
Изображения не только улучшают юзабилити сайта и делают его более привлекательным, но и приводят дополнительный трафик из поиска по картинкам. Рассказываем, что нужно делать, чтобы картинки хорошо ранжировались.
1. Качество и релевантность — превыше всего
Поисковые системы постоянно работают над качеством выдачи. Релевантность — мощный фактор ранжирования, поэтому все картинки, которые вы используете в статьях или других публикациях на сайте, должны быть релевантными.
Что касается качества изображений, то оно влияет на пользовательский опыт. И если этот опыт плохой, страдают поведенческие и коммерческие факторы.
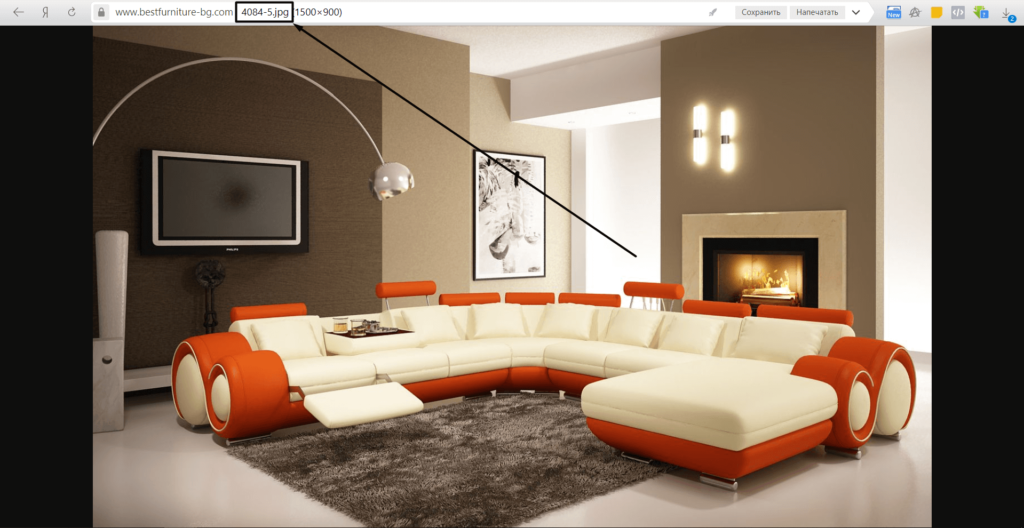
Например, если в каталоге интернет-магазина картинки размытые, нечеткие, это формирует негативное восприятие.
Картинки хорошего качества, напротив, формируют положительное впечатление. Они привлекают внимание пользователей, повышают кликабельность публикаций, а также влияют на количество репостов.
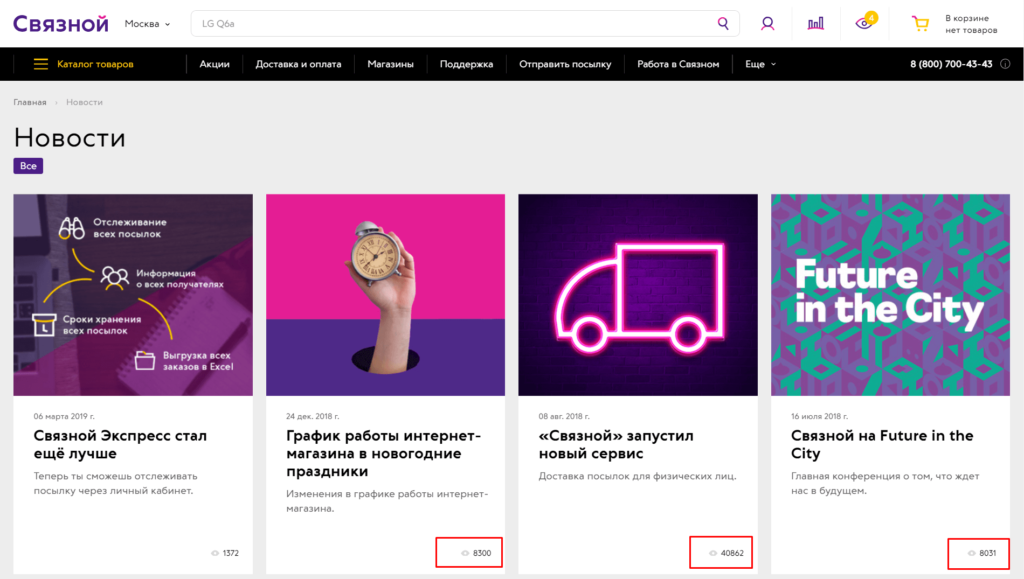
Совет. Используйте яркие картинки для превью статей в блоге. Так вы получите больше кликов и просмотров, а при репосте в соцсети яркая обложка поста привлечет больше внимания.

Хорошие картинки у новостей — один из факторов высоких просмотров
Не ставьте изображения «просто, чтобы были»
Помните вот о чем: изображения должны иллюстрировать то, о чем говорится на странице. Так они будут релевантными и для поисковиков, и для людей. При этом цель картинки — помочь рассказать что-то, наглядно показать или объяснить.
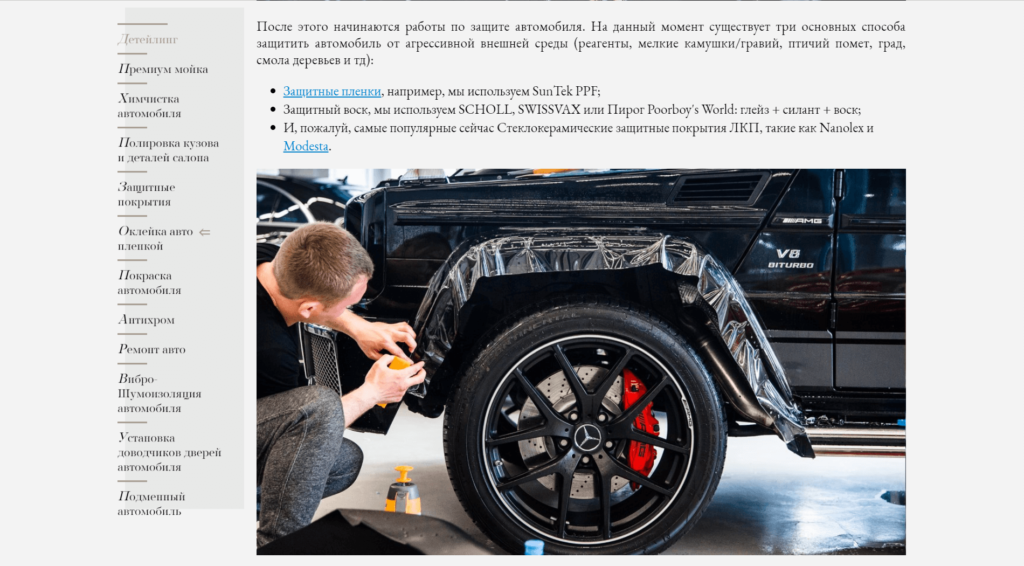
Например, на странице, которая рассказывает о новой модели рюкзака, логично разместить профессиональные фотографии товара. Если же пишете о какой-то услуге, то идеальный вариант — показать процесс или результат.

Конечный результат детейлинга

Фото процесса работы
Еще пара вариантов для иллюстраций:
- Инфографика. Пожалуй, лучший способ удобно и интересно представить данные статистики и различных исследований.
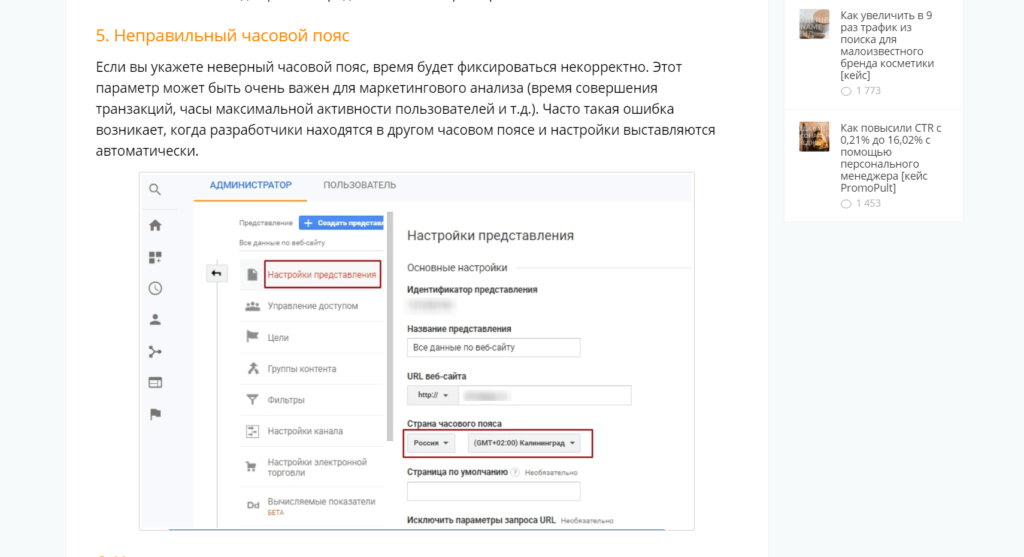
- Скриншоты. Идеально подходят, если нужно наглядно объяснить тонкости работы в каком-то сервисе.

Скриншоты такого типа помогают разобраться в настройках
2. Публикуйте оригинальные картинки
Пользователям неинтересно то, что они уже видели сотни раз на других сайтах. Это хорошо понимают поисковые системы, которые ценят оригинальный контент — тексты, видео, изображения.
Поисковики анализируют картинки на вашем сайте и ищут совпадения на других ресурсах. Поэтому по возможности используйте уникальные изображения.
Два способа проверки картинки на уникальность
1. Сервис TinEye

Это бесплатный сервис, в котором вы можете проверить: уникально ваше изображение или уже встречается на других сайтах.
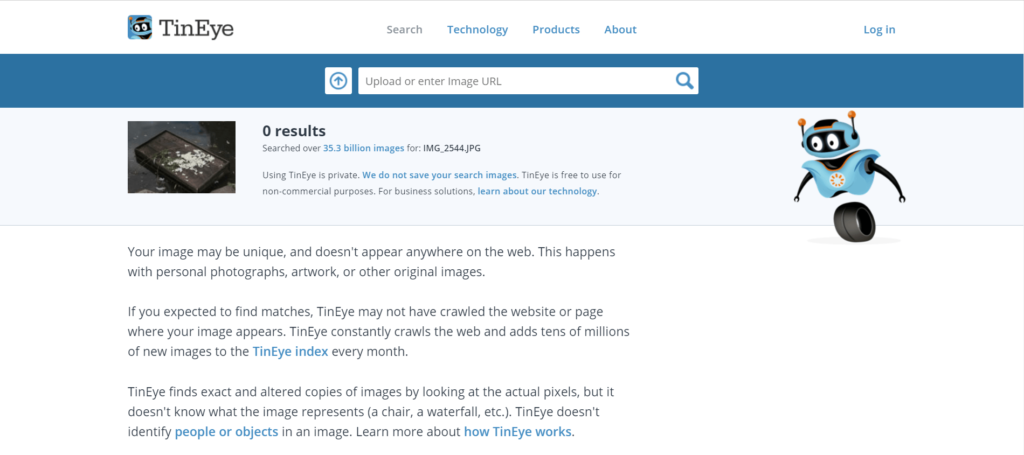
Загрузите картинку с компьютера или укажите ссылку на опубликованное изображение. Сервис проверит картинку и покажет 0 результатов, если она уникальная.

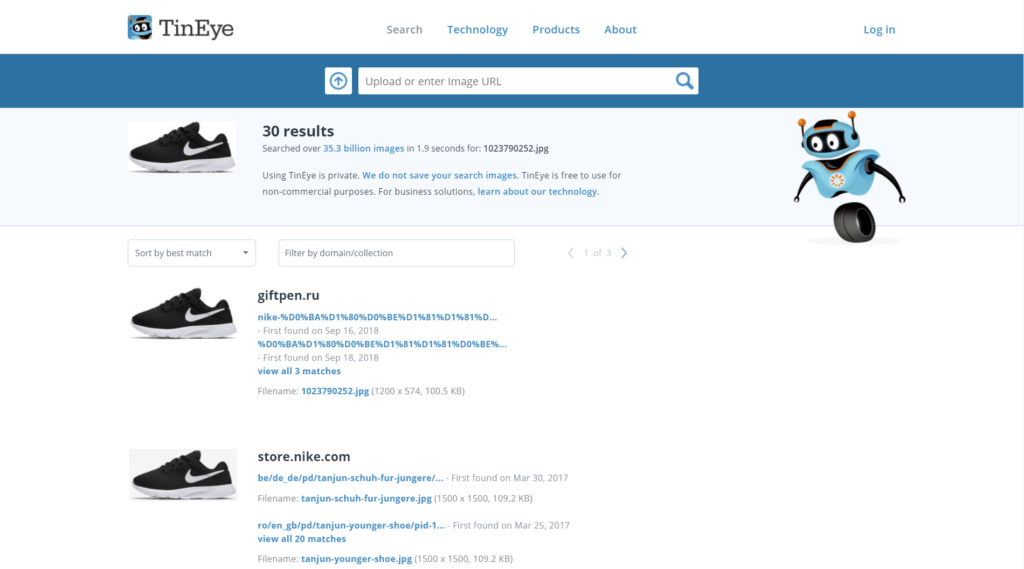
В обратном случае сервис отобразит список сайтов, на которых уже используется это изображение.

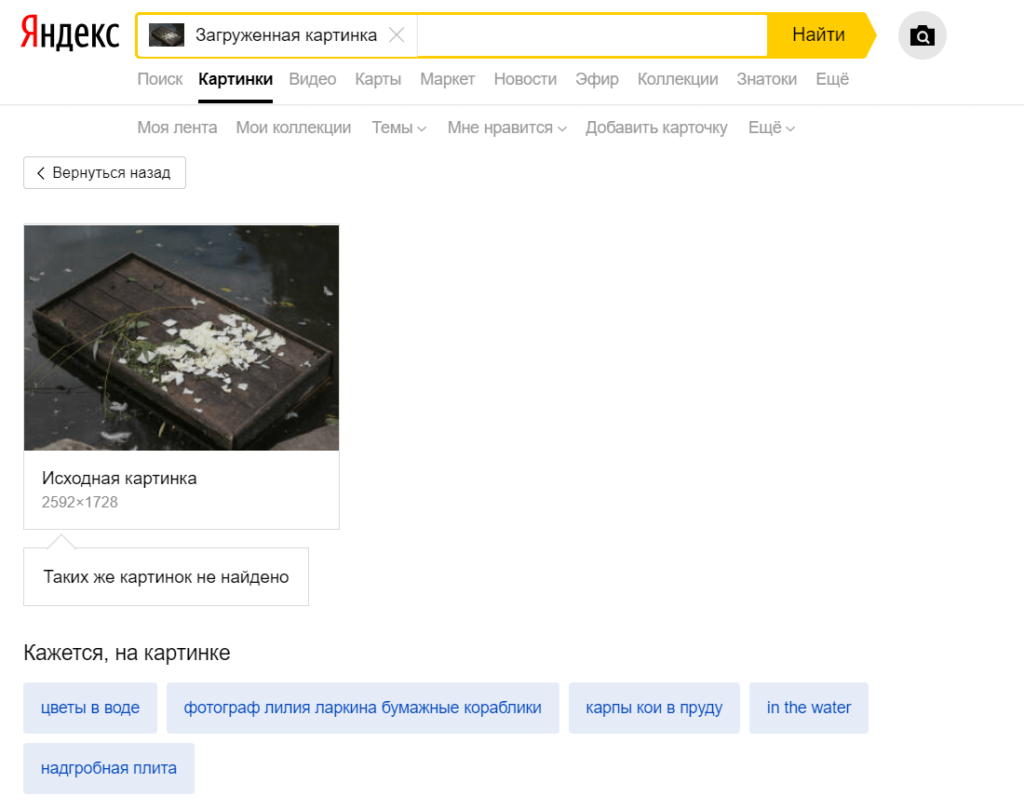
2. Проверка индекса поисковиков
Тут логика простая: если изображение не уникально, то, скорее всего, поисковики уже проиндексировали его.
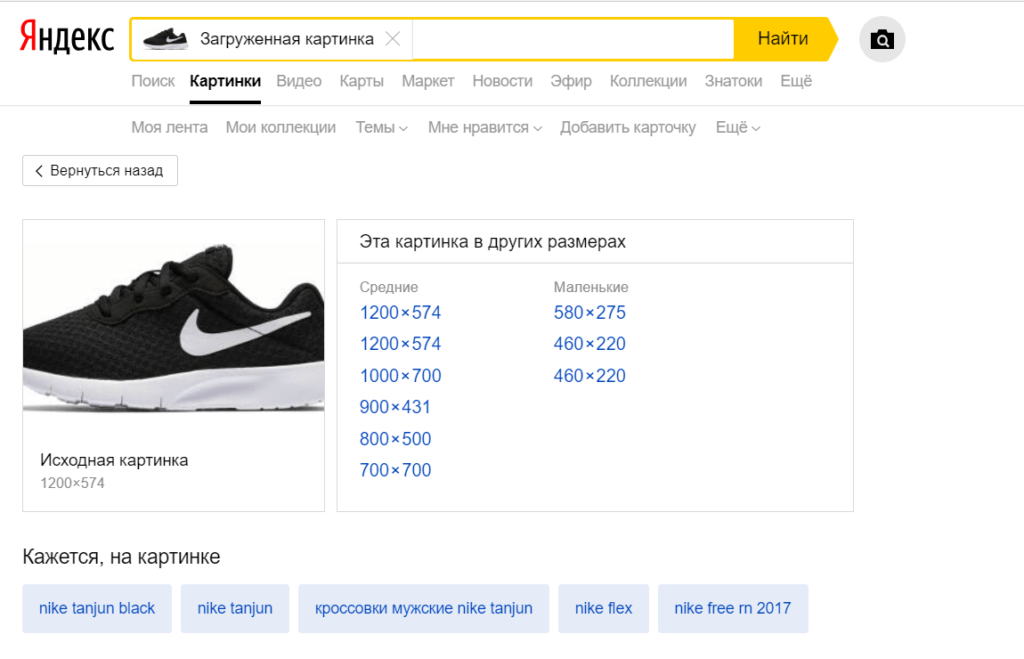
Воспользуйтесь поиском по картинкам, чтобы проверить это. Например, Яндекс не найдет совпадений и сообщит об этом, если картинка уникальна:

Если в индексе есть такие же картинки, это будет ясно сразу:

Авторское право лучше соблюдать
Да, в Рунете об этом не принято говорить всерьез, но все же. Даже в России уже есть прецеденты, когда за незаконное использование чужих фотографий пришлось платить штрафы.
Если вы не хотите испытывать судьбу, лучше делать собственные иллюстрации или фото. Рабочий вариант — пользоваться изображениями с открытой лицензией. Что такое открытая лицензия и какие еще лицензии бывают у картинок, читайте здесь.
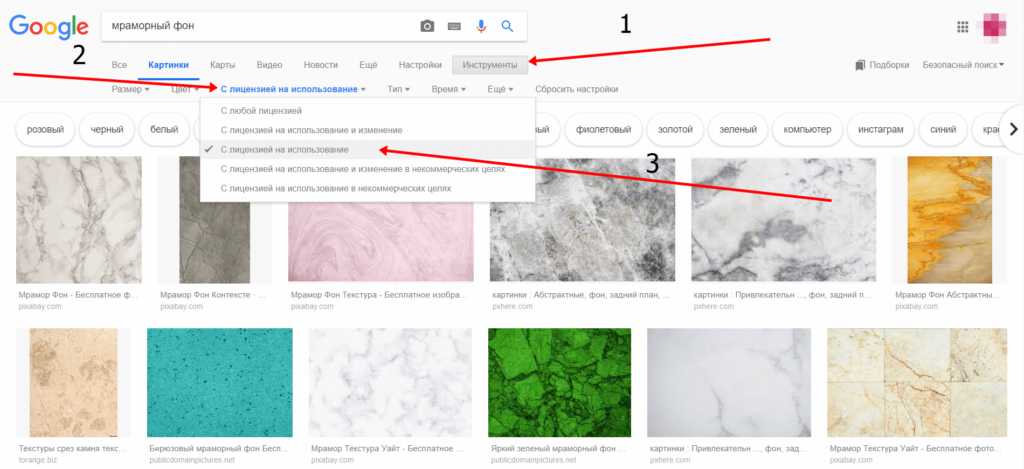
Изображения, которые можно использовать в коммерческих целях, можно найти с помощью дополнительных инструментов в поиске по Google Images.
Для этого вбейте ключевое слово для поиска нужной картинки, а затем кликните по кнопке «Инструменты». В меню инструментов кликните по инструменту «Права на использование». Из выпадающего списка выберите «С лицензией на использование» или «С лицензией на использование и изменение».

Фотографии и картинки с открытой лицензией также можно найти на фотостоках. Есть много ресурсов, которые регулярно пополняются профессиональными фотографиями. Вот список качественных фотостоков.
Делайте стоковые фото более интересными
Картинку с фотостока можно опубликовать как есть, а можно немного обработать или оформить.
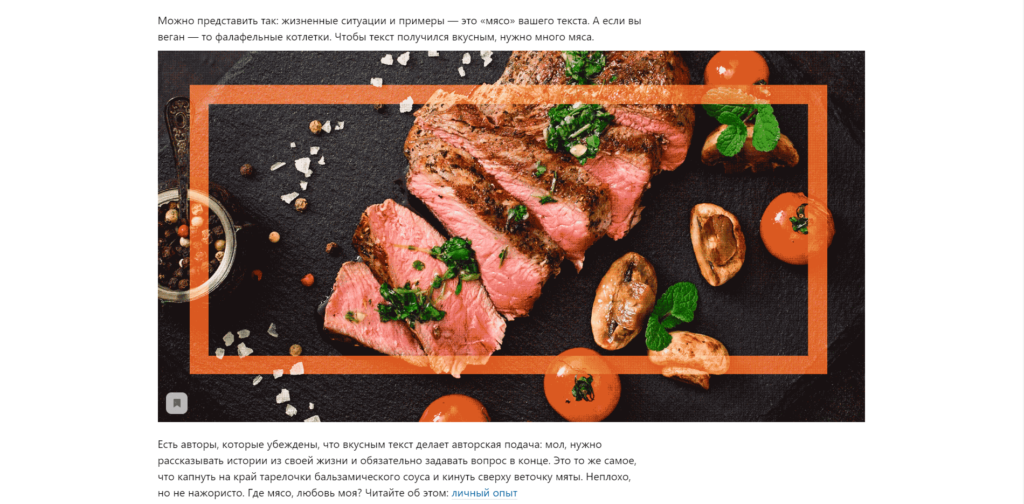
Просто посмотрите, вот такая фотография из фотостока:

…смотрится совсем по-другому с фирменной оранжевой рамкой Максима Ильяхова (скриншот сделан из его блога).

Видите? Всего одна простая деталь, а смотрится неплохо. Поэкспериментируйте с обработкой и оформлением фото. Тем более что для такой обработки не нужно продвинутых инструментов. Достаточно онлайн-редакторов (например, Canva).
3. Для ссылок — ЧПУ, а для названий картинок — понятные слова
Если вы думаете, что названия файлов картинок роли не играют, то это не так. Поисковики используют их вместе с другими текстовыми элементами для понимания, что изображено на картинке.
Чаще всего с переименованием файлов не заморачиваются и используют автоматически сгенерированные имена файлов по типу «DSC2056.jpg» (или любой другой набор букв и цифр).
Используйте название для того, чтобы дать поисковикам чуть больше информации. Например, если у нас есть фотография, на которой изображены яблоки в тарелке на кухонном столе, то назовите файл так:
yabloki_v_tarelke_na_stole.jpg
Несколько советов по названиям файлов картинок:
- Используйте небольшие названия, которые точно описывают суть картинки.
- Размещайте ключевое слово в названии файла.
- Используйте транслит (Яндекс и Google распознают и учитывают транслитерацию). Для корректной транслитерации воспользуйтесь, например, этим сервисом.
- Забудьте о кириллице. Роботы Google, скорее всего, не распознают ее в названиях файлов. К тому же некоторые CMS не поддерживают корректную работу с кириллицей в ссылках и названиях файлов.

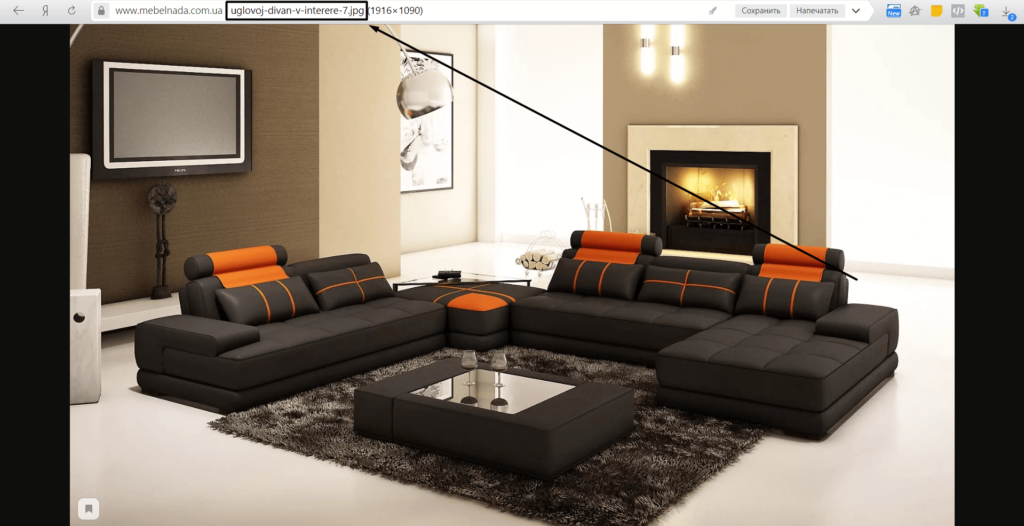
Понятное название файла для поискового робота

Из такого названия робот не возьмет для себя ничего полезного, поэтому попытается «понять» смысл изображения из других текстовых элементов
Как выжать максимум из оптимизации названий?
Используйте в названиях файлов поисковые запросы, которые вводят ваши клиенты. Учитывайте, что люди могут искать один и тот же товар по-разному, используя разные словосочетания или порядок слов. Например, если клиент ищет автомобильные шины, запрос может формулироваться по-разному:
- летние шины хонда cr-v;
- honda шины летние 225/60 r18;
- шины для хонды летние r18;
- 225/60 r18 летние шины honda;
- и т.д.
Таких вариантов много. Возьмите самый популярный паттерн поискового запроса (это легко узнать из статистики системы аналитики) и пользуйтесь им при генерации названий изображений.
4. Правильный формат картинок
Основные форматы — JPEG, PNG и GIF. Их поддерживают все современные браузеры и распознают поисковики. Менее популярны SVG и WebP.
Вот несколько советов по использованию форматов изображений:
- JPEG позволяет получить хорошее качество при небольшом «весе» файла. JPEG однозначно стоит использовать ресурсам, которые публикуют много фото (например, интернет-магазины).
- PNG — отличный формат, который позволяет сохранять изображения с прозрачным фоном. Другие форматы не дают такую возможность. Иногда картинки в PNG могут иметь размер меньше, чем в JPEG.
- SVG — хороший вариант для логотипов и различных иконок.
Если нужно добиться минимальных размеров файла, неплохая альтернатива JPEG и PNG — менее популярный формат WebP. Единственный минус формата — его не поддерживает браузер Safari.
5. Уменьшайте вес картинок, но в меру
Чем «тяжелее» картинки, тем дольше грузится страница. Это плохо влияет на удержание трафика на сайте — растет количество отказов. А если страницы долго загружаются, сайт будет терять позиции в выдаче (особенно в мобильной), так как Google учитывает скорость загрузки при ранжировании.
Каким должен быть вес изображений:
- До 70 Кб — идеальный вес. На этот показатель нужно ориентироваться всем интернет-магазинам.
- Картинки на информационных страницах могут иметь размер больше. Но профессиональные фото размером в 30 МБ лучше не публиковать без сжатия.
Как уменьшить вес картинок
Главное правило при сжатии картинок — сжимать максимально, но без видимых потерь качества.
Есть два основных способа сделать это: с помощью Фотошопа или в специальных онлайн-сервисах.
Уменьшение веса картинки в Фотошопе
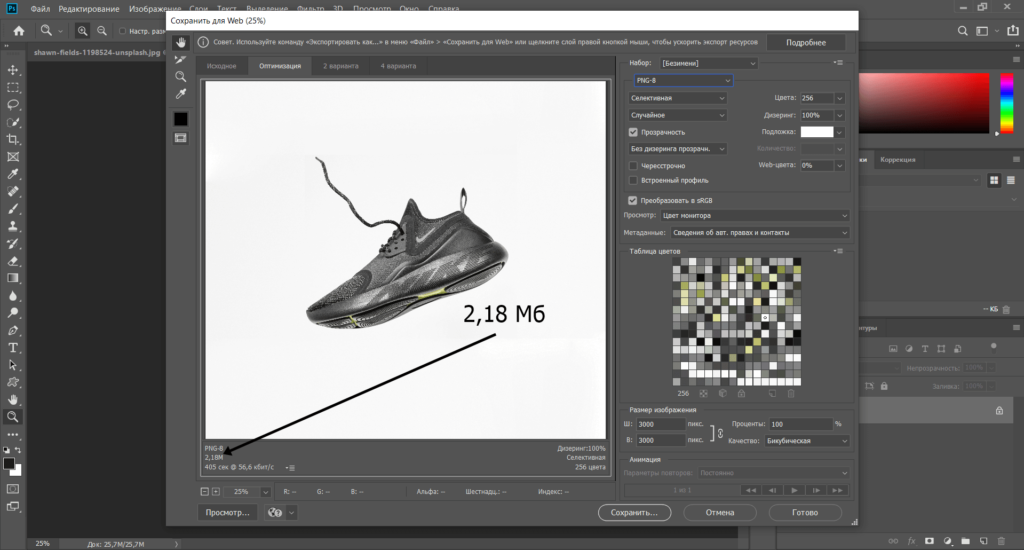
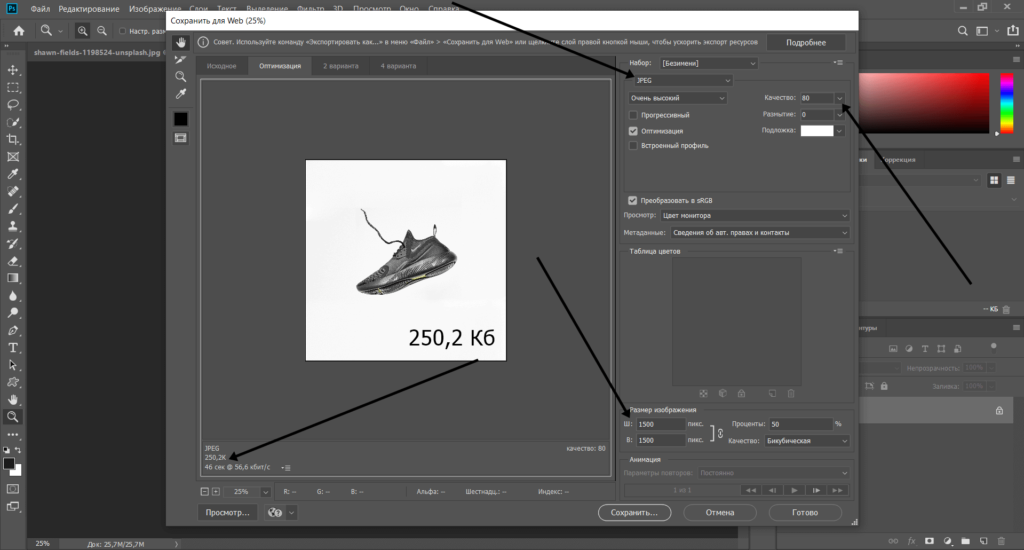
Нажмите Файл > Экспортировать > Сохранить для Web.Выберите JPEG, отрегулируйте качество картинки (снизьте до 60-80% — убедитесь, что визуально нет сильной потери качества), затем измените размеры.
Например, мы взяли фотографию в формате PNG-8 с размером 3000х3000 пикселей. Исходный вес — 2,18 Мб.

Выбираем формат JPEG, на 20% уменьшаем качество. Нам не нужна полноразмерная фотография, поэтому уменьшаем размеры в два раза — до 1500х1500 пикселей.
Результат — вес картинки уменьшился почти в 9 раз.

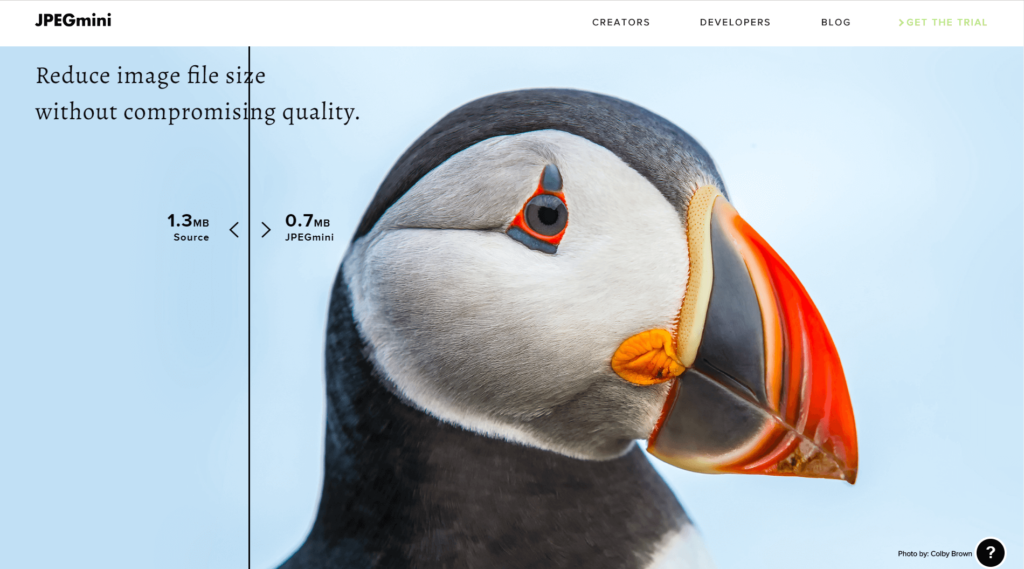
Оптимизация в онлайн-сервисах
Сжать картинки можно и с помощью специальных сервисов. Здесь меньше вариантов настроек, чем в Фотошопе, но удобнее оптимизировать вес изображений пакетно (что экономит время).

Вот несколько таких сервисов:
Превью
Еще один актуальный способ оптимизировать скорость загрузки и оставить возможность просмотра полноразмерных изображений — использовать превью.
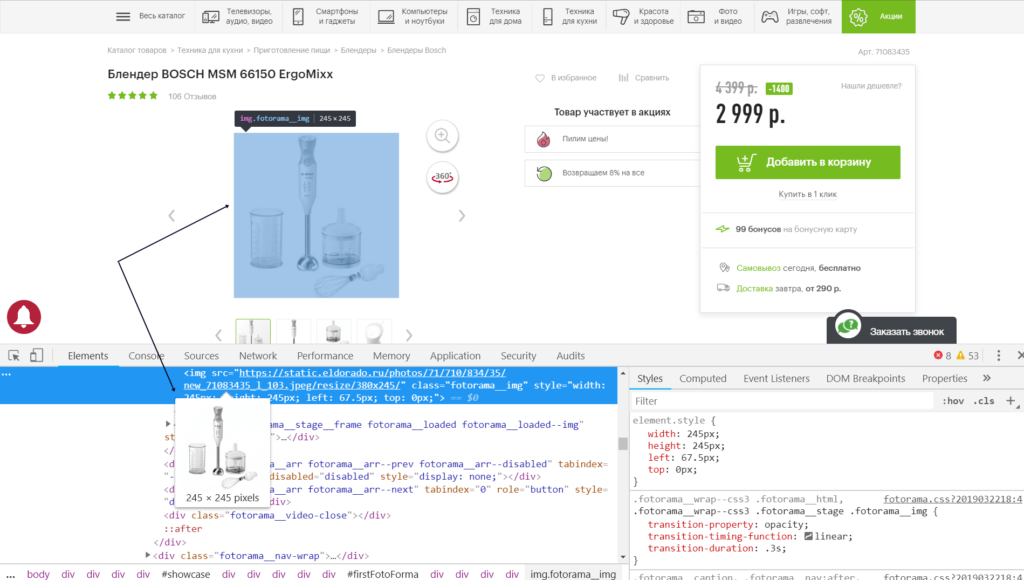
Такой прием часто используется в интернет-магазинах. Для примера посмотрим, как это реализовано на сайте Эльдорадо. Здесь в карточках товара показывается превью фото. Размер картинки 245х245 пикселей, вес файла — 6,5 Кб.

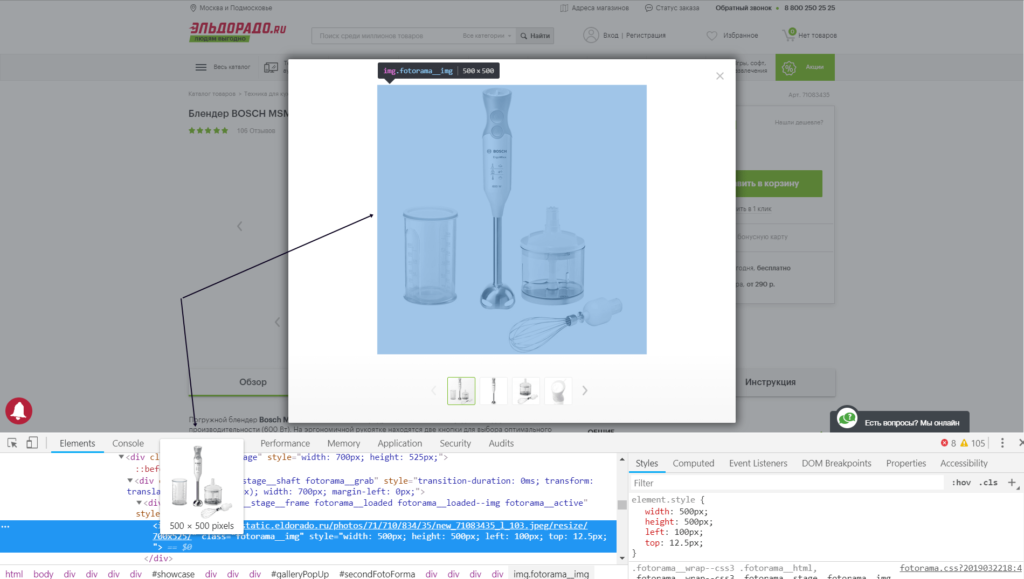
Если кликнуть на превью, откроется фото в размере 500х500 пикселей, вес исходного файла — 26,1 Кб.

Еще один важный момент. Вес картинок существенно влияет на скорость загрузки при просмотре со смартфонов. Займитесь оптимизацией, чтобы не терять потенциальных клиентов, которые предпочитают заказывать товары со смартфона.
6. Не забудьте об адаптивности
Одно и то же изображение выглядит по-разному в зависимости от устройства, с которого его просматривают. Например, картинка в разрешении 1200х800 пикселей будет выглядеть качественно при просмотре со смартфона, а на большом retina-дисплее качества будет недостаточно.
Позаботьтесь об адаптивности картинок. Подготовьте несколько вариантов исходной картинки в разных размерах и настройте правила показа каждой версии в зависимости от разрешения экрана пользователя.
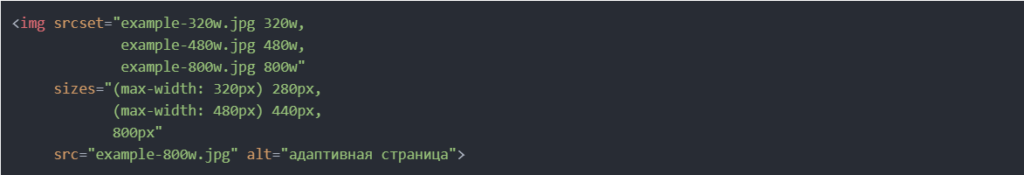
Для этого в теге есть атрибут srcset:

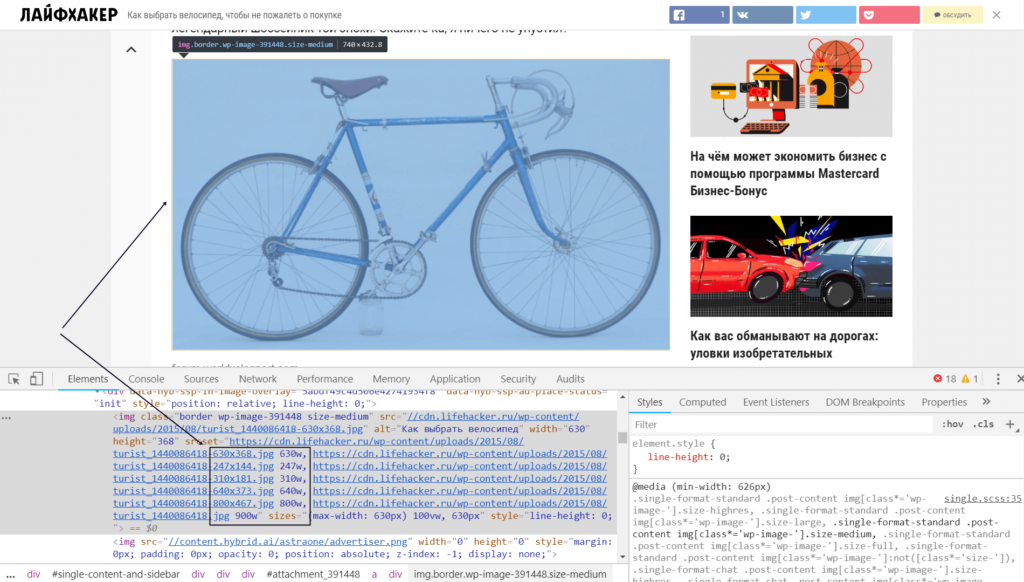
Живой пример — у Лайфхакера картинки в статье адаптированы под разные разрешения экрана:

7. Не забывайте об атрибутах title и alt
Атрибуты title и alt поисковики используют для того, чтобы понять содержимое изображения.
Если навести курсор на картинку, всплывает строка текста. Это содержимое атрибута title.

Атрибут alt используется для описания содержимого картинки. Поисковики рекомендуют всегда прописывать его. Если картинка не загружается, браузер покажет ее альтернативное описание — текст из атрибута alt. Например, так:

Также наличие атрибута влияет на ранжирование. Поисковые роботы анализируют текст в атрибуте и «понимают», каким запросам пользователей эта картинка релевантна.
Именно поэтому указание атрибутов alt для всех изображений на сайте является обязательным пунктом чек-листа по SEO-оптимизации сайта. Проверить наличие атрибутов alt и title вы можете с помощью бесплатного инструмента в SEO-модуле PromoPult.
Как это сделать:
- зарегистрируйтесь на promopult.ru и добавьте свой сайт;
- запустите модуль SEO и добавьте в продвижение все слова, которые предложит система;
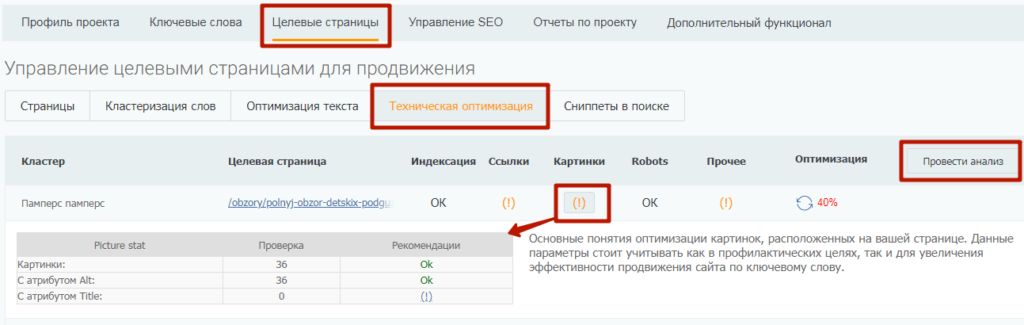
- на шаге «Целевые страницы» перейдите на вкладку «Техническая оптимизация» и запустите анализ;
- если будут проблемы с атрибутами, в столбце “Картинки” появится восклицательный знак; кликните по нему, чтобы увидеть подробности.

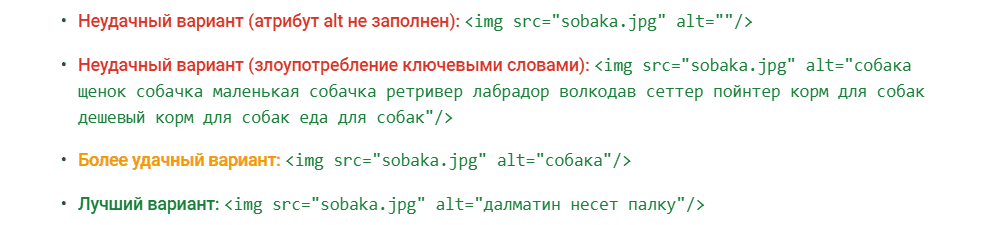
Рекомендации по заполнению атрибута alt:
- Заполняйте альтернативное описание для всех изображений. Особенно для фототоваров.
- Пишите кратко, но емко. Атрибут должен точно и понятно описывать изображение.
- Указывайте в атрибутах серийные номера товаров.
- Используйте ключевые слова, но не злоупотребляйте — одной ключевой фразы достаточно.
Вот наглядная рекомендация по заполнению атрибута alt от Google:

8. Sitemap для картинок
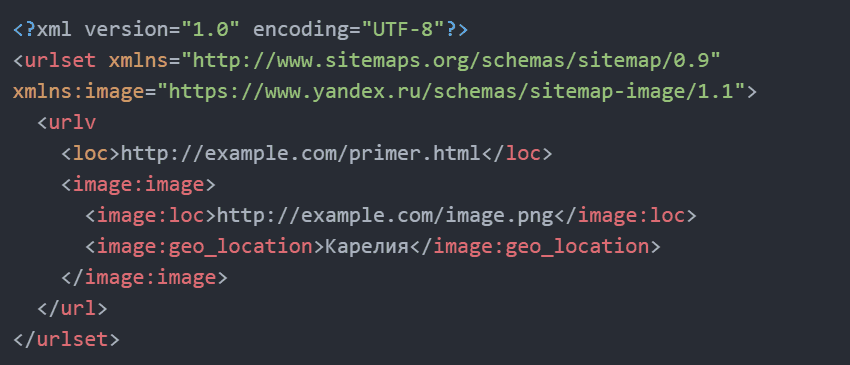
Укажите поисковым роботам, где находятся все изображения, которые нужно проиндексировать. По аналогии с обычной картой сайта создайте XML-файл со ссылками на картинки.
Картинки необязательно загружать на хостинг. В XML-файле для картинок можно размещать ссылки с других доменов. Это позволяет использовать CDN для хранения изображений и не перегружать хостинг.
Код такого XML-файла выглядит так:

Подробнее о синтаксисе можно почитать в справке Google или Яндекса.
9. Подписи к изображениям
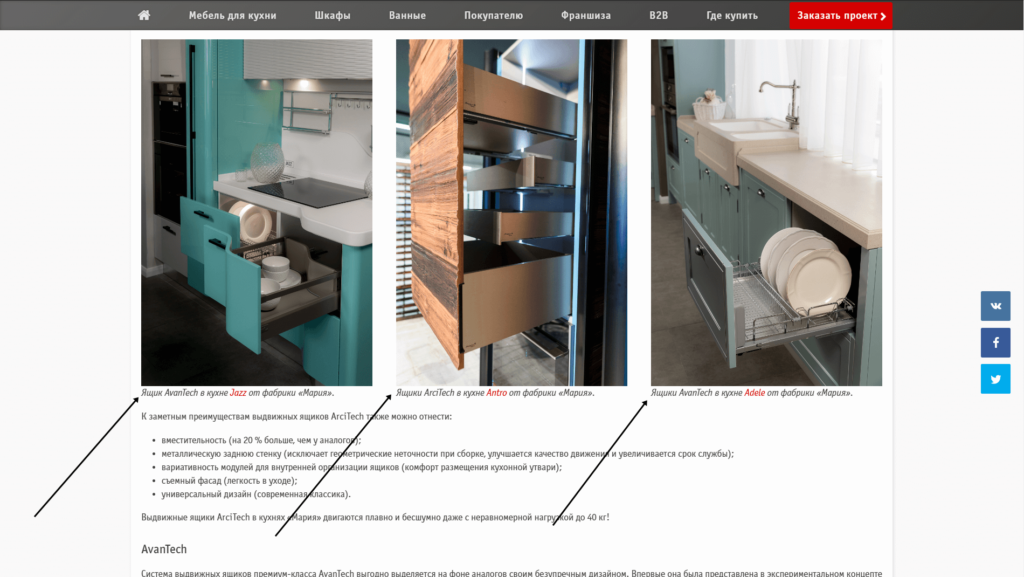
Еще один важный элемент — подписи (сопроводительный текст) изображений. Выглядят они так:

Подпись можно использовать несколькими способами:
- разместить ключевое слово или фразу;
- написать полезную информацию, которой нет в основном тексте;
- описать то, что изображено на картинке.
Подписи играют важную роль в SEO — для понимания содержания изображений поисковики анализируют текст, который находится рядом. Размещайте в них ключевые слова, но всегда думайте о пользе для посетителей. Укажите в подписи интересную информацию, связанную с иллюстрацией, или объясните, что показано на изображении (актуально для скриншотов и схем).

10. Микроразметка для поиска — структурированные данные
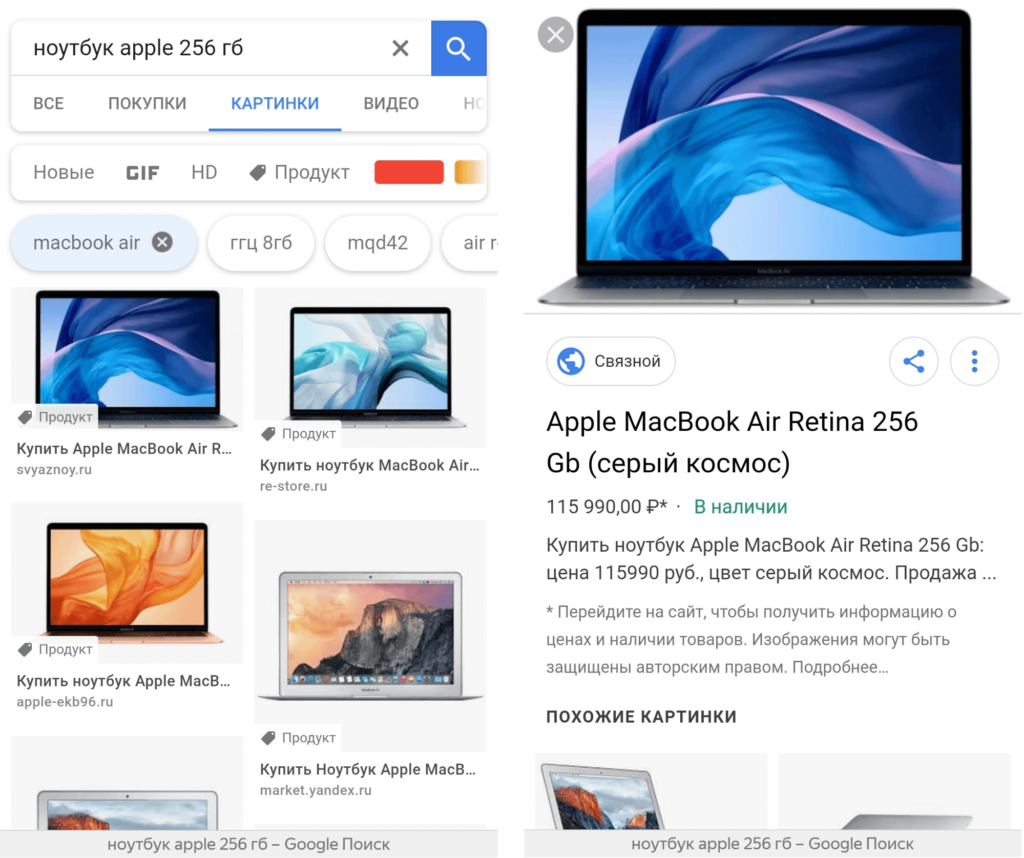
Микроразметка Schema.org применяется для улучшения внешнего вида сниппетов в поиске. Также учитывается в поиске по картинкам.
К примеру, если правильно разметить карточки товара, фотографии из них будут показываться в поиске по Google Images со значком «Продукт»:

Больше о такой разметке — здесь.
11. Настройте правильное отображение картинок при репосте
С помощью микроразметки можно управлять внешним видом публикации в соцсетях при репосте с сайта.
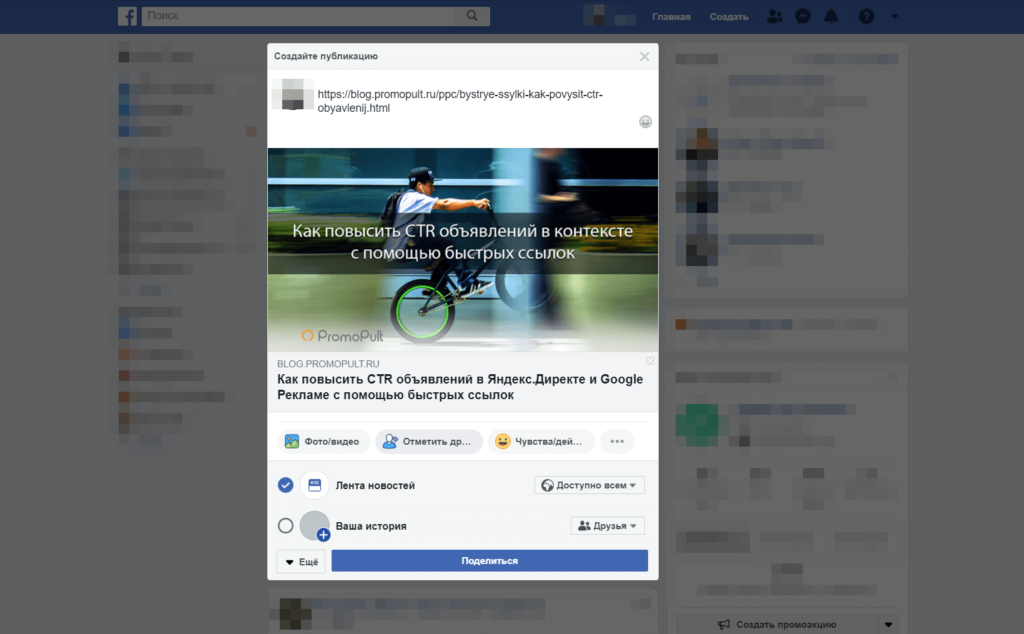
Например, при репосте или размещении ссылки на статью в Facebook соцсеть может подтянуть не ту картинку к посту или отобразить ее в неправильных размерах. А если на сайте есть микроразметка, публикация будет выглядеть точно так, как указано в разметке.
Для соцсетей используется микроразметка Open Graph (ее поддерживает большинство соцсетей). Для Твиттера подходит разметка Twitter Cards. Разметка указывает, какой текст будет в заголовке поста, какое описание отобразится и какую картинку прикрепить к посту (и с какими размерами).
Почему это важно? От визуальной привлекательности поста зависит количество лайков, репостов и кликов по ссылке. Чем лучше пост выглядит, тем больше вы получите переходов на сайт.
Open Graph
Эта микроразметка разработана в Facebook. Кроме соцсети Цукерберга ее поддерживают ВКонтакте, Твиттер и несколько других соцсетей.
Таким может быть пост в Facebook, если репостим статью без микроразметки:

А так — если репостим статью с микроразметкой:

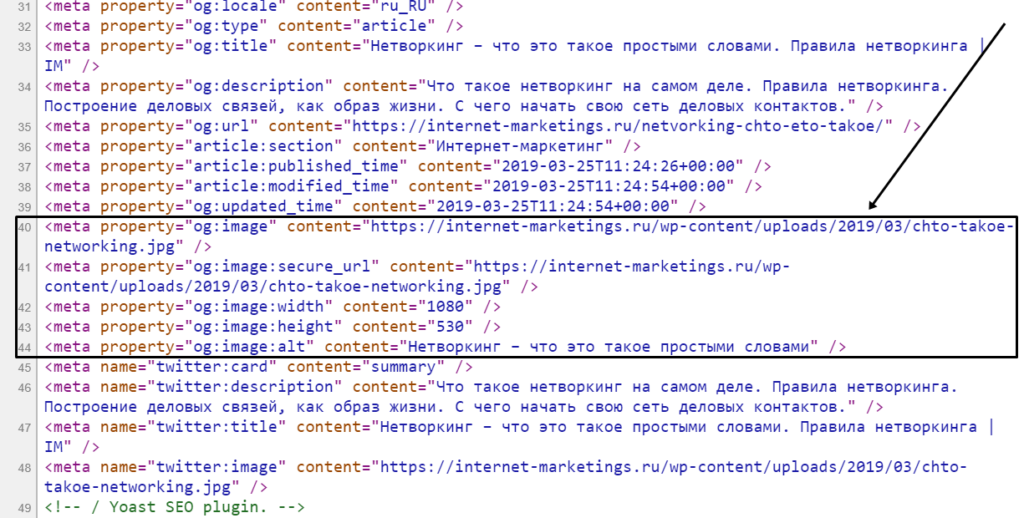
Open Graph в исходном коде:

Больше информации об Open Graph — в руководстве на официальном сайте микроразметки и в справке Яндекса.
Twitter Cards
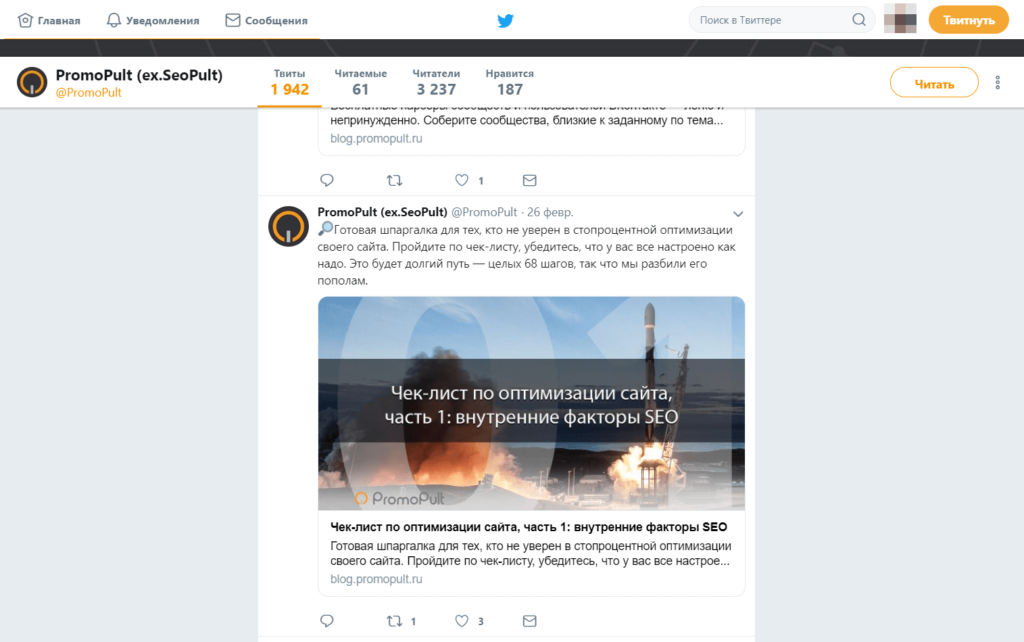
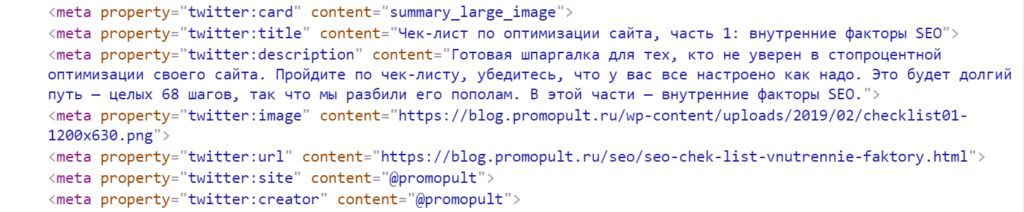
Репост статьи с разметкой Twitter Cards выглядит так:

А вот код с разметкой на сайте:

Больше информации о Twitter Cards — здесь.
Нет необходимости прописывать теги микроразметки вручную. Для этого есть специальные плагины, например, Yoast SEO для WordPress.
12. Загружайте картинки на свой хостинг, если у вас не миллионный трафик
Иногда изображения загружают не на свой хостинг, а на CDN (сторонние ресурсы, сети доставки контента). Это нужно для того, чтобы разгрузить сайт от большого количества графического контента и ускорить загрузку страниц.
Это работает хорошо, единственный минус — вы не получаете обратные ссылки.
При принятии решения о том, где размещать картинки, следуйте такой логике:
- Если максимальная посещаемость вашего сайта несколько тысяч человек в день, размещайте картинки на своем хостинге.
- Если у вас сотни тысяч посещений в день и огромное количество графики, используйте CDN.
Чек-лист по оптимизации картинок
- Следите за релевантностью картинок.
- Уважайте авторские права.
- Давайте файлам понятные названия.
- Используйте JPEG для фото, GIF — для скриншотов текста.
- Сжимайте изображения, но без видимой потери качества.
- Обеспечьте адаптивность изображений при просмотре с мобильных устройств.
- Заполняйте атрибуты alt и title.
- Создайте для картинок XML-карту.
- Делайте подписи к изображениям там, где это полезно и уместно.
- Сделайте микроразметку для поиска.
- Сделайте микроразметку для соцсетей.
- Публикуйте картинки на своем хостинге. Если трафика (и медиаконтента) много, используйте CDN.
