¡Bienvenidos a nuestra guía paso a paso para las pruebas de usabilidad de sitios web! En este artículo, te guiaremos a través de las tareas y objetivos de las pruebas de usabilidad y te proporcionaremos consejos prácticos para realizar tus pruebas. Las pruebas de usabilidad son un proceso crucial que te ayuda a entender cómo los usuarios interactúan con tu sitio web e identificar áreas de mejora. Al analizar el comportamiento del usuario en tu sitio web con herramientas como mapas de calor y sesiones de video, puedes obtener valiosos conocimientos y aumentar tus posibilidades de lograr conversiones micro o macro. No dejes que una mala usabilidad te detenga: ¡sumérgete y comencemos!
Preguntas Frecuentes Sobre Pruebas de Usabilidad
Este artículo te enseñará qué son las pruebas de usabilidad de sitios web, qué etapas presuponen y por qué cada propietario de un sitio web debe estar interesado en esta práctica. También hablaremos sobre métodos de investigación de usabilidad, algunos servicios efectivos y un ejemplo de informe de prueba de usabilidad. Toda esta información te ayudará a comprender mejor el proceso de pruebas de usabilidad de sitios web y saber cuándo realizarlas por tu cuenta y cuándo involucrar a expertos en UX.
Preguntas frecuentes de mercadólogos y diseñadores de UX:
- ¿Cómo realizar pruebas de usabilidad para un sitio web?
- ¿Qué son las pruebas de usabilidad de sitios web?
- ¿Cómo escribir un encabezado para las pruebas de usabilidad de un sitio web?
- ¿Cómo hacer pruebas de usabilidad de sitios web en dispositivos móviles?
- ¿Qué tipos de pruebas de usabilidad de sitios web debo realizar?
- ¿Cómo hacer pruebas de usabilidad para un sitio web antes de su rediseño?
- ¿Qué verificar al probar la usabilidad de un sitio web?
- ¿Quiénes son los evaluadores comunes de usabilidad de sitios web?
- ¿Cuánto puedes ganar con las pruebas de usabilidad de sitios web?
Las herramientas de Plerdy ofrecen un mapa de calor de sitio web y grabación de sesiones de video para ayudar a analizar el comportamiento del usuario. Con Plerdy, puedes probar fácilmente la usabilidad de tu sitio web, ya sea probando la usabilidad o la experiencia de usuario del sitio web, mejorar diseños, analizar llamados a la acción, aumentar las tasas de conversión y más.

¿Qué Son las Pruebas de Usabilidad?
Las pruebas de usabilidad son una evaluación compleja de un sitio web basada en su facilidad de uso y la eficiencia de sus elementos técnicos. La facilidad de uso depende en gran medida de su diseño de interfaz de usuario (UI), mientras que su funcionalidad se prueba durante una auditoría del sitio web. Descubramos cómo estos procesos están interconectados.
El diseño de UI implica crear un prototipo de producto o una interfaz visual que sea conveniente para los usuarios. Por otro lado, las pruebas de usabilidad son la aprobación del producto por parte de la audiencia objetivo o los usuarios que se espera estén interesados en el sitio web que se lanza o en el producto recién creado. Para comprender mejor la diferencia entre UI y UX, considera estos dos ejemplos: botellas de ketchup y senderos pavimentados en un parque.
Según el diseñador, una botella de ketchup debe tener las siguientes propiedades: debe ser compacta, ajustarse bien a la mano del usuario, lucir estilosa y tener una tapa y un dispensador. Según el desarrollador, esto es el diseño de sitio web UI: el producto correcto. Después de eso, la botella de UI se entrega al usuario final, quien piensa que el diseño es defectuoso: la botella es demasiado pequeña y no tiene una tapa abatible en la parte inferior; en su lugar, tiene un dispensador aparentemente inútil en la parte superior de la botella. Esto son las pruebas de usabilidad: una evaluación práctica de la usabilidad del producto.
Ejemplo de la botella de ketchup que demuestra la diferencia entre UI & UX:

Ahora estudiemos el ejemplo del sendero pavimentado. Un arquitecto ha diseñado un parque con senderos pavimentados para paseos tranquilos de domingo y los ha rodeado de un césped verde, con algunos árboles plantados aquí y allá. Esto es el diseño de UI: el arquitecto confió en su visión de la comodidad del usuario. Sin embargo, cuando se implementó el proyecto, resultó que los visitantes del parque rara vez usaban una sección del pavimento y en su lugar caminaban directamente sobre el césped para acortar su camino. Esto fueron las pruebas de usabilidad, que mostraron que el diseño no era lo suficientemente usable, y los visitantes tuvieron que crear un camino adicional para su conveniencia.
Ejemplo del sendero pavimentado que ilustra la diferencia entre UI y UX:

Una auditoría de usabilidad es una revisión compleja del sitio web para detectar vulnerabilidades técnicas. Una auditoría de usabilidad del sitio web te ayudará a determinar si se ha alcanzado el tráfico objetivo, si han ocurrido problemas y sugerir las acciones necesarias para mejorar la situación. Por ejemplo, si tu sitio web ha sido infectado por un virus, todos los motores de búsqueda lo detectarán de inmediato y bloquearán todo el sitio web. Como resultado, se filtrará como un recurso potencialmente dañino, y algunos usuarios no podrán acceder a él. Esto llevará a caídas en el tráfico y las ventas y a otras consecuencias resultantes. Una auditoría de usabilidad del sitio web te ayudará a solucionar problemas y abordar los problemas detectados con prontamente.
Aquí tienes un gráfico que enumera las posibles formas de estudiar el comportamiento del usuario y los pasos que se pueden tomar para realizar una auditoría de usabilidad del sitio web compleja.
| Formas de analizar el comportamiento del usuario | Componentes de la auditoría de usabilidad del sitio web |
| Entrevistas | Auditoría técnica |
| Encuestas en línea | Auditoría de contenido del sitio web |
| Cuestionarios | Evaluación del núcleo semántico |
| Pruebas de árbol | Auditoría de la página de aterrizaje |
| Tarjetas de puntuación | Revisión de herramientas de análisis web |
| Pruebas A/B | Auditoría de enlaces |
| Construcción de Personas | Análisis de competidores |
| Prueba de clics | Evaluación de la calidad de optimización interna |
| Pruebas de navegación | Auditoría de marketing |
| Pruebas de 5 segundos | Auditoría de oportunidades de desarrollo |
| Pruebas de usabilidad | Auditoría de usabilidad |
Las pruebas de usabilidad son el punto de enlace entre el diseño de UI y la auditoría del sitio web. En el diseño de UI, las pruebas de usabilidad permiten evaluar la comodidad y practicidad (recuerda los ejemplos de la botella de ketchup y los senderos pavimentados).
Por otro lado, una auditoría de usuario muestra vulnerabilidades técnicas del sitio web y sugiere formas de abordarlas para que el diseño de UI se destaque. Dado que los procesos están interconectados, sería prudente realizarlos simultáneamente como componentes de una revisión compleja. De lo contrario, cada proceso tiene poco valor práctico: nadie necesita un sitio web no funcional o funcional con un diseño feo.
Si el sitio web tiene un diseño conveniente, es atractivo para sus usuarios (como se muestra en la prueba de UX) y funciona correctamente (según la auditoría de usabilidad), es muy probable que eventualmente alcance su punto.
Lista de Verificación para Pruebas de Usabilidad
Cuando se trata de pruebas de usabilidad de sitios web, hay muchos factores a considerar. ¡Pero no temas! Con la Lista de Verificación de Usabilidad de Sitios Web: 210 Puntos de Prueba, puedes asegurarte de que tu sitio web sea verdaderamente fácil de usar. Crear un sitio web puede ser difícil, pero hacerlo usable es un desafío diferente. Es como un juego interminable de Jenga; si cambias una cosa, todo el sitio web puede colapsar. Esta lista cubre todo, desde recomendaciones generales de usabilidad hasta elementos específicos que afectan las ventas, como la página del producto y el registro de usuarios. Aquí hay solo algunos de los muchos puntos cubiertos en la lista:
- Distintivos de calidad y certificaciones
- Opciones de geolocalización e idiomas
- Diseño amigable y terminología clara
- Filtrado de productos y registro de usuarios
- El proceso de compra y elementos adicionales que afectan las ventas
- Estructura del sitio web y enlaces internos
- Análisis de usabilidad del contenido y la cesta en la tienda en línea
- Funcionalidad de búsqueda en el sitio web
Esta exhaustiva lista asegurará que tu sitio web sea fácil de usar y brinde a los usuarios la mejor experiencia posible. Entonces, ¿por qué esperar? ¡Comienza hoy mismo con las pruebas de usabilidad de tu sitio web y mejora el rendimiento de tu sitio!
Ejemplo de Sitio Web para Pruebas de Usabilidad – animalessalvajes.world
Recientemente tuve la oportunidad de revisar la usabilidad del sitio web animalessalvajes.world. Al aterrizar en el sitio web, apareció un pop-up inmediatamente, lo cual no es la mejor práctica ya que los usuarios necesitan tiempo para explorar y entender el propósito del sitio web. Como era de esperar, la mayoría de los usuarios cerraron el pop-up sin suscribirse al boletín. Para abordar esto, establece un retraso de al menos 10 segundos antes de mostrar el pop-up o utiliza un disparador basado en el desplazamiento.
Otro problema que noté fue las categorías duplicadas en el menú, lo cual puede confundir a los usuarios con mala usabilidad. Es mejor tener solo un menú, preferiblemente el que está en la esquina superior izquierda. Finalmente, la barra de búsqueda es un elemento esencial del sitio web y debe ser visible y fácilmente accesible. El diseño actual de la barra de búsqueda necesita mejoras para hacerla más notoria.
En cuanto a las conversiones, el formulario de suscripción necesita un rediseño para hacerlo más atractivo y llamativo. Además, la sección de tienda necesita un mejor nombre y más promoción para animar a los usuarios a visitarla.
En general, el sitio web puede beneficiarse de algunas mejoras en diseño y usabilidad. Por ejemplo, con algunas modificaciones en los pop-ups, menús y diseño de la barra de búsqueda, el sitio web puede ser más amigable para el usuario y atraer a más visitantes.
8 Tipos de Métodos de Pruebas de Usabilidad
Las pruebas de usabilidad son un paso esencial en el proceso de desarrollo de cualquier sitio web o aplicación. Sin embargo, decidir qué enfoque tomar puede ser un desafío con tantos métodos diferentes disponibles. Antes de elegir un método de prueba, debes considerar varios factores, incluyendo tus recursos, audiencia objetivo y objetivos de investigación.
Hay tres categorías generales de pruebas de usabilidad: cualitativas o cuantitativas, moderadas o no moderadas, y remotas o presenciales. Los ocho tipos de métodos de pruebas de usabilidad se basan en estas categorías y se describen a continuación.
- Moderadas vs. Pruebas de Usabilidad No Moderadas: Las pruebas moderadas se realizan con un investigador capacitado que introduce la prueba a los participantes, responde a sus preguntas y hace preguntas de seguimiento. Las pruebas no moderadas, por otro lado, se realizan sin supervisión directa. Los participantes pueden estar en un laboratorio, pero es más probable que estén en sus hogares y/o utilizando sus propios dispositivos.
- Remotas vs. Pruebas de Usabilidad Presenciales: Las pruebas de usabilidad remotas se realizan a través de Internet o por teléfono. En contraste, las pruebas presenciales se realizan en presencia física de un investigador de UX/moderador.
- Pruebas de Usabilidad Exploratorias vs. Evaluativas vs. Comparativas: Las pruebas exploratorias son abiertas, la investigación evaluativa se utiliza para probar la satisfacción de un usuario con un producto y los métodos de investigación comparativa involucran preguntar a los usuarios cuál de dos soluciones prefieren.
Los diferentes tipos de métodos de pruebas de usabilidad están diseñados para dar respuestas a preguntas de investigación específicas. Aquí están algunos de los métodos de pruebas de usabilidad más populares:
- Pruebas de usabilidad en laboratorio: se realizan en un laboratorio especializado en pruebas de usabilidad y son excelentes para pruebas comparativas.
- Pruebas guerrilla: utilizadas para probar una amplia sección transversal de personas que pueden no tener historial con un producto.
- Entrevistas telefónicas: son económicas y ayudan a recopilar más datos en un período más corto.
- Ordenación de tarjetas: un gran método para obtener retroalimentación sobre el diseño y la estructura de navegación.
- Grabaciones de sesiones: una forma fantástica de detectar problemas importantes con la funcionalidad prevista del sitio.
- Herramientas y plataformas de pruebas en línea incluyen pruebas de 5 segundos, ordenación de tarjetas no moderadas y pruebas de primer clic.
- Pruebas de observación: permiten a los investigadores ver el lenguaje corporal y las expresiones faciales de los participantes sin interferencia de un moderador.
En última instancia, el método de prueba de usabilidad que elijas dependerá del tipo de información que quieras recopilar, tu presupuesto y el tiempo que tengas disponible. Al seleccionar el método de prueba adecuado, puedes asegurarte de que tu sitio web o aplicación sea fácil de usar, intuitivo y funcional para tu audiencia objetivo. Para ayudar con las pruebas de usabilidad, herramientas como el mapa de calor de Plerdy y la repetición de sesiones pueden proporcionar valiosas percepciones sobre cómo los usuarios interactúan con tu sitio web.
Las 10 Mejores Herramientas para Pruebas de Usabilidad
Las pruebas de usabilidad son esenciales para garantizar que tu sitio web sea fácil de usar y navegar. Afortunadamente, hay muchas herramientas de pruebas de usabilidad disponibles en el mercado. Aún así, hemos compilado una lista de las 10 mejores herramientas para ayudarte a tomar una decisión informada.
- Plerdy: Ofrece un kit de herramientas de CRO y SEO para analizar la usabilidad del sitio web y lograr la máxima conversión. Es la segunda herramienta más fácil de usar en software de mapas de calor.
- Contentsquare: Esta herramienta va más allá de la analítica tradicional para proporcionar una comprensión sin precedentes de la experiencia del cliente.
- Glassbox: Empodera a las organizaciones para crear viajes digitales sin fricciones para sus clientes.
- Hotjar: Con una calificación de 4.3 de 5, Hotjar es la sexta herramienta más fácil de usar en software de mapas de calor, y el precio de nivel de entrada es gratuito.
- Smartlook: Esta herramienta responde a los «porqués» detrás de las acciones de tus usuarios y está optimizada para una respuesta rápida de usabilidad.
- Mouseflow: Utilizada por más de 210,000 clientes de marketing digital, Mouseflow ofrece análisis de comportamiento.
- FullStory: Una plataforma de inteligencia de experiencia digital confiable que combina análisis de producto enriquecidos, detalles completos de sesión y herramientas de colaboración para ofrecer insights en tiempo real que descubren oportunidades.
- Lucky Orange: Con más de 375,000 sitios web, confía en sus herramientas de optimización de tasas de conversión y usabilidad de sitios web.
- Quantum Metric: Con una calificación de 4.7 de 5, esta herramienta cuantifica automáticamente el impacto de la interacción del cliente.
- UXCam: Esta herramienta integral de análisis de aplicaciones móviles y pruebas de usabilidad permite a las empresas comprender a sus usuarios.
Las pruebas de usabilidad son vitales para asegurar que tu sitio web esté optimizado para la experiencia del usuario. Al observar cómo las personas usan tu sitio web, con datos basados en mapas de calor o repeticiones de sesión, puedes encontrar problemas potenciales y hacer que tu sitio web sea más fácil de usar. Recuerda, una mala puntuación de usabilidad reduce tus posibilidades de lograr micro o macro conversiones, por lo que invertir en las herramientas adecuadas para mejorar la usabilidad de tu sitio web es esencial.
¿Por Qué son Importantes las Pruebas de Usabilidad?
Cuando un usuario visita un sitio web por primera vez, toma hasta tres segundos evaluar su diseño y usabilidad. Si todo está bien, el visitante pasa los siguientes diez segundos aprendiendo la estructura del sitio web, navegación y contenido. Supongamos que no surge ningún problema y todo está claro. En ese caso, es probable que el usuario estudie el contenido sugerido y realice la acción necesaria: suscribirse a actualizaciones, llamar a la oficina, comprar el artículo ofrecido o utilizar el servicio. Sin embargo, si los visitantes por primera vez encuentran un problema en los primeros 15 segundos, probablemente cerrarán la página sin prestar atención a lo que se ofrece. Si el usuario decide quedarse en la página pero se confunde o se decepciona por algo, ocurrirá la misma situación, y el sitio web perderá su propósito.
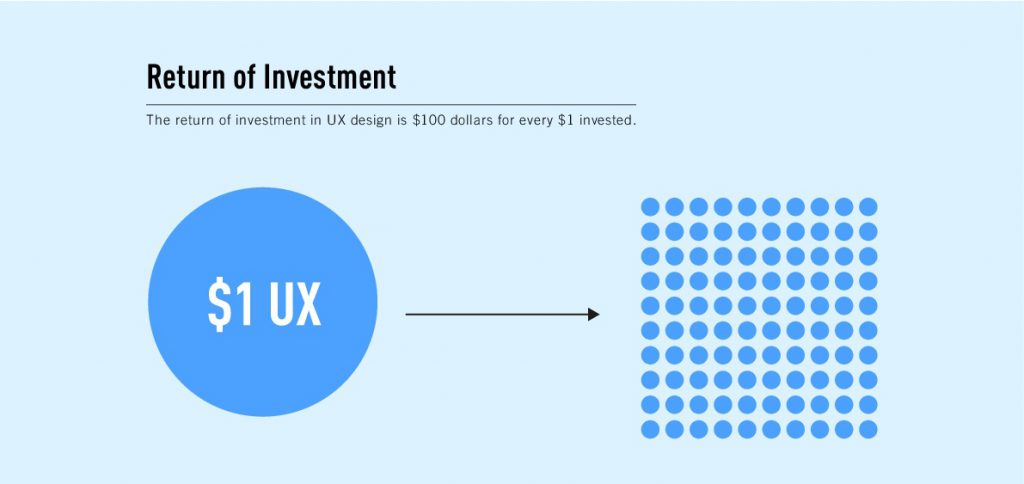
El gráfico muestra que $1 invertido en pruebas de UX (usabilidad) te trae $100 en ROI.

Para comprender mejor el objetivo de las pruebas de usabilidad, imagina que has colocado una ventana emergente alentando a los visitantes a proporcionar sus números de teléfono y recibir una llamada del gerente.

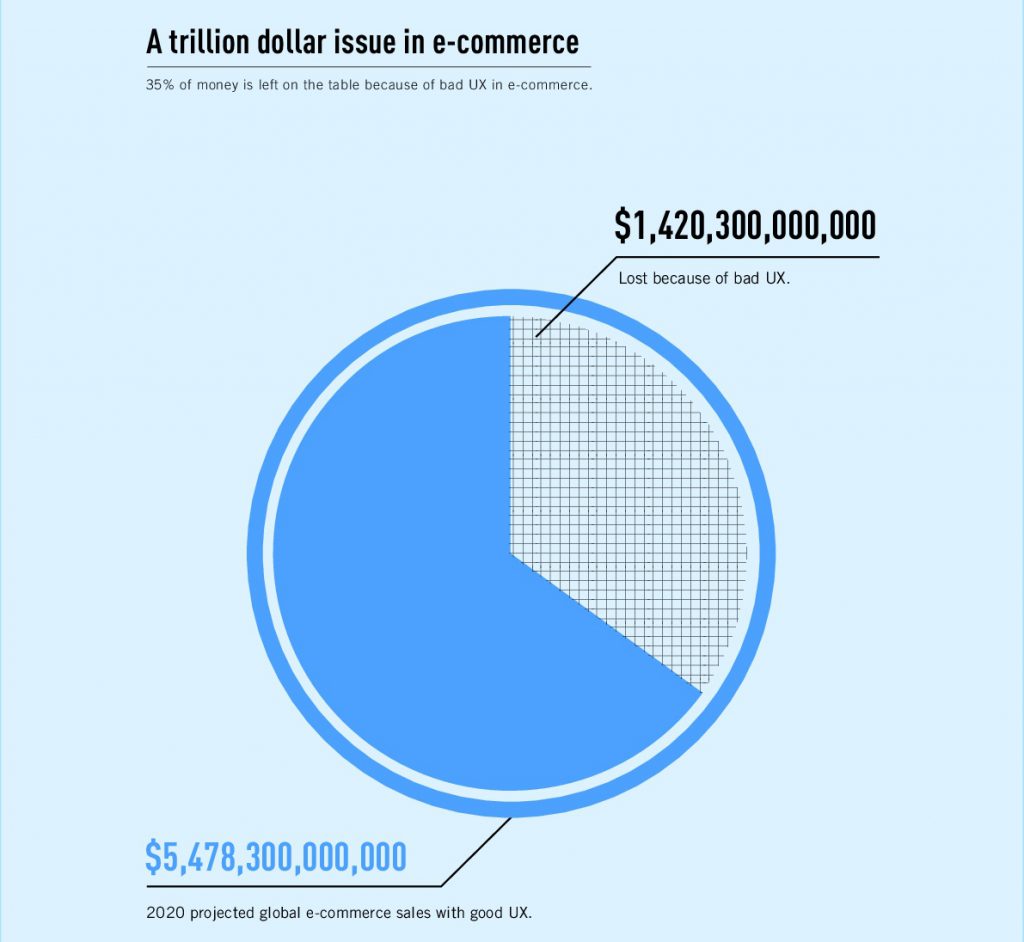
Hoy en día, billones de dólares circulan en el sector del comercio electrónico, y el 35% de este dinero se perderá debido a la falta de pruebas adecuadas de UX. Supongamos que decides anunciar tu producto a expensas de una auditoría de UI y una evaluación de UX. En este caso, el sitio web obtendrá más tráfico después de expandir el presupuesto de marketing. La ventana emergente irritante desviará a la mayoría de los visitantes a tus competidores, quienes han comprendido la importancia de las pruebas de usabilidad y han diseñado sitios web convenientes. Tu sitio web perderá su propósito de todos modos, mientras que los costos de marketing aumentados se traducirán en pérdidas financieras.
Así, las pruebas de UX ayudan a abordar los problemas fundamentales que afectan las tasas de conversión. Esta es la razón principal para realizar evaluaciones de usabilidad oportunas y corregir fallas en el diseño de tu sitio web.
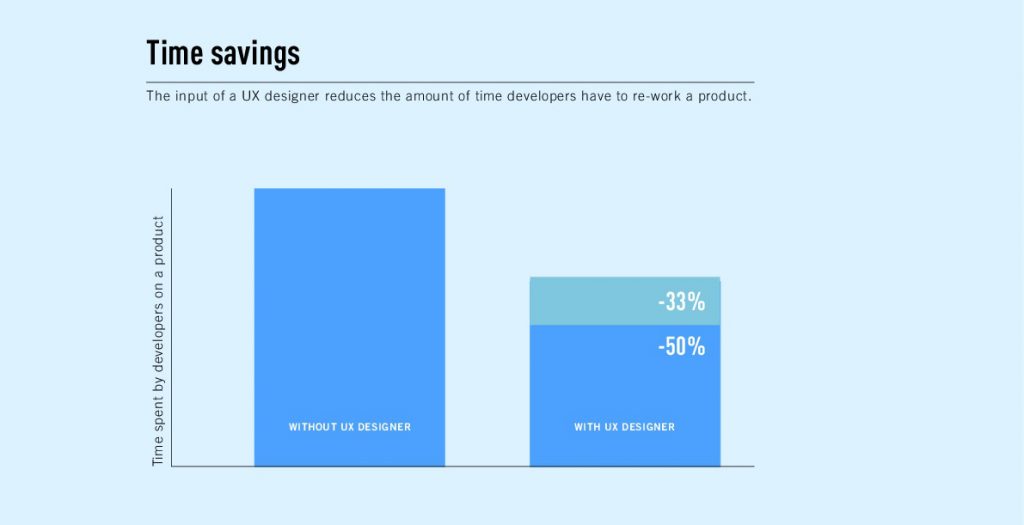
Las pruebas de UX hacen que el proceso de desarrollo de sitios web sea mucho más fácil y permite lanzar sitios web dos veces más rápido.

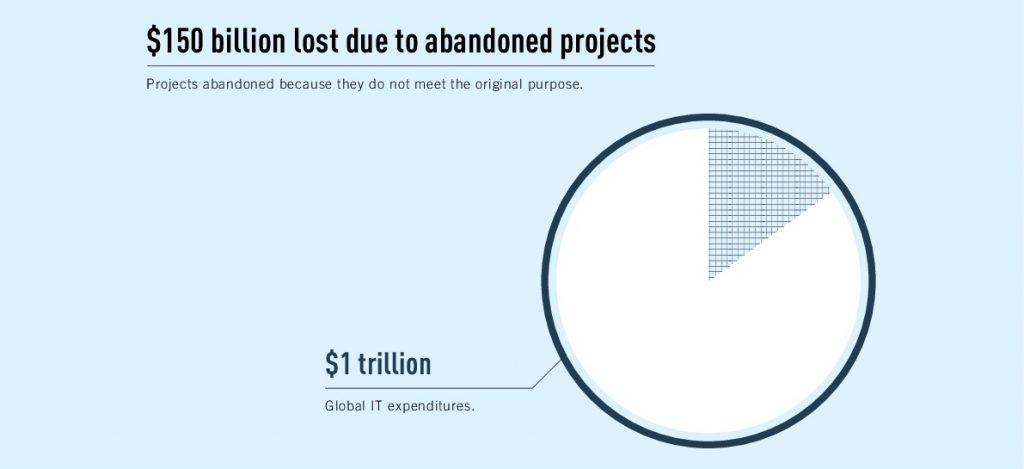
Además, las pruebas de usabilidad tienen varias otras ventajas: impulsan las ventas, permiten la reanimación de startups electrónicos fallidos y ahorran tiempo a los desarrolladores de sitios web. Por lo tanto, las pruebas de usabilidad son una gran oportunidad para rejuvenecer proyectos abandonados.

Cada año se gastan hasta $1 billón en el lanzamiento de startups de internet. Desafortunadamente, aproximadamente $150 mil millones se pierden en proyectos abandonados. La buena noticia es que la mayoría de esos startups moribundos pueden ser reanimados mediante pruebas de usabilidad oportunas.
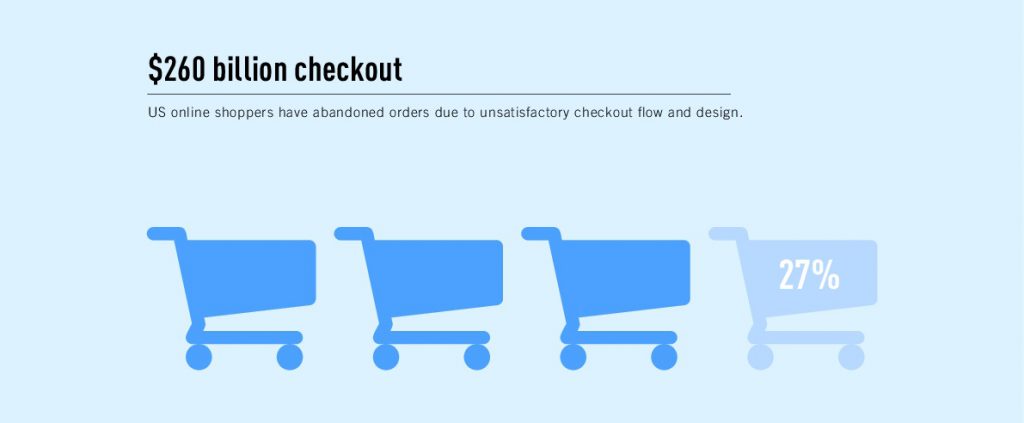
Pérdidas incurridas por tiendas en línea debido a pruebas de usabilidad insuficientes.

Un sorprendente 27% de los compradores en línea en los EE. UU. abandonan sus pedidos debido a un flujo de pago insatisfactorio y diseño. Si se traduce en términos monetarios, las tiendas en línea estadounidenses pierden $260 mil millones anualmente por una UX deficiente.
Los países experimentan problemas similares.
Cómo Probar la Usabilidad del Sitio Web: Un Estudio de Caso Completo
Hemos decidido demostrar cómo hacer pruebas de usabilidad en la práctica. Analizaremos el sitio web de una de las tiendas de comercio electrónico, Wesco-shop.us, y proporcionaremos recomendaciones para mejorarlo. Si planeas lanzar una campaña de Google Ads, rediseñar tu sitio web o promocionarlo utilizando SEO, las pruebas de UX serán útiles. En una de las próximas secciones, arrojaremos algo de luz sobre cómo uno puede evaluar la usabilidad de un sitio web por su cuenta. Puedes encontrar toneladas de información instructiva en varios sitios de pruebas de usabilidad. Sin embargo, hemos formulado los consejos clave para una encuesta exitosa de usabilidad de sitios web a continuación para tu comodidad. Pero si estás demasiado ocupado, considera delegar esta tarea a profesionales.
Consejo #1 Asegúrate de que los artículos estén categorizados correctamente

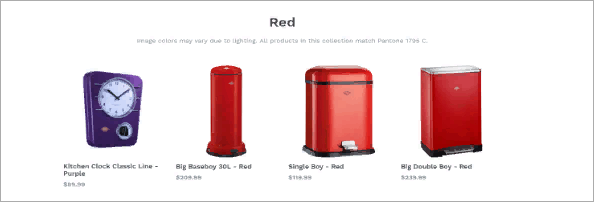
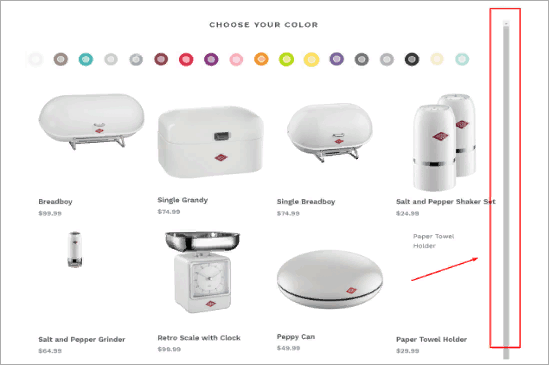
A veces, los productos listados en una página son de diferentes colores. Esto hace que la página parezca desordenada y distrae la atención del usuario. La página se verá ordenada y elegante si todos los productos se agrupan según su color.

Por ejemplo, un reloj morado resalta entre los demás artículos de la página. Para que la página se vea ordenada, reemplace el reloj de cocina morado por uno rojo. Los colores solo importarían un poco si no fuera por la estilística del sitio web de usabilidad. Dado que el concepto de diseño implica que los productos deben agruparse según sus colores, asegúrate de que se observe esta condición.
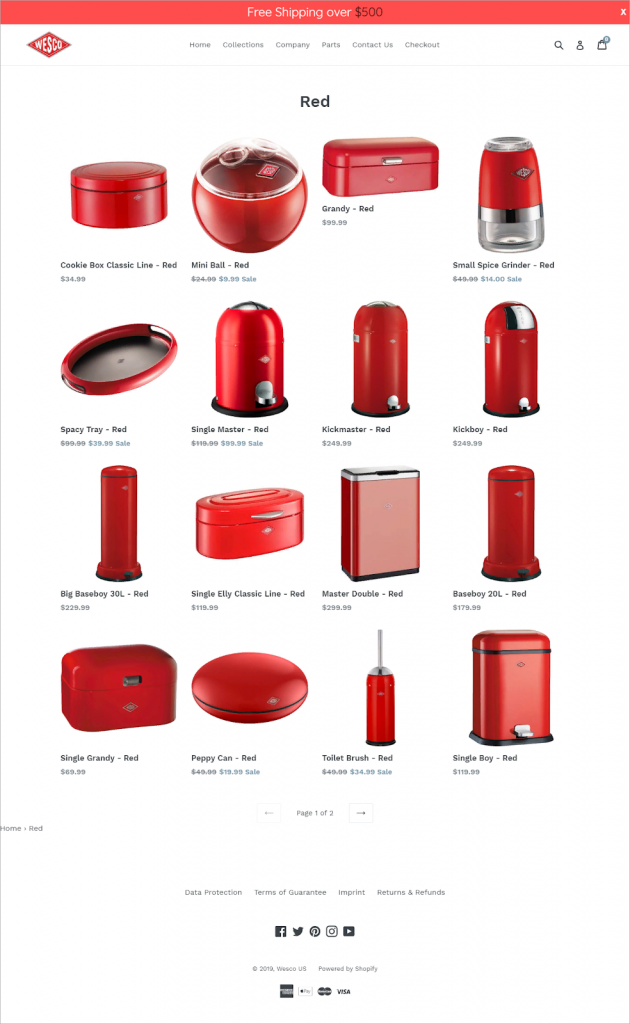
El cliente ha seguido la recomendación y llenó la página solo con artículos rojos. Ahora la página luce nítida y bien pensada. Para potenciar este efecto, el cliente puede contratar a un diseñador de usabilidad para asegurarse de que se use el mismo tono de color en todo el catálogo.
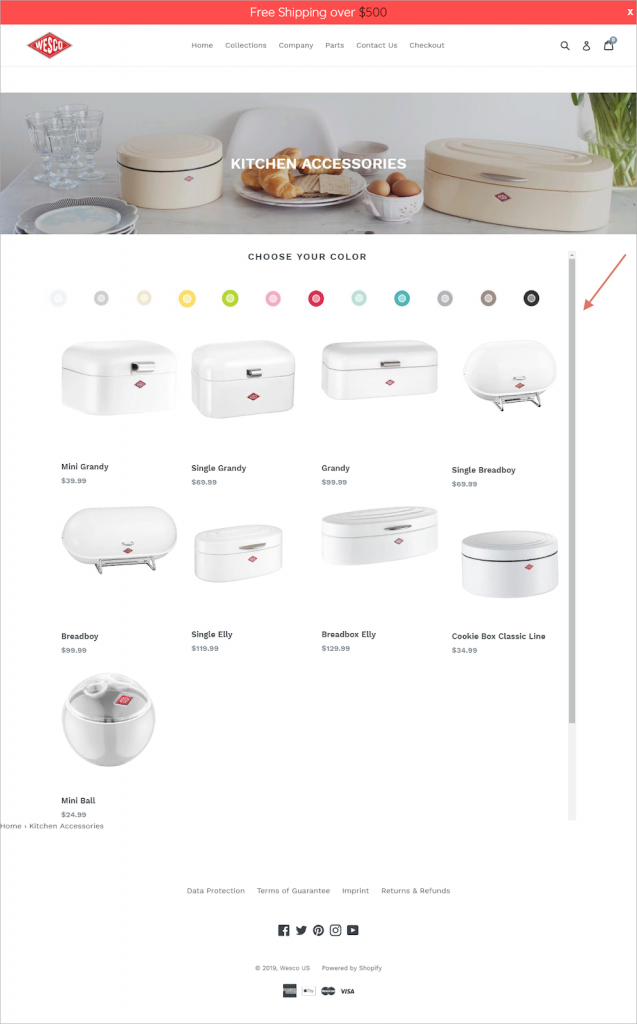
Consejo #2 Un problema de desplazamiento
La barra de desplazamiento interna en la página debe eliminarse. Esto se debe a que la barra de desplazamiento necesita estar diseñada correctamente. El código defectuoso debe editarse para eliminar la barra de desplazamiento y hacer que la página se vea mejor.

En este ejemplo, la barra de desplazamiento es demasiado gruesa y está colocada demasiado lejos del margen derecho.

Además, su color coincide con el de los artículos presentados en el catálogo. Esto distrae la atención del espectador y hace que la página sea difícil de navegar. Al eliminar la barra de desplazamiento, harás que la página sea más amigable para el usuario.

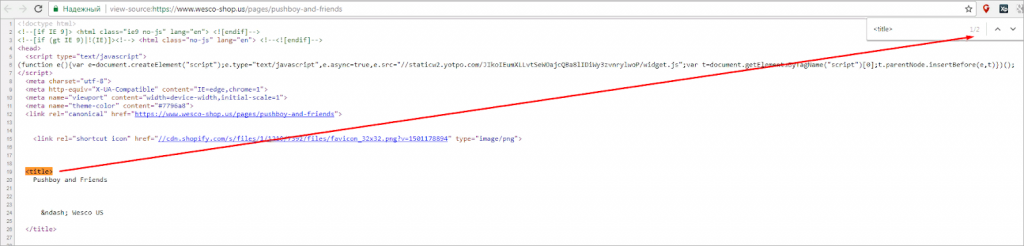
Nuestra tarea es estudiar el código, encontrar el problema, tomar una captura de pantalla y resaltar la parte que necesita ser editada. Después de eso, notificar al cliente sobre el problema de usabilidad y proporcionar la captura de pantalla.
Por alguna razón, el cliente no abordó el problema de la barra de desplazamiento. La gruesa línea gris todavía está allí, impidiendo que los usuarios estudien el catálogo. No tenemos acceso al back-end del sitio web, y por lo tanto no podemos editar el código nosotros mismos. Continuemos nuestro análisis, esperando que el propietario del sitio web aborde este problema con la usabilidad.
Consejo #3 Un error en el diseño del pie de página
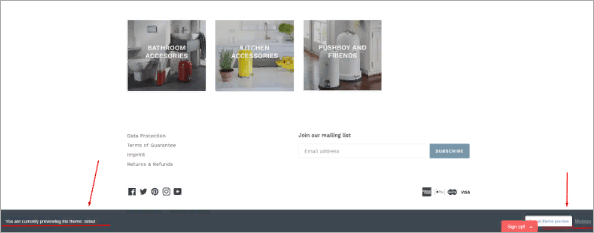
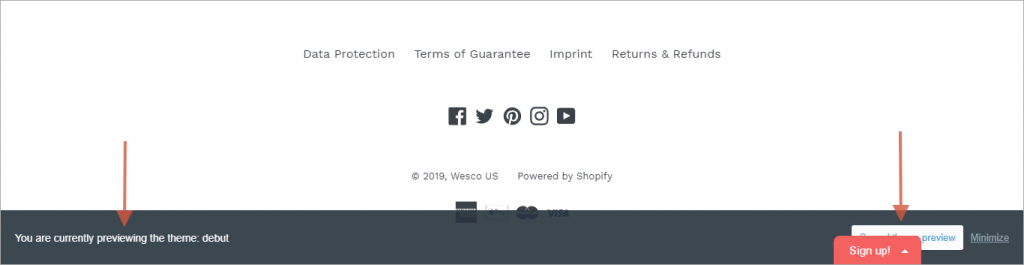
A veces, el usuario puede notar un error en el pie de página del sitio web al actualizar la página de aterrizaje: aparece un campo libre con una barra de búsqueda en la parte inferior, aunque no debería estar allí. Para solucionar este problema de usabilidad, se debe ajustar el código para restaurar el diseño original del sitio web.

Debe haber algo de espacio en la parte inferior de la página. Evita colocar elementos que no sean enlaces a redes sociales y sistemas de pago o botones «Registrarse» y «Volver arriba».

Lamentablemente, el propietario del sitio web no siguió nuestra recomendación y decidió no ajustar el código. Como resultado, la caja gris todavía emerge en la parte inferior de la página de vez en cuando, cubriendo los logotipos de los sistemas de pago. La barra de búsqueda no funcional que aparece allí irritará a la mayoría de los visitantes.
Consejo #4 Asegúrate de que los elementos de diseño estén correctamente alineados
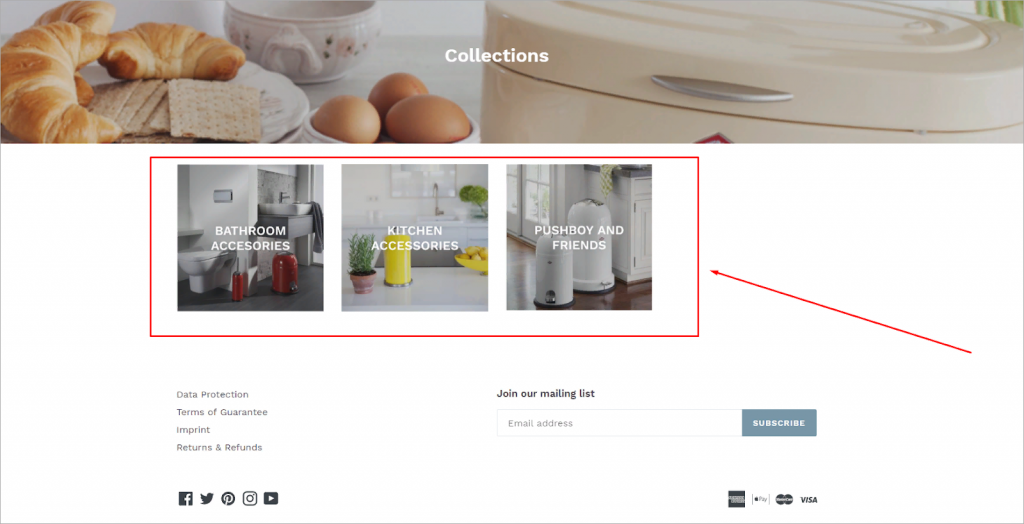
Tres bloques de contenido con categorías se desplazaron hacia la izquierda y no encajaron en el diseño general de la página. Para solucionar este problema, ve al back end y céntralos correctamente. ¡Tan fácil como eso!

De todos modos, el cliente debería revisar el rubricador. Incluso cuando estén centrados, los tres pequeños bloques de contenido se ven algo antinaturales. Así que agreguemos una nueva categoría, usemos imágenes más grandes y centremos todos los elementos de nuevo. Se ve bastante bien en términos de usabilidad.

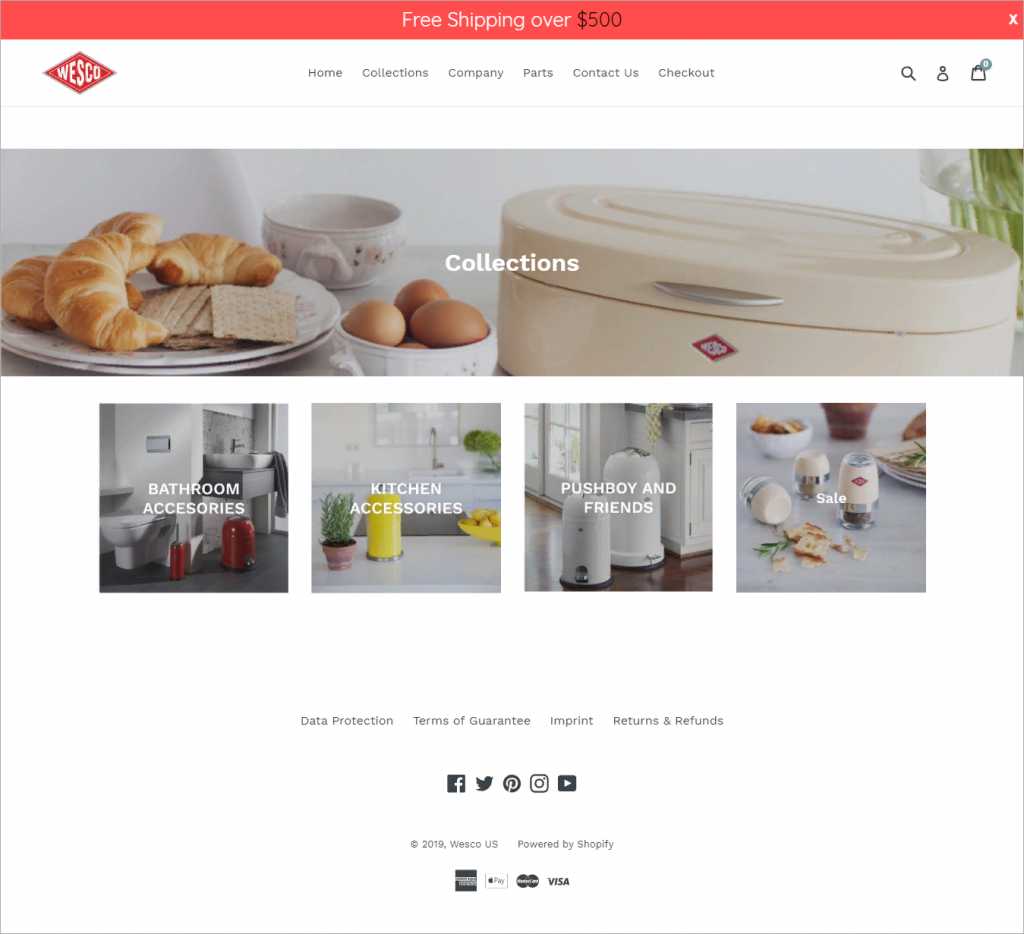
El propietario del sitio web siguió nuestras sugerencias e introdujo los cambios necesarios de inmediato. Ahora hay cuatro bloques de contenido colocados ordenadamente debajo de la imagen principal. Si la tienda tiene nuevas categorías de productos en el futuro, se pueden agregar como bloques separados y colocarse uno encima del otro. Tal diseño se verá atractivo y fácil de navegar.
Consejo #5 Dimensiona todos los elementos de manera óptima
El cuadro de comentarios debe redimensionarse y centrarse. En este momento, parece demasiado grande e incómodo.

El propietario del sitio web parcialmente tomó en cuenta nuestras recomendaciones: el cuadro de comentarios se hizo más pequeño, pero aún se ajusta al ancho de la página. En este caso, es probable que el usuario encuentre dificultades para escribir comentarios largos con una descripción detallada de algún problema que pueda haber encontrado.
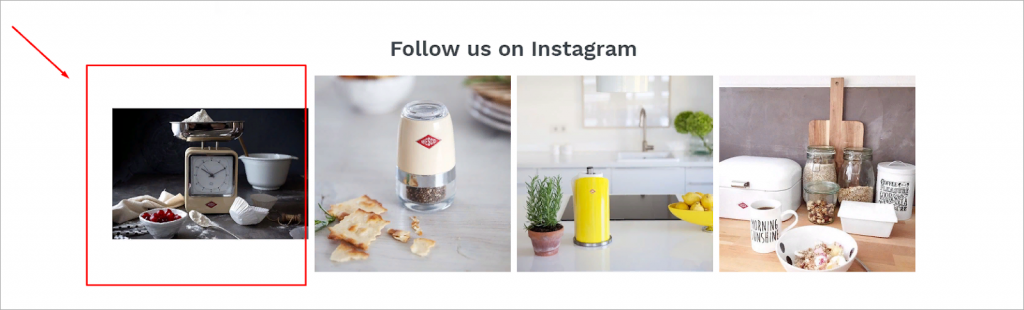
Consejo #6 Diseño inadecuado de imágenes
Todas las imágenes de cada bloque deben ser del mismo tamaño. Si no se sigue este requisito, el sitio web parecerá desordenado y de mala calidad. Esto puede resultar en una falta de lealtad del cliente, disminución de ventas y otros problemas.

Marca la imagen que se destaca del resto, muestra la captura de pantalla al cliente y explícale lo importante que es solucionar el problema de inmediato.
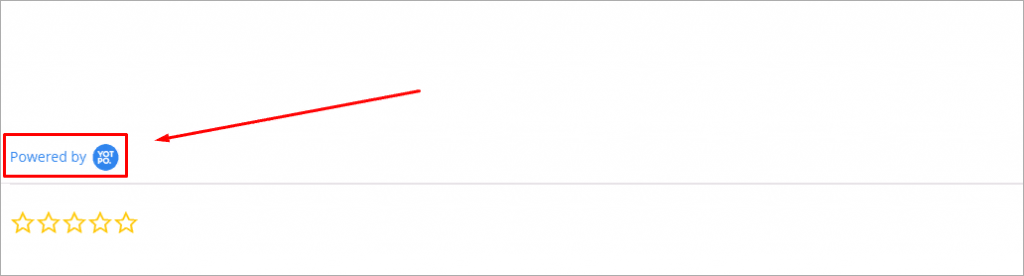
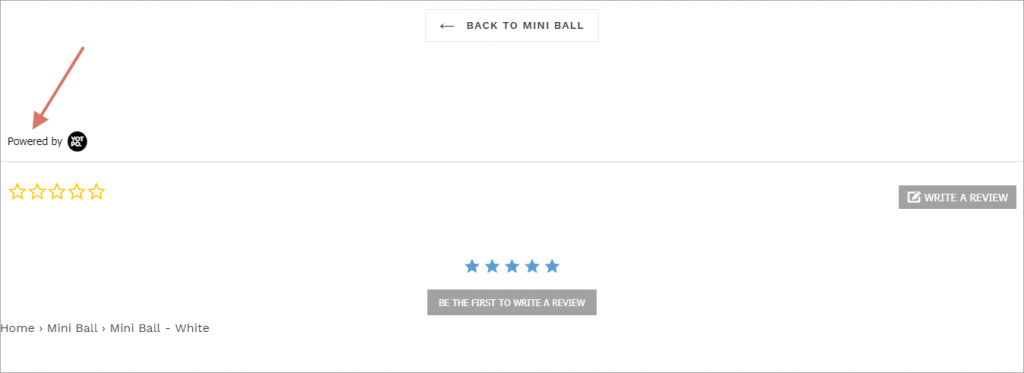
Consejo #7 Elimina enlaces innecesarios
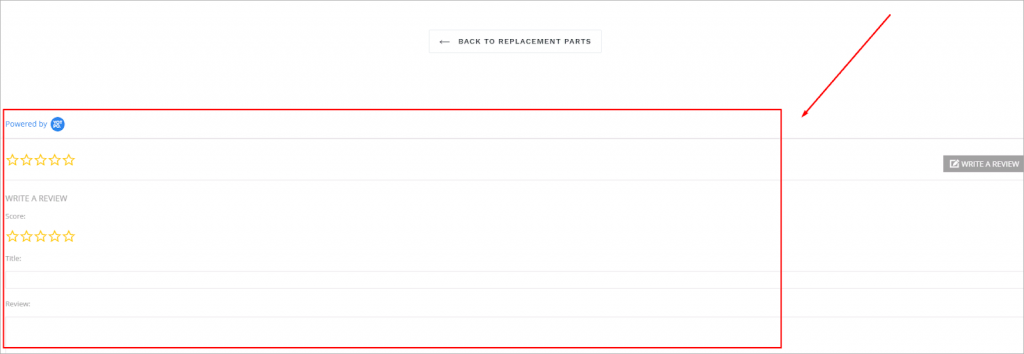
El formulario de comentarios presenta el enlace «Powered by YOTPO», un servicio específico que ayuda con la retroalimentación del cliente. Sin embargo, si el enlace permanece, desviará una parte significativa del tráfico lejos del sitio web. Por lo tanto, no nos suscribimos a eso.

Hay una regla no escrita: todos los elementos presentados en un sitio web de tienda en línea deberían facilitar la experiencia de compra del cliente. Por lo tanto, si algo puede distraer al cliente de explorar los productos y proceder al pago, debe ocultarse o eliminarse. De lo contrario, la disminución en las tasas de conversión es inevitable.

En este sentido, una UX de calidad depende de una gran atención a los detalles, pero implementar correctamente esos detalles es aún más importante. Desafortunadamente, este estudio de caso de usabilidad demuestra cuántos detalles esenciales se dejan sin atención.
Cómo Realizar Pruebas de Usabilidad
Etapa 1
Primero, es fundamental formular los objetivos, hipótesis y tareas inmediatas de las pruebas de usabilidad. Las pruebas de usabilidad implican un procedimiento de investigación profundo, por lo que es sensato realizarlas en casos específicos.
Si las pruebas de UX son preventivas, sus objetivos, hipótesis y tareas giran en torno a verificar si el sitio web funciona adecuadamente y si todos sus elementos se muestran correctamente. En este caso, se harán pocos cambios, ya que solo se necesitarán ajustes menores para solucionar la mayoría de los problemas potencialmente encontrados. Por otro lado, si el sitio web no produce los resultados esperados, los objetivos, hipótesis y tareas de las pruebas de UX deben considerarse por separado. El objetivo está determinado por el problema a resolver durante las pruebas de usabilidad. Las hipótesis ayudan a encontrar la posible causa raíz del problema, mientras que las tareas ayudan a construir la estrategia para abordar el problema.
| El objetivo de las pruebas de UX | Hipótesis | Tareas |
| Detectar la causa raíz de la caída del 50% en ventas y entender por qué la estrategia de promoción bien pensada ha dado un resultado negativo | 1. Problemas técnicos. 2. Errores en la optimización SEO 3. Publicidad inadecuada 4. Contenido de baja calidad 5. Acciones deliberadas de los competidores |
1. Realizar la auditoría técnica y definir la posible causa del mal funcionamiento. 2. Revisar el núcleo semántico y las palabras clave. 3. Contactar con el anunciante y revisar el mensaje de los anuncios publicados. 4. Analizar el informe del blog y evaluar la calidad de los artículos publicados. 5. Verificar los canales de YouTube y foros en busca de comentarios negativos o críticas. |
Etapa 2
Después de la prueba preliminar de las hipótesis formuladas, hemos llegado a las siguientes conclusiones: tres problemas no fueron detectados, un problema obvio ha ocurrido y una hipótesis sigue siendo cuestionable.
| Problemas que no han sido detectados | El problema existente | La hipótesis que necesita más pruebas |
| Actos deliberados de los competidores. Esta hipótesis no se demostró porque las herramientas de pruebas de UX permitieron un análisis rápido de los recursos populares en busca de cualquier acción negativa realizada por terceros. Desafortunadamente, no se proporcionó tal información. | Contenido de baja calidad. El contenido del sitio web se divide en tres secciones: ‘Blog’, ‘Tarjetas de productos’, ‘Noticias’. | Problemas técnicos. En algunos dispositivos, el tiempo de carga de la página ha aumentado y el diseño difiere del original. Además, algunos videos no se pueden reproducir en tabletas y teléfonos inteligentes. |
| Configuración inadecuada de la publicidad. Los anunciantes proporcionaron sus comentarios y confirmaron que los anuncios eran apropiados. | ||
| Optimización SEO incorrecta. Los profesionales de SEO han revisado las consultas que han llevado al sitio web al Top-3 de Google. Todos los procedimientos se llevaron a cabo correctamente y se utilizaron palabras clave relevantes para la promoción del sitio web. |
Etapa 3
Vamos a nombrar los métodos más populares y ver cómo se aplican a nuestras hipótesis.
- Pruebas de Usabilidad en el Pasillo implica un grupo de usuarios que se turnan para probar la funcionalidad del producto o sitio web, mientras el moderador (quien organiza la prueba) registra el proceso a través de una aplicación de prueba de usuario. Una vez completada la tarea, se analizan las acciones de los usuarios y los resultados se utilizan para mejorar la UX.
- Pruebas de Usabilidad Moderadas a Distancia: en este caso, el moderador habla personalmente con los encuestados (la audiencia objetivo) a través de Skype, teléfono u otro canal de comunicación y recopila la información necesaria. Posteriormente, se documentan las entrevistas y se utilizan para mejorar la usabilidad.
- Pruebas de Usabilidad No Moderadas a Distancia implican pruebas realizadas a través de aplicaciones de prueba específicas sin la participación del moderador. Una vez finalizada la tarea, los moderadores registran los problemas y utilizan estos informes para mejorar la usabilidad del sitio web.
- Pruebas A/B involucran la creación de varias versiones del mismo producto, pidiendo al usuario que elija la mejor variante.
- Revisión de Expertos supone la participación de un profesional que puede identificar problemas sin recurrir a la audiencia objetivo. Por ejemplo, si tienes que analizar un sitio web de una tienda de muebles en línea, busca el consejo de un vendedor de muebles experimentado que pueda destacar algunos matices que ayudarán a mejorar la tasa de conversión del sitio web.
En nuestra opinión, las pruebas no moderadas a distancia son la forma más adecuada para probar la hipótesis de ‘contenido pobre’. Al mismo tiempo, la detección de posibles problemas técnicos será delegada a expertos, quienes proporcionarán una revisión de expertos. La elección del método de prueba depende en gran medida de la hipótesis, por lo que es necesario encontrar los más relevantes para cada escenario.
Sin embargo, cabe señalar que el informe de la prueba de usabilidad solo es útil si se implementan sistemáticamente las recomendaciones.
Nota Bene
¡Así que ahí lo tienes! Las pruebas de usabilidad de sitios web son una técnica crucial que puede mejorar significativamente las métricas de tu marca al identificar errores y problemas rápidamente. Con la integración de GA4 y otras herramientas avanzadas, este proceso se ha vuelto aún más eficiente y automatizado. Pero ten en cuenta que, aunque estas herramientas son útiles, no hay sustituto para tener a una persona que navegue por tu sitio web y lea y observe sus experiencias. Y ahí es donde entra Plerdy. Con sus características de recorrido gratuito e ilustración, puedes probar Plerdy gratis y recopilar datos de UX para registrar experimentos e identificar problemas que normalmente pasarían desapercibidos. Así que no tengas miedo de pedir retroalimentación y probar nuevas técnicas para mejorar la usabilidad de tu sitio web; podría significar la diferencia entre el éxito y el fracaso.
