Il est couramment admis que l’installation de plus de scripts externes sur un site web peut entraîner des temps de chargement plus lents. De nombreux propriétaires de sites Web préfèrent donc éviter d’ajouter des JS supplémentaires, même lorsque cela est nécessaire, en raison de préoccupations concernant la vitesse de chargement.
En effet, de nombreux scripts externes peuvent ralentir les vitesses de chargement, affectant négativement la performance SEO d’un site Web. Comprenant cette préoccupation, le développement de Plerdy s’est spécifiquement concentré sur la réduction du ralentissement des vitesses de chargement qui inquiètent les propriétaires de sites Web. En conséquence, le script Plerdy a été conçu pour éviter d’impacter la vitesse de chargement du site.
Nous utilisons un CDN pour une livraison ultra-rapide de contenu statique et dynamique à travers un réseau mondial. De plus, nous activons HTTP/3 pour accélérer les requêtes HTTP en utilisant QUIC, qui offre un cryptage et des améliorations de performances par rapport à TCP et TLS.
Principe de fonctionnement de Plerdy
Après avoir ajouté le code de suivi Plerdy à votre site Web, un processus de chargement progressif des fichiers JavaScript (JS) se met en place. Il est important de comprendre que ce processus est soigneusement conçu pour n’avoir aucun impact négatif sur la performance de votre site.

Voici comment cela fonctionne en termes simples :
- Chargement progressif de JavaScript : Lorsque vous intégrez le code de suivi de Plerdy, il ne charge pas immédiatement toutes ses fonctions. Au lieu de cela, il charge progressivement les fichiers JavaScript. Cette approche par phases garantit que les fonctionnalités principales de votre site Web ne sont pas interrompues ou ralenties.
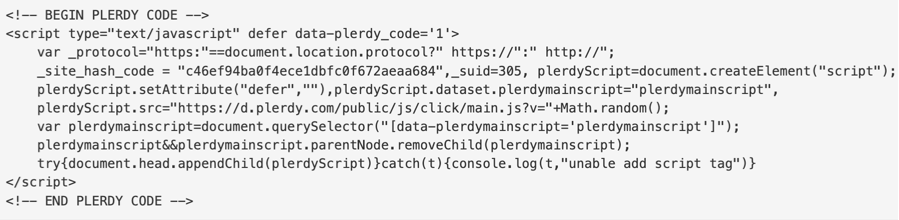
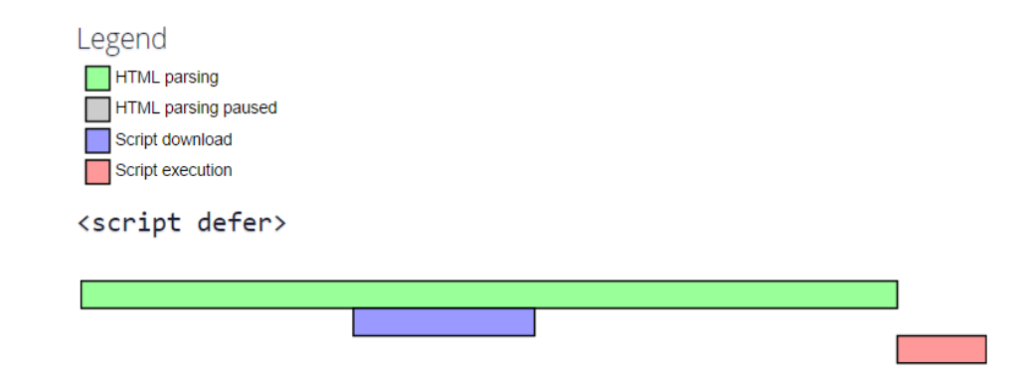
- L’attribut Defer : Nous utilisons un attribut appelé ‘defer’ dans notre script. Ce n’est pas seulement un terme technique, mais une pratique recommandée par Google et GTmetrix, deux autorités dans l’espace de la performance Web. Ce que fait l’attribut ‘defer’ est assez simple mais puissant : il indique au navigateur de retarder le chargement du script Plerdy jusqu’à ce que le reste de votre page soit chargé. Cela signifie que tout votre contenu, images et scripts essentiels sont prioritaires, assurant une expérience fluide pour vos visiteurs.
- Pourquoi Defer est important : Pour un propriétaire de site Web, l’expérience utilisateur est clé. Si votre site se charge lentement, les visiteurs peuvent partir avant même de voir votre contenu. En utilisant l’attribut ‘defer’, nous nous assurons que le script de Plerdy attend son tour, ne se chargeant qu’après que tout le reste soit opérationnel. Cela garantit que votre site Web reste rapide et réactif, offrant une meilleure expérience à vos visiteurs.
- Suivi continu des performances : Non seulement nous mettons en œuvre cette technique, mais nous surveillons également continuellement les performances pour nous assurer que le script de Plerdy s’adapte aux dernières normes et pratiques Web en matière de vitesse et d’efficacité.

En conclusion, la structure et le principe de fonctionnement de la plateforme CRO Plerdy sont élaborés pour s’aligner sur les normes les plus élevées de performance Web. En utilisant des techniques de chargement avancées et en suivant les pratiques recommandées, nous garantissons que notre code de suivi améliore les capacités de votre site Web sans compromettre sa vitesse ou l’expérience utilisateur.
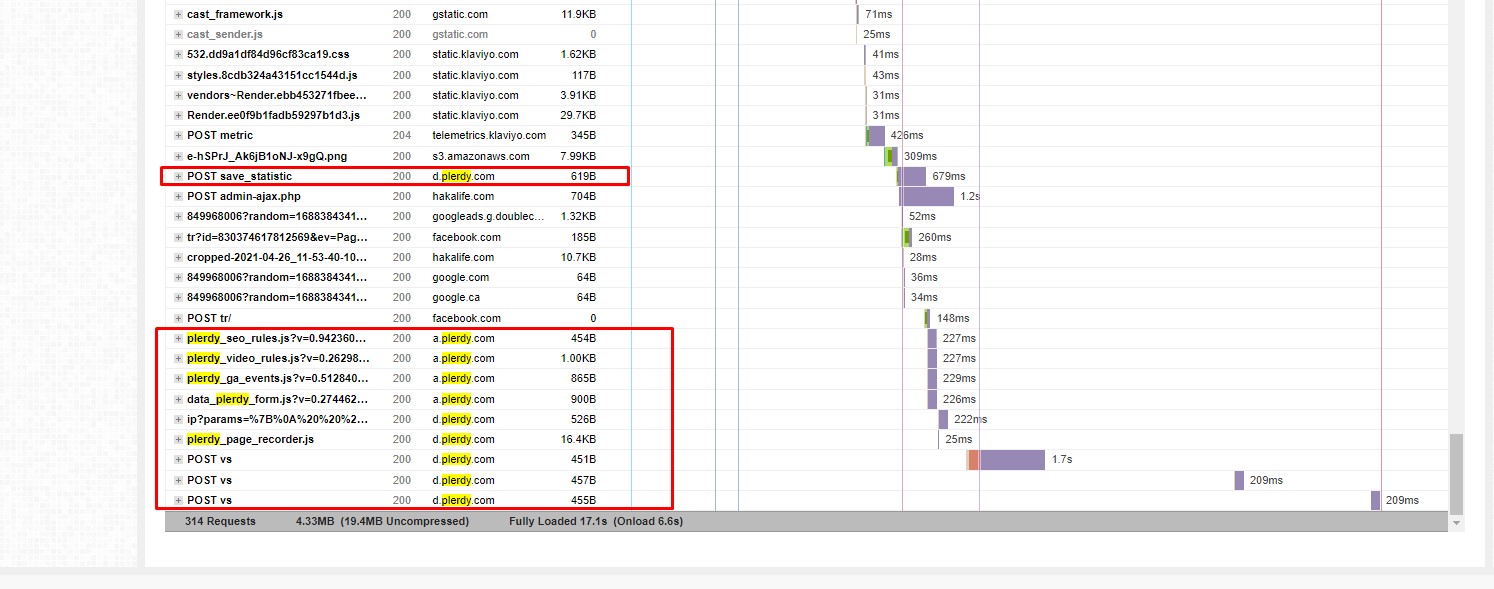
Analyse du rapport GTmetrix
Une analyse avec GTmetrix révèle que le script de Plerdy est chargé en dernier dans la file d’attente des requêtes, grâce à l’attribut ‘defer’. Cet ordre de chargement stratégique assure un impact minimal sur la performance du site. Le rapport montre clairement que deux fichiers JS se chargent avant le script de Plerdy, confirmant l’utilisation efficace de l’attribut ‘defer’ pour optimiser les temps de chargement.