Avez-vous déjà eu l’impression que votre site web est un labyrinthe ?
Vous connaissez ce sentiment. Vous arrivez sur un site, prêt à acheter, à vous inscrire ou à lire quelque chose d’intéressant—pour vous retrouver perdu dans un enchevêtrement de menus confus, de liens brisés et de pop-ups agaçants. Que faites-vous ? Vous quittez le site. Et devinez quoi ? C’est exactement ce que font vos utilisateurs lorsqu’ils rencontrent des obstacles d’usabilité.
Une mauvaise expérience utilisateur tue les conversions. En effet, des études montrent que 88 % des acheteurs en ligne ne reviendront pas sur un site après une mauvaise expérience. Et puisque l’usabilité affecte directement le référencement, l’engagement des utilisateurs et les revenus, corriger ces erreurs n’est pas optionnel, c’est une question de survie.
Alors, qu’est-ce qui compromet l’usabilité de votre site ? Plus important encore, comment y remédier sans vous arracher les cheveux ? Décomposons ensemble les principales erreurs d’usabilité et voyons comment Plerdy vous aide à remettre de l’ordre.
1. Dispositions encombrées et déroutantes – Les utilisateurs ne sont pas des détectives

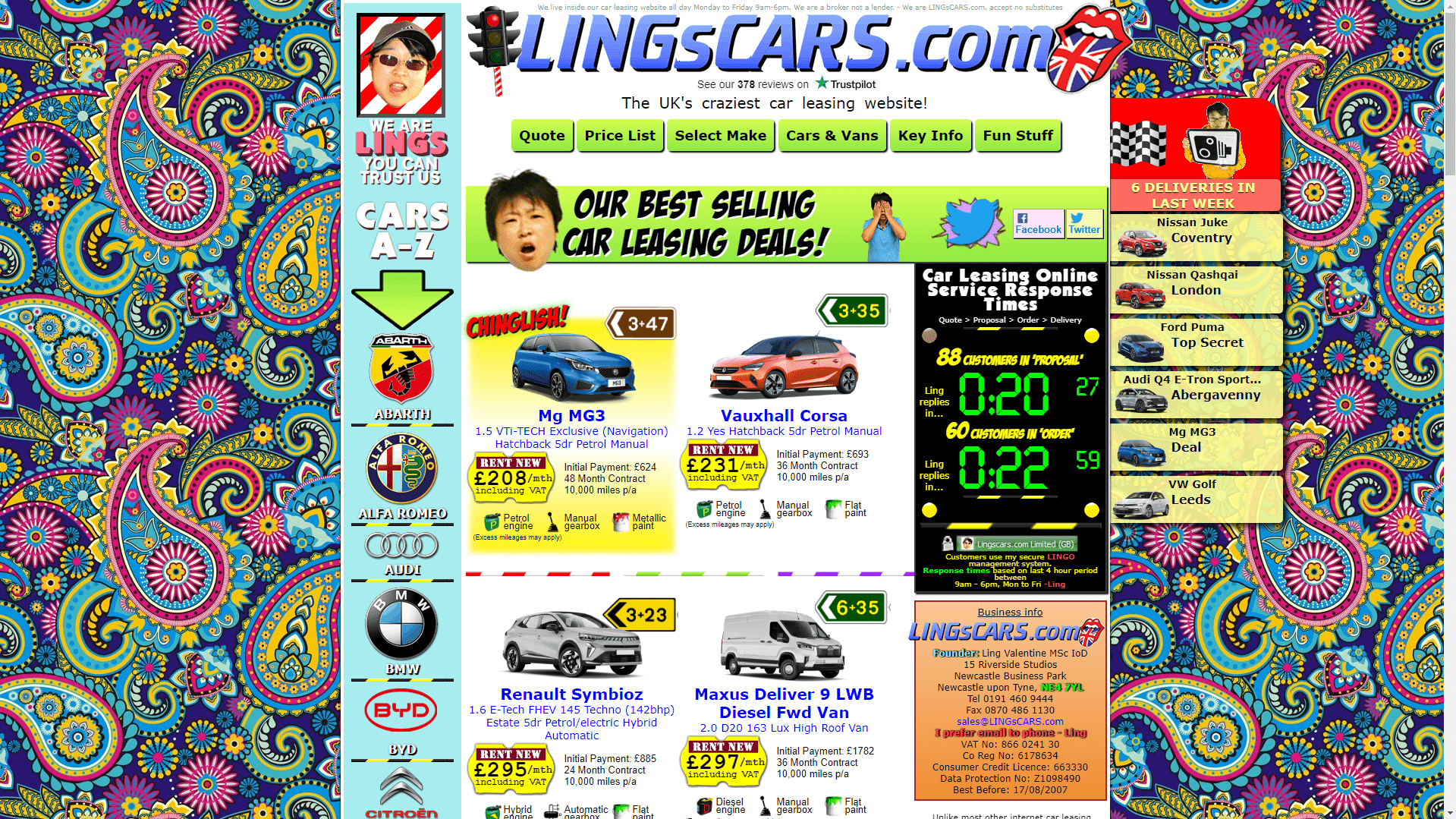
Avez-vous déjà vu une page d’accueil tellement chargée de boutons, bannières et pop-ups qu’elle ressemble à un panneau d’affichage de Times Square ? C’est une catastrophe d’usabilité en devenir. Si les utilisateurs doivent réfléchir à l’endroit où cliquer, vous les perdez déjà.
🔧 Comment Plerdy aide :
- Les cartes thermiques visualisent l’activité des utilisateurs, montrant où ils cliquent, comment ils font défiler et quelles sections ils ignorent. Cela vous aide à repérer instantanément les erreurs d’usabilité. Par exemple, si les utilisateurs cliquent de manière répétée sur un élément non cliquable, cela indique un problème d’interface utilisateur.
- Les replays de session vous permettent de vous mettre à la place de vos visiteurs en observant leurs interactions réelles. Si les utilisateurs cliquent frénétiquement sur un bouton défectueux ou survolent trop longtemps une section déroutante, vous le verrez et pourrez y remédier.
- L’analyse des entonnoirs de conversion met en évidence les points de chute dans le parcours utilisateur. Si 60 % des visiteurs abandonnent une étape de paiement, Plerdy aide à déterminer s’il s’agit d’une mauvaise expérience utilisateur, de CTA cachés ou d’un trop grand nombre de champs de formulaire.
✅ Exemple : Une entreprise SaaS a constaté que seulement 35 % des utilisateurs arrivant sur leur page de tarification faisaient défiler la page au-delà de la ligne de flottaison. La carte thermique de Plerdy a révélé que des détails cruciaux des tarifs étaient cachés. Après avoir restructuré la page, l’engagement a augmenté de 45 %, entraînant 20 % d’inscriptions supplémentaires.
2. Temps de chargement lents – Personne n’attend votre site

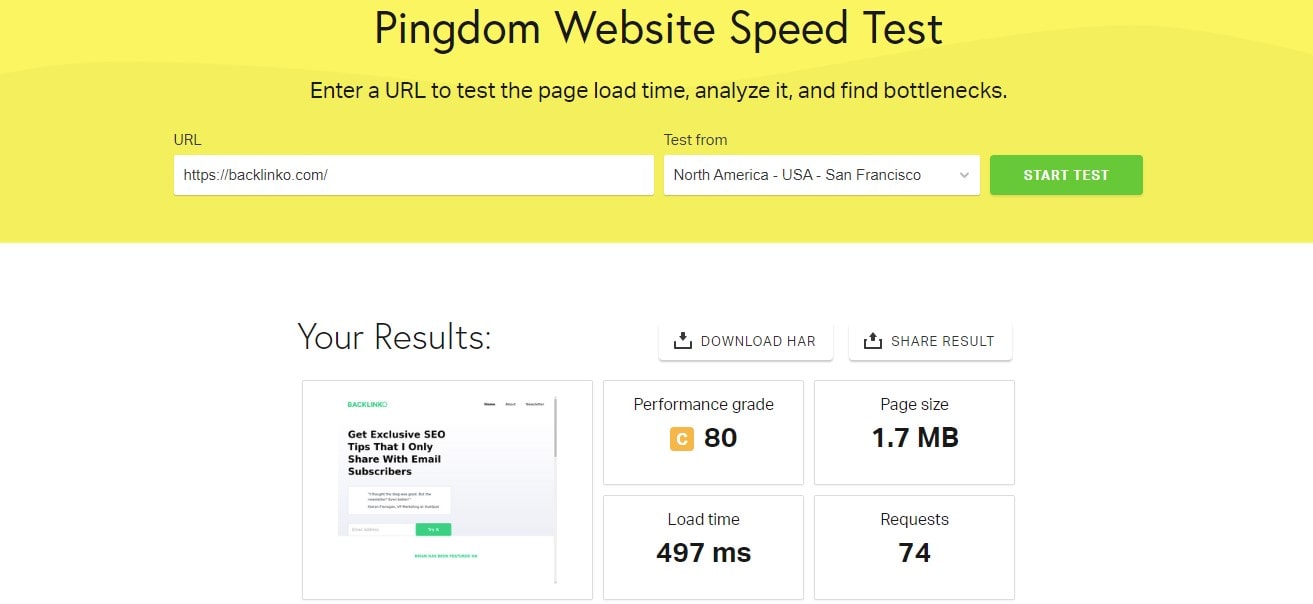
Voici une vérité brutale : 40 % des utilisateurs quittent un site qui met plus de 3 secondes à se charger. Google n’apprécie pas non plus les sites lents — la vitesse de chargement affecte directement le référencement. Et il ne s’agit pas seulement du SEO. Des temps de chargement lents constituent des erreurs d’usabilité qui frustrent les visiteurs, réduisent les conversions et nuisent aux revenus.
🔧 Comment Plerdy aide :
- Le suivi des événements permet d’identifier les interactions lentes en analysant le temps que mettent les utilisateurs à obtenir une réponse des éléments. Si des boutons restent inactifs pendant quelques secondes, c’est un signal d’alerte.
- L’outil de test A/B vous permet d’expérimenter avec des versions de page plus rapides — tester des images allégées, moins de scripts ou des animations réduites afin de trouver la configuration la plus performante.
- L’outil de vérification SEO analyse automatiquement votre site à la recherche de code lourd, d’images non compressées ou de redirections excessives qui ralentissent le chargement.
✅ Exemple : Une boutique e-commerce de mode rencontrait des problèmes avec des pages produits lentes, ce qui entraînait un taux élevé d’abandon de panier. En optimisant la vitesse de chargement grâce aux insights de Plerdy, le temps de chargement est passé de 4,8 à 2,1 secondes, augmentant les achats complétés de 28 %.
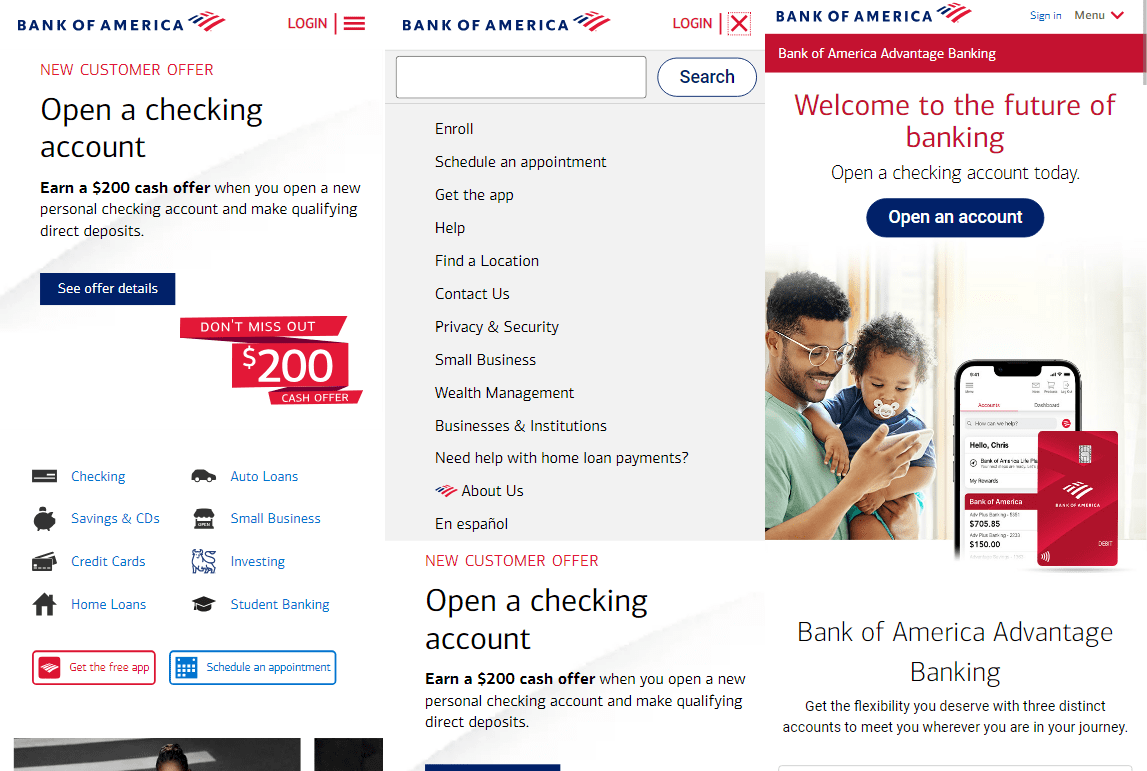
3. Mauvaise expérience mobile – Parce que 60 % du trafic provient des téléphones

Naviguer sur un site via un mobile ne devrait pas ressembler à la résolution d’un puzzle. Pourtant, de nombreux sites souffrent encore d’erreurs d’usabilité — des boutons trop petits pour être tapés, des menus qui disparaissent et des images qui se chargent de manière inappropriée. Avec 60 % du trafic provenant du mobile, ignorer ces problèmes est une recette pour le désastre.
🔧 Comment Plerdy aide :
- Les cartes thermiques mobiles suivent les zones de tapotement, montrant où les utilisateurs rencontrent des difficultés d’interaction. Si des zones clés sont ignorées, elles nécessitent probablement un redimensionnement ou un repositionnement.
- Les relecture de session exposent en temps réel des expériences frustrantes — observez les utilisateurs cliquant de manière désespérée ou peinant à naviguer dans des menus déroulants.
- Le logiciel de pop-up garantit que les superpositions n’entravent pas l’usabilité, grâce à des règles d’affichage spécifiques pour mobile.
✅ Exemple : Une marque e-commerce a remarqué que les utilisateurs abandonnaient le paiement sur mobile. Les cartes thermiques de Plerdy ont révélé que le bouton « Passer au paiement » se trouvait en dessous de la ligne de flottaison. Le repositionnement a augmenté les conversions mobiles de 25 %.
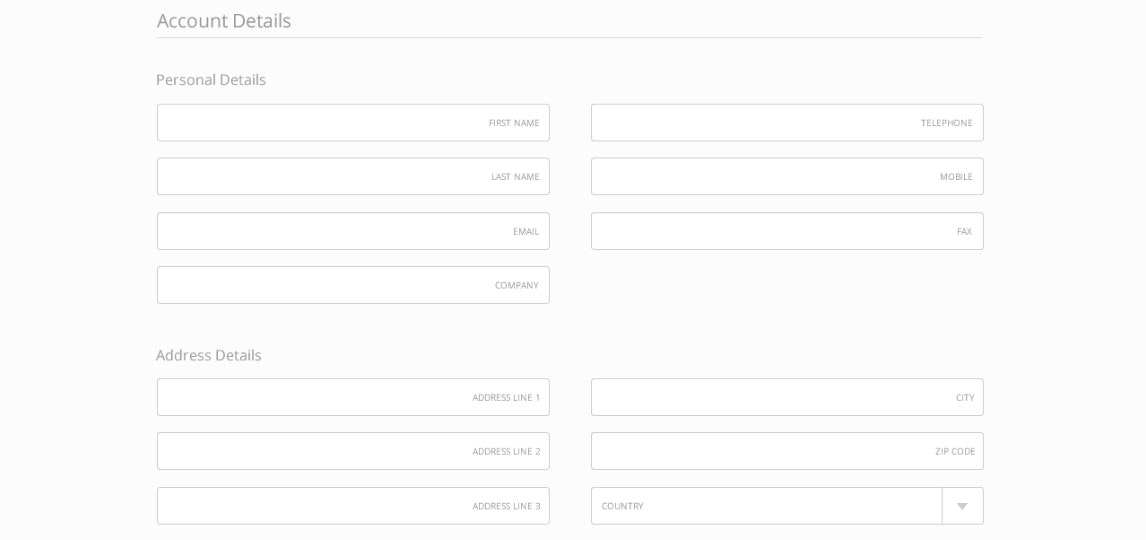
4. Formulaires écrasants – Les utilisateurs détestent les tâches compliquées

Suivre le comportement des utilisateurs à travers un entonnoir de conversion est essentiel pour repérer les erreurs d’usabilité qui freinent les conversions. Si les visiteurs abandonnent avant de finaliser un achat, c’est le signe d’une friction — une navigation confuse, des pages lentes ou des CTA manquants.
🔧 Comment Plerdy aide :
- Les cartes de clics mettent en évidence les zones mortes où les utilisateurs s’attendent à de l’interactivité mais n’en trouvent pas.
- Les replays de session montrent ce sur quoi les utilisateurs hésitent ou qu’ils ignorent, aidant ainsi à corriger les parcours défectueux.
- L’analyse des entonnoirs de conversion suit le parcours des visiteurs à travers plusieurs pages, identifiant ainsi les moments où l’engagement chute.
✅ Exemple : Un magasin en ligne a utilisé Plerdy pour affiner son entonnoir de conversion, réduisant ainsi les étapes inutiles lors du paiement. Cela a conduit à une augmentation de 19 % des achats complétés et à une réduction de 12 % du taux de rebond.
5. Appels à l’action faibles (CTA) – Les utilisateurs ont besoin d’un coup de pouce

Un excellent appel à l’action est comparable à un argumentaire de vente percutant — clair, convaincant et impossible à ignorer. Si vos boutons indiquent « Envoyer » au lieu d’un message excitant tel que « Obtenez mon guide gratuit », vous perdez des conversions.
🔧 Comment Plerdy aide :
- Les tests A/B aident à identifier les variantes de CTA les plus performantes, garantissant que les utilisateurs passent à l’action.
- Le suivi des clics identifie les boutons ignorés, vous permettant ainsi d’ajuster leur placement, leur couleur ou leur texte.
- Le logiciel de pop-up délivre des CTA stratégiques au bon moment, augmentant ainsi l’engagement.
✅ Exemple : Un magasin e-commerce a utilisé Plerdy pour tester le placement des CTA. Déplacer le bouton « Ajouter au panier » au-dessus de la description du produit a augmenté les conversions de 18 %, prouvant que de petits ajustements génèrent de grands résultats.
Erreurs d’usabilité et solutions en un coup d’œil
| Erreur d’usabilité | Pourquoi c’est un problème | Comment Plerdy le corrige |
|---|---|---|
| Disposition encombrée | Confuse les utilisateurs, augmente le taux de rebond | Cartes thermiques, replays de session, analyse de l’entonnoir |
| Temps de chargement lents | Les utilisateurs abandonnent les sites lents, Google les classe plus bas | Vérification SEO, suivi des événements, tests A/B |
| Mauvaise expérience mobile | 60 % du trafic est mobile — une mauvaise UX tue les conversions | Cartes thermiques mobiles, replays de session, pop-ups |
| Formulaires écrasants | Des formulaires longs = moins de prospects | Analyse de l’entonnoir, replays de session, pop-ups |
| Appels à l’action faibles | L’absence de direction claire signifie des conversions perdues | Tests A/B, suivi des clics, pop-ups |
Corrigez-le ou perdez des ventes
Une mauvaise usabilité n’est pas simplement un inconvénient, c’est une fuite de revenus. Chaque expérience frustrante éloigne les utilisateurs. Chaque seconde supplémentaire de chargement vous coûte des ventes. Chaque mauvaise expérience mobile signifie un trafic perdu.
La bonne nouvelle ? Vous n’avez pas à deviner ce qui ne va pas. Plerdy vous fournit les données nécessaires pour corriger les erreurs d’usabilité, optimiser les conversions et développer votre entreprise.
Alors, quelle est la prochaine étape ? Essayez Plerdy dès aujourd’hui et constatez comment une meilleure usabilité se traduit par de meilleurs résultats.
