Avez-vous déjà atterri sur un site web en vous demandant : « Qu’est-ce que je suis en train de regarder ? » — des boutons partout, un texte nécessitant une loupe pour être lu, et un processus de paiement qui ressemble à un travail à temps plein ? Oui, c’est ce qu’on appelle une mauvaise ergonomie. Si vos visiteurs rencontrent des difficultés, ils quittent votre site plus vite qu’une balle en caoutchouc sur du béton. Mais bonne nouvelle : réparer ce désordre est exactement la vocation des outils UX de Plerdy. Décortiquons comment transformer votre site web en un rêve d’ergonomie.
Pourquoi l’ergonomie d’un site web est essentielle
Pensez-y — Amazon serait-il toujours un géant si leur bouton « Acheter maintenant » était caché dans le pied de page ? L’ergonomie est ce qui incite les gens à rester, cliquer et convertir. Un site difficile à naviguer = des clients perdus. Une expérience fluide = des visiteurs heureux qui restent et dépensent de l’argent.
Et voici le point crucial : 88 % des utilisateurs ne reviendront pas sur un site après une mauvaise expérience. Cela représente énormément d’opportunités perdues. Alors, comment y remédier ? Avec les bons outils, bien sûr.
Comment les outils UX de Plerdy font passer l’ergonomie de votre site web au niveau supérieur
1. Plerdy carte thermique de site Web : Comprenez ce que font réellement les utilisateurs

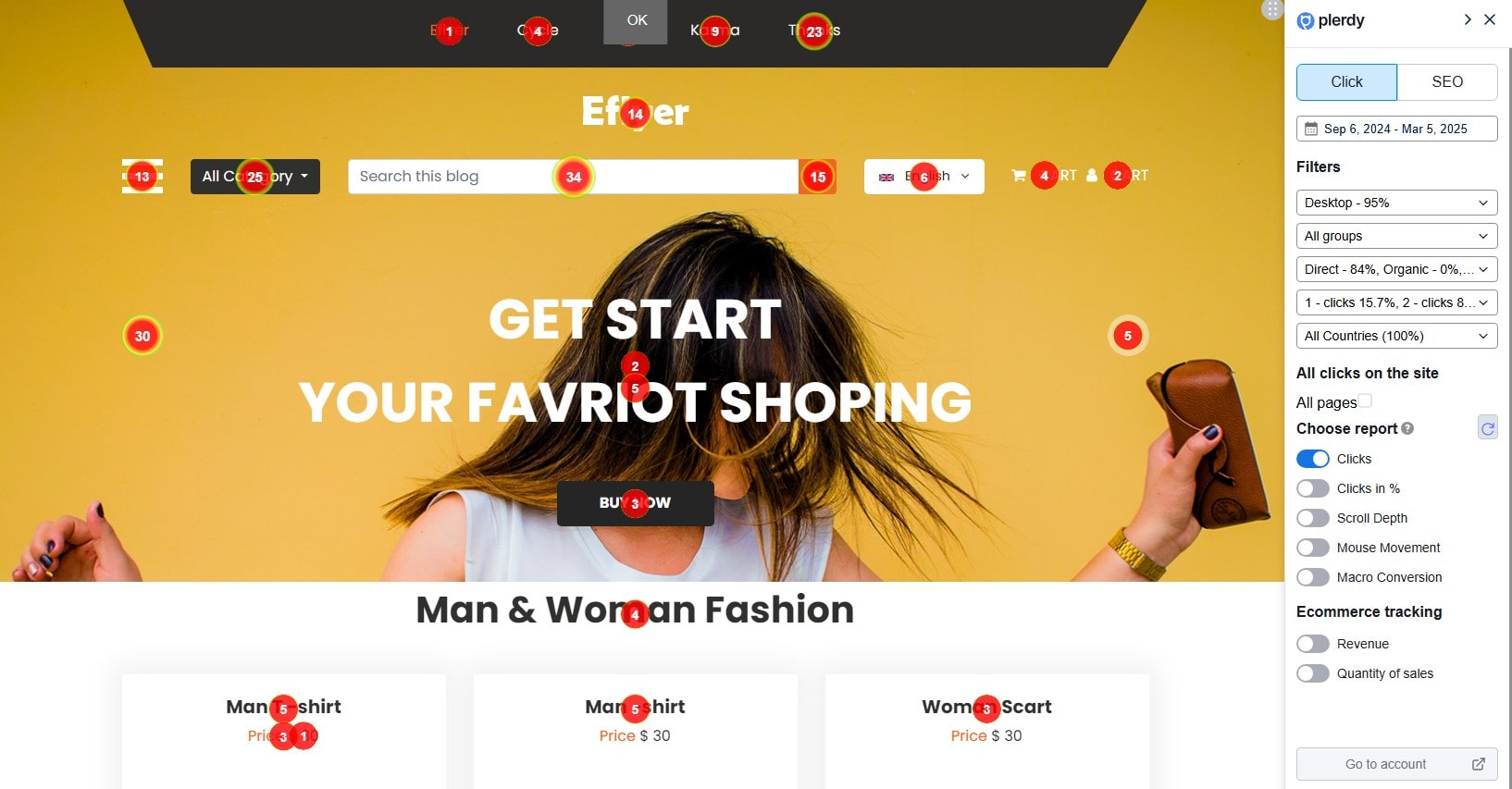
Tous les clics ne se valent pas. Certains utilisateurs cliquent avec frustration, d’autres se perdent, et d’autres encore cherchent désespérément le véritable bouton d’appel à l’action (CTA). Les heatmaps de Plerdy vous permettent de voir où les internautes cliquent, défilent et perdent leur attention, vous aidant ainsi à optimiser l’ergonomie de votre site web.
Répartition des données de clics
- Rapport de clics – Affiche le nombre exact de clics par élément, se mettant à jour en temps réel au fur et à mesure du défilement.
- Clics en % – Divise la page en cinq sections pour révéler des schémas d’interaction cachés.
- Profondeur de défilement – Indique jusqu’où les utilisateurs défilent, élément crucial pour évaluer l’ergonomie.
- Rester à la souris – Suivi des mouvements du curseur pour voir où les utilisateurs hésitent.
- Macro Conversion – Identifie les éléments avec lesquels les utilisateurs interagissent avant d’effectuer un achat.
Avec le suivi e-commerce de Plerdy, vous pouvez même associer un chiffre d’affaires aux clics, ce qui facilite l’optimisation des zones les plus rentables de votre site.
✅ Exemple : Imaginez que vous gériez une boutique en ligne, et que votre bouton principal « Ajouter au panier » reçoive moins de clics qu’un lien de blog obscur dans le pied de page. C’est un échec de design. Grâce aux heatmaps de clics de Plerdy, vous pouvez identifier ces problèmes et déplacer les éléments clés vers des zones à fort engagement.
2. Plerdy Relecture de Session : Observez le comportement réel des utilisateurs (sans intrusion, promis)

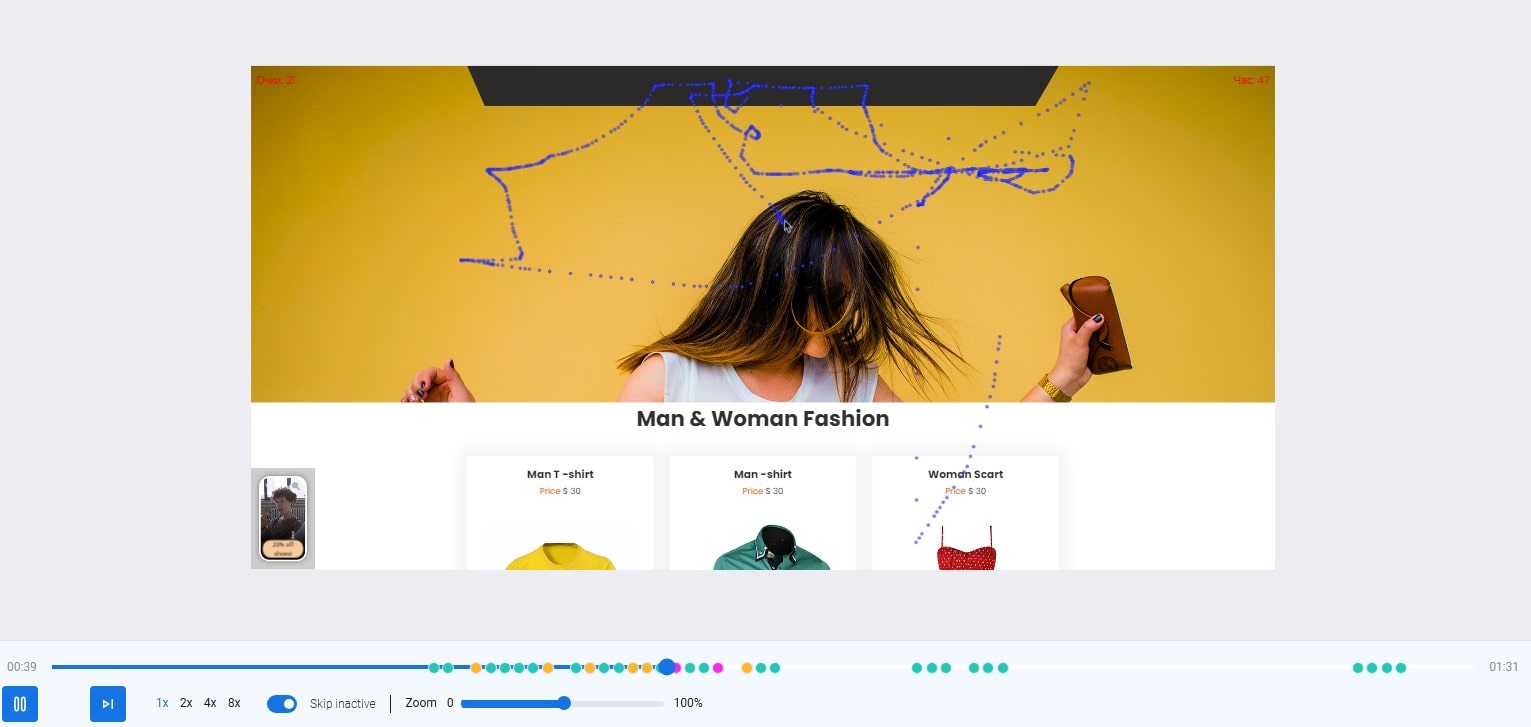
Pour être honnête — les utilisateurs ne se comportent pas toujours comme vous l’attendez. Vous pensez que votre CTA est à la place idéale, mais les replays de session montrent que les utilisateurs le dépassent en défilant. Avec l’enregistrement de sessions de Plerdy, vous pouvez littéralement observer les interactions des utilisateurs pour voir ce qui fonctionne et ce qui les frustre.
Comment analyser les replays de session dans Plerdy
- Sélectionnez la bonne période – Concentrez-vous sur les 30 derniers jours pour observer les tendances d’ergonomie récentes.
- Utilisez des filtres – Triez les vidéos par événements, durée de session ou actions spécifiques pour identifier des schémas.
- Vérifiez les sessions courtes – Si les utilisateurs quittent trop rapidement, quelque chose sur le site pourrait les repousser.
- Analysez les sessions longues – Recherchez les problèmes d’ergonomie, les pages à chargement lent ou les bugs qui frustrent les utilisateurs.
Chaque replay de session dans Plerdy est accompagné de détails clés — filtres pour interactions spécifiques, repères d’événements et une timeline pour une navigation rapide. Ajoutez des tags, des commentaires ou partagez vos insights avec votre équipe pour faciliter les améliorations du site web. Besoin d’aide ? Le guide intégré « Comment analyser les replays de session » est toujours là pour vous.
✅ Exemple : Un site SaaS a constaté une chute de 35 % sur leur page d’inscription. Il s’est avéré que les utilisateurs étaient bloqués sur un tableau de tarification confus. Un ajustement rapide basé sur les replays de session a permis d’augmenter les conversions de 18 %.
3. Plerdy Logiciel de Pop-up : Engagez sans agacer

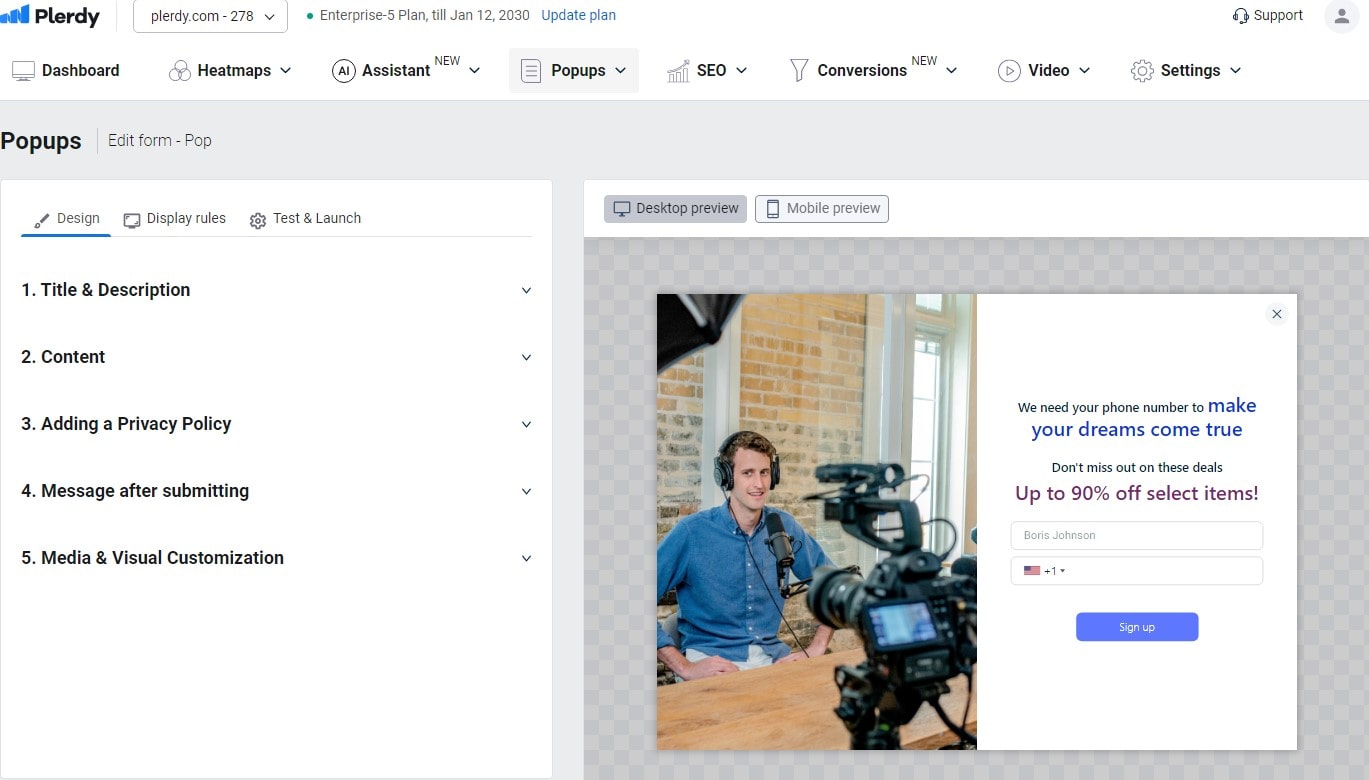
Les pop-ups peuvent être un désastre en termes d’UX — ou un véritable atout s’ils sont bien conçus. Le constructeur de pop-ups de Plerdy vous aide à déclencher des messages au bon moment, sans agacer vos visiteurs.
Types de pop-ups pour une meilleure ergonomie du site web
- Génération de leads – Capturez des adresses e-mail avec des lead magnets et utilisez-les pour le marketing par e-mail afin de booster les ventes.
- Pop-Ups promotionnels – Mettez en avant des offres spéciales que les utilisateurs pourraient autrement manquer, augmentant ainsi les conversions.
- Formulaires de feedback – Recueillez des avis sur l’ergonomie du site, l’expérience de paiement ou la recherche de produits.
- Pop-Ups d’engagement – Présentez des vidéos verticales pour des webinaires, de nouveaux produits ou des offres spéciales.
- Pop-Ups personnalisés – Concevez des formulaires uniques avec des champs personnalisés pour des besoins commerciaux spécifiques.
✅ Exemple : Un détaillant de mode a utilisé des pop-ups à intention de sortie offrant 10 % de réduction, capturant ainsi 22 % de ventes en plus au lieu de perdre ces visiteurs définitivement.
4. Plerdy Audit UX : La manière la plus rapide de repérer les problèmes d’ergonomie

Un audit d’ergonomie peut sembler complexe, mais Plerdy l’automatise. Au lieu de passer des heures à deviner pourquoi les conversions sont faibles, l’outil d’audit UX de Plerdy analyse votre site à la recherche de problèmes clés — comme des temps de chargement lents, une mauvaise expérience mobile et des CTA manquants.
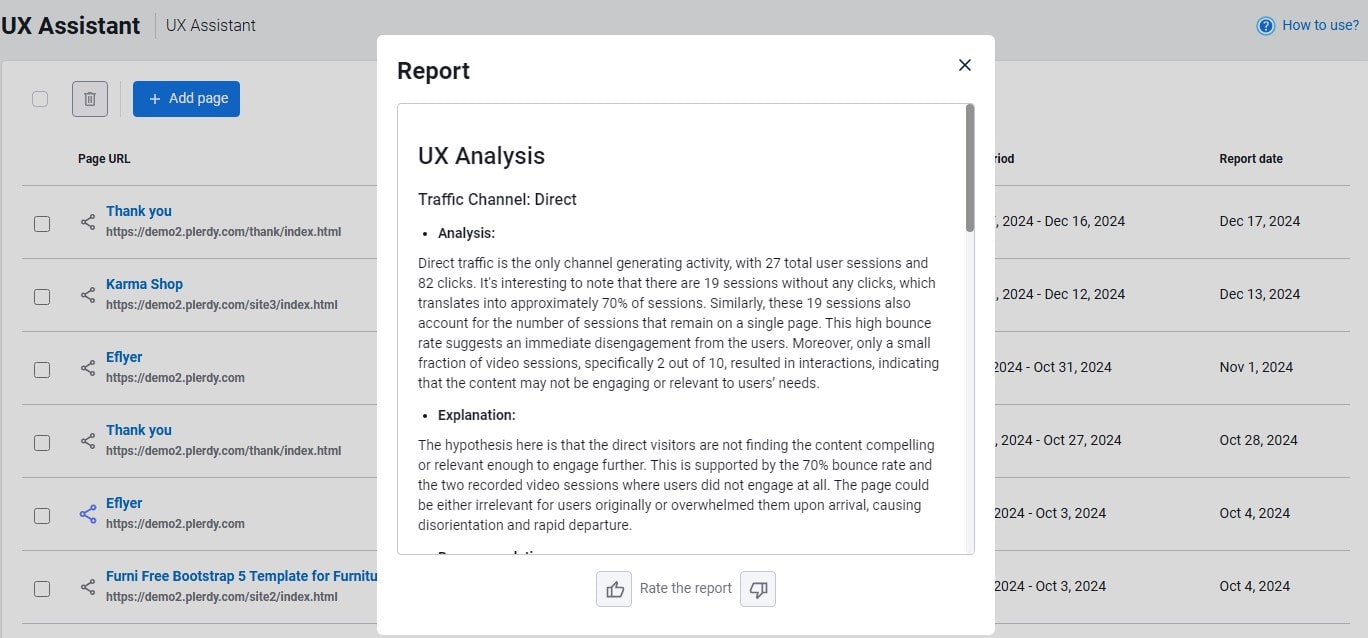
Assistant IA UX : Obtenez des conseils d’optimisation basés sur les données
Si vous débutez en analyse UX, l’Assistant IA UX de Plerdy simplifie le processus. Il analyse automatiquement le comportement des utilisateurs et fournit des conseils d’optimisation personnalisés basés sur des données réelles.
Voici comment l’utiliser :
- Assurez-vous que l’URL dispose d’au moins 100 sessions pour une analyse précise.
- Accédez à Assistant > UX, cliquez sur Ajouter une page, et entrez l’URL.
- Choisissez la période, le type d’appareil et la langue, puis générez le rapport.
- Partagez le rapport avec votre équipe ou votre agence pour améliorer l’ergonomie.
En exploitant des insights pilotés par l’IA, vous obtenez des recommandations précises pour chaque page, améliorant ainsi l’ergonomie de votre site sans tâtonnements manuels.
✅ Exemple : Une agence digitale a utilisé l’audit UX de Plerdy et a identifié 42 problèmes d’ergonomie — y compris un bouton de paiement caché (aïe). La correction de ces problèmes a permis une augmentation de 27 % des taux de conversion.
Comparaison rapide : Plerdy vs. autres outils UX
| Fonctionnalité | Outils UX de Plerdy | Google Analytics | Hotjar |
|---|---|---|---|
| Heatmaps | ✅ Oui | ❌ Non | ✅ Oui |
| Replay de session | ✅ Oui | ❌ Non | ✅ Oui |
| Audit UX | ✅ Oui | ❌ Non | ❌ Non |
| Pop-Ups | ✅ Oui | ❌ Non | ❌ Non |
| Tarification | 💰 Abordable | 🎯 Gratuit (Limité) | 💰 Coûteux |
Conseils pour booster l’ergonomie de votre site web avec Plerdy
Pour maximiser l’ergonomie, voici ce que vous devez faire :
- Lancez régulièrement des heatmaps pour suivre l’évolution du comportement des utilisateurs.
- Utilisez les replays de session pour observer où les utilisateurs rencontrent des difficultés.
- Testez différents pop-ups afin de déterminer ce qui engage le mieux les utilisateurs.
- Effectuez des audits UX mensuels pour détecter les nouveaux problèmes d’ergonomie avant qu’ils n’affectent vos conversions.
- Testez en A/B vos boutons CTA et vos titres en vous basant sur de véritables données d’engagement.
Conclusion
Une mauvaise ergonomie tue vos conversions. Mais la réparer ? C’est là que Plerdy excelle. Grâce aux heatmaps, replays de session, pop-ups et audits UX automatisés, vous obtenez des insights réels sur le comportement des utilisateurs et les outils pour corriger les problèmes avant qu’ils ne vous coûtent des ventes.
Prêt à arrêter de perdre vos visiteurs ? Essayez Plerdy dès aujourd’hui et rendez votre site web réellement ergonomique !
