Olá, amigos do ecommerce! Já notaram que os visitantes desaparecem bem antes de clicarem naquele adorável botão “Comprar Agora”? Irritante, não é mesmo? Provavelmente, isso acontece porque a experiência de checkout do seu site precisa de um cuidado especial. Mas não se preocupe — você está no lugar certo. É aqui que os heatmaps da Plerdy entram em ação. Eles são o super-herói UX do seu ecommerce, tornando seu checkout mais suave que o famoso “one-click” da Amazon (ok, quase). Então, vamos mergulhar em como transformar visitantes em compradores felizes, e não em desistentes frustrados.
Por Que a Sua Experiência de Checkout Precisa de Heatmaps (Sério)
Imagine que você construiu o site perfeito de ecommerce: produtos incríveis, marketing de primeira, mas seu checkout parece uma bagunça, como seu histórico de navegação após as compras da Black Friday. A verdade dura é que 70% dos consumidores abandonam seus carrinhos durante o checkout, muitas vezes por causa de uma experiência de usuário deficiente. Ouch.
Veja como os heatmaps da Plerdy ajudam:
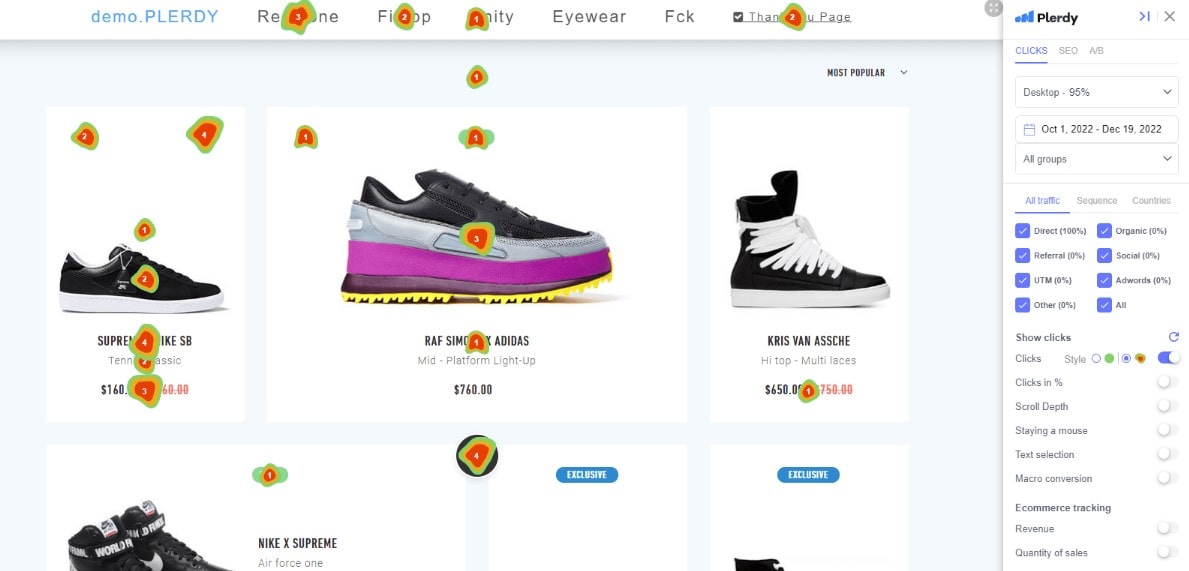
- Mostram exatamente onde os usuários clicam (ou onde eles fazem aqueles cliques furiosos).
- Revelam os padrões de rolagem — identificando onde eles perdem o interesse.
- Destacam os elementos que os visitantes completamente ignoram (desculpe, aquele chamativo “comprar agora!” pode, na verdade, estar assustando-os).
Com esses insights, é quase como enxergar pelos olhos dos seus clientes. Os heatmaps da Plerdy colocam você dentro da mente do comprador — sem o fator assustador.
Identificando Problemas no Checkout com a Plerdy (com Exemplos Reais)
Já se perguntou por que os clientes parecem desaparecer no ar? Os heatmaps da Plerdy revelam exatamente o motivo pelo qual os visitantes do seu ecommerce abandonam os carrinhos no checkout. Talvez seu botão de pagamento esteja escondido lá embaixo, ou a caixa para o código promocional esteja misteriosamente invisível para 90% dos compradores. As replay de sessão da Plerdy mostram aquela pausa constrangedora (você sabe qual é) bem antes de eles desistirem e fecharem a aba.
Usando heatmaps, uma loja de ecommerce — vamos chamá-la de ShopSavvy — descobriu que 72% dos visitantes não encontravam o botão de checkout por causa de uma combinação confusa de cores e posicionamento. Depois de ajustá-lo (apenas movendo-o 3 cm para cima), as conversões aumentaram impressionantes 21%. Além disso, a ShopSavvy usou o relatório de Macro Conversão da Plerdy e percebeu que os clientes clicavam repetidamente na imagem do produto em vez do botão “Checkout”. Ao vincular as imagens diretamente às páginas de checkout, as conversões subiram mais 15%. Isso é ouro puro de UX para ecommerce, revelado simplesmente visualizando os cliques dos usuários com heatmaps.
Estratégias Simples para um Melhor UX em Ecommerce com os Heatmaps da Plerdy
Estratégia 1: Simplifique o Formulário de Checkout (Menos é Mais)

Ninguém gosta de preencher formulários intermináveis. Nem mesmo você. Os heatmaps da Plerdy podem mostrar rapidamente quais campos do formulário são os grandes vilões para os seus clientes.
Por exemplo, vejamos rapidamente a loja online da H&M:
- Formulários de checkout mais curtos aumentaram suas conversões em 30%.
- Ao rastrear as interações com os formulários por meio dos heatmaps, eles removeram campos que assustavam os clientes (alguém aqui realmente gosta de preencher números de telefone?).
Com a Plerdy, você pode facilmente monitorar os padrões de abandono dos formulários. Descubra quais campos os usuários detestam, remova-os e veja suas vendas subirem. Simples, não?
Hora da Estratégia: Usando Heatmaps para Prevenir o Abandono de Carrinho (Sim, é Possível)

O abandono de carrinho é o vilão do ecommerce. Mas com os heatmaps, você pode finalmente derrotá-lo.
Imagine que você é dono da CoolShoeStore. Após instalar os heatmaps da Plerdy, você notou que:
- 58% dos usuários ficam presos clicando nos termos e condições (ai, ai!).
- 34% tentam clicar nas imagens em vez do botão de checkout.
- 44% dos visitantes ficam surpresos e decepcionados com os custos de envio.
Graças a essas revelações, você pode fazer ajustes simples:
- Exibir claramente os custos de envio desde o início.
- Ajustar o design do botão de CTA para que os usuários não o confundam com mera decoração.
- Adicionar um sutil popup da Plerdy oferecendo descontos para os usuários que estão prestes a sair.
Bam! O abandono foi reduzido em pelo menos 20%. Clientes felizes, vendas em alta — todo mundo sai ganhando.
Design Emocional de UX com Heatmaps (Faça os Clientes Sentirem o Carinho)
Sim, UX não é apenas coisa técnica — é também emocional. Como seu cliente se sente durante o checkout pode ser o diferencial entre comprar ou sair correndo. Os heatmaps da Plerdy ajudam você a ajustar os elementos de design para maximizar o apelo emocional.
Já percebeu como o checkout do Booking.com tranquiliza os clientes com mensagens simples (“Você está quase lá!”)? Usando a Plerdy, você verá se esses gatilhos emocionais realmente funcionam com seu público. Se a sua mensagem calorosa “Estamos salvando o seu carrinho para você!” nem sequer é vista (ou clicada), mude-a o quanto antes.
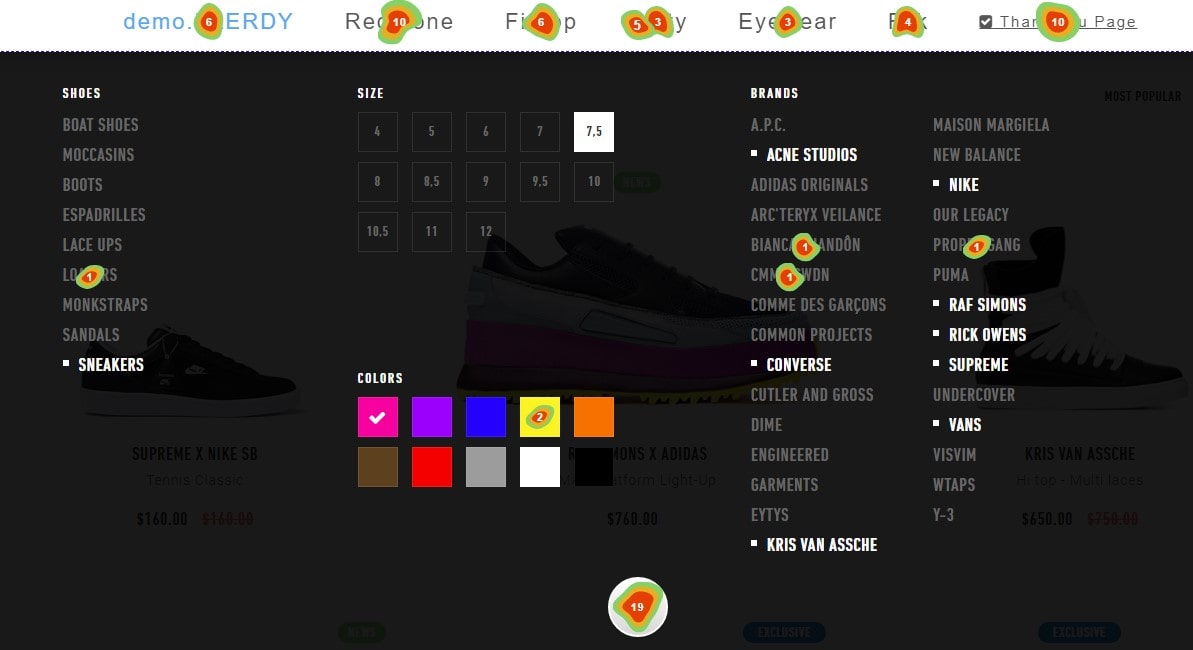
Com os relatórios de heatmaps da Plerdy — Cliques, Percentual de Cliques e Profundidade de Rolagem — você descobre rapidamente como os usuários se comportam no seu checkout. Talvez eles não estejam rolando o suficiente para ver suas mensagens reconfortantes, ou estejam clicando em elementos aleatórios em vez do seu CTA. Ao verificar os relatórios de Receita no acompanhamento de Ecommerce da Plerdy, você identifica exatamente quais ajustes de UX impulsionam suas vendas. Por exemplo, depois de notar um botão de checkout “preso” com os heatmaps, um cliente, o StyleHub, reposicionou-o levemente e as vendas aumentaram 18% em apenas uma semana. Mudanças simples baseadas nos insights da Plerdy transformam o UX emocional em sucesso tangível para o ecommerce.
Ajustes de UX em Tempo Real (A Plerdy Facilita, Mesmo para Você)

Você pode não ser um guru do design UX, mas a Plerdy não exige isso. Com os dados de heatmap em tempo real, você sabe instantaneamente o que está errado sem precisar adivinhar. Por exemplo, se a página de checkout do seu ecommerce tem um botão de pagamento confuso (oops), os heatmaps destacam esse problema rapidamente. Sem precisar esperar meses por relatórios analíticos confusos — você vê os cliques imediatamente, faz ajustes e impulsiona suas taxas de conversão na hora.
Além disso, com a Plerdy você obtém relatórios detalhados sobre as interações dos usuários — o Percentual de Cliques mostra cliques ocultos em elementos dinâmicos como menus suspensos ou sliders, a Profundidade de Rolagem revela exatamente onde os visitantes perdem o interesse, e o Movimento do Cursor do Mouse destaca o que realmente chama a atenção. O acompanhamento de Ecommerce com a Plerdy oferece insights poderosos adicionais: o relatório de Receita atribui valores reais de compra a cliques específicos, permitindo que você identifique exatamente o que impulsiona suas vendas. Seja você dono de uma loja Shopify ou Magento, esses insights de UX dos heatmaps da Plerdy se traduzem diretamente em maior receita e clientes mais satisfeitos.
Conclusão: Facilite o Checkout, Faça os Clientes Felizes
Então, qual é o próximo passo? Simples — experimente os heatmaps da Plerdy. Melhore a experiência de checkout do seu ecommerce sem perder o sono (ou o dinheiro). É rápido, é fácil, e seus clientes vão agradecer (com seus carteirinhos, obviamente). Pronto para aumentar as conversões e deixar o UX menos estressante? Conheça a Plerdy hoje mesmo e descubra por que os heatmaps são o melhor amigo que o seu checkout já teve.
FAQ: Como os Mapas de Calor Ajudam a Otimizar o SEO para um Maior Engajamento
O que são mapas de calor e como eles melhoram a experiência do utilizador no e-commerce?
Os mapas de calor são ferramentas visuais que mostram exatamente onde os visitantes clicam, fazem scroll e pairam o cursor no seu website. No âmbito do e-commerce, ajudam a compreender o comportamento dos utilizadores durante o processo de finalização de compra. Ao utilizar os mapas de calor, pode identificar áreas confusas ou elementos negligenciados na sua página, garantindo que a experiência global do utilizador (UX) esteja otimizada para conversões mais fluidas. Por exemplo, a ferramenta de mapas de calor da Plerdy fornece insights acionáveis que se traduzem em melhorias tangíveis para o seu site de e-commerce.
Como a ferramenta de mapas de calor da Plerdy identifica problemas na finalização de compra?
Os mapas de calor da Plerdy revelam onde os utilizadores interagem — e onde não interagem. Eles destacam áreas problemáticas, como botões de CTA desalinhados, formulários excessivamente complexos ou elementos que recebem pouca atenção. Por exemplo, se muitos utilizadores não encontrarem o botão de finalização de compra ou clicarem nos elementos errados, a Plerdy mostra claramente esses padrões. Isto permite corrigir rapidamente os problemas de design, reduzir o abandono do carrinho e melhorar a experiência global do utilizador no e-commerce.
Qual o impacto dos insights dos mapas de calor nas taxas de conversão?
Ao utilizar os dados dos mapas de calor para aperfeiçoar o seu processo de finalização de compra, pode aumentar significativamente as taxas de conversão. Por exemplo, mover um botão de pagamento oculto ou simplificar os campos do formulário com base nos dados de interação dos utilizadores pode levar a melhorias notáveis. Com a Plerdy, pode testar ajustes e monitorizar mudanças nas taxas de conversão em tempo real, transformando, assim, compradores hesitantes em clientes satisfeitos e impulsionando o sucesso do e-commerce.
Que estratégias podem ser implementadas com base nos insights dos mapas de calor da Plerdy?
Os dados dos mapas de calor da Plerdy podem impulsionar uma série de estratégias para melhorar a experiência do utilizador no e-commerce. As abordagens principais incluem:
- Simplificar os formulários de finalização de compra: remover campos desnecessários para reduzir o abandono.
- Otimizar o posicionamento dos elementos: ajustar botões, imagens e CTAs para alinhar com o comportamento dos utilizadores.
- Melhorar o design emocional: adicionar mensagens tranquilizadoras onde os utilizadores fazem pausas ou se frustram.
Aplicando sistematicamente estas estratégias com base no feedback dos mapas de calor, cria-se um processo de finalização de compra mais intuitivo e orientado para a conversão.
Como os mapas de calor podem influenciar o design emocional da experiência do utilizador num site de e-commerce?
A experiência do utilizador (UX) não se resume apenas ao layout — trata-se também de criar uma conexão emocional com os utilizadores. Os mapas de calor da Plerdy podem mostrar se os seus gatilhos emocionais, como mensagens tranquilizadoras ou indicadores de progresso, são visualizados ou clicados pelos seus visitantes. Ao analisar estes insights, pode ajustar o design e o posicionamento dos elementos emocionais para envolver melhor os utilizadores. Esta abordagem personalizada não só reduz a frustração durante a finalização de compra, como também constrói confiança e melhora a satisfação global dos utilizadores na sua plataforma de e-commerce.
