A major component of UX design, user flow is investigated in this paper. User flow is a strategic structure that gently leads a user across a design, not only a road map. See user flow as the architect of user experience; carefully designing every action a user takes guarantees simplicity and clarity.
Important components of user flow in design consist in:
- charting user actions to meet a particular objective.
- Simplifying the path would help to lower user annoyance.
- Increasing user involvement via simple design.
Within UX, the user is the protagonist and the flow is their narrative, carefully created with design. Designers working to satisfy user demands must include user flow into their work.
With Plerdy, a leading solution for CRO and UX, streamline user flow. It maximize user pleasure and involvement. Create convincing designs using user flow.
The Process of Creating a User Flow
Creating a user flow begins with charting the path from the user’s entrance point, via several interactions, to the end goal—conversion or pleasure. The flow should predict user needs and gently lead them from one stage to the next. In e-commerce, a user flow comprises, for example:
- Ending on the product page
- Including things on the cart
- Getting through the checkout line
- Finishing the buy-through
Every flow phase is painstakingly crafted to ensure a seamless experience by simplifying the user’s advancement. With simple prompts and few steps, SaaS platforms let users flow from trial sign-up to active membership. Weaving the user’s viewpoint into every touchpoint helps the flow to be a road map for success, so directly impacting user retention and interaction.
Research and User Understanding

Perfect user flow depends on delving into research and user knowledge. It starts by zeroing in on the demands of the user—what motivates them, what stalls them? The flow in healthcare apps must simplify appointment booking with just a few taps. For learning environments, it’s about seamless course navigation. Important phases include:
- interviewing consumers to identify expectations
- Examining behavior for shared obstacles
- Changing the flow helps to reduce user drop-offs.
Every insight sharpens the user flow, guarantees it resonates with the user, channels them easily, and cements user loyalty with each interaction, so defining a user-centric road to success.
Identifying Objectives and Goals
Establishing goals and objectives helps to create a strong user flow, therefore transforming casual browsers into involved users. The objectives are clear whether it is a vacation website taking users from location search to booking or a financial app where the flow guides consumers from onboarding to investment.
- Plot a course for user activity: register, buy, distribute.
- Make sure the flow runs toward these minimally resisted acts.
- Review objectives versus user comments to maintain the dynamic flow.
With every user’s step tracked and targeted, the flow is created not just to achieve but also beyond user and business goals, therefore providing a blueprint for ongoing involvement and expansion.
Sketching the Basic User Flow Diagram
Visualizing the user’s path depends mostly on first sketching the simple user flow diagram. This blueprint makes sure the user moves over the product in a logical sequence from beginning to end. Consider a streaming service; the user flow graph emphasizes:
- User registers or logs in.
- Users perused genres.
- User chooses a programme.
- The user starts streaming.
Every drawing in the flow diagram serves as a guide for the user through the flawless enjoyment of entertainment. For a fitness app, it guides the user from choosing a workout to monitor advancement. These first iterations of user flow are absolutely important since they enable a user-centric design with a simple, goal-oriented experience.
Types of User Flows in UX Design

User flows in UX design change to suit various user objectives and interfaces. Important kinds include:
- For simple chores like newsletter registration, linear user flows—that is, the user follows a single path to completion.
- Common in interactive learning systems, dynamic user flows—which change depending on the user’s choices—are like a choose-your-own-adventure experience.
- Reflecting the complex trip a user could travel on a feature-rich social media site, complex user flows include several branches and outcomes.
- Simplified user flows, meant for small chores like password resetting, give the user speed and simplicity first priority.
Every kind of user flow is painstakingly created to make sure consumers glide across the process and reach the intended benchmarks without friction, thereby promoting a harmonic relationship between the user and the product.
Linear User Flows
Simple user interactions are mostly dependent on linear user flows. They lead the user exactly along a defined path with a distinct beginning and conclusion. Think about a payment system:
- User decides what to buy.
- User provides payment details.
- User comments validate the transaction.
- User gets a message confirming.
When a circumstance calls for a no-nonsense approach—such as speedy sign-ups or checkouts—where the customer marches forward without veering—this direct user flow is the go-to. The simplicity of linear user flows keeps the user on track, therefore guiding a hassle-free path directly to their target.
Non-linear User Flows
Non-linear user flows satisfy a more dynamic user experience as the user negotiates a web of options, therefore defining their particular path. Imagine an advanced educational app:
- User chooses a direction of study.
- User decides on a single lesson or a learning route.
- User choose to keep learning or test their knowledge.
- User visits past courses or leaps to similar themes.
These user processes shine in settings rich with possibilities, like customizing a car online—picking out models, colors, and features—or tailoring a diet plan on a health app, switching between preferences and constraints. The flow moves with the user to allow their control over the path.
Conditional or Decision-based Flows
Conditional or decision-based user flows start with user decisions and branch out to custom results. These flows shine where user decisions define the experience:
- User choose a tier of services.
- User chooses either customizing or preset settings.
- User agrees to further capabilities.
- User questions or changes their decisions.
When customizing software, for instance, the user flow splits off as the user chooses plugin parameters. In online buying, too, the flow changes whether the user makes an account or checks out as a guest. These user flows center on user input, guaranteeing a customized trip fit for every choice and so building a responsive and interesting user interface.
Looping and Repeating Flows
Looping and repeating user flows let users cycle through a process or set of activities until a condition is satisfied or they leave. Especially successful with this method in:
- Online forms allowing users to add several entries;
- E-commerce sites allow order quantity adjustments.
- Learning courses whereby users hone till they become masters.
These user flows let users remain in the flow until their goals are reached, hence promoting user involvement. A user of a language app might, for instance, cycle through the vocabulary test, repeating the flow until they improve their score, therefore guaranteeing a strong and consistent learning process catered to their pace.
Best Practices for Designing User Flows

Strategic design of user flows helps to guarantee seamless transitions. These are some excellent practices:
- Plot the user trip, start to finish, then begin to get into specifics.
- Provide the user logical progressions she may easily follow.
- Change and improve the flow iteratively using user test comments.
- Give accessibility first priority to allow a varied user base.
The user flow should precisely lead the user whether for a retail website funneling customers from browsing to checkout or a banking app guiding users through safe transactions. Aim for a user flow that is a clear, well-lit road to user satisfaction and goal completion, not only a route.
Keeping It Simple and Intuitive
Simplicity in user flow design is a need rather than only a trend. A user flow should easily lead the user over their path of discovery using simple clarity. Here is how:
- Simplify the procedure to its most basic by eliminating any extra steps.
- Make sure every movement naturally follows the next to keep user momentum.
- To help one to grasp the flow right away, use familiar objects.
The user flow in a booking app moves from choosing rooms to selecting dates straight then to payment. nor a sidestep, nor a confusion. It’s about designing a user flow as natural as breathing; people move confidently knowing exactly what follows next.
Aligning Flows with User Expectations
Aligning user flows with user expectations is like offering a consistent and fulfilling trip. The breakdown is as follows:
- At every level, predict user needs to guarantee a natural flow.
- Crafts projects reflecting consumers’ past online encounters.
- Eliminate guesses by including unambiguous, directing signals inside the flow.
Think of a music app where users want to search, locate, and play records with no effort at all. The user moves in this expected sequence: search, choose, listen. It’s about designing a user flow that reads the user’s mind, guiding them through an experience so erratic they’ll feel as though they plotted the course themselves.
Iterative Design and Testing
Keystones for honing user flows are iterative design and testing. This unrelenting cycle consists of:
- Illustrating the user flow from first presumptions in sketches.
- Flow prototyping allows one to test those presumptions.
- compiling information and comments collected from actual user contacts.
- Making deliberate changes and then cycling back to prototyping.
Based on viewer usage habits, a streaming service might change its user experience to ease locating and viewing show friction. Design, test, analyze, improve—ensuring the user flow develops precisely, always fine-tuned to the user’s evolving behaviors and expectations—is a continuous loop. This iterative procedure is absolutely essential; it distinguishes a good from a superb user flow.
Tools and Resources for Crafting User Flows

Thanks to a variety of specialist tools and resources, creating user flows has never been more efficient. Usually, professionals depend on these to guarantee a polished user flow:
- High-fidelity diagrams are created using UX mapping tools as Sketch or Adobe XD.
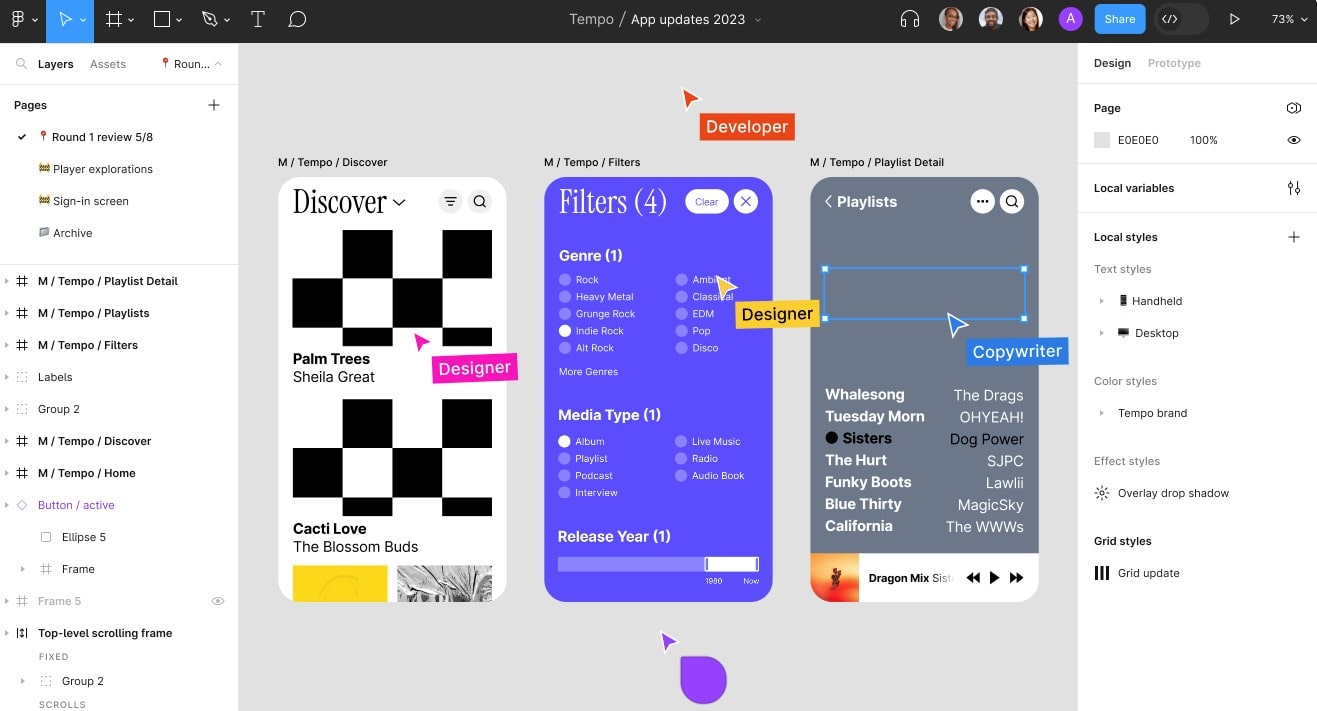
- Real-time feedback-oriented online collaboration tools such Figma or InVision.
- User testing tools such as User Testing.com help to compile useful information.
- Hotjar or Google Analytics are among analytics solutions available for monitoring user activity.
Equipped with these tools, developing a user flow changes from conjecture into a science. Whether for a sophisticated e-commerce site or an instructional app, these technologies assist create a logical and user-friendly user flow guaranteeing a path of least resistance from access to conversion.
Software and Digital Tools
For a seasoned designer, digital tools and software are absolutely essential for building user flows. Their simplicity and accuracy let them be the chisel as well as the canvas. Notable instruments in the user flow toolbox consist in:
- Perfect for first brainstorming and for quick low-fidelity mock-ups is balsamiq.
- Axure RP for interactive high-fidelity prototypes modeled on final designs.
- Overflow for creating user flow diagrams with unambiguous path communication in craft and presentation.
- From wireframes to completely interactive user flows, UXPin helps manage the whole design process.
Every tool offers something different, enabling designers to bridge the concept and user-friendly reality by drafting, testing, and perfecting the user flow.
Templates and Frameworks
In user flow design, templates and frameworks serve as accelerators, giving a disciplined beginning from which customizing can commence. They provided:
- Specified layouts for rapid user flow chart assembly.
- Notations and standardized symbols meant to simplify design.
- A basis for constant user flow among several projects.
A shopping cart template lets a retail app clearly show the user path from product discovery to purchase. Article templates in content-rich platforms help the user navigate across information. By means of these tools, designers create user flows with both efficiency and consistency, therefore assuring that the user’s path conforms with industry standards for a familiar and easy interface.
Analytics and Data Utilization
Refining user flows and transforming raw data into useful insights depend on analytics and data use. This data-driven strategy comprises:
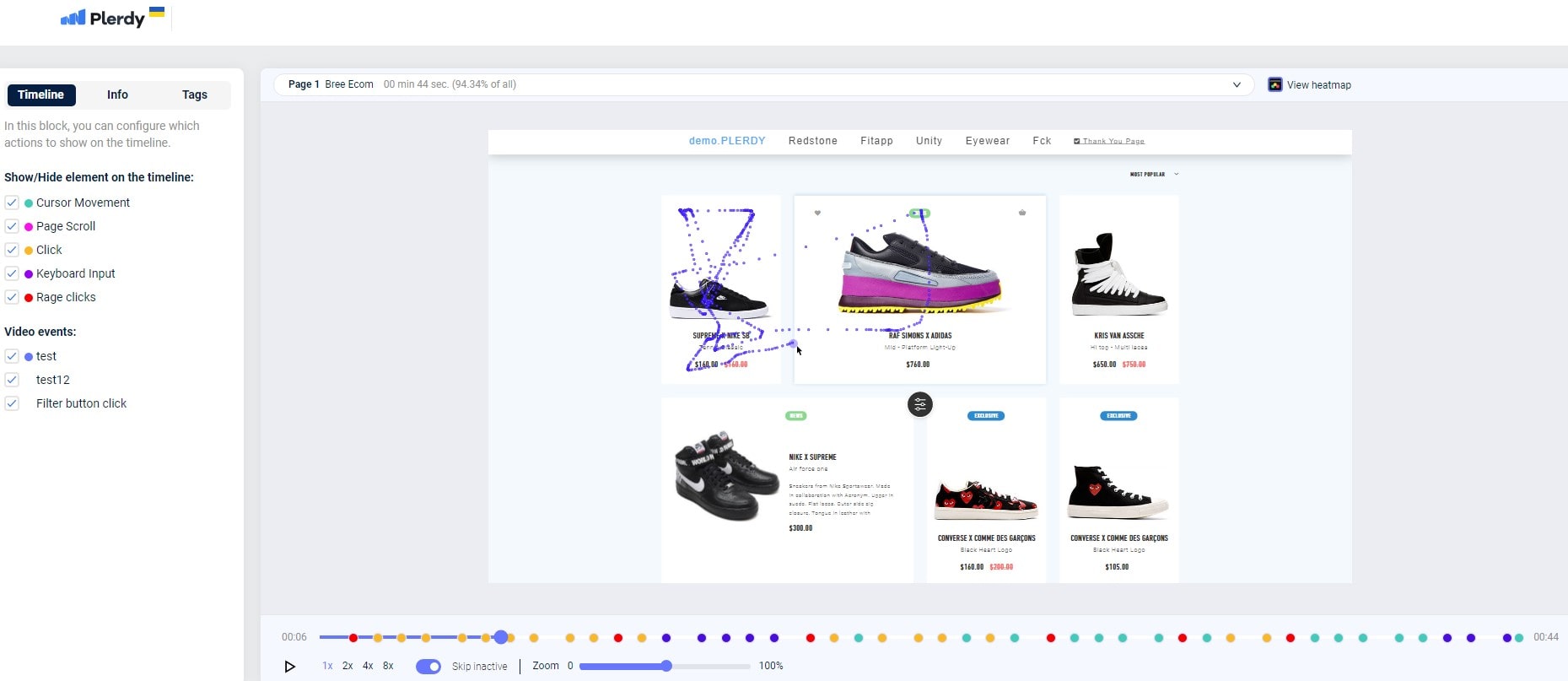
- Monitoring user interactions helps one to find typical drop-off sites.
- Examining conversion paths will help to simplify user flow.
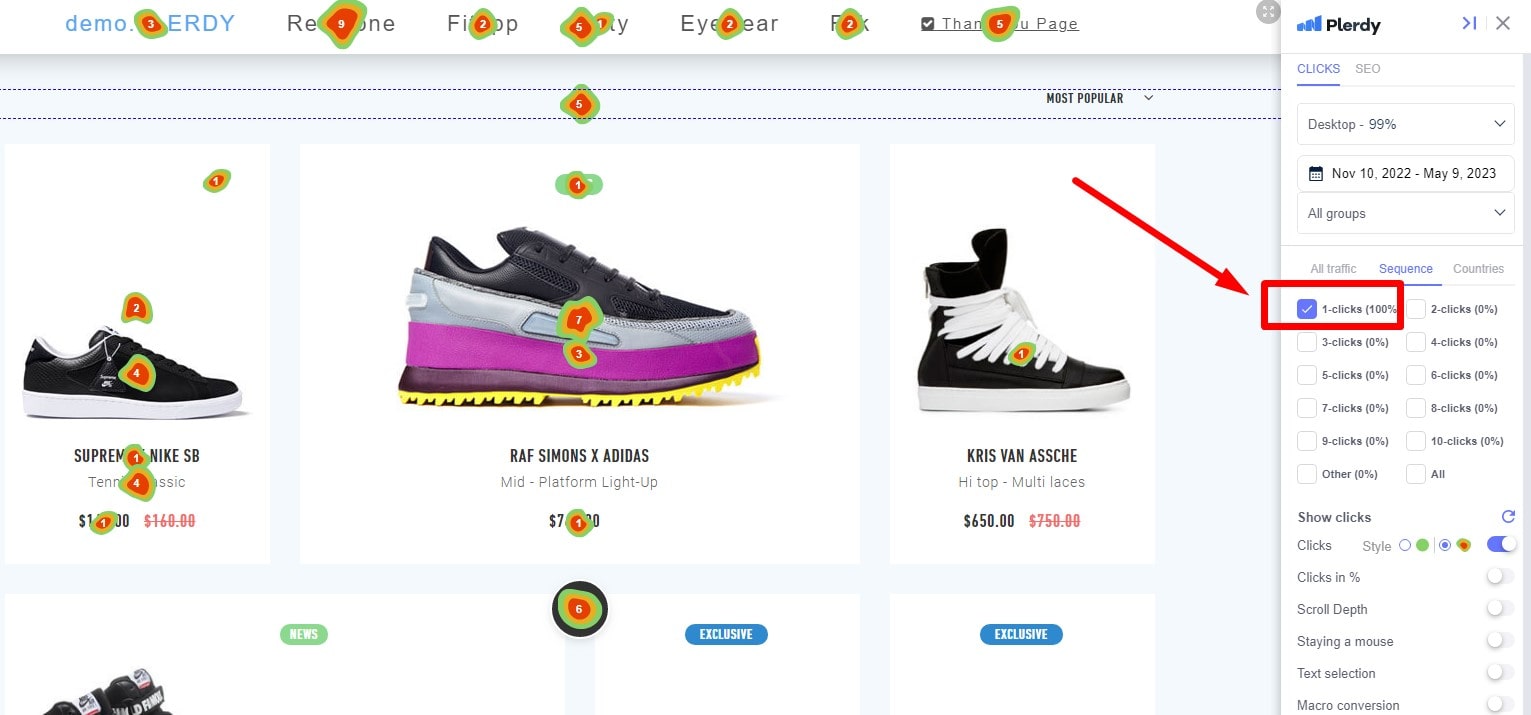
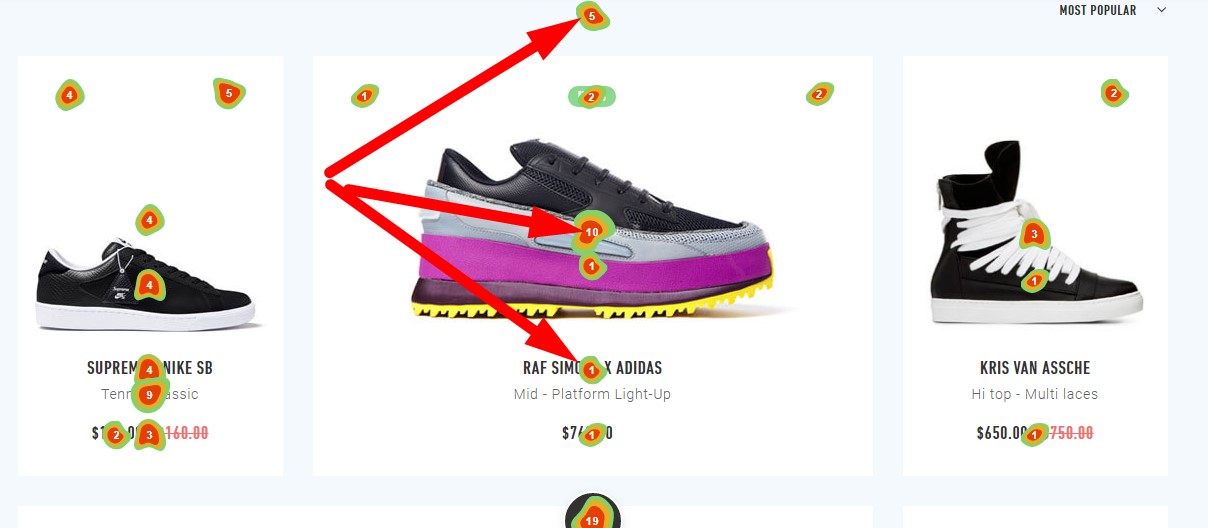
- Seeing user clicks and stays with heatmaps.
- Dividing user information will help to customize the flow for various groups.
Data can show in a video streaming business a need to streamline search user flow in order to increase content discovery. Analytics might help e-commerce to improve the checkout user flow, hence lowering cart abandonment. Using analytics guarantees constant optimization of user flows, therefore assuring that they are not only created but also shaped depending on user behavior and preferences.
In conclusion
It is abundantly evident when we wrap up our UX design user flow research that flow, user, and design must coexist. Design depends on user flow to create every phase of a user’s path simple, understandable, and tailored.
Good user flow transforms designs into useful masterpieces rather than only aesthetically pleasing works.
Think on these components to establish a good user flow:
- Know the wants and expectations of the user.
- Carefully plot the flow to cover all conceivable user pathways.
- Frequent testing and improvement of the flow depending on user comments helps to
The user should always come first in design, therefore their trip across your website or app will be not only practical but also fun. A well-made user flow is your ticket to success in this digital era where user experience can make or destroy a product.
For those that wish to become masters of this ability, Plerdy offers UX and SEO analysis tools to enhance user flow. Plerdy allows you check user behavior, count visitor interactions, and improve your design. Change user experiences in your designs by use of user flow. Explore the field of UX with Plerdy, your friend in creating timeless user-centric designs.
