A high-quality user experience is a key to the long-term success of any website, be it a landing page, a store, or an information blog. Core Web Vitals allows you to measure the experience of a website and find opportunities for improvement. This is necessary for the comfortable interaction of users with websites. The main goal is to rank sites that will be convenient for users to interact with.
Google’s Core Web Vitals
Core Web Vitals is a Google initiative to provide a single guideline for assessing site performance. The fact is that Google has introduced many tools for compiling and measuring website performance reports. Each solution has its pros and cons, but their common problem is that it is hard for a non-expert to understand them. By creating Core Web Vitals, Google simplified the task and made it possible to focus on the important metrics. Now it has become easier for website owners and marketers to navigate the quality of their sites.
Core Web Vitals applies to all web pages that are displayed in Google tools. All of them are based on the experience of interaction with the user and allow us to draw appropriate conclusions. The metrics are different, but now the focus is on three main aspects:
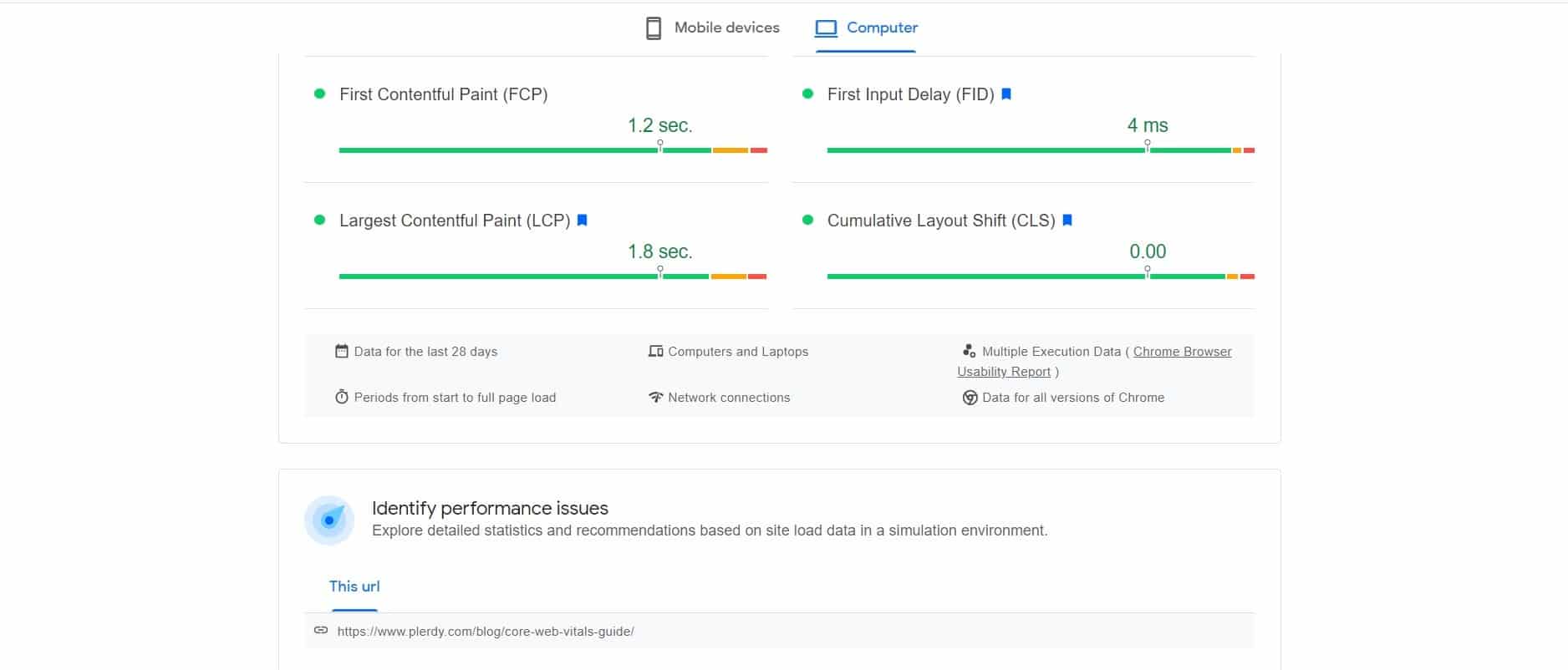
- Largest Contentful Paint (LCP) – measures the speed of a website – the first Core Web Vital.
- First Input Delay (FID) – interactivity.
- Cumulative Layout Shift (CLS) – layout stability.

A good indicator is 75% for web page loading speed, segmented by the type of devices on which the sites are viewed: stationary and mobile devices.
How to Improve Core Web Vitals
Page loading speed was important even before the new Core Web Vitals update appeared in the summer of 2021, but now this is even more focused on by Google. The faster the site loads, the more comfortable it is for the user to interact with it. If it “slows down,” most likely, the person will decide to look for another web resource to buy a product, order a service, or read information. Google research confirms this:
- 50% of users expect pages to load in no more than 2 seconds. If it rises to 3 seconds, 30% of users leave the site.
- After 6 seconds of loading time, the bounce rate reaches 100. In addition, 79% of users will not visit the web portal again.
Another important fact is that users view up to 25% more ads on sites with a fast loading speed, positively affecting earnings. A second loading delay reduces conversions by 7%. We can conclude that marketing does not work with slow sites. According to the new search algorithm, the optimal time for page response is 2.5 seconds.
To improve site performance and improve Core Web Vitals:

- Apply WordPress caching plugins. This will reduce the time spent on data processing, which means it will speed up the work of the site. Top 5 plugins: WP Rocket, WP Super Cache, W3 Total Cache, Batcache, and WP Fastest Cache.
- Reduce the number of requests to the server. The fewer there are, the faster the site works.
- Use the defer attribute for external JS scripts. This will allow the browser to load the script in the background and run it after processing. This will not block the page in the process.
- Loading=”lazy” for images. Optimizing the download speed of media files using this method is just a “magic wand” with many graphic elements on the site.
- Implement Nginx caching. With this tool, the page is generated once, and then the result is stored in memory. When the user requests the same information again, the saved version will be displayed to them. It’s faster than regenerating the page every time.
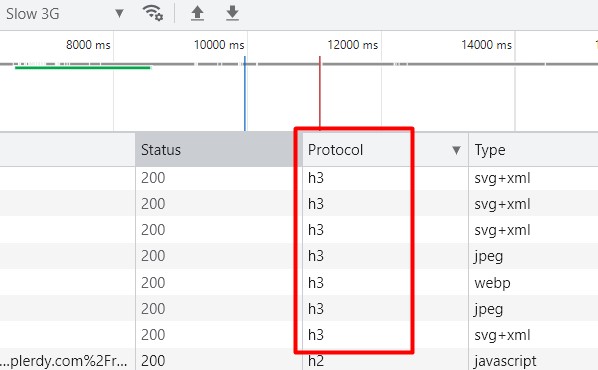
- Remember HTTP/3 to encrypt all traffic and signal to search engines that your site is reliable.

- Use a CDN for fast data transfers. In addition to regular servers, CDN hosting in their structure have additional ones on which individual data or even entire pages are cached. This allows you to evenly distribute the load on the servers with many requests and increase the transfer of the necessary information to the end-user.
- Remember Cloudflare for faster website loading with CDN technology and better DDoS protection. The latter works like this: first, the information goes through a special filter Cloudflare, and then, already filtered from suspicious requests, gets to the site.
- Don’t forget about Gulp to automate most front-end processes.
- Use Webpack. This module builder will speed up your JavaScript solutions and reduce the number of errors.
- Split styles by files. This will speed up the site. How do you do it? Create one file for the styles used on each page – for example, header, footer, menu, and text. Then, files for each subsequent page of the type style-category, style-product, and style-home. Now you can connect them separately on the page on which they are used.
All of the above will help make your site faster, optimize Core Web Vital, and more enjoyable for the user, which means better quality in the “eyes” of the search engine.
Cumulative Layout Shift (CLS)

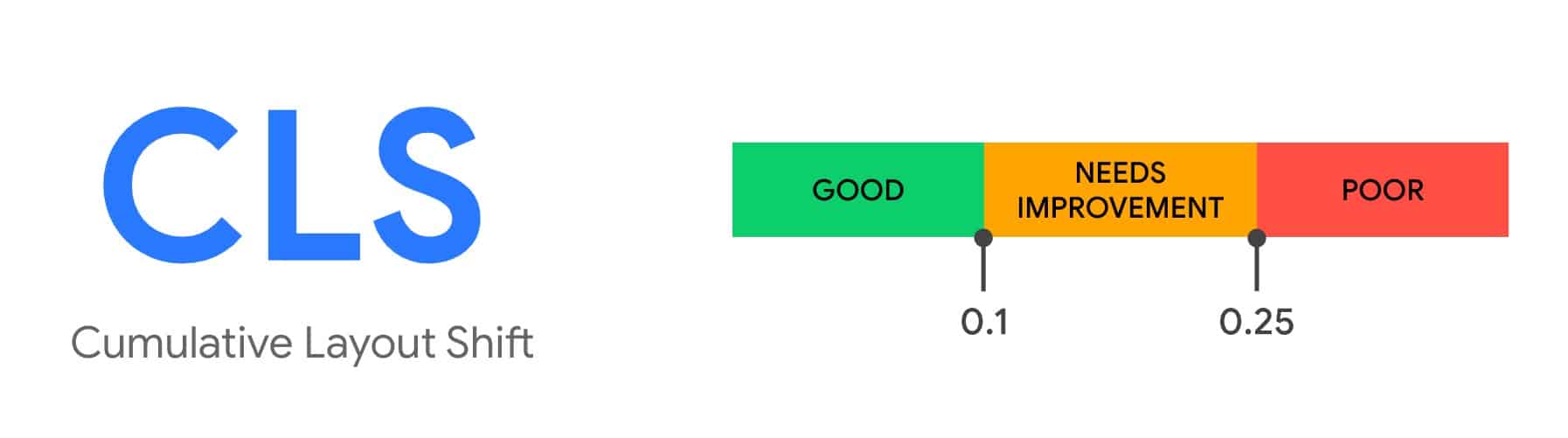
Cumulative Layout Shift analyzes the cumulative shift of a layout. Many have come across a situation when the text is shifted and lost when reading. This isn’t very pleasant. CLS shows the offset area as a percentage, such as 10%. If the text moves further, the value changes to 12%.
Displacement of page content occurs due to dynamically adding DOM elements over existing content or loading JS and CSS asynchronously. A common cause is videos or images with unknown sizes, different fonts, and third-party resizing widgets. The site functioning may aggravate the problem in test mode. Content often behaves differently than in development because files are in the browser cache, and API calls are made locally and are so fast that latency is not noticeable.
The Cumulative Layout Shift (CLS) metric helps solve this problem. It measures how often real users crash. With the help of CLS, you can assess the overall experience of using the site and understand how convenient it is. The job of Cumulative Layout Shift is to measure the visual stability of a page, as it affects perception. The lower the CLS score, the higher the visual stability score.
At the moment, Layout Shift is available when the API is enabled. If you are using Chrome 76 or newer, use the command line to start, in which you need to write:
--enable-blink-features=LayoutInstabilityAPI.
Specify specific block sizes
To make the site user-friendly, the content needs to load correctly. For example, initializing the slider takes some time for the library or other files to load. In this regard, the content will constantly change, which does not make the resource presentable. To avoid this, you need to create an imitation of the slider and then upload the photos.
The CLS can be used to define the offset of the layout (session window). These are individual shifts occurring in rapid succession with less than a second interval between each shift. The total duration is 5 seconds. In the past, CLS measured the total number of mock shifts over its entire life cycle.
The upgrade provides maximum user comfort. The CLS mustn’t exceed 0.1.
Images via the lazy-loading attribute
Lazy loading is a lazy loading method for images. It does not happen immediately with the page, but when the user has scrolled to a specific picture (it is automatically loaded). The function is implemented based on AJAX using JavaScript. It is suitable for img and iframe tags. The src attribute points to the source. On the web, images take up less memory. To download in this format, you should remove the preload, after which the layout will be changed. You can redo the background and make other adjustments. For example:
img src="the-highest-mountain-in-Europe" loading="lazy" alt="beautiful mountains" width="200" height="200"
Starting with Chrome 76, the user can use lazy loading for slides and pictures without code or using a JavaScript library.
Lazy loading is supported by almost all popular Chromium-based browsers, including Edge, Chrome, Opera, and Firefox. Implementation for Safari is under development. Browsers that don’t support lazy loading ignore it, with no side effects.
According to the Web Research Community HTTP Archive, videos, and pictures are the most requested content for most resources. On average, websites send about 4.7 MB of information to mobile devices and computers, so lazy loading is important. It is implemented in two ways:
- Intersection Observer API.
- Processing with resizing, orientation, and other parameters.
Both options include a lazy-loading feature. The developers have created third-party libraries for better usability. But since the browser supports lazy loading, they are unnecessary. Even if JavaScript is disabled, lazy loading works.
Take away Ajax and loading using JavaScript

JavaScript affects the performance and traffic of a web resource. Hardly anyone wants to stay on a page that takes forever to load. The site needs to work correctly to ensure that the dynamic language does not slow down its work.
Third-party JavaScript refers to generated scripts (served from third-party servers) and is used for various purposes:
- Social networks
- Video players
- Chat services
- Advertising frames
- Analytics scripts
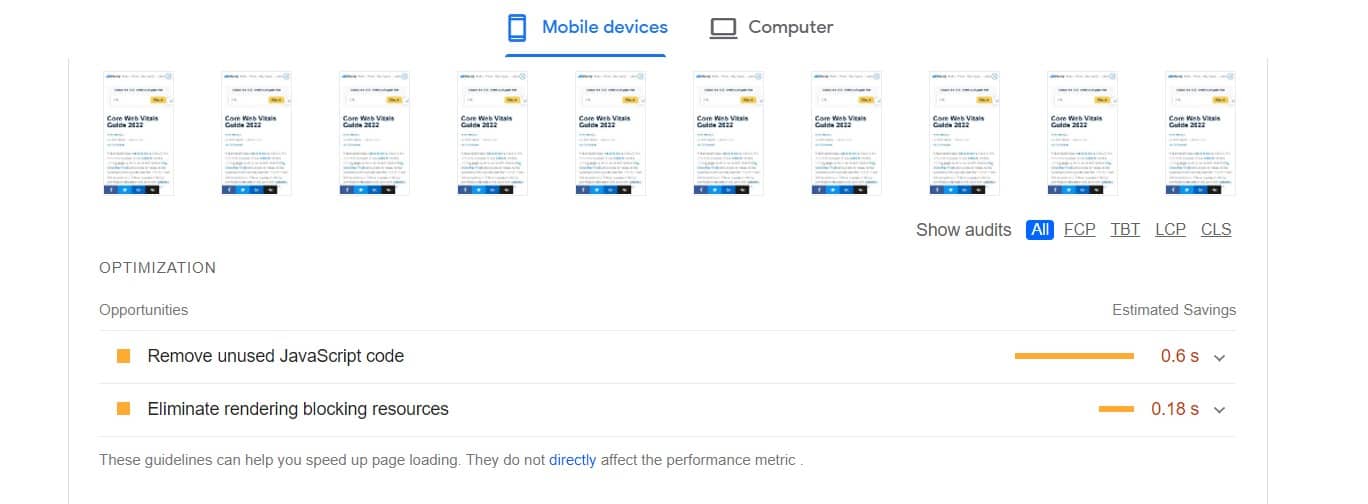
Helpful Hints for Improving JavaScript Performance (Core Web Vitals):
- Use browser caching mechanisms. There are two options: JavaScript Cache API or regular HTTP cache.
- Optimize your code for the environment in which it will run.
- Remove unused JS code.
- Use memory sparingly.
- Use a lazy-loading mechanism for secondary scripts.
- For heavy computations, use web workers.
- If the DOM element is used multiple times, store the reference in a variable.
- Keep global variables to a minimum.
- Explore application performance.
- For JavaScript, use code optimizations that are appropriate for programs in other languages.
It’s important to strike a balance between readability and code optimization. It must be understandable for people and search engines.
Use devtools in performance

The Performance panel displays JavaScript code execution, memory load, and the network usage timeline. The user has access to data on the execution of the code and the vital cycle of the page. Performance allows you to analyze the execution of individual parts of the code, select a certain time, and see what processes were running at that moment.
Special abilities:
- Analysis of events that occurred after the page was loaded.
- View FPS, CPU Load, and Network Requests Overview.
- To see the details, click on the iris of the event.
- Changing the scale of the timeline, making analysis easier.
It is important to ensure that the loaded page components remain in place during the download.
Code table for Chrome browser:
- Go to the “Network” panel.
- Turn on “View Application” and select full-screen mode.
- To open DevTools, click the combination: Control + Shift + J (or Command + Option + J on Mac).
- Click the Network tab and reload the page.
The Network pane displays the assets loaded from the initial navigation.
Google’s Relationship With User Experience Update 2022
To understand how Google’s 2022 updates work, let’s use information from a video by Dan Taylor, head of the British agency Salt Agency. The user experience includes many factors: convenience, navigation, page load speed, content availability, and much more about Core Web Vitals.
Thanks to the 2022 updates, Google wants to win users over even more than it did before. The idea is to get people to return to the search engine more often, do follow-up searches, and read and click on sponsored links on Google.
Before JavaScript was born, Google’s algorithm was simple enough: it indexed a page, crawled it, and evaluated it. Now there is a rendering process – that is, a secondary scanning engine. The ranking is done based on previous scoring mechanisms. In web rendering, it is important to consider the site’s content, the layout, and the number of pop-up ads. The page should be well optimized and filled with top-notch content.
Summary – Core Web Vitals
Front-end developers, back-end developers, and SEO specialists need to regularly monitor Core Web Vitals metrics using the tools mentioned in this article. If you find poor performance, you need to make changes immediately. All of this will help the site to keep the leading positions in the search results.
