L’expérience utilisateur (UX) ne se limite pas à rendre les choses esthétiques ; il s’agit de concevoir des expériences qui semblent fluides, intuitives et engageantes. Un simple clic frustrant peut inciter les utilisateurs à se tourner vers la concurrence. C’est pourquoi chaque concepteur UX a besoin d’un outil puissant capable de fournir des insights réels sur le comportement des utilisateurs. Voici Plerdy — une révolution dans le domaine de l’UX, offrant des analyses approfondies, des cartes de thermique et un suivi comportemental sans vous noyer sous des données inutiles.
Mais comment exactement les concepteurs UX peuvent-ils extraire toute la valeur possible de Plerdy ? Décomposons cela.
Pourquoi les concepteurs UX ont besoin de plus que de simples intuitions
Vous pouvez avoir les meilleures intuitions en matière de design au monde, mais sans données réelles sur les utilisateurs, vous naviguez à l’aveugle. Plerdy révèle comment les utilisateurs interagissent réellement avec un site web, aidant ainsi les concepteurs à prendre des décisions stratégiques éclairées plutôt que de se fier à des suppositions.
Considérez ceci : 88 % des utilisateurs en ligne affirment qu’ils ne reviendront pas sur un site après une mauvaise expérience. Si les utilisateurs rencontrent des difficultés avec la navigation, des appels à l’action (CTA) peu clairs ou des mises en page déroutantes, il est impératif de repérer ces obstacles rapidement — avant qu’ils n’affectent les conversions.
Plerdy équipe les concepteurs UX de cartes de thermique, d’relectures de sessions, de suivi des événements et d’analyses de formulaires, offrant ainsi une vision claire de ce qui fonctionne et de ce qui nuit à l’engagement.
Exploiter la puissance de Plerdy pour l’optimisation UX
Tous les insights UX ne se valent pas. Certains outils vous submergent de données brutes nécessitant des heures d’analyse. Plerdy rend l’extraction d’insights sans effort, vous permettant de vous concentrer sur la résolution des problèmes plutôt que sur l’analyse.
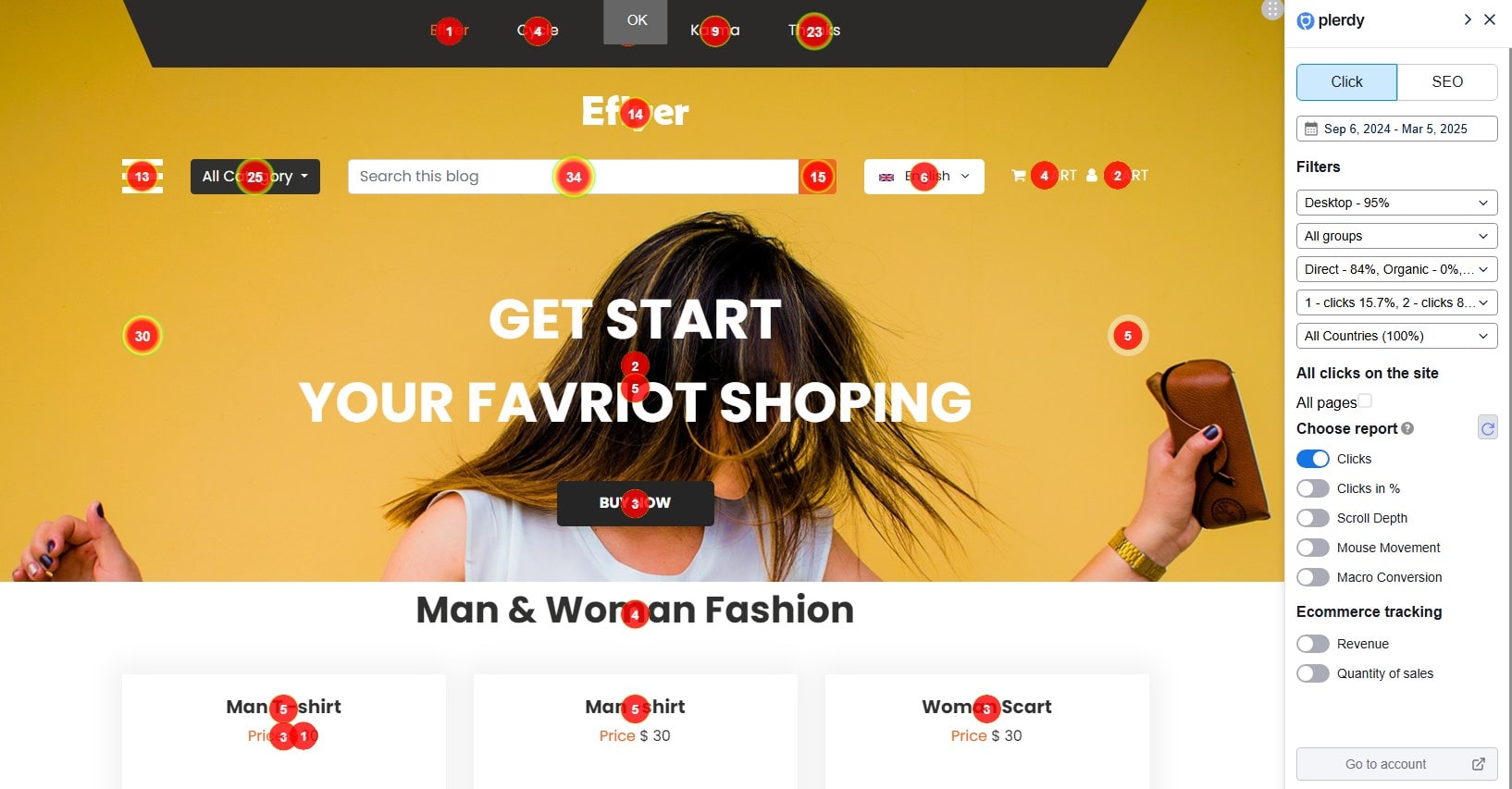
1. Cartes de thermique : Voir au-delà des clics

Les cartes de thermique ne se résument pas à de jolies couleurs — elles racontent l’histoire de la manière dont les utilisateurs interagissent avec une page.
Grâce aux cartes de thermique de clic, de défilement et de mouvement de Plerdy, les concepteurs UX peuvent :
- Identifier les zones mortes où les utilisateurs ne cliquent pas — un espace inutilisé signifie un potentiel gaspillé.
- Repérer les zones à fort engagement, garantissant que les éléments essentiels (comme les CTA) soient bien placés.
- Suivre la distance de défilement des utilisateurs avant qu’ils ne quittent la page. Si 70 % des visiteurs abandonnent avant d’atteindre le contenu clé, cela indique des problèmes de mise en page.
Exemple ? Une entreprise SaaS a constaté que seulement 12 % des utilisateurs atteignaient le bouton d’inscription, celui-ci étant enfoui dans une longue page. Un léger ajustement — le déplacer au-dessus de la ligne de flottaison — a augmenté les conversions de 37 %!
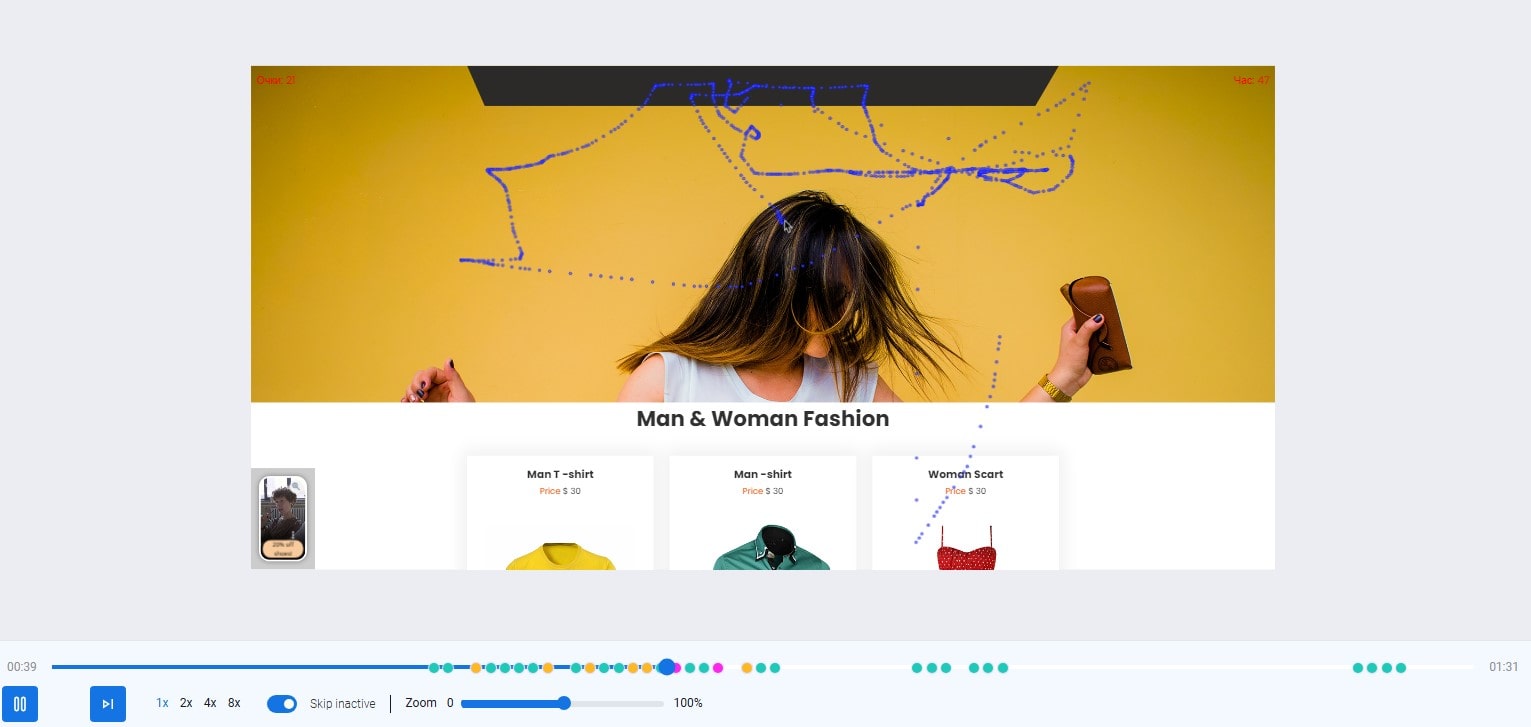
2. Relectures de sessions : La meilleure alternative à la lecture de pensées

Avez-vous déjà souhaité pouvoir observer les utilisateurs naviguer sur votre site en temps réel ? Les relecture de sessions constituent la meilleure alternative.
Plerdy permet aux concepteurs UX de :
- Voir exactement où les utilisateurs hésitent, effectuent des clics frénétiques ou abandonnent leurs tâches.
- Détecter des mises en page confuses et des interactions défaillantes qui pourraient ne pas apparaître dans les analyses standards.
- Comprendre pourquoi les utilisateurs abandonnent avant de compléter un formulaire ou le processus de paiement.
Exemple ? Un magasin en ligne a remarqué que les utilisateurs cliquaient à plusieurs reprises sur une image, pensant qu’il s’agissait d’un bouton. En ajoutant simplement une étiquette, ils ont réduit le taux d’abandon de 29 % à cette étape.
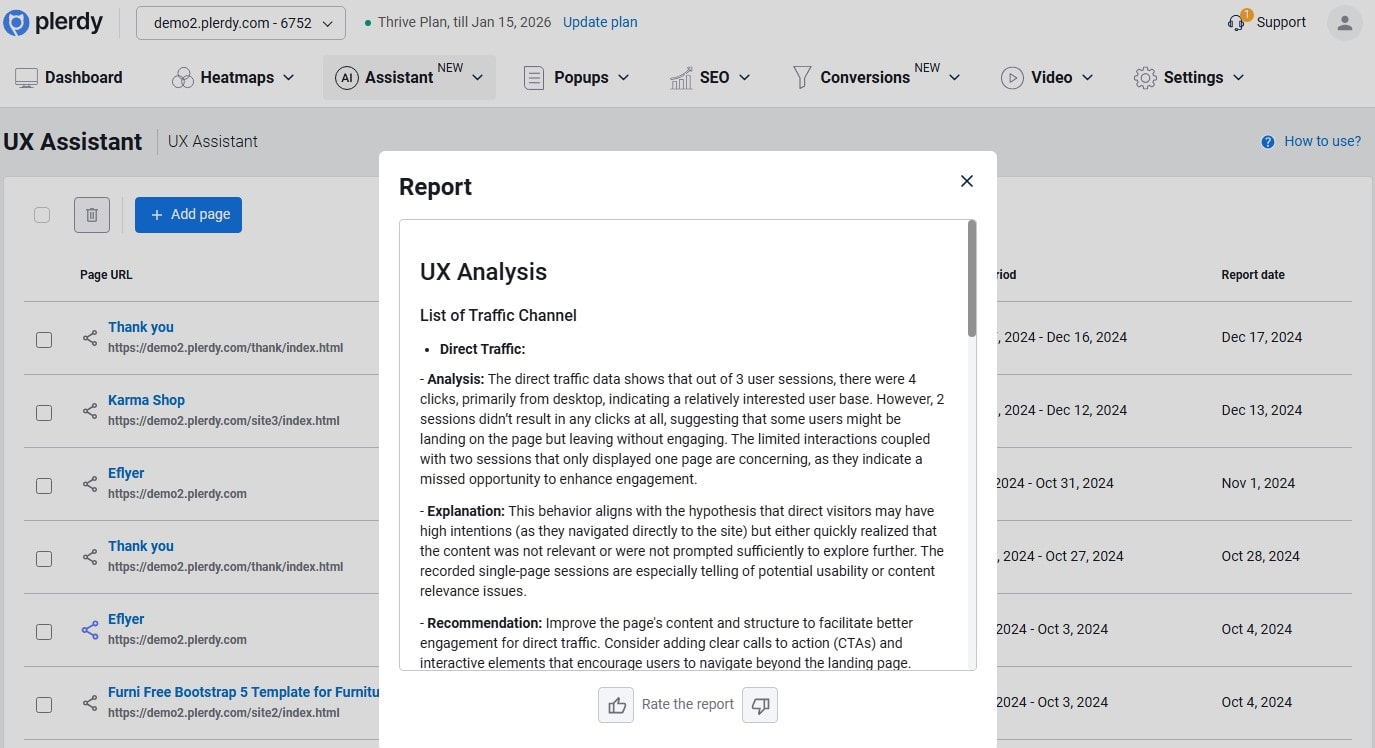
3. Assistant UX IA : Une optimisation UX plus intelligente pour les entreprises SaaS

Oubliez les approximations — l’Assistant UX IA de Plerdy est là pour décoder le comportement des utilisateurs et aider les entreprises SaaS à optimiser leurs expériences digitales sans effort. Plutôt que de vous noyer dans des données brutes, cet outil transforme des analyses complexes en insights clairs et exploitables qui améliorent réellement la performance du site.
Le processus est simple :
- Sélectionnez une URL avec plus de 100 sessions pour garantir la précision des données.
- Rendez-vous dans Assistant > UX, cliquez sur Ajouter une page, et choisissez la plage de dates, l’appareil, la langue et l’URL.
- Générez un rapport complet mettant en évidence les points forts et les faiblesses en termes d’utilisabilité.
- Partagez les résultats avec votre équipe ou agence pour des améliorations UX collaboratives.
Pourquoi est-ce important ? Parce qu’une mauvaise UX fait chuter les conversions. Si les utilisateurs peinent à naviguer sur votre site ou à interagir avec le contenu, ils partent — rapidement. L’analyse basée sur l’IA de Plerdy identifie précisément les points de friction en intégrant cartes de thermique, replays de sessions et suivi comportemental.
Grâce aux rapports UX générés par IA, les entreprises SaaS peuvent rationaliser la prise de décision, éviter des erreurs de design coûteuses et améliorer les principaux indicateurs d’engagement. Fini les suppositions — uniquement des stratégies basées sur les données qui boostent le CRO et la satisfaction des utilisateurs.
Vous souhaitez un site optimisé sans les maux de tête ? Essayez l’Assistant UX IA de Plerdy et faites en sorte que chaque clic compte.
Ajustements UX basés sur les données qui rapportent
Observer des tendances dans le comportement des utilisateurs est une chose — apporter des modifications basées sur les données est là que la magie opère.
| Problème UX | Insight Plerdy | Solution |
|---|---|---|
| Taux de rebond élevé | Les cartes de thermique montrent que les utilisateurs ne défilent pas beaucoup | Déplacer le contenu clé au-dessus de la ligne de flottaison |
| Faible taux de complétion de formulaire | Les analyses de formulaire montrent des abandons à des champs spécifiques | Simplifier le formulaire ou activer le remplissage automatique |
| Navigation confuse | Les relecture de sessions révèlent que les utilisateurs se retrouvent bloqués | Améliorer la structure du menu et les libellés |
| CTA ignoré | Les cartes de thermique des clics montrent un manque d’engagement | Faire ressortir le bouton avec une couleur contrastée |
Avec Plerdy, les concepteurs UX ne se contentent pas de deviner — ils testent, ajustent et réussissent.
Comment Plerdy se distingue de la concurrence

Certes, il existe d’autres outils UX — Google Analytics, Hotjar, Crazy Egg — mais voici où Plerdy prend de l’avance :
- Données en temps réel – Plus besoin d’attendre les rapports ; obtenez des insights instantanés.
- Suivi des événements sans codage – Contrairement à Google Analytics, sans tracas d’installation.
- Analyses approfondies des formulaires – La plupart des outils négligent cet aspect, mais Plerdy aide à corriger les formulaires qui nuisent aux conversions.
- Combinaison SEO & UX – Il ne s’agit pas seulement des clics ; Plerdy aide à améliorer ensemble la performance du site et l’expérience utilisateur.
Tests A/B, relectures de sessions, cartes de thermique, tout sous un même toit.
Stratégies UX concrètes avec Plerdy
Maintenant que vous savez ce que Plerdy peut faire, voici comment l’utiliser :
1. Tester avant le lancement
Vous lancez un nouveau design ? Testez-le d’abord ! Configurez des cartes de thermique et des relectures de sessions pour détecter les problèmes dès le départ avant qu’ils ne frustrent les utilisateurs réels.
2. Optimiser les pages d’atterrissage
- Si un CTA ne reçoit pas de clics, effectuez un test A/B sur les couleurs ou le libellé du bouton.
- Si les utilisateurs défilent mais ne convertissent pas, raccourcissez la page ou ajustez le message.
3. Réduire l’abandon du panier
- Utilisez les analyses de formulaire pour repérer les champs que les utilisateurs n’apprécient pas.
- Utilisez les relectures de sessions pour voir où ils hésitent avant le paiement.
4. Améliorer l’UX mobile
- Les cartes de thermique montrent où les utilisateurs mobiles tapent par rapport aux utilisateurs sur ordinateur.
- Ajustez la taille des boutons et la mise en page en fonction du comportement réel des utilisateurs, et non sur des suppositions.
FAQ: Comment les designers UX peuvent obtenir de meilleures informations sur l’expérience utilisateur
Pourquoi les designers UX devraient-ils se fier aux données plutôt qu’à leur intuition ?
Même les designers les plus expérimentés ne peuvent pas prévoir avec une précision absolue le comportement des utilisateurs. Les données réelles — telles que les cartes de chaleur, les enregistrements de session et le suivi comportemental — permettent d’éliminer les suppositions, garantissant que les décisions de design reposent sur des interactions réelles plutôt que sur des hypothèses.
Comment les cartes de chaleur améliorent-elles le design UX ?
Les cartes de chaleur montrent où les utilisateurs cliquent, font défiler et déplacent leur curseur, mettant en évidence les zones inactives, les frictions de navigation et les points d’engagement. Si des éléments clés, tels que les CTA, sont ignorés, les cartes de chaleur fournissent des indications claires pour les repositionner afin de maximiser les conversions.
Qu’est-ce qui rend les enregistrements de session précieux pour améliorer l’expérience utilisateur ?
En observant les interactions réelles des utilisateurs, les designers peuvent identifier les moments où les visiteurs hésitent, cliquent de manière répétée ou abandonnent leurs tâches. Cela permet de repérer des mises en page déroutantes, des éléments trompeurs ou des problèmes techniques qui ne seraient pas évidents dans des analyses statiques.
Comment l’Assistant UX basé sur l’IA de Plerdy améliore-t-il l’optimisation du site web ?
L’Assistant UX basé sur l’IA de Plerdy simplifie l’analyse UX en générant des rapports automatiques sur les forces et faiblesses de l’ergonomie. Plutôt que de passer des heures à analyser des données brutes, les designers reçoivent des insights immédiats et actionnables pour affiner les éléments de l’interface, améliorer la navigation et augmenter la satisfaction globale des utilisateurs.
Les insights UX peuvent-ils aider à optimiser l’expérience utilisateur sur mobile ?
Absolument. Les utilisateurs mobiles interagissent avec les sites web différemment des utilisateurs sur desktop, rencontrant souvent des problèmes de navigation liés aux interactions tactiles. Les cartes de chaleur et les enregistrements de session révèlent ces schémas, permettant aux designers d’ajuster les mises en page, la taille des boutons et le placement du contenu pour une expérience mobile fluide.
Conclusion : Adoptez une UX plus intelligente avec Plerdy
L’UX ne se limite pas à l’apparence ; il s’agit de rendre les choses fonctionnelles de manière fluide. Plerdy est l’outil qui transforme le design UX en une science plutôt qu’en un jeu de devinettes.
Si vous êtes prêt à abandonner les suppositions et à prendre des décisions basées sur les données, Plerdy est votre arme secrète. Obtenez ces insights, réparez ce qui ne fonctionne pas et créez des expériences que les utilisateurs n’accepteront pas seulement — ils vont les adorer.
Prêt à voir où les utilisateurs rencontrent des difficultés sur votre site ? Essayez Plerdy dès aujourd’hui et commencez à prendre des décisions UX basées sur des données réelles.
