Imagine a world where websites still played MIDI music on a loop; thankfully, web design has evolved far beyond those days! As we navigate through the digital era, the landscape of web design is continuously transforming, driven by new technologies and changing user behaviors. It is imperative for designers and businesses to stay current and competitive to keep up with the latest trends. In 2024, we’re seeing a blend of innovation and user-centric designs that promise to redefine our online experiences. This article, by Plerdy, dives into the “10 Web Design Trends for 2024,” offering insights into how these trends can enhance user engagement and website effectiveness.

AI-Driven Design and Customized Imagery in Web Trends
The era of labor-intensive custom graphics and content creation is being phased out, thanks to the emergence of AI in website design. This trend is revolutionizing the field, offering unprecedented speed and customization in web design. It’s not just about streamlining processes; this trend enhances creativity and provides unique experiences for website users.
Utilization of AI Tools in Website Design
Innovative AI tools such as DALL-E 2 enable designers to quickly generate customized visuals that align with specific user interactions on websites. These AI-driven methods evaluate user data to develop visually stunning and contextually relevant design components that increase user engagement and brand connections. For instance, Plerdy’s blog showcases the practical use of this design trend, using AI to keep content fresh and captivating.
Ethical Considerations in AI-Generated Website Content
While implementing AI-generated content in web design, navigating ethical and legal concerns is crucial. Artificial Intelligence has the capacity to generate content that can unintentionally violate copyrights or falsify facts. Website designers using AI must ensure that content matches brand values and consumer expectations.
Personalized User Experiences in Web Design
Integrating AI into web design opens up vast possibilities for personalization. Websites can dynamically adapt, displaying design elements and content that resonate with individual user preferences, making each interaction uniquely engaging.
The Future of AI in Web Design Trends
AI-generated content and imagery are reshaping web design, moving towards more dynamic and personalized user experiences. This trend is set to significantly influence the future of web design, creating more engaging, relevant, and visually captivating websites. Adopting AI in web design is essential for designers and brands looking to remain at the forefront, moving beyond a mere option to a critical element of staying ahead in web design trends.
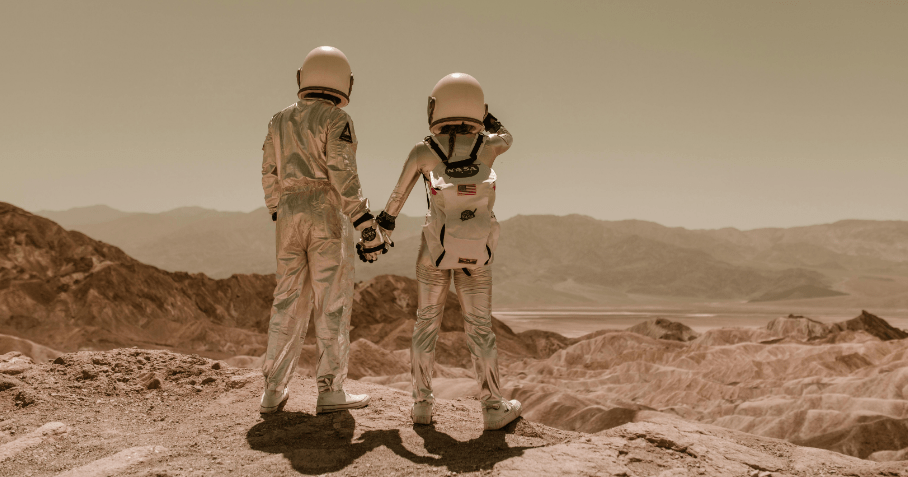
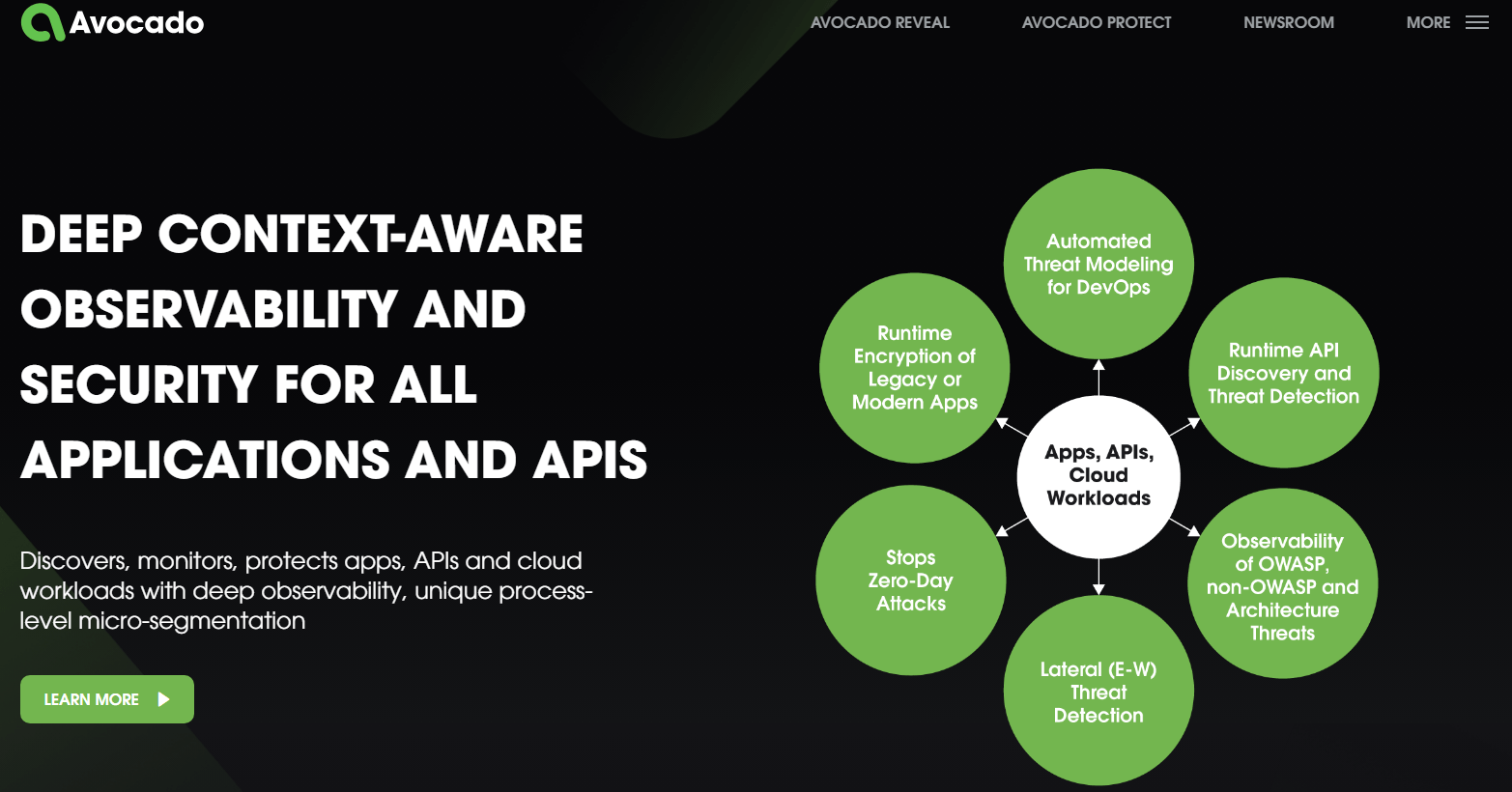
Techno and Sci-Fi Storytelling

Imagine stepping into a website and finding yourself in a story that feels like it’s straight out of a sci-fi novel or a tech-forward future. This is the essence of techno and sci-fi storytelling in web design. It’s a trend that takes users on a journey, not just through space and time, but through the possibilities of technology and imagination.
Incorporating elements like futuristic landscapes, interactive 3D models, and narratives that involve advanced technologies or extraterrestrial themes, designers are creating experiences that captivate and engage. Websites like SpaceX offer glimpses into space exploration with immersive design elements that bring the cosmos closer to Earth. Similarly, AI and VR product sites use sci-fi storytelling to demonstrate the potential of their technologies engagingly and understandably.
The key to implementing this trend effectively is to balance imagination with usability. The story should enhance the user experience, guiding them through the site while providing intuitive navigation and clear calls to action. Tools like WebGL and CSS animations can bring sci-fi elements to life without compromising the site’s performance.
Web design with tech and sci-fi stories inspires, educates, and immerses. It challenges designers to think beyond traditional layouts and graphics, creating spaces where users can explore new worlds and possibilities. For brands looking to stand out, it offers a unique opportunity to showcase innovation and vision, making every visit to their website an adventure.
Dynamic Interactivity and Motion in Web Design Trends

The integration of interactivity and motion effects is revolutionizing web design, blurring the boundaries between the tangible and digital realms. These design elements turn static website pages into immersive, dynamic experiences, captivating users from their initial interaction and leading them on a visually enthralling journey.
Enhancing User Experience with Interactive Design
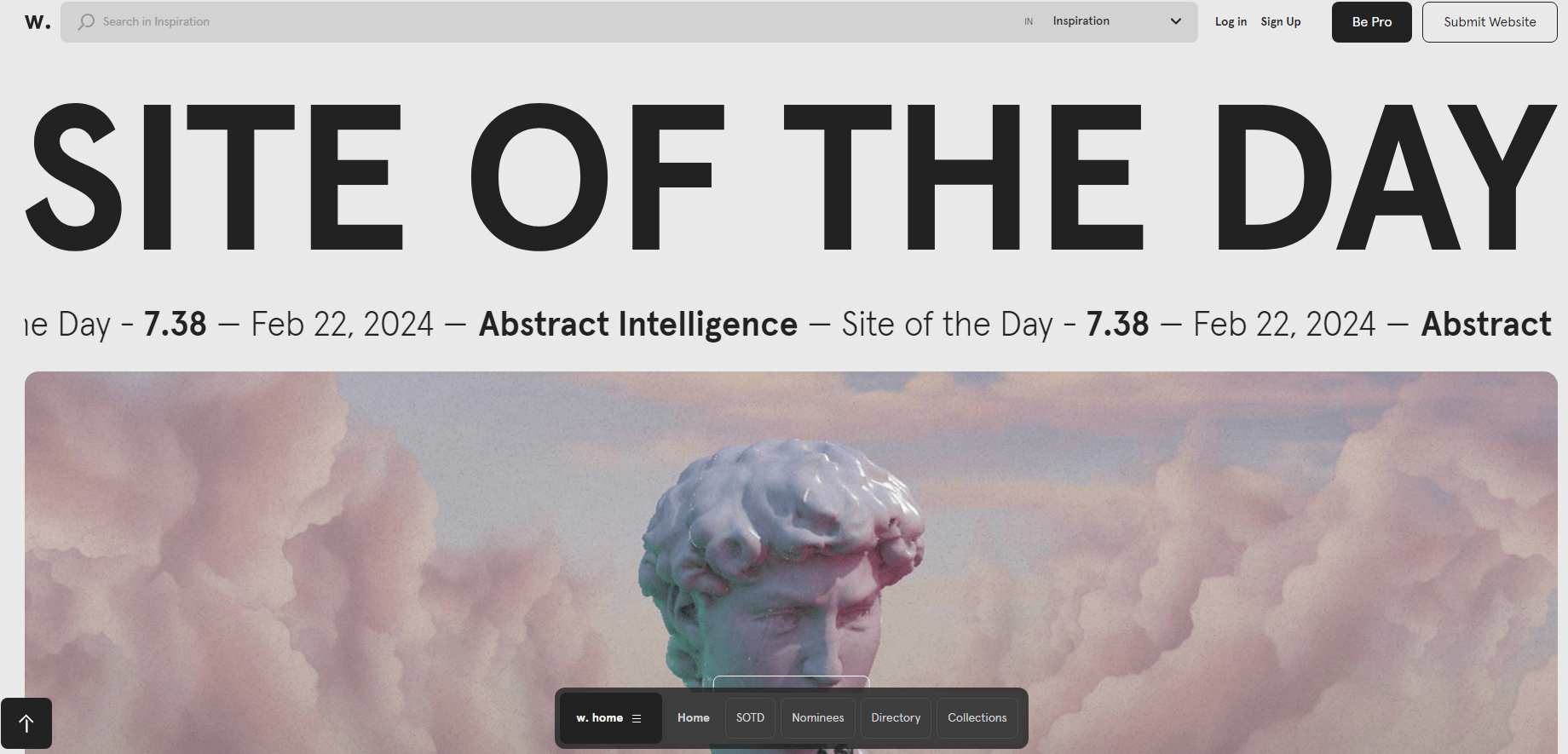
Interactivity and motion effects breathe life into website content, making user navigation more intuitive and delightful. From hover effects that unfold additional information to scroll-triggered animations, these design trends elevate the user experience, making each website interaction unforgettable. Sites like Awwwards demonstrate exemplary uses of motion to augment storytelling and direct website user engagement.
Balancing Aesthetics and Usability in Website Design
Dynamic effects should improve user experience, not detract. Effective web design involves striking a balance where animations contribute positively without causing distractions or website performance issues. Design trends should prioritize accessibility, ensuring that website motion effects are inclusive and considerate of all users.
The Significance of Motion and Interactivity in Web Trends
Interactivity and motion effects in web design are more than just trends; they improve user experiences. Skillfully executed, these elements can transform a basic website visit into an engaging, memorable journey, distinguishing your digital presence online. For web designers and brands, thoughtfully applying these dynamic elements is crucial to crafting a website and an enduring, impactful user experience.
Engaging Parallax Scrolling in Web Design

Parallax scrolling is redefining user interaction on websites, transforming standard navigation into a captivating, story-driven experience. This web design trend creates a lively, 3D effect as users scroll, adding depth and intrigue to web pages.
Strategic Implementation of Parallax in Website Design
Effective parallax scrolling in web design requires a balance of aesthetics and utility. It transcends mere visual stimulation and intuitively guides users through the website content. The objective is to employ parallax effects for visual impact and emphasize crucial information or craft a narrative that aligns with the website’s overarching message. A notable example is the Firewatch game’s website, which skillfully uses parallax to immerse users into its environment.
Best Practices in Parallax Web Design
Creating an optimal parallax scrolling experience involves:
- Considering the user’s journey.
- Ensuring fast loading times to prevent delays.
- Maintaining responsive design across various devices.
Another critical aspect is accessibility; excessive motion might be uncomfortable for some users. Implementing features like turning off parallax effects ensures inclusivity in web design.
Web Design Trends: Parallax Scrolling
Parallax scrolling presents an extraordinary opportunity to craft engaging and memorable website experiences. When applied with consideration, it can significantly bolster storytelling, highlight key aspects of the content, and deliver a fluid user experience. However, the true artistry in web design lies in achieving a harmony between imaginative design and practicality, ensuring the website remains accessible, responsive, and enjoyable for all users.
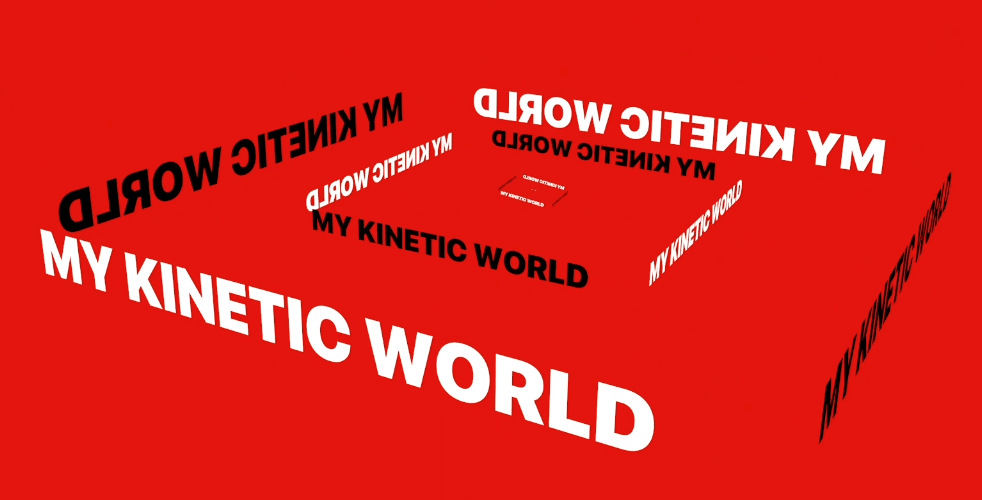
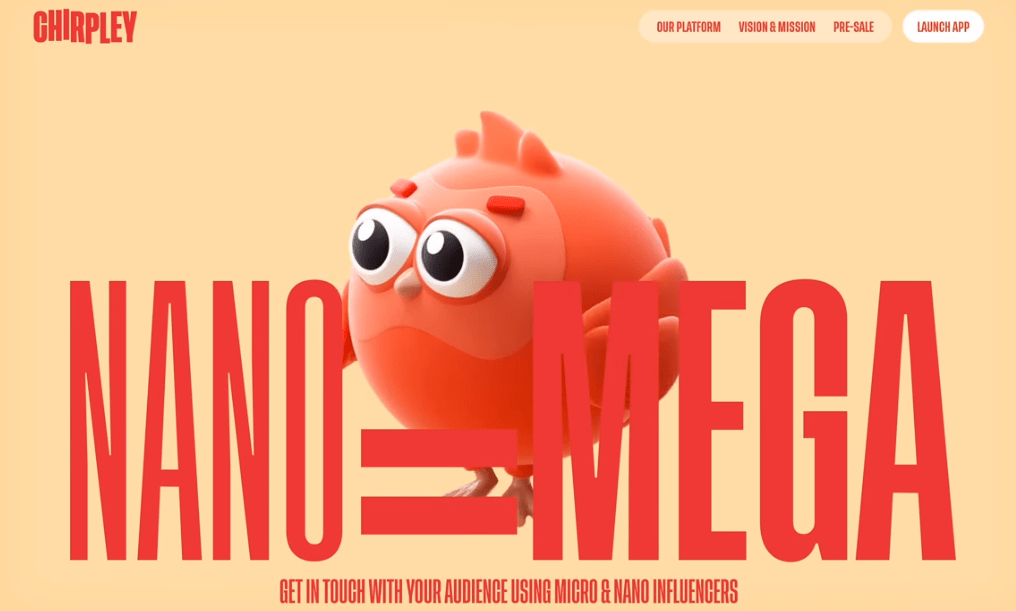
Typography Madness

In web design, typography isn’t just about choosing fonts; it’s about making statements. The current wave of typography madness transforms text into a powerful tool for capturing attention and expressing creativity. This trend pushes boundaries, experimenting with size, color, and arrangement to create visually striking and emotionally resonant experiences.
When diving into typography madness, the key lies in striking the right balance. Oversized fonts can make bold statements, while kinetic typography adds an element of motion, bringing words to life. Websites like Adobe’s Typography Primer offer insights into leveraging these trends effectively. However, it’s crucial to ensure readability and accessibility aren’t sacrificed for style. Choosing the right typography involves understanding the brand’s voice and how text can enhance the user’s journey on the site.
Typography craziness shows the power of words in digital places, not just a trend. By carefully selecting and creatively arranging text, designers can evoke emotions, convey messages, and create memorable web experiences. As we move forward, the challenge will be to innovate while keeping the user’s needs at the forefront, ensuring that every word and letter serves a purpose.
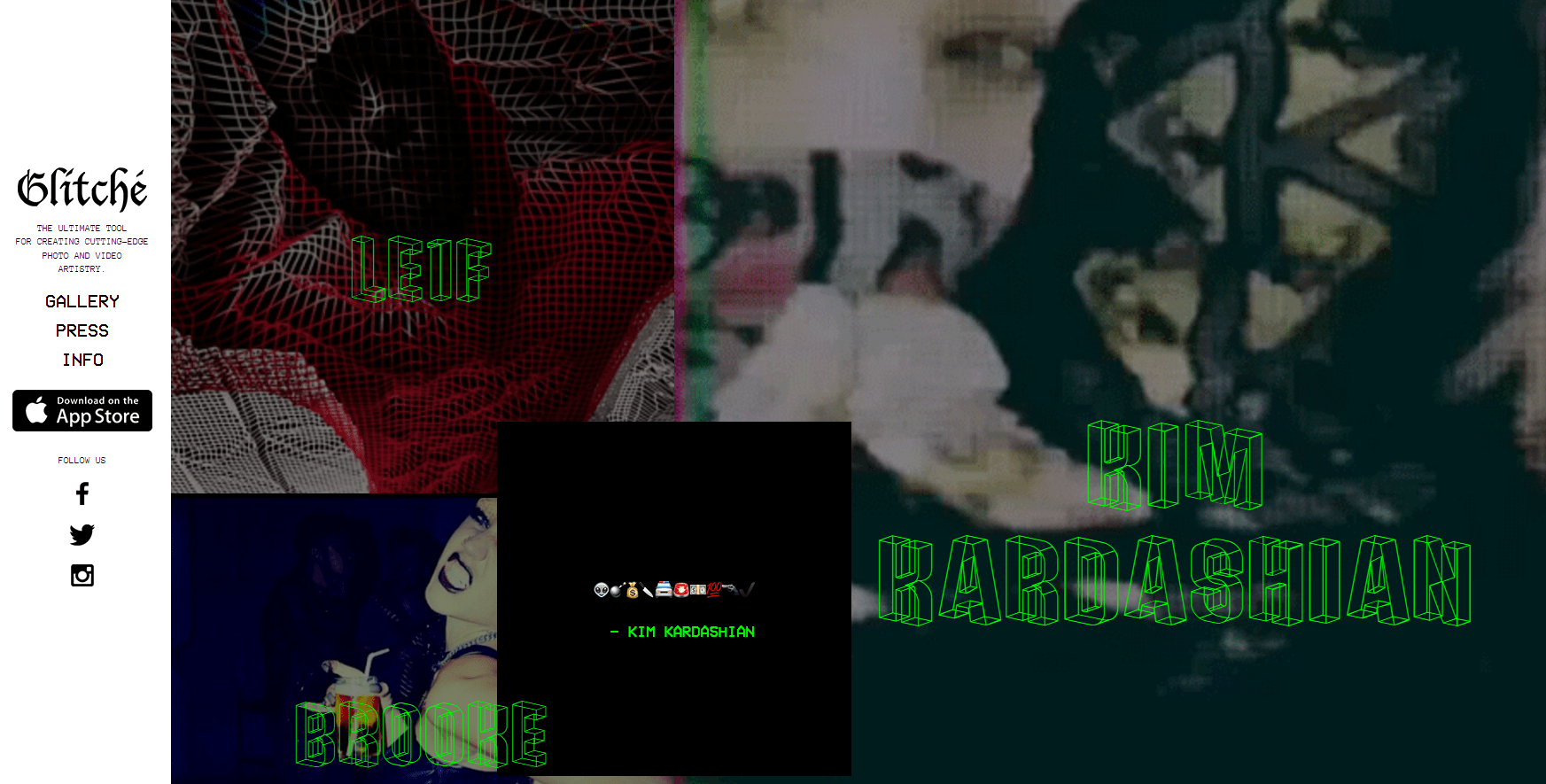
Digital Maximalism

Digital maximalism, with its bold embrace of excess and complexity, is turning heads in the web design world. It’s like walking into a party where every element vies for your attention, creating a vibrant tapestry of visuals and interactions. This trend celebrates abundance, layering colors, patterns, textures, and dynamic effects to craft seen and felt experiences.
At the heart of digital maximalism is the idea that more is more. It’s about breaking free from the constraints of minimalism to offer users a rich, immersive digital landscape. However, the challenge lies in orchestrating this complexity into a coherent experience that prioritizes usability and navigability. Websites like Awwwards showcase digital maximalism done right, where designers skillfully balance many elements without overwhelming the user.
Digital maximalism offers a canvas for creativity and expression in web design, inviting designers to explore the full spectrum of visual and interactive possibilities. It’s a celebration of digital artistry, pushing the boundaries of what websites can be. As we move forward, we must harness this vibrancy to improve the user journey, creating visually attractive, deeply engaging, and intuitive spaces.
Dark Mode Design

Switching to dark mode isn’t just about giving your eyes a break; it’s a design revolution taking the digital world by storm. This trend isn’t just a nod to aesthetics; it’s a thoughtful response to the growing demand for screen time comfort and energy efficiency. Dark mode design offers a sleek, modern look while reducing glare, making it easier for users to engage with content during night-time browsing.
Implementing dark mode effectively requires more than flipping the color scheme. It’s about ensuring that text is readable and elements are distinguishable against the darker background. Proper contrast ratios and color saturation levels are critical to maintaining usability and accessibility. Websites like Material Design provide guidelines on creating effective, stylish, and functional dark mode experiences.
Dark mode is a user-centric innovation that suits modern browsing habits, not a trend. It allows designers to explore new creative boundaries while prioritizing user comfort and energy efficiency. Dark mode is about providing a visually refreshing and respectful choice for digital consumers, not just joining the trend.
Voice User Interface (VUI)

As technology evolves, so does the way we interact with it. Enter the Voice User Interface (VUI), a game-changer in how users navigate and engage with digital platforms. This trend is not merely about convenience; it’s about creating more inclusive and accessible web experiences that cater to a wider audience, including those with visual impairments or physical disabilities.
Users can use voice commands to interact with websites through VUI, which makes web browsing more intuitive and hands-free. Implementing VUI effectively means designing for clarity in voice commands, ensuring the website can understand and respond accurately to user inquiries. Websites highlighting natural language processing and artificial intelligence (AI) to improve user interactions, such as Voicebot.ai, provide insights into the most recent advancements and best practices in VUI design.
VUI is set to redefine the parameters of web design and user experience. By embracing VUI, designers can pioneer a future where websites are seen, heard, and interacted with naturally and effortlessly. The shift towards voice-activated interfaces is a major advancement towards enhancing technology’s accessibility and usability for everybody, indicating that visual and vocal web design is the way of the future.
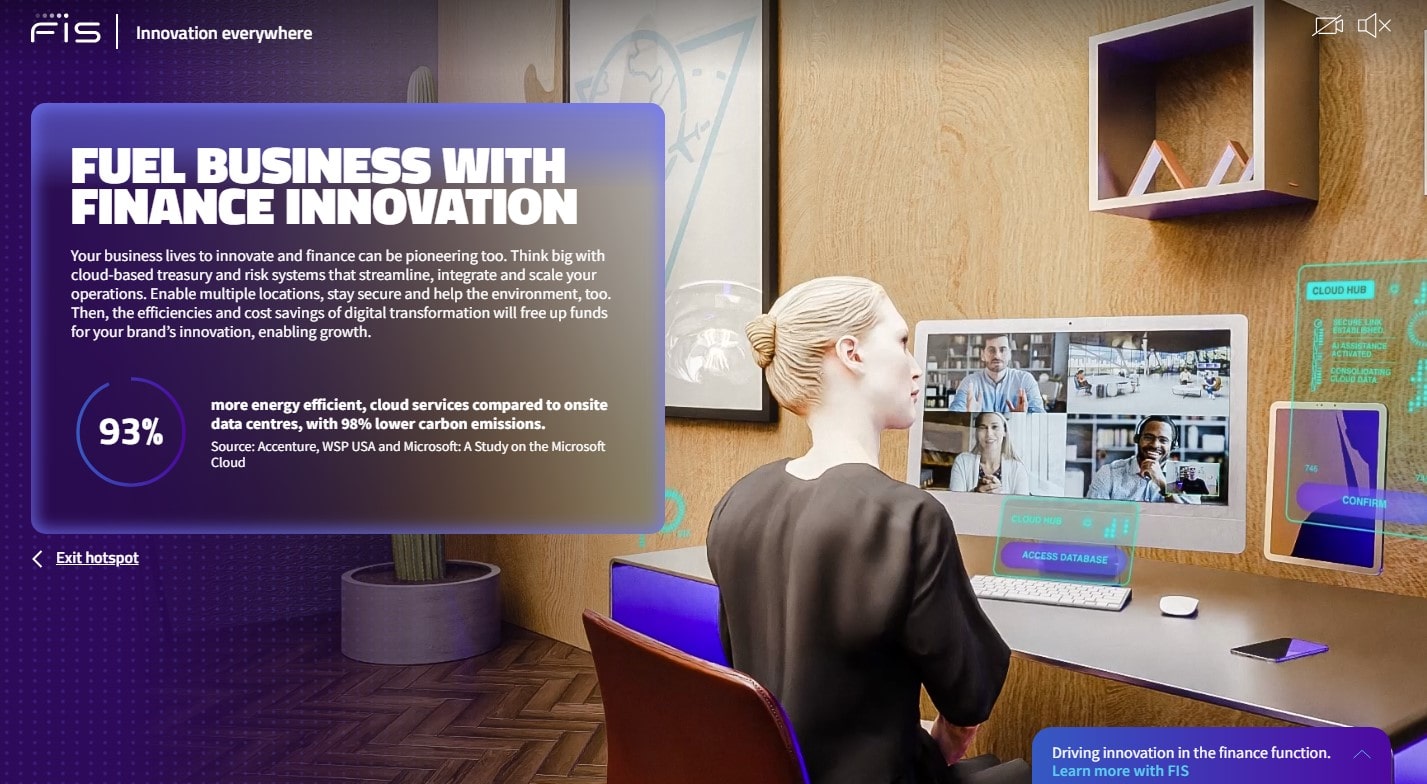
Augmented Reality (AR) Experiences

Augmented Reality (AR) is no longer confined to the realms of sci-fi; it’s a vivid part of today’s web experiences, seamlessly blending digital content with the real world. This trend revolutionizes how users interact with websites, offering immersive experiences beyond traditional browsing. From trying on virtual clothes to visualizing furniture in your living room, AR brings products and information to life in a user’s immediate environment.
To integrate AR effectively, designers must focus on creating seamless experiences that are intuitive and useful. This involves technical implementation and a deep understanding of user needs and contexts. The IKEA Place app shows how AR may improve purchasing by letting customers see how furniture fits in their environment.
AR in web design is more than a fad; it signals a shift toward more interactive and engaging digital worlds. As this technology matures, the possibilities for creativity and innovation in web design are boundless. Creating augmented reality (AR) experiences that enhance user interaction with the digital world by making it more real and physical is an interesting challenge for designers. The future of web design with AR is about more than just seeing but experiencing the web in ways we’ve only begun to explore.
3D Elements and Graphics

Diving into today’s digital world feels like stepping into a new dimension, thanks to the innovative use of 3D elements and graphics in web design. By creating an immersive world, this style aims to engage consumers and urge them to explore and interact with content like flat designs never could.
Integrating 3D elements into web design requires a thoughtful approach to ensure these features enhance rather than detract from the user experience. Designers must consider load times, ensure device compatibility, and balance stunning visuals and usability. We aim to develop 3D experiences that are visually beautiful, meaningful, and functional, providing value to the site’s user journey.
3D elements and graphics represent a significant leap forward in web design. They offer a dynamic, engaging way to present information and products, transforming passive browsing into an interactive adventure. However, the challenge for designers lies in harnessing this technology in a way that is accessible, user-friendly, and aligned with the website’s objectives. 3D web design will provide a more immersive digital world that invites people to step into and experience content.
Conclusion
As we wrap up our exploration of the top web design trends for 2024, it’s clear that the future of digital experiences is bright, immersive, and interactive. These trends are not just about making websites look good; they’re about enhancing user engagement, accessibility, and satisfaction. But why stop here? Plerdy’s blog is packed with insights on optimizing your online presence, from SEO strategies to user experience tips. Dive deeper into our resources to keep your website at the cutting edge of digital innovation. Ready to transform your website into a user engagement powerhouse? Let Plerdy guide you every step of the way – explore our tools and articles today for more inspiration and actionable advice.

