Selecting the correct instrument for your study of your website feels like selecting the ideal coffee. Would you like something smooth and detailed or strong and direct? Regarding websites, it falls between heatmaps and session repetitions. For your site, both are akin to detectives. While session recordings allow you track their trip like a Netflix series—except it’s about your site, not superheroes—heatmaps reveal where users click, scroll, or get stuck.
Using tools like Plerdy’s Website Heatmap and Session Replay Software, you are not merely guessing now. Your hidden weapons to grasp users and maximize every page are these tools. Let’s start and see what would most suit your objectives.
What Are Heatmaps?

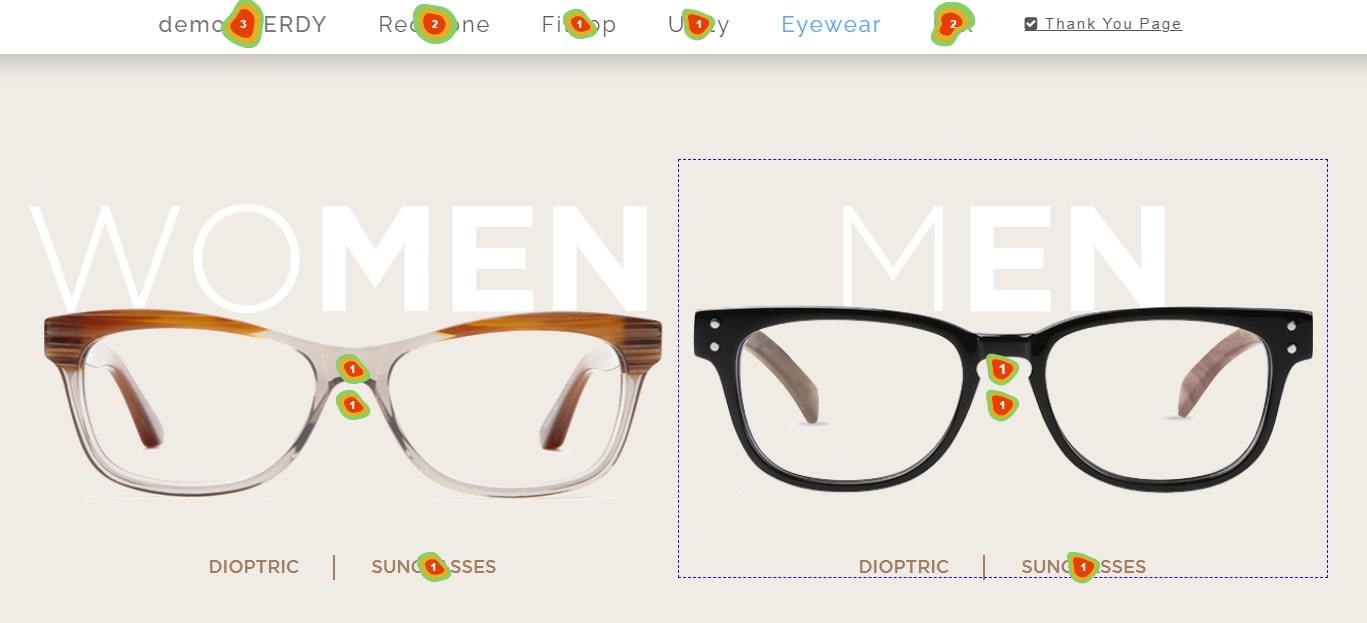
Heatmaps are instruments for viewing user interaction with your website. Imagine a color-coded map including clicks, scrolling, or even sections users totally overlook. Red denotes strong user activity; blue denotes light activity. Not very much thought is paid. Basic, right?
Imagine now that your “Sign Up” button sits in a chilly blue zone. Users are not picking it out. That presents challenges. Heatmaps highlight where people concentrate, thereby helping you to identify areas that need development. See them as a sort of user behavior cheat sheet.
Important characteristics of the Plerdy website Heatmap Tool
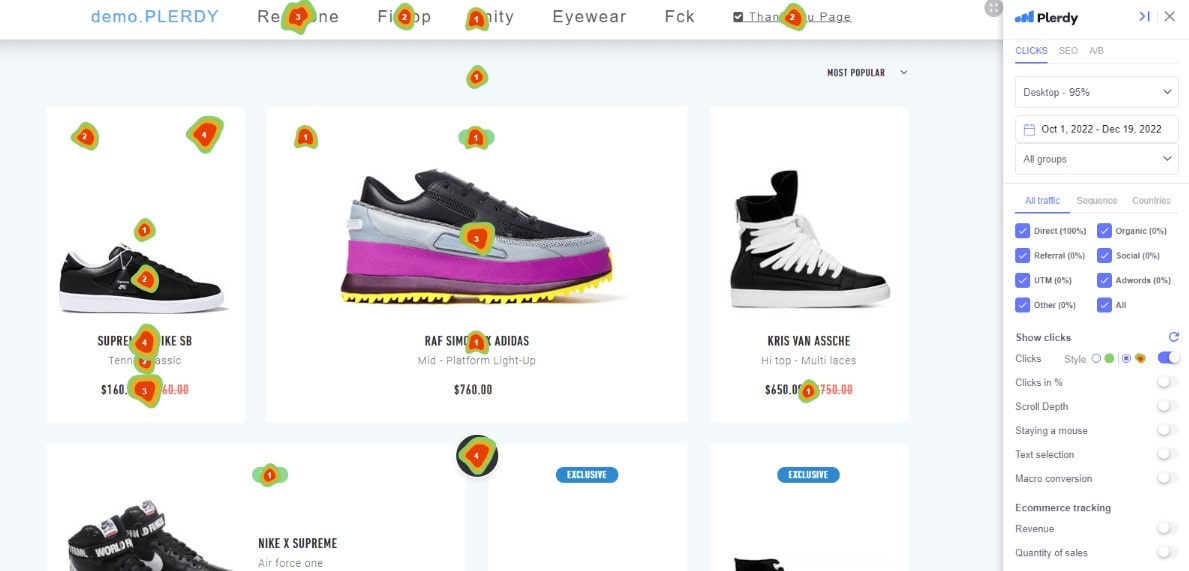
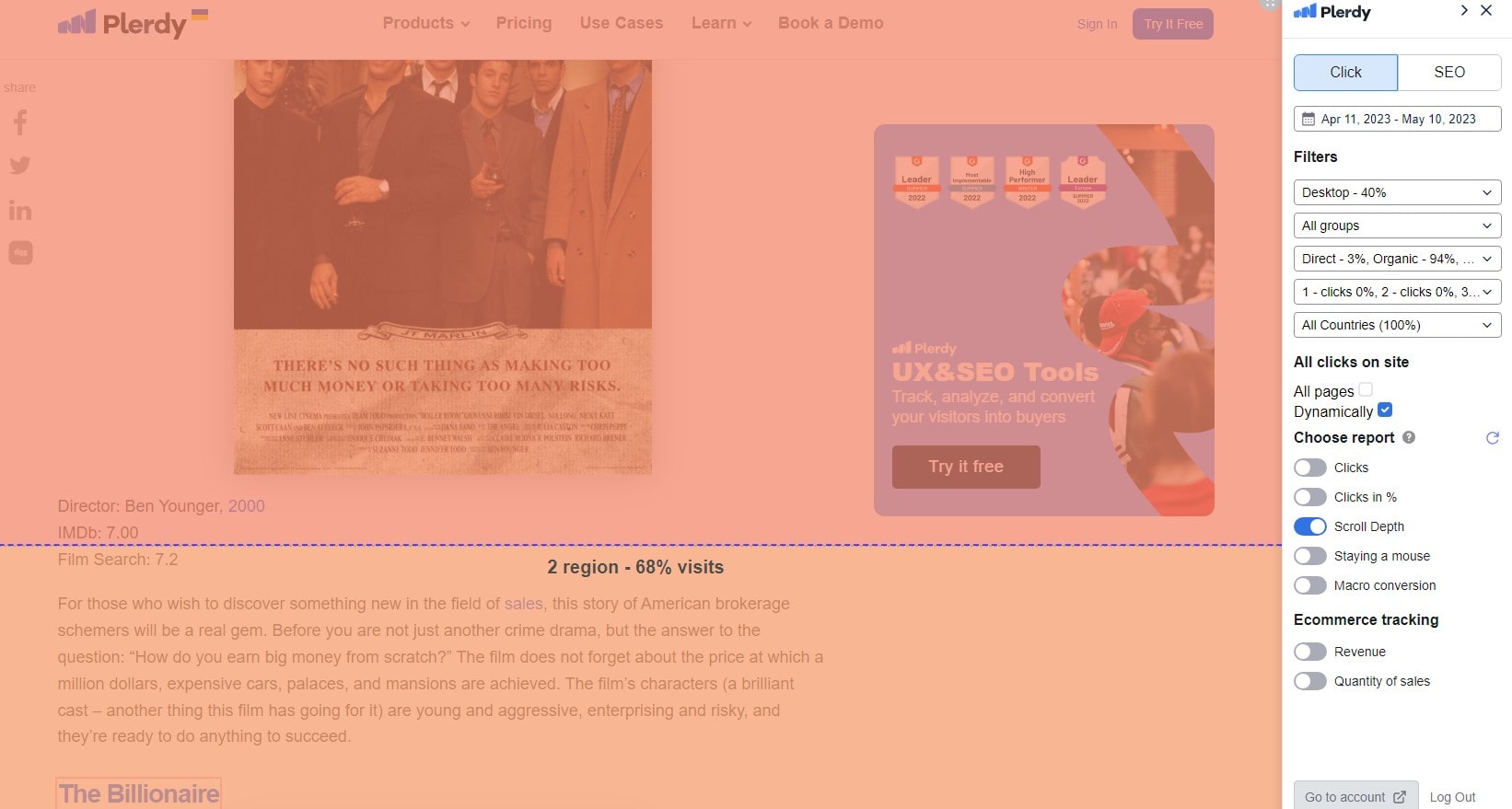
Plerdy brings heatmaps to life. This utility logs every click, scroll, and user action to provide you genuine useable data. Curious whether French users behave differently than American ones? Plerdy allows you filter using either country or device.
Dynamic components including dropdown menus or sliders? There is no issue. Plerdy maps all of them so you may observe user interaction with every tool on your website. The application also divides data into chunks so that you might better grasp particular user groups. It’s like user interactions seen from a crystal ball.
Advantages of Heatmap Usage
Why should heatmaps concern you? For they clearly provide user insights.
- Determine where your “Buy Now” button and other important actions belong.
- Page layouts should change depending on user interaction.
- Location where users drop off and enhance the whole experience.
Here is a case: Just thirty percent of viewers on your homepage scroll past the first screen according to a heatmap. That indicates you should give information over the minimum top priority. Using technologies like Plerdy, you are converting user behavior rather than merely seeing it.
What Is Session Replay?

For your website, session replay functions like a time machine. It notes actual user actions: clicks, mouse movements, scrolling—everything. Imagine seeing people battle to locate your “Contact Us” button or click rapidly on a faulty link. Disappointing for them, but now you see the issue.
This instrument allows you to virtually relive user experiences exactly as they occurred. It is their experience, not only facts. Session replay helps explain why consumers leave your page after five seconds. And believe me; knowing “why” is the foundation of any marketing.
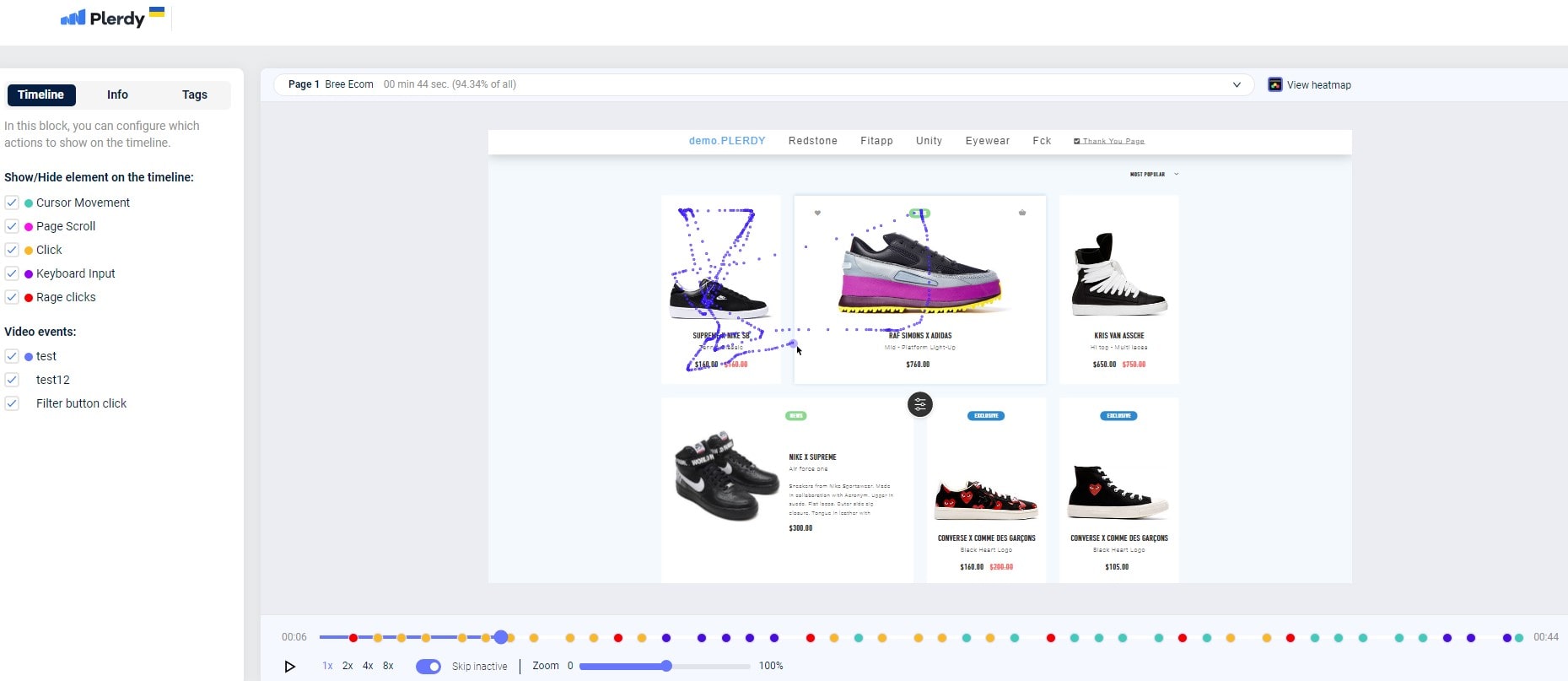
Main Characteristics of Plerdy Session Replay System
Plerdy makes session replay seem natural. You can log particular pages; you don’t have to load too much pointless data. Sessions can be sorted by traffic source, length, or even user device.
The worst part is it picks up “rage clicks.” These are the times when users, screaming (internally, I hope), keep clicking on an element that doesn’t work. Your cue to correct that flaw or reconsider the architecture is here.
Still another advantage? Plerdy’s replay reveals user sessions on desktop and mobile, thus you are never in the dark regarding their experience. It’s UX like being a detective.
Advantages of Session Repeater
Why ought you to employ session replay? Users are erratic so their conduct reveals important insights.
- Point up UX issues include broken buttons or misleading navigation.
- See how desktop and mobile visitors to your site interact.
- Optimize and increase conversions with real data.
For instance, half of users could leave your landing page after scuttling halfway down. That is your indication to raise significant CTAs. Every user activity found in Plerdy’s session recording becomes a clue for development. You are solving riddles, not only speculating.
Important Differences: Heatmaps Against Session Replay

Heatmap Use Cases
When you just need a fast review of user activity, heatmaps are ideal. They show you the whole picture, including users clicking, surfing, or totally ignoring. Would like to know where your “Subscribe” button should be located? The response will come from a heatmap.
Early in a campaign, heatmaps are gold for marketers. Assume you are introducing a new product. Heatmaps let you find which parts most draw in users. Not frills; simply straightforward, graphic info.
One more victory. polishing your page’s layout. If consumers spend seventy percent of their time above the fold, you know exactly where to put your call-to- action (CTA). Heatmaps offer you trends quickly, not overcomplicate matters.
Use Cases for Session Replay
Dive farther into session playback. Session replay is the “reason,” if heatmaps are the “what.” Across your website, you can view actual user actions—every click, scroll, or pause. For your website, it resembles almost exactly being a mind reader.
Consider yourself troubleshooting the reason users drop their cart. Watch their sessions to find the precise time they become bored. Perhaps a hidden shipping cost or unclear form? Session playback points up the issue.
Another application is Monitoring behavior prior to purchase. Users will negotiate product pages, engage with filters, and even choose amongst possibilities. It is also your bug-spotting secret weapon. Yes, they are a thing; “rage clicks” draw attention to annoying or faulty links.
Selecting the Correct Tool
Heat maps or session replays then? That will rely on your objectives.
- Starting a campaign or requiring high-level trends, use heatmaps.
- Deeper UX research and particular user problem addressing can be accomplished using session replay.
Combine both for greatest effects. Heatmaps reveal trends; session replay fills in the voids. For your site, they combined are like Sherlock Holmes and Dr. Watson.
Maximum Effect Combining Heatmaps and Session Replay

Like peanut butter and jelly, heatmaps and session replay are excellent on their own but far better used combined. Heatmaps highlight areas of user clicking, scrolling, or disregarding of your material. Session playback gives the background: why do users behave as they do? Combine them to have a whole picture of user behavior. There is no more speculating about mistakes.
Imagine this: users of your heatmap are clicking on a non-clickable image. Strange, right? Play their sessions and you could find they anticipated the image to open a link or gallery. You can quickly solve the problem now that it exists.
Combining these techniques makes UX issue spotting simple. Assume for the moment that your checkout page has a 60% drop-off rate. While session replay shows users battling with a badly crafted form, heatmaps expose the dead zones. With this combo, you solve the problem rather than only observe it.
A/B testing likewise gets more precise. Heatmaps let you decide where to test; session playback guarantees what works. Demand better conversion rates? Use both instruments to maximize CTAs, enhance navigation, and streamline user paths.
Consider it as though session replay is the compass and heatmaps are the map. They will guide your website toward success taken together.
In essence
Not only “nice-to-have” tools, Plerdy’s Heatmap Tool and Session Replay Software transformational power. Heatmaps illustrate where your pages shine or require work, therefore offering a bird’s-eye perspective of user activity. On the other hand, session replay reveals the background behind every click and scroll, so helping you to be in the specifics.
Using them collectively? There is magic there as well. You can find problems quickly, repair them more cleverly, and produce more seamless user interfaces. It’s about integrating both for the best outcomes, not about picking only one. Improved user experience; more conversions; happier users. From what not to love?
