After exploring UX design’s changing terrain, it’s evident that tool choice is crucial to success. More than merely software, these tools connect a designer’s vision to the user’s experience, bridging functionality and creativity. A click can make or break an interface in this domain. Have you thought how these tools impact our daily digital lives? This post will discuss UX design tools, their evolution, and how they are changing digital interaction. Discover why these tools transform user experiences as well as design. Learn how Plerdy tools, among others, are important to this transformative journey, providing unprecedented insights and capabilities to innovators.

Introduction to UX Design Tools
Diving into the realm of UX design, one quickly discovers that the right tools are pivotal in crafting seamless user experiences. These instruments are the bread and butter of UX design, enabling designers to translate abstract ideas into tangible interfaces. They range from prototyping wizards like Adobe XD, celebrated for its intuitive design capabilities, to Figma, a collaborative beacon for real-time teamwork. At their core, UX design tools serve a dual purpose – they’re both the architect’s sketchpad and the builder’s toolbox.
Consider these essential facets:
- Prototyping tools, like Sketch, turn raw concepts into interactive models.
- Wireframing tools are essential for laying out the structure of digital products.
- User testing platforms, such as UsabilityHub, for gaining invaluable user feedback.
In specialized niches like e-commerce, these tools become even more crucial. They help tailor the shopping experience, ensuring every click and scroll resonates with the shopper. In essence, these tools are not just about creating; they’re about connecting, understanding, and innovating in the digital space where user experience is king.
Plerdy Tools for UX Designers

In the dynamic universe of UX design, Plerdy tools emerge as a beacon, illuminating the path for designers seeking to enhance user experience. These UX design tools are crafted with precision and tailored to meet the intricate needs of modern digital landscapes.
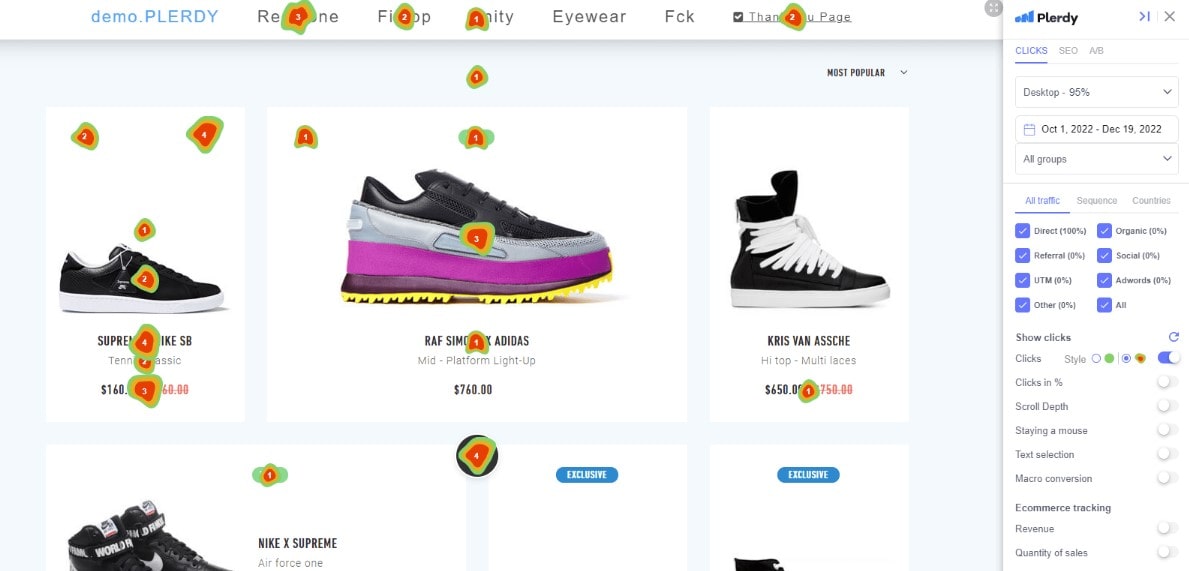
- Heatmap Analysis: Plerdy’s heatmap tool visually represents user interactions, making it easier to understand user behavior.
- Event Tracking: This feature allows UX designers to track clicks and other interactions, providing invaluable insights into user preferences.
- Conversion Funnel Analysis: Plerdy tools assist in analyzing user journeys and identifying potential drop-off points and opportunities for improvement.
For e-commerce websites, Plerdy’s UX design tools are instrumental in optimizing the shopping experience, leading to increased user satisfaction and higher conversion rates. In educational platforms, these tools help in creating more engaging and intuitive learning environments. Plerdy’s UX design tools turn data into practical solutions, helping designers create user-centric experiences that engage and retain customers.
Top 12 Tools for UX Designers

In the fast-evolving landscape of UX design, arming oneself with the right tools is like setting sail with the best navigational gear – essential for exploring the vast seas of digital design. Here’s a curated list of the top 12 UX design tools, each a powerhouse in its own right, shaping the way designers sculpt user experiences.
- Adobe XD: This tool stands out for its streamlined interface, offering powerful prototyping and wireframing. It’s a favorite for its smooth integration with other Adobe products, making it a go-to for designers entrenched in the Adobe ecosystem.
- Sketch: Pioneering the realm of digital design, Sketch focuses on vector UI design. Its vast array of plugins and collaborative features makes it a staple for Mac users.
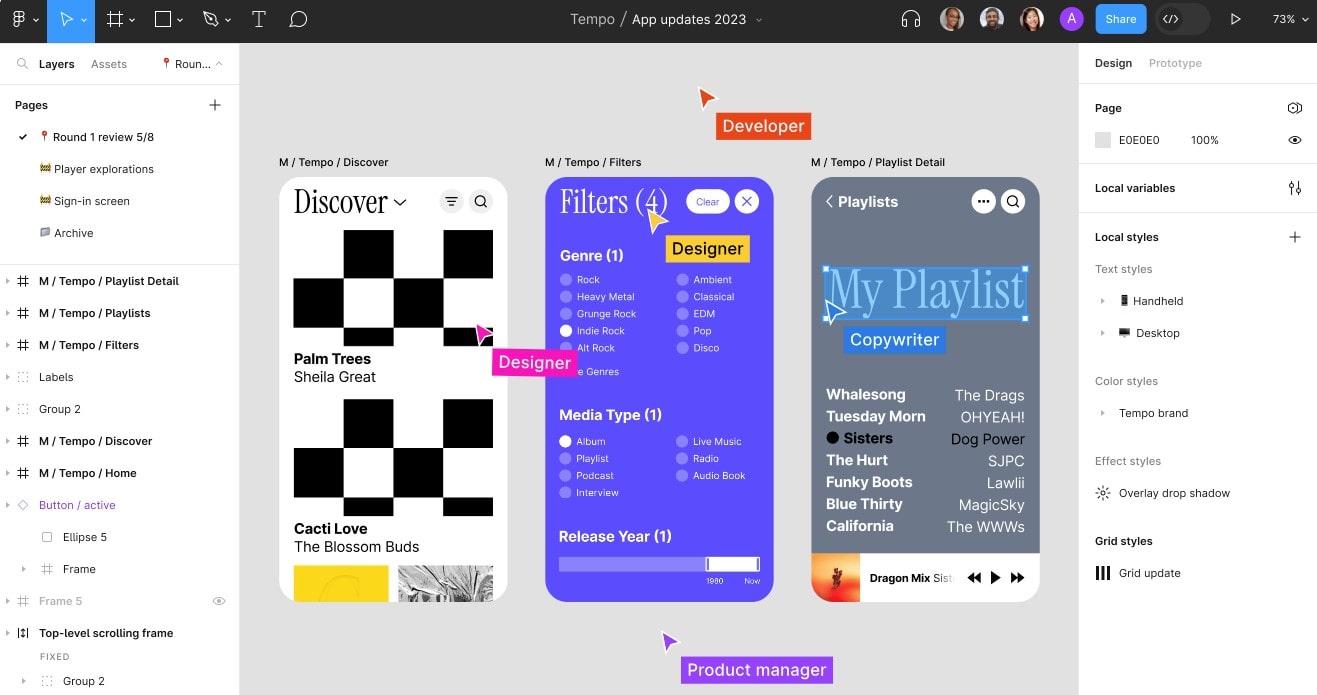
- Figma: Revolutionizing collaborative design, Figma allows multiple designers to work on the same project simultaneously. Its cloud-based nature eliminates the need for constant file transfers, streamlining team workflows.
- Axure RP: For designers who delve into high-fidelity prototypes, Axure offers dynamic content, conditional logic, and adaptive views, making it a robust tool for complex projects.
- InVision: This tool shines in prototyping and collaboration. Its ability to transform static screens into interactive prototypes makes it invaluable for user testing.
- Balsamiq: Balsamiq’s charm lies in its simplicity. Ideal for rapid wireframing, it helps designers and stakeholders visualize ideas before diving into high-fidelity designs.
- UXPin: Known for its code-based design capabilities, UXPin goes beyond traditional design boundaries, offering interactive states, logic, and code components.
- Proto.io: Offering a wide range of interactions and animations, Proto.io is perfect for creating lifelike prototypes without writing a line of code.
- Marvel: Marvel is a versatile tool, great for creating prototypes, but also shines in user testing and collaboration, providing a comprehensive platform for the design process.
- Affinity Designer: As a strong contender to Adobe and Sketch, it offers robust vector and raster design capabilities, appealing to those who want an all-in-one solution.
- Framer X: For designers keen on integrating animation and interaction into their designs, Framer X offers advanced features that push the boundaries of static UI design.
- Zeplin: Rounding off the list, Zeplin focuses on streamlining the transition from design to development, ensuring that designers and developers speak the same visual language.
These tools cater to various aspects of UX design – from initial wireframes to final user testing. In niches like e-commerce, tools like Adobe XD and Figma help create user-friendly interfaces that turn browsing into shopping. In the realm of mobile app design, Sketch and Framer X provide the flexibility needed to accommodate diverse screen sizes and interactions.
In essence, these tools aren’t just software; they’re the conduits through which creativity flows, transforming user experience from a mere concept into a tangible, interactive reality. The right tool not only complements a designer’s skill set but also expands their creative horizon, ultimately leading to digital experiences that are not only functional but also intuitive and engaging.
UI/UX Design: Combining Art and Functionality
In the symphony of UI/UX design, art and functionality harmonize to create digital experiences that resonate with users. This blend is not just about aesthetics; it’s a dance between visual appeal and usability. Here’s how these elements interplay:
- Visual Storytelling: Through UI design, artistic elements like color schemes and typography set the mood and tone, engaging users visually.
- Intuitive Navigation: UX design ensures that this visual allure is matched with easy-to-navigate interfaces, making user journeys smooth and effortless.
In the health tech niche, for example, the artful use of calming colors in the UI can ease user anxiety, while clear UX pathways assist in quickly finding vital information. In e-commerce, visually striking layouts capture user interest, and intuitive UX seals the deal by simplifying the purchase process.
Thus, UI/UX design is not just about creating pretty screens or functional layouts; it’s about crafting experiences where art meets utility, capturing hearts and minds alike.
Remote UX Design: Tools and Practices

Remote UX design, thriving in today’s digital-first landscape, hinges on a blend of innovative tools and adaptive practices. This approach allows designers to remain at the forefront of user experience innovation, irrespective of their physical location. Key elements include:
- Cloud-Based Collaboration Platforms: Tools like Figma and InVision enable real-time design collaboration, breaking down geographical barriers.
- Communication Tools: Regular use of Slack or Zoom keeps remote UX teams connected, fostering a collaborative spirit.
- User Testing Software: Platforms like UserTesting offer remote, real-time user feedback, crucial for iterative design processes.
In sectors like educational technology, these practices are particularly transformative. Remote UX designers can create intuitive learning platforms by leveraging user feedback from diverse demographics, ensuring accessibility and ease of use. Similarly, in the finance industry, remote UX teams utilize these tools to design secure, user-friendly banking apps, catering to a global user base. Ultimately, remote UX design is about blending these practices and tools to deliver user-centric digital solutions that transcend physical boundaries.
The Evolution of UX Design Tools
The journey of UX design tools from their infancy to today’s advanced software mirrors a tech-driven odyssey. Initially, designers grappled with basic software, but now they engage with tools that breathe life into the most intricate of designs. This evolution has been marked by several key milestones:
- Early Wireframing Tools: Simple tools like Microsoft Visio laid the groundwork, allowing designers to map out basic website structures.
- Rise of Prototyping Software: Adobe XD and Sketch revolutionized the scene, offering robust interfaces for creating detailed prototypes.
- Collaborative Platforms: The advent of Figma and InVision changed the game, facilitating real-time collaboration across continents.
In the healthcare sector, this evolution means creating more empathetic and intuitive user interfaces for patients and medical professionals. For the bustling world of e-commerce, advanced tools like Adobe XD streamline the creation of dynamic, user-friendly shopping platforms. These UX tool advances allow designers to create visually appealing and user-centric experiences. Today’s tools are a fusion of technology and creativity, empowering designers to push the boundaries of what’s possible in creating user-centric digital landscapes.
Prototyping and Wireframing in UX Design
In the tapestry of UX design, prototyping and wireframing are the threads that hold the vision together, transforming ideas into tangible blueprints. These processes are vital in shaping the user experience, serving as a bridge between conceptual design and the final product.
- Wireframing: This is the skeleton of the design process. Tools like Balsamiq and Axure are used to create low-fidelity representations, focusing on layout and functionality.
- Prototyping: This stage animates wireframes. Designers create interactive, high-fidelity prototypes in Adobe XD and Sketch.
In the field of educational technology, wireframing helps in laying out clear, navigable learning platforms, while prototyping ensures interactive elements are user-friendly and engaging. Similarly, in e-commerce, these techniques are pivotal in crafting intuitive shopping experiences, ensuring every element from product displays to checkout processes is streamlined and user-centric.
These techniques are not just about drawing lines and boxes; they are about understanding and iterating on how users will interact with a product. Prototyping and wireframing in UX design help create practical and enjoyable digital experiences by combining aesthetics and functionality.
Analytics and Feedback: Measuring UX Success

In the world of UX design, analytics and feedback are the compasses that guide designers to success, providing insights into user behavior and preferences. These tools are crucial for refining user interfaces and enhancing overall user experience.
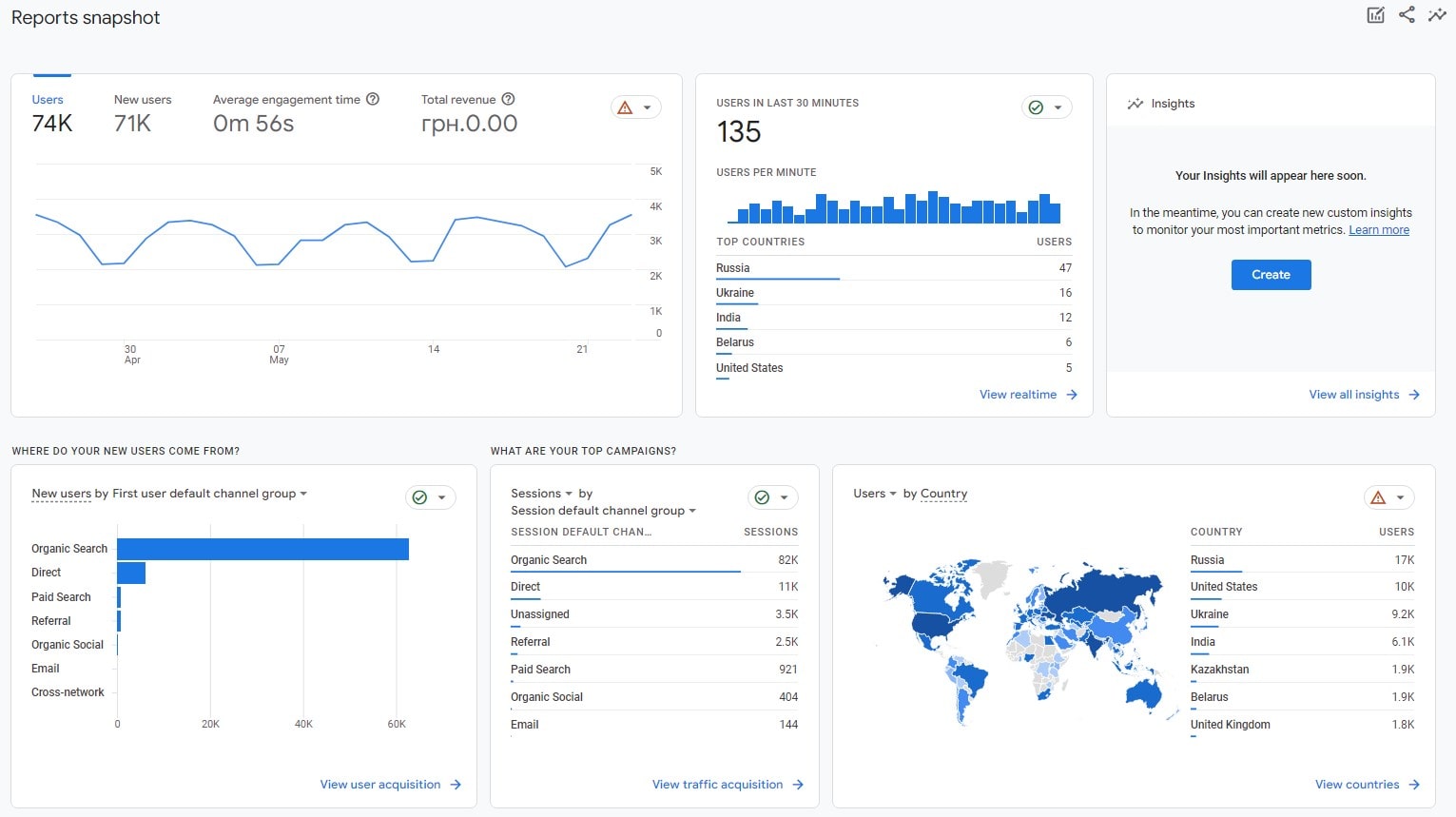
- User Analytics: Tools like Google Analytics 4 and Plerdy offer a window into how users interact with a product. They track metrics such as page views, bounce rates, and user paths, providing a quantitative measure of UX effectiveness.
- User Feedback: Platforms like Plerdy, Usabilla and UserTesting gather qualitative feedback, giving voice to user opinions and preferences.
In sectors like mobile app development, analytics reveal how users navigate through an app, highlighting areas for improvement. For e-commerce sites, feedback can pinpoint issues in the shopping experience, from navigation to checkout. This two-pronged approach ensures that UX design is not just an artistic endeavor but a user-centric science. By balancing the hard numbers of analytics with the human touch of feedback, designers can craft experiences that look good and feel intuitive and welcoming to the user. This fusion of data and human insight is what makes UX design a continually evolving and exciting field.
Collaborative UX Design Tools
Collaborative UX design tools are revolutionizing the way teams create and refine user experiences, fostering a shared space where ideas and creativity flourish. These tools are vital in a world where teamwork often spans continents and time zones.
- Figma: Reigns supreme for real-time collaboration, enabling designers to work simultaneously on the same project.
- InVision: Known for its prototyping prowess, it also offers team feedback and collaboration tools.
- Miro: Acts as a digital whiteboard, perfect for brainstorming and collaboratively mapping user journeys.
In sectors like software development, these tools bridge the gap between UX designers, developers, and stakeholders, ensuring everyone is on the same page. In the realm of remote education, they enable instructional designers and educators to co-create learning platforms that are both engaging and effective. This collaborative process ensures that the final product is a joint invention tailored to varied customer needs. By harnessing these collaborative tools, UX teams can tap into a wider pool of creativity and expertise, resulting in digital experiences that are innovative, user-friendly, and finely tuned to the end user’s requirements.
AI in UX Design: Emerging Tools and Techniques
AI in UX design is like a new frontier: technology meets creativity, offering tools and techniques that redefine user experience. This innovative blend empowers designers to craft more intuitive and personalized user interfaces.
- Predictive User Experiences: AI algorithms analyze user data to predict future actions, enhancing user engagement, like a Plerdy tool AI UX Assistant.
- Automated Testing Tools: These use AI to simulate user interactions, efficiently identifying UX issues.
- Personalization Engines: AI-driven tools tailor user experiences based on individual preferences and behaviors.
In e-commerce, AI enhances shopping experiences by suggesting products based on browsing habits. AI tools can curate personalized feeds for content platforms, ensuring users find what interests them most. As AI continues to evolve, its role in UX design becomes increasingly significant, promising a future where digital experiences are user-friendly and deeply attuned to individual user needs and preferences.
Free and Open Source UX Tools

In the diverse world of UX design, free and open-source tools are like hidden gems, offering powerful functionalities without the hefty price tag. These tools democratize UX design, making it accessible to solo freelancers and small startups.
- Pencil Project: An open-source prototyping tool, perfect for creating mock-ups with a user-friendly interface.
- Wireframe.cc: Offers a minimalistic approach to wireframing, ideal for quick sketches and basic layouts.
- Inkscape: A vector graphics tool, great for designing detailed UI elements.
In educational technology, these tools enable designers to create engaging learning interfaces on a budget. For non-profits, they are invaluable in designing user-friendly websites without straining limited resources. Free and open-source UX tools empower designers to innovate and experiment without financial constraints, paving the way for creative solutions that are both effective and accessible.
Advanced UX Tools for Experienced Designers
For experienced UX designers, advanced tools are the catalysts that transform visionary ideas into impactful user experiences. These advanced technologies let designers push the limits of creativity and efficiency, not just utility.
- Adobe XD: Offers comprehensive prototyping and wireframing capabilities, integrated with the Adobe Creative Suite.
- Axure RP: Known for high-fidelity prototypes, it supports complex interactions and dynamic content.
- Framer X: Stands out for its code and design integration, allowing for highly interactive and responsive prototypes.
In industries like automotive design, these tools enable the creation of immersive user interfaces for in-car systems, blending aesthetics with functionality. In the realm of virtual reality, they empower designers to craft intricate, user-centered environments. These advanced UX tools are not just instruments; they’re partners in the creative process, offering a depth of functionality that aligns with the expertise and ambitions of seasoned designers. By harnessing these tools, UX professionals can elevate their designs, ensuring that each project reflects their skill and innovation in user experience design.
Future Trends in UX Design Tools

As we gaze into the horizon of UX design, emerging trends in tools and technologies paint an exciting future. These advancements promise to further refine the way designers craft user experiences.
- Voice User Interface (VUI): Tools for designing voice-activated interfaces will become more prevalent, expanding UX beyond the visual realm.
- AI and Machine Learning: UX tools will increasingly incorporate AI, offering predictive design options and automating routine tasks.
- Virtual and Augmented Reality (VR/AR): With the rise of VR and AR, tools for creating immersive experiences will gain traction, revolutionizing the way users interact with digital environments.
In sectors like healthcare, these tools could mean designing more intuitive patient-care apps using VUI and AI. For e-commerce, AR tools might allow shoppers to visualize products in their space before purchasing. These future trends in UX design tools signify a shift towards more interactive, personalized, and context-aware digital experiences. They promise to equip designers with an arsenal of technologies, enabling them to craft experiences more aligned with users’ evolving needs and behaviors. The future of UX design tools is not just about new features; it’s about reimagining the relationship between humans and digital interfaces.
FAQs
What Are UX Design Tools?
UX design tools are specialized software applications and resources that facilitate the creation of user interfaces and experiences. They enable designers to prototype, wireframe, and test usability, ensuring that the end product is intuitive and user-friendly.
What Are UI Design Tools?
UI design tools focus on creating a user interface’s visual components. They help in designing the layout, visual elements, and interactive aspects of an application or website.
What Tools Do UI Designers Commonly Use?
UI designers commonly use tools like Sketch, Adobe XD, and Figma. These platforms allow them to create detailed mockups, interactive prototypes, and collaborate in real-time with other team members.
Can UX Designers Work Remotely?
Yes, UX designers can work remotely. Many UX design tools are cloud-based, allowing designers to collaborate and share their work anywhere.
When Should UX Research Be Conducted?
UX research should be conducted at the beginning of the design process to understand user needs and throughout to validate design decisions.
When Is It Best to Use Design Thinking?
Design thinking is best used when solving complex problems that require a human-centered approach. It is beneficial in ideating, prototyping, and iterating on design solutions.
Where Can UX Designers Work?
UX designers can work in various environments, including tech companies, design agencies, freelance, or remotely. The flexibility of the field allows for diverse work settings.
With Whom Do UX Designers Typically Work?
UX designers often work with a team that includes other UX/UI designers, product managers, developers, and stakeholders to ensure the product meets user needs and business goals.
Who Is Considered the Best UX Designer?
Identifying the best UX designer is subjective and depends on specific project needs and personal preferences. It’s about finding a designer whose skills, experience, and design philosophy align with the project’s goals.
Why Is UX Design Important?
UX design is important because it focuses on the user’s experience, ensuring that products are functional, efficient, enjoyable, and accessible, leading to higher user satisfaction and loyalty.
Bottom Line
In the intricate tapestry of UX design tools, each thread – whether it’s Webflow’s seamless editing, UXCAM’s insightful integrations, or Hotjar’s heat maps – plays a vital role in crafting a user experience that not only meets but exceeds expectations. Imagine a maze of digital pathways; these tools are the guiding lights, illuminating the route toward a design that resonates deeply with visitors. They are not just tools but your allies in the relentless pursuit of excellence.
Each tool, with its unique features – from real-time statistics to interactive mockups – offers a distinct flavor to the UX recipe. They’re the silent influencers behind successful sessions, the unsung heroes in the narrative of user engagement. As the digital landscape evolves, these tools adapt, becoming more robust and intuitive. They’re not just about solving problems; they’re about elevating experiences.
This month, let’s embrace these tools as necessities and partners in our journey. Their diversity, from social media integrations to analytical prowess, underscores the need for a holistic approach to UX design. They’re the compasses in our creative expeditions, leading us through the mazes of user preferences and digital trends. As we step into another year, these UX design tools stand as our steadfast companions, ready to navigate the ever-changing seas of digital design with precision, creativity, and unwavering commitment.
