Czy kiedykolwiek miałeś wrażenie, że Twoja strona internetowa to labirynt?
Znacie to uczucie. Trafiasz na stronę, gotowy do zakupu, rejestracji lub przeczytania czegoś ciekawego – a potem gubisz się w gąszczu mylących menu, zepsutych linków i irytujących wyskakujących okienek. Co robisz? Odsadzasz. I zgadnij, co? Dokładnie to robią Twoi użytkownicy, gdy natrafiają na problemy z użytecznością.
Słaba użyteczność to zabójca konwersji. Badania pokazują, że 88% kupujących online nie wróci na stronę po złym doświadczeniu. A skoro użyteczność wpływa bezpośrednio na SEO, zaangażowanie użytkowników i przychody, naprawa tych błędów nie jest opcjonalna – to kwestia przetrwania.
Więc, co psuje użyteczność Twojej strony? Co ważniejsze, jak naprawić to, nie tracąc przy tym cierpliwości? Przeanalizujmy największe błędy użyteczności i to, jak Plerdy pomaga uporządkować bałagan.
1. Zagracone, mylące układy – użytkownicy nie są detektywami

Czy widziałeś kiedyś stronę główną tak zatłoczoną przyciskami, banerami i wyskakującymi okienkami, że przypomina billboard na Times Square? To katastrofa użyteczności czekająca na wybuch. Jeśli użytkownicy muszą zastanawiać się, gdzie kliknąć, już ich tracisz.
🔧 Jak Plerdy pomaga:
- Mapy cieplne wizualnie przedstawiają aktywność użytkowników, pokazując, gdzie klikają, jak przewijają i które sekcje ignorują. Pomaga to natychmiast zauważyć błędy użyteczności. Na przykład, jeśli użytkownicy konsekwentnie klikają element, który nie jest klikalny, sygnalizuje to problem z interfejsem użytkownika.
- Nagrywanie sesji pozwala wczuć się w rolę odwiedzających, obserwując rzeczywiste interakcje. Jeśli użytkownicy gwałtownie klikają zepsuty przycisk lub zbyt długo zatrzymują się nad mylącą sekcją, zobaczysz to – i naprawisz.
- Analiza lejka sprzedażowego strony podkreśla miejsca, w których użytkownicy rezygnują z dalszej ścieżki. Jeśli 60% odwiedzających porzuca krok finalizacji transakcji, Plerdy pomaga zdiagnozować, czy problem wynika z kiepskiego UX, ukrytych CTA czy zbyt wielu pól formularza.
✅ Przykład: Firma SaaS zauważyła, że tylko 35% użytkowników, którzy trafili na stronę z cennikiem, przewinęło ją poniżej widocznego obszaru. Mapa cieplna Plerdy ujawniła, że kluczowe informacje o cenach były ukryte. Po przebudowie strony zaangażowanie wzrosło o 45%, co przełożyło się na 20% więcej rejestracji.
2. Wolne czasy ładowania – nikt nie czeka na Twoją stronę

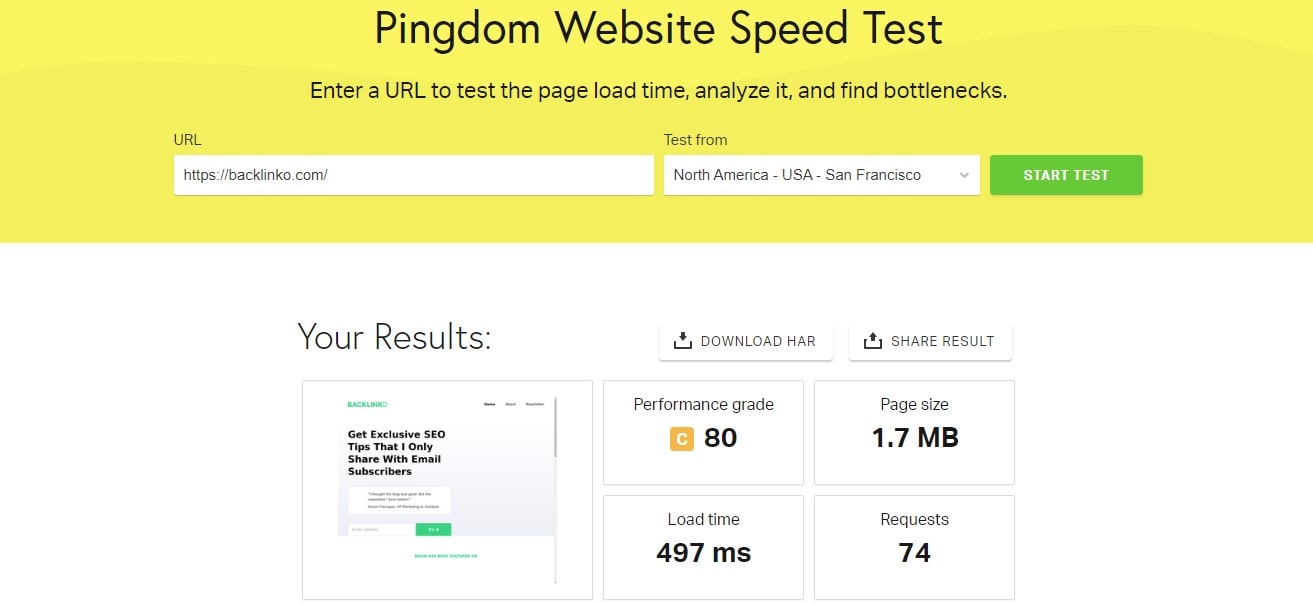
Oto brutalna prawda: 40% użytkowników opuszcza stronę, która ładuje się dłużej niż 3 sekundy. Google również nie lubi wolnych stron – szybkość ładowania ma bezpośredni wpływ na ranking SEO. I nie chodzi tylko o SEO. Wolne czasy ładowania to błędy użyteczności, które irytują odwiedzających, obniżają konwersje i szkodzą przychodom.
🔧 Jak Plerdy pomaga:
- Śledzenie zdarzeń precyzyjnie identyfikuje opóźnione interakcje, analizując, jak długo użytkownicy czekają na reakcję elementów. Jeśli przyciski są nieklikalne przez kilka sekund, to czerwona flaga.
- Narzędzie do testów A/B pozwala eksperymentować z szybszymi wersjami stron – testuj lżejsze obrazy, mniejszą liczbę skryptów lub ograniczone animacje, aby znaleźć najlepszą konfigurację.
- Sprawdzania SEO automatycznie skanuje stronę w poszukiwaniu ciężkiego kodu, niekompresowanych obrazów lub nadmiernych przekierowań, które spowalniają działanie strony.
✅ Przykład: Sklep modowy e-commerce miał problemy z wolnymi stronami produktów, co prowadziło do wysokiego współczynnika porzucania koszyka. Dzięki optymalizacji prędkości strony przy użyciu wskazówek Plerdy, czas ładowania spadł z 4,8 do 2,1 sekundy, co zwiększyło liczbę finalizowanych zakupów o 28%.
3. Słabe doświadczenie mobilne – bo 60% ruchu pochodzi z telefonów

Poruszanie się po stronie internetowej na urządzeniu mobilnym nie powinno przypominać rozwiązywania łamigłówki. Jednak wiele stron nadal cierpi z powodu błędów użyteczności – przyciski zbyt małe do stuknięcia, znikające menu i obrazy ładujące się w niewygodnych miejscach. Skoro 60% ruchu pochodzi z urządzeń mobilnych, ignorowanie tych problemów to przepis na katastrofę.
🔧 Jak Plerdy pomaga:
- Mapy cieplne dla urządzeń mobilnych śledzą strefy dotyku, pokazując, gdzie użytkownicy mają trudności z interakcją. Jeśli kluczowe obszary są ignorowane, prawdopodobnie wymagają zmiany rozmiaru lub położenia.
- Odtwarzanie sesji ujawnia frustrujące doświadczenia w czasie rzeczywistym – obserwuj, jak użytkownicy gwałtownie klikają lub mają problemy z nawigacją w menu rozwijanym.
- Oprogramowanie PopUp gwarantuje, że nakładki nie zakłócają użyteczności, stosując zasady wyświetlania specyficzne dla urządzeń mobilnych.
✅ Przykład: Marka e-commerce zauważyła, że użytkownicy rezygnowali z finalizacji zakupów na urządzeniach mobilnych. Mapy cieplne Plerdy ujawniły, że przycisk „Przejdź do płatności” znajdował się poza widocznym obszarem. Przeniesienie go zwiększyło konwersję na urządzeniach mobilnych o 25%.
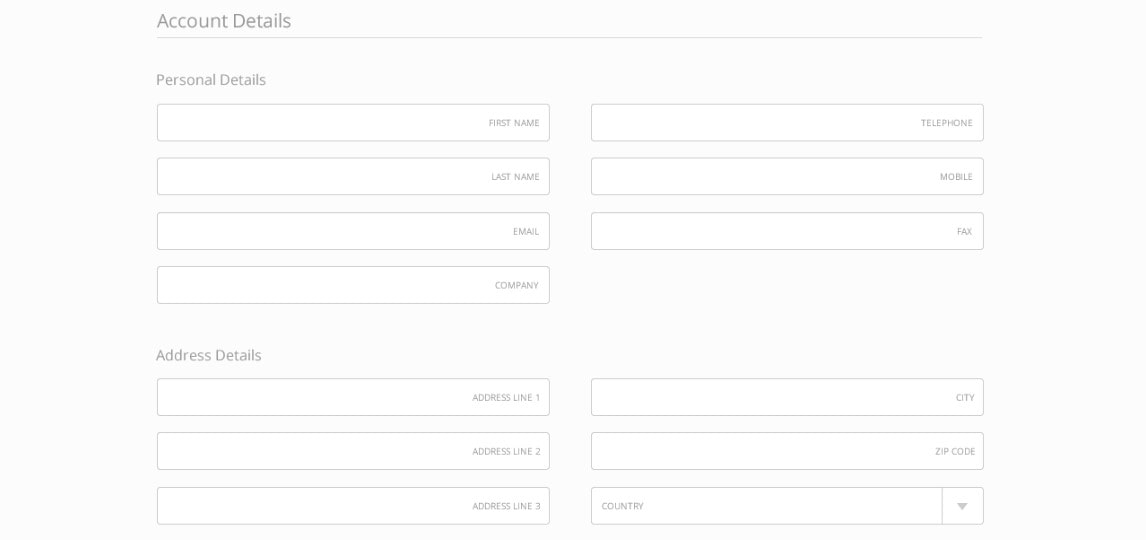
4. Przytłaczające formularze – użytkownicy nie lubią dodatkowej pracy

Śledzenie zachowań użytkowników przez lejek sprzedażowy strony jest kluczowe w wykrywaniu błędów użyteczności, które blokują konwersje. Jeśli odwiedzający rezygnują przed dokonaniem zakupu, to sygnał tarcia – myląca nawigacja, wolno ładujące się strony lub brakujące CTA.
🔧 Jak Plerdy pomaga:
- Mapy kliknięć podkreślają martwe strefy, gdzie użytkownicy oczekują interaktywności, ale jej nie ma.
- Odtwarzanie sesji pokazuje, nad czym użytkownicy się wahają lub co ignorują, co pomaga naprawić uszkodzone ścieżki.
- Analiza lejka sprzedażowego strony śledzi ruch odwiedzających na wielu stronach, identyfikując miejsca spadku zaangażowania.
✅ Przykład: Sklep internetowy wykorzystał Plerdy do udoskonalenia swojego lejka sprzedażowego, redukując zbędne kroki przy finalizacji zakupu. Doprowadziło to do 19% wzrostu finalizowanych zakupów i 12% obniżenia współczynnika odrzuceń.
5. Słabe wezwanie do działania (CTA) – użytkownicy potrzebują zachęty

Świetne CTA to jak doskonała prezentacja sprzedażowa – jasne, przekonujące i niemożliwe do zignorowania. Jeśli Twoje przyciski mówią „Wyślij” zamiast czegoś ekscytującego, jak „Pobierz mój darmowy przewodnik”, tracisz konwersje.
🔧 Jak Plerdy pomaga:
- Testy A/B pomagają określić najlepiej działające warianty CTA, zapewniając, że użytkownicy podejmą działania.
- Śledzenie kliknięć identyfikuje ignorowane przyciski, dzięki czemu możesz dostosować ich położenie, kolor lub tekst.
- Oprogramowanie do wyskakujących okienek dostarcza strategiczne CTA w odpowiednim momencie, zwiększając zaangażowanie.
✅ Przykład: Sklep e-commerce wykorzystał Plerdy do testowania umiejscowienia CTA. Przeniesienie przycisku „Dodaj do koszyka” powyżej opisu produktu zwiększyło konwersje o 18%, co udowodniło, że drobne zmiany przynoszą wielkie rezultaty.
Typowe błędy użyteczności i sposoby ich naprawy w skrócie
| Błąd użyteczności | Dlaczego to problem | Jak Plerdy to naprawia |
|---|---|---|
| Zagracony układ | Mylący dla użytkowników, zwiększa współczynnik odrzuceń | Mapy cieplne, odtwarzanie sesji, analiza lejka |
| Wolne czasy ładowania | Użytkownicy opuszczają wolne strony, Google obniża ich ranking | SEO Checker, śledzenie zdarzeń, testy A/B |
| Słabe doświadczenie mobilne | 60% ruchu pochodzi z urządzeń mobilnych – zły UX zabija konwersje | Mapy cieplne mobilne, odtwarzanie sesji, wyskakujące okienka |
| Przytłaczające formularze | Długie formularze = mniej leadów | Analiza lejka, odtwarzanie sesji, wyskakujące okienka |
| Słabe CTA | Brak wyraźnego kierunku oznacza utratę konwersji | Testy A/B, śledzenie kliknięć, wyskakujące okienka |
Napraw to lub stracisz sprzedaż
Słaba użyteczność to nie tylko niedogodność – to przeciek przychodów. Każde frustrujące doświadczenie oddala użytkowników. Każda dodatkowa sekunda ładowania kosztuje Cię sprzedaż. Każde zepsute doświadczenie mobilne oznacza utratę ruchu.
Dobra wiadomość? Nie musisz zgadywać, co jest nie tak. Plerdy dostarcza danych do naprawy błędów użyteczności, optymalizacji konwersji i rozwoju Twojego biznesu.
Więc, co dalej? Wypróbuj Plerdy już dziś i przekonaj się, jak lepsza użyteczność przekłada się na lepsze wyniki.
