Cześć, przyjaciele e-commerce! Czy zauważyliście, że odwiedzający znikają tuż przed kliknięciem urokliwego przycisku „Kup Teraz”? Irytujące, prawda? Prawdopodobnie wynika to z faktu, że UX Waszego checkoutu wymaga poważnej troski i dbałości. Nie panikujcie — trafiliście idealnie. Oto gdzie heatmapy Plerdy przychodzą z pomocą. To Wasz bohater UX w e-commerce, który uczyni Wasz proces płatności bardziej płynnym niż jednorazowe kliknięcie na Amazonie (no, prawie). Zanurzmy się zatem, jak zamienić odwiedzających w zadowolonych nabywców, a nie sfrustrowanych porzucających koszyki.
Dlaczego Twój Checkout UX Potrzebuje Heatmap (Serio)
Wyobraź sobie, że stworzyłeś idealną stronę e-commerce: świetne produkty, znakomity marketing, ale Twój checkout wygląda bardziej chaotycznie niż historia przeglądarki po zakupach w Black Friday. Oto twarda prawda — 70% kupujących porzuca koszyki podczas procesu płatności, często z powodu nieodpowiedniego UX. Bolące, prawda?
Oto, jak heatmapy od Plerdy pomagają:
- Pokazują dokładnie, gdzie użytkownicy klikają (lub gdzie klikają z irytacją).
- Ujawniają wzorce przewijania — odkrywając, gdzie tracą zainteresowanie.
- Wyróżniają elementy, które odwiedzający zupełnie ignorują (przepraszamy, ale ten efektowny „kup teraz!” może ich odstraszać).
Dzięki tym spostrzeżeniom praktycznie widzisz świat oczami swoich klientów. Heatmapy Plerdy pozwalają zajrzeć w umysł kupującego — bez niepokojącego czynnika.
Wykrywanie Problemów Checkout z Plerdy (na Przykładach z Życia)
Czy kiedykolwiek miałeś wrażenie, że klienci znikają w powietrzu? Heatmapy Plerdy dokładnie ujawniają, dlaczego odwiedzający Twoją stronę e-commerce porzucają koszyki podczas checkoutu. Może przycisk płatności jest schowany na samym dole, lub pole na kod promocyjny jest tajemniczo niewidoczne dla 90% kupujących. Nagrania sesji Plerdy pokazują ten niezręczny moment (wiadomo o co chodzi) tuż przed zamknięciem karty przeglądarki.
Przykładowo, sklep e-commerce — nazwijmy go ShopSavvy — odkrył, że 72% odwiedzających przegapiło przycisk checkout z powodu mylącego koloru i umiejscowienia. Po drobnej korekcie (przesunięcie o zaledwie 3 cm w górę) ich konwersje wzrosły o soczyste 21%. Ponadto, ShopSavvy wykorzystał raport Makro Konwersji od Plerdy i zauważył, że klienci wielokrotnie klikali obraz produktu zamiast przycisku „Checkout”. Po bezpośrednim połączeniu obrazów ze stronami płatności, ich konwersje wzrosły o kolejne 15%. To prawdziwe złoto UX w e-commerce, odkryte dzięki wizualizacji kliknięć użytkowników za pomocą heatmap.
Proste Strategie dla Lepszego UX w E-commerce z Heatmapami Plerdy
Strategia 1: Uprość Formularz Checkout (Mniej Znaczy Więcej)

Nikt nie lubi wypełniać nieskończonych formularzy. Nawet Ty. Heatmapy Plerdy szybko wskażą, które pola formularza są barierą dla Twoich klientów.
Na przykład, spójrzmy na sklep internetowy H&M:
- Skrócone formularze checkout zwiększyły ich konwersję o 30%.
- Śledząc interakcje za pomocą heatmap, usunęli pola, które odstraszały klientów (telefon? Kto chciałby podawać numer?).
Dzięki Plerdy możesz łatwo monitorować, które pola są najbardziej problematyczne. Usuń te, które klienci nienawidzą, i obserwuj, jak Twoja sprzedaż rośnie. Proste, prawda?
Strategia: Wykorzystanie Heatmap do Zapobiegania Porzucaniu Koszyka (Tak, To Możliwe)

Porzucanie koszyka to czarny charakter w e-commerce. Ale dzięki heatmap możesz go w końcu pokonać.
Wyobraź sobie, że prowadzisz sklep CoolShoeStore. Po zainstalowaniu heatmap Plerdy zauważyłeś, że:
- 58% użytkowników utknęło, klikając regulamin (auć!).
- 34% próbowało kliknąć obrazy zamiast przycisku checkout.
- Koszty wysyłki zaskoczyły i rozczarowały 44% odwiedzających.
Dzięki tym odkryciom możesz wprowadzić proste poprawki:
- Wyraźnie wyświetl koszty wysyłki na wczesnym etapie.
- Dostosuj projekt przycisku CTA, aby użytkownicy nie mylili go z elementem dekoracyjnym.
- Dodaj subtelny popup od Plerdy oferujący zniżki dla użytkowników, którzy zamierzają opuścić stronę.
I bum! Porzucanie koszyka spada o co najmniej 20%. Klienci są zadowoleni, sprzedaż rośnie — wszyscy wygrywają.
Emocjonalny UX Design z Heatmapami (Spraw, aby Klienci Czuli Miłość)
Tak, UX to nie tylko technika — to również emocje. To, jak klient czuje się podczas checkoutu, może decydować o tym, czy dokona zakupu, czy ucieknie. Heatmapy Plerdy pomagają dostroić elementy projektu, aby wywołać maksymalny efekt emocjonalny.
Zauważyłeś, jak checkout Booking.com dodaje pewności siebie dzięki krótkim komunikatom („Jesteś prawie na mecie!”)? Korzystając z Plerdy, sprawdzisz, czy takie emocjonalne bodźce naprawdę działają na Twoją grupę docelową. Jeśli Twoje wzruszające „Zapisujemy Twój koszyk dla Ciebie!” nawet nie jest zauważane (lub klikane), zmień to jak najszybciej.
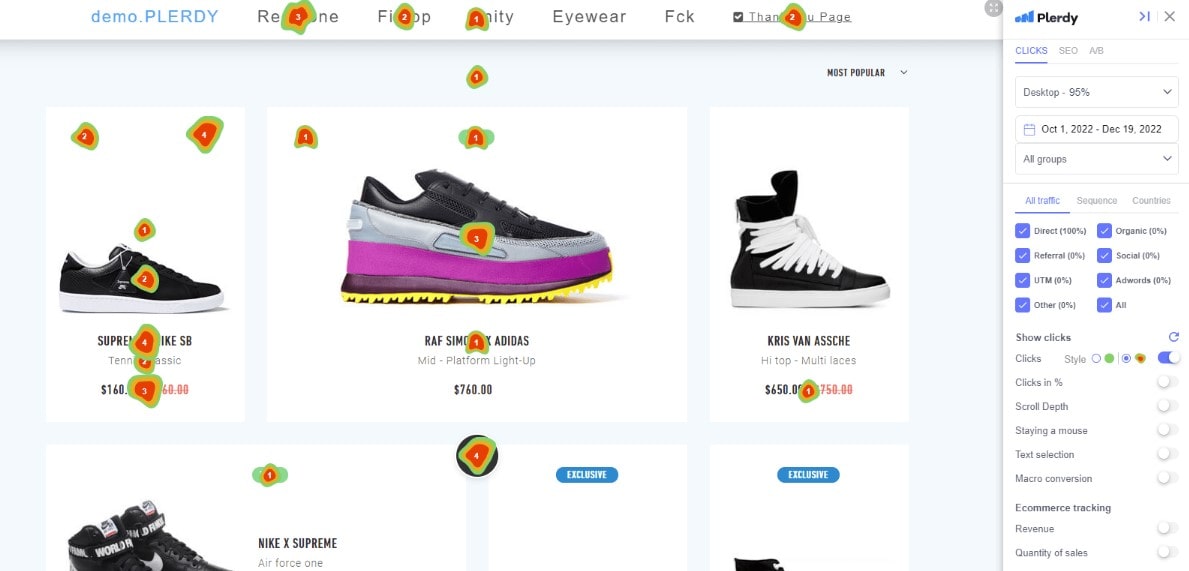
Dzięki raportom heatmap Plerdy — Kliknięcia, Procent Kliknięć oraz Głębokość Przewijania — szybko dowiesz się, jak użytkownicy naprawdę zachowują się na Twoim checkoutie. Może nie przewijają wystarczająco, aby zobaczyć starannie zaprojektowane komunikaty uspokajające, lub klikają w przypadkowe elementy zamiast w przycisk CTA. Analizując raporty przychodów w narzędziu do śledzenia e-commerce Plerdy, dokładnie zidentyfikujesz, które zmiany UX przyczyniają się do wzrostu sprzedaży. Na przykład, po wykryciu „zablokowanego” przycisku checkout za pomocą heatmap, klient StyleHub przesunął go nieznacznie, co przyczyniło się do wzrostu sprzedaży o 18% w ciągu tygodnia. Proste zmiany oparte na wnioskach z Plerdy zmieniają emocjonalny UX w namacalny sukces e-commerce.
Dostosowywanie UX w Czasie Rzeczywistym (Plerdy Ułatwia Ci To, Nawet Jeśli Nie Jesteś Guru UX)

Może nie jesteś ekspertem w dziedzinie projektowania UX, ale Plerdy nie ma z tym problemu. Dzięki danym heatmap w czasie rzeczywistym natychmiast dowiesz się, co jest nie tak, bez zgadywania. Na przykład, jeśli strona checkout Twojego sklepu e-commerce ma mylący przycisk płatności (ups), heatmapy szybko wykażą ten problem. Bez czekania miesiącami na niezrozumiałe raporty analityczne — widzisz kliknięcia na bieżąco, wprowadzasz poprawki i natychmiast zwiększasz współczynnik konwersji.
Plerdy dostarcza także szczegółowe raporty dotyczące interakcji użytkowników — Procent Kliknięć ujawnia ukryte kliknięcia w dynamicznych elementach, takich jak rozwijane menu czy slidery, Głębokość Przewijania dokładnie wskazuje, gdzie odwiedzający tracą zainteresowanie, a Ruch Kursora śledzi, co przyciąga ich uwagę. Narzędzie do śledzenia e-commerce Plerdy oferuje dodatkowe, potężne spostrzeżenia: raport przychodów przypisuje rzeczywiste wartości zakupów do konkretnych kliknięć, pozwalając precyzyjnie określić, które działania zwiększają sprzedaż. Niezależnie od tego, czy prowadzisz sklep na platformie Shopify, czy Magento, te spostrzeżenia UX z heatmap Plerdy przekładają się bezpośrednio na wyższe przychody i zadowolonych klientów.
Podsumowanie: Ułatw Checkout, Uszczęśliw Klientów
Co dalej? Proste — wypróbuj heatmapy Plerdy. Popraw swój UX checkoutu, nie tracąc przy tym snu (ani pieniędzy). To szybkie, łatwe i Twoi klienci Ci podziękują (głównie swoimi portfelami). Gotowy, aby zwiększyć konwersje i uczynić UX mniej stresującym? Sprawdź Plerdy już dziś i przekonaj się, dlaczego heatmapy to najlepszy przyjaciel Twojego checkoutu.
FAQ: Jak mapy ciepła pomagają optymalizować SEO dla wyższego zaangażowania
Czym są mapy ciepła i jak poprawiają UX w e-commerce?
Mapy ciepła to narzędzia wizualne, które pokazują dokładnie, gdzie użytkownicy klikają, przewijają i zatrzymują kursor na Twojej stronie. W obszarze e-commerce pomagają zrozumieć zachowania użytkowników podczas procesu finalizacji zakupu. Wykorzystując mapy ciepła, możesz zidentyfikować mylące obszary lub pomijane elementy na stronie, zapewniając, że całościowe doświadczenie użytkownika (UX) jest zoptymalizowane pod kątem płynniejszych konwersji. Na przykład narzędzie mapy ciepła od Plerdy dostarcza praktycznych wskazówek, które przekładają się na namacalne ulepszenia Twojej strony e-commerce.
Jak narzędzie mapy ciepła Plerdy identyfikuje problemy podczas finalizacji zakupu?
Mapy ciepła Plerdy ujawniają, gdzie użytkownicy wchodzą w interakcję — a gdzie nie. Wyróżniają problematyczne obszary, takie jak źle ustawione przyciski CTA, zbyt skomplikowane formularze czy elementy, którym przypada niewielka uwaga. Na przykład, jeśli wielu użytkowników nie zauważa przycisku finalizacji zakupu lub klika w niewłaściwe elementy, Plerdy wyraźnie pokazuje te wzorce. Pozwala to szybko rozwiązać problemy projektowe, zmniejszyć porzucanie koszyka oraz poprawić ogólne UX w e-commerce.
Jaki wpływ mają dane z map ciepła na wskaźniki konwersji?
Korzystając z danych z map ciepła do dopracowania procesu finalizacji zakupu, możesz znacząco zwiększyć wskaźniki konwersji. Na przykład, przesunięcie ukrytego przycisku płatności lub uproszczenie pól formularza, oparte na danych o interakcjach użytkowników, może przynieść zauważalne ulepszenia. Dzięki Plerdy możesz testować modyfikacje i monitorować zmiany wskaźników konwersji w czasie rzeczywistym, ostatecznie przekształcając niezdecydowanych kupujących w zadowolonych klientów i wspierając sukces e-commerce.
Jakie strategie można wdrożyć, wykorzystując dane z map ciepła od Plerdy?
Dane z map ciepła od Plerdy mogą napędzać szereg strategii poprawiających UX w e-commerce. Kluczowe podejścia obejmują:
- Uproszczenie formularzy finalizacji zakupu: Usunięcie niepotrzebnych pól w celu zmniejszenia porzucania koszyka.
- Optymalizację rozmieszczenia elementów: Dostosowanie przycisków, obrazów i CTA do zachowań użytkowników.
- Wzmacnianie emocjonalnego designu: Dodawanie uspokajających komunikatów w miejscach, gdzie użytkownicy się zatrzymują lub frustrują.
Systematyczne stosowanie tych strategii w oparciu o informacje zwrotne z map ciepła tworzy bardziej intuicyjny i przyjazny dla konwersji proces finalizacji zakupu.
Jak mapy ciepła mogą wpłynąć na emocjonalny design UX na stronie e-commerce?
Doświadczenie użytkownika (UX) to nie tylko układ strony — chodzi również o tworzenie emocjonalnego połączenia z użytkownikami. Mapy ciepła Plerdy mogą pokazać, czy Twoje bodźce emocjonalne, takie jak uspokajające komunikaty czy sygnały postępu, są zauważane lub klikane przez odwiedzających. Analizując te dane, możesz dostosować projekt i rozmieszczenie elementów emocjonalnych, aby lepiej angażować użytkowników. Takie indywidualne podejście nie tylko zmniejsza frustrację podczas finalizacji zakupu, ale także buduje zaufanie i poprawia ogólne zadowolenie użytkowników Twojej platformy e-commerce.
