It’s a common belief that installing more external scripts on a website can lead to slower load times. Many website owners, therefore, prefer to avoid adding additional JS, even when necessary, due to concerns about load speed.
Indeed, numerous external scripts can decelerate loading speeds, adversely impacting a website’s SEO performance. Understanding this concern, the development of the Plerdy specifically focused on mitigating the slowdown of load speeds that worry website owners. As a result, the Plerdy script has been designed to avoid impacting the website’s loading speed.
We utilize a CDN for ultra-fast delivery of both static and dynamic content across a global edge network. Additionally, we enable HTTP/3 to accelerate HTTP requests using QUIC, which offers encryption and performance improvements compared to TCP and TLS.
Plerdy Work Principle
After you add the Plerdy tracking code to your website, a gradual loading process of JavaScript (JS) files takes place. It’s important to understand that this process is carefully designed to have zero negative impact on your site’s performance.

Here’s how it works in simple terms:
- Gradual JavaScript Loading: When you integrate Plerdy’s tracking code, it doesn’t immediately load all its functions. Instead, it gradually loads JavaScript files. This phased approach ensures that the main functionalities of your website aren’t interrupted or slowed down.
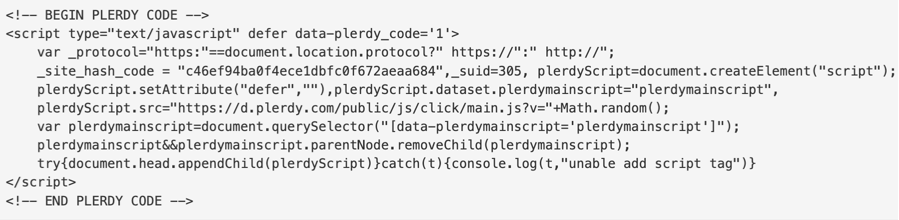
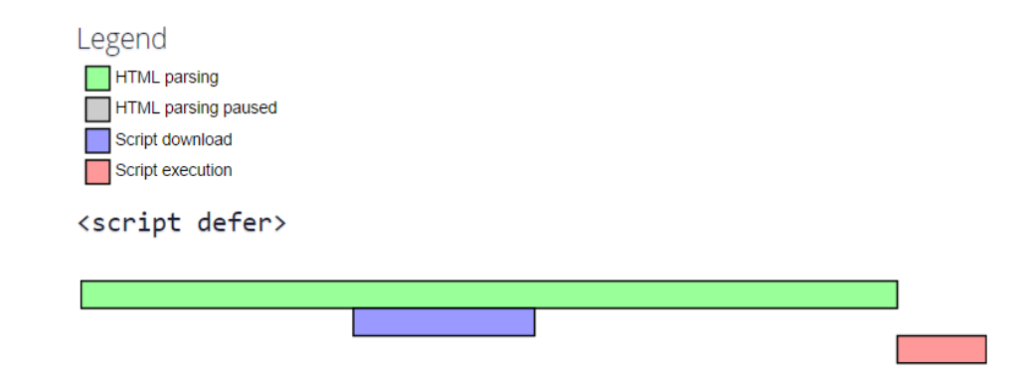
- The Defer Attribute: We use an attribute called ‘defer’ in our script. This is not just a technical term but a recommended practice by Google and GTmetrix, two authorities in the web performance space. What the ‘defer’ attribute does is quite simple yet powerful: it tells the browser to hold off on loading the Plerdy script until after the rest of your page has loaded. This means that all your content, images, and essential scripts get priority, ensuring that your site visitors have a seamless experience.
- Why Defer Matters: For a website owner, the user experience is key. If your site loads slowly, visitors might leave before even seeing your content. By using the ‘defer’ attribute, we make sure that Plerdy’s script waits its turn, loading only after everything else is up and running. This ensures that your website remains fast and responsive, providing a better experience for your visitors.
- Continuous Performance Monitoring: Not only do we implement this technique, but we also continuously monitor the performance to ensure that the Plerdy script adapts to the latest web standards and practices for speed and efficiency.

In conclusion, the structure and working principle of the Plerdy CRO platform are crafted to align with the highest standards of web performance. By using advanced loading techniques and following recommended practices, we ensure that our tracking code enhances your website’s capabilities without compromising its speed or user experience.
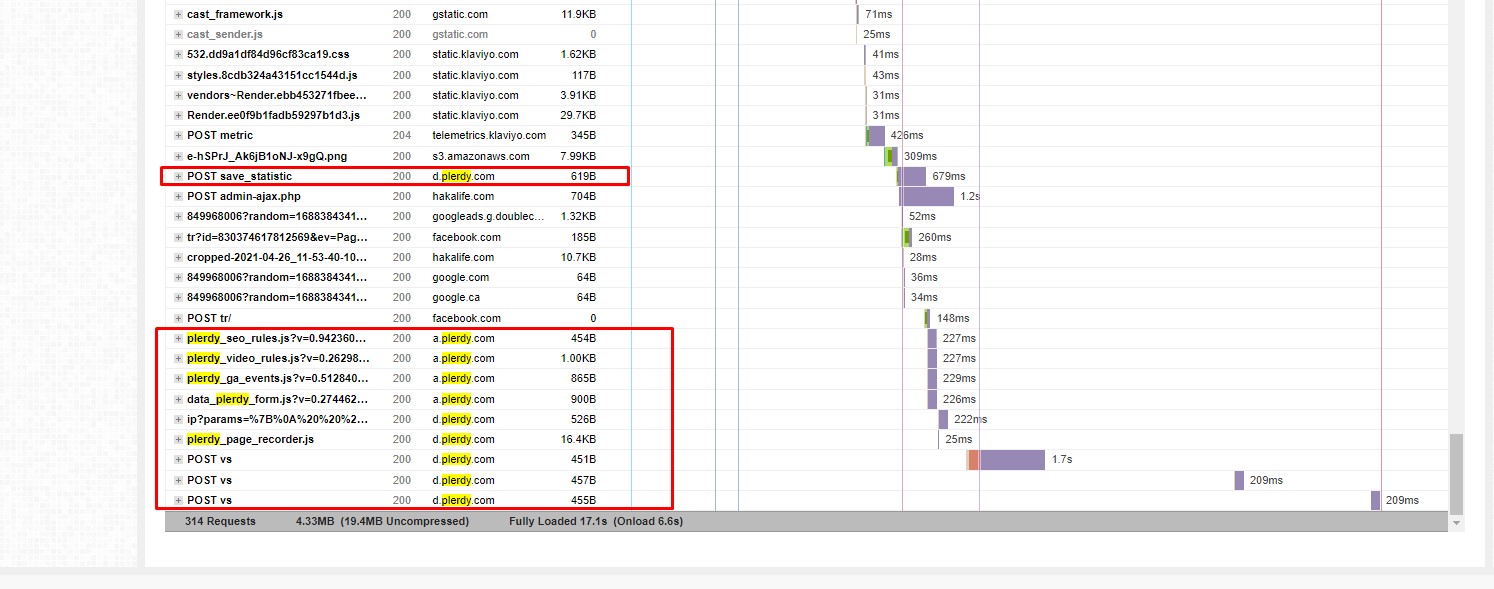
GTmetrix Report Analysis
An analysis using GTmetrix reveals that the Plerdy script is loaded last in the request queue, thanks to the ‘defer’ attribute. This strategic loading order ensures minimal impact on the site’s performance. The report clearly shows two JS files loading before the Plerdy script, confirming the effective use of the ‘defer’ attribute in optimizing load times.