Bienvenido a la guía definitiva para el análisis de heatmaps. Entender los heatmaps es como leer el pulso de tu sitio web: es el chequeo de salud que no sabías que necesitabas.
Este artículo te empoderará para:
- Descifrar los misterios codificados por colores de tu mapa de calor web
- Descubrir insights sobre el comportamiento de los usuarios
- Utilizar el análisis de heatmaps para mejorar la UX de tu sitio web y la tasa de conversión
Sumérgete en el mundo del análisis de heatmaps, y estarás al tanto del rendimiento de tu sitio web.

Nuestra arma no tan secreta? Plerdy: la herramienta que transforma datos crudos en insights accionables. Es el eje central de tu caja de herramientas, aumentando la temperatura sobre tus competidores. No te pierdas la ventaja de Plerdy, tu pasaporte al éxito del sitio web.
¿Qué es el Análisis de Heat Map?
El análisis de heatmap, un verdadero cambio de juego en la arena digital, es tu espejo mágico al alma de tu sitio web. Se trata de poner el foco en el rendimiento de tu sitio web, transformando la danza abstracta de la interacción del usuario en una narrativa visual vibrante.
El análisis de mapa de calor es tu Sherlock Holmes, dando sentido a las pistas crípticas dejadas por los visitantes de tu sitio web. Te permite:
- Resaltar las zonas rojas intensas de interacción del usuario
- Rastrear las regiones frías que necesitan algo de calor
- Desvelar el viaje del usuario de entrada a salida
Este proceso da vida a los datos, representando clics, desplazamientos y movimientos como un espectro de colores cálidos y fríos. Los rojos intensos, naranjas vibrantes y amarillos soleados representan áreas donde los usuarios se detienen, mientras que los azules fríos señalan un menor compromiso.
Analizar un heatmap es embarcarse en una emocionante búsqueda del tesoro, descubriendo gemas ocultas de insights que pueden potenciar tu estrategia de optimización del sitio web. No se trata de disparar en la oscuridad, sino más bien de usar un enfoque guiado para entender la historia detrás de cada clic.
Así que abróchate el cinturón, y vamos a navegar por el laberinto del comportamiento del usuario. Aprovecha el poder del análisis de heatmap y cambia el rumbo a tu favor. Recuerda, el conocimiento no es solo poder en el mundo digital: es la clave para desbloquear el cofre del tesoro de la participación del usuario y el éxito del sitio web.
Cuándo Deberías Usar un Heatmap

En lo que respecta a la optimización de sitios web, un heatmap es tu navaja suiza: una herramienta multifunción que siempre deberías tener en tu mochila digital. ¿Pero cuándo deberías sacarla?
- Cuando estés ansioso por mejorar la UX de tu sitio web: Los heatmaps te ayudan a identificar los puntos calientes y fríos de la interacción del usuario. Te ayudan a desplegar la alfombra roja para tus visitantes, asegurando un viaje sin fisuras de principio a fin.
- Si la optimización de la tasa de conversión es tu objetivo final: El análisis de heatmap revela la receta secreta de clics y desplazamientos que conducen a conversiones exitosas. Es la salsa secreta que puede animar tu estrategia de conversión.
- Cuando estés en una misión para minimizar la tasa de rebote: Al destacar los puntos dolorosos que causan que los usuarios abandonen, los heatmaps ayudan a mantener a tu audiencia a bordo.
En resumen, usa un heatmap cuando estés listo para cambiar las reglas del juego en el rendimiento de tu sitio web. Se trata de tomar las riendas, utilizando datos para dirigir tu sitio web hacia un refugio centrado en el usuario que invita a hacer clic y los retiene. Así que, no dejes tu mapa de calor web en segundo plano: es hora de dejar que sizzle y revampar tu sitio web en un imán para usuarios.
¿Qué Muestra un Heatmap?

Imagina una linterna mágica que revela la actividad oculta en tu sitio web. Eso es lo que hace un heatmap. Es un narrador visual, convirtiendo el cuento abstracto de la interacción del usuario en una narrativa codificada por colores y convincente.
Un heatmap descubre:
- Puntos calientes de clics: Las áreas que atraen la mayor interacción del usuario se iluminan en tonos más cálidos, revelando dónde hacen clic los usuarios con más frecuencia.
- Ciudades fantasma: Los colores más fríos indican áreas no tocadas por los usuarios, las ciudades fantasma de tu sitio web.
- Viaje del usuario: El camino más transitado por los usuarios, mostrando su viaje desde la llegada hasta la salida.
Un heatmap es un espejo que refleja la historia detrás de cada clic, desplazamiento o movimiento del mouse. Es la visión de rayos X del rendimiento de tu sitio web, exponiendo los huesos del comportamiento del usuario.
Analizar un heatmap es ponerse el sombrero de detective, juntando las pistas dejadas por la interacción del usuario. Te ayuda a ver tu sitio web a través del lente del usuario: sus gustos, disgustos y todo lo demás. Así que, enciende tu linterna mágica, deja que el heatmap te guíe y transforma tu sitio web en una obra maestra que los usuarios adoran explorar.
¿Cómo Funciona un Mapa de Calor?

Piensa en unheatmap como un director de orquesta que coordina el comportamiento de los usuarios en tu sitio web. Funciona rastreando y traduciendo las acciones de los usuarios en un espectáculo codificado por colores. Aquí está el plan de juego:
- Rastrea el comportamiento del usuario: Cada clic, desplazamiento y movimiento del mouse se registra.
- Transforma los datos en visuales: Los datos registrados se traducen en un espectro de colores, desde rojos cálidos hasta azules fríos.
- Presenta una narrativa visual: El heatmap final pinta un cuadro de la interacción del usuario, con colores que indican la frecuencia de las acciones.
Un heatmap funciona como una cámara térmica, capturando el calor de la interacción del usuario a lo largo de tu sitio web. Es el puente entre los datos crudos y los insights accionables, un traductor visual que convierte números en narrativas.
Así que, apóyate en el análisis de heatmap: es hora de dejar que los colores del comportamiento del usuario te guíen hacia un sitio web optimizado que haga clic con tu audiencia.
Marco de Análisis de Heatmap
Ahora es el momento adecuado para aclarar cómo se puede analizar un heatmap. En Plerdy, cuando tenemos una tarea establecida para verificar cómo se comportan los usuarios en un sitio web determinado, generalmente seguimos este procedimiento con un heatmap:
- Primero, generamos ideas sobre qué deberíamos verificar en el mapa de calor web.
- A continuación, analizamos y construimos hipótesis sobre qué y cómo deberíamos mejorar basándonos en los datos del heatmap que analizamos.
- Vamos página por página en el heatmap (inicio, producto, carrito, página de pago, etc.), buscando anomalías que impidan a los usuarios avanzar a la siguiente página. También, analizamos y entendemos por qué el usuario no realiza una mini-conversión. Por ejemplo, agregar un artículo al carrito, filtrar productos, usar la función de búsqueda, etc.
A continuación, analizamos los resultados obtenidos del heatmap, y sobre la base de estos, se hace evidente cómo mejorar la UX.
Cómo Analizar un Heatmap: Los Mejores Casos de Uso de Plerdy
Instalar un heatmap por Plerdy te permite analizar profundamente cómo se comportan los usuarios en tu sitio web. A continuación, comparto algunos de los mejores casos de su uso y explico cómo se lleva a cabo este análisis.
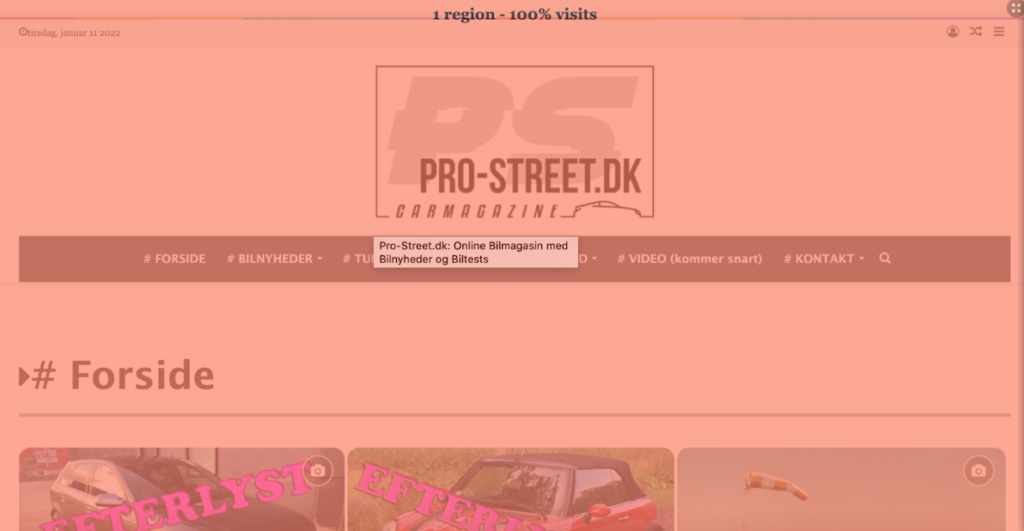
Análisis de Heatmap en Pro-Street.dk

El análisis de un heatmap en pro-street.dk señaló una baja profundidad de desplazamiento. Si solo el 25% de los usuarios se desplazan hacia abajo en la página, hay algo incorrecto con la primera pantalla, como muestra el heatmap. Analizamos que el problema principal es el enorme logotipo y el anuncio de los socios que ocupan la mayor parte del espacio en la página. ¿Cómo resolverlo? Una buena idea sería hacerlos más pequeños y colocar algo más llamativo en la parte central en su lugar.
En resumen, basándome en los resultados recibidos del heatmap, he recomendado cómo solucionar el problema:
- redimensionar (hacer más pequeños) elementos grandes, incluyendo el logotipo y los anuncios;
- eliminar iconos inútiles;
- concentrarse en su servicio en lugar de hacer de los anuncios de socios el foco principal;
- agregar contenido más atractivo y CTAs (llamados a la acción);
- mejorar la navegación añadiendo subtítulos, enlaces internos a contenido relacionado y un botón de desplazamiento rápido.
La implementación de las acciones descritas disminuirá la tasa de rebote y mejorará significativamente la usabilidad del sitio web.
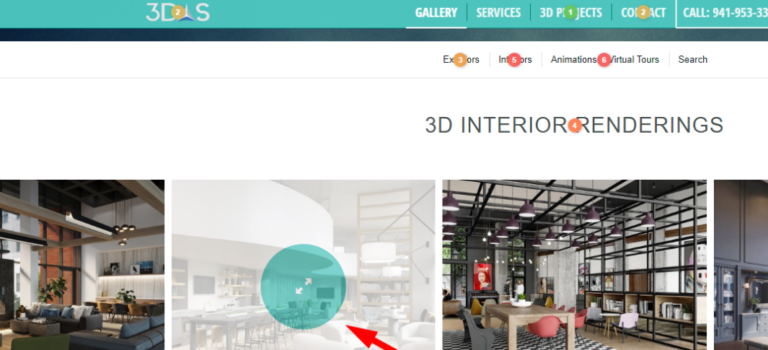
Análisis de Datos de Heatmap en 3das.com

El heatmap instalado en 3das.com muestra que el sitio web tiene elementos repetidos como los campos de «Búsqueda» y «Contáctanos». Según el heatmap, sería prudente dejarlos usados una vez y reubicar los iconos de redes sociales al pie de página.
Además, vemos en el heatmap que al sitio web le falta una sección de preguntas frecuentes y paginación. Agregarlas simplificaría la experiencia del usuario.
El mapa de calor muestra que el contenido del sitio web no está adaptado a dispositivos móviles, lo que afecta la tasa de rebote. ¿Cómo solucionarlo? Ajusta tu contenido para usuarios de escritorio y móviles para hacer que los usuarios se queden en tu sitio web y conviertan. También recomiendo agregar una función de zoom para las imágenes.
El heatmap muestra que los usuarios intentaron hacer clic en algunas partes del texto aunque no tenían enlaces. Si estas partes interesan a los usuarios, hacerlas clicables traería solo beneficios.
Además, si analizamos el heatmap, 3das.com necesita unificar fuentes y agregar llamadas a la acción (CTAs) llamativas para aumentar las conversiones.
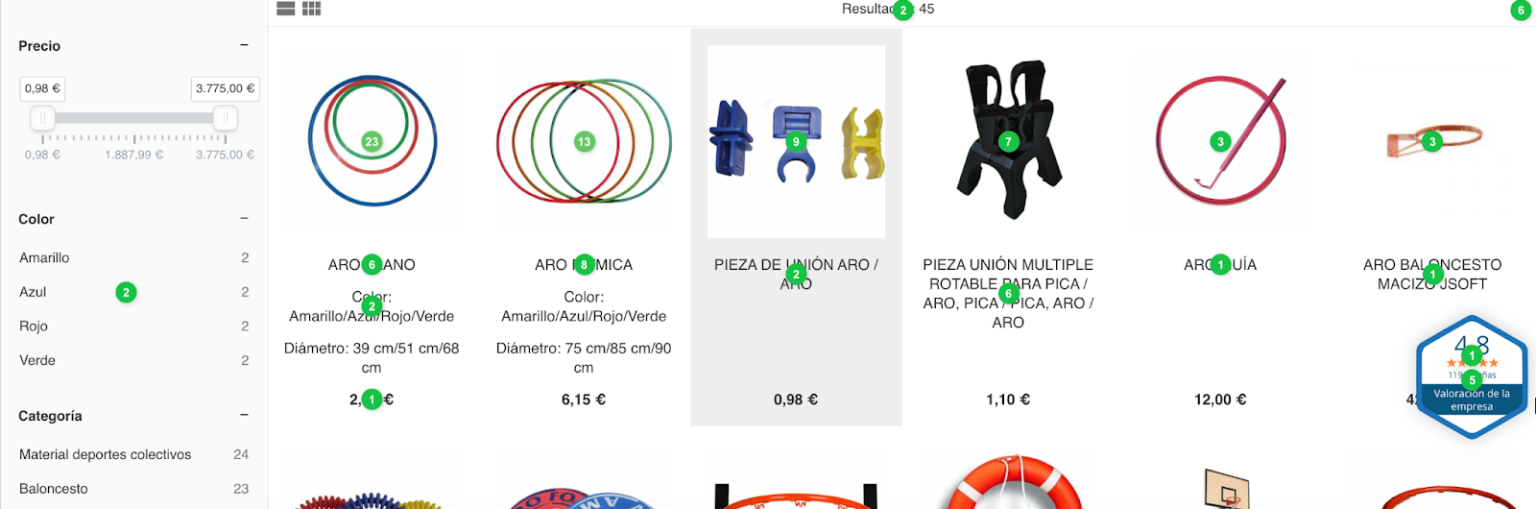
Resultados del Análisis de Heatmap en Alseresport.com

El análisis del heatmap en Alseresport.com muestra resultados bastante buenos. En particular, el heatmap que hemos analizado demuestra que las páginas de carrito y pago parecen bastante buenas y seguras. En cuanto a la página de inicio, el heatmap muestra que la barra de búsqueda y el botón de inicio de sesión son frecuentemente utilizados. Sin embargo, hay espacio para mejoras.
Considerando el mapa de calor, tengo dos recomendaciones útiles para su simplificación:
- permitir al usuario ver la contraseña que está escribiendo;
- permitir iniciar sesión a través de una cuenta de redes sociales.
Además, el heatmap demuestra que debido a una profundidad de desplazamiento bastante baja, no todos los usuarios ven la oferta de descuento de 5 euros en la parte inferior de la página. Por lo tanto, recomiendo mostrar esta oferta en un pop-up, por ejemplo, 15 segundos después de que un usuario haya cargado la página.
Después de analizar el heatmap, vimos que las imágenes en el sitio web necesitan ser unificadas en un solo estilo y mejoradas en calidad.
Los visitantes carecen de información debido al heatmap y a 65 clics en el botón «Contacto» en el pie de página. Por lo tanto, el contenido debe ampliarse y estructurarse:
- agregar detalles sobre métodos de entrega, por ejemplo;
- presentar las descripciones de los productos en tablas;
- resaltar los encabezados para una mejor percepción.
Aunque el heatmap muestra que hay una buena sección de preguntas frecuentes, el botón relevante debería ubicarse en un lugar más visible.
Analizando el heatmap, también recomiendo olvidar la página de «no se encontraron resultados». En su lugar, deberíamos ofrecer alternativas lo más similares posible a la solicitud del usuario para mejorar el heatmap. Permitir a los usuarios filtrar los productos también impactaría positivamente en la UX y en el comportamiento del usuario. Y el heatmap lo demostrará.
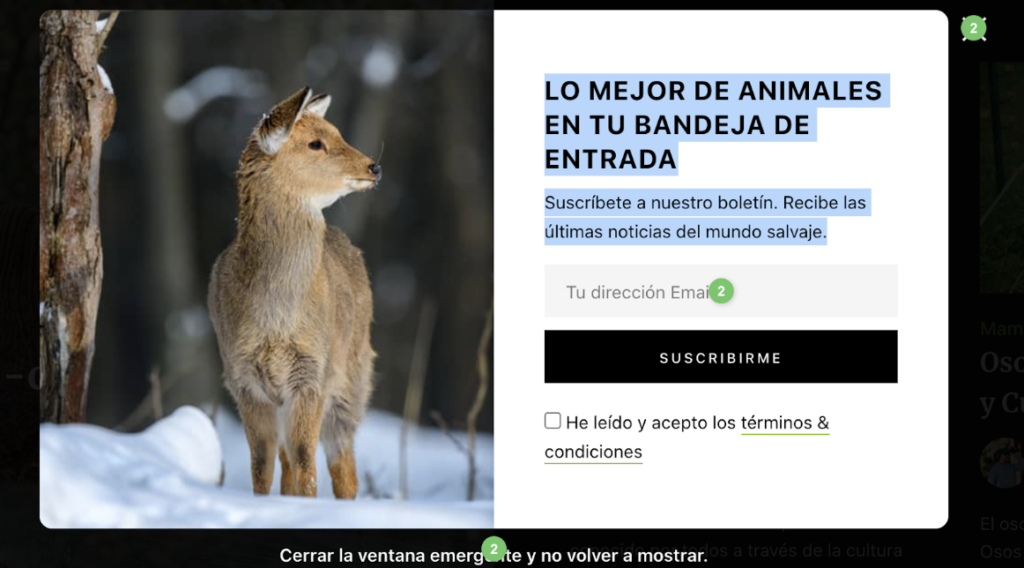
Análisis de UX con un Heatmap en Animalessalvajes.world

Lo primero en lo que hay que prestar atención en el heatmap es un pop-up que aparece 5 segundos después de que el usuario carga el sitio web. Desafortunadamente, 5 segundos es muy poco, no es suficiente para que un visitante comprenda completamente el sitio web. Es por esto que después de analizar el heatmap, recomiendo cambiar la regla de visualización de este pop-up, haciendo que aparezca en 15 segundos, o en un desplazamiento de página del 30%, por ejemplo.
Elementos duplicados. Si miramos las categorías en el menú, la barra principal y la barra de búsqueda, son iguales. Podemos eliminarlos o cambiarlos para mejorar el heatmap. Además, la barra de búsqueda también aparece dos veces en la página de inicio. Con una sería suficiente.
En la parte derecha de la pantalla, cuando analizo el heatmap, veo un gran espacio blanco vacío que no aporta nada pero daña la UX.
De nuevo, el mapa de calor muestra que la barra de búsqueda no se destaca entre los iconos de redes sociales en diseño. Sin embargo, es más importante; por lo tanto, debería destacarse y ser más visible.
He notado demasiados artículos en la página de inicio. Sería mejor dejar los más valiosos aquí y añadir paginación.
También haría que la frase «Descubre más» sea clicable para llevar a los usuarios a las páginas de categorías dedicadas. Alternativamente, añadiría botones con CTA en esas categorías para indicar a los usuarios dónde necesitan hacer clic. El heatmap mostraría una mejora significativa.
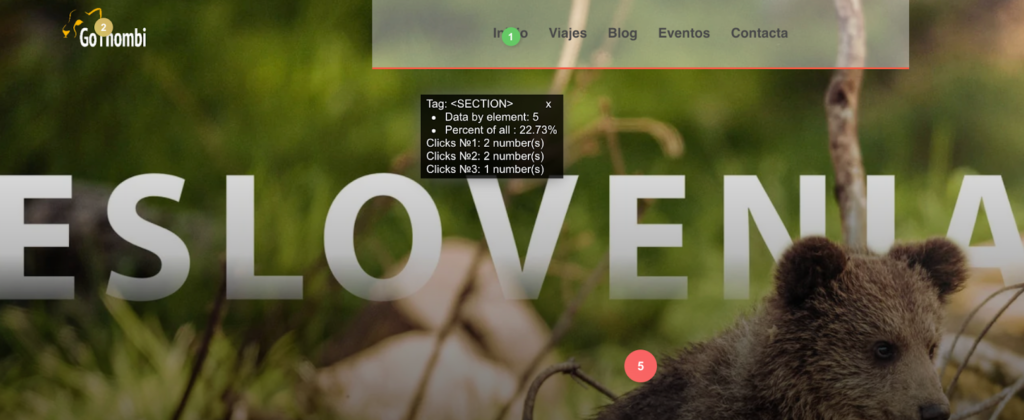
Análisis del Heatmap en Gothombi.com

Lo primero que llama mi atención en el heatmap es el gran banner que ocupa casi toda la primera pantalla. ¿Cómo solucionarlo? Recomiendo redimensionarlo ya que es más importante dar información valiosa en lugar de solo mostrar una imagen. Además, el botón «Aprender más» también lleva a los usuarios a la primera pantalla que no da detalles, como muestra el heatmap.
Estimando la profundidad de desplazamiento en el heatmap, veo que solo el 47% de los usuarios llegaron a la tercera región, y el 53% de los visitantes vieron solo una imagen bonita. Así que, en general, necesitamos redimensionar imágenes para mejorar la velocidad de carga porque ahora es bastante baja.
Aunque no vemos información importante en la página de inicio, como muestra el heatmap, podemos encontrarla en el pie de página. Sin embargo, los enlaces allí carecen de una etiqueta «a», por lo que parecen textos, no enlaces.
El formulario de suscripción que contiene información sobre Covid es una buena idea, pero podría mejorarse para captar más atención, ya que no vemos clics aquí. Desafortunadamente, otro formulario de suscripción en el pie de página no muestra clics sobre cómo suscribirse, lo cual no sorprende porque la gente raramente se desplaza hasta allí. Podríamos presentar el formulario a través de un pop-up con reglas de visualización estrictas para aumentar su visibilidad.
Cuando llenamos el formulario de suscripción y hacemos clic en «Suscribirse», el botón reaparece, y somos enviados a otra página, como muestra el heatmap. Esto no es bueno para la UX. El usuario debería saber con certeza que su consulta ha sido enviada. Recomiendo mejorar el diseño de la página de verificación de spam moviendo el ReCaptcha a la página anterior sin ir a otra página. Además, se agregó un mensaje indicando que el formulario fue enviado sin una verificación de spam.
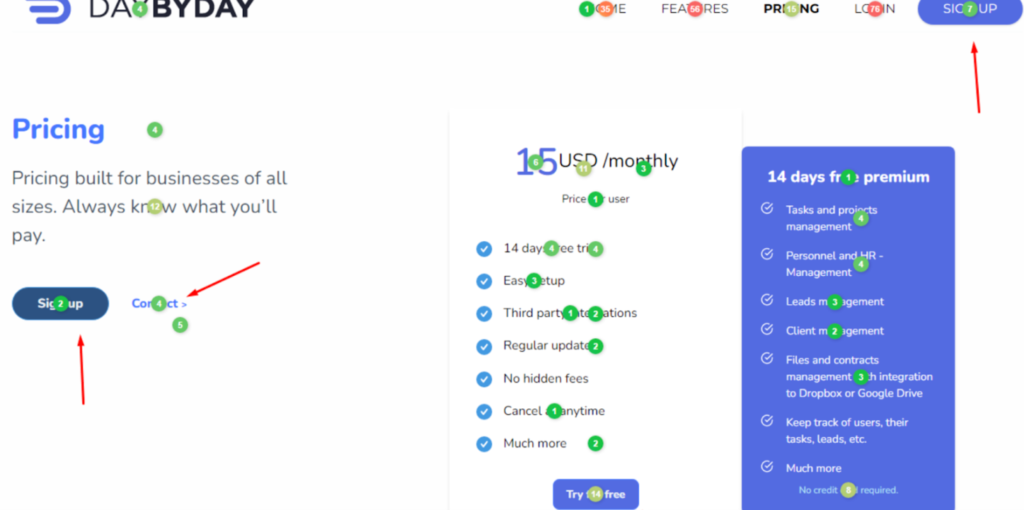
Análisis del Heatmap en Daybydaycrm.com

Cuando visitamos daybydaycrm.com, lo primero que vemos en el heatmap es un pop-up inmediato. Juzgando por el heatmap y los 124 clics en el botón «Ocultar» y solo tres respuestas, vemos algo incorrecto. El pop-up pregunta a los usuarios qué les impide registrarse. Si acabamos de cargar el sitio web, no hemos tenido tiempo suficiente para familiarizarnos con su contenido. Por lo tanto, no podemos responder. Por lo tanto, recomiendo ajustar la regla de visualización, dando a los usuarios más tiempo para navegar por el sitio web.
El heatmap muestra que los botones de Características y Precios son los más frecuentemente clickeados. Agregar una flecha para indicar que esta sección comprende más pestañas sería una buena mejora.
En general, para una mejor UX, recomiendo firmemente lo siguiente:
- Hacer que la barra de menú sea flotante;
- Agregar una flecha para un rápido retorno a la parte superior de la página;
- Permitir oportunidades de zoom para imágenes;
- Permitir a los usuarios ver la contraseña que están ingresando al iniciar sesión;
- Simplificar el registro permitiendo iniciar sesión a través de perfiles de redes sociales;
- Agregar botones con CTAs después de los precios descritos;
- Crear una página «Sobre Nosotros» para contar a los usuarios más sobre la compañía y sus representantes.
Algo más que llama mi atención al analizar el heatmap es que el botón «Aprender más» recibe más clics que el botón «Comenzar gratis», probablemente debido a su diseño. Por lo tanto, podríamos hacer que este último botón resalte más para obtener clics.
Otro consejo importante sobre el heatmap es eliminar elementos duplicados. Por ejemplo, seguir los enlaces de «Soporte» y «Contacto» en el pie de página nos lleva a la misma página. Al optimizar estos elementos, no solo mejoramos la claridad del sitio, sino que también guiamos de manera más efectiva a los usuarios hacia la información que buscan, mejorando así su experiencia general en el sitio web.
Conclusiones: Dominando el Análisis de Heatmap
En el vibrante mundo del análisis de heatmap, cada color canta una melodía diferente. Te has convertido en un maestro, decodificando fácilmente clics y comportamientos de los usuarios. El concierto de colores, que va desde el rojo caliente hasta el azul frío, no guarda secretos para ti . Has explorado las profundidades de las grabaciones de Fullstory, aprovechado el poder de las herramientas de Hotjar y trazado tu camino hacia el éxito.
- Ver es creer, y no hay señal más clara de la interacción del usuario que un heatmap bien analizado.
- Ya no se trata solo de números. Estás contando una historia, pintando un cuadro con tus datos.
- Con el conjunto de herramientas de heatmap de Plerdy a tu disposición, los insights llegan naturalmente.
No dejes que tu sitio web sea un punto ciego. Convíertelo en un lienzo. Usa heatmaps para identificar áreas que necesitan una nueva capa de pintura. Corrige errores, optimiza la experiencia del usuario y observa cómo fluye el tráfico.
Entonces, ¿qué sigue? La pelota está en tu campo.
Listo para dar el siguiente paso? Comienza con Plerdy hoy y deja que los colores de tu sitio web brillen.
Recuerda, un buen heatmap vale mil clics. Así que no solo persigas los números, haz que cuenten.
