Ваш сайт може виглядати шикарно: стильний дизайн, круті шрифти, першокласна анімація. Але якщо UX кульгає — усе дарма. Люди заходять, губляться, дратуються — і «пшик», вони вже пішли.
Не панікуйте. У більшості сайтів ті самі проблеми. Питання не в ідеалі, а в тому, щоб виправити дійсно важливе. Для цього потрібні тверді дані. Не туманні припущення — «мені здається, цей колір працює». Реальні, поведінкові дані.
Тут з’являється Plerdy — інструмент, що допомагає перетворювати трафік на конверсії й виправляти UX без сліз над таблицями Google Analytics.
UX сайту — це не «вайб», а наука (з емоціями)
UX — це не просто «зручно користуватися». Це розуміння поведінки людей: емоції + логіка + дані.
Поганий UX плутає та дратує. Гарний UX веде користувача до мети. Apple, Airbnb, Spotify вкладають мільйони у відточування досвіду, бо знають: кращий UX = вищий дохід. Вам не потрібні мільйони — потрібен правильний процес. І тут Plerdy стрибає у гру.
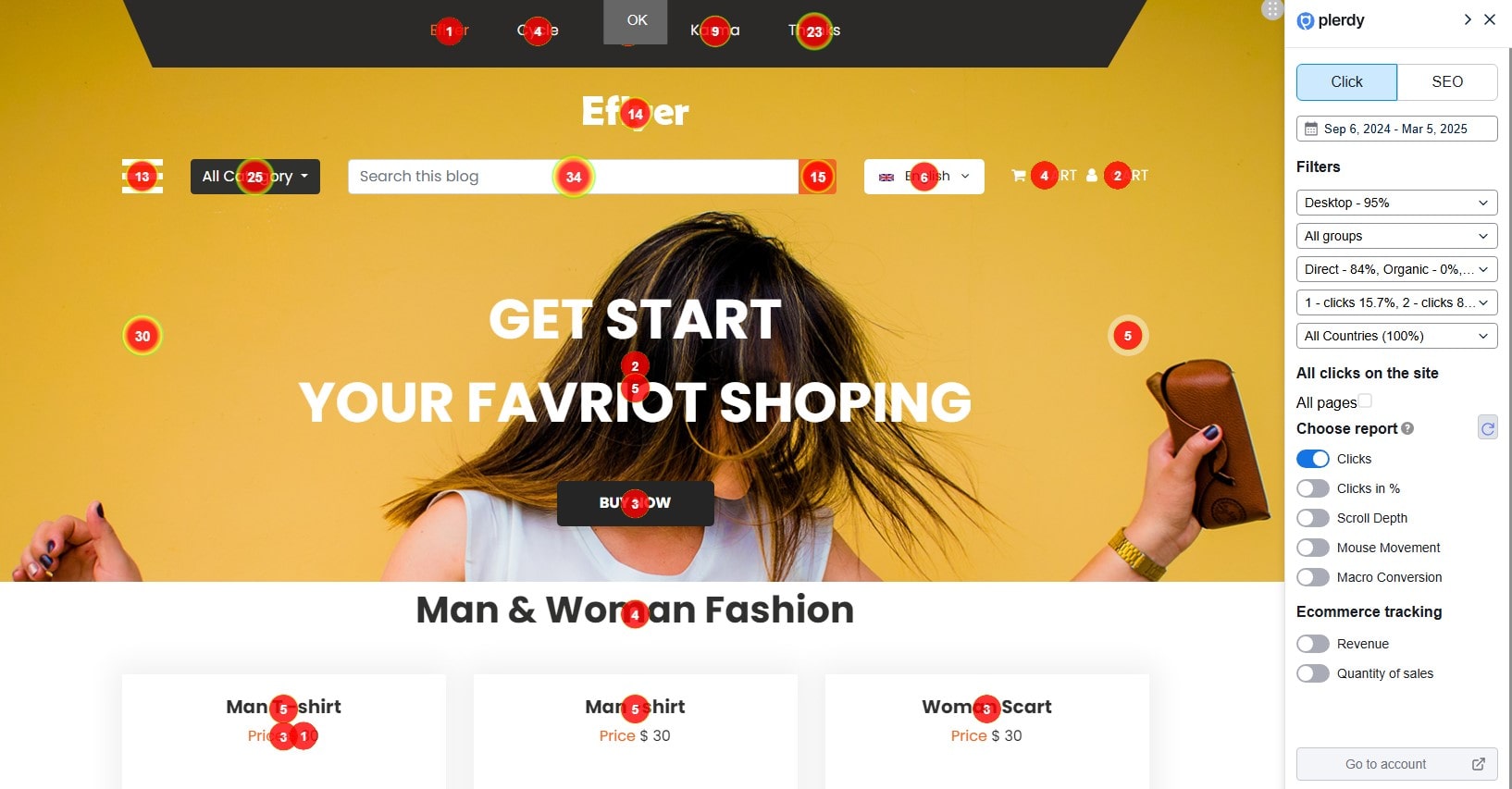
Теплові карти: з них починається історія сайту

Якщо не користуєтеся тепловими картами, ви йдете по сайту з пов’язкою на очах. Plerdy — ваш ліхтарик.
- Показує, де люди клікають.
- Виявляє «мертві зони» й «золоті плями».
- Дає справжню поведінку на кожній сторінці, а не здогади.
Детальні звіти: Clicks, Clicks in %, Scroll Depth, Mouse Movement і навіть Macro Conversion. Хочете знати, який блок заробив найбільше? Звіти Ecommerce Tracking (Revenue, Quantity of Sales) покажуть, що клікнули перед оплатою і скільки це принесло.
Приклад. Агенція помітила, що кнопку «Зв’язатися з нами» внизу ніхто не натискає. Перенесли наверх, змінили колір — кліки зросли на 41 %.
Це не «дизайн‑магія» — це UX, підсилений даними.
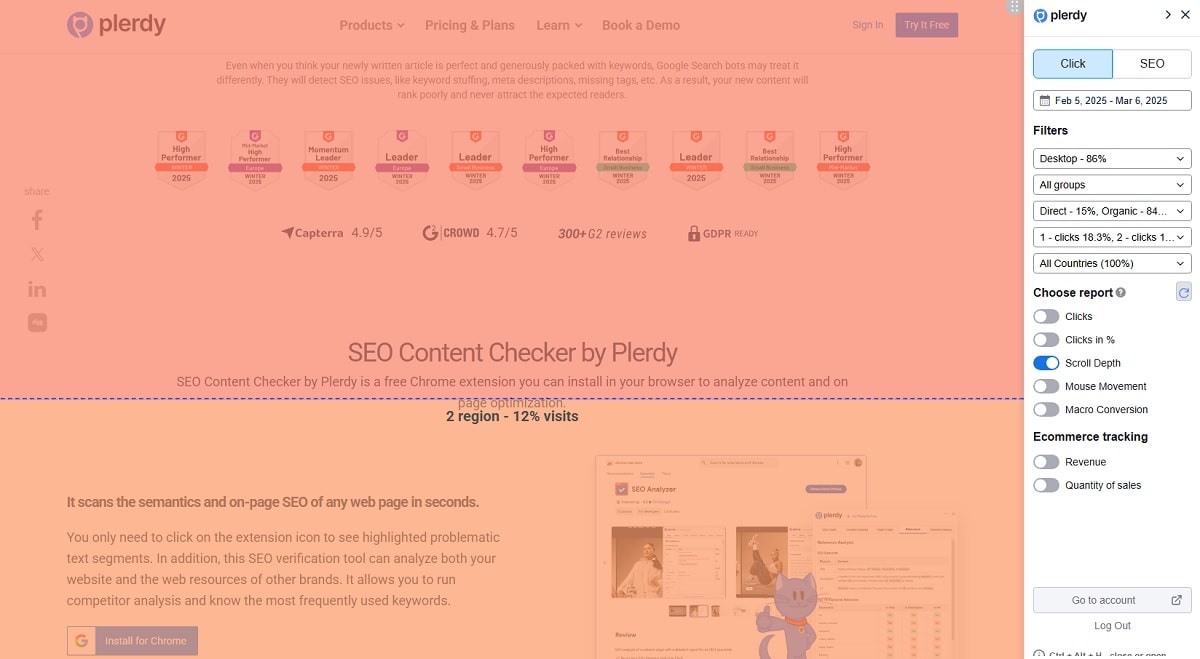
Карти прокрутки: чи бачать користувачі ваш контент?

Написали «вбивчий» абзац, а до нього ніхто не доскролює?
Plerdy ділить сторінку на 10 горизонтів і фіксує, доки доходять користувачі. Якщо 90 % залишають сайт до блоку цін — ніхто не читає вашу пропозицію.
Використовуйте ці дані, щоб:
- прибрати зайве;
- переставити блоки для кращого потоку;
- підняти CTA у видиму зону.
А ще Plerdy відстежує наведення курсора (Staying a Mouse) — бачите, що приваблює погляд без прокрутки. Додайте макрозвіти конверсій — і отримаєте повну картину: що переглядають, що купують, і чому.
Приклад поведінки прокрутки (реальні дані)
| Розділ сайту | Доля переглядів, % | Середній час перегляду |
|---|---|---|
| Головний заголовок | 100% | 5.8 сек |
| Основні переваги | 78% | 3.9 сек |
| Карусель кейс‑стаді | 55% | 2.5 сек |
| Ціни та пакети | 33% | 1.4 сек |
| Фінальний заклик до дії (футер) | 12% | 0.7 сек |
Якщо більшість зникає на півдорозі, CTA у футері невидимий. Підніміть його.
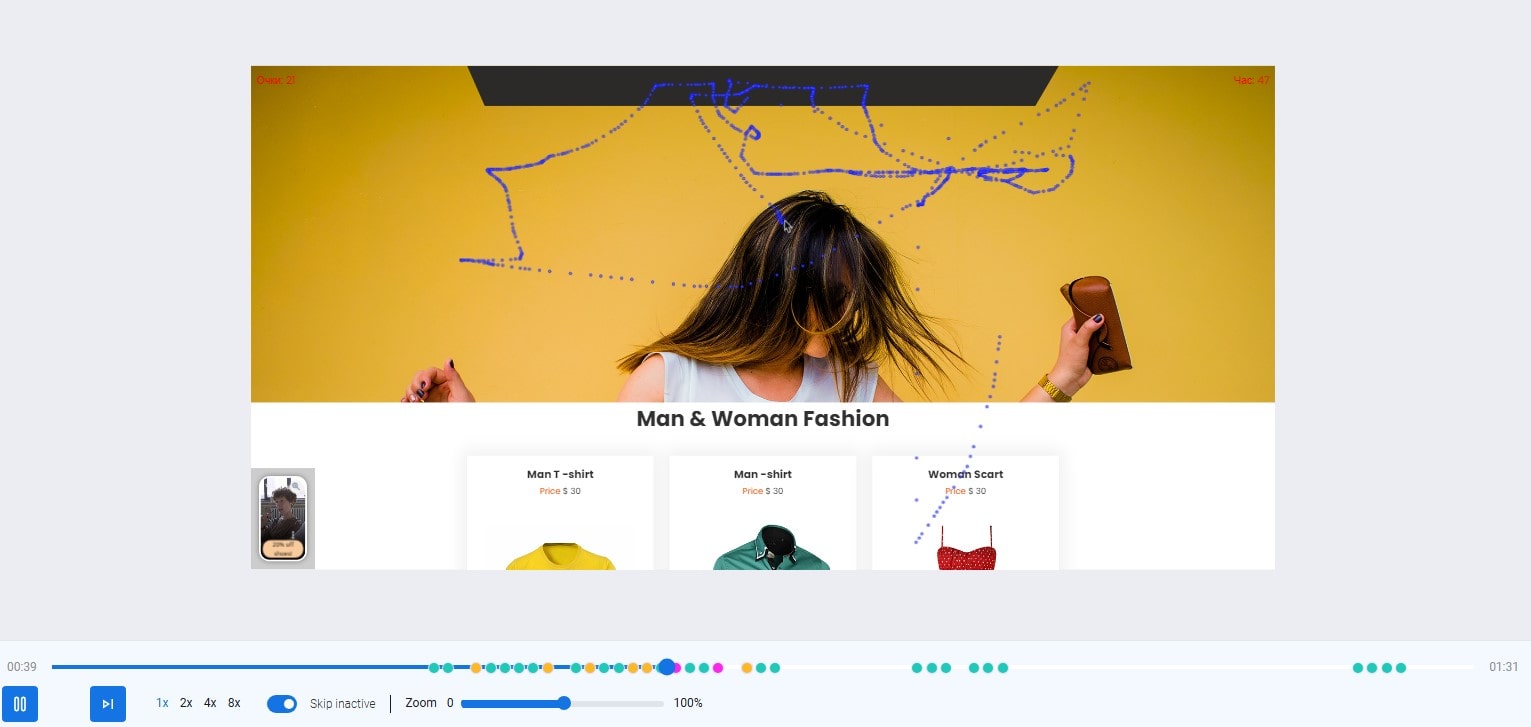
Записи сеансів користувача: дивіться, вчіться, покращуйте UX

Хочете відчути, як болить ваш сайт? Подивіться записи сесій Plerdy. Ви побачите:
- «Rage‑clicks» на неклікальних елементах;
- зависання у формі оплати;
- блукання через модальні вікна та випадні меню.
Але це ще не все. Ви можете фільтрувати сесії за країною, джерелом трафіку, URL-адресою або навіть за конкретними діями користувачів – дані стають більш деталізованими. Хочете знати, чому деякі відео тривають лише 3 секунди? Це сигнал, що з вашим UX щось не так. Ви можете позначати сеанси, додавати коментарі та навіть ділитися повторами з колегами по команді, щоб швидше вирішувати проблеми. Крім того, ви можете відстежувати мікроцілі, наприклад, кліки на «Додати в кошик», і бачити всі пов’язані записи в одному місці. Plerdy навіть захищає особисті дані, маскуючи поля форм, забезпечуючи конфіденційність і водночас надаючи потужну поведінкову аналітику. Це не просто аналітика. Це розуміння справжньої історії вашого сайту.
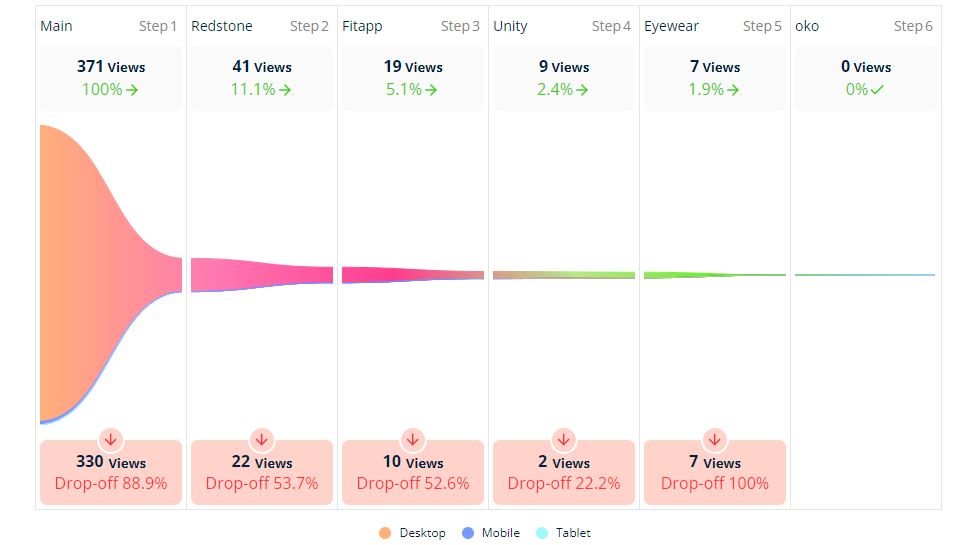
Воронки конверсії: Перестаньте гадати, почніть відстежувати

Функція аналізу воронок у Plerdy точно показує, які кроки проходять користувачі на вашому сайті. Хочете знати, де саме вони зникають між головною сторінкою й оформленням замовлення? Ви це побачите.
Уявіть собі такий шлях:
Сторінка входу → Сторінка товару → Кошик → Оформлення → Дякуємо
Якщо 60% користувачів зникає між товаром і кошиком — це тривожний сигнал. Можливо, кнопка “Додати в кошик” надто непомітна. Або форма збору даних надто нав’язлива. Тепер у вас є фактичні дані, щоб це виправити.
Щоб почати, створіть першу воронку в Plerdy:
- Оберіть цільову сторінку, з якої приходить трафік
- Додайте сторінку перегляду товару (наприклад, сегмент “/product”)
- Завершіть унікальною сторінкою “Дякуємо”
Кожен крок має бути різним — без повторів. Це критично для коректного аналізу.
Інструмент покаже, де саме зупиняються користувачі, який етап знижує конверсію та який елемент UX руйнує весь ланцюжок.
Хочете ще більше інсайтів? Сегментуйте трафік за типом пристрою чи джерелом. Це не теорія — це реальна оптимізація на основі конкретних даних.
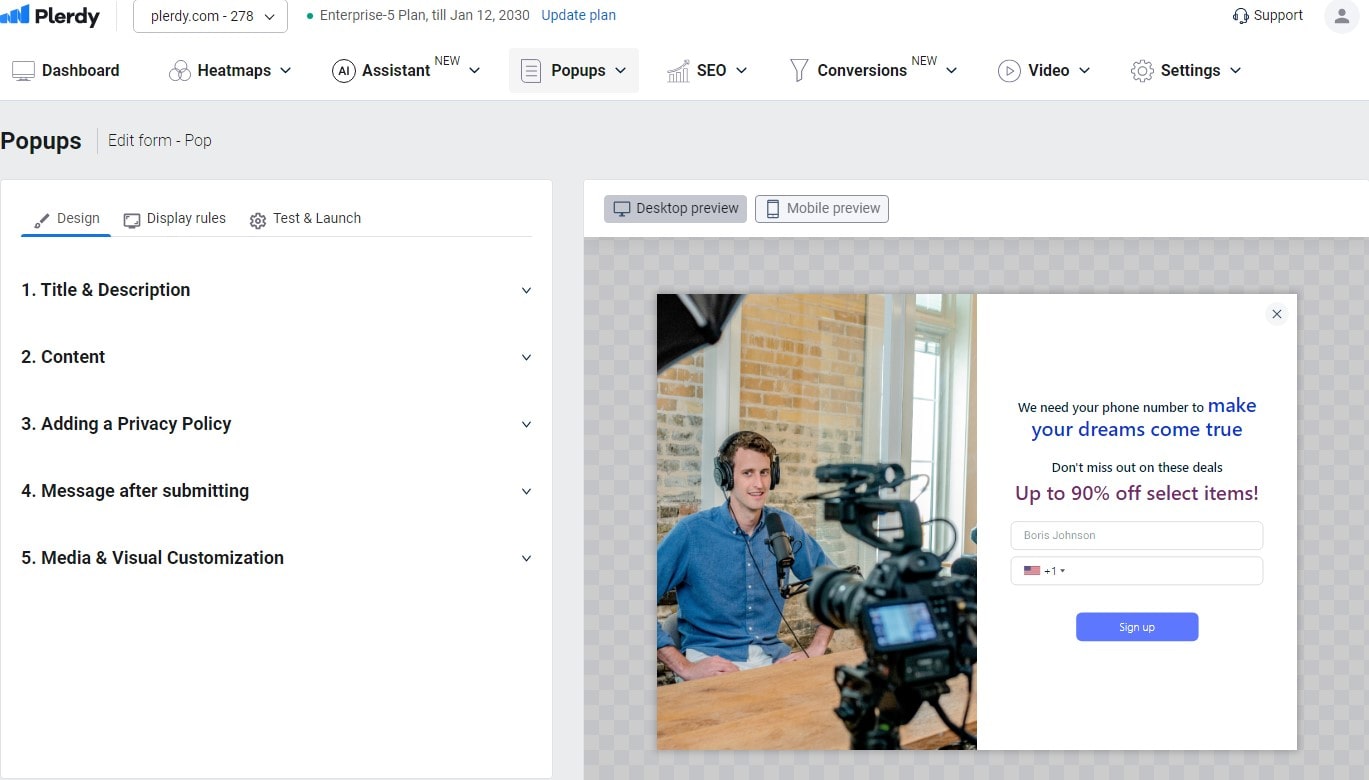
Попапи, що не вбивають UX

Попапи можуть дратувати. Але якщо використовувати їх розумно — вони підвищують конверсію та покращують взаємодію з сайтом.
У Plerdy попапи не випадкові. Вони активуються за реальними поведінковими даними: глибина скролу, намір вийти, бездіяльність.
Як зробити це правильно:
- Показуйте знижку через 20 секунд перебування на сторінці товару
- Питайте “Ця стаття була корисною?” після блогу
- Пропонуйте безкоштовний гайд, коли користувач зависає на тарифах
Але це ще не все.
У Plerdy ви створюєте попапи під свої цілі: лід-магніти, промоакції, опитування чи навіть відеозапрошення.
Додавайте події, сегментуйте аудиторію за каналами трафіку та налаштовуйте покази для різних пристроїв.
Хочете підсвітити знижку чи зібрати емейли? Просто налаштуйте умови — і дивіться, як дані зростають.
Кожну форму можна стилізувати під ваш сайт — без програмування. Аналізуйте покази та закриття попапів, щоб знати, що справді працює.
Результат? Персоналізований UX, який виглядає доречно, а не настирливо — і приносить реальні результати.
Мікровідгуки для макро‑перемог UX
Іноді найменший відгук призводить до найбільших виправлень. Завдяки формам зворотного зв’язку Plerdy користувачі можуть точно сказати вам, що саме не так – заплутані формулювання, непрацюючі кнопки, нечіткий текст.
Зберіть ці відгуки, дійте швидко, і ви побачите миттєве покращення якості вашого сайту.
Один клієнт додав простий віджет «Чи було це корисно?». Протягом тижня він отримав 142 відповіді. Підкоригували кілька абзаців. Показник відмов знизився на 19%. І все завдяки слуханню.
Бенчмарк та ітерації
Перевіряйте щотижня:
- час на сторінці;
- глибину прокрутки;
- концентрацію кліків;
- проходження вирви.
Лікуйте слабкі місця, запускайте A/B, заміряйте знову. Швидко, наочно, навіть весело.
Чому саме Plerdy, а не інші UX-інструменти?

Є багато подібних сервісів — Hotjar, Crazy Egg, FullStory. Всі вони непогані. Але Plerdy об’єднує все в одному місці:
- Теплові карти
- Воронки конверсій
- Спливаючі форми
- Відеозаписи сесій
- SEO аудит
- UX-аналітика
І головне — працює напряму на вашому сайті в режимі реального часу без навантаження. Інші сервіси вимагають складного підключення, сторонніх інтеграцій або важких конфігурацій. А з Plerdy — один скрипт. Все. Готово.
До того ж ціна приємна — не як за підписку на Netflix.
Фінальна думка: Неможливо покращити те, що не вимірюється
Усі ми хочемо сайт, який приносить результати. Але бажання — це ще не дії. Якщо ви не відстежуєте, не тестуєте й не аналізуєте UX — він не працює. Крапка.
Дані — це те, що рятує. І Plerdy дає вам ці дані без болю.
Чим швидше ви побачите, як користувачі поводяться на сайті, тим швидше все виправите — і тим краще запрацює ваш бізнес.
Не переносьте це. Не ускладнюйте. Просто зайдіть у теплові карти. Подивіться пару записів сесій. Знайдіть той один UX-бар’єр, що з’їдає конверсії.
Виправте його. А може й піднімете продажі на 17%.
Спробуйте Plerdy сьогодні — і припиніть гадати. Почніть вдосконалювати. Ваш UX цього вартий.
