Tu sitio puede ser una obra de arte. Diseño impecable, tipografías elegantes, animaciones de primera. Pero ¿sabes qué? Si la experiencia de usuario (UX) es mala, a nadie le importa. La gente llega, se pierde, se frustra y ¡puf!—se marcha.
No entres en pánico. A la mayoría de los sitios les pasa. No se trata de ser perfecto, sino de arreglar lo que importa. Para lograrlo necesitas datos sólidos. No suposiciones vagas. No un “creo que este color funciona”. Datos reales, útiles y basados en el comportamiento.
Entra Plerdy. Una herramienta creada para quienes quieren convertir tráfico en conversiones y solucionar problemas de UX sin sufrir con los tableros de Google Analytics.
La UX del sitio no es un “vibe”, es una ciencia (con emociones)
La UX no consiste solo en que tu web sea “agradable de usar”. Se trata de comprender el comportamiento del usuario: emociones + lógica + datos.
Una mala UX confunde o irrita a tu visitante. ¿Una buena? Lo guía. Piensa en Apple, Airbnb, Spotify: invierten millones en perfeccionar la experiencia. ¿Por qué? Porque mejor UX = mayores ingresos. Punto.
No necesitas millones; necesitas el proceso adecuado—y ahí entra Plerdy.
Mapa de Calor: donde empieza la historia del sitio

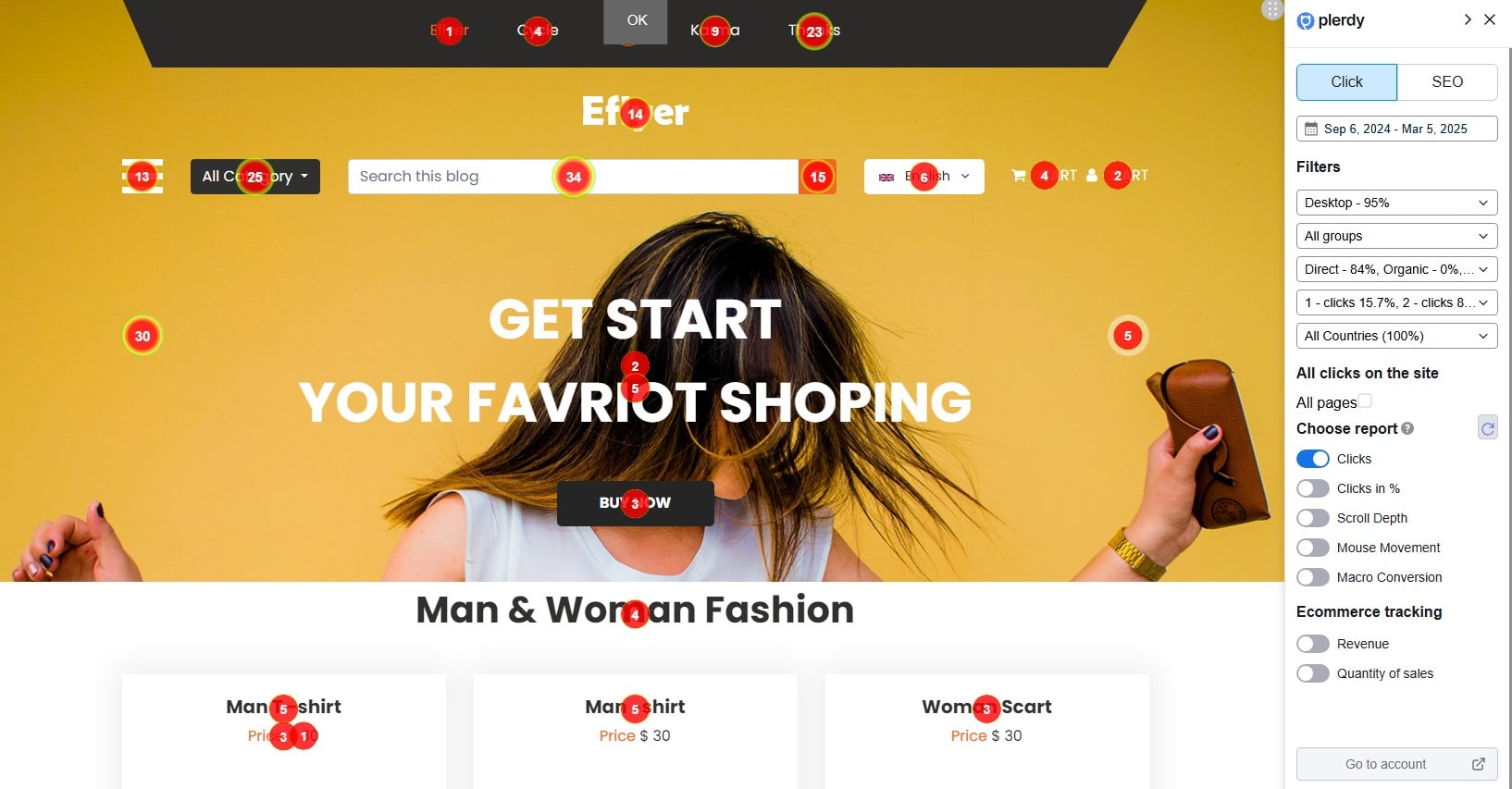
Si no utilizas heatmaps, básicamente caminas con los ojos vendados por tu web. Los heatmaps de Plerdy son la linterna.
Así funcionan:
- Los heatmaps muestran dónde hacen clic los usuarios en tu sitio.
- Revelan áreas ignoradas, zonas muertas y puntos de oro.
- Ves el comportamiento real en cada página, no conjeturas.
Y eso es solo el principio. Plerdy ofrece informes detallados: Clics, Clics en %, Profundidad de scroll, Movimiento de ratón e incluso Macro Conversiones. Por ejemplo, si quieres saber qué parte de la página llevó a la compra, consulta el informe de Macro Conversión. ¿Quieres saber qué bloque generó más ingresos? Los informes de seguimiento de ecommerce—Ingresos y Cantidad de ventas—muestran exactamente lo que se hizo clic antes del pago y cuánto generó.
Ejemplo: una agencia descubrió que nadie hacía clic en el botón “Contáctanos” al final de la página. Lo subieron y cambiaron de color (gracias a los heatmaps de Plerdy). Los clics aumentaron un 41 %.
No es magia de diseño: es mejora de UX basada en datos—insights reales convertidos en acción.
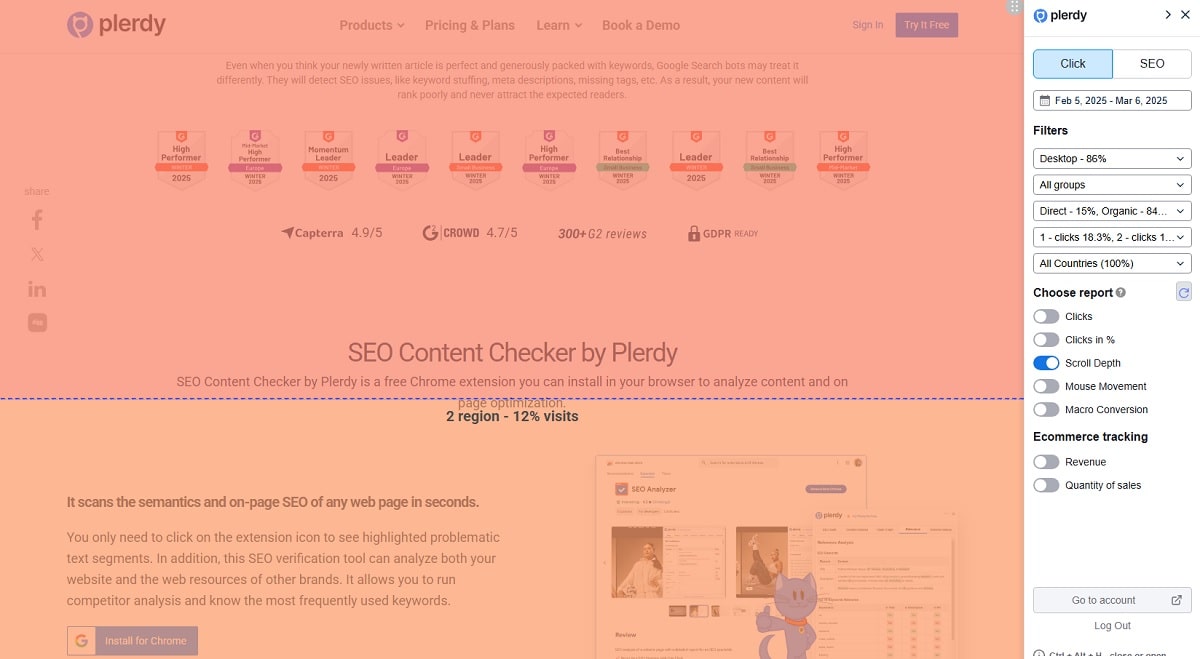
Scroll Maps: ¿los usuarios ven tu contenido?

¿Has escrito un párrafo brillante… solo para descubrir que nadie hace scroll hasta allí?
La herramienta de profundidad de scroll de Plerdy divide tu web en 10 secciones verticales y registra hasta dónde llegan los usuarios. Si el 90 % se marcha antes de ver la tabla de precios, tienes un problema: nadie lee tu oferta.
Usa estos datos para:
- Eliminar relleno innecesario.
- Reorganizar secciones para un flujo mejor.
- Mover los CTA a zonas visibles.
Es higiene básica de UX, pero muchos la ignoran—no seas uno de ellos.
Y va más allá: Plerdy combina esto con el seguimiento de cursor (Staying a Mouse), mostrando en qué elementos se posa el ratón sin hacer scroll. Eso es esencial para identificar lo que está a la vista y resulta atractivo al primer vistazo. Scroll + hover = experiencia completa. ¿Quieres profundizar más? Consulta los informes de macro conversión para ver qué secciones generaron compras. Si tu tabla de precios solo llega al 33 % de scroll pero aporta el 70 % de los ingresos, ya sabes dónde centrarte. Eso no es adivinar; son decisiones de UX inteligentes, respaldadas por datos reales.
Tabla: comportamiento de scroll en acción (ejemplo real)
| Sección del sitio web | % de alcance de desplazamiento | Tiempo promedio |
|---|---|---|
| Título principal (Hero) | 100 % | 5,8 s |
| Características destacadas | 78 % | 3,9 s |
| Carrusel de casos de éxito | 55 % | 2,5 s |
| Precios y paquetes | 33 % | 1,4 s |
| CTA final (footer) | 12 % | 0,7 s |
Si la mayoría abandona a mitad de página, tu CTA en el footer es prácticamente invisible. Clásico fallo de UX: usa los datos y súbelo.
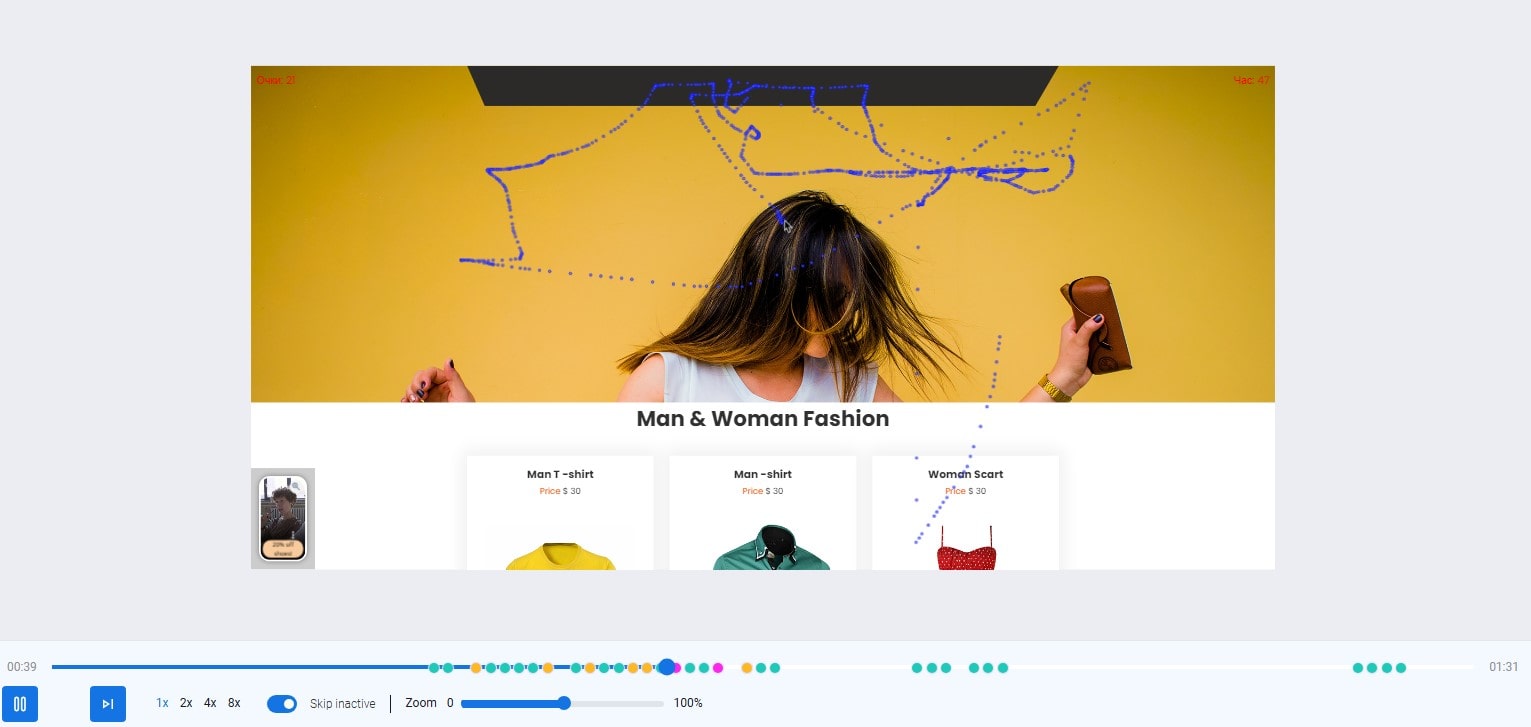
Session Replay: observa, aprende y mejora la UX

¿Quieres sentir el dolor que sienten tus usuarios? Obsérvalos.
Las grabaciones de sesión de Plerdy te permiten ver a usuarios reales interactuando con tu web: clics furiosos, dudas al hacer scroll, formularios abandonados. Es como test de usuario… sin pagar por él.
Lo que notarás:
- Usuarios atascados en el flujo de compra.
- Visitantes que no encuentran detalles del producto.
- Confusión causada por pop‑ups modales o menús desplegables.
Y hay más. Filtra sesiones por país, fuente de tráfico, URL o acciones específicas: los datos se vuelven granulares. ¿Videos de solo 3 s? Esa es la señal de que algo falla en tu UX. Etiqueta sesiones, añade comentarios y comparte grabaciones; soluciona más rápido. Además, puedes rastrear micro‑objetivos, como clics en “Añadir al carrito”, y ver todas las grabaciones relacionadas en un solo lugar. Plerdy enmascara campos de formulario para proteger la privacidad mientras ofrece insights de comportamiento. Esto no es solo analítica; es entender la verdadera historia de tu web.
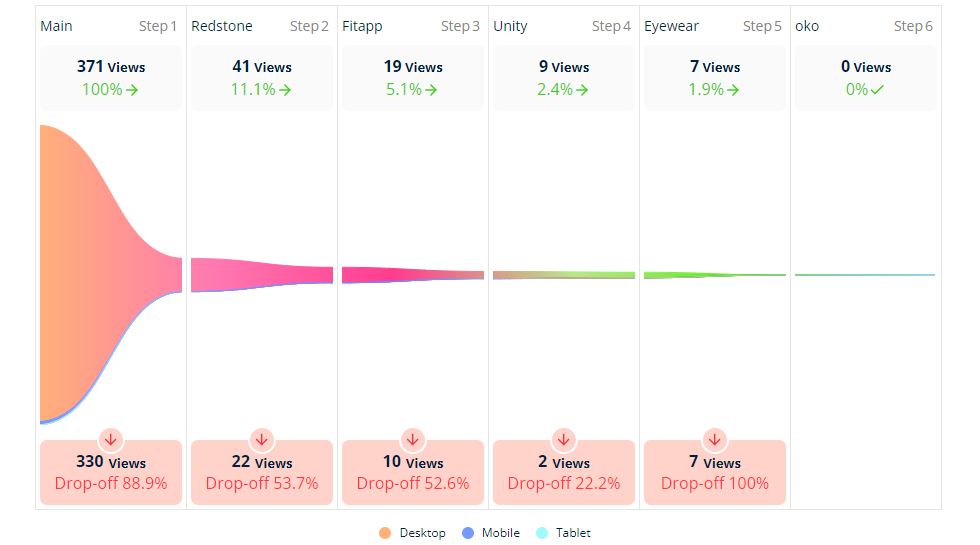
Embudos de conversión: deja de adivinar, empieza a rastrear

El análisis de embudos de Plerdy traza los pasos exactos de tus usuarios. ¿Quieres saber dónde abandonan entre la home y el checkout? Lo verás.
Ejemplo de embudo:
- Página de aterrizaje
- Página de producto
- Carrito
- Checkout
- Gracias
Si el 60 % abandona entre producto y carrito—ouch. Tal vez tu botón “Añadir al carrito” se camufla. O el formulario pide demasiada info. Sea lo que sea, ahora tienes datos para actuar.
Para empezar, configura tu primer embudo en Plerdy: define la página de llegada, luego la vista de producto (usa un segmento como “/producto”) y termina con una página de “Gracias” única. Cada paso debe ser distinto—sin repeticiones—clave para un seguimiento preciso. El tool visualiza dónde se detienen los usuarios, en qué etapa mueren las conversiones y qué elemento de UX rompe el flujo. ¿Necesitas más? Segmenta por dispositivo o fuente de tráfico. No es teoría: es optimización basada en datos.
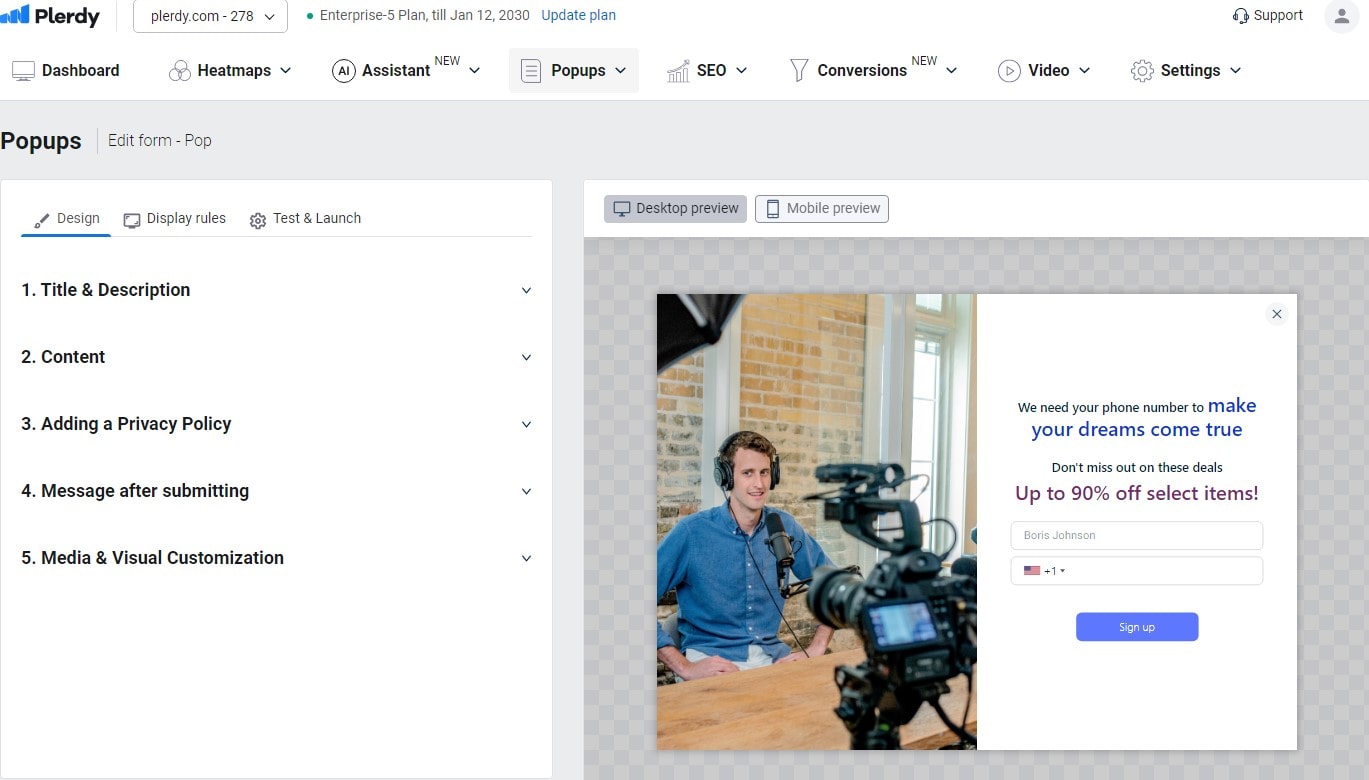
Pop‑ups que no arruinan la UX

Los pop‑ups pueden ser molestos, pero bien usados mejoran la conversión y el engagement.
Los pop‑ups de Plerdy no son aleatorios: se activan según datos reales—profundidad de scroll, intención de salida, inactividad.
Cómo hacer que funcionen sin arruinar la UX:
- Mostrar un descuento tras 20 s en una página de producto.
- Preguntar “¿Te fue útil?” al final de un post.
- Ofrecer una guía gratis cuando el usuario pasa el ratón sobre el plan de precios.
Y hay más: crea formularios pop‑up personalizados para leads, promociones, encuestas o invitaciones a video. Añade eventos, segmenta por canal y dispara pop‑ups en dispositivos específicos. ¿Quieres resaltar una oferta o captar emails con un lead magnet? Configura reglas y observa los datos. Cada pop‑up puede diseñarse a tu estilo, sin código. Usa métricas de impresión y cierre para ver qué funciona. Resultado: UX personalizada que se siente útil, no invasiva—y que convierte de verdad.
Microfeedback para grandes victorias de UX
A veces la retroalimentación más pequeña genera los mayores cambios. Con los formularios de feedback de Plerdy, los usuarios te dicen exactamente qué falla: texto confuso, botones rotos, copy poco claro.
Recoge esa retroalimentación, actúa rápido y verás mejoras instantáneas en la percepción de tu web.
Un cliente añadió un sencillo widget “¿Fue útil?”. En una semana obtuvo 142 respuestas. Ajustó unos párrafos. La tasa de rebote cayó un 19 %. Todo por escuchar.
Compara tu UX con Plerdy (y controla el progreso)

Mejorar la UX no es cosa de una sola vez: es continuo.
Los paneles de Plerdy te ayudan a medir métricas clave:
- Tiempo en página
- Tasa de scroll
- Concentración de clics
- Progresión del embudo
Revísalas semanalmente. Corrige puntos débiles. Ejecuta tests A/B. Vuelve a medir. En comparación con herramientas tradicionales, esto es rápido, visual y—de hecho—divertido.
¿Por qué Plerdy y no otras herramientas de UX?
Existen muchas herramientas—Hotjar, Crazy Egg, FullStory. Son buenas. Pero Plerdy reúne todo en un solo lugar:
- Heatmaps
- Embudos
- Pop‑ups
- Grabaciones de sesión
- Auditoría SEO
- Analítica de UX
Y funciona en tiempo real en tu sitio sin ralentizarlo. Otras necesitan configuraciones pesadas o integraciones externas. Plerdy: un script y listo.
Además, es asequible; no pagarás precios de Netflix para controlar la UX.
Conclusión: no puedes arreglar lo que no mides
Todos queremos un sitio que convierta. Pero desear no es hacer. Si tu UX no se rastrea, prueba ni ajusta, está rota. Punto.
Los datos son el salvavidas. Plerdy te los da sin dolor de cabeza. Cuanto antes entiendas lo que hacen los usuarios, antes lo arreglas—y mejor funciona tu negocio.
No lo pienses demasiado. No lo retrases. Revisa tus heatmaps. Mira un par de grabaciones. Encuentra ese bloqueo de UX que mata tus conversiones.
Arréglalo.
Y oye—quizá subas tus ventas un 17 % en el proceso.
Prueba Plerdy hoy y deja de adivinar. Empieza a mejorar. La UX de tu sitio depende de ello.
