Les tests A/B sur un site web sont une stratégie essentielle pour améliorer l’engagement des utilisateurs et les taux de conversion. C’est une méthode permettant de comparer deux versions d’une page web pour voir laquelle est la plus performante. Dans ce guide, nous vous expliquerons les étapes pour mener efficacement des tests A/B, vous permettant de prendre des décisions basées sur les données pour améliorer la performance de votre site.
Étape 1 : Formuler Votre Hypothèse
- Identifier le Changement : Déterminez ce que vous souhaitez modifier sur votre page web et pourquoi. Par exemple, les utilisateurs pourraient ne pas cliquer sur un bouton de la page principale.
- Objectif du Changement : Testez comment des modifications telles que la couleur ou la taille peuvent influencer le comportement des utilisateurs.
Étape 2 : Sélectionner l’URL de Test
- Choisir la Bonne Page : La page web où vous prévoyez de réaliser le test devrait avoir un trafic suffisant sur une certaine période, comme deux semaines.
Étape 3 : Définir Votre Objectif
- Page Cible : Décidez de la page qui sera affectée par le changement, comme une page de remerciement.
- Événements sur le Site : Alternativement, l’objectif pourrait être un événement spécifique sur le site, tel qu’un clic sur un bouton.
Configuration des tests A/B dans Plerdy

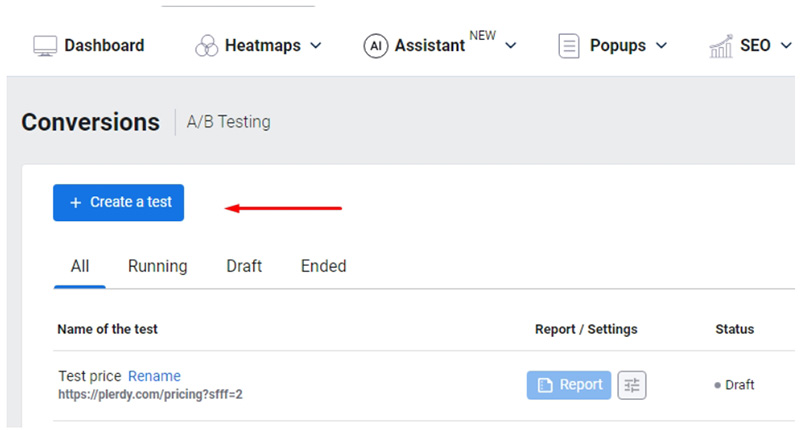
- Accéder aux Tests A/B : Si vous avez un compte Plerdy, rendez-vous dans Conversions > Tests A/B, et cliquez sur le bouton bleu « Créer un test ».
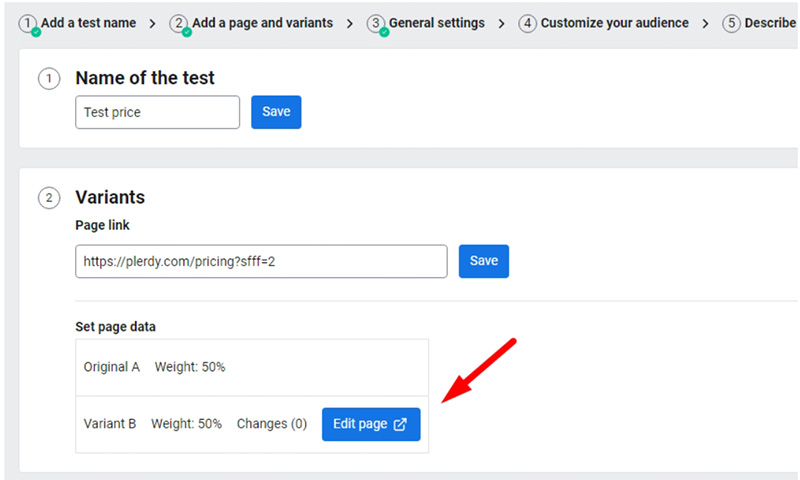
- Nom du Test : Entrez un nom pour votre test.
- URL du Test : Ajoutez l’URL où le test sera exécuté.
- Code de Suivi : Si le « script de test A/B » n’a pas encore été ajouté, allez dans « Paramètres », copiez les codes de suivi principal et supplémentaire, et ajoutez-les aux pages requises, y compris la page d’objectif. Videz le cache du site et vérifiez l’installation du code de suivi.
Variants de Test et Paramètres
- Date de Fin : Définissez quand vous prévoyez de terminer le test. Alternativement, arrêtez manuellement le test après 2-3 semaines si suffisamment de données sont collectées.
- Audience : Ajoutez des règles si nécessaire, y compris les pays et les appareils.
- Objectifs : Ajoutez l’URL exacte avec https:// ou une partie de l’URL pour le suivi. Habituellement, c’est la page finale affectée par le Variant B.
- Événements : Ajoutez un objectif sous forme d’événement, en suivant les instructions pour la classe ou l’ID. Notez que les données d’événement sont alignées avec la limite de vue de page pour les cartes de chaleur. Des limites supplémentaires peuvent être achetées si nécessaire.
- Envoyer les Événements à GA4 : Cochez la case pour envoyer les ID d’événement à GA4.
- Description : Il est conseillé d’ajouter une note sur ce que vous avez changé et l’objectif du test, pour vous en souvenir dans 2-3 semaines.
Modification du Variant B

- Page d’Édition : En ouvrant le panneau d’édition du Variant B, sélectionnez les cases à cocher pour « Sélectionner l’élément » et « Mode Interactif ».
- Appliquer les Changements : Appliquez 1 à 3 changements à un élément tel que la couleur, la taille, ou en le masquant. Vous pouvez également modifier le contenu HTML comme les liens ou les images.
- Enregistrer les Changements : Enregistrez les modifications de chaque élément, et utilisez le bouton « Enregistrer tous les changements » pour sauvegarder toutes les modifications du test.
Lancement du Test

- Revoir les Paramètres : Ouvrez la page des paramètres du test dans un nouvel onglet et actualisez.
- Démarrer le Test : Cliquez sur le bouton « Démarrer le test ». Vous pouvez également voir tous les changements apportés à la page du site web en sélectionnant « Afficher tous les changements ».
Analyse des Résultats des Tests A/B

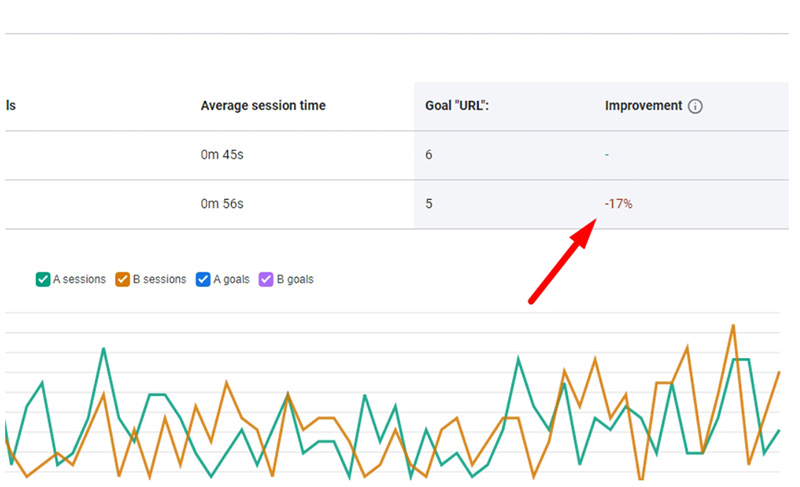
- Répartition des Sessions : Chaque variante reçoit environ 50/50 % des sessions utilisateurs.
- Métriques Clés : Recherchez la colonne « Amélioration » dans l’onglet Sessions Totales, qui indique la variante gagnante.
- Analyse par Appareil : Examinez quel appareil a eu le plus d’impact sur la variante gagnante.
- Analyse du Trafic : Déterminez quel canal de trafic a été le plus efficace.
Interprétation des Valeurs Négatives pour le Variant B

- Attendre Quelques Jours de Plus : Parfois, les résultats initiaux peuvent ne pas indiquer la véritable performance en raison de facteurs tels que le faible trafic ou l’ajustement initial du comportement des utilisateurs. Attendre quelques jours de plus peut fournir plus de données pour une conclusion fiable.
- Considérer le Variant B Comme Non Réussi : Si la tendance négative se poursuit de manière constante sur une période significative, il peut être judicieux de conclure que le Variant B est moins performant que le Variant A. Dans de tels cas, il est conseillé d’analyser les éléments du Variant B qui pourraient être à l’origine de la baisse de performance et d’envisager de réviser ou d’abandonner les changements effectués dans cette variante.
Conseils pour Vérifier le Variant B
- Plusieurs Navigateurs : Utilisez différents navigateurs pour vérifier le Variant B, car vous ne pouvez pas voir les deux variantes dans la même session de navigateur dans les 30 minutes.
Conclusion
Les tests A/B sont un outil puissant pour l’optimisation des sites web. En suivant ces étapes, vous pouvez prendre des décisions éclairées basées sur le comportement et les préférences des utilisateurs. Rappelez-vous, la clé du succès des tests A/B est l’apprentissage continu et l’adaptation. Bon test !
