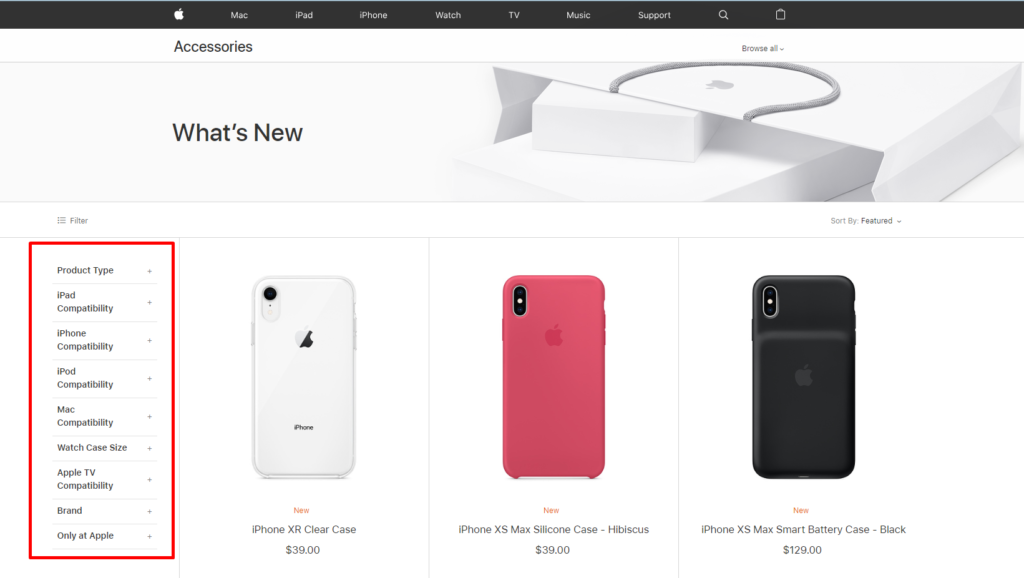
- O cabeçalho H1 deve ser adicionado na loja de Acessórios.
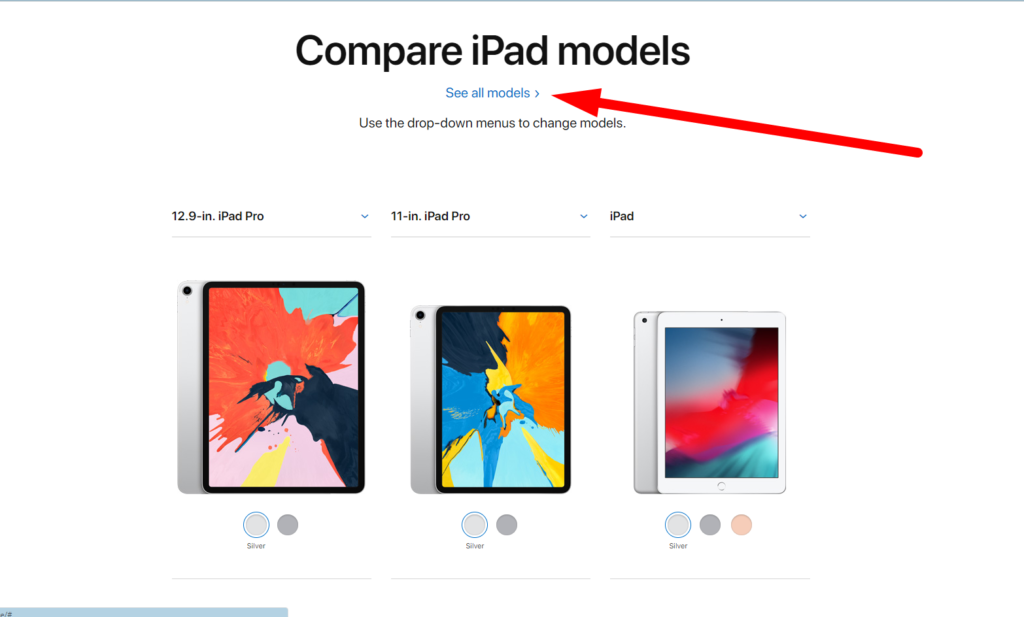
- A página do iPad deve incluir todos os modelos, enquanto o botão Ver Todos os Modelos deve ser removido. O fato é que há apenas cinco modelos, três dos quais são imediatamente exibidos.
- Adicionar o link para a loja de Acessórios ao menu principal seria ótimo, já que a seção só pode ser acessada a partir do carrinho. Esta é uma solução pensada com base na ideia de que os usuários podem comprar os acessórios necessários ao finalizar o pedido. No entanto, usuários com dispositivos Apple que precisam de algo adicional podem ter dificuldades.
















Portanto, nossa auditoria de UX revelou pontos fracos na usabilidade do site da Apple. Corrigi-los garantirá uma experiência de usuário mais agradável para os usuários do site da Apple.
Auditoria de UX da Versão Móvel do Site
Durante a auditoria de UX, a usabilidade da versão móvel do site deve ser considerada separadamente. Seguem os ajustes preferíveis:
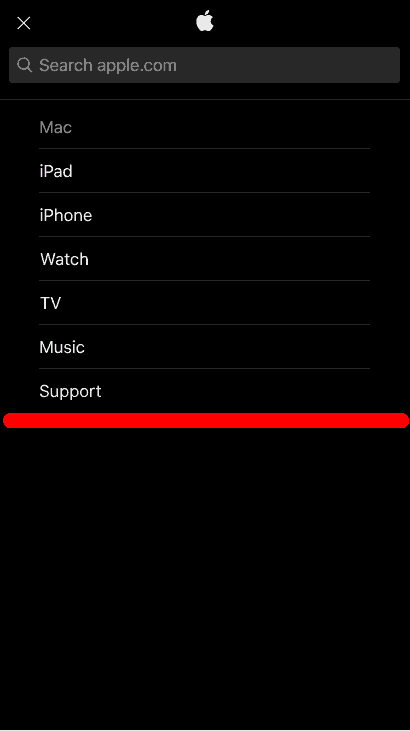
- O menu deve ser cortado.
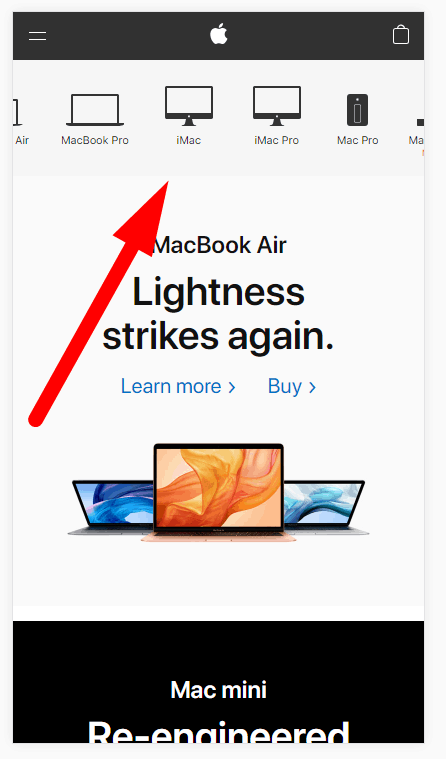
- O menu é rolado para a direita ou esquerda. Seria mais conveniente se os ícones fossem menores e não exigissem rolagem.
- Mais uma vez, o menu principal não é fixado. Causa os mesmos inconvenientes que na versão desktop.
- O texto deve ser ocultado com a ajuda de um dropdown. É melhor exibir o primeiro parágrafo e o resto após clicar no botão Ler Mais. Isso reduzirá significativamente o comprimento da rolagem e impactará positivamente a publicidade de mecanismo de busca do site.
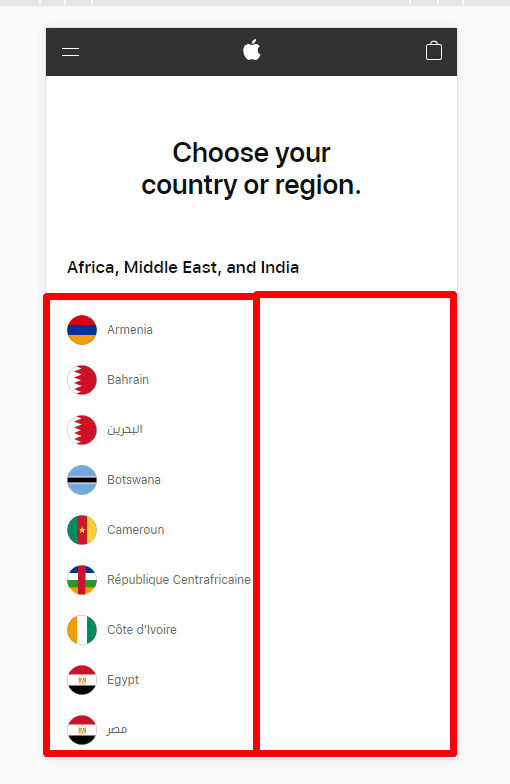
- A lista de seleção de país deve ser dividida em duas colunas.





É isso para a auditoria de UX da versão móvel. Fazer os ajustes sugeridos poderia melhorar significativamente a experiência do usuário no site da Apple.
Conclusão
A auditoria de UX é uma tarefa altamente complexa e essencial que os profissionais de marketing digital e empresas devem realizar para manter seus sites atualizados com as últimas tendências de design e satisfazer seus usuários. Durante a auditoria de UX, você deve usar ferramentas avançadas para analisar e avaliar conversões macro, comportamentos do usuário e pontos de dor para coletar as informações necessárias e sugerir as melhores ideias para melhorias.
A Plerdy é um serviço altamente recomendado que pode ajudar com essa tarefa. Então, aproveite esta ferramenta para garantir os melhores resultados em termos de UX para o seu site.
