Es una creencia común que instalar más scripts externos en un sitio web puede llevar a tiempos de carga más lentos. Por lo tanto, muchos propietarios de sitios web prefieren evitar agregar JS adicionales, incluso cuando es necesario, debido a preocupaciones sobre la velocidad de carga.
De hecho, numerosos scripts externos pueden desacelerar las velocidades de carga, afectando negativamente el rendimiento SEO de un sitio web. Entendiendo esta preocupación, el desarrollo de Plerdy se enfocó específicamente en mitigar la desaceleración de las velocidades de carga que preocupan a los propietarios de sitios web. Como resultado, el script de Plerdy ha sido diseñado para evitar impactar la velocidad de carga del sitio.
Utilizamos un CDN para la entrega ultra rápida de contenido estático y dinámico a través de una red global. Además, habilitamos HTTP/3 para acelerar las solicitudes HTTP usando QUIC, que ofrece mejoras en cifrado y rendimiento en comparación con TCP y TLS.
Principio de Funcionamiento de Plerdy
Después de agregar el código de seguimiento de Plerdy a tu sitio web, tiene lugar un proceso de carga gradual de archivos JavaScript (JS). Es importante entender que este proceso está cuidadosamente diseñado para no tener impacto negativo en el rendimiento de tu sitio.

Así es cómo funciona en términos simples:
- Carga Gradual de JavaScript: Cuando integras el código de seguimiento de Plerdy, no carga todas sus funciones inmediatamente. En cambio, carga archivos JavaScript gradualmente. Este enfoque por fases asegura que las funcionalidades principales de tu sitio web no se interrumpan ni se ralenticen.
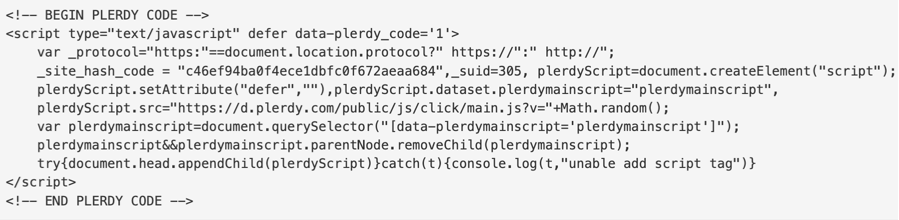
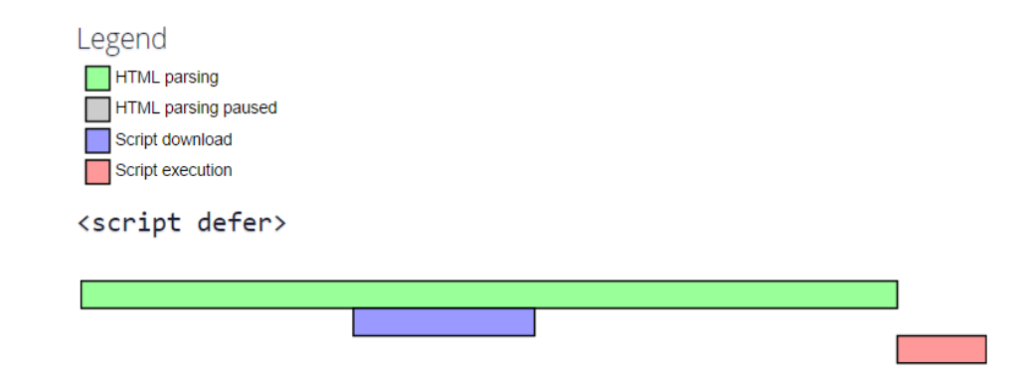
- El Atributo Defer: Usamos un atributo llamado ‘defer’ en nuestro script. Esto no es solo un término técnico, sino una práctica recomendada por Google y GTmetrix, dos autoridades en el espacio de rendimiento web. Lo que hace el atributo ‘defer’ es bastante simple pero poderoso: le dice al navegador que espere para cargar el script de Plerdy hasta después de que se haya cargado el resto de tu página. Esto significa que todo tu contenido, imágenes y scripts esenciales tienen prioridad, asegurando que los visitantes de tu sitio tengan una experiencia fluida.
- Por Qué Importa Defer: Para un propietario de sitio web, la experiencia del usuario es clave. Si tu sitio se carga lentamente, los visitantes pueden irse antes de siquiera ver tu contenido. Al usar el atributo ‘defer’, nos aseguramos de que el script de Plerdy espere su turno, cargando solo después de que todo lo demás esté funcionando. Esto asegura que tu sitio web permanezca rápido y receptivo, proporcionando una mejor experiencia para tus visitantes.
- Monitoreo Continuo del Rendimiento: No solo implementamos esta técnica, sino que también monitoreamos continuamente el rendimiento para asegurar que el script de Plerdy se adapte a los últimos estándares y prácticas web para velocidad y eficiencia.

En conclusión, la estructura y el principio de funcionamiento de la plataforma CRO de Plerdy están diseñados para alinearse con los más altos estándares de rendimiento web. Al usar técnicas de carga avanzadas y seguir prácticas recomendadas, aseguramos que nuestro código de seguimiento mejore las capacidades de tu sitio web sin comprometer su velocidad o experiencia de usuario.
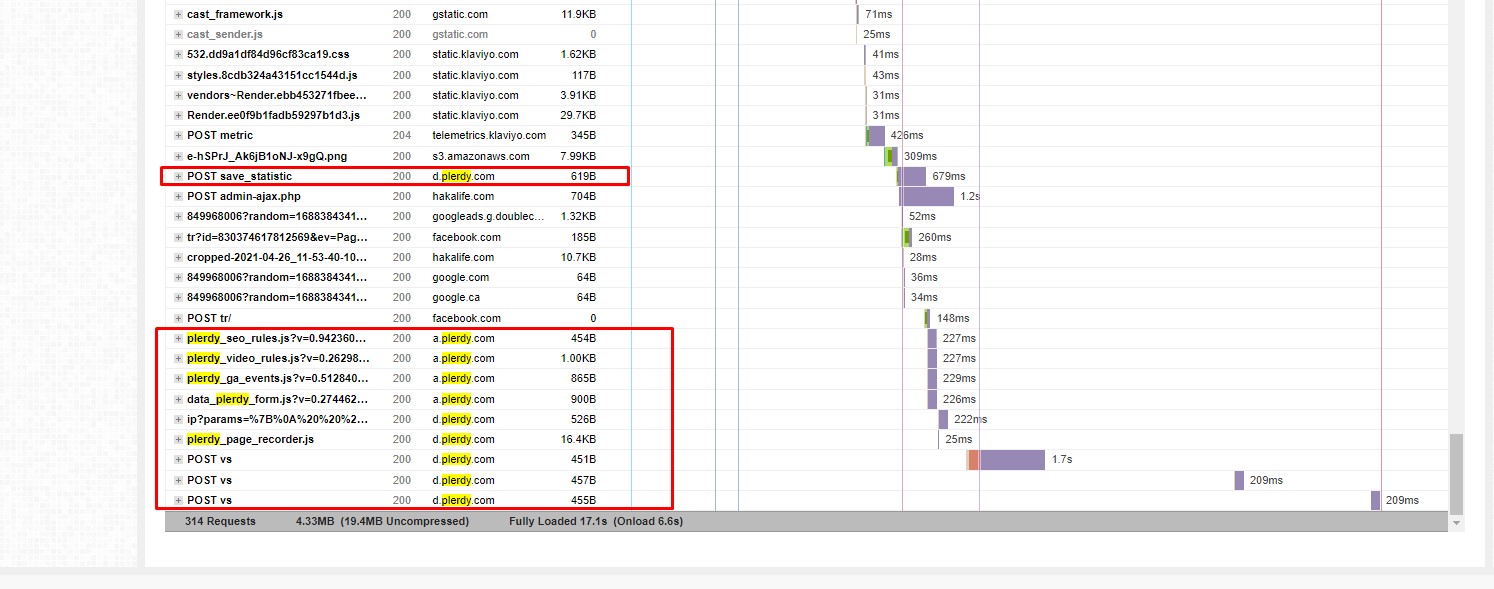
Análisis del Informe GTmetrix
Un análisis utilizando GTmetrix revela que el script de Plerdy se carga al final en la cola de solicitudes, gracias al atributo ‘defer’. Este orden de carga estratégico asegura un impacto mínimo en el rendimiento del sitio. El informe muestra claramente dos archivos JS cargando antes del script de Plerdy, confirmando el uso efectivo del atributo ‘defer’ en la optimización de los tiempos de carga.