Salut, amis du e-commerce ! Avez-vous déjà remarqué que vos visiteurs disparaissent juste avant de cliquer sur ce joli bouton « Acheter maintenant » ? Embêtant, n’est-ce pas ? C’est probablement parce que l’UX de votre page de paiement a besoin d’un sérieux coup de pouce. Ne paniquez pas — vous êtes au bon endroit. Voici comment les heatmaps de Plerdy viennent à votre rescousse. C’est votre super-héros de l’UX e-commerce qui rendra votre processus de paiement plus fluide que le clic en un d’Amazon (bon, presque). Plongeons donc dans l’univers de la transformation de vos visiteurs en acheteurs ravis, et non en abandons frustrés.
Pourquoi votre UX de paiement a besoin des thermique de site Web (sérieusement)
Imaginez que vous avez créé le site e-commerce parfait : des produits géniaux, un marketing au top, mais votre page de paiement ressemble à un fouillis, pire que l’historique de votre navigateur après les soldes du Black Friday. Voici la dure vérité — 70 % des acheteurs abandonnent leur panier lors du paiement, souvent à cause d’une mauvaise expérience utilisateur. Aïe.
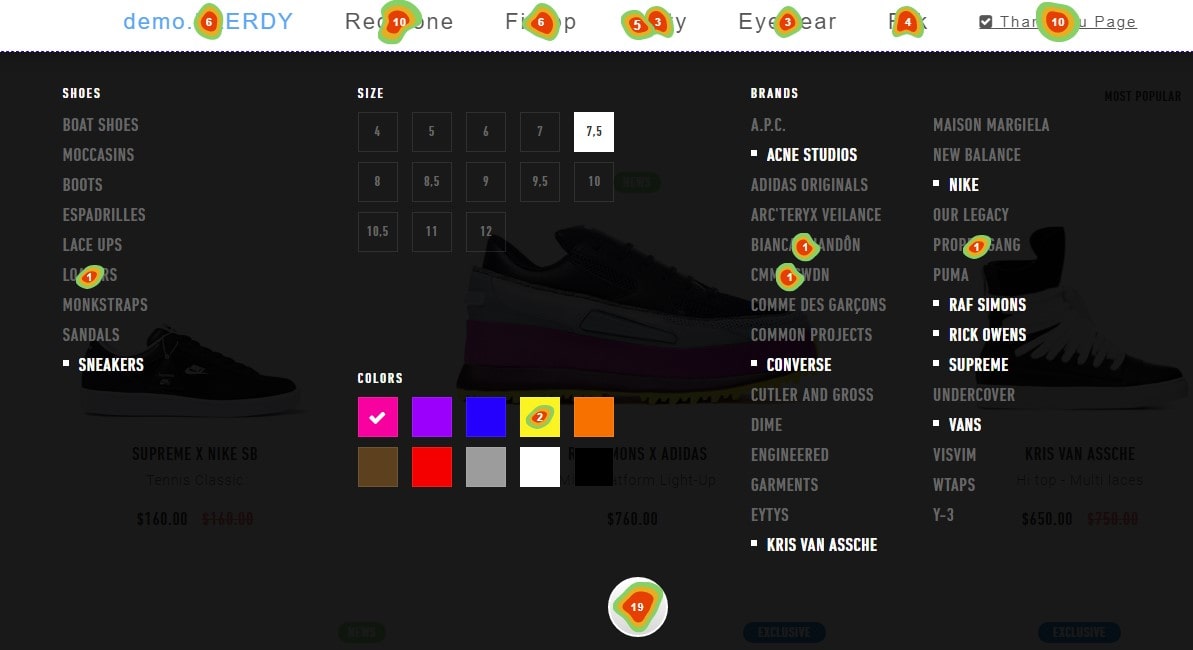
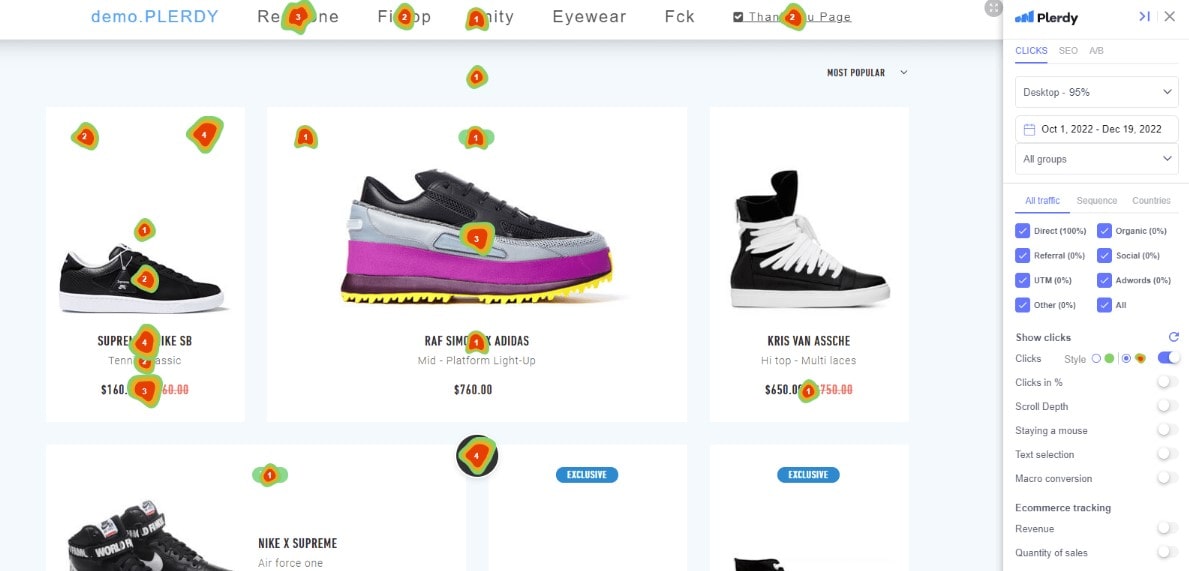
Voici comment les heatmaps de Plerdy peuvent aider :
- Montre exactement où les utilisateurs cliquent (ou où ils cliquent de façon rageuse).
- Révèle les schémas de défilement — vous découvrez où ils s’ennuient.
- Met en évidence les éléments que les visiteurs ignorent complètement (désolé, ce bouton « Acheter maintenant » tape-à-l’œil pourrait en fait les effrayer).
Avec ces informations, c’est comme si vous voyiez à travers les yeux de vos clients. Les heatmaps de Plerdy vous plongent dans l’esprit de l’acheteur — sans l’aspect inquiétant.
Identifier les problèmes de paiement avec Plerdy (avec des exemples concrets)
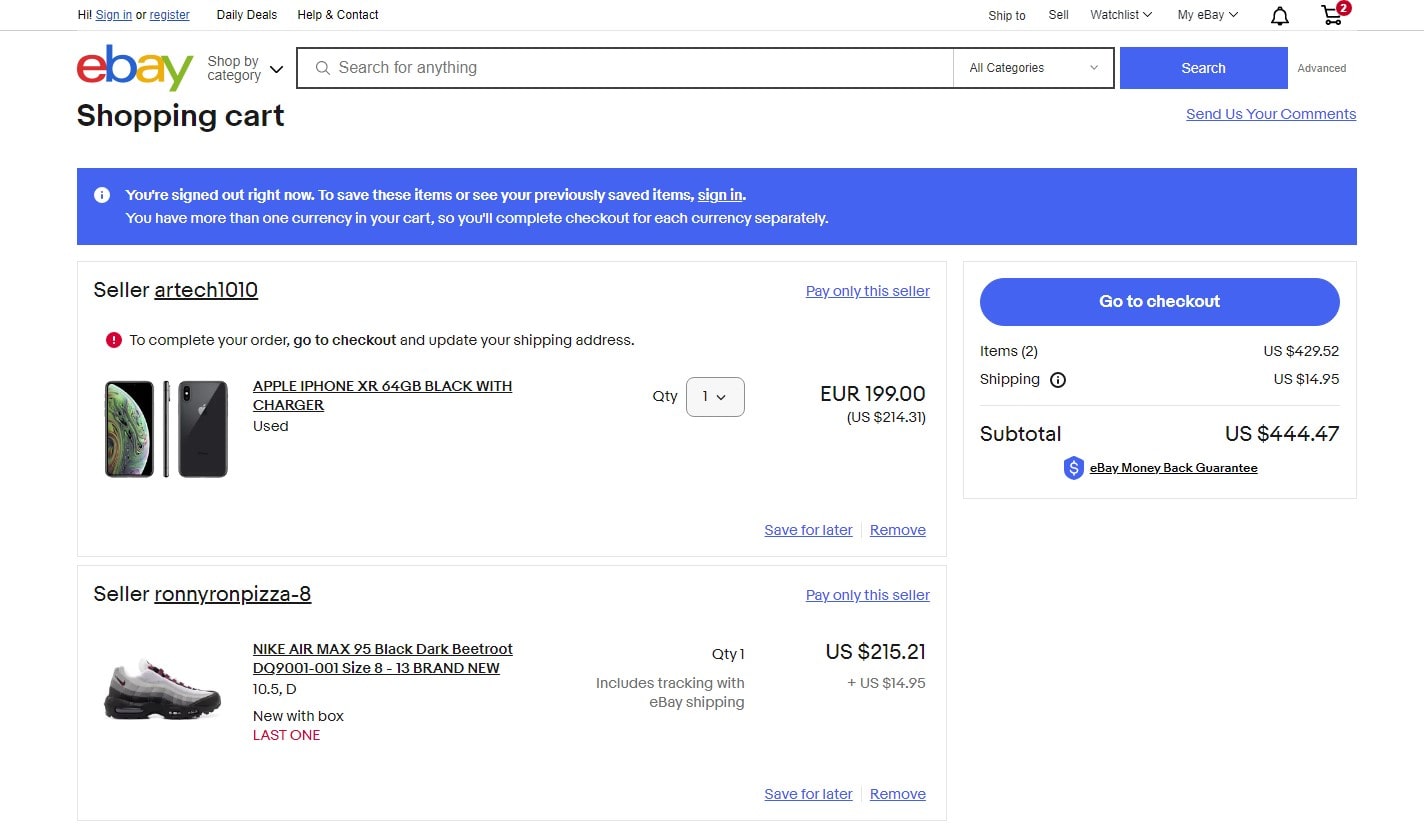
Avez-vous déjà eu l’impression que vos clients disparaissent dans la nature ? Les heatmaps de Plerdy révèlent exactement pourquoi vos visiteurs abandonnent leur panier lors du paiement. Peut-être que votre bouton de paiement se cache en bas, ou que votre champ de code promo est mystérieusement invisible pour 90 % des acheteurs. Les relecture de sessions de Plerdy montrent cette pause gênante (vous savez de laquelle il s’agit) juste avant qu’ils ne se résignent et ferment l’onglet.
En utilisant les heatmaps, un magasin e-commerce — appelons-le ShopSavvy — a découvert que 72 % des visiteurs ne remarquaient pas le bouton de paiement en raison d’une couleur et d’un emplacement déroutants. Après l’avoir ajusté (en le déplaçant simplement de 3 cm vers le haut), leurs conversions ont augmenté de 21 % bien juteux. De plus, ShopSavvy a utilisé le rapport de Macro Conversion de Plerdy et a constaté que les clients cliquaient à plusieurs reprises sur l’image du produit au lieu de cliquer sur « Payer ». En liant directement les images aux pages de paiement, leurs conversions ont bondi de 15 % supplémentaires. C’est de l’or en UX e-commerce, découvert simplement en visualisant les clics des utilisateurs avec les heatmaps.
Stratégies simples pour une meilleure UX e-commerce avec les thermique de site Web de Plerdy
Stratégie 1 : Simplifiez le formulaire de paiement (moins, c’est plus)

Personne n’apprécie de remplir des formulaires interminables. Pas même vous. Les heatmaps de Plerdy peuvent rapidement vous indiquer quels champs du formulaire font fuir vos clients.
Par exemple, jetons un coup d’œil rapide à la boutique en ligne de H&M :
- Des formulaires de paiement raccourcis ont augmenté leur taux de conversion de 30 %.
- En suivant les interactions avec le formulaire grâce aux heatmaps, ils ont supprimé les champs qui effrayaient les clients (les numéros de téléphone, quelqu’un ?).
Avec Plerdy, vous pouvez facilement suivre les schémas d’abandon du formulaire. Identifiez les champs que les gens détestent le plus, supprimez-les, et observez vos ventes grimper. Simple, n’est-ce pas ?
Temps de stratégie : utiliser les heatmaps pour prévenir l’abandon de panier (oui, c’est possible)

L’abandon de panier est le méchant de l’e-commerce. Mais avec les heatmaps, vous pouvez enfin le vaincre.
Imaginons que vous possédiez CoolShoeStore. Après avoir installé les heatmaps de Plerdy, vous avez remarqué :
- 58 % des utilisateurs restent bloqués en cliquant sur vos conditions générales (aïe !).
- 34 % essaient de cliquer sur les images au lieu du bouton de paiement.
- Vos frais de livraison ont surpris et déçu 44 % des visiteurs.
Grâce à ces révélations, vous pouvez apporter des corrections simples :
- Affichez clairement les frais de livraison dès le début.
- Ajustez le design du bouton d’appel à l’action pour que les utilisateurs ne le prennent plus pour une simple décoration.
- Ajoutez une fenêtre popup discrète de Plerdy offrant des réductions aux utilisateurs sur le point de partir.
Boom ! Abandon réduit d’au moins 20 %. Clients satisfaits, ventes en hausse — tout le monde y gagne.
Conception UX émotionnelle avec les heatmaps (faites sentir l’amour à vos clients)
Oui, l’UX n’est pas qu’une question de technique — c’est aussi de l’émotion. La manière dont vos clients se sentent pendant le paiement peut décider s’ils achètent ou s’enfuient. Les heatmaps de Plerdy vous aident à ajuster les éléments de design pour un impact émotionnel maximal.
Avez-vous remarqué comment la page de paiement de Booking.com rassure les clients avec de petits messages (« Vous y êtes presque ! ») ? Grâce à Plerdy, vous verrez si de tels déclencheurs émotionnels fonctionnent vraiment auprès de votre audience. Si votre message réconfortant « Nous sauvegardons votre panier pour vous ! » n’est même pas vu (ou cliqué), modifiez-le dès que possible.
Avec les rapports de heatmap de Plerdy — Clics, Pourcentage de clics, et Profondeur de défilement — vous découvrez rapidement comment les utilisateurs se comportent réellement lors du paiement. Peut-être ne défilent-ils pas suffisamment pour voir vos messages rassurants soigneusement conçus, ou cliquent-ils sur des éléments aléatoires au lieu de votre CTA. En consultant les rapports de revenus dans le suivi e-commerce de Plerdy, vous identifiez exactement quels ajustements UX boostent vos ventes. Par exemple, après avoir repéré un bouton de paiement « coincé » grâce aux heatmaps, un client, StyleHub, l’a légèrement déplacé et les ventes ont augmenté de 18 % en une semaine. Des changements simples basés sur les insights de Plerdy transforment l’UX émotionnelle en succès e-commerce tangible.
Ajustements UX en temps réel (Plerdy vous facilite la tâche, même pour vous)

Vous n’êtes peut-être pas un expert en UX, mais Plerdy ne vous en tiendra pas rigueur. Avec les données en temps réel des heatmaps, vous savez immédiatement ce qui ne va pas sans avoir à deviner. Par exemple, si votre page de paiement e-commerce comporte un bouton de paiement confus (oups), les heatmaps mettent rapidement en évidence ce problème. Plus besoin d’attendre des mois pour des rapports analytiques déroutants — vous voyez les clics instantanément, apportez des ajustements, et augmentez immédiatement votre taux de conversion.
Avec Plerdy, vous obtenez également des rapports détaillés sur les interactions des utilisateurs — le Pourcentage de clics montre les clics cachés au sein d’éléments dynamiques tels que les menus déroulants ou les curseurs, la Profondeur de défilement indique exactement où les visiteurs perdent leur intérêt, et le Mouvement du curseur de la souris suit ce qui attire leur attention. Le suivi e-commerce avec Plerdy offre des insights puissants supplémentaires : le rapport de revenus attribue des valeurs d’achat réelles à des clics spécifiques, vous permettant de déterminer précisément ce qui booste vos ventes. Que vous gériez une boutique Shopify ou Magento, ces insights UX issus des heatmaps de Plerdy se traduisent directement par une augmentation du chiffre d’affaires et des clients plus satisfaits.
Conclusion : Facilitez le paiement, rendez vos clients heureux
Alors, quelle est la prochaine étape ? Simple : essayez les heatmaps de Plerdy. Améliorez l’UX de votre e-commerce sans perdre de sommeil (ni d’argent). C’est rapide, c’est facile, et vos clients vous remercieront (avec leur portefeuille, évidemment). Prêt à booster vos conversions et à rendre l’UX moins stressante ? Découvrez Plerdy dès aujourd’hui et voyez enfin pourquoi les heatmaps sont le meilleur allié que votre page de paiement ait jamais eu.
FAQ : Comment les cartes de chaleur aident à optimiser le SEO pour un engagement supérieur
Que sont les cartes de chaleur et comment améliorent-elles l’UX e-commerce ?
Les cartes de chaleur sont des outils visuels qui montrent exactement où les visiteurs cliquent, font défiler et survolent votre site web. Dans le domaine de l’e-commerce, elles vous aident à comprendre le comportement des utilisateurs lors du processus de paiement. En exploitant les cartes de chaleur, vous pouvez identifier les zones confuses ou les éléments négligés de votre page, garantissant ainsi que l’expérience utilisateur globale (UX) soit optimisée pour des conversions plus fluides. Par exemple, l’outil de carte de chaleur de Plerdy fournit des informations exploitables qui se traduisent par des améliorations concrètes pour votre site e-commerce.
Comment l’outil de carte de chaleur de Plerdy identifie-t-il les problèmes lors du paiement ?
Les cartes de chaleur de Plerdy révèlent où les utilisateurs interagissent — et où ils ne le font pas. Elles mettent en évidence des zones problématiques telles que des boutons CTA mal alignés, des formulaires excessivement complexes ou des éléments qui reçoivent peu d’attention. Par exemple, si de nombreux utilisateurs ne remarquent pas le bouton de paiement ou cliquent sur les mauvais éléments, Plerdy vous montre clairement ces schémas. Cela vous permet de résoudre rapidement les problèmes de design, de réduire l’abandon du panier et d’améliorer l’UX globale de votre e-commerce.
Quel impact ont les informations des cartes de chaleur sur les taux de conversion ?
En utilisant les données des cartes de chaleur pour affiner votre processus de paiement, vous pouvez augmenter considérablement vos taux de conversion. Par exemple, déplacer un bouton de paiement caché ou simplifier les champs de formulaire en fonction des données d’interaction des utilisateurs peut entraîner des améliorations notables. Avec Plerdy, vous pouvez tester des ajustements et suivre en temps réel les variations des taux de conversion, transformant ainsi les acheteurs hésitants en clients satisfaits et favorisant le succès de l’e-commerce.
Quelles stratégies peuvent être mises en œuvre grâce aux informations des cartes de chaleur de Plerdy ?
Les données issues des cartes de chaleur de Plerdy peuvent alimenter une série de stratégies pour améliorer l’UX de votre site e-commerce. Les approches clés comprennent :
- Simplifier les formulaires de paiement : supprimer les champs inutiles afin de réduire l’abandon.
- Optimiser le placement des éléments : ajuster les boutons, les images et les CTA pour les aligner avec le comportement des utilisateurs.
- Améliorer le design émotionnel : ajouter des messages rassurants là où les utilisateurs font une pause ou se frustrent.
En appliquant systématiquement ces stratégies basées sur le retour d’information des cartes de chaleur, vous créez un processus de paiement plus intuitif et propice à la conversion.
Comment les cartes de chaleur peuvent-elles influencer le design émotionnel de l’UX sur un site e-commerce ?
L’UX ne se résume pas seulement à la mise en page — il s’agit aussi de créer une connexion émotionnelle avec les utilisateurs. Les cartes de chaleur de Plerdy peuvent vous montrer si vos déclencheurs émotionnels, tels que des messages rassurants ou des indicateurs de progression, sont vus ou cliqués par vos visiteurs. En analysant ces informations, vous pouvez ajuster la conception et le placement des éléments émotionnels pour mieux engager les utilisateurs. Cette approche personnalisée permet non seulement de réduire la frustration lors du processus de paiement, mais elle renforce également la confiance et améliore la satisfaction globale des utilisateurs sur votre plateforme e-commerce.
