
В этой статье пойдет речь о том, как создавать поп-ап формы с помощью конструктора форм.
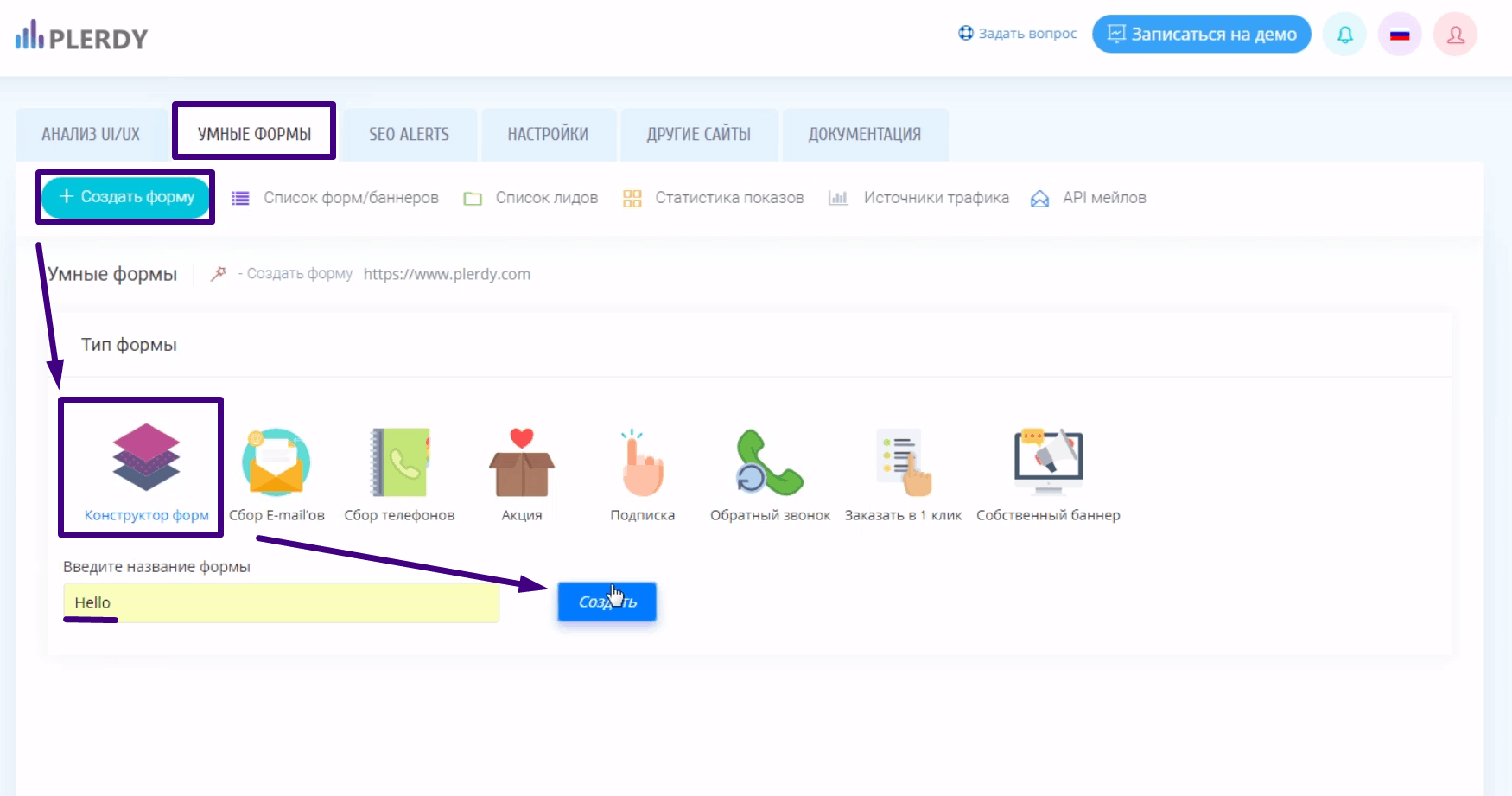
- В админ. части переходим на вкладку “Умные формы” и создаем форму. Из предложенных шаблонов выбираем конструктор форм.

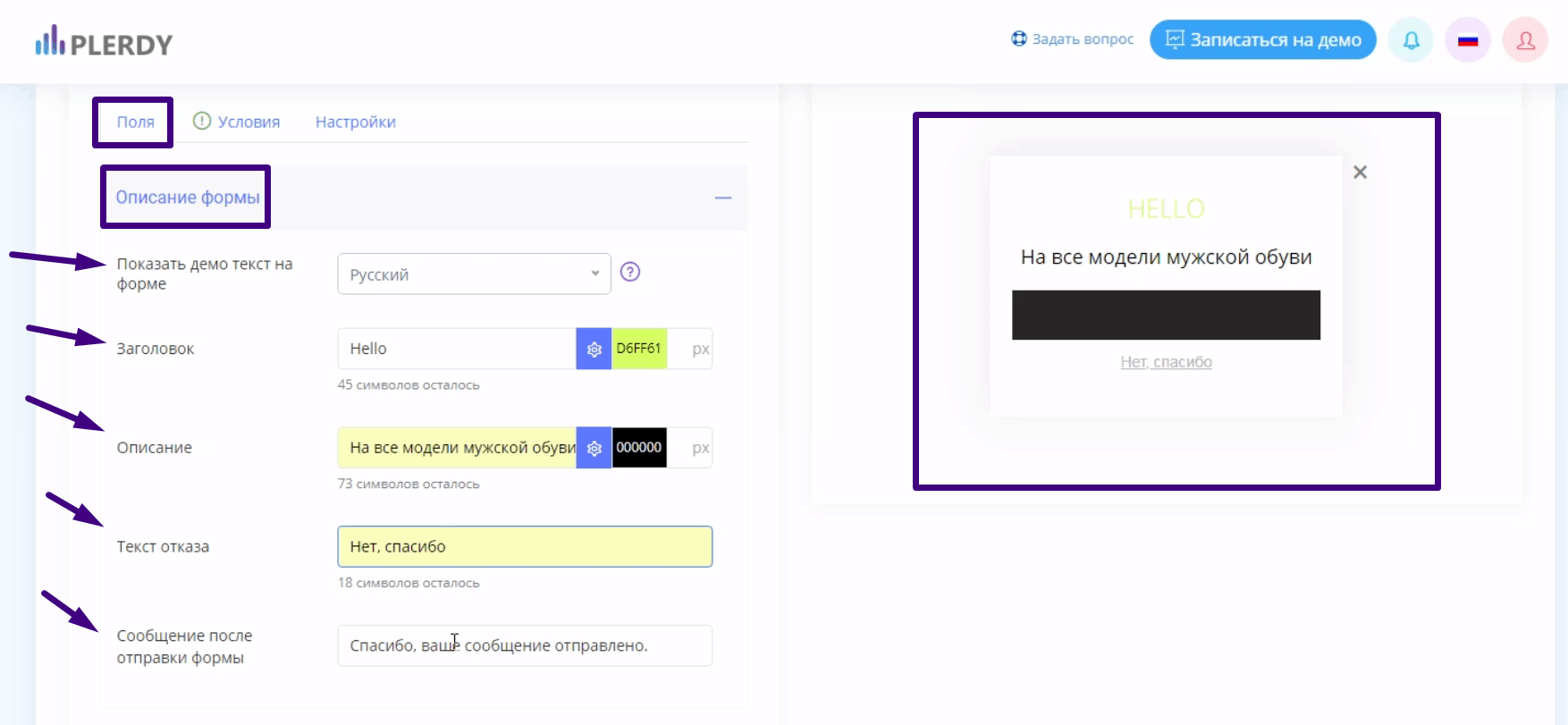
- Вводим название и подтверждаем создание. Во вкладке “Поля” есть возможность менять название заголовка и описания, менять их шрифт и цвет.

- Далее, можно прописать текст отказа под кнопкой и сообщение, которое пользователь увидит после того, как отправит форму.
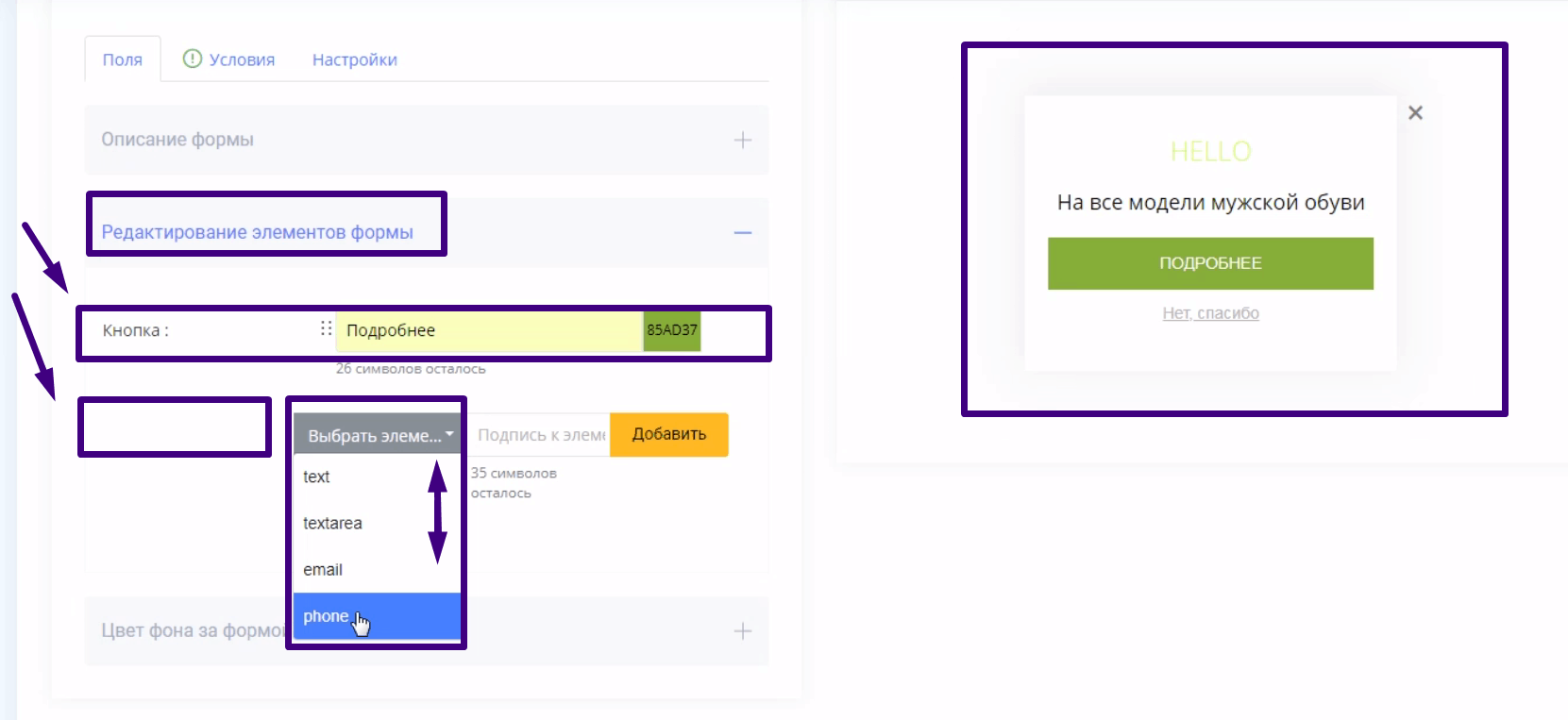
- Вы прописываете название кнопки и выбираете ее цвет. Далее, собственно, можно самостоятельно добавлять все необходимые элементы, такие как текст, текстовое поле, поле для e-mail’а и поле для телефона. Сначала мы выбираем тип элемента, затем вводим подсказку к нему и нажимаем добавить. И так необходимое количество раз. По желанию можно менять расположение полей относительно формы.

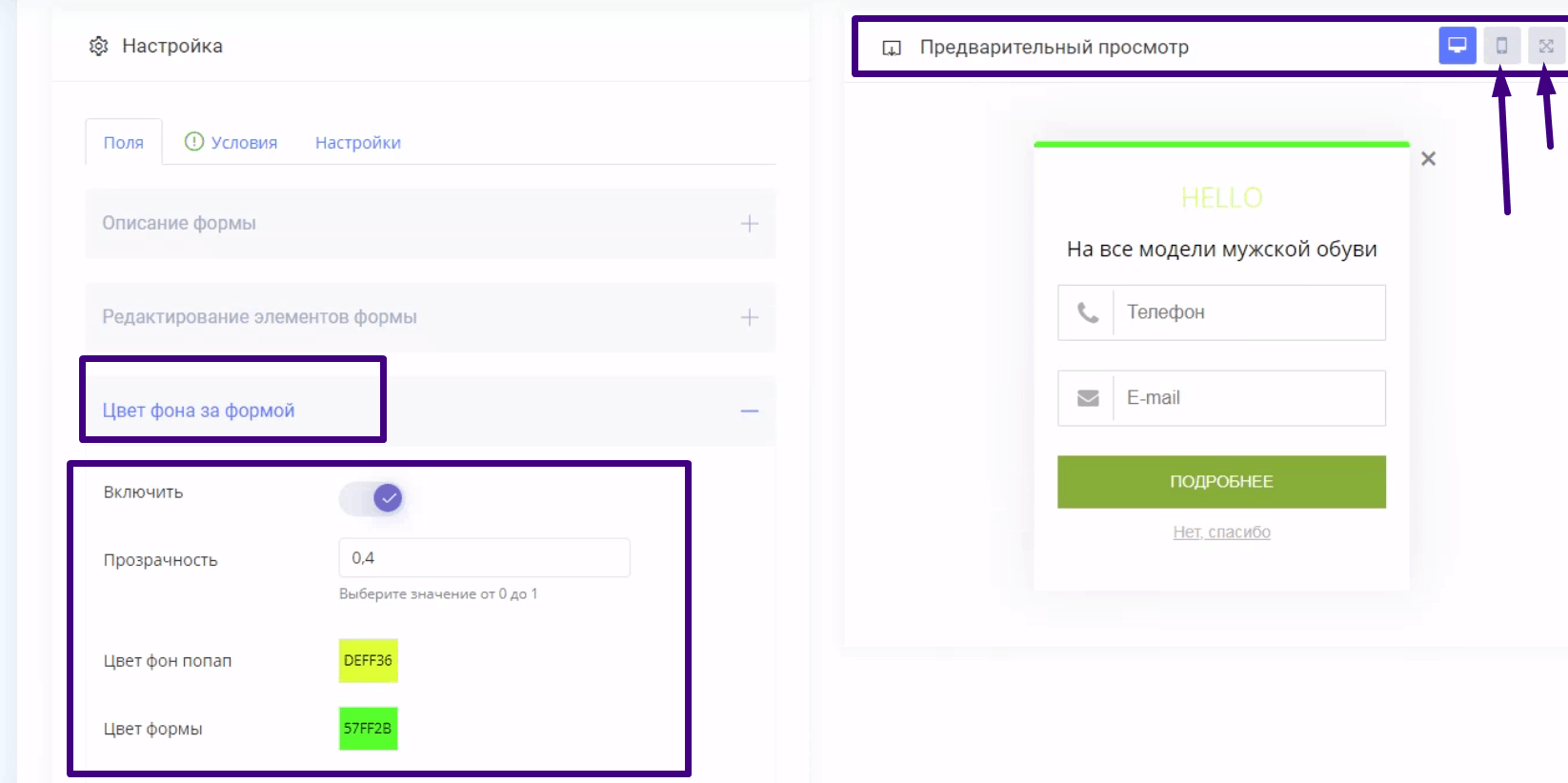
- Затем выбираются параметры фона, на котором будет демонстрироваться форма, такие как прозрачность и цвет. Более того, можно выбрать цвет формы. Предварительный просмотр формы возможен при нажатии соответствующей кнопки справа. Также можно посмотреть, как форма будет выглядеть с телефонной версии сайта.
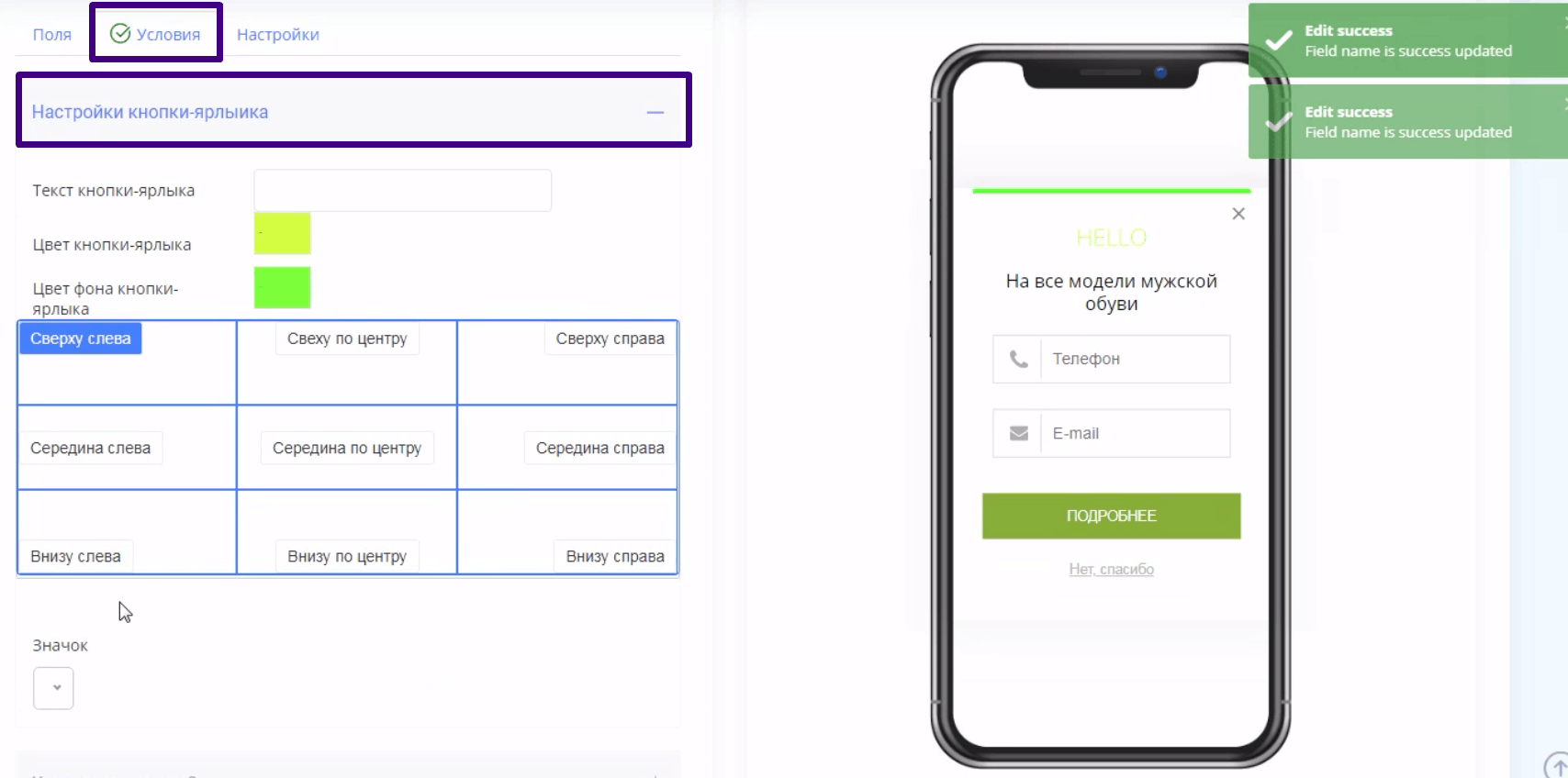
- Вкладка “Условия” позволяет настраивать требования, при которых всплывающее окно будет демонстрироваться на вашем сайте.

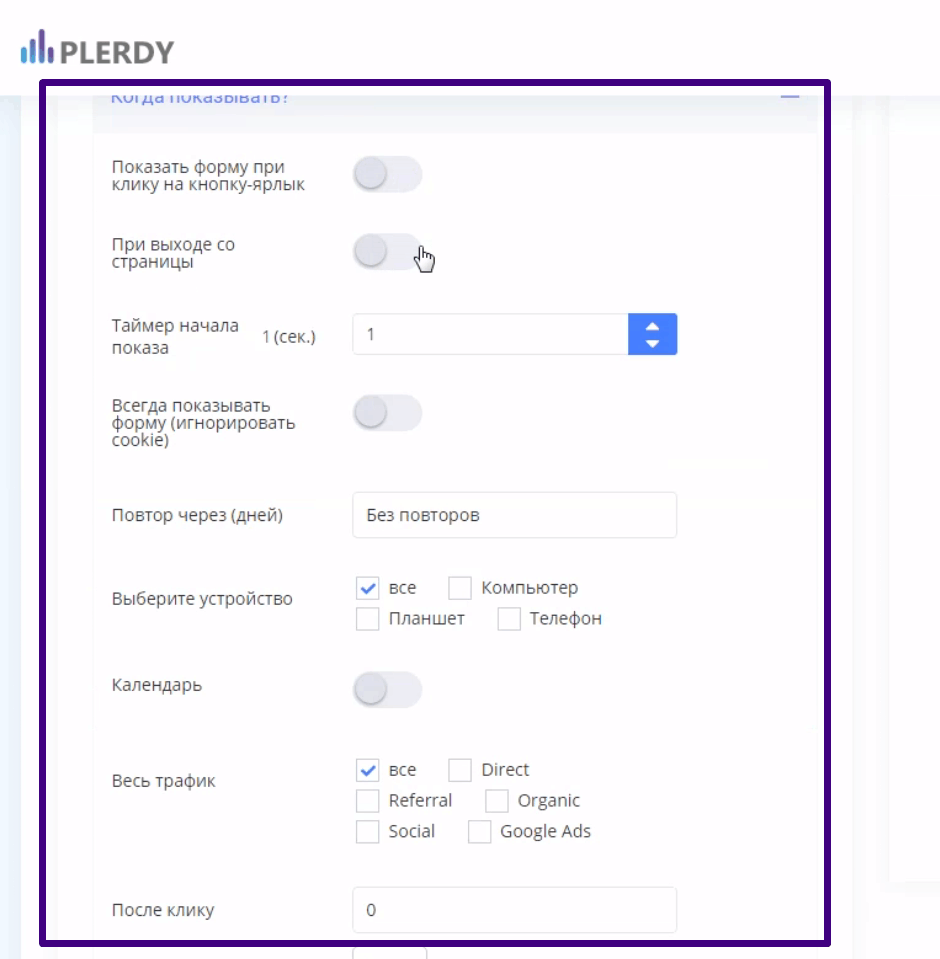
- В блоке “Когда показывать?” есть возможность демонстрировать форму при клике на кнопку-ярлык, то есть на ссылку в определенной части сайта, которая ведет к появлению поп-ап. Здесь можно настроить текст данной кнопки, ее цвет, цвет фона и расположение относительно вашего сайта. Кроме того, можно показывать форму при попытке пользователя выйти за пределы страницы. Также можно показывать форму по таймеру — через сколько секунд после посещения страницы будет она демонстрироваться. Или же при каждом обновлении страницы. Можно выбрать частоту повтора в днях — раз в сколько дней она будет демонстрироваться.

- Далее, выбираются типы устройств, на которых будет отображаться форма, и календарь, то есть временные рамки показа вашей формы.

- Также можно выбрать каналы трафика, настроить показ формы после какого-то клика, например, после третьего клика пользователя на вашем сайте, или же после скролла на определенную часть страницы.
- Также можно настроить показ после визита ка какую-то страницу, например, на пятую страницу вашего сайта, и по желанию выбрать операционную систему.
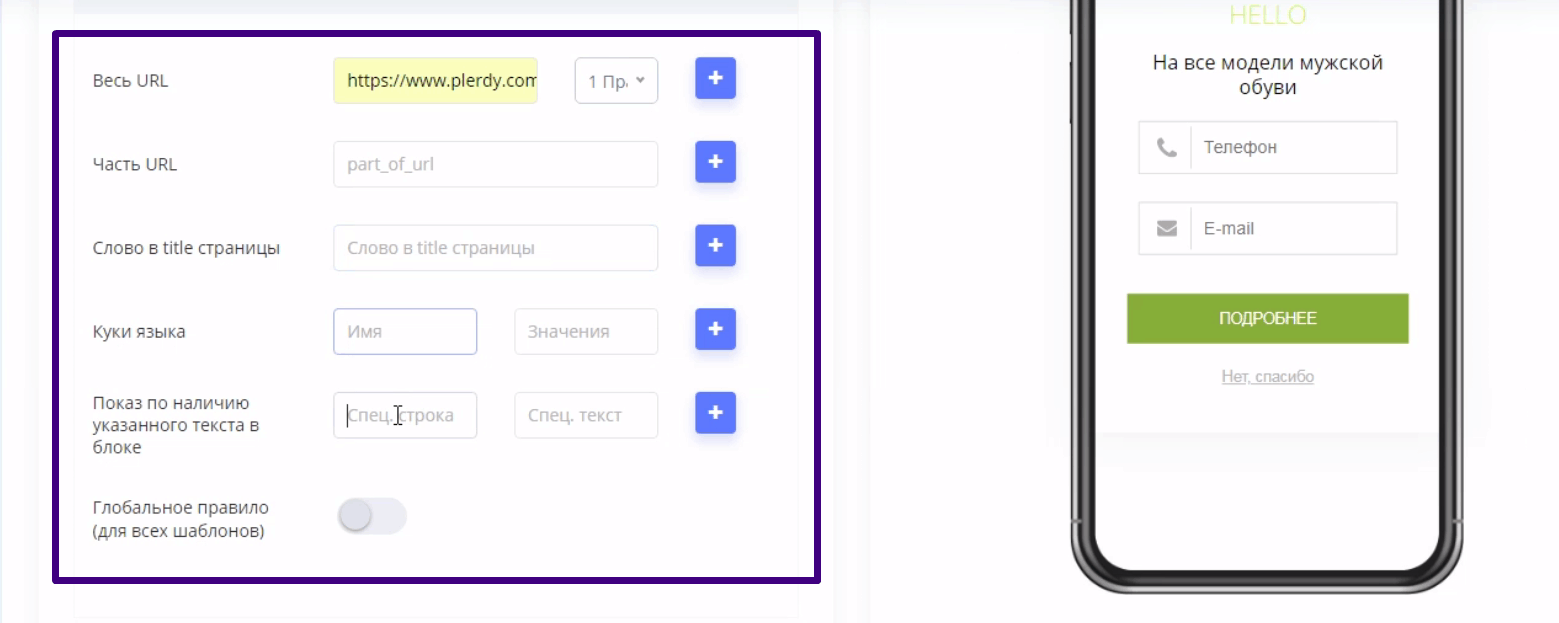
- В блоке “Где показывать?” мы указываем урл страницы, на которую будет выводиться ваша форма. Их можно указать несколько — будет несколько правил. Или же можно указать часть урла, слово в тайтле и прописать куки языка. Также можно настроить показ формы при наличии определенного текста в блоке.

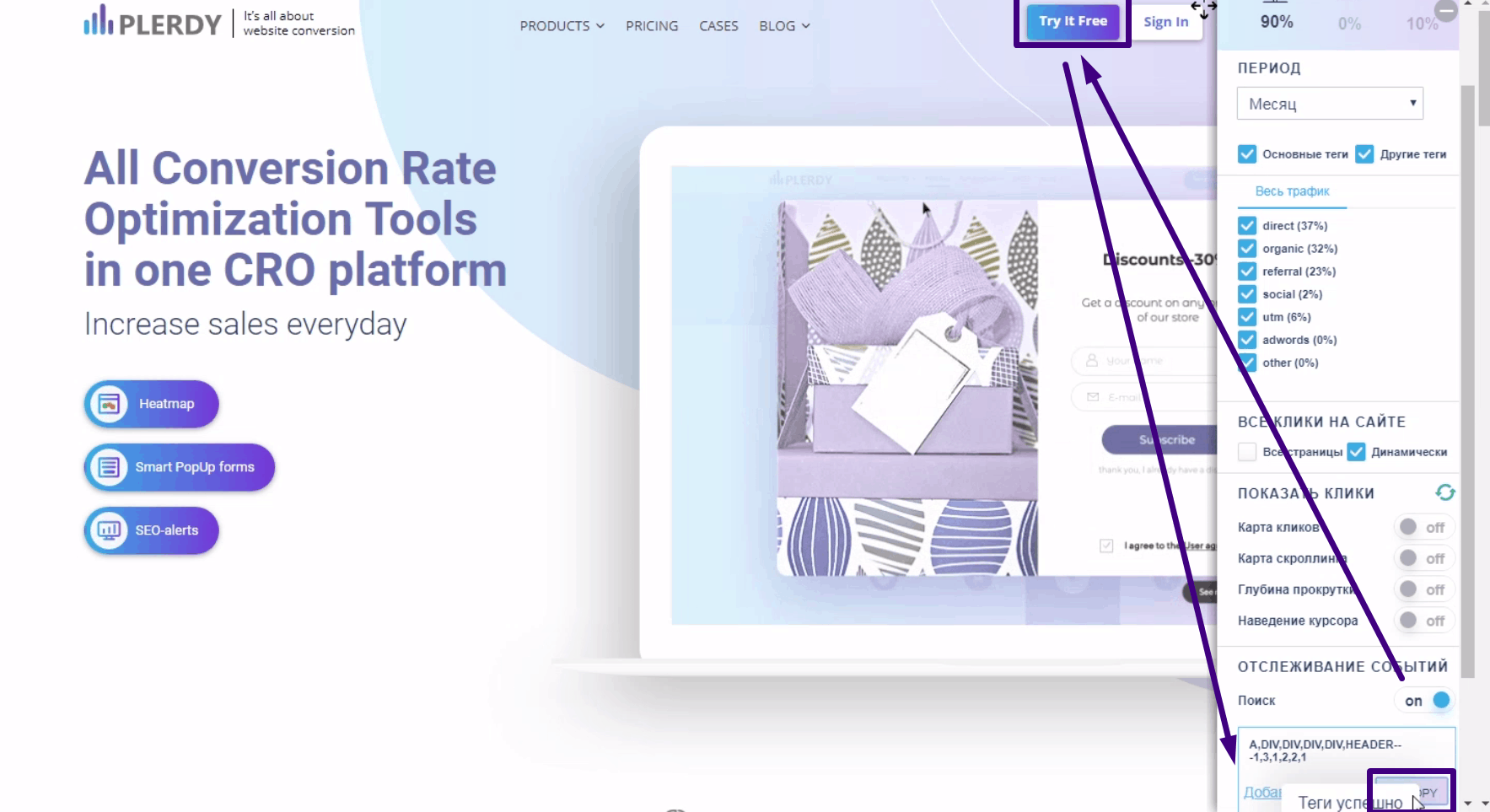
- Для этого на самом сайте необходимо включить функцию “Отслеживание событий”, нажать правой кнопкой мышки по элементу, скопировать его координаты и вставить в первую строку. Во вторую строку нужно прописать сам текст данного элемента. В данном случае “Try it free”. Таким образом форма будет демонстрироваться на всех страницах, где будет присутствовать данный элемент с данным текстом.

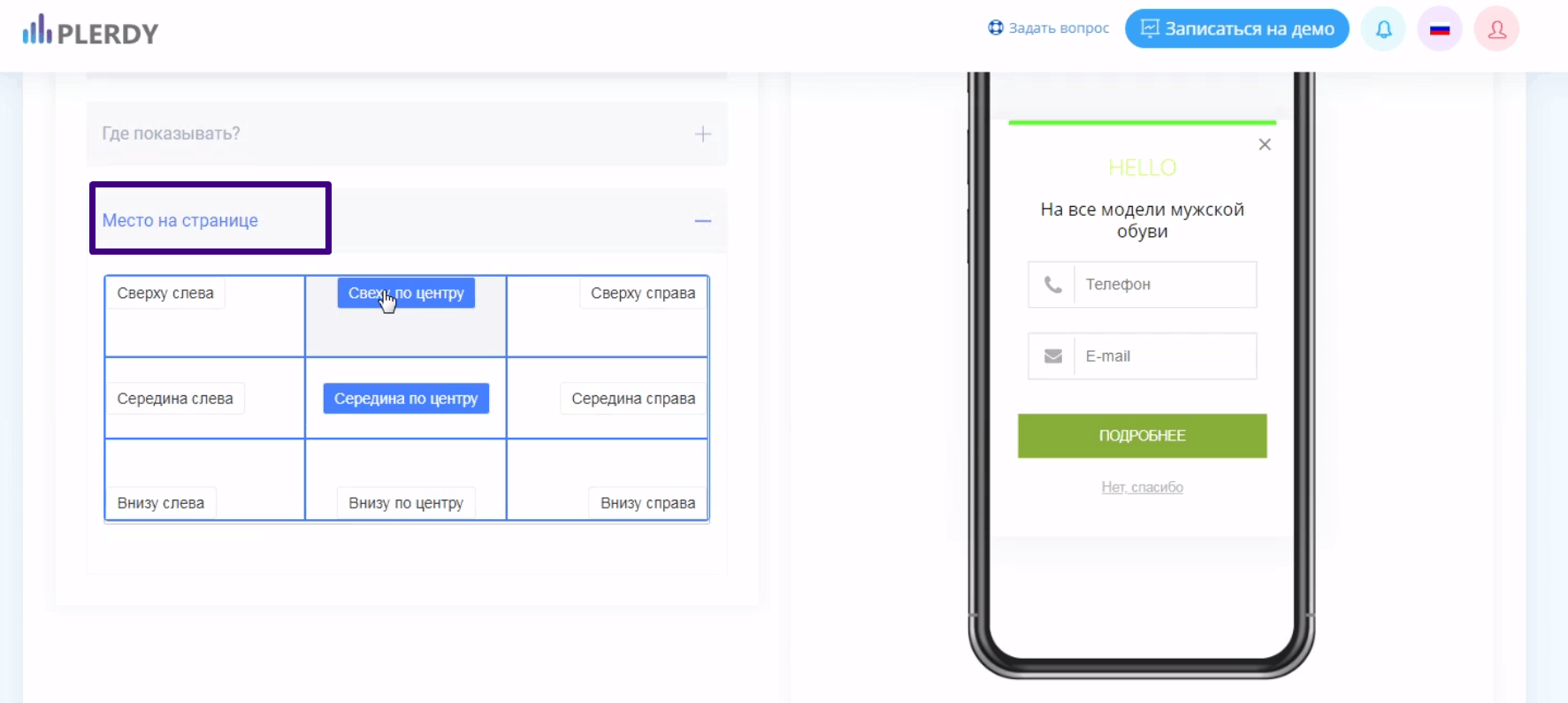
- После того можно выбрать расположение формы относительно вашей страницы.

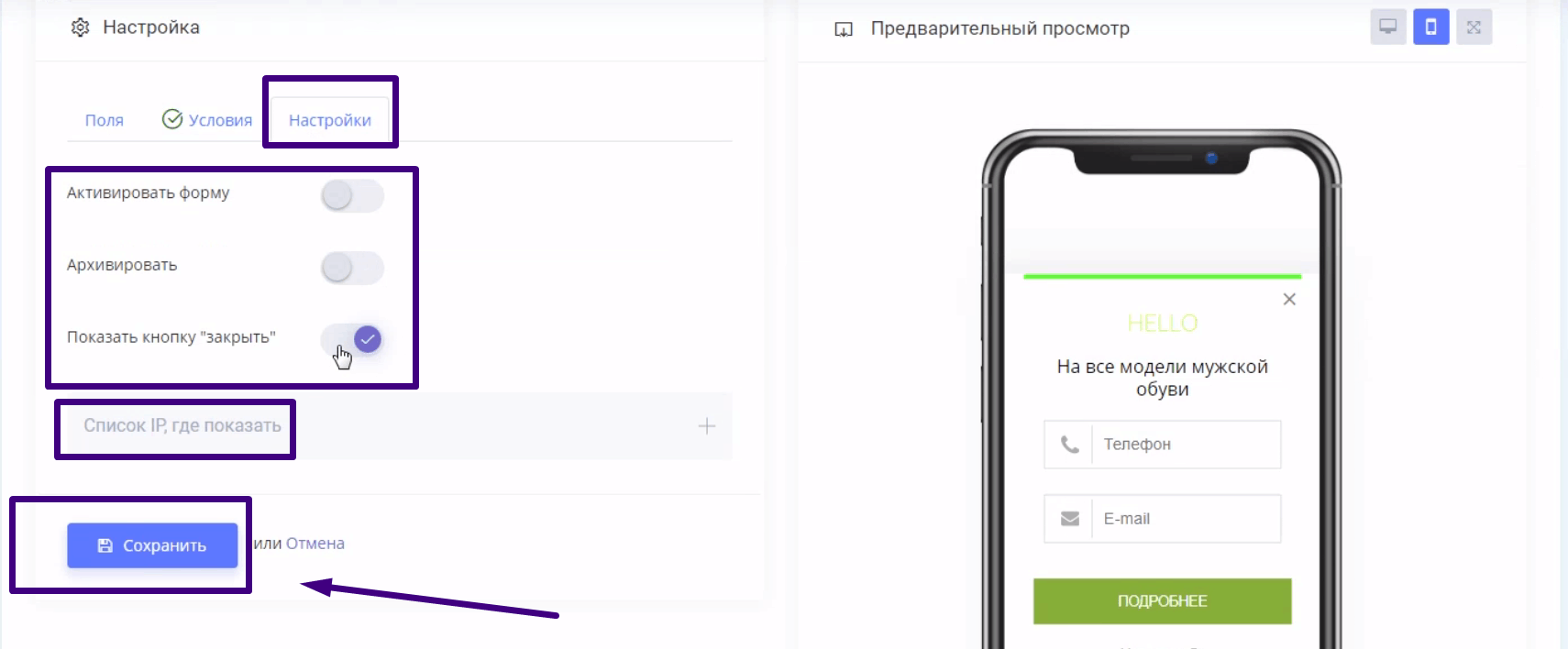
- Вкладка “Настройки” позволяет активировать, архивировать, показывать или скрывать кнопку “Закрыть” а также прописать список IP. Можно выбрать все IP, только мой IP, или прописать список, например, для предварительного просмотра с коллегами или руководством. После этого мы сохраняем форму.

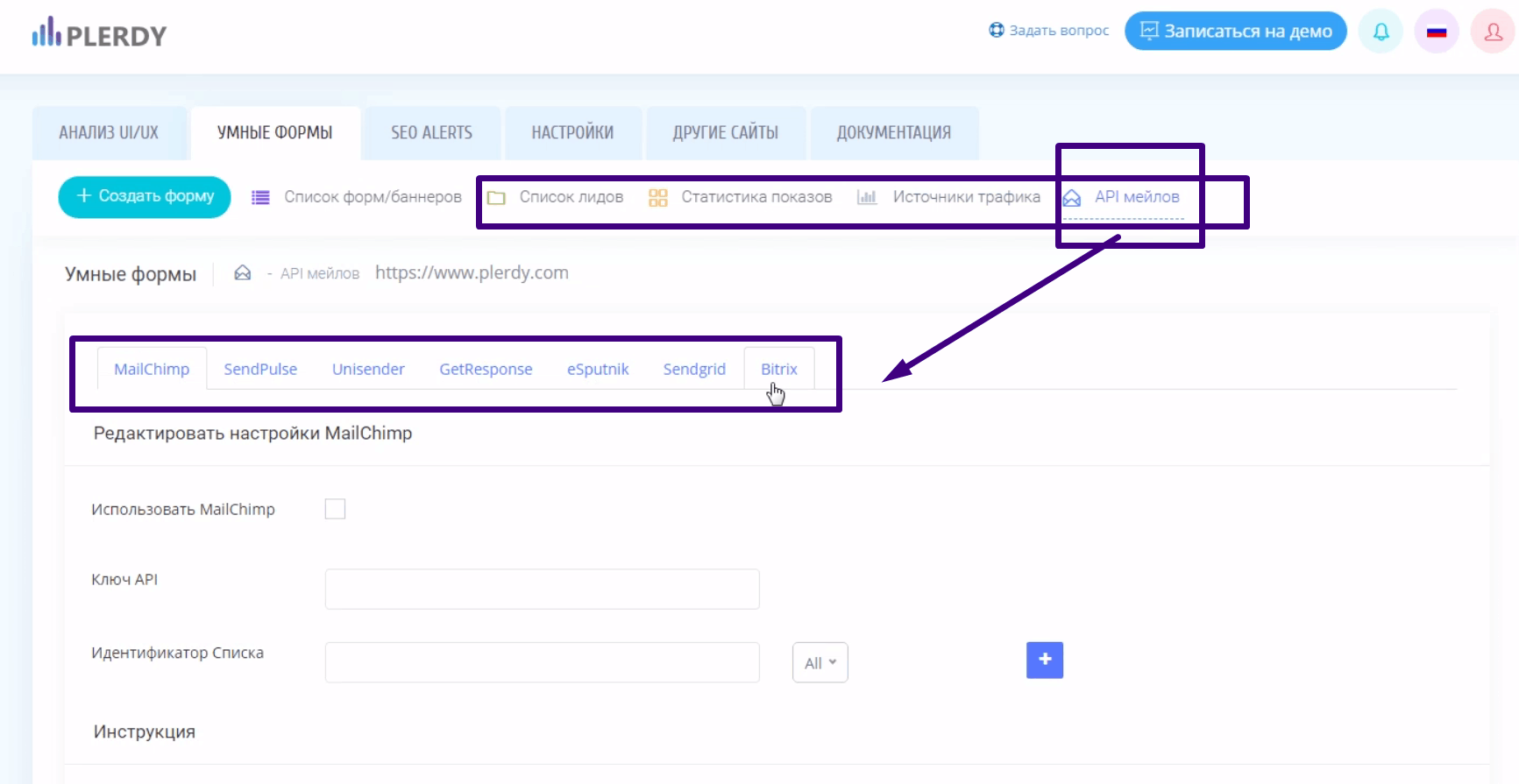
- Далее, все лиды сохраняются во вкладке “Список лидов”. Здесь можно посмотреть статистику показов, закрытий, открытий разными способами, а также экспортировать отчеты в Excel или CSV-формат.

- Также мы собираем статистику показов формы, информацию об источниках трафика, откуда пришли лиды. И последняя вкладка — API-интеграция с сервисами рассылок MailChimp, SendPulse, Unisender, GetResponse, eSputnik, Sendgrid и CRM-система Bitrix 24. Если же у вас другая CRM-система, мы интегрируем в течение 2-4 рабочих дней.
Предлагаем вам ознакомиться с перечисленными функциями сервисов Plerdy собственноручно, воспользовавшись бесплатной версией нашего сервиса по ссылке: https://a.plerdy.com/auth/register
С дополнительными вопросами обращайтесь в комментарии или в нашу службу поддержки: https://www.plerdy.com/ru/contact-form/
