Já entrou em um website e imediatamente se sentiu perdido? Talvez o menu pareça um labirinto, ou os botões pareçam ter sido posicionados por uma criança pequena experimentando com design de sites. Uma má experiência de UX (Experiência do Usuário) mata as conversões, frustra os usuários e os faz fugir mais rápido do que uma página de inscrição para teste gratuito que pede os detalhes do cartão de crédito. Mas não tema—as funcionalidades de UX do Plerdy estão aqui para salvar o dia!
Desde mapas de calor que revelam o comportamento dos usuários até o rastreamento intuitivo de funis, o Plerdy oferece ferramentas poderosas para otimizar a navegação do website e melhorar o fluxo do usuário. Vamos analisar e ver como o Plerdy transforma websites frustrantes em experiências suaves e de alta conversão.
Por que UX e a Navegação no Website São Importantes
Vamos deixar uma coisa clara—se o seu website parece uma sala de fuga sem pistas, os visitantes irão sair. Rápido.
88% dos consumidores online afirmam que não voltarão a um site após uma má experiência (fonte: Amazon Web Services).
53% dos usuários de dispositivos móveis abandonam um site se ele demorar mais de três segundos para carregar (fonte: Google).
Um bom design de UX pode aumentar as conversões em até 400% (fonte: Forrester Research).
O fluxo do usuário e a navegação são a espinha dorsal do sucesso de um website. As ferramentas de UX do Plerdy não apenas destacam problemas—elas ajudam a corrigi-los antes que os visitantes abandonem o site.
Ferramentas de UX do Plerdy: O Segredo para uma Navegação Sem Interrupções
1. Mapas de Calor: Veja o que os Usuários Realmente Fazem

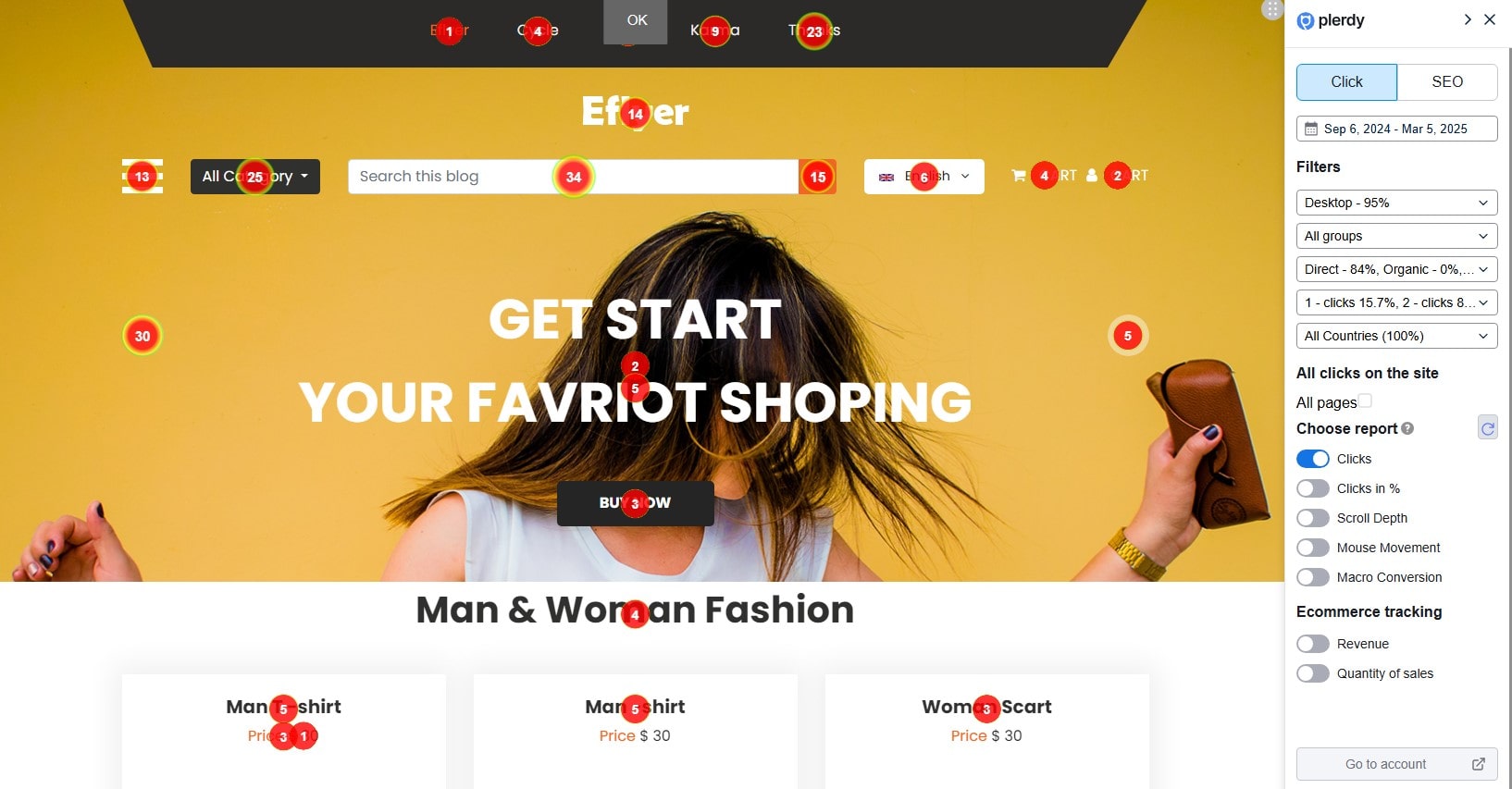
Já se perguntou por que o seu botão de CTA de alta conversão não está recebendo cliques? Os mapas de calor do Plerdy mostram exatamente onde os usuários estão clicando, rolando e passando o mouse. Mas não se trata apenas de ver manchas vermelhas na página—o Plerdy fornece relatórios detalhados de mapas de calor que decompõem as interações dos usuários em todos os níveis.
- Relatório de Cliques: Exibe a contagem exata de cliques por elemento. À medida que você rola o relatório, os cliques aparecem dinamicamente em 1-2 segundos, garantindo insights em tempo real.
- Cliques em %: Se elementos dinâmicos ocultarem os cliques, este relatório divide a página em cinco seções iguais para revelar interações ocultas.
- Profundidade de Rolagem: Nem todos os usuários rolam até o final. O Plerdy divide cada página em 10 partes iguais, mostrando até onde os usuários chegam antes de sair.
- Movimento do Mouse: Alguns usuários passam o mouse sobre elementos importantes sem clicar. O Plerdy rastreia esses micro-movimentos, ajudando a otimizar a visibilidade.
- Rastreamento de Macro Conversão: Identifique quais elementos os usuários clicam logo antes de efetuar uma compra—dados críticos para aumentar as conversões.
Imagine isto: você coloca o seu botão principal de “Comprar Agora” no canto superior direito. Mas o mapa de calor do Plerdy revela que a maioria dos visitantes o ignora e, em vez disso, foca em uma imagem não relacionada abaixo. Com essa percepção, você move o botão para o centro, e voilà—sua taxa de conversão aumenta em 27%.
🔍 Dica Profissional: Use os mapas de calor para analisar o comportamento do usuário antes de fazer mudanças drásticas no design. Uma simples alteração—como reposicionar um CTA ou otimizar a imagem de um produto—pode fazer a diferença entre engajamento e abandono.
2. Replay de Sessões: Observando as Jornadas Reais dos Usuários

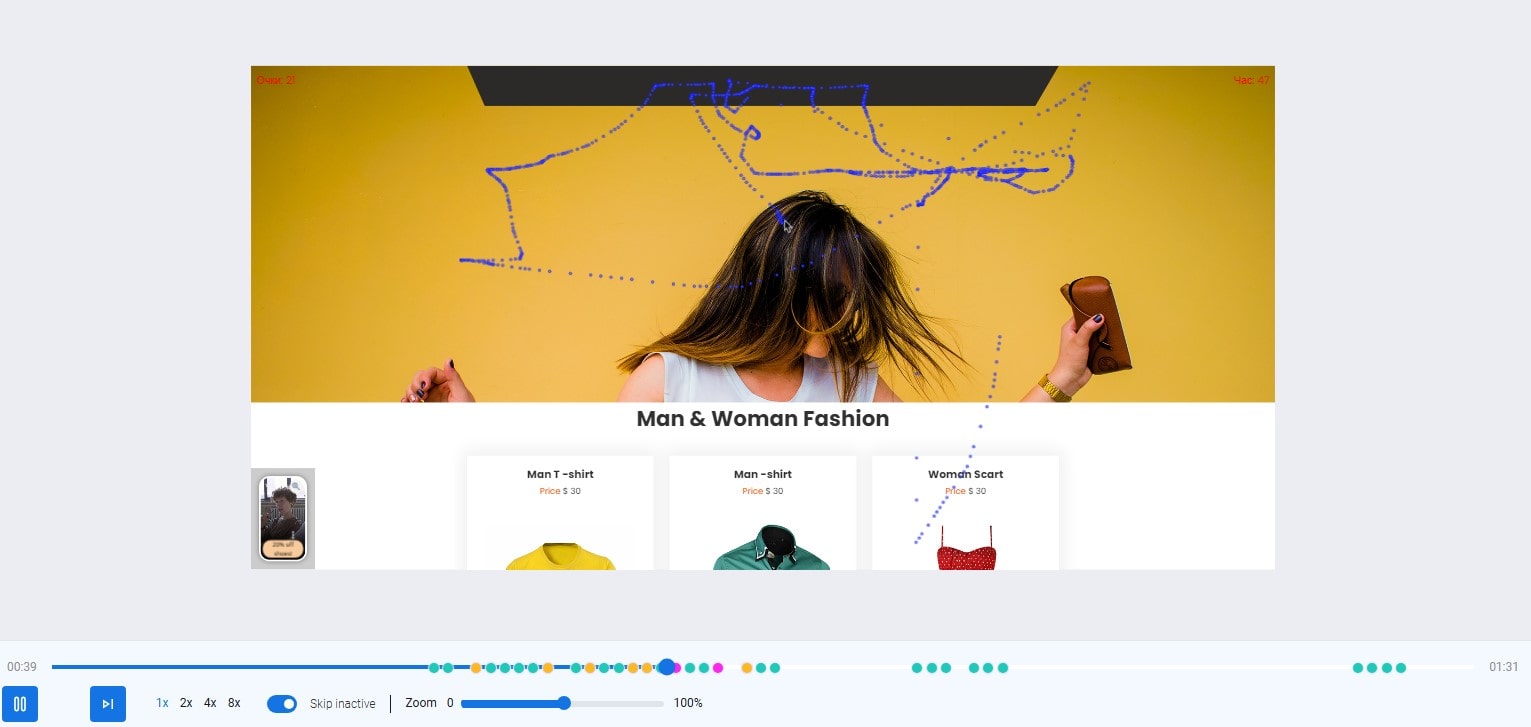
Números contam uma história, mas observar como os usuários interagem com o seu website conta outra. A funcionalidade de reprodução de sessões do Plerdy grava interações reais dos visitantes, mostrando onde eles hesitam, têm dificuldades ou clicam repetidamente com frustração.
Para começar, você precisa ativar a gravação de sessões e configurar regras para capturar as sessões de vídeo. O Plerdy permite gravar sessões para todas as páginas do website ou apenas páginas específicas. Você pode até filtrar as sessões por país, dispositivo ou duração da sessão, garantindo que apenas dados relevantes sejam armazenados.
Para insights mais profundos, o rastreamento de micro conversões ajuda a identificar ações específicas, como os usuários clicando no botão “Adicionar ao Carrinho”. Isso facilita encontrar todos os vídeos onde os clientes alcançaram essa etapa, mas não concluíram a compra.
O Plerdy também respeita a privacidade do usuário—qualquer campo de entrada em formulários é automaticamente mascarado. No entanto, se você precisar analisar os dados dos campos de busca, pode ajustar as configurações para revelar essas informações.
🔍 Dica Profissional: Use a replay de sessões para investigar por que algumas sessões são muito curtas (usuários saindo imediatamente) e analise sessões mais longas para identificar pontos de frustração ou falhas de UX. Com opções de ordenação e filtros de eventos, você pode rapidamente encontrar gravações que revelam os maiores obstáculos à conversão.
3. Funis de Conversão: Identifique Exatamente Onde os Usuários Desistem

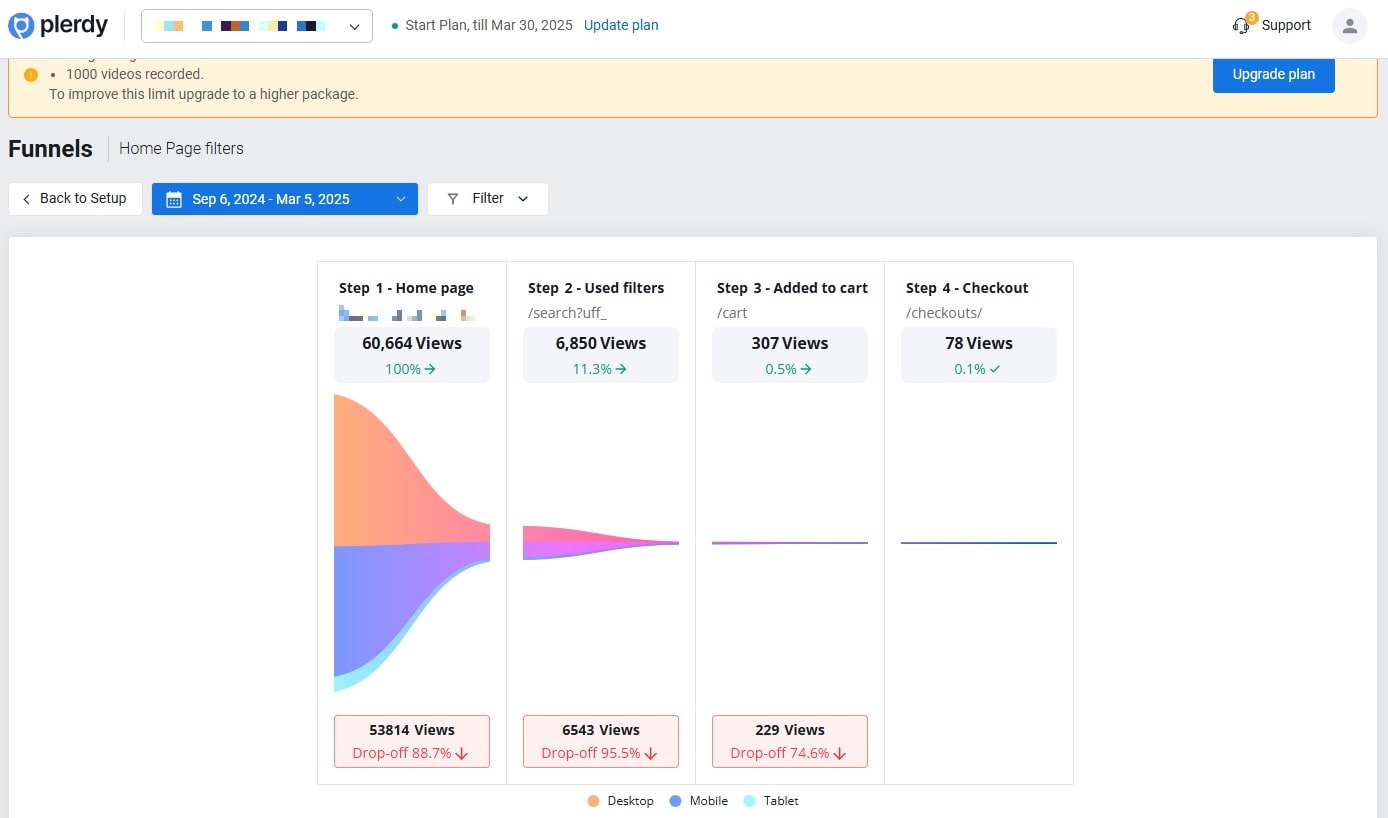
Um funil sem um fundo é apenas um tubo, e um website sem um fluxo de usuário otimizado para conversão é apenas potencial desperdiçado. O rastreamento de funil de conversão do Plerdy ajuda a identificar exatamente em que etapa os usuários estão desistindo.
Para construir um funil eficaz para o website, siga estes passos:
- Selecione a página de entrada – Esta é a primeira etapa onde os usuários chegam a partir de diversos canais de tráfego. Por exemplo, uma loja de eCommerce pode usar uma página de categoria como a primeira etapa.
- Defina a próxima etapa – Pode ser uma página de produto ou uma categoria específica com itens que compartilham um segmento semelhante na URL, como “produto”.
- Defina a etapa final – O objetivo final é a conversão. Para um website de eCommerce, pode ser a página de “Obrigado” após a finalização da compra.
Cada etapa do funil deve ser única—se uma etapa se repetir ou se sobrepor, o rastreamento será impreciso. Com a análise de funil do Plerdy, você também pode segmentar os dados por fonte de tráfego, dispositivo e comportamento do usuário, identificando onde os usuários abandonam o processo.
Considere isto:
- 1.000 pessoas chegam à sua página inicial
- 500 avançam para a página de produto
- 150 adicionam um item ao carrinho
- Apenas 25 completam a compra
🔍 Dica Profissional: Use as reproduções de sessão do Plerdy juntamente com o rastreamento do funil para entender por que os visitantes saem. Analise cliques, profundidade de rolagem e interações para identificar pontos fracos na jornada do usuário.
Como o Plerdy se Compara com Outras Ferramentas de UX
Vamos fazer uma comparação rápida de como o Plerdy se sai em comparação com outras ferramentas populares de UX, como o Hotjar e o Crazy Egg.
| Funcionalidade | Plerdy | Hotjar | Crazy Egg |
|---|---|---|---|
| Mapas de Calor | ✅ Sim | ✅ Sim | ✅ Sim |
| Reprodução de Sessões | ✅ Sim | ✅ Sim | ✅ Sim |
| Funis de Conversão | ✅ Sim | ✅ Sim | ❌ Não |
| Análise de SEO | ✅ Sim | ❌ Não | ❌ Não |
| Rastreamento em Tempo Real | ✅ Sim | ❌ Não | ❌ Não |
| Preços | Acessível | Caro | Médio |
O Plerdy não apenas se equipara aos concorrentes, mas também oferece funcionalidades extras que melhoram o UX do website sem pesar no bolso.
As Correções Práticas de UX que Você Pode Implementar Hoje

Agora que sabemos o que o Plerdy pode fazer, vamos falar sobre algumas correções práticas de UX que você pode implementar hoje para melhorar a navegação do website e o fluxo do usuário.
🔥 Simplifique o Seu Menu de Navegação
Ninguém gosta de um menu excessivamente complicado com mais de 20 opções. Mantenha-o simples—fique com 5-7 categorias principais e use rótulos claros.
Solução Plerdy: Analise os dados dos mapas de calor para ver quais itens do menu são ignorados. Remova os desnecessários.
💨 Otimize a Velocidade de Carregamento
Um website lento é um website morto. 47% dos consumidores esperam que uma página carregue em menos de dois segundos.
Solução Plerdy: Use o rastreamento em tempo real para ver como a velocidade de carregamento afeta o comportamento do usuário.
🖱 Melhore a Colocação dos CTAs
Seus botões de CTA devem ser grandes, chamativos e impossíveis de serem ignorados. Não os enterre sob blocos de texto.
Solução Plerdy: Use os mapas de calor para verificar se os usuários estão vendo (e clicando) nos seus CTAs.
👀 Torne os Formulários Amigáveis
Já abandonou um formulário por ser muito longo? Você não está sozinho—67% dos usuários deixam formulários que solicitam detalhes desnecessários.
Solução Plerdy: Analise as interações com os formulários para remover campos desnecessários e aumentar as taxas de preenchimento.
Conclusão: Um Melhor UX = Um Website Mais Lucrativo
Um website confuso não é apenas frustrante—é caro. Usuários perdidos significam receita perdida, e no competitivo mundo digital de hoje, as empresas não podem se dar ao luxo de ignorar o UX.
O Plerdy fornece mapas de calor, reprodução de sessões, análise de funis e rastreamento em tempo real para descobrir e corrigir problemas de experiência do usuário antes que eles custem conversões. Seja você uma pequena empresa ou uma grande corporação, fazer melhorias de UX baseadas em dados com o Plerdy pode levar a um maior engajamento, usuários mais satisfeitos e mais vendas.
Então, o que vem a seguir? Experimente as funcionalidades de UX do Plerdy e veja como até mesmo pequenas mudanças podem transformar seu website de “mais ou menos” para uma máquina de fazer dinheiro!
