Twoja strona może być piękna. Elegancki design, modne fonty, świetne animacje. Ale zgadnij co? Jeśli UX kuleje, nikogo to nie obchodzi. Użytkownicy trafiają na strony, gubią się, frustrują – i po nich.
Nie panikuj. Większość witryn ma te problemy. Nie chodzi o ideał, lecz o naprawę tego, co naprawdę ma znaczenie. A do tego potrzebne są twarde dane. Nie mgliste przypuszczenia. Nie „wydaje mi się, że ten kolor pasuje”. Prawdziwe, oparte na zachowaniu użytkowników informacje.
Tu wkracza Plerdy – narzędzie dla tych, którzy chcą zamieniać ruch w konwersje i naprawiać UX bez łez nad panelami Google Analytics.
UX strony to nie „vibe” – to nauka (plus emocje)
UX to nie tylko „przyjemność korzystania”. To zrozumienie zachowań użytkowników: emocje + logika + dane.
Słaby UX = dezorientacja lub irytacja odwiedzającego. Dobry UX prowadzi go za rękę. Apple, Airbnb czy Spotify inwestują miliony w doskonalenie doświadczeń online. Dlaczego? Bo wiedzą, że lepszy UX = wyższy przychód. Kropka.
Nie potrzebujesz milionów. Potrzebujesz właściwego procesu – i tu Plerdy wskakuje na scenę.
Mapy cieplne: początek historii Twojej strony

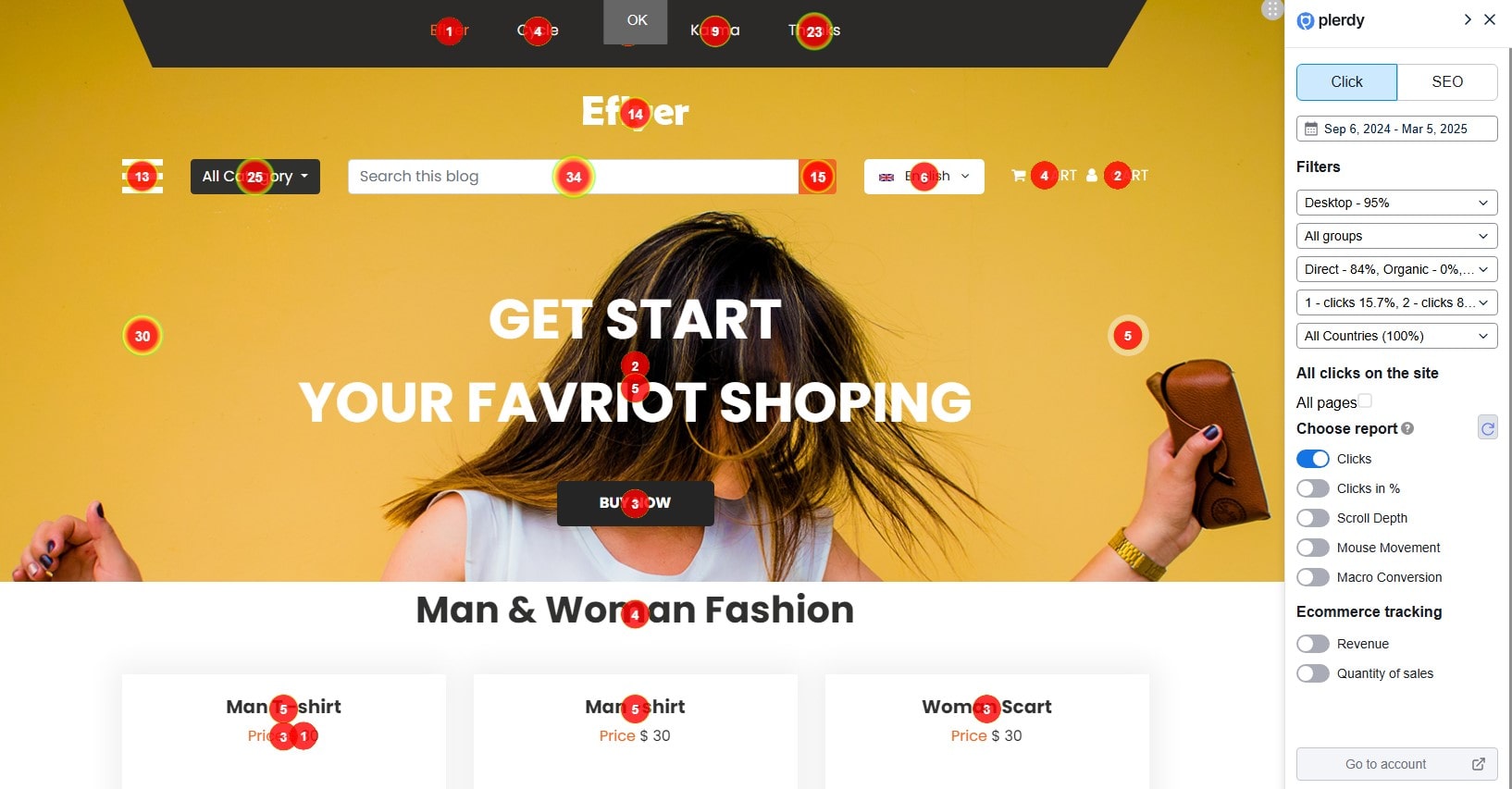
Jeśli nie używasz map cieplnych, chodzisz po własnej witrynie z zawiązanymi oczami. Mapy cieplne Plerdy to latarka.
Jak to działa?
- Mapy cieplne pokazują, gdzie użytkownicy klikają.
- Odkrywają martwe i złote strefy.
- Widzisz realne zachowania na każdej stronie, a nie domysły.
I to dopiero początek. Plerdy podaje szczegółowe raporty: Kliknięcia, Kliknięcia w %, Głębokość przewijania, Ruch kursora, a nawet dane o makrokonwersjach. Chcesz sprawdzić, która część strony skłania do zakupu? Zerknij w raport Makrokonwersji. Potrzebujesz wiedzieć, który blok generuje najwięcej przychodu? Raporty Ecommerce – Przychód i Liczba sprzedaży – pokażą, co kliknięto przed finalizacją oraz ile to dało.
Przykład: Agencja zauważyła, że nikt nie klika w przycisk „Skontaktuj się z nami” w stopce. Po przeniesieniu go na górę i zmianie koloru (dzięki mapom cieplnym Plerdy) współczynnik kliknięć wzrósł o 41 %.
To nie magia designu – to dane przekute w działanie.
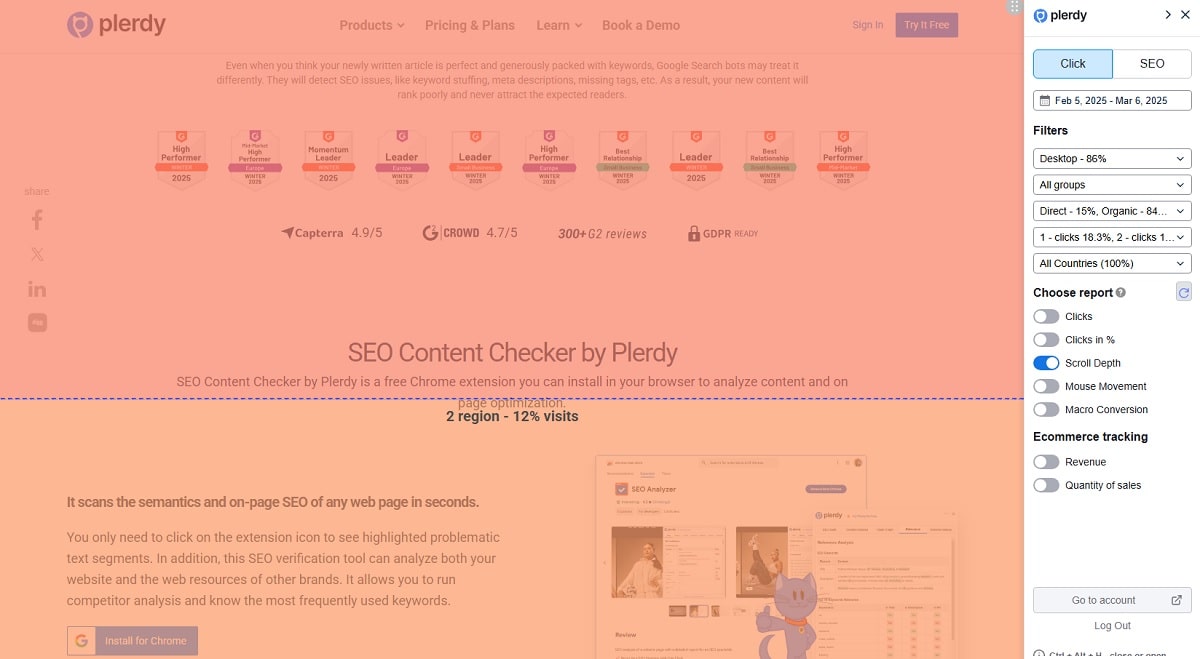
Mapy przewijania: czy ktoś w ogóle widzi Twoje treści?

Napisałeś genialny akapit… a tu niespodzianka: nikt do niego nie przewija?
Narzędzie głębokości przewijania Plerdy dzieli stronę na 10 sekcji pionowych i śledzi, jak daleko docierają użytkownicy. Jeśli 90 % odwiedzających odpada przed tabelą cen, masz problem – nikt nie czyta Twojej oferty.
Dzięki tym danym możesz:
- Skrócić zbędne treści,
- Przeorganizować sekcje dla lepszego flow,
- Przenieść CTA w widoczniejsze miejsce.
To podstawowa higiena UX, której wielu nie stosuje. Nie bądź w tej grupie.
Plerdy idzie dalej – łączy przewijanie ze śledzeniem kursora (Staying a Mouse), wskazując elementy, na których użytkownicy zawieszają kursory bez przewijania. Scroll + hover = pełny obraz doświadczenia. Chcesz głębiej? Sprawdź makrokonwersje, aby zobaczyć, które sekcje prowadzą do zakupu. Jeśli tabela cenowa pojawia się przy 33 % głębokości scrolla, ale odpowiada za 70 % przychodu, wiesz, gdzie skupić uwagę. To nie wróżenie z fusów, tylko mądre decyzje UX oparte na danych.
Tabela: Zachowanie przewijania w praktyce (prawdziwy przykład)
| Sekcja strony | Zasięg przewinięcia % | Średni czas spędzony |
|---|---|---|
| Główne hasło (Hero) | 100% | 5,8 s |
| Najważniejsze funkcje | 78% | 3,9 s |
| Karuzela studiów przypadków | 55% | 2,5 s |
| Cennik i pakiety | 33% | 1,4 s |
| Ostateczne CTA (stopka) | 12% | 0,7 s |
Jeśli większość użytkowników odpada w połowie strony, CTA w stopce jest praktycznie niewidoczne. Klasyczna wpadka UX. Wykorzystaj dane. Podnieś CTA wyżej.
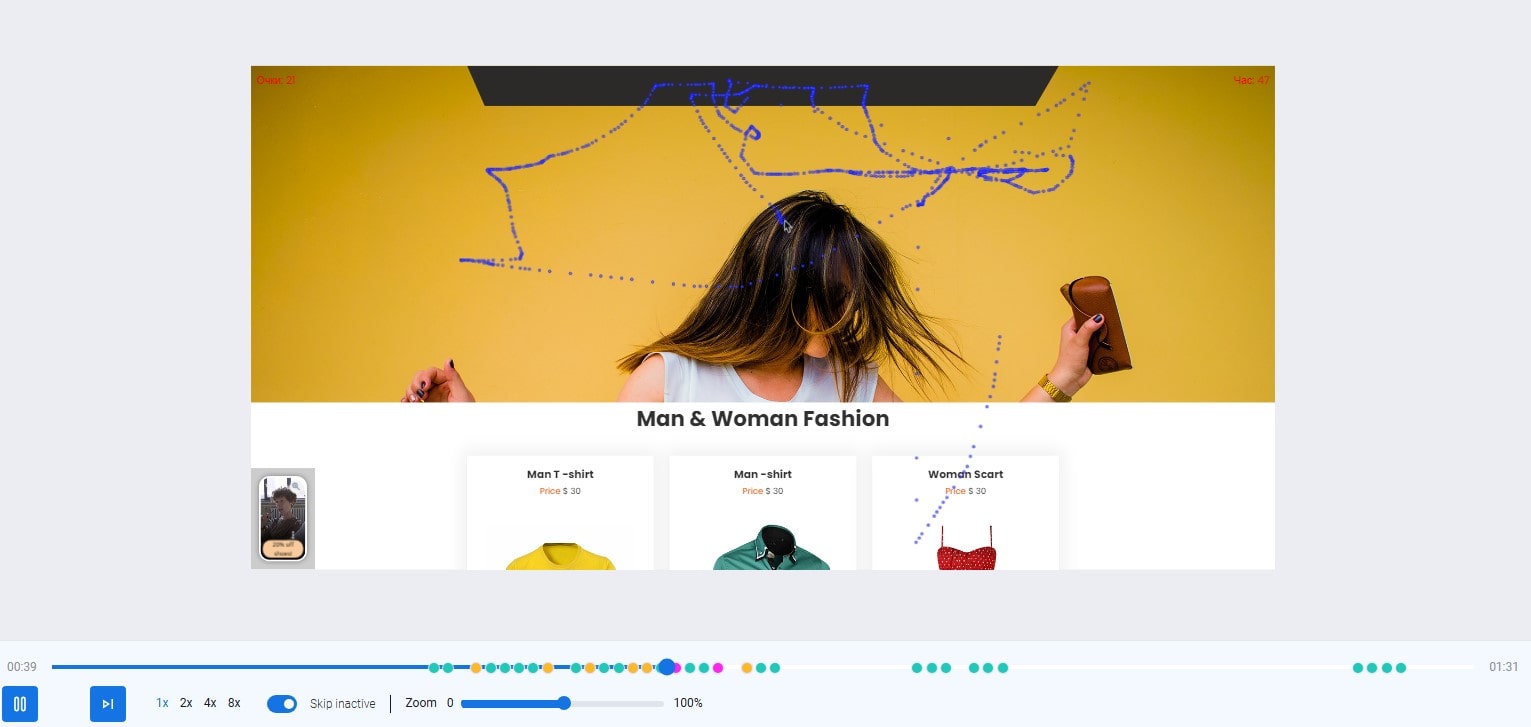
Nagrania sesji: oglądaj, ucz się, poprawiaj UX

Chcesz poczuć ból użytkowników? Obejrzyj ich.
Nagrania Plerdy pokazują realne interakcje: wściekłe kliki, wahania scrolla, porzucone formularze. To jak testy użyteczności… bez płacenia za testerów.
Zobaczysz m.in.:
- Utkwienia w procesie zakupowym,
- Brakujące informacje o produkcie,
- Zamieszanie wywołane modalami lub rozwijanymi menu.
Możesz filtrować sesje według kraju, źródła ruchu, URL-a czy konkretnych działań. Oznaczaj nagrania, dodawaj komentarze, udostępniaj je zespołowi. Plerdy maskuje pola formularzy, więc dane osobowe są bezpieczne. To nie „kolejna analityka” – to prawdziwa historia Twojej witryny.
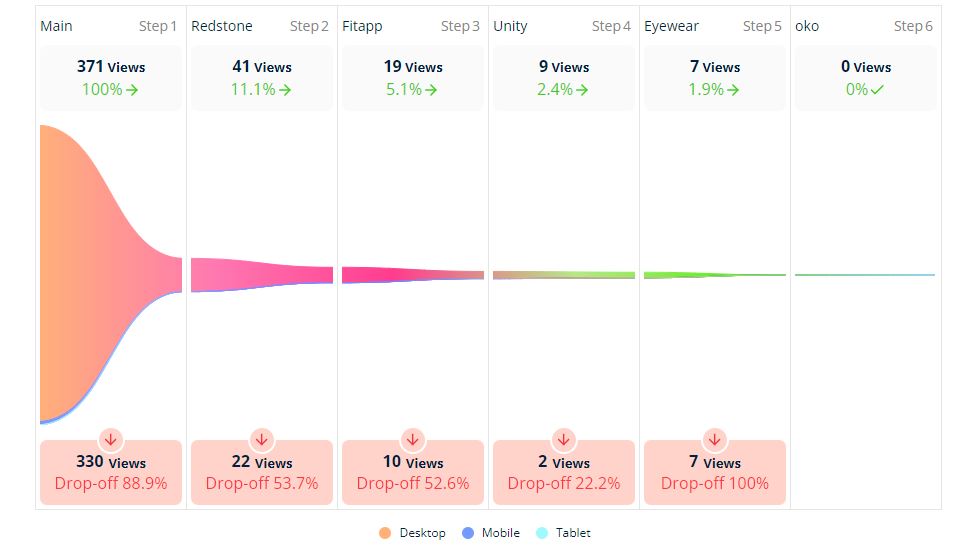
Lejki konwersji: koniec zgadywania, czas na śledzenie

Analiza lejków Plerdy mapuje każdy krok użytkownika na stronie. Chcesz wiedzieć, gdzie wypadają między stroną główną a checkoutem? Zobaczysz to czarno na białym.
Przykładowy lejek:
- Landing page
- Strona produktu
- Koszyk
- Checkout
- Podziękowanie
Jeśli 60 % odpada między produktem a koszykiem – auć. Może przycisk „Dodaj do koszyka” ginie w tle? A może formularz jest zbyt rozbudowany? Teraz masz dane, by działać.
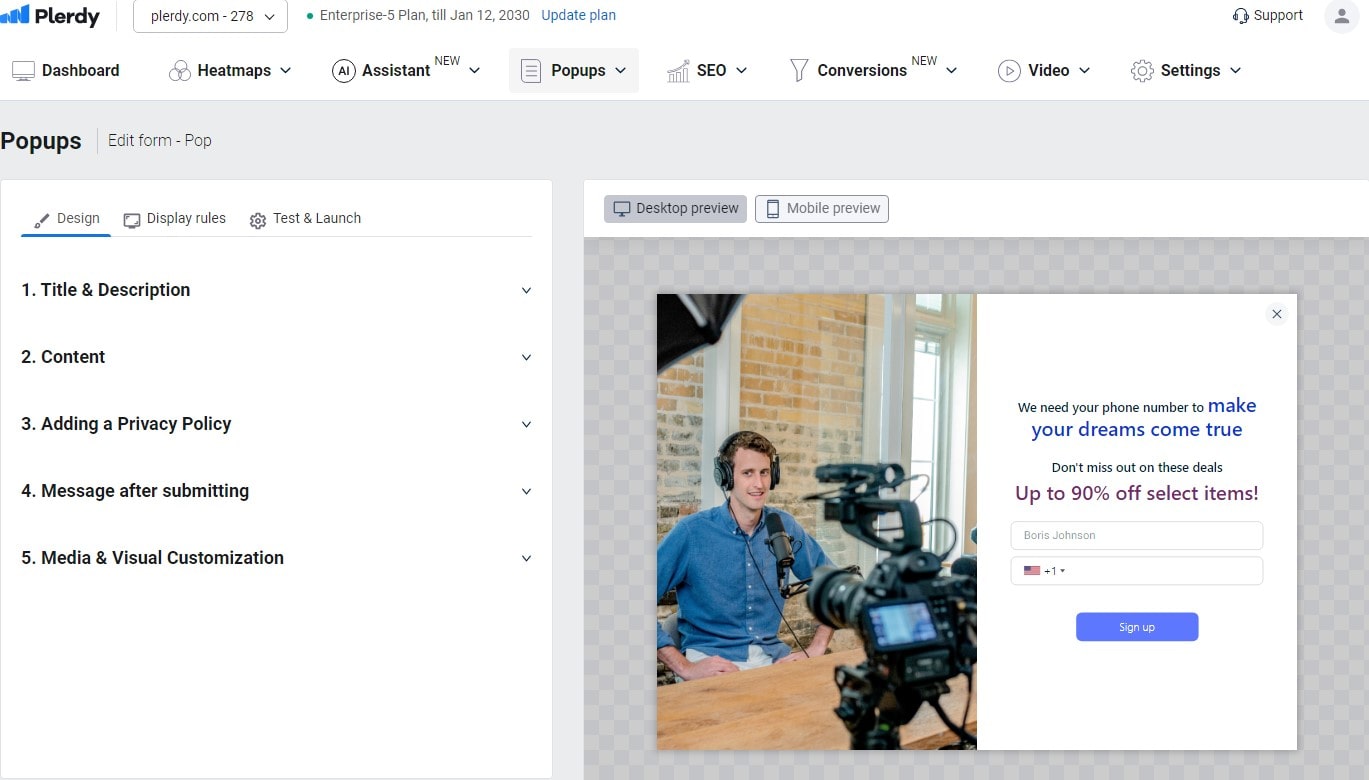
Popupy, które nie zabijają UX

Popup potrafi irytować. Użyty mądrze – zwiększa konwersję. Popupy Plerdy nie są przypadkowe: wyzwalasz je na podstawie danych – głębokości przewijania, zamiaru wyjścia czy bezczynności.
Jak je wykorzystać bez psucia UX?
- Pokaż rabat po 20 s na stronie produktu,
- Zapytaj „Czy to pomogło?” po artykule,
- Zaproponuj darmowy przewodnik, gdy użytkownik najeżdża na plan cenowy.
Buduj własne formularze: leady, ankiety, wideo‑zaproszenia. Segmentuj użytkowników, ustawiaj celowane reguły, styluj bez kodu. Sprawdzaj wyświetlenia i zamknięcia, by wiedzieć, co działa. Efekt? Personalizowany UX, który pomaga, a nie przeszkadza – i przekłada się na realne konwersje.
Mikrofeedback = makro‑korzyści UX
Czasem najmniejsza wskazówka prowadzi do największej poprawy. Formularze feedbacku Plerdy pozwalają użytkownikom wskazać, co jest niejasne – złe tłumaczenie, uszkodzony przycisk, niezrozumiały tekst.
Jedna firma dodała widget „Czy to było pomocne?”. W tydzień zebrali 142 odpowiedzi, poprawili kilka akapitów – współczynnik odrzuceń spadł o 19 %.
Benchmarkuj UX i śledź postępy
Poprawa UX to proces ciągły. Dashboardy Plerdy pomagają monitorować kluczowe metryki:
- Czas na stronie
- Wskaźnik przewijania
- Koncentracja kliknięć
- Postępy w lejku
Sprawdzaj co tydzień, poprawiaj słabe punkty, rób testy A/B, mierz ponownie. Szybciej, wizualnie, bez bólu.
Dlaczego Plerdy, a nie inne narzędzia?

Na rynku jest Hotjar, Crazy Egg, FullStory – wszystkie OK. Plerdy łączy wszystko w jednym:
- Mapy cieplne
- Lejki
- Popupy
- Nagrania sesji
- Audyt SEO
- Analityka UX
I działa w czasie rzeczywistym bez spowalniania strony. Jeden skrypt. Koniec.
Do tego jest przystępny cenowo – nie płacisz jak za Netflixa, by mieć UX pod kontrolą.
Na koniec: nie naprawisz tego, czego nie mierzysz
Każdy chce strony, która konwertuje. Ale chcieć to nie to samo, co działać. UX, którego nie mierzy się, nie testuje i nie optymalizuje, jest zepsuty. Kropka.
Dane to tlen. Plerdy dostarcza je bez bólu głowy. Im szybciej zrozumiesz, co użytkownicy naprawdę robią na Twojej witrynie, tym szybciej to naprawisz – i tym lepiej ruszy Twój biznes.
Nie zastanawiaj się. Sprawdź mapy cieplne. Obejrzyj kilka nagrań sesji. Znajdź ten jeden blokujący UX element.
Napraw go. A przy okazji podnieś sprzedaż o 17 %.
Wypróbuj Plerdy już dziś i przestań zgadywać. Zacznij ulepszać. UX Twojej strony na to czeka.
