
Про що може розповісти карта кліків, коли мова йде не про інтернет-магазин, а про інформаційний сайт? Тим паче, якщо сайт пропонує фахові курси з підготовки декільком спеціальностям? За допомогою Google Analytics можна зібрати інформацію щодо джерел трафіку, досягнутих цілей, а також основних переходів між сторінками, але поза увагою залишиться інформація про найбільш та найменш клікабельні елементи на кожній сторінці. Так само залишиться невідомим і те, наскільки далеко відвідувачі прогорнули кожну зі сторінок (іншими словами, чи була вона прочитана).
Для відповіді на ці та деякі інші питання варто звернутись до карт кліків Plerdy. Якісно проаналізувати UX/UI сайту неможливо без використання фактичних даних, які збираються за допомогою цього інструменту.
У нашому черговому кейсі розглянемо фрагмент юзабіліті аудиту сайту WebPromoExperts – відомої освітньої платформи для інтернет-маркетологів.
Під час аналізу веб-ресурсу, ми:
- оцінили ефективність роботи окремих елементів сайту;
- пояснили природу найбільш та найменш клікабельних фрагментів сторінок;
- застосували індивідуальні (кастомні) теги для відстеження ефективності елементу на сторінці;
- підготували пропозиції для вдосконалення юзабіліті.
У цей кейс увійшли результати юзабіліті аудиту трьох сторінок веб-ресурсу. В процесі їх відбору, ми керувались принципом функціонального призначення: кожна зі сторінок виконує свою задачу. До огляду потрапили:
- головна;
- сторінка статті блогу;
- лендінг із презентацією навчального курсу.
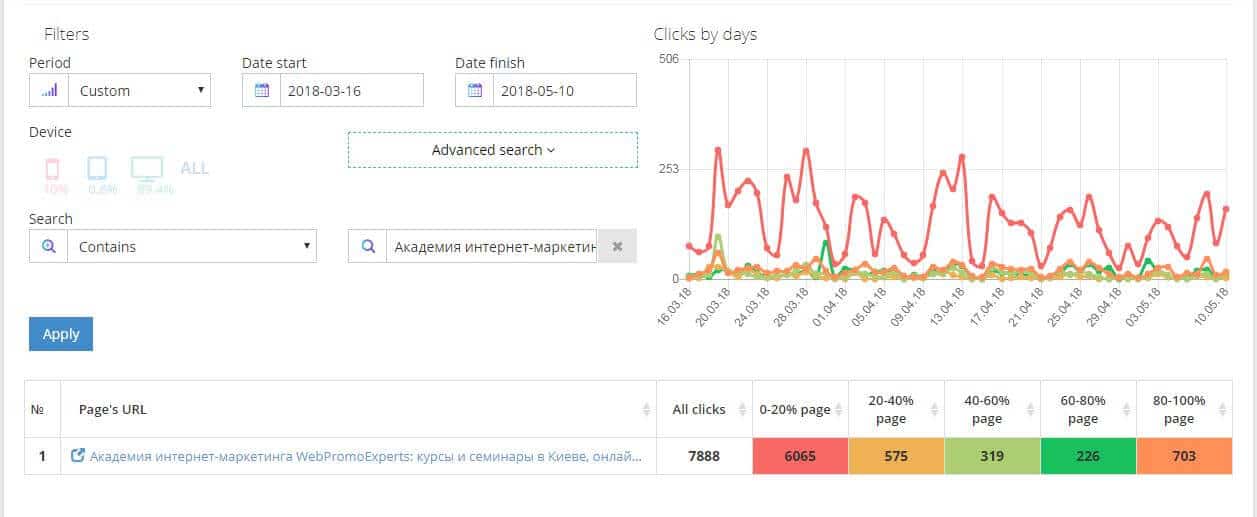
Період проведення моніторингу: з 16.03 до 10.05.2018.
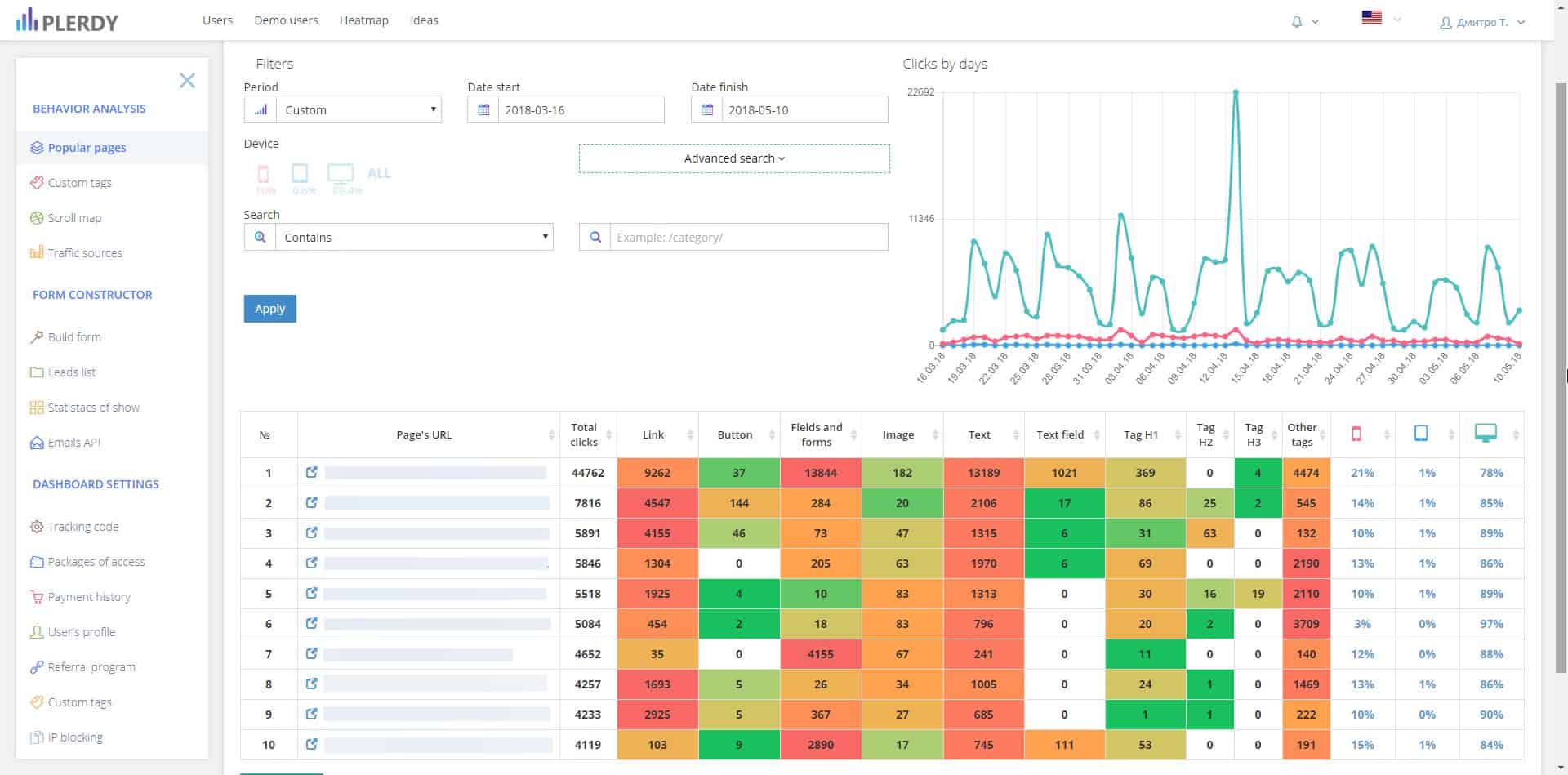
Загальний огляд клікабельності сайту
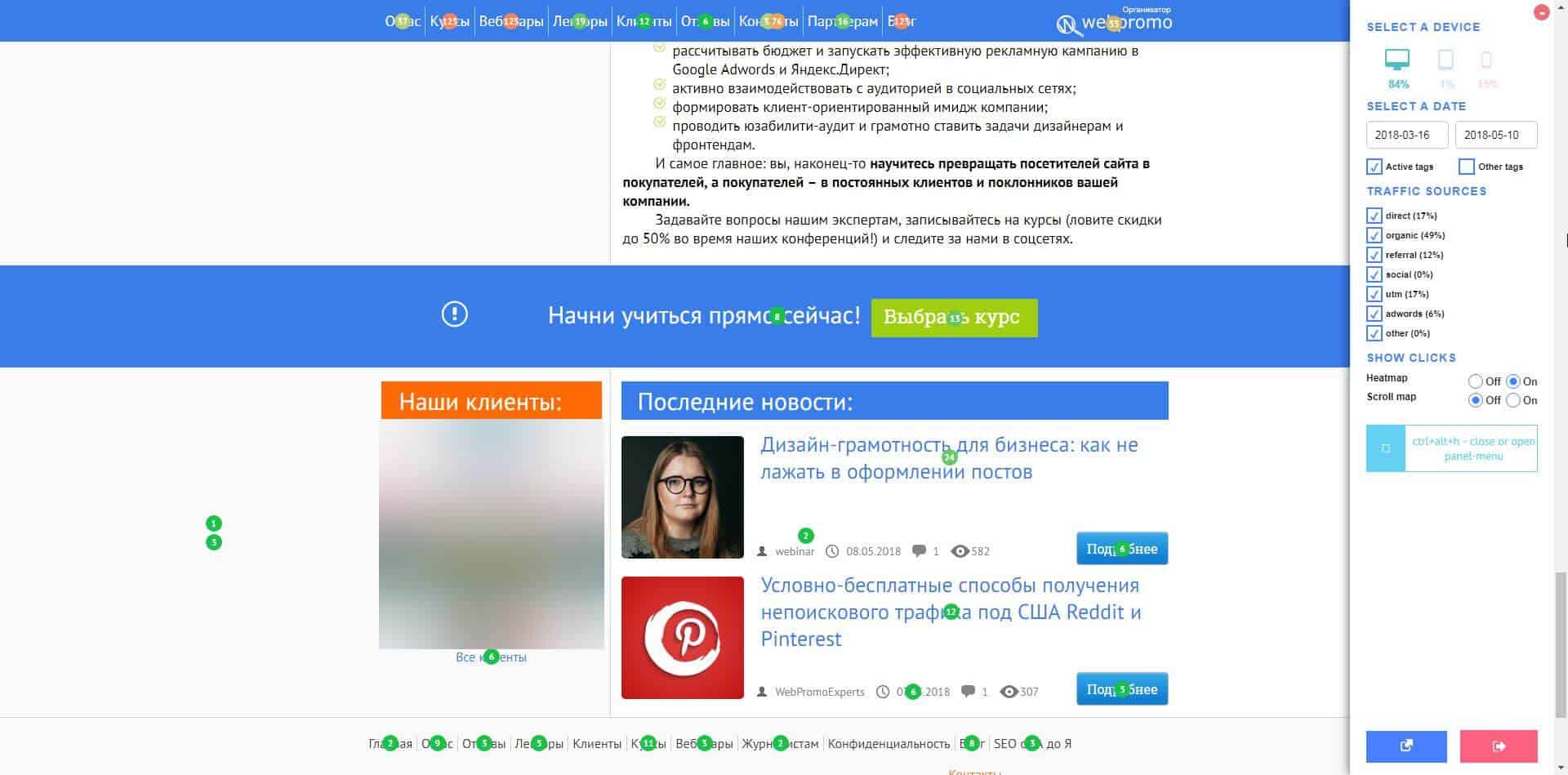
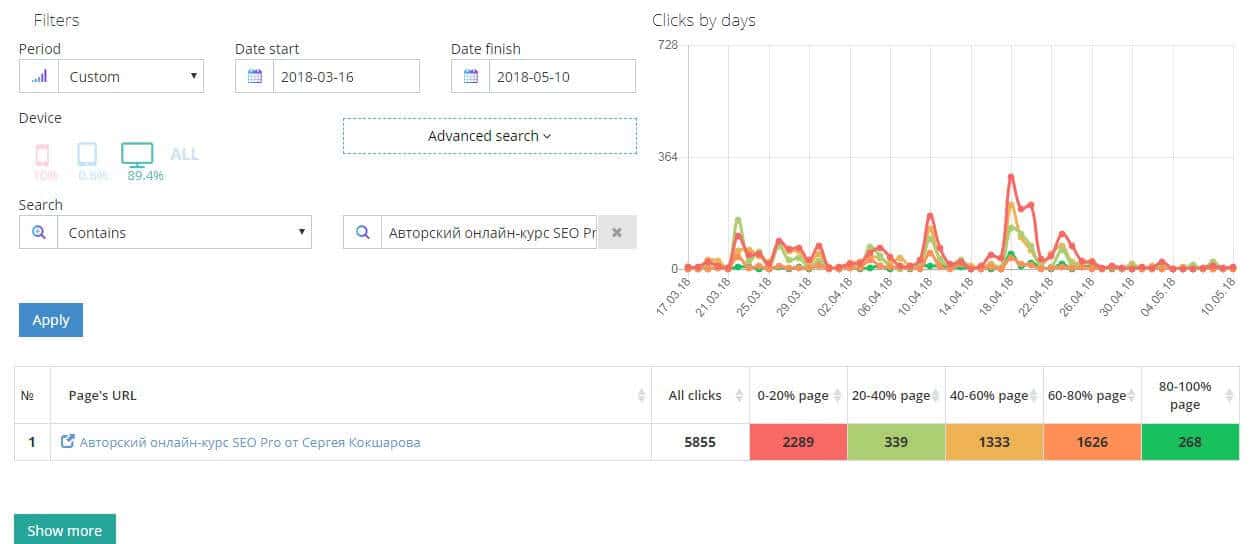
Передусім розгляньмо загальний розподіл кліків по сайту за типом пристрою (комп’ютер, планшет або смартфон). Такі цифри дозволяють зорієнтуватись, на яку версію сайту варто звертати увагу в першу чергу:

Як бачимо, найвищим є показник клікабельності сайту користувачів, які завітали на ресурс з комп’ютерів – 89,4%. Далі йдуть користувачі смартфонів – 10%. Найменший показник кліків припадає на власників планшетів – всього 0,6%. Значить наша увага буде розподілятись відповідно до цих показників.
Аналіз головної сторінки сайту
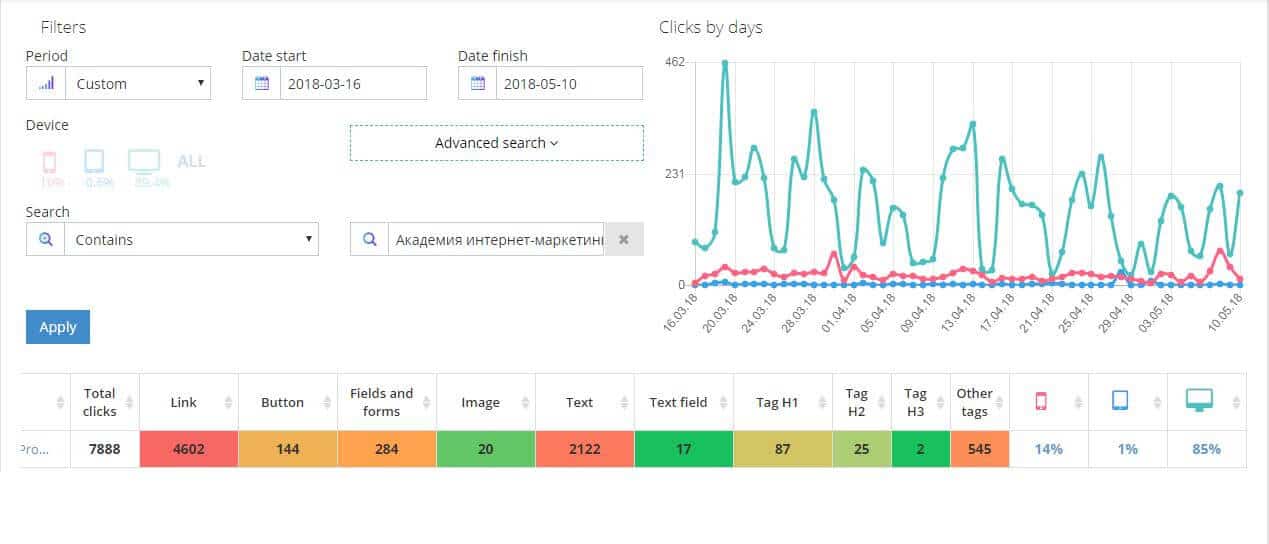
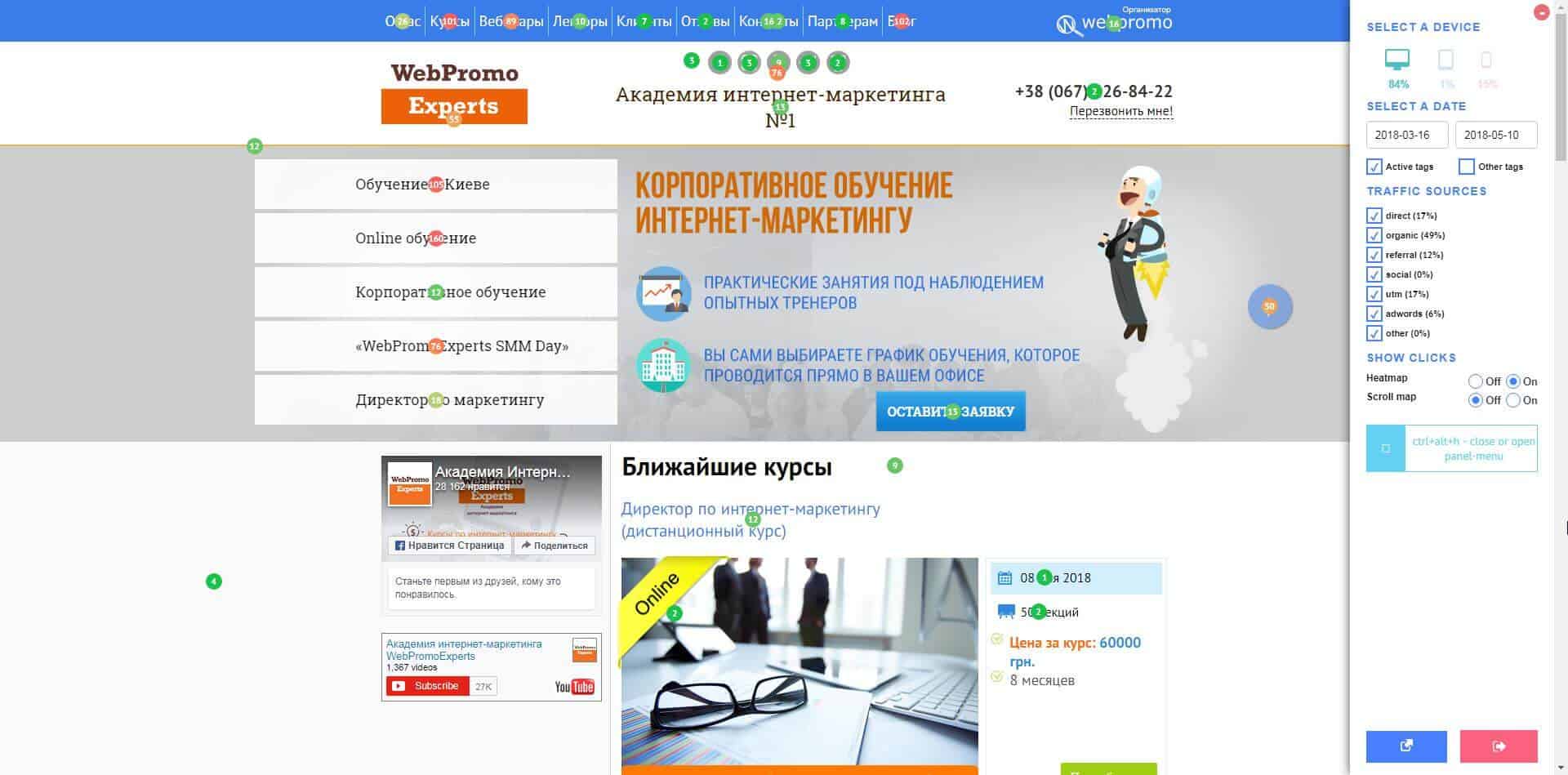
Співвідношення кліків за типом пристрою на головній не суттєво відрізняється від показників всього веб-ресурсу:
- комп’ютери – 85%;
- смартфони – 14%;
- планшети – 1%.

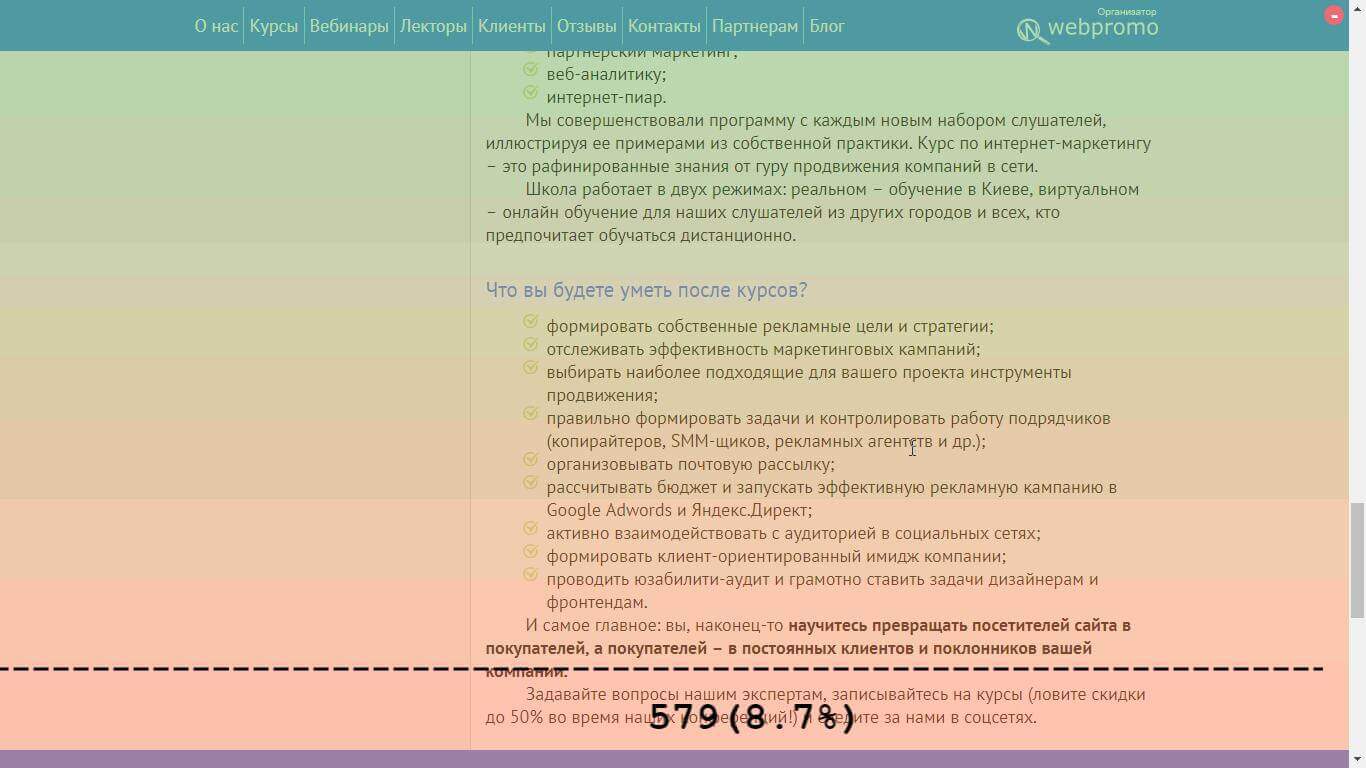
Карта скролінгів розбиває всю сторінку на 5 рівнозначних частин та показує частоту кліків в кожному із сегментів:

Зокрема видно, що найбільш активно користувачі взаємодіють із першим, другим та останнім блоками головної сторінки:

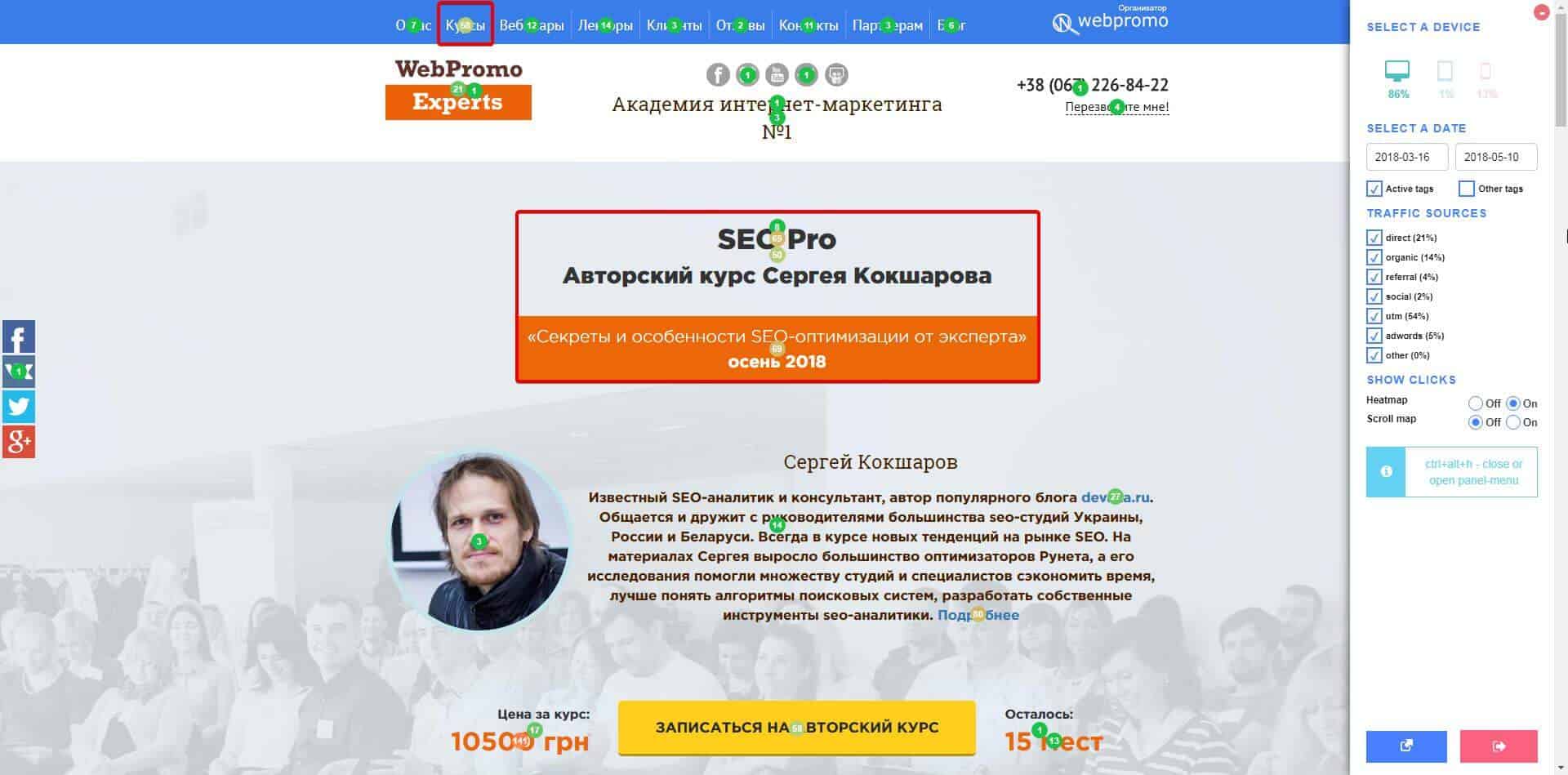
Традиційно, на головній міститься вся найважливіша інформація. Таким чином тут сконцентрована найбільша кількість потрібної інформації для всіх сегментів цільової аудиторії:

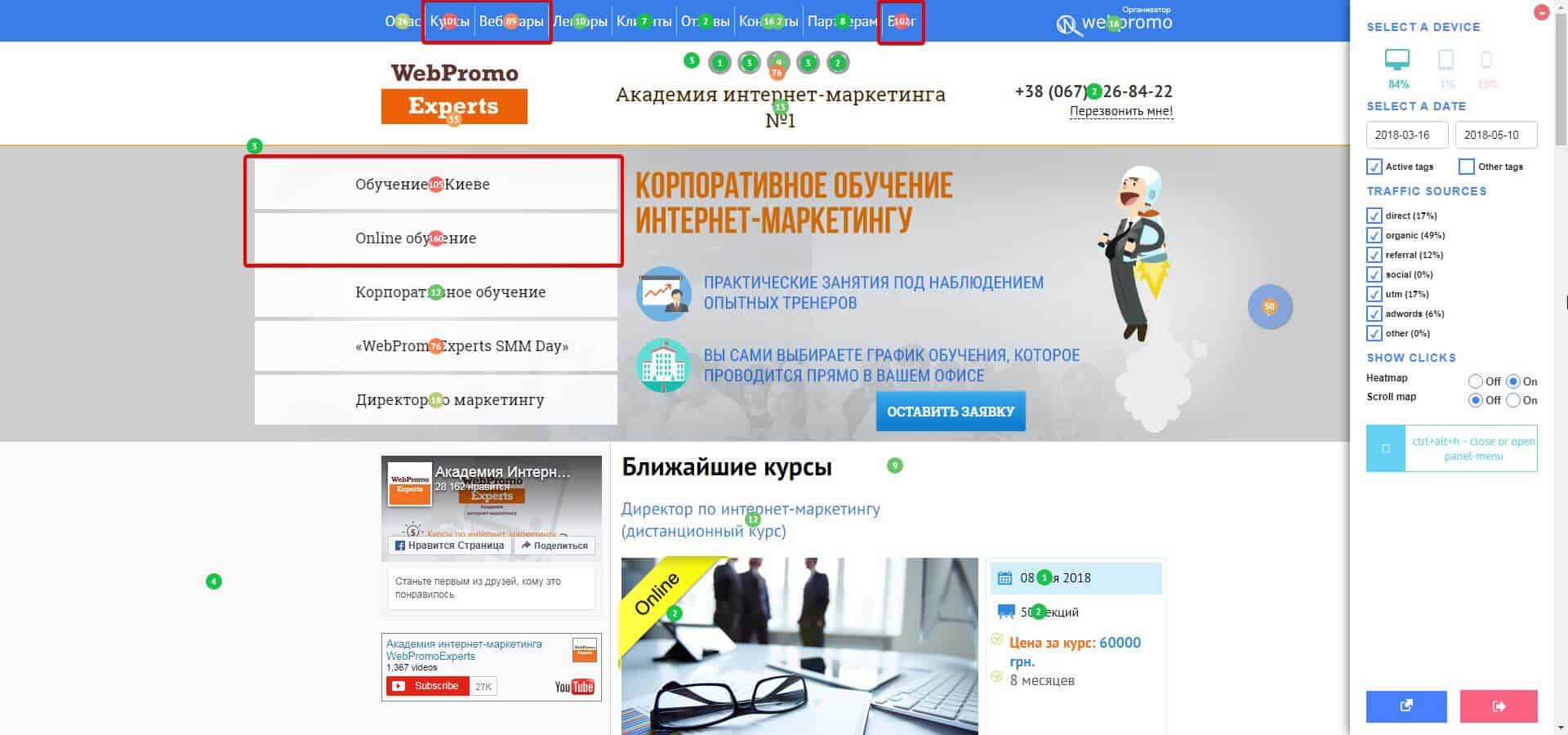
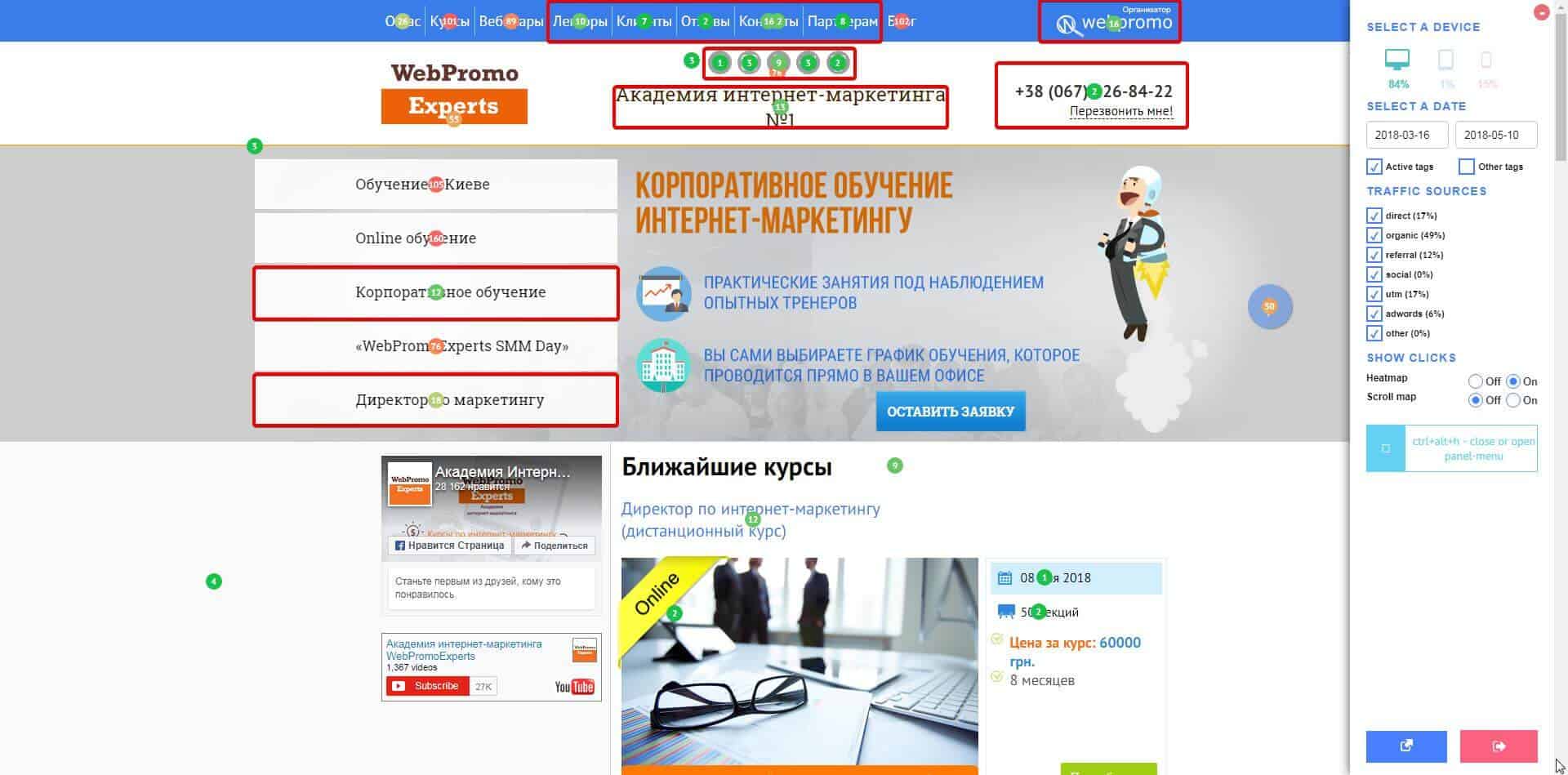
Які дані привертають увагу в найпершому блоці головної сторінки?
Звісно, це кліки по найбільш популярних елементах:

Цілком зрозумілим та передбачуваним є інтерес до елементів головного меню з інформацією про курси, вебінари та блог. Ще дві кнопки, які зібрали найбільшу кількість кліків, стосуються основних сегментів: навчання в Києві та online навчання.
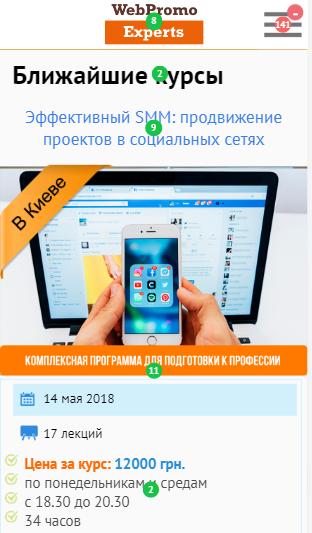
Подібний розподіл кліків бачимо і в адаптивній версії сайту (в цьому випадку взято за основу розмір екрану 4,7″):


Привертає увагу відсутність в адаптивній версії двох найклікабельніших кнопок, які є у версії для комп’ютера: “Навчання в Києві” та “Online навчання”. Оскільки власникам смартфонів не демонструється головний банер, то ж і кнопки біля нього також приховані. В результаті, власники смартфонів не отримують сегментованої інформації так, як це подається на комп’ютерах.
Цілком ймовірно, що ці дві найклікабельніші кнопки могли би бути запропоновані й користувачам мобільних пристроїв, адже переходи по них у версії для комп’ютерів свідчать про інтерес до теми.
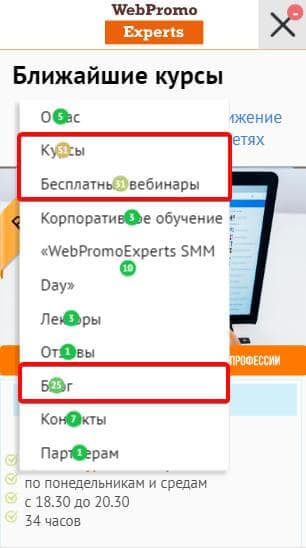
Тепер розгляньмо уважніше, які з елементів першого інформаційного блоку залишаються поза увагою основного сегмента цільової аудиторії (тобто зібрали найменшу кількість кліків):

Серед розділів основного меню найменше відвідувачі цікавляться інформацією про лекторів, клієнтів, партнерів та, що особливо примітно – відгуками.
Здавалося б, чому цільова аудиторія (люди, які хочуть здобути нові знання) не цікавиться тим, хто буде викладачем, а також що про ці курси думають інші?
Річ у тім, що відвідувачі першої сторінки, найімовірніше, ще не до кінця розбираються в тому, які напрями курсів є, з чого вони складаються та скільки коштують. Відповідно для них важливіше спочатку зорієнтуватись в темах для вивчення, вартості та організації процесу навчання. Тому в навігаційному меню вся додаткова інформація не має особливого значення.
Подібно розподілені кліки і в адаптивній версії сайту:

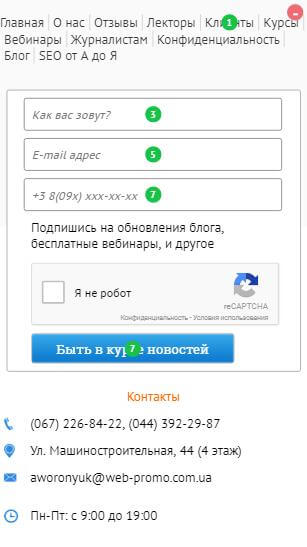
На головній сторінці під час першого входу випадає ось таке вікно:

Для того, щоб відстежити кількість кліків по кнопці “Підписатись”, було встановлено користувацький тег, який збирав дані впродовж всього періоду дослідження.
Загалом кастомні теги особливо корисні для збору кліків по елементах, які мають для користувача значення та які варто відстежувати окремо від решти об’єктів. Наприклад, це може бути кнопка або форма, кліки по якій необхідно відстежувати. Фактично, кастомні теги виконують функцію індивідуальних цілей.
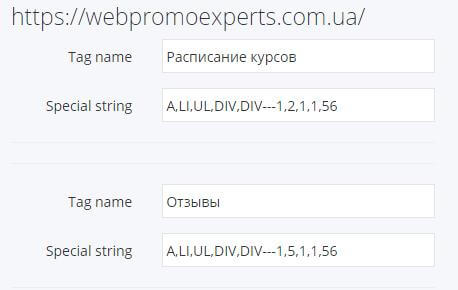
Налаштовуються кастомні теги в окремій частині кабінету Plerdy “Користувацькі теги”, який знаходиться в блоці “Налаштування кабінету”:

Ім’я тегу – це назва, по якій можна буде ідентифікувати до чого саме прикріплено індивідуальний лічильник кліків. Спеціальний рядок – це фактичні координати, які складаються із вкладених один в один елементів верстки та розташування об’єкту в них.
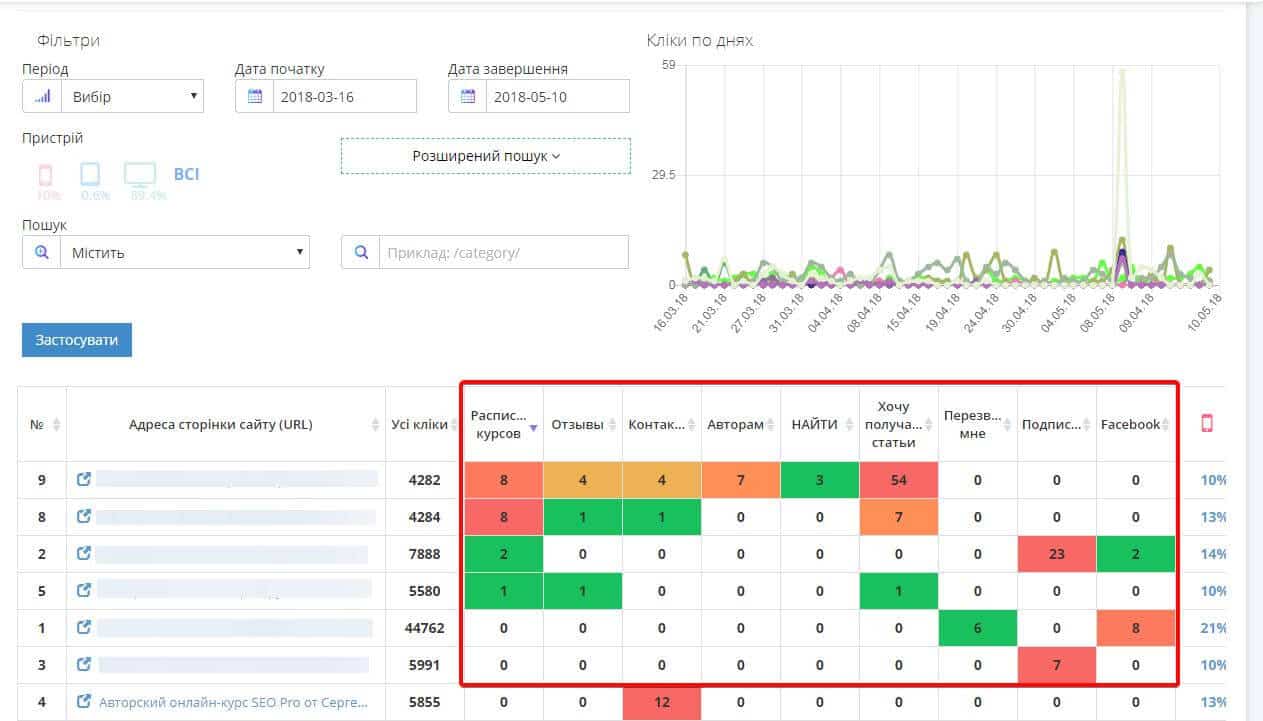
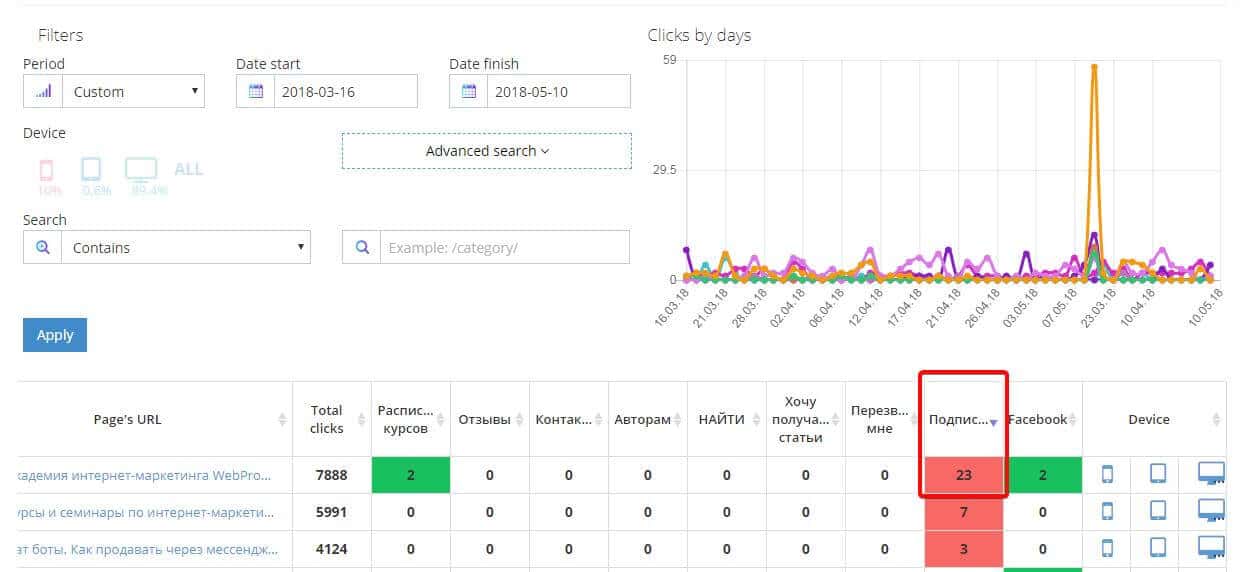
Після встановлення кастомних тегів, скрипт збиратиме кліки. Всі результати показуються в розділі “Користувацькі теги” розділу “Аналіз поведінки”:

В нашому випадку, як вже згадувалось раніше, ми вирішили відстежити кількість кліків по кнопці “Підписатись”:

З усіх пристроїв на головній сторінці по цій кнопці клікнули 23 рази, що становить 0,29% від загальної кількості кліків на сторінці. Відносно всіх дій на сторінці, пропозиція підписатись на сповіщення у верхній частині сайту, не виконує поставленої задачі в повній мірі. Насамперед тому, що новий відвідувач ще не знає про те, чи варто підписуватися на оновлення.
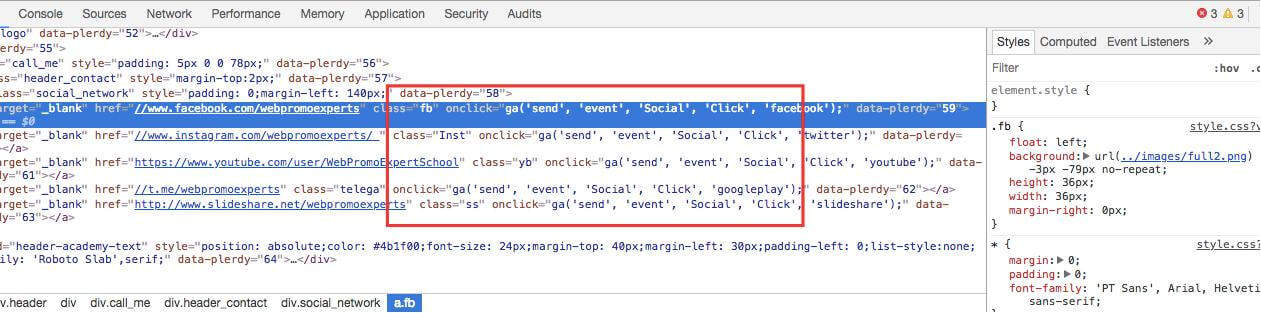
Спірним, з точки зору юзабіліті, виявилося розташування у верхній панелі кнопок із соціальними мережами, по яких відстежуються події:

Для користувачів, які щойно зайшли на головну, немає сенсу одразу переходити на інші ресурси:

Якщо дане рішення мало на меті збір трафіку – тоді, цілком можливо, що воно себе виправдовує. Проте перехід до соціальних мереж часто розміщують внизу сайту або збоку від основного вікна сайту: так відвідувач має змогу перейти та підписатись на оновлення сайту, які публікуються на сторінках соцмереж.
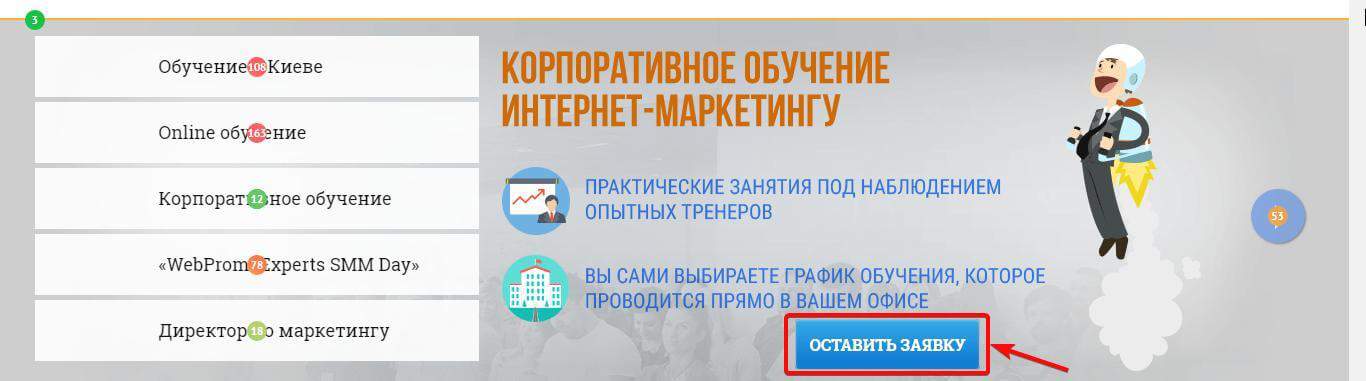
Ще один елемент, який зібрав найменшу кількість кліків – кнопка “Залишити заявку” на банері (каруселі). Це свідчить про те, що людина, ймовірно, ще не готова залишати заявку. Тут варто поекспериментувати та підібрати інший підпис. Наприклад, “Дізнатись більше” або щось інше, що буде спонукати все ж відкрити цей банер та перейти далі:

Головна сторінка має й інші блоки інформації.
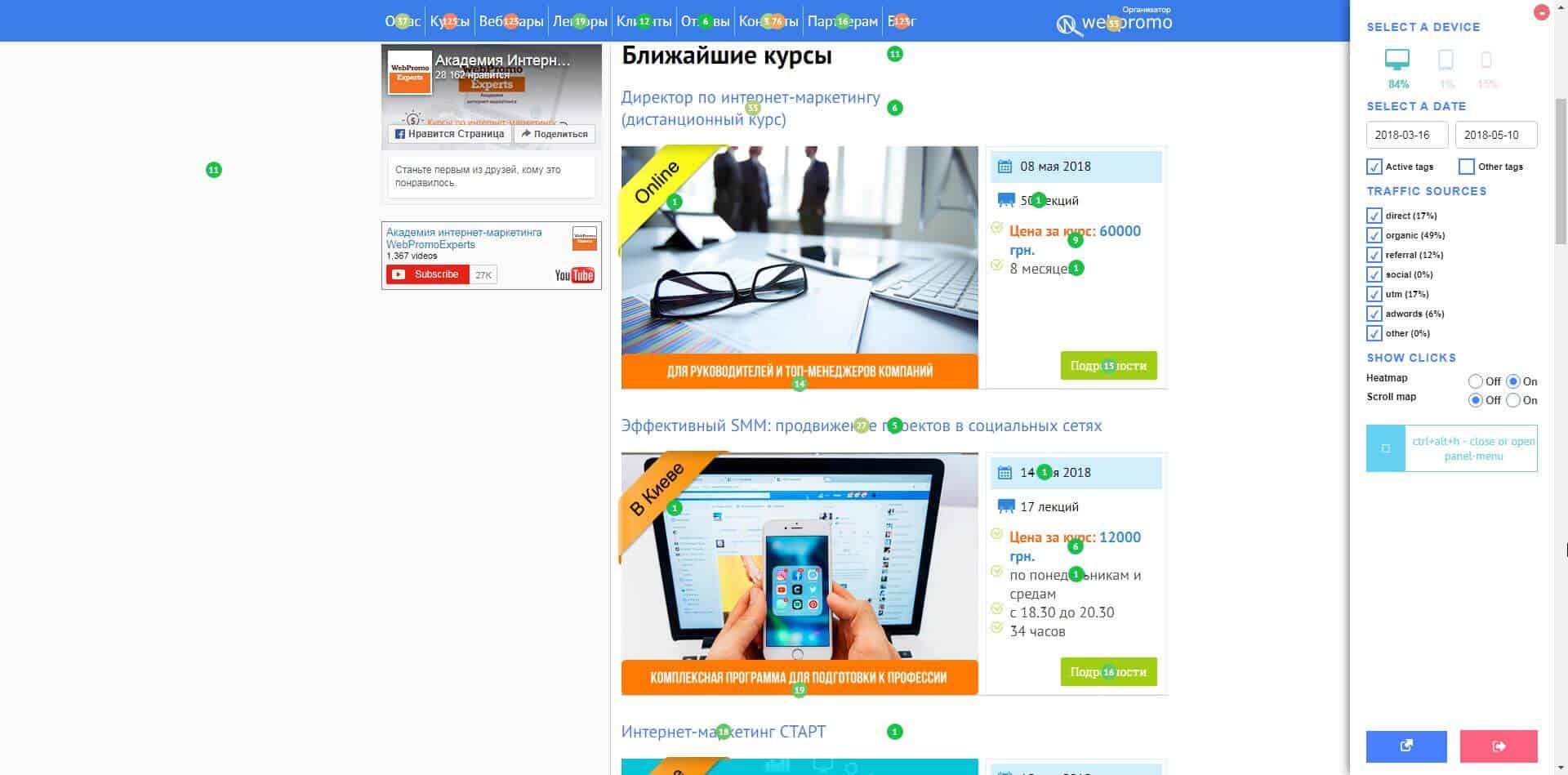
Так, в другому блоці розташовано анонс найближчих курсів:

Найбільше кліків тут збирають кнопки “Подробиці”. Проте кількість переходів могла би бути й вищою за умови, якщо з головної сторінки прибрати ціну за курс. Очевидно, що багато користувачів заради цікавості будуть переходити на сторінку, де спочатку можна перелічити всі переваги, а вже потім – вказати ціну.
Варто також врахувати, що кліки по ціні та тривалості свідчать про те, що людям цікаво дізнаватися більше. Зокрема, що саме входить у вартість навчання. Для того щоб підняти рівень переходів на сторінку, можна дати короткий опис курсу на головній, а всі деталі розкривати вже на окремо взятих сторінках навчальних курсів.
Цю гіпотезу підтверджує і поведінка у адаптивній версії сайту:


Бачимо такі ж кліки по умовах, по зображенню та, звісно, по кнопці “Подробиці”.
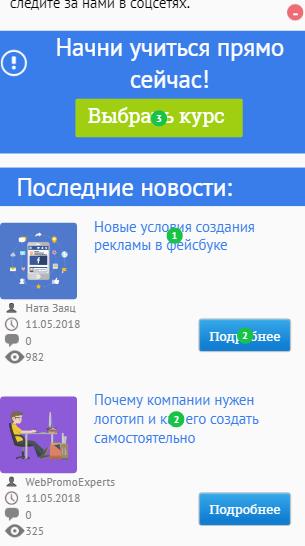
Передостанній блок головної сторінки складається із заклику до дії, інформації про клієнтів та останніх новин. Як бачимо, тут всі елементи на своїх місцях та збирають кліки:

Подібним чином організована і версія сайту для смартфонів:

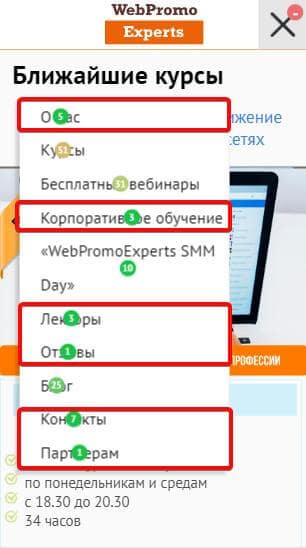
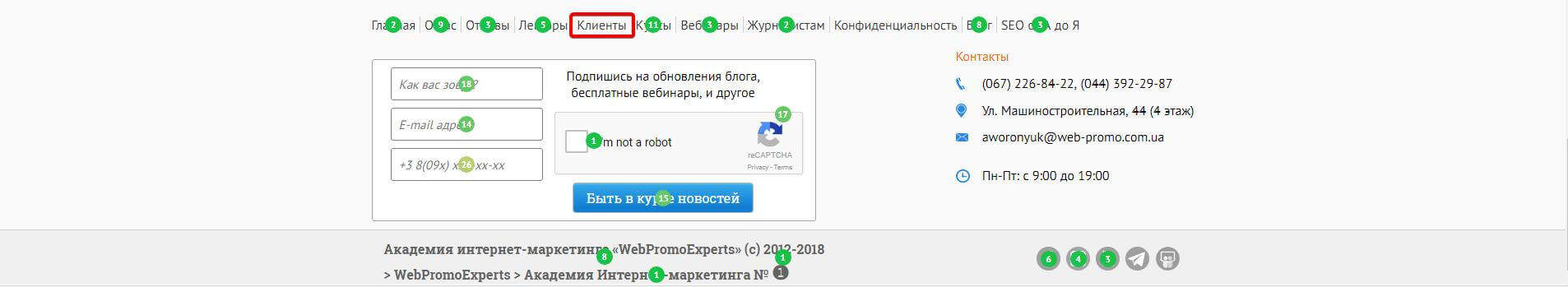
Розгляньмо останній блок – футер сайту. Зазвичай тут знаходиться допоміжна інформація, поля для підписки на оновлення та кнопки соціальних мереж.
Привертає увагу те, що в меню футера немає кліків по розділу “Клієнти”:

Ймовірно, така інформація на головній не сприймається цільовою аудиторією навіть як допоміжна.
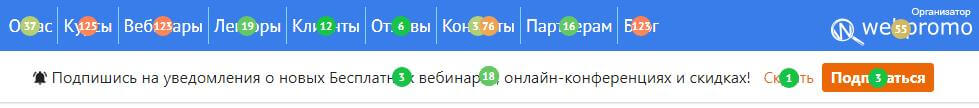
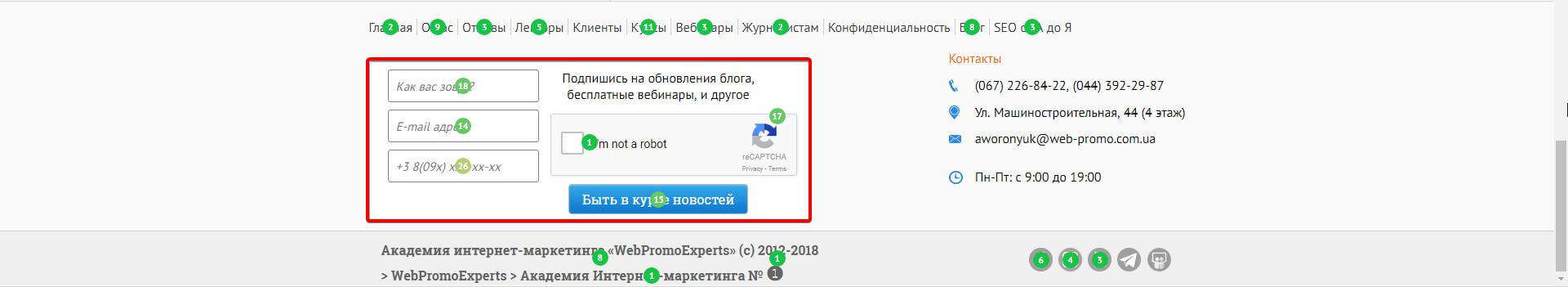
Є взаємодія з блоком підписки на оновлення:

На відміну від хедеру сторінки, тут користувачі вже розуміють для чого підписуватися на оновлення та яку інформацію вони будуть отримувати на електронну скриньку.
Користувачі адаптивної версії також залишають свої дані:

Аналіз юзабіліті сторінки блогу
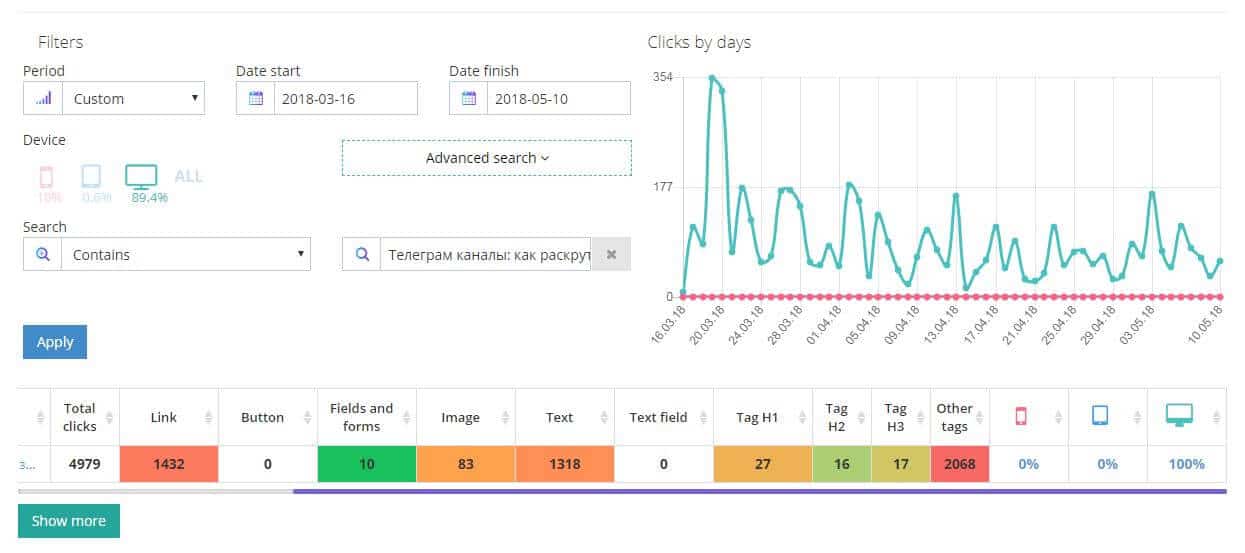
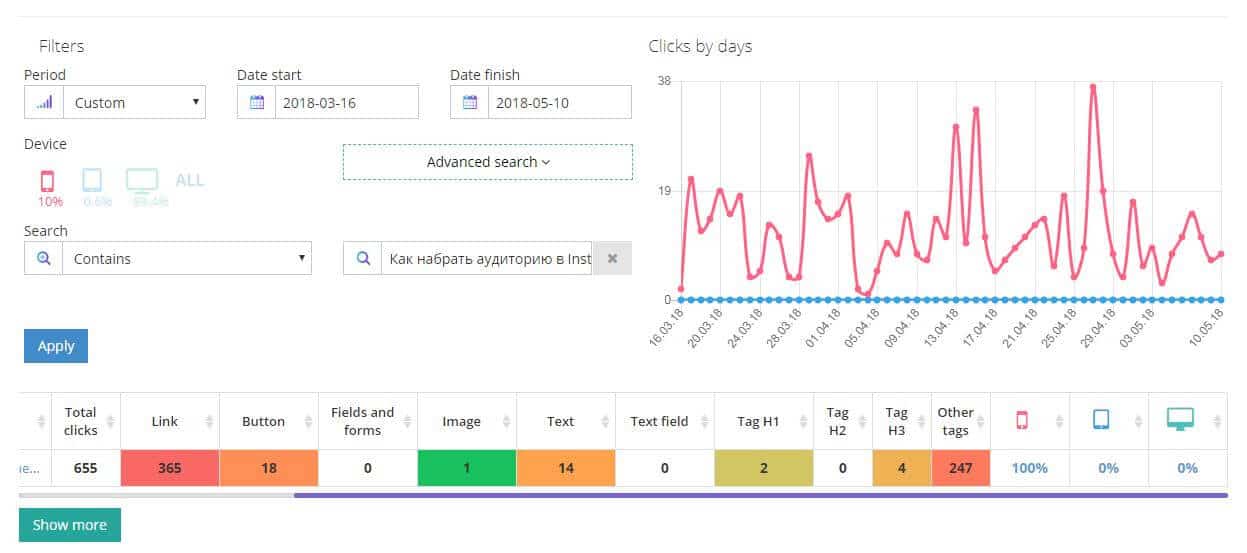
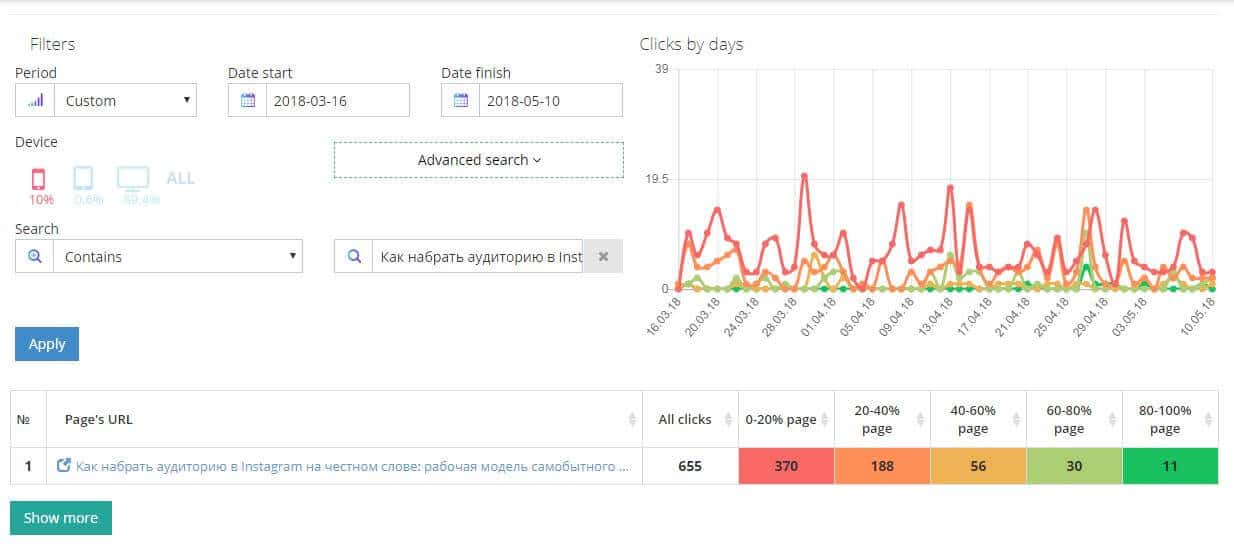
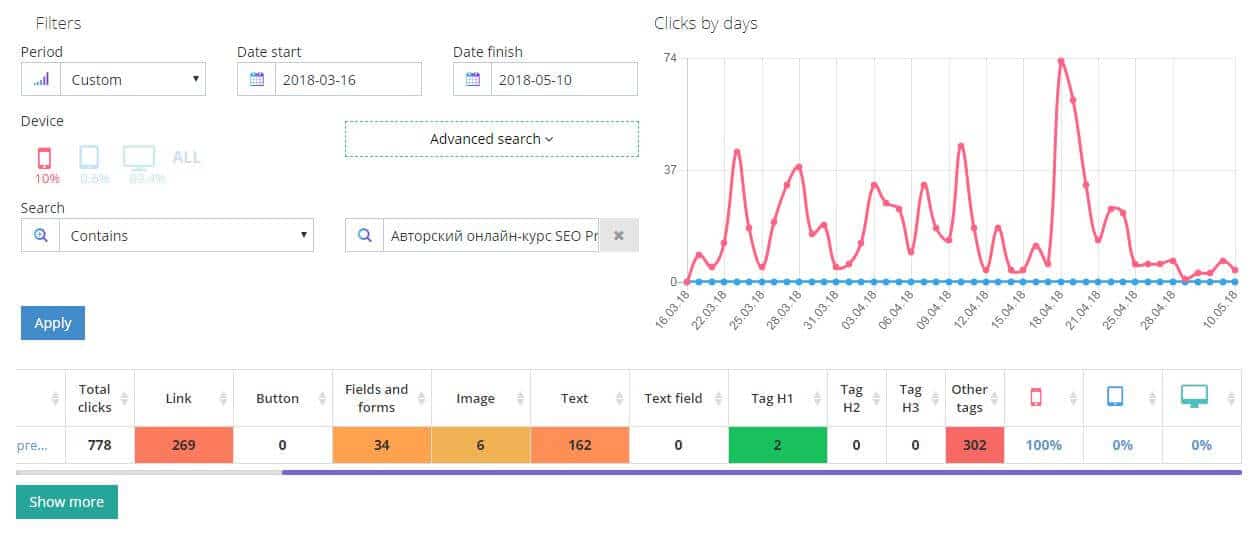
Для аналізу сторінки блогу також була взята стаття, яка за короткий період часу отримала високий показник кліків (4979):

Одразу привертає велика кількість переходів за посиланнями на сторінці та кліки по інших тегах в межах статті.
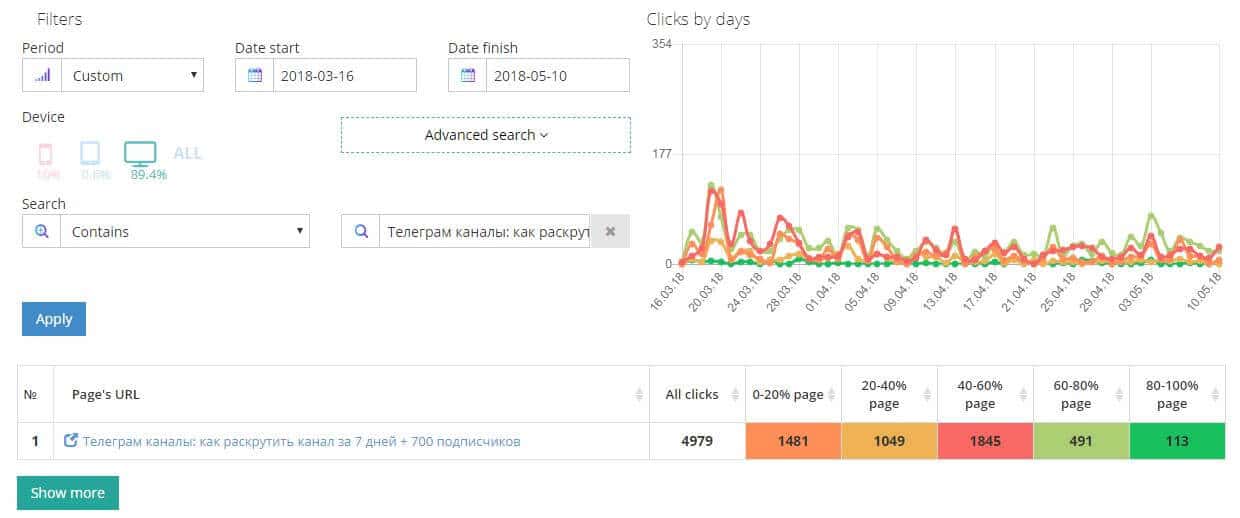
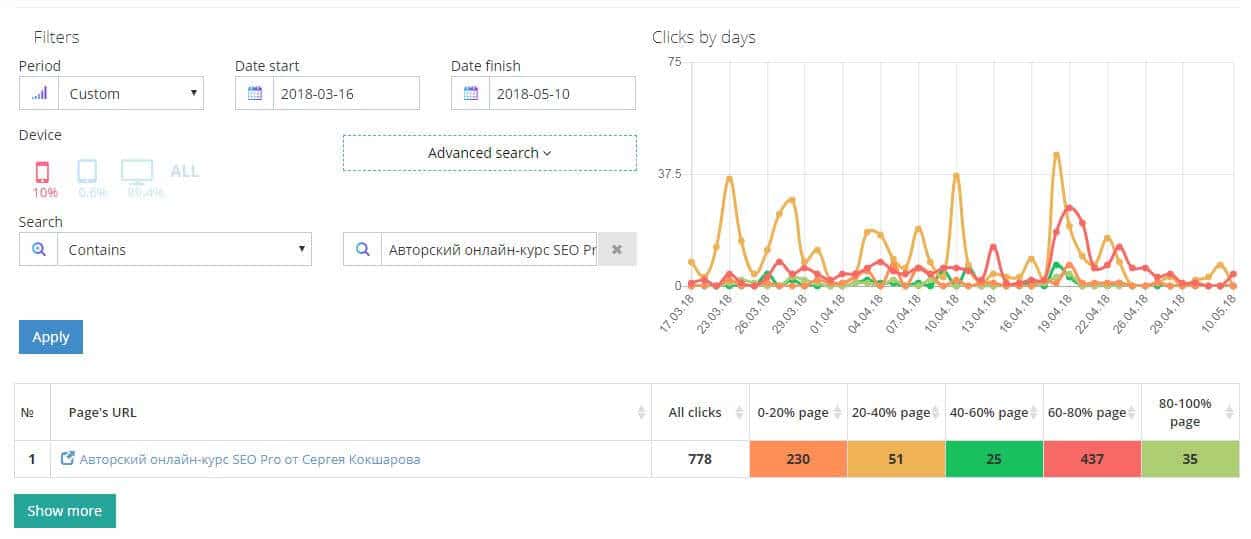
Згідно з картою скролінгів, читачі активно взаємодіяли з контентом, розташованим на половині сторінки (40-60%):

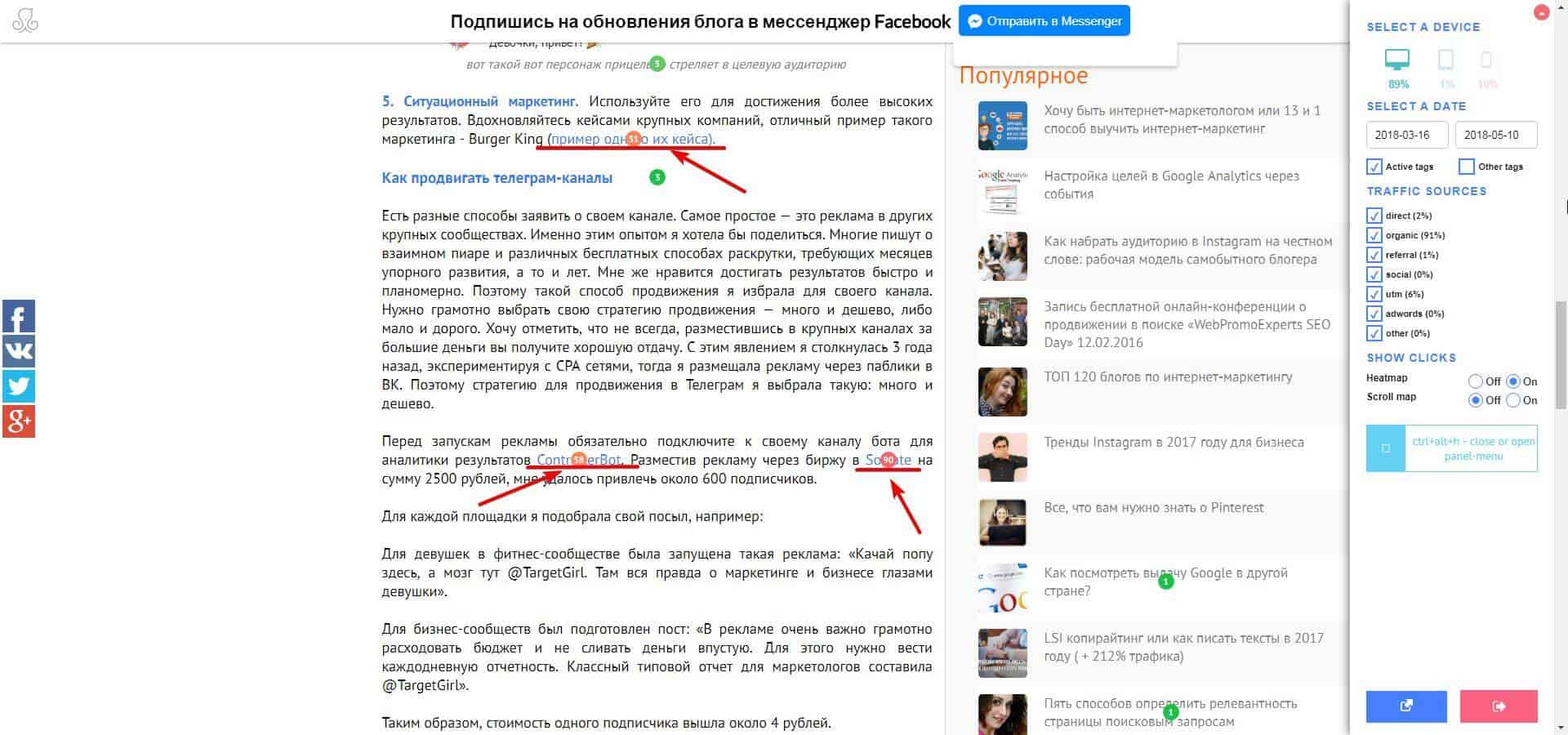
Найбільш клікабельними виявились ось ці три посилання:

Це свідчить про те, що обрана тема статті актуальна та привернула увагу цільової аудиторії. Ба більше, вона активно взаємодіяла з контентом. Правильно розташовані посилання змогли зберегти інтерес аудиторії, яка не закрила сторінку, а перейшла далі в межах матеріалу блогу.
А ось користувачі смартфонів, як виявилось, найкраще взаємодіяли з іншою статтею:

Розподіл уваги на карті скролінгу традиційний: чим більшою є стаття – тим менше користувачів дочитують її або взаємодіють із контентом:

Особливо цікаво те, що найбільшу кількість кліків зібрав не “гамбургер” (основне навігаційне меню в адаптивній версії), а переходи за посиланнями в тексті та кліки по тексту:

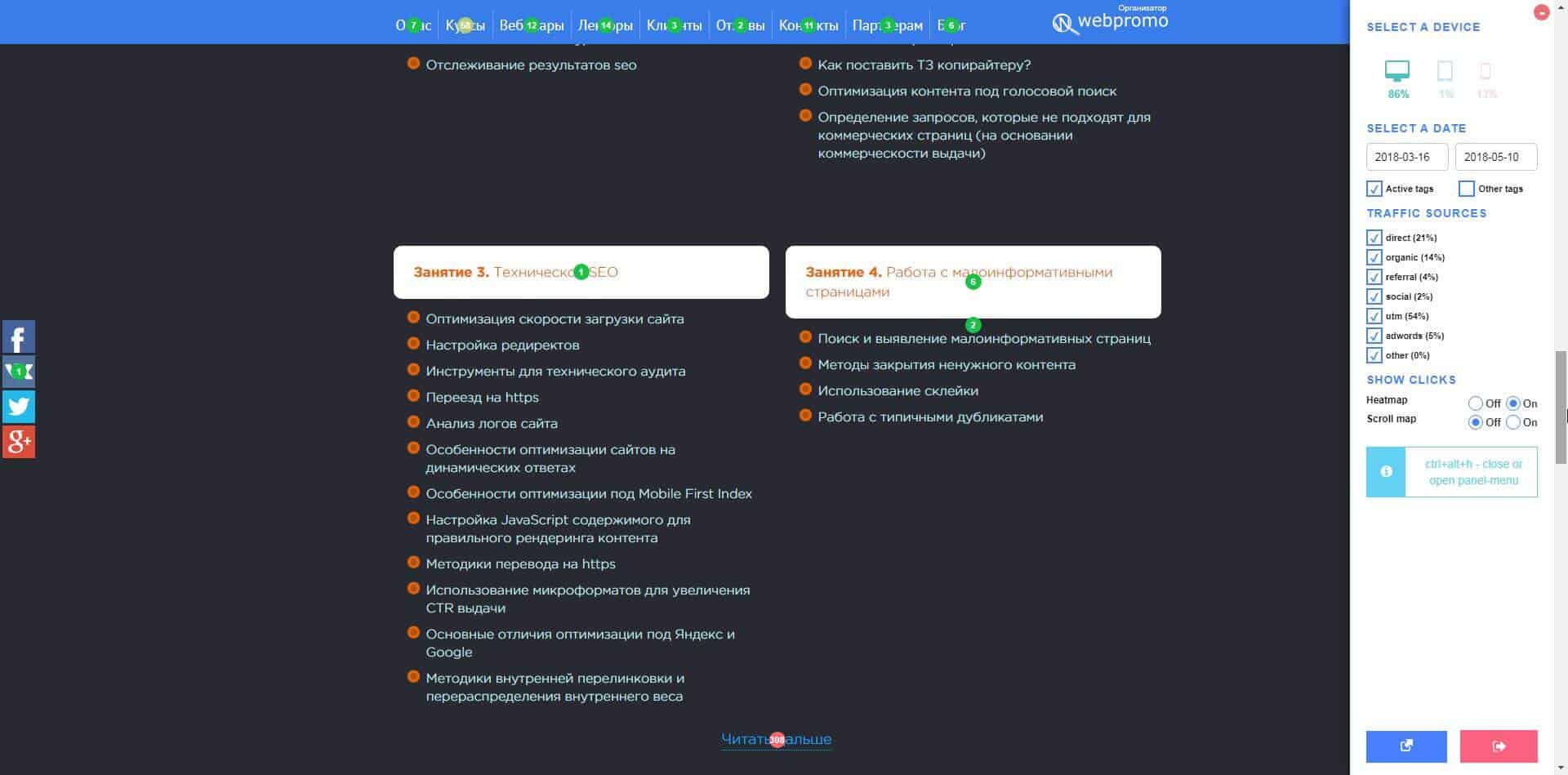
Аналіз юзабіліті лендінгу про навчальний курс
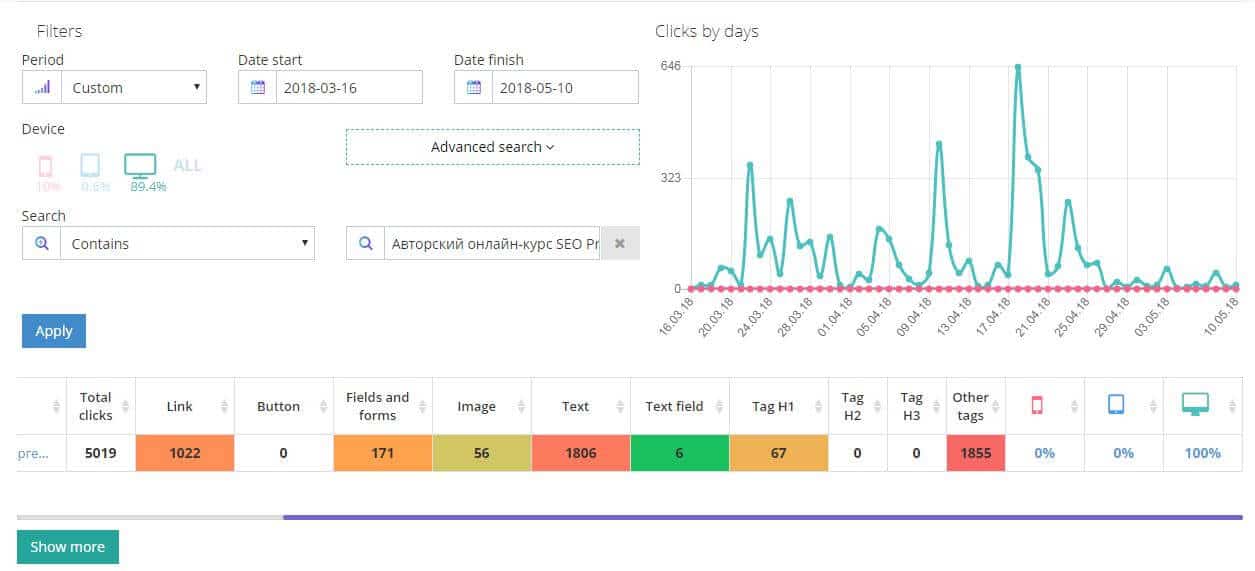
Для аналізу юзабіліті лендінгу одного із навчальних курсів було взято сторінку із найвищим показником клікабельності у своїй категорії (5019):

Найактивніше відвідувачі поводили себе в першій, третій та четвертій частинах сторінки:

Найбільше кліків зібрали: розділ меню “Курси”, елемент з назвою та датою початку курсу, а також посиланням на розгорнуту інформацію:

Очевидно, що найменшу кількість кліків отримали кнопки соціальних мереж та інших розділів меню.
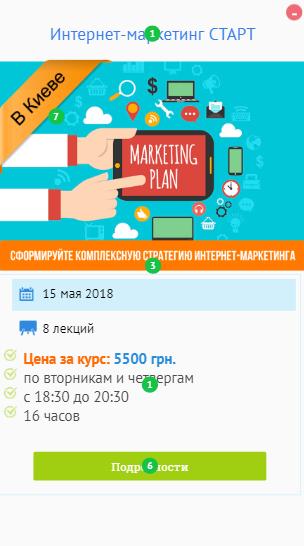
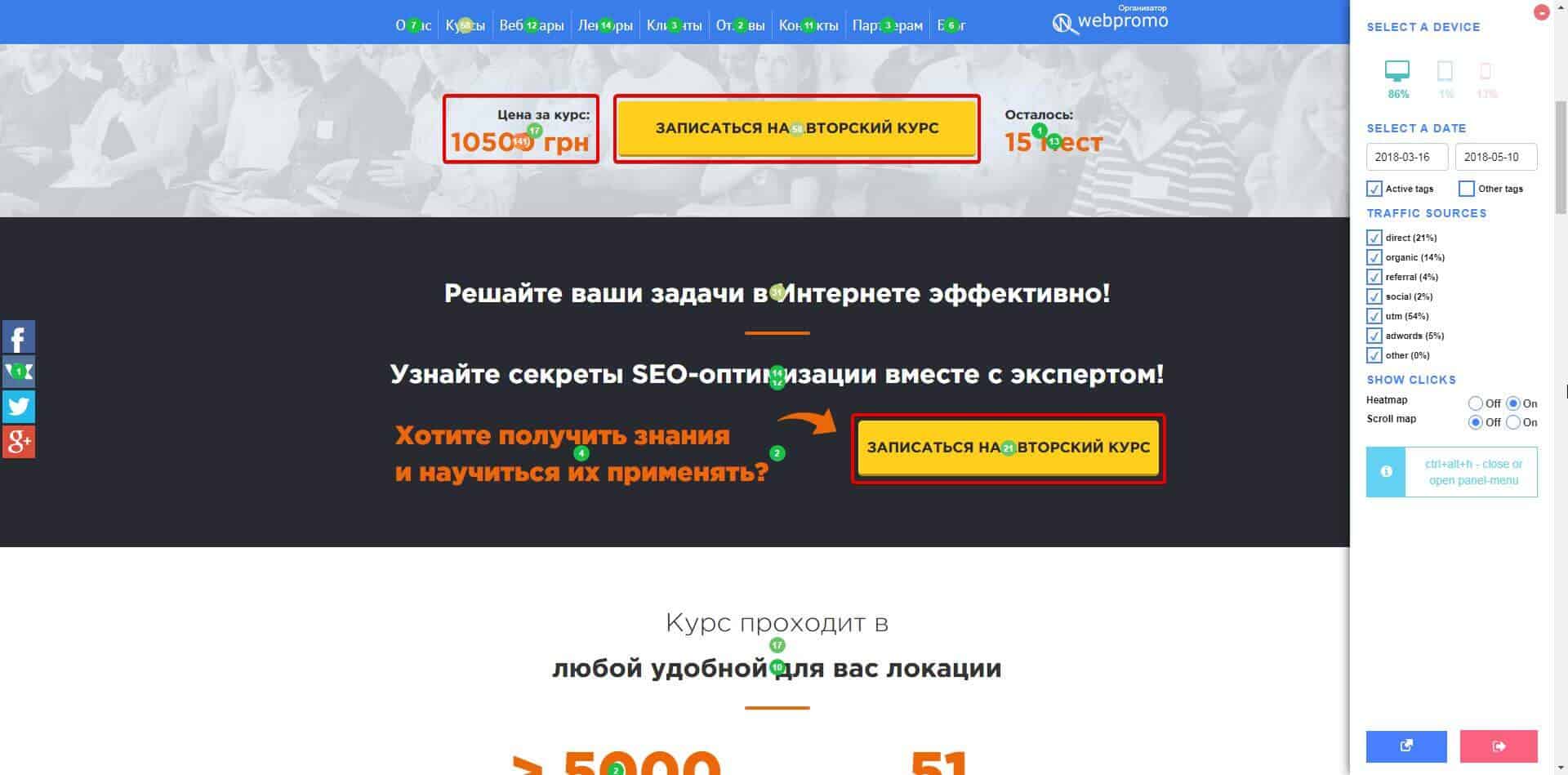
Якщо перейти до наступного блоку лендінгу, побачимо фрагмент із закликом до дії:

Найбільшу кількість кліків в межах цього блоку зібрав елемент із ціною. Загалом тих, хто клікнув по ціні більше, аніж тих, хто одразу записався на авторський курс.
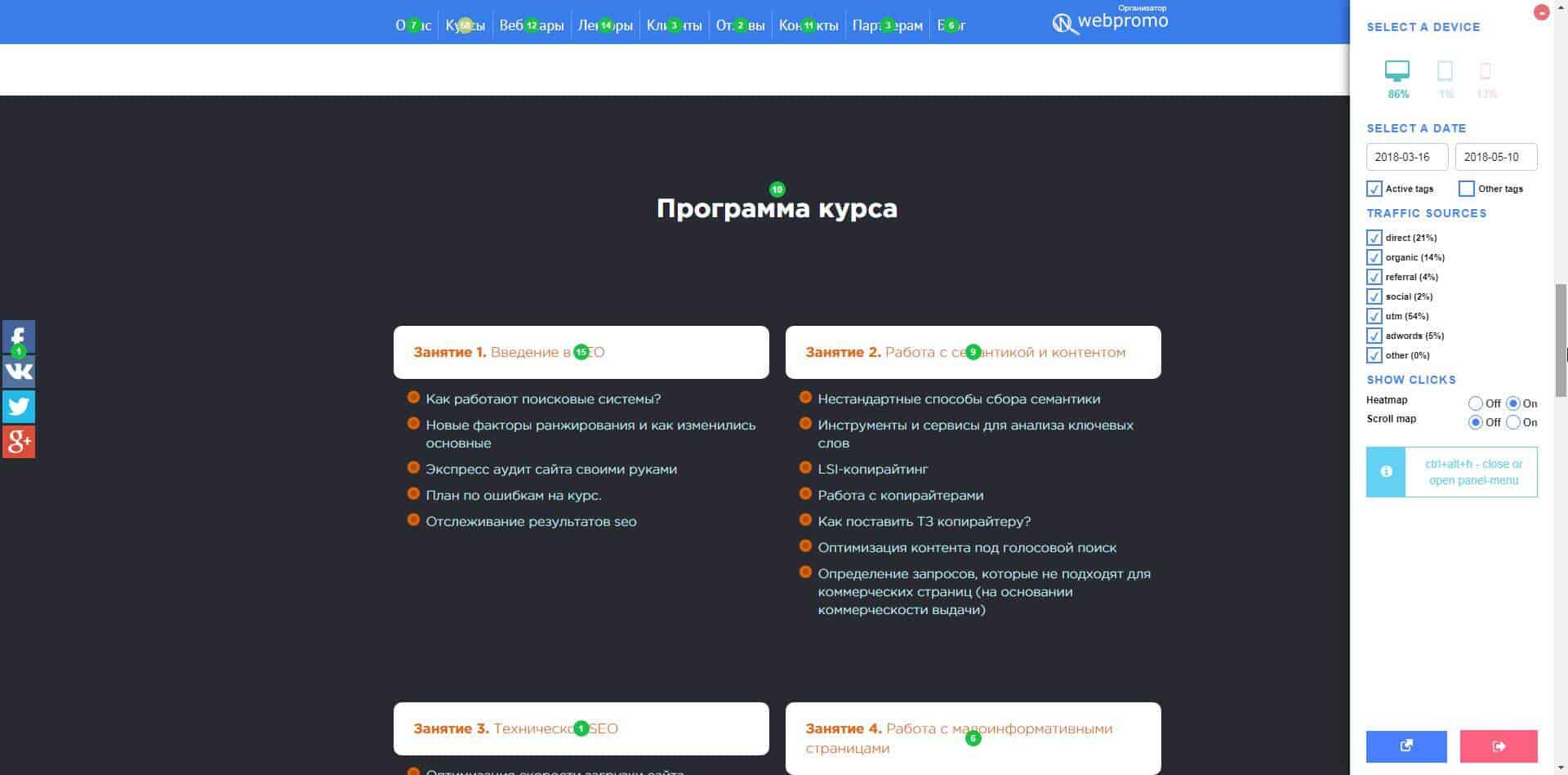
Як вже згадувалось, найбільш клікабельною частиною цього блоку став фрагмент із програмою курсу:


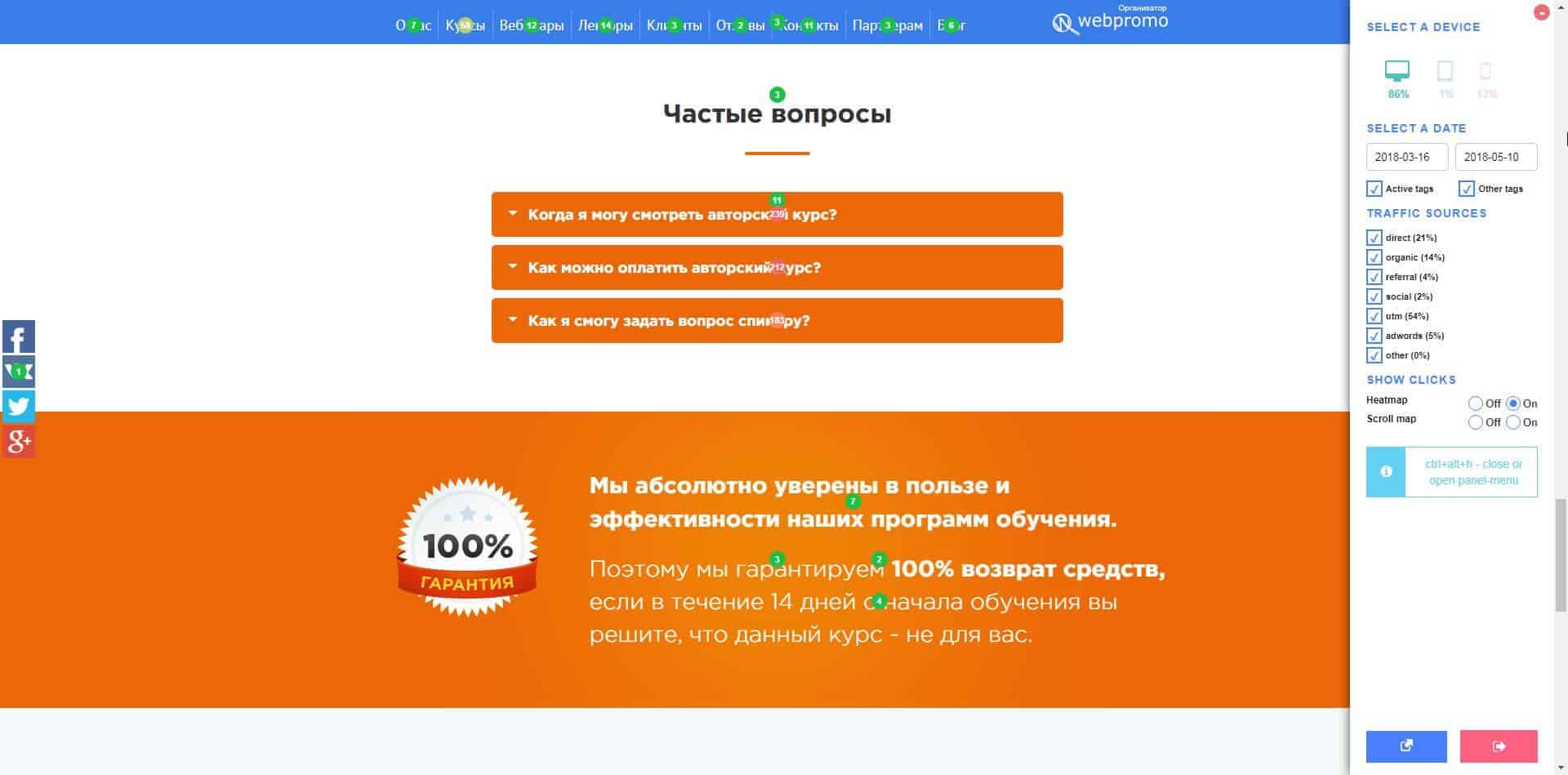
Має попит і блок із найбільш поширеними запитаннями:

В адаптивній версії сайту ця ж сторінка є найпопулярнішою серед лендінгів, присвячених навчальним курсам:

Тут клікабельним виявився не перший, а четвертий блок сторінки:

Найклікабельнішим елементом в рамках блоку стала кнопка “Читати більше” в описі навчального плану:

Висновки
Загалом, освітні онлайн-проекти – це напрям, який стрімко здобуває популярність та авторитетність в сучасному світі. Корисні та актуальні знання відкривають безліч нових можливостей для індивідуального та професійного розвитку. Такі платформи стають основними інструментами для самоосвіти.
Очевидно, що разом із появою нових проектів, зростатиме й конкуренція між ними. Полягатиме вона не тільки в якості викладання або методології. Одним із важливих критеріїв буде зовнішній вигляд та зручність (або юзабіліті) веб-ресурсів.
Підбиваючи підсумки, передусім, необхідно зауважити, що це дослідження не можна вважати вичерпним. Запропонований огляд мав на меті продемонструвати можливості практичного використання карт кліків під час проведення юзабіліті аудитів.
Проте, спробуємо зробити деякі висновки із побаченого на сайті освітньої платформи. Ось найбільш слабкі місця головної сторінки:
- Хоча сайт і адаптований для перегляду з мобільних пристроїв, левова частка аудиторії користується ним за допомогою комп’ютерів. Очевидно, що заради економії місця в адаптивному дизайні прибрано головний банер, а разом з ним і 5 кнопок, які сегментують відвідувачів за інтересами (навчання в Києві, online навчання тощо). З огляду на популярність як мінімум 2-х розділів, їх варто було би перенести у версію для користувачів смартфонів;
- Пропозиція підписатися на оновлення актуальна лише в нижній частині сайту (футері), адже потенційні клієнти вже розуміють для чого їм може знадобитись розсилка;
- Навігаційне меню у верхній частині сайту перенасичене інформацією. Деякі з елементів не отримують кліків по причині того, що у нових відвідувачів ще немає достатньої кількості запитань (наприклад, про лекторів або відгуки);
- Варто додатково протестувати будь-яку іншу кнопку на банері головної сторінки (наприклад, “Дізнатися більше” замість “Залишити заявку”);
- Розділ “Відгуки” практично залишається поза увагою та не відіграє суттєвої ролі на сайті. Це не значить, що він не потрібен. Імовірніше, варто подумати про інше розміщення та формат відгуків, щоб це впливало на поведінкові фактори відвідувачів сайту.
Якщо говорити загалом щодо дизайну та структури сайту, то, з точки зору юзабіліті, до нього найменше питань: найголовніші розділи та елементи меню знаходяться у видимій частині сайту. Ключові сторінки (лендінг навчального курсу та сторінка блогу) мають непогані показники відвідуваності та клікабельності. Це свідчить про те, що розробники цього сайту постаралися врахувати всі основні побажання щодо юзабіліті. Зокрема й юзабіліті довгих сторінок (лендінгів та лонгрідів).
Якщо цей кейс вас зацікавив і ви б хотіли провести аудит свого сайту, залишайте заявки на цій сторінці. Ми обов’язково з вами сконтактуємо!
