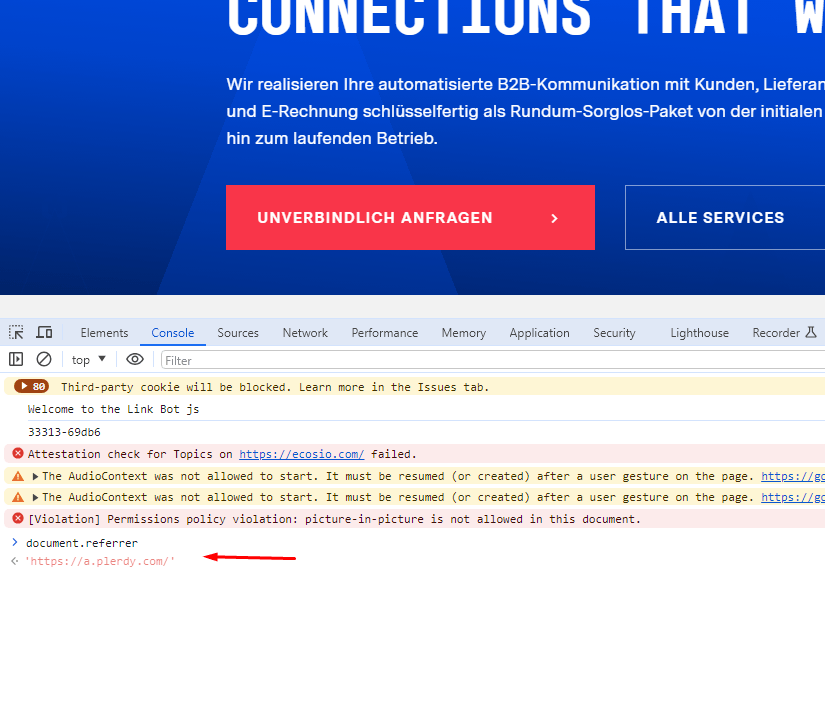
The behavior you’re experiencing with the document.referrer property in Chrome’s console, where it shows “https://a.plerdy.com/” instead of the full URL “https://a.plerdy.com/panel/show_click/2024-02-18/“, can be influenced by several factors. Understanding why it doesn’t show the complete path requires a bit of background on how document.referrer works and potential reasons for its behavior.

Understanding document.referrer
The document.referrer property in JavaScript returns the URI of the page that linked to the current page. Its purpose is to provide a way to access the referring page’s address. This can be useful for analytics, navigational purposes, or controlling the flow of an application.
Reasons for Truncated URL
- Referrer Policy: The most common reason for not getting the full URL in document.referrer is the Referrer Policy set by the referring page or the server. Websites can control what information is sent as the referrer in HTTP headers through the Referrer Policy. If the referring site has a strict policy, it might only send the origin (protocol, host, and port) without the path and query string.
- Client or Server Configuration: Some web applications or server configurations intentionally strip out path information for privacy or security reasons. This could be configured in the web server settings or through meta tags in the HTML.
- Browser Behavior: Different browsers or even different versions of the same browser may handle referrer data differently based on their internal policies or settings influenced by user preferences.
How to Fix or Workaround
To ensure the full referrer URL is passed correctly, consider the following:
- Check and Adjust Referrer Policy: If you have control over the referring site, check its Referrer Policy. You should adjust it to allow the full URL to be sent. This can be done by setting a <meta> tag in the HTML head:
meta name="referrer" content="no-referrer-when-downgrade"
Or, for more granularity, using HTTP headers:
Referrer-Policy: no-referrer-when-downgrade
Different policy values offer different levels of referrer information. Ensure you choose one that meets your needs while considering privacy and security implications.
Server Configuration: If the issue is related to server configuration, review server settings or application code that might be stripping out the path information. This might require adjusting server settings or application logic.
Privacy Settings and Extensions: Check if browser privacy settings or installed extensions affect how referrer information is handled. In some cases, user settings or privacy-focused extensions can alter the behavior.
Browser Compatibility: Ensure the behavior is consistent across different browsers and versions. If it’s a browser-specific issue, consider workarounds or alternative methods for passing referrer information.
Conclusion
If you’re facing issues with truncated referrer URLs, it’s likely due to the Referrer Policy or specific configurations on the server or client side. Adjusting these settings appropriately ensures the full referrer URL is passed as expected. Always balance the need for full referrer data with privacy and security considerations.


 300+ G2 reviews
300+ G2 reviews