Já se Sentiu Como se o Seu Website Fosse um Labirinto?
Você conhece essa sensação. Chega a um website, pronto para comprar, inscrever-se ou ler algo interessante—e acaba se perdendo num emaranhado de menus confusos, links quebrados e pop-ups irritantes. O que fazer? Sair. E adivinha? É exatamente isso que os seus utilizadores fazem quando se deparam com barreiras de usabilidade.
Má usabilidade é um assassino de conversões. De facto, estudos mostram que 88% dos consumidores online não voltarão a um site após uma má experiência. E, com a usabilidade a afetar diretamente o SEO, o envolvimento dos utilizadores e a receita, corrigir estes erros não é opcional—é uma questão de sobrevivência.
Então, o que está a prejudicar a usabilidade do seu site? E, mais importante, como pode corrigir isso sem enlouquecer? Vamos analisar os maiores erros de usabilidade e como o Plerdy o ajuda a pôr ordem no caos.
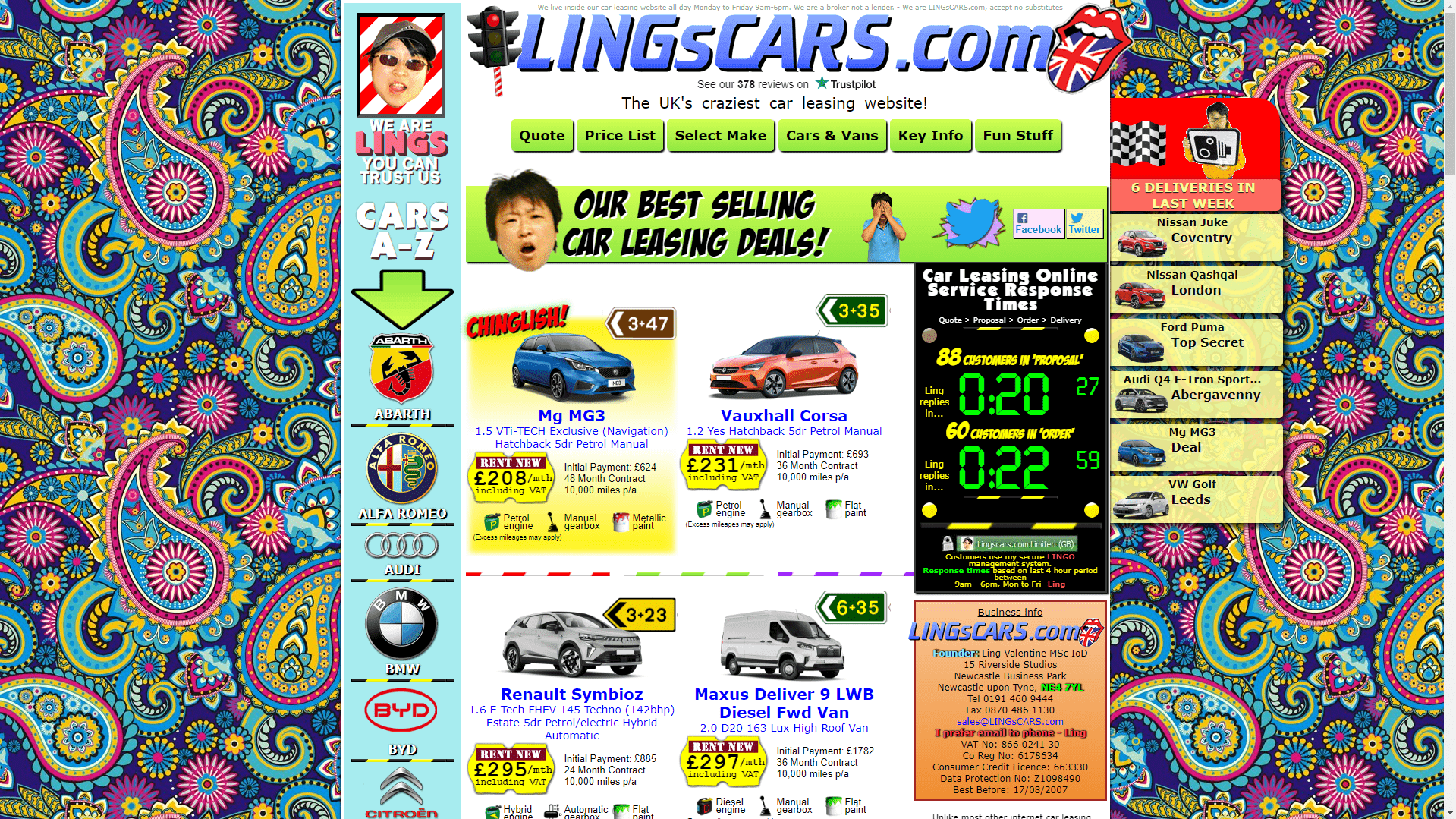
1. Layouts Desordenados e Confusos – Os Utilizadores Não São Detetives

Já viu uma página inicial tão carregada de botões, banners e pop-ups que parece um outdoor na Times Square? Isso é um desastre de usabilidade à espera de acontecer. Se os utilizadores têm de pensar onde clicar, já os perdeu.
🔧 Como o Plerdy Ajuda:
- Os Heatmaps mapeiam visualmente a atividade dos utilizadores, mostrando onde clicam, como fazem scroll e que seções ignoram. Isto ajuda a identificar erros de usabilidade instantaneamente. Por exemplo, se os utilizadores clicam repetidamente num elemento não clicável, isso sinaliza um problema na interface.
- As Replay de Sessão permitem que se ponha no lugar dos seus visitantes, observando interações reais em ação. Se os utilizadores clicam repetidamente num botão quebrado ou pairam demasiado tempo sobre uma seção confusa, você vê e corrige.
- A Análise de Funil do Website destaca os pontos de desistência nas jornadas dos utilizadores. Se 60% dos visitantes abandonam uma etapa de checkout, o Plerdy ajuda a diagnosticar se é devido a uma má experiência, CTAs escondidos ou demasiados campos num formulário.
✅ Exemplo: Uma empresa SaaS notou que apenas 35% dos utilizadores que chegavam à sua página de preços faziam scroll para além da dobra da página. O heatmap do Plerdy revelou que detalhes críticos de preços estavam escondidos. Após reestruturar a página, o envolvimento aumentou 45%, resultando num acréscimo de 20% nas inscrições.
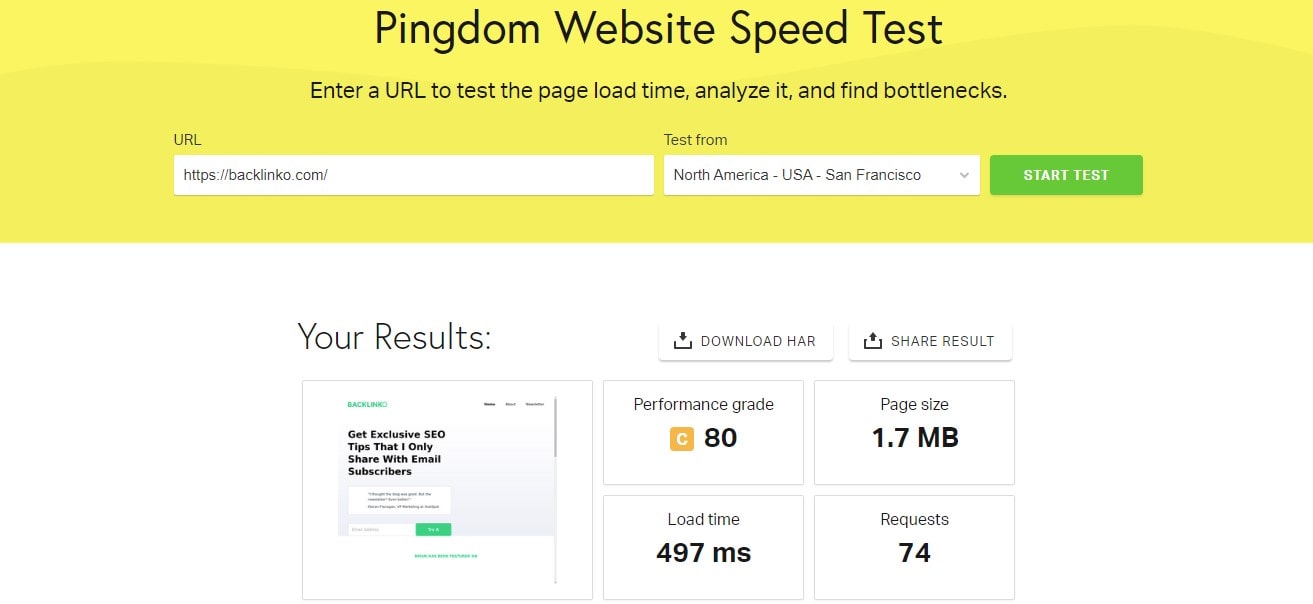
2. Tempos de Carregamento Lentos – Ninguém Vai Esperar pelo Seu Site

Aqui está uma verdade brutal: 40% dos utilizadores abandonam um site que demora mais de 3 segundos a carregar. O Google também não gosta de sites lentos—a velocidade de carregamento afeta diretamente o ranking SEO. E não se trata apenas de SEO. Tempos de carregamento lentos são erros de usabilidade que frustram os visitantes, prejudicam as conversões e afetam a receita.
🔧 Como o Plerdy Ajuda:
- O Event Tracking identifica interações lentas, analisando quanto tempo os utilizadores esperam pela resposta dos elementos. Se os botões demoram alguns segundos a ficar clicáveis, isso é um sinal de alerta.
- A Ferramenta de Testes A/B permite experimentar versões de páginas mais rápidas—testar imagens mais leves, menos scripts ou animações reduzidas para encontrar a configuração com melhor desempenho.
- O SEO Checker analisa automaticamente o seu site em busca de códigos pesados, imagens não comprimidas ou redirecionamentos excessivos que possam estar a retardar o carregamento.
✅ Exemplo: Uma loja de moda online enfrentava páginas de produtos lentas, o que levava a um elevado abandono de carrinhos. Ao otimizar a velocidade de carregamento com as informações do Plerdy, o tempo de carregamento caiu de 4,8 para 2,1 segundos, aumentando as compras concluídas em 28%.
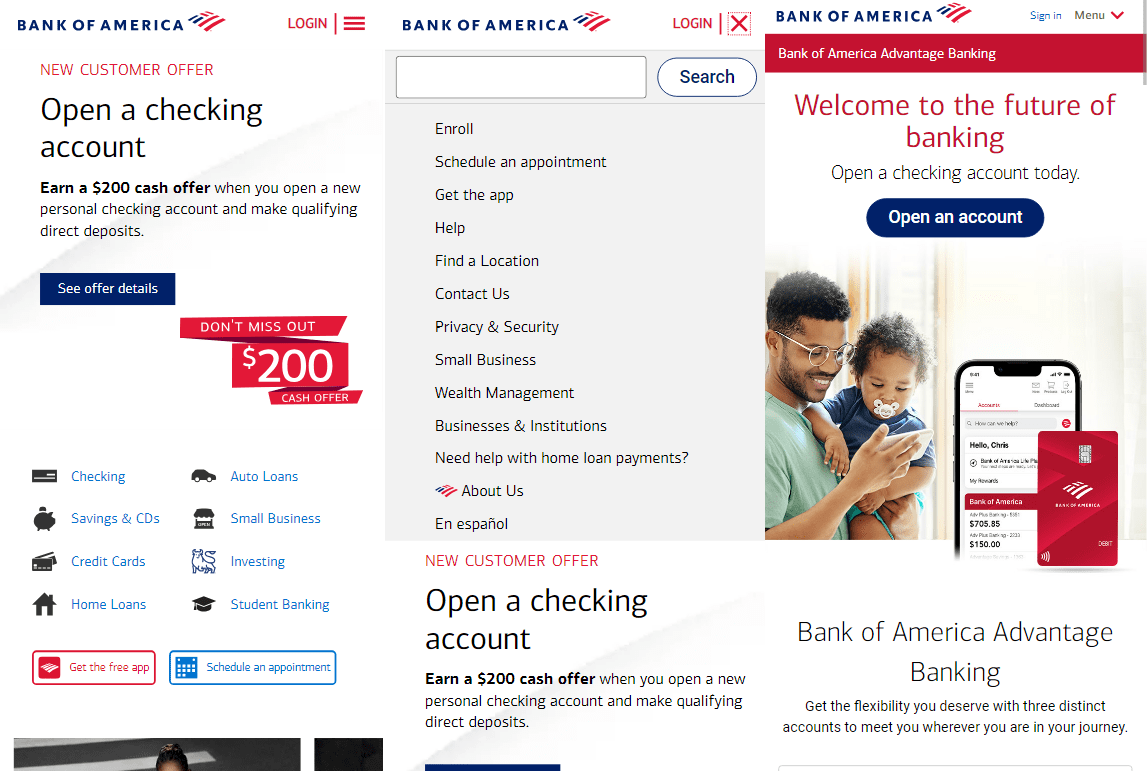
3. Má Experiência Móvel – Porque 60% do Tráfego Vem de Dispositivos Móveis

Navegar num website através de um dispositivo móvel não deveria ser como resolver um puzzle. No entanto, muitos sites ainda sofrem com erros de usabilidade—botões demasiado pequenos para serem tocados, menus que desaparecem e imagens que aparecem em locais inadequados. Com 60% do tráfego proveniente de dispositivos móveis, ignorar estes problemas é uma receita para o desastre.
🔧 Como o Plerdy Ajuda:
- Os Mobile Heatmaps rastreiam zonas de toque, mostrando onde os utilizadores têm dificuldades de interagir. Se áreas chave forem ignoradas, provavelmente precisam de ser redimensionadas ou reposicionadas.
- As Reproduções de Sessão expõem experiências frustrantes em tempo real—observe os utilizadores clicando com frustração ou a ter dificuldade em navegar pelos menus.
- O Software de Pop-Up garante que os overlays não prejudiquem a usabilidade, aplicando regras de exibição específicas para dispositivos móveis.
✅ Exemplo: Uma marca de eCommerce notou que os utilizadores abandonavam o checkout em dispositivos móveis. Os heatmaps do Plerdy revelaram que o botão “Proceder para o Pagamento” estava abaixo da dobra da página. Ao reposicioná-lo, as conversões móveis aumentaram 25%.
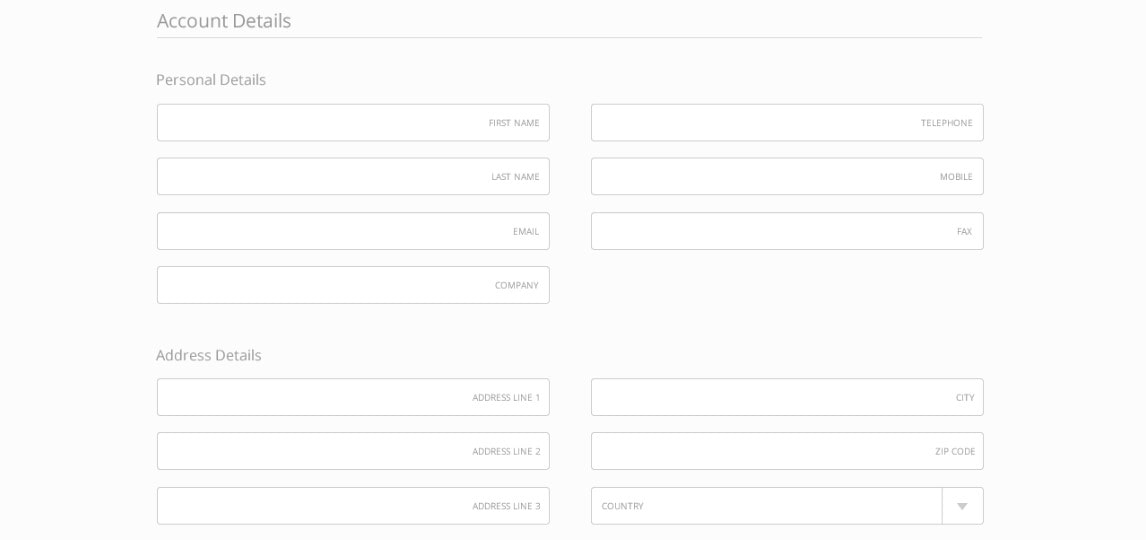
4. Formulários Exageradamente Complexos – Os Utilizadores Odiam Trabalhos Extra

Monitorizar o comportamento dos utilizadores através de um funil do website é fundamental para identificar erros de usabilidade que bloqueiam as conversões. Se os visitantes abandonam antes de completar uma compra, isso é um sinal de atrito—navegação confusa, páginas com carregamento lento ou CTAs inexistentes.
🔧 Como o Plerdy Ajuda:
- Os Click Maps destacam zonas mortas onde os utilizadores esperam interatividade mas não a encontram.
- As Replay de Sessão mostram onde os utilizadores hesitam ou ignoram, ajudando a corrigir caminhos defeituosos.
- A Análise de Funil do Website rastreia o movimento dos visitantes através de múltiplas páginas, identificando onde o envolvimento cai.
✅ Exemplo: Uma loja online usou o Plerdy para refinar o seu funil, reduzindo etapas desnecessárias no checkout. Isto levou a um aumento de 19% nas compras concluídas e a uma redução de 12% na taxa de rejeição.
5. CTAs Fracos – Os Utilizadores Precisam de um Empurrão

Um excelente CTA é como um ótimo argumento de vendas—claro, convincente e impossível de ignorar. Se os seus botões dizem “Enviar” em vez de algo empolgante como “Obtenha o Meu Guia Gratuito”, está a perder conversões.
🔧 Como o Plerdy Ajuda:
- Os Testes A/B ajudam a identificar as variações de CTA com melhor desempenho, garantindo que os utilizadores tomem ação.
- O Click Tracking identifica botões ignorados, permitindo ajustar a sua posição, cor ou texto.
- O Software de Pop-Up entrega CTAs estratégicos no momento certo, aumentando o envolvimento.
✅ Exemplo: Uma loja de comércio eletrónico usou o Plerdy para testar a colocação dos CTAs. Ao mover o botão “Adicionar ao Carrinho” para cima, acima da descrição do produto, as conversões aumentaram 18%, demonstrando que pequenos ajustes podem gerar grandes resultados.
Usabilidade: Erros e Soluções em Resumo
| Erro de Usabilidade | Por Que É um Problema | Como o Plerdy Corrige |
|---|---|---|
| Layout desordenado | Confunde os utilizadores, aumenta a taxa de rejeição | Heatmaps, reproduções de sessão, análise de funil |
| Tempos de carregamento lentos | Os utilizadores abandonam sites lentos, o Google os classifica mal | SEO Checker, event tracking, testes A/B |
| Má experiência móvel | 60% do tráfego é móvel—má UX prejudica as conversões | Mobile heatmaps, reproduções de sessão, pop-ups |
| Formulários exagerados | Formulários longos = menos leads | Análise de funil, reproduções de sessão, pop-ups |
| CTAs fracos | A falta de direcção clara significa conversões perdidas | Testes A/B, click tracking, pop-ups |
Corrija ou Perca Vendas
Má usabilidade não é apenas um incómodo—é um vazamento de receita. Cada experiência frustrante afasta os utilizadores. Cada segundo extra de carregamento custa vendas. Cada experiência móvel defeituosa significa tráfego perdido.
A boa notícia? Não precisa de adivinhar o que está errado. O Plerdy fornece os dados para corrigir os erros de usabilidade, otimizar as conversões e fazer crescer o seu negócio.
E então, qual é o próximo passo? Experimente o Plerdy hoje e comprove como uma melhor usabilidade se traduz em melhores resultados.
