Projektowanie stron internetowych to coś więcej niż ładna strona – to klucz do sukcesu Twojego biznesu w sieci. Dobrze zaprojektowana strona przyciąga uwagę, buduje zaufanie i przekształca odwiedzających w klientów. W erze cyfrowej, gdzie konkurencja jest ogromna, każda sekunda liczy się. Największe marki, takie jak Google, Plerdy czy Shopify, inwestują w analizę stron, by stale poprawiać user experience i wyniki biznesowe. Twoja strona to twój największy sprzymierzeniec w walce o klienta!
Podstawowe etapy projektowania strony

Analiza potrzeb biznesu i klientów
Zanim rzucisz się na projektowanie, musisz zrozumieć, czego oczekują Twoi klienci. Kim są? Czego potrzebują? Jakie mają problemy? To klucz do stworzenia strony, która naprawdę działa. W praktyce, jeśli nie zrozumiesz swoich odbiorców, cała praca pójdzie na marne. Dobre badanie to połowa sukcesu – bez tego twój projekt może nie spełniać oczekiwań ani biznesowych, ani użytkowników.
Tworzenie struktury i nawigacji strony
Struktura strony to podstawa! Użytkownik musi wiedzieć, gdzie kliknąć, żeby dostać to, czego chce. Jeśli nie znajdzie tego w kilka sekund – bye bye! Przejrzysta nawigacja to must-have każdej strony. Zastosowanie prostych, logicznych ścieżek nawigacyjnych sprawia, że ludzie z przyjemnością korzystają z Twojej strony, co z kolei zwiększa szanse na konwersję.
Tworzenie prototypu i koncepcji designu
Zanim zaczniesz rysować wizje, stwórz prototyp. To coś w rodzaju szkicu twojej przyszłej strony. Prototypowanie daje ci szansę na przetestowanie układu, kolorów, czcionek czy ikon, zanim wydasz kupę kasy na ostateczną wersję. Figma, Sketch czy Adobe XD to świetne narzędzia do tego celu – szybkie, wygodne i niezawodne. Pamiętaj, że wizualna strona twojego projektu mówi więcej niż tysiąc słów!
Kluczowe narzędzia do prototypowania stron:
Typy stron internetowych i ich cechy

Strony jednostronicowe (One Page)
Masz mały biznes lub prosty produkt? Strona jednostronicowa to może być coś dla Ciebie. Wszystko w jednym miejscu, szybkie i łatwe do przeglądania. Minus? Nie każdy produkt się tam zmieści. Ale hej, prostota to też zaleta – nie przekombinuj!
Strony wielostronicowe
Dla większych firm i bardziej złożonych produktów – strony wielostronicowe to wybór numer jeden. Dzięki nim możesz rozwinąć skrzydła, pokazując swoje usługi, blog, produkty i więcej. Struktura? Kluczowa. Ułatwia użytkownikom nawigację i znajdowanie tego, czego potrzebują.
Landing page i jego rola w konwersji
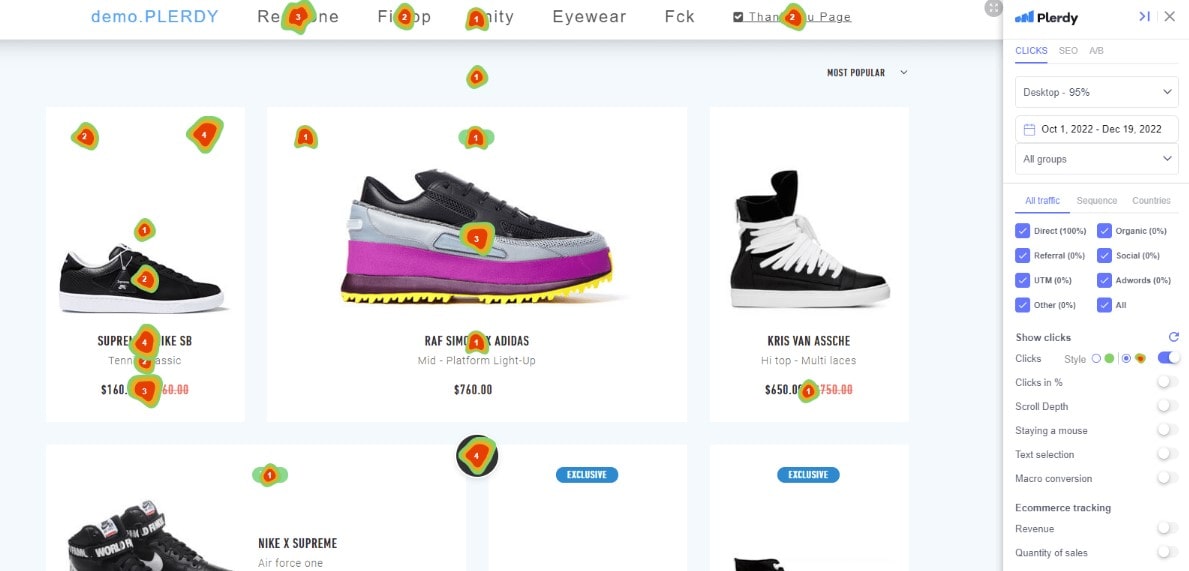
Landing page to miejsce, gdzie dzieje się magia! Każda kliknięta reklama, każde zaproszenie do akcji – to wszystko kieruje na landing page. Musi być skuteczny! Nie zapominaj o analizie UX – takie narzędzia jak Plerdy pomogą Ci optymalizować landing page, żeby zwiększyć konwersję i wyniki.
Główne typy stron:
- Strony jednostronicowe
- Strony wielostronicowe
- Landing page
- Sklepy internetowe
Wizualne elementy i design strony

Rola UX/UI designu w projektowaniu
Dobra strona to nie tylko piękne obrazki – to przede wszystkim funkcjonalność. UX/UI to sztuka balansowania między estetyką a użytecznością. Jeśli użytkownik nie wie, co robić na Twojej stronie, to znaczy, że coś poszło nie tak. UX to podstawa – to jak wyważenie drzwi do Twojego biznesu online.
Wybór czcionek i kolorów dla strony
Kolory i czcionki to taki mały detal, który może robić wielką różnicę. W zależności od tematyki strony – wybór powinien być przemyślany. Google Fonts, Adobe Color czy Coolors to narzędzia, które pomogą Ci trafić w punkt. Czerwień dla emocji, niebieski dla zaufania – zasady są proste, ale warto o nich pamiętać.
Użycie grafiki i multimediów
Dobre zdjęcia i video potrafią zatrzymać uwagę użytkownika na dłużej. To takie wizualne “wow”, które sprawia, że użytkownicy zostają na Twojej stronie. Ale uwaga! Grafika ma wspierać treść, a nie ją przytłaczać. Złoty środek to podstawa.
Narzędzia do wyboru kolorów i czcionek:
Rozwój funkcjonalności strony

CMS do zarządzania treścią
System zarządzania treścią (CMS) to narzędzie, które pozwala na łatwe dodawanie i modyfikowanie treści na Twojej stronie. WordPress, Wix, Webflow – wszystkie mają swoje zalety. Bez znajomości kodu możesz zarządzać swoją stroną jak prawdziwy pro!
Ważność mobilnej optymalizacji
Mobilna optymalizacja to nie fanaberia, to konieczność! Google Mobile First Index nie wybacza stron, które nie działają na smartfonach. Jeśli Twoja strona nie jest responsywna – tracisz ogromny kawałek tortu!
Optymalizacja prędkości ładowania strony
Szybkość ma znaczenie – dosłownie! Jeśli Twoja strona ładuje się zbyt wolno, użytkownicy opuszczą ją szybciej, niż myślisz. Google PageSpeed Insights czy GTmetrix to narzędzia, które pomogą ci nad tym zapanować.
Narzędzia do sprawdzania prędkości strony:
SEO optymalizacja strony

Wybór i analiza słów kluczowych
Słowa kluczowe to jak drogowskazy w internecie – bez nich nikt Cię nie znajdzie. Wybieraj je mądrze, żeby Twoja strona była widoczna tam, gdzie trzeba. Pamiętaj – nie chodzi o ilość, a o jakość!
Meta tagi i opisy stron
Meta tagi to taka mała rzecz, ale robi wielką robotę. To, co wpisujesz w meta tagach, ma wpływ na to, jak widzi Cię Google i inni użytkownicy. Dopieszcz je, bo to pierwszy krok do sukcesu w SEO!
Ważność wewnętrznego linkowania
Wewnętrzne linki to jak nici, które łączą poszczególne części Twojej strony. Pomagają zarówno użytkownikom, jak i wyszukiwarkom zrozumieć strukturę Twojego serwisu.
Narzędzia do analizy SEO:
Testowanie i uruchomienie strony

Testowanie strony przed startem
Zanim wypuścisz stronę w świat, musisz ją dokładnie przetestować. Sprawdź każdą funkcję, przeglądarki, wersje mobilne – wszystko musi działać jak należy!
Ważność zbierania feedbacku po uruchomieniu
Po starcie – zbieraj feedback! Opinie użytkowników są na wagę złota i pomogą ci ulepszyć stronę. Każda uwaga to krok do lepszego user experience.
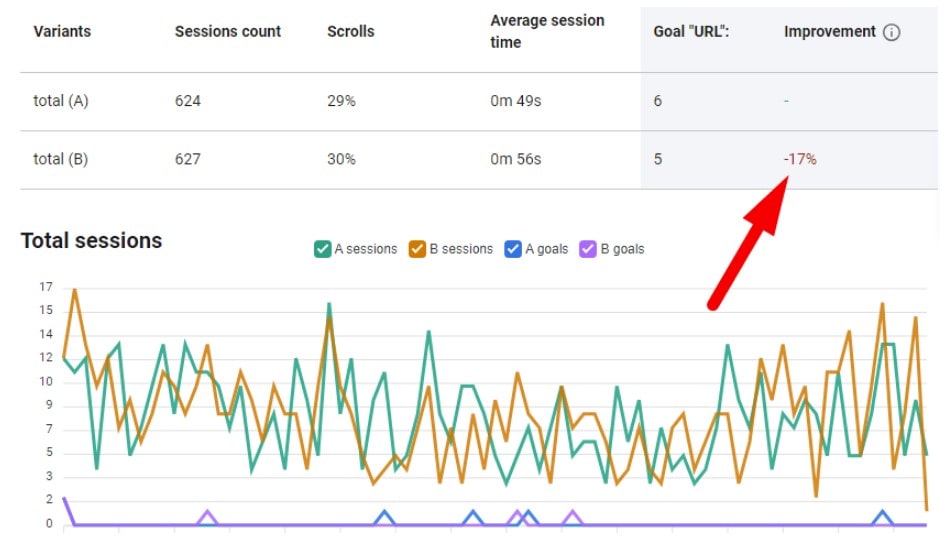
Metody testowania strony:
- Plerdy A/B testowanie
- Cross-browser testowanie
- Testy użyteczności
Aktualizacje i utrzymanie strony

Regularne aktualizowanie treści
Treści to serce Twojej strony. Regularne aktualizacje to nie tylko SEO boost, ale też większa szansa na powrót użytkowników. Nie zostawiaj swojej strony na pastwę losu!
Bezpieczeństwo i kopie zapasowe
Bezpieczeństwo to podstawa. Bez regularnych backupów ryzykujesz, że stracisz wszystko w mgnieniu oka. Bądź krok przed zagrożeniem!
Wnioski
Projektowanie strony to proces, który nigdy się nie kończy. Każdy krok ma znaczenie – od analizy, przez design, aż po optymalizację i aktualizację. Pamiętaj, że strona to nie tylko wizytówka, ale też kluczowy element Twojego biznesu. Inwestuj w nią, rozwijaj ją, a zwróci się z nawiązką!
