Czy kiedykolwiek odwiedziłeś stronę internetową i od razu poczułeś się zagubiony? Może menu przypominało labirynt, a przyciski wyglądały, jakby były ustawione przez malucha eksperymentującego z projektowaniem stron. Słabe UX (User Experience) zabija konwersje, frustruje użytkowników i sprawia, że odchodzą szybciej niż strona rejestracyjna na darmowy okres próbny, która wymaga danych karty kredytowej. Ale nie martw się — funkcje UX Plerdy przychodzą z pomocą!
Od map cieplnych, które ujawniają zachowania użytkowników, po intuicyjne śledzenie lejków konwersji, Plerdy oferuje potężne narzędzia do optymalizacji nawigacji strony i poprawy przepływu użytkowników. Przeanalizujmy, jak Plerdy przekształca frustrujące strony w płynne, wysoko konwertujące doświadczenia.
Dlaczego UX i nawigacja po stronie internetowej są ważne
Ustalmy jedno — jeśli Twoja strona przypomina pokój zagadek bez wskazówek, odwiedzający szybko ją opuszczą.
- 88% konsumentów online twierdzi, że nie wróci na stronę po złym doświadczeniu (źródło: Amazon Web Services).
- 53% użytkowników mobilnych porzuca stronę, jeśli ładowanie trwa dłużej niż trzy sekundy (źródło: Google).
- Dobry projekt UX może zwiększyć konwersje nawet o 400% (źródło: Forrester Research).
Przepływ użytkowników i nawigacja stanowią fundament sukcesu strony. Narzędzia UX Plerdy nie tylko wskazują problemy — pomagają je naprawić, zanim odwiedzający zdecydują się odejść.
Narzędzia UX Plerdy: Tajemniczy składnik płynnej nawigacji
1. Mapy cieplne: Zobacz, co użytkownicy naprawdę robią

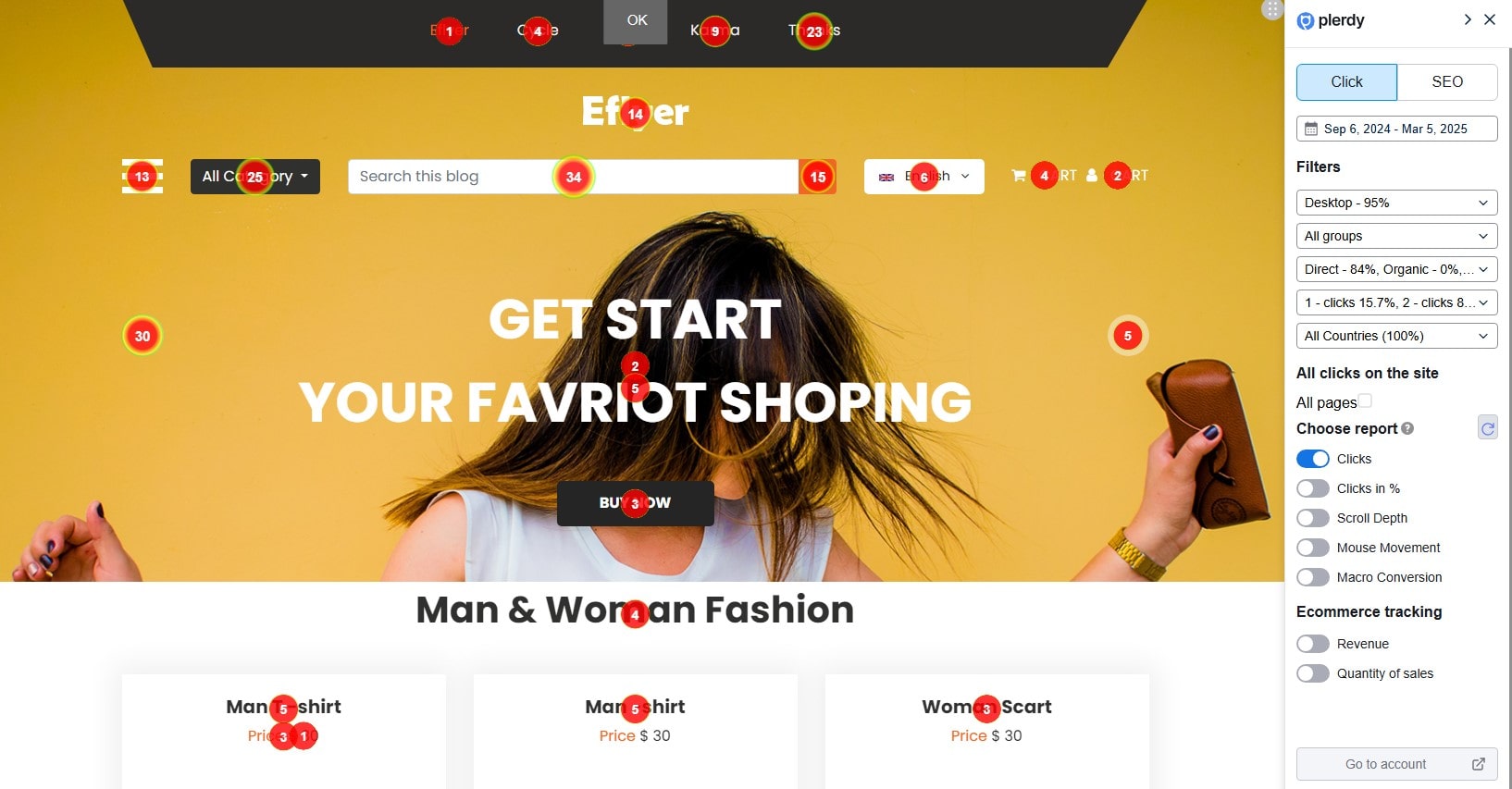
Czy zastanawiałeś się, dlaczego Twój przycisk CTA o wysokiej konwersji nie generuje kliknięć? Mapy cieplne Plerdy pokazują dokładnie, gdzie użytkownicy klikają, przewijają i najedzają kursorem. Jednak nie chodzi tylko o obserwację czerwonych plam na stronie — Plerdy dostarcza szczegółowe raporty, które analizują interakcje na każdym poziomie.
- Raport kliknięć: Wyświetla dokładną liczbę kliknięć dla każdego elementu. Podczas przewijania raportu kliknięcia pojawiają się dynamicznie w ciągu 1-2 sekund, zapewniając wgląd w czasie rzeczywistym.
- Kliknięcia w %: Jeśli dynamiczne elementy ukrywają kliknięcia, raport dzieli stronę na pięć równych sekcji, aby ujawnić ukryte interakcje.
- Głębokość przewijania: Nie wszyscy użytkownicy przewijają do samego końca. Plerdy dzieli każdą stronę na 10 równych części, pokazując, jak daleko faktycznie docierają użytkownicy, zanim opuszczą stronę.
- Ruch myszy: Niektórzy użytkownicy zatrzymują się nad ważnymi elementami bez klikania. Plerdy śledzi te mikro-ruchy, pomagając zoptymalizować widoczność.
- Śledzenie makro konwersji: Identyfikuje, które elementy użytkownicy klikają tuż przed dokonaniem zakupu — kluczowe dane dla zwiększenia konwersji.
Wyobraź sobie: umieszczasz główny przycisk „Kup Teraz” w prawym górnym rogu, ale mapa cieplna Plerdy ujawnia, że większość odwiedzających go ignoruje, skupiając się zamiast tego na niezwiązanym obrazie poniżej. Dzięki temu przesuwasz przycisk na środek i, bum — współczynnik konwersji wzrasta o 27%.
🔍 Wskazówka: Używaj map cieplnych do analizy zachowań użytkowników przed wprowadzeniem drastycznych zmian w projekcie. Nawet drobna modyfikacja, taka jak zmiana położenia CTA czy optymalizacja obrazu produktu, może przesądzić o różnicy między zaangażowaniem a porzuceniem strony.
2. Nagrywanie sesji: Obserwowanie rzeczywistych ścieżek użytkowników

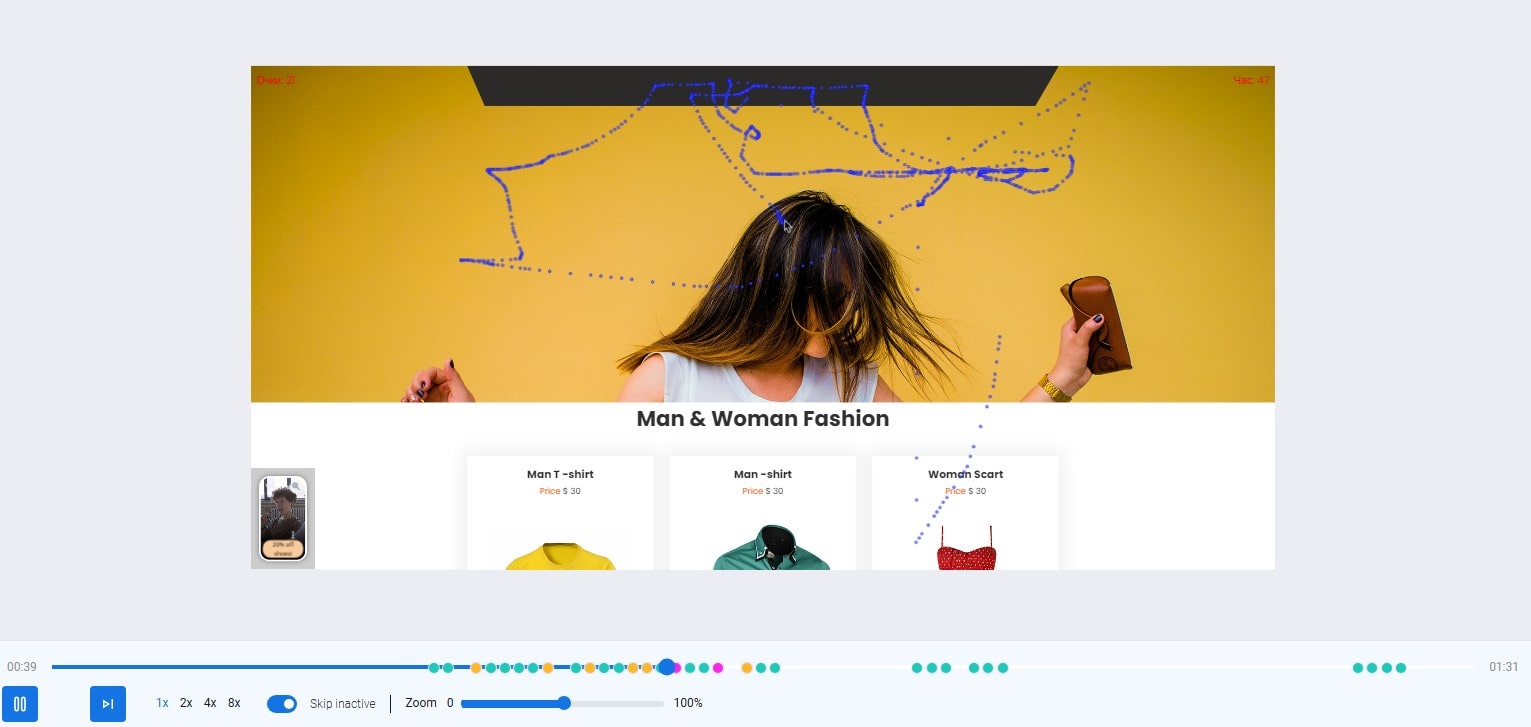
Liczby opowiadają jedną historię, ale obserwacja interakcji użytkowników z Twoją stroną pokazuje coś zupełnie innego. Funkcja odtwarzania sesji Plerdy rejestruje rzeczywiste interakcje odwiedzających, ukazując miejsca, w których się wahają, mają problemy lub wykonują gwałtowne kliknięcia.
Aby rozpocząć, należy włączyć rejestrowanie sesji i ustawić zasady przechwytywania nagrań wideo. Plerdy umożliwia nagrywanie sesji dla wszystkich stron lub wybranych podstron. Możesz filtrować sesje według kraju, urządzenia czy długości, co gwarantuje przechowywanie tylko istotnych danych.
Dla głębszych analiz śledzenie mikro-konwersji pomaga zidentyfikować konkretne działania, takie jak kliknięcia przycisku „Dodaj do koszyka”. Dzięki temu łatwiej znaleźć wszystkie nagrania, w których klienci dotarli do tego etapu, ale nie zakończyli zakupu.
Plerdy dba także o prywatność użytkowników — wszystkie pola formularzy są automatycznie maskowane. Jeśli jednak potrzebujesz przeanalizować dane z pól wyszukiwania, możesz dostosować ustawienia, aby je ujawnić.
🔍 Wskazówka: Używaj funkcji nagrywania sesji, aby zbadać, dlaczego niektóre sesje są zbyt krótkie (gdy użytkownicy natychmiast opuszczają stronę) oraz analizuj dłuższe sesje, aby zidentyfikować punkty frustracji lub błędy UX. Dzięki opcjom sortowania i filtrom zdarzeń szybko znajdziesz nagrania ujawniające największe przeszkody w konwersji.
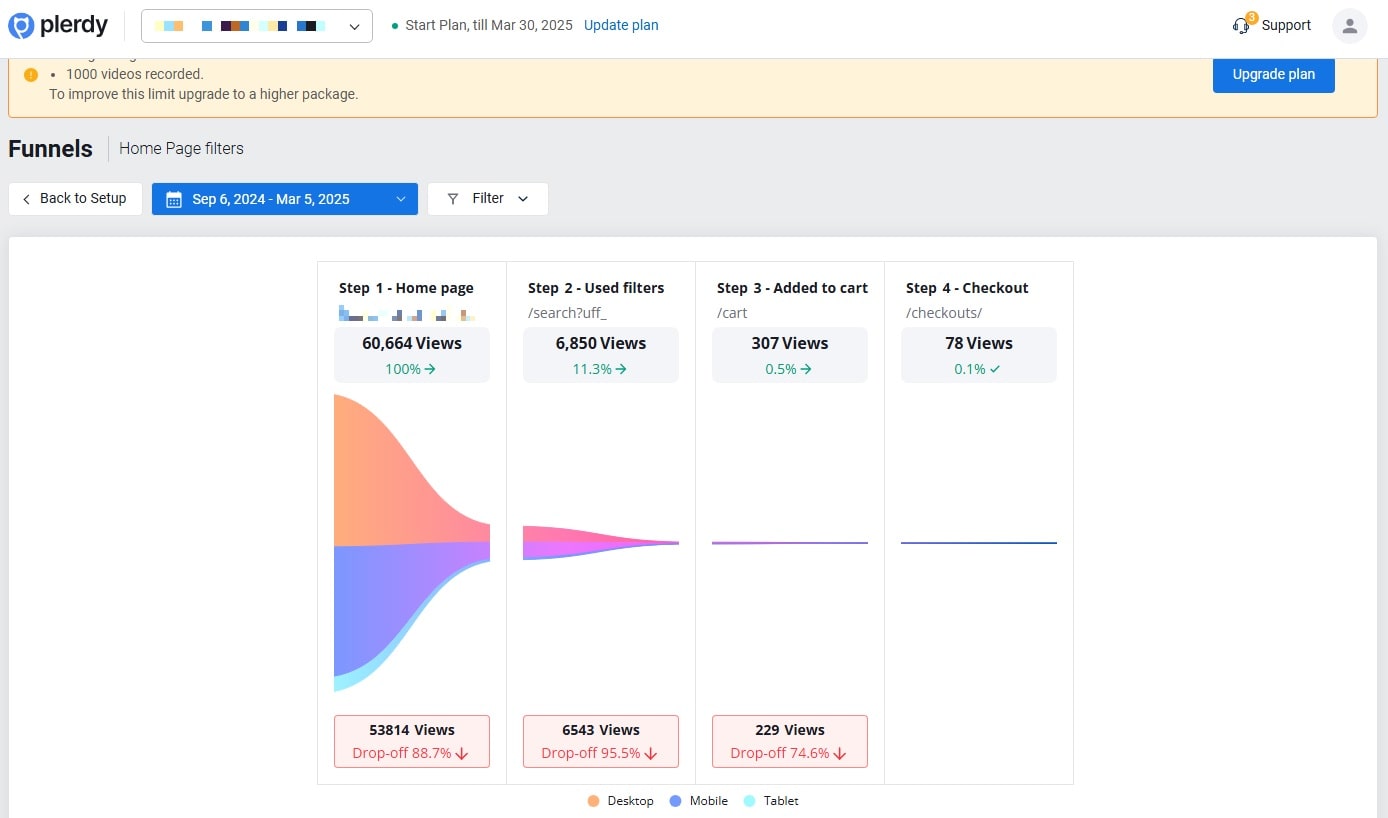
3. Lejki konwersji: Zidentyfikuj, gdzie użytkownicy rezygnują

Lejek bez dna to tylko rurka, a strona bez zoptymalizowanego przepływu użytkowników to zmarnowany potencjał. Śledzenie lejków konwersji w Plerdy pomaga określić dokładny etap, na którym użytkownicy rezygnują.
Aby stworzyć skuteczny lejek konwersji, wykonaj następujące kroki:
- Wybierz stronę wejściową — to pierwszy etap, na który trafiają użytkownicy z różnych kanałów. Na przykład sklep internetowy może jako pierwszy krok wykorzystać stronę kategorii.
- Określ kolejny etap — może to być strona produktu lub konkretna kategoria z elementami posiadającymi wspólny fragment w adresie URL, np. „produkt”.
- Ustal etap końcowy — ostatecznym celem jest konwersja. Dla sklepu e-commerce może to być strona „Dziękujemy” po zakończeniu zakupu.
Każdy etap lejka musi być unikalny — powtarzające się lub nakładające się etapy powodują niedokładność śledzenia. Dzięki analizie lejków Plerdy możesz także segmentować dane według źródła ruchu, urządzenia i zachowań użytkowników, identyfikując, gdzie proces ulega przerwaniu.
Weźmy na przykład:
- 1 000 osób trafia na stronę główną
- 500 przechodzi do strony produktu
- 150 dodaje produkt do koszyka
- Tylko 25 dokonuje zakupu
🔍 Wskazówka: Używaj odtwarzania sesji Plerdy razem ze śledzeniem lejków, aby zrozumieć, dlaczego odwiedzający opuszczają stronę. Analizuj kliknięcia, głębokość przewijania i interakcje, aby wyłapać słabe punkty w ścieżce użytkownika.
Jak Plerdy wypada na tle innych narzędzi UX
Przeprowadźmy krótkie porównanie Plerdy z innymi popularnymi narzędziami UX, takimi jak Hotjar i Crazy Egg.
| Funkcja | Plerdy | Hotjar | Crazy Egg |
|---|---|---|---|
| Mapy cieplne | ✅ Tak | ✅ Tak | ✅ Tak |
| Odtwarzanie sesji | ✅ Tak | ✅ Tak | ✅ Tak |
| Lejki konwersji | ✅ Tak | ✅ Tak | ❌ Nie |
| Analiza SEO | ✅ Tak | ❌ Nie | ❌ Nie |
| Śledzenie w czasie rzeczywistym | ✅ Tak | ❌ Nie | ❌ Nie |
| Ceny | Przystępne | Drogie | Średnie |
Plerdy nie tylko dorównuje konkurencji, ale także oferuje dodatkowe funkcje, które poprawiają UX strony, nie obciążając budżetu.
Praktyczne poprawki UX, które możesz wdrożyć już dziś

Skoro wiemy, co potrafi Plerdy, porozmawiajmy o kilku praktycznych usprawnieniach, które możesz wprowadzić już dziś, aby poprawić nawigację strony i przepływ użytkowników.
🔥 Uprość swoje menu nawigacyjne
Nikt nie lubi zbyt skomplikowanego menu z ponad 20 opcjami. Postaw na prostotę — ogranicz się do 5-7 kluczowych kategorii i używaj przejrzystych etykiet.
Rozwiązanie Plerdy: Analizuj dane z map cieplnych, aby zobaczyć, które pozycje są ignorowane, i usuń te zbędne.
💨 Optymalizuj prędkość ładowania
Wolna strona to strona, która nie przyciąga użytkowników. 47% konsumentów oczekuje, że strona załaduje się w mniej niż dwie sekundy.
Rozwiązanie Plerdy: Korzystaj ze śledzenia w czasie rzeczywistym, aby zobaczyć, jak prędkość ładowania wpływa na zachowania użytkowników.
🖱 Popraw umiejscowienie przycisków CTA
Twoje przyciski CTA powinny być duże, wyraźne i niemożliwe do przeoczenia. Nie chowaj ich pod stosami tekstu.
Rozwiązanie Plerdy: Wykorzystaj mapy cieplne, aby sprawdzić, czy użytkownicy widzą (i klikają) Twoje CTA.
👀 Uczyń formularze przyjaznymi dla użytkownika
Czy kiedykolwiek porzuciłeś formularz, bo był zbyt długi? Nie jesteś sam — 67% użytkowników rezygnuje z formularzy, które wymagają zbędnych informacji.
Rozwiązanie Plerdy: Analizuj interakcje użytkowników z formularzami, aby usunąć niepotrzebne pola i zwiększyć wskaźnik ich wypełniania.
Podsumowanie: Lepszy UX = bardziej dochodowa strona
Zagmatyczna strona nie tylko frustruje — jest również kosztowna. Utrata użytkowników oznacza utratę przychodów, a w dzisiejszym konkurencyjnym cyfrowym świecie firmy nie mogą sobie pozwolić na ignorowanie UX.
Plerdy dostarcza mapy cieplne, odtwarzanie sesji, analizę lejków oraz śledzenie w czasie rzeczywistym, aby wykryć i naprawić problemy z doświadczeniem użytkownika, zanim będą kosztować Cię konwersje. Niezależnie od tego, czy prowadzisz mały biznes, czy dużą firmę, wdrożenie usprawnień opartych na danych przy użyciu Plerdy może prowadzić do większego zaangażowania, zadowolonych użytkowników i wyższej sprzedaży.
Co dalej? Wypróbuj funkcje UX Plerdy i przekonaj się, jak nawet drobne zmiany mogą przemienić Twoją stronę z „meh” w maszynę do generowania zysków!
