
Bonjour et bienvenue dans nos directives de marque ! Ces lignes directrices vous aideront à utiliser correctement notre marque.
 4,9/5
4,9/5
 4,7/5
4,7/5


Une combinaison distinctive d'une icône et d'un nom qui reflète l'identité et la vision de notre marque.
Nous l'avons conçue en nous basant sur notre premier produit — la Heat Map — qui représente l'interaction des utilisateurs avec les sites web. Ensuite, nous avons combiné ce concept avec la silhouette de notre mascotte, un chat, symbole de flexibilité, de curiosité et de croissance continue. Le résultat est une icône unique qui fait désormais partie intégrante de notre identité visuelle.
Le nom Plerdy vient de "Planning every day", reflétant notre mission d’aider les entreprises à améliorer leurs produits numériques au quotidien.
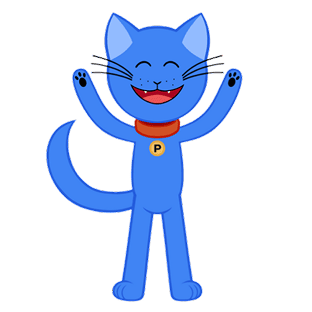
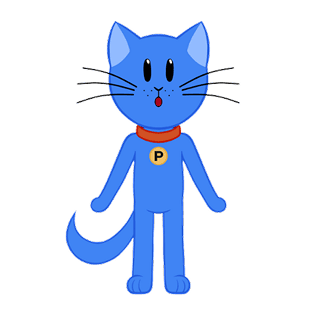
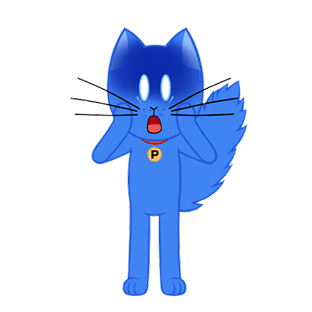
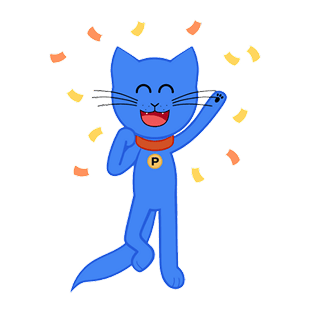
Le visage de notre marque, apportant énergie et émotion à la vie.















Jim est le cœur de notre marque et l'un de ses éléments les plus reconnaissables. Son histoire a commencé avec la toute première version de Plerdy, où nous utilisions un GIF de Jim Carrey—bien avant d'avoir notre propre mascotte. Avec le temps, Jim est devenu une partie intégrante de notre identité.
Les gens l'adorent, c'est pourquoi il occupe souvent une place centrale dans nos campagnes marketing et nos supports promotionnels. Qu'il exprime de l'enthousiasme, des émotions ou célèbre des moments spéciaux, Jim apporte de la personnalité et de l'énergie à tout ce que nous faisons.
Différentes versions de notre logo pour diverses applications.

La version principale de notre logo, représentant l’identité centrale de notre marque, doit être utilisée dans la plupart des contextes sous sa forme originale.

Une version du logo principal avec des couleurs inversées, idéale pour être utilisée sur des arrière-plans foncés ou contrastés afin de garantir une bonne visibilité et cohérence de marque.

Utilisé sur des arrière-plans clairs ou vifs pour offrir un bon contraste et une meilleure lisibilité.

Utilisé sur des arrière-plans sombres ou colorés pour assurer un rendu propre et élégant.
Voici quelques exemples de ce qu’il faut absolument éviter lors de l’utilisation du logo.
Content for UX designers, SEO specialists, and business owners