В маркетинге поведение потенциального покупателя рассматривается в рамках модели AIDA (Attention-Interest-Desire-Action), именно эти этапы проходит человек перед принятием решения. Call to action (CTA) — ключевой элемент в этой модели. От того, как вы организуете призыв к действию зависит эффективность этого приема. Недостаточно просто разместить контрастного цвета кнопку с призывом подписываться или купить что-либо.
CTA должен быть ярким, запоминающимся и задавать нужный настрой. Простой пример — вы пишете статью с описанием советов по построению карьеры и выходу из зоны комфорта. Сначала даете прочесть часть, а затем размещаете СТА с предложением ознакомиться с полным текстом. Оформить это можно 2 способами:
- написать нейтральное “полную версию читайте далее” или “читать дальше”;
- оформить СТА более креативно, “начните менять свою жизнь к лучшему” будет смотреться гораздо лучше.
Это кажется мелочью, но грамотно оформленные Call to action элементы повышают коэффициент конверсии.
Этапы создания СТА
По сути своей СТА — всего лишь кнопка, после нажатия на нее посетитель перенаправляется на нужную страницу. Но при создании призыва к действию придется решить ряд вопросов, начиная со стиля написания текста и заканчивая оттенком поля самой кнопки.
Коротко пройдемся по этапам создания призыва к действию, нужно:
- придумать текст СТА. На этой стадии порекомендуем избегать обезличенных нейтральных фраз;
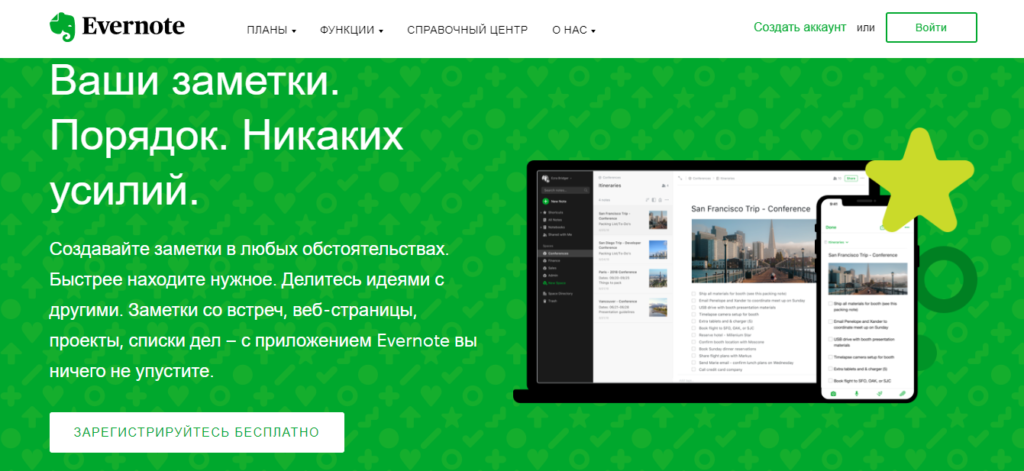
- разработать дизайн кнопки и подобрать ее цвет. В Hubspot проводили исследование, показавшее, что красный цвет дает на 21% больший коэффициент конверсии, чем зеленый. Правда, цвет должен быть увязан с общей цветовой гаммой оформления страницы. Главное требование — максимальная контрастность, в Evernote, например, выбран белый цвет и он хорошо заметен на зеленом фоне;

- определиться с размером кнопки. Придерживайтесь золотой середины и все будет в порядке;
- определить место, где будет находиться призыв к действию. Если текст на странице длинный, то призыв к действию можно и продублировать. Этим вы сэкономите читателю время (ему не придется возвращаться в начало или конец текста) и еще раз напомните ему о своем предложении.
При создании СТА придется найти баланс между 2 требованиями — призыв должен быть заметным, но не быть навязчивым.
Как нужно составлять призыв к действию
Есть ряд рекомендаций, подходящих под любую ситуацию. При разработке СТА придерживайтесь следующих правил:
- максимальная информативность. Текст СТА должен показывать, что произойдет после нажатия на кнопку. Не используйте неясные формулировки, если предлагаете, например, загрузить бесплатное ПО, так и пишите “Скачать для Windows”, если посетитель должен будет заполнить какую-то анкету — “Заполнить форму”;

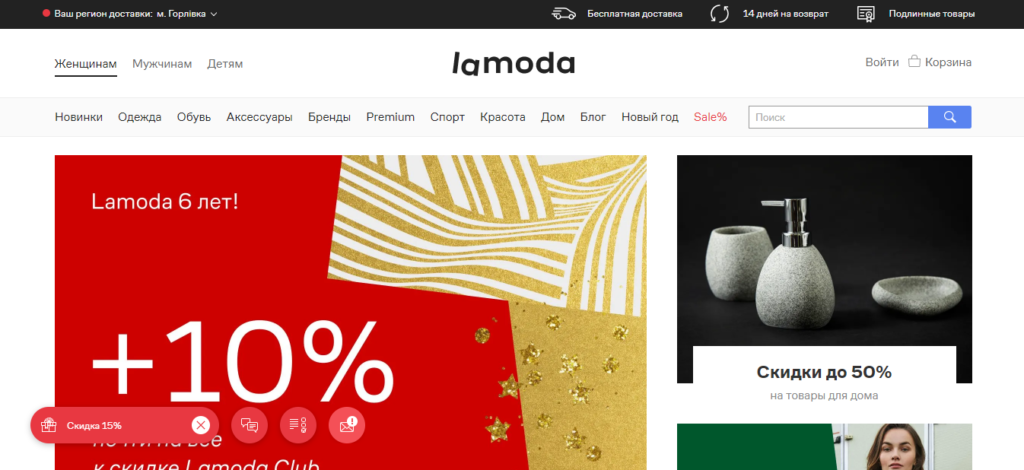
- если предлагаете какие-то бонусы, акцентируйте внимание на этом. Делают это обычно непосредственно перед призывом к действию, чтобы посетитель гарантированно не забыл об этой выгоде. Иногда информацию, например, о скидке размещают сразу на кнопке СТА, в примере у lamoda.ua одна из СТА кнопок ведет на раздел с акционными товарами, на которые распространяется скидка 15%;

- сторителлинг — покажите парой предложений в чем выгода вашего предложения, почему нужно выбрать именно вас. Потом сразу размещайте СТА кнопку;

- текст призыва прорабатывайте ставя себя на место потенциального покупателя. Например, текст СТА “Хочу вывести сайт в ТОП” звучит лучше чем “Оформить заказ” или “Купить”;
- шрифт должен соответствовать шрифту, использовавшемуся в оформлении сайта;
- увязывайте изображения на странице с призывом к действию. Например, если на изображении человек указывает рукой куда-то, сделайте так, чтобы он указывал на кнопку СТА;
- поэкспериментируйте с изменяемым дизайном кнопки СТА. Например, при скролле может меняться ее цвет, это привлекает дополнительное внимание;
- если используете 2 рядом расположенные СТА кнопки, обязательно делайте их разного цвета.

Креатив в разумных пределах приветствуется.
Ошибки при создании и размещении CTA
Не всегда удается создать идеальный призыв к действию с первого раза. Учиться лучше на чужих ошибках, поэтому постарайтесь избежать хотя бы самых распространенных промахов:
- использование “холодных” слов, дающих слабое представление о том, что получит посетитель сайта после нажатия на кнопку;
- большой разрыв между СТА и текстовой частью предложения. Если идет детальное описание вашего предложения, можно продублировать одну и ту же СТА — вреда от этого не будет;
- большое количество разных призывов к действию на небольшом пространстве. Помните, наша цель в том, чтобы подвести человека к совершению целевого действия, а не вызвать раздражение и злость. В первую очередь заботимся об эмоциональном состоянии посетителя страницы;
- неудачно подобранный цвет кнопки. Обязательно должен быть контраст с общей цветовой гаммой, использованной в дизайне сайта;
- CTA оформляют как картинку. В мобильной версии сайта посетитель может отключить показ картинок для экономии трафика, в итоге просто не увидит ваш призыв к действию;
- в СТА битая ссылка или информация устарела и предложение неактуально.
Все эти ошибки имеют кумулятивный эффект, если допустите сразу несколько, эффективность у вашего призыва будет околонулевая.
Где использовать призыв к действию
Если проанализируете популярные сайты, увидите, что СТА размещаются и в верхней части, и за линией сгиба, и в конце лонгридов, и в боковой части страницы. Применение каждого из этих приемов оправдано, но нужно понимать, в каких ситуациях эти методы уместны:
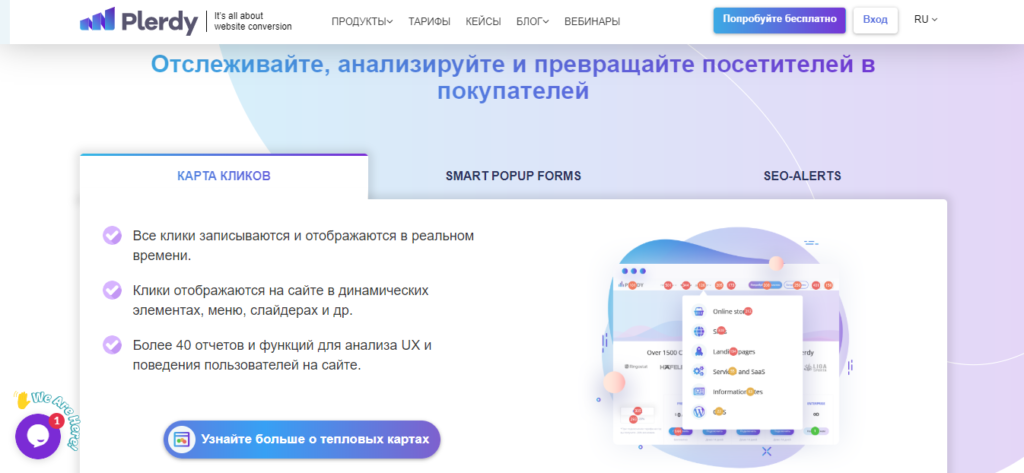
- верхняя часть страницы (до линии сгиба) — беспроигрышный вариант. Посетитель гарантированно увидит ваше сообщение. Посмотрите как это реализовано на plerdy.com, описываются преимущества карт кликов и тут же предлагается узнать о них побольше. В верхней части — предложение бесплатно опробовать функционал сервиса;

- предположим, посетитель заинтересовался предложением и продолжает скроллить страницу. Ниже линии сгиба продолжаем рассказывать о преимуществах своего продукта и даем еще одну СТА. Обратите внимание — меню в верхней части закреплено, при скролле оно не исчезает и через него работает еще один призыв к действию (попробовать сервис бесплатно);

- если посетитель заинтересуется материалом, глубина скролла будет максимальной. Оправданным будет размещение СТА в нижней части страницы. Хороший пример — посты в блоге (их ведут многие крупные бизнесы в сети), в конце обязательно вставляются СТА кнопки, например, для подписки через соцсети. В этом случае можно разместить кнопки рядом и оформить их в одном стиле.

Просмотрите еще раз все перечисленные выше примеры. Все они разные, но перечисленные правила соблюдены — есть и контрастные цвета, и грамотная подача преимуществ продукта.
50 примеров СТА
До этого мы разобрались с теорией, теперь перейдем к практике. Во всех перечисленных ниже примерах используются СТА элементы.
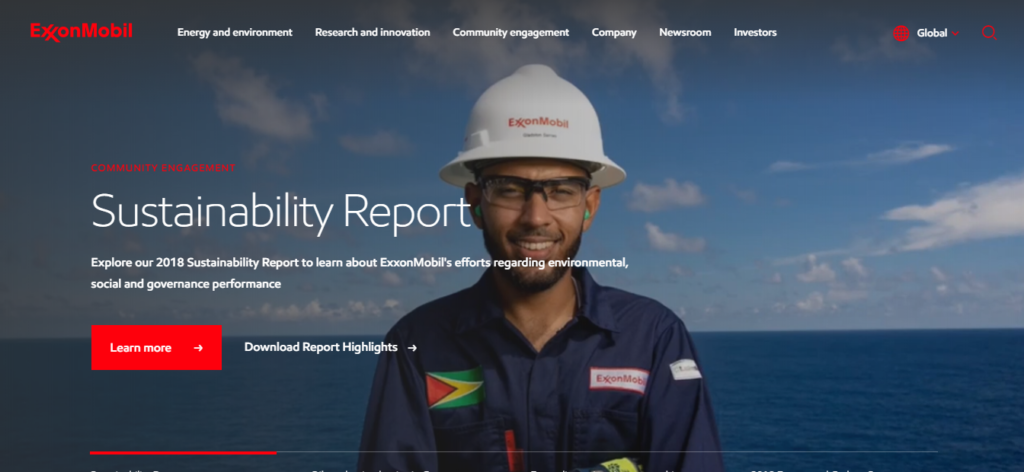
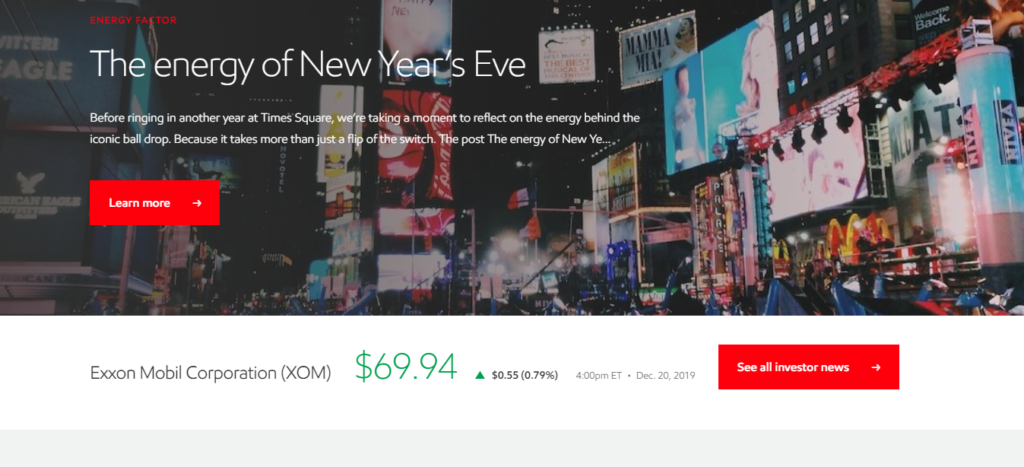
ExxonMobil.com

На сайте одной из крупнейших западных нефтяных компаний используется несколько типов призыва к действию:
- на главной странице — предложение ознакомиться с деятельностью компании и загрузить pdf документ с информацией о компании. Обратите внимание, что оба СТА расположены рядом и контрастируют друг с другом;
- ниже линии сгиба страницы — СТА отправляют читателя на раздел с новостями для инвесторов и важные события в жизни компании;

- в нижней части страницы — стандартные ссылки на социальные сети.
Выбран красный цвет поля СТА — удачное решение, кнопки хорошо заметны и на темном, и на светлом фоне.
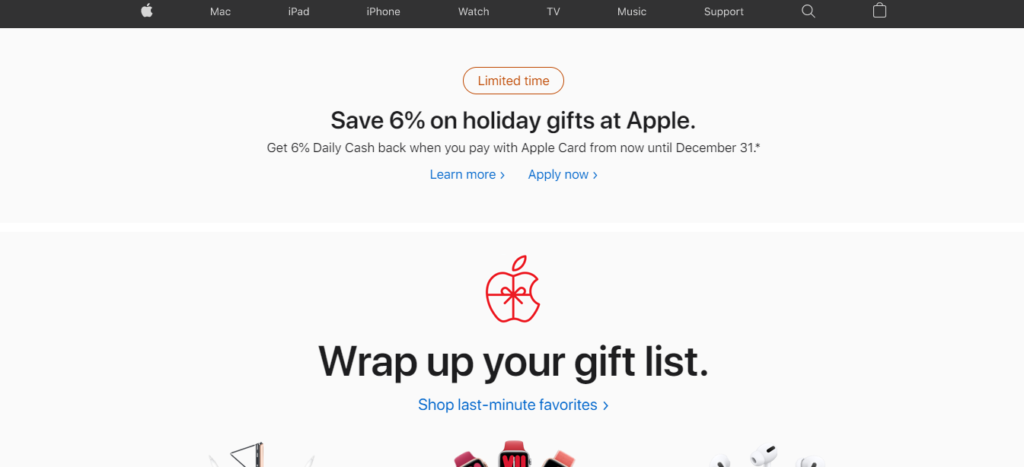
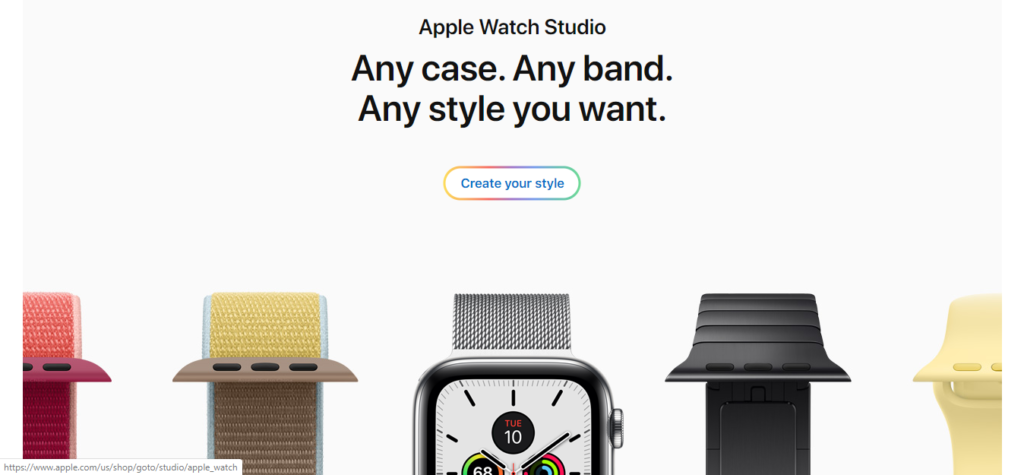
Apple.com

На сайте Apple используется несколько однотипных СТА, выдержанных в одном стиле. Призывы к действию сайта:
- узнать больше о продукте и заказать товар — эти СТА дублируются несколько раз на главной странице. Так как фон белый, текст призыва просто выделен цветом;
- на страницах продуктов используются другие СТА, предлагающие, например, кастомизировать товар перед покупкой. Кнопки этого типа реагируют на наведение курсора и оформлены более ярко.

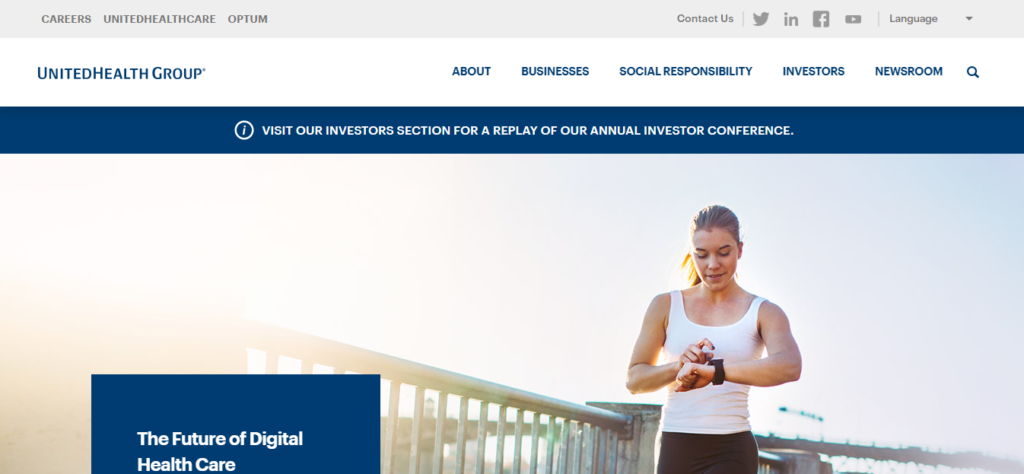
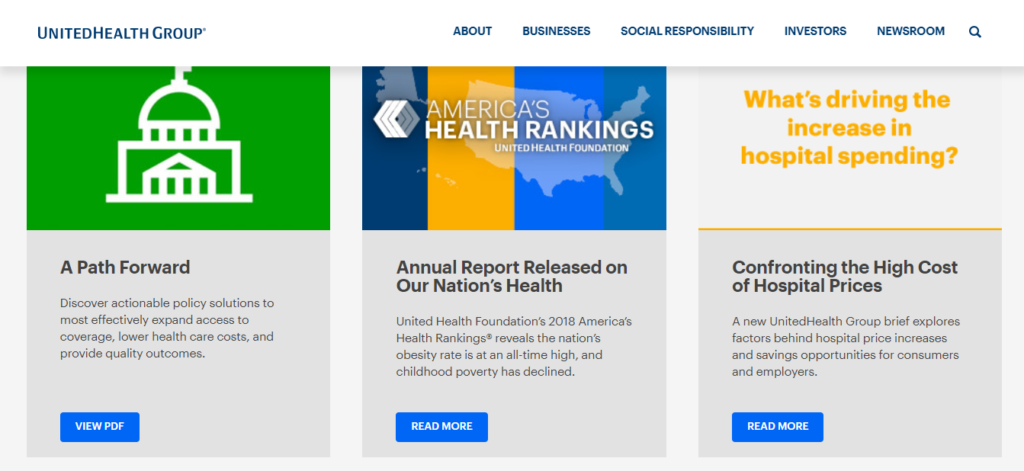
Unitedhealthgroup.com

На сайта UnitedHealthGroup используется несколько однотипных CTA, это стандартные кнопки темно-синего цвета, сильно выделяющиеся на светлом фоне.
Призывы к действию ориентированы на то, чтобы стимулировать читателя узнать больше о компании, просмотреть больше новостей или изучить pdf файл с основной информацией о компании.

Дизайн стандартный. СТА элементы на сайте используются в небольшом количестве.
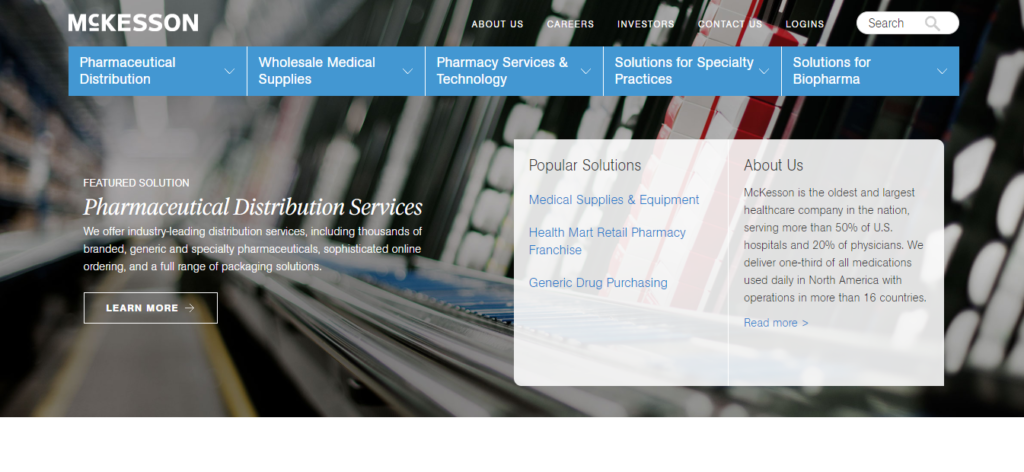
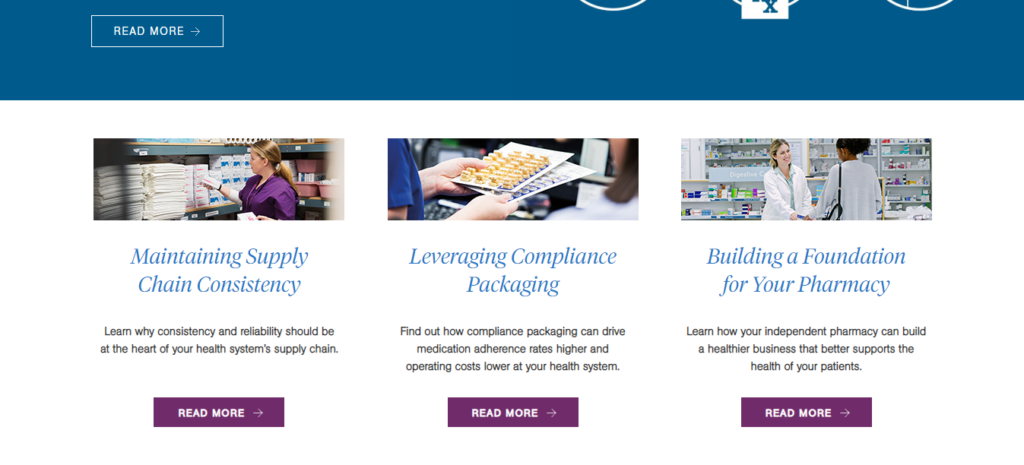
McKesson.com

Сайт крупнейшего американского дистрибьютора лекарств активно использует призывы к действию в дизайне сайта.
Призывы к действию:
- так как на главной странице дается масса информации по направлениям деятельности компании, много СТА в духе “Learn more”, “Read more”, “Contact us”;

- в постах блога СТА используются для стимулирования читателей оценивать статьи и оставлять комментарии.
Что касается дизайна, то на темном фоне ограничились белым контуром кнопки, на светлом фоне использован насыщенный темный оттенок.
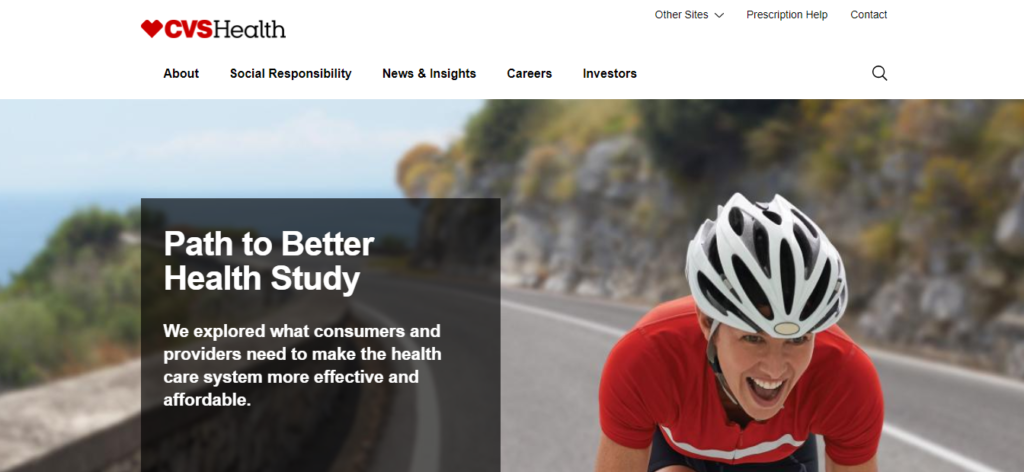
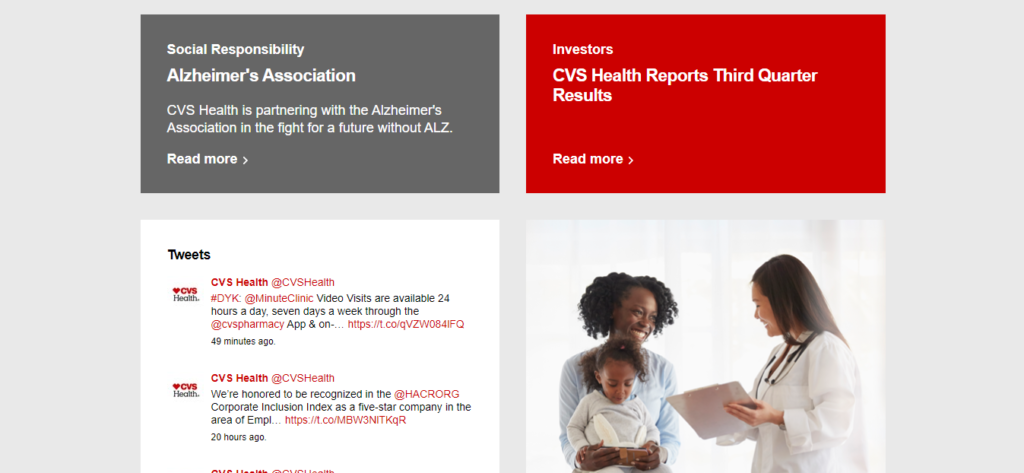
Csvhealth.com

На сайте крупного американского поставщика рецептурных препаратов есть призывы к действию, но их использование могло быть более эффективным.
Призывы к действию:
- предложение узнать больше о компании. Дается пара строк о направлении деятельности и далее следует призыв читать дальше;

- в нижней части страницы — просьба подписаться на соцсети компании;
- в блоге есть СТА для оценки материала и призыв к тому, чтобы поделиться материалом.
Текст призыва никак не выделен, понять, что это СТА можно только после наведения него курсора. В блоге не добавлены ссылки, чтобы читатель мог поделиться материалом.
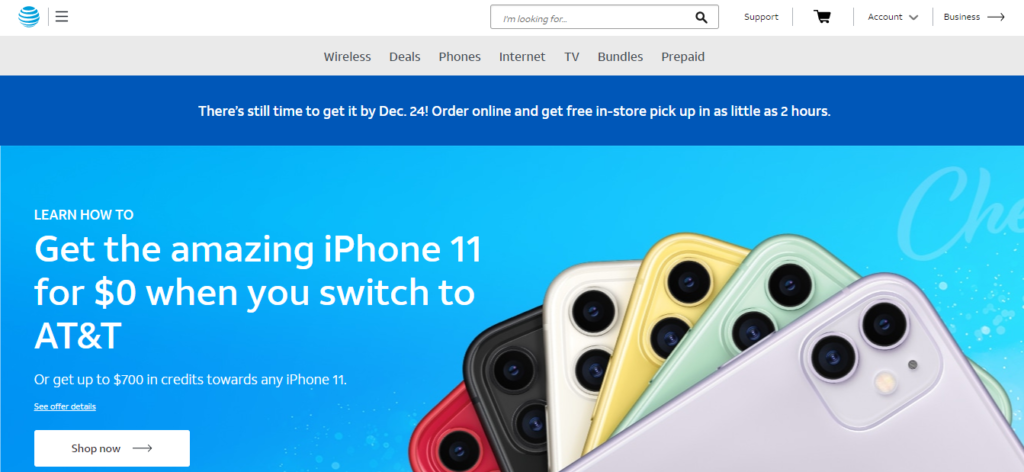
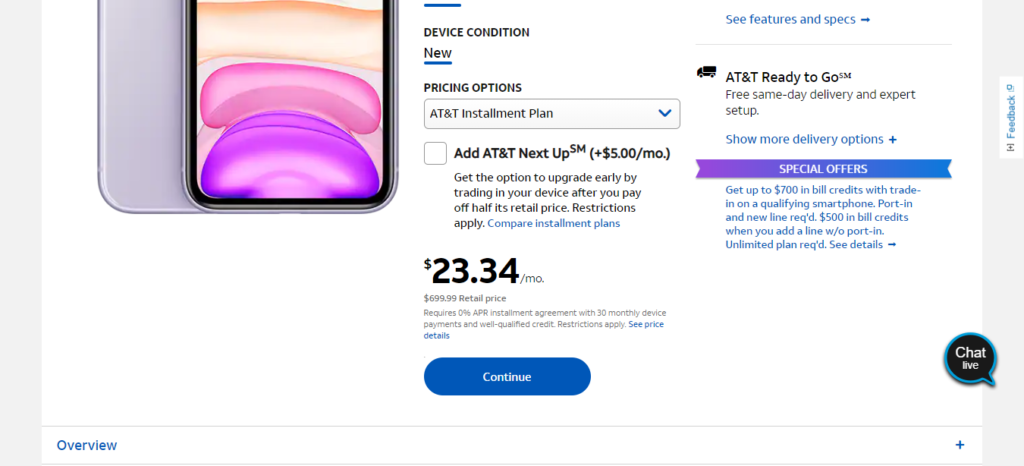
Att.com

Американский телекоммуникационный конгломерат активно использует СТА элементы в дизайне сайта.
Используются следующие призывы к действию:
- купить сейчас — на главной странице даются очень выгодные предложения по актуальным смартфонам, ниже — кнопка для оформления покупки;
- узнать больше — используется для клиентов, желающих оформить подписку на ТВ и подключить интернет от AT&T;
- на странице товара СТА также используются. Их задача — перенаправить клиента на страницу оформления покупки;
- ссылки для подписку на соцсети компании.

Отметим отличную мотивацию со стороны компании. Идея получить, например, iPhone 11 бесплатно в обмен на подписку на сервисы AT&T заинтересует почти любого.
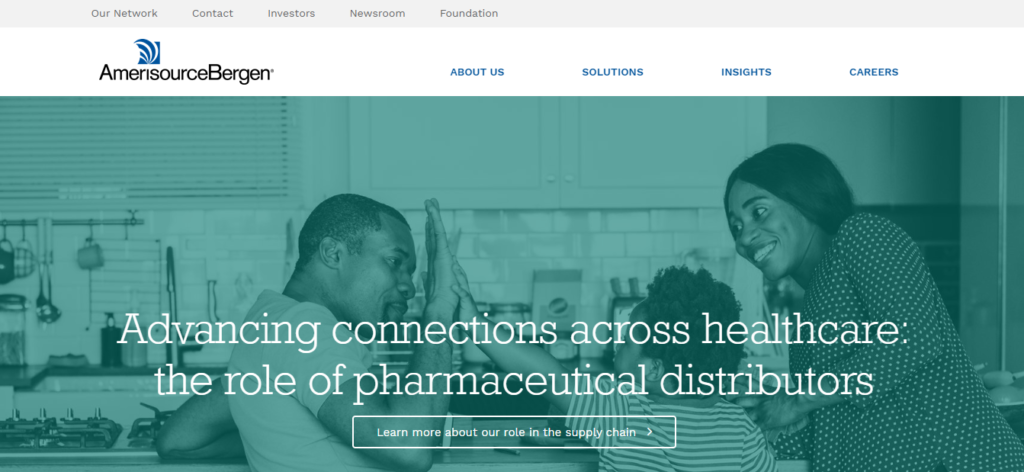
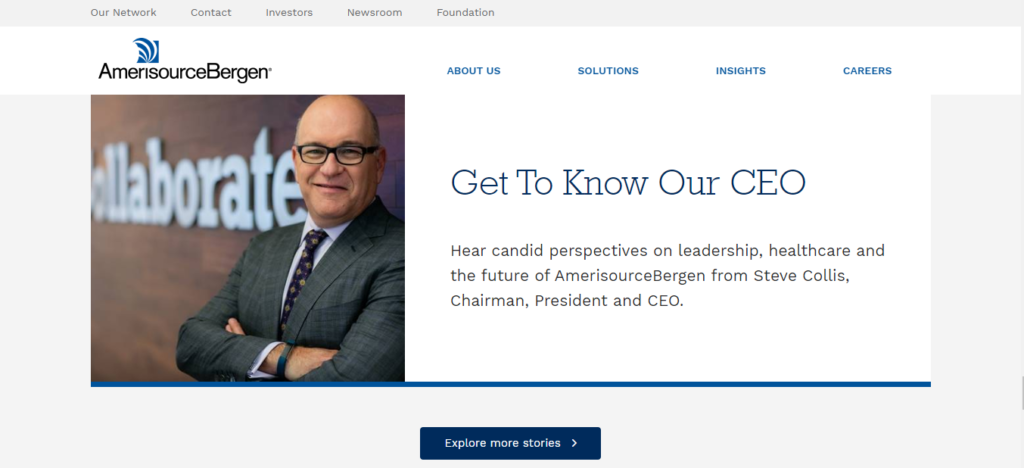
Amerisourcebergen.com

На сайте компании Amerisourcebergen призывы к действию используются в основном для стимулирования читателя узнать больше об их работе.
Призывы к действию:
- узнать больше о компании и ее деятельности;
- ознакомиться с новыми идеями;
- прочесть статьи на тему фармацевтики и медицины;
- связаться с компанией. После нажатия на кнопку открывается форма обратной связи.

Здесь выделим сторителлинг. Самое первое СТА звучит как “Learn more about our role in the supply chain”, сразу показывает, чем занимается компания.
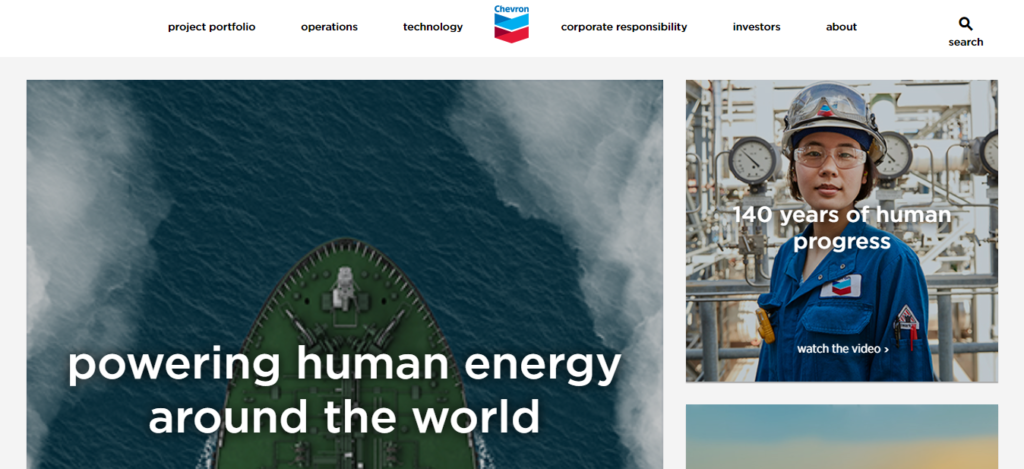
Chevron.com

На сайте одной из крупнейших энергетических компаний большая часть СТА сводится к предложению узнать больше о деятельности Chevron, ее вкладе в сохранение природы.
Призывы к действию:
- узнать больше о компании, ее истории, посмотреть соответствующее видео;
- посмотреть больше новостей;
- в статьях СТА используются, чтобы стимулировать читателей подписываться на аккаунты в соцсетях.

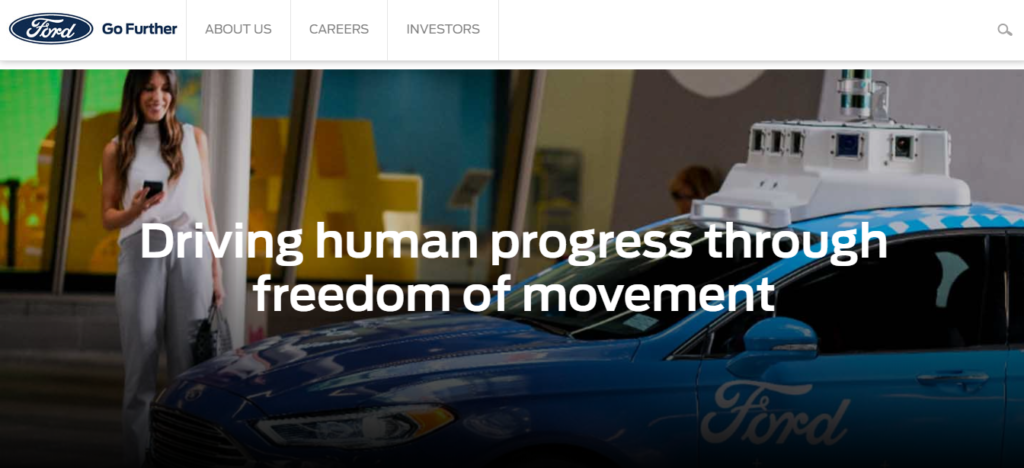
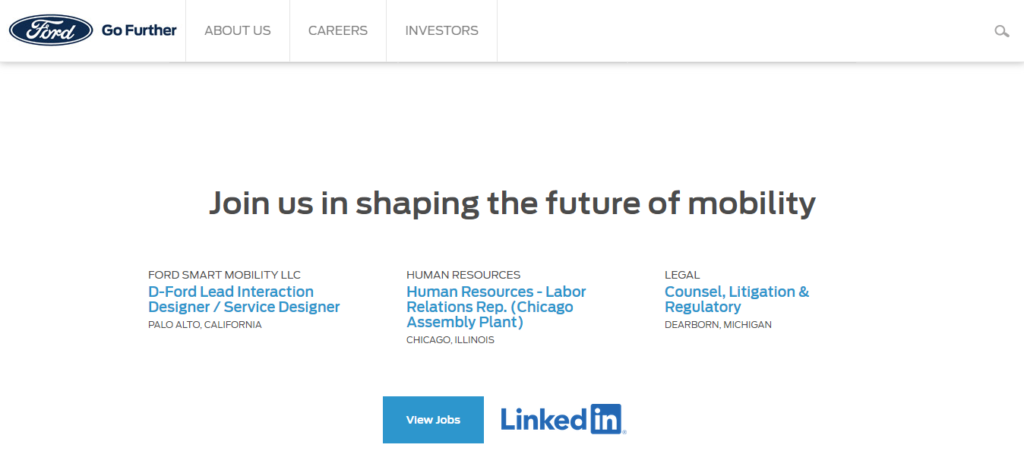
Ford.com

Автогигант в дополнительной рекламе не нуждается. Перед СТА на сайте ford.com нет эффектной рекламы новых автомобилей и анонсов скидок, призывы используются в основном для стимулирования посетителей больше интересоваться работой компании.
Типы СТА на сайте:
- узнать больше о компании, направлениях ее деятельности;
- ознакомиться с большим количеством статей в блоге;
- предлагаются билеты на разные события от Ford;
- переход на раздел с вакансиями в Ford.

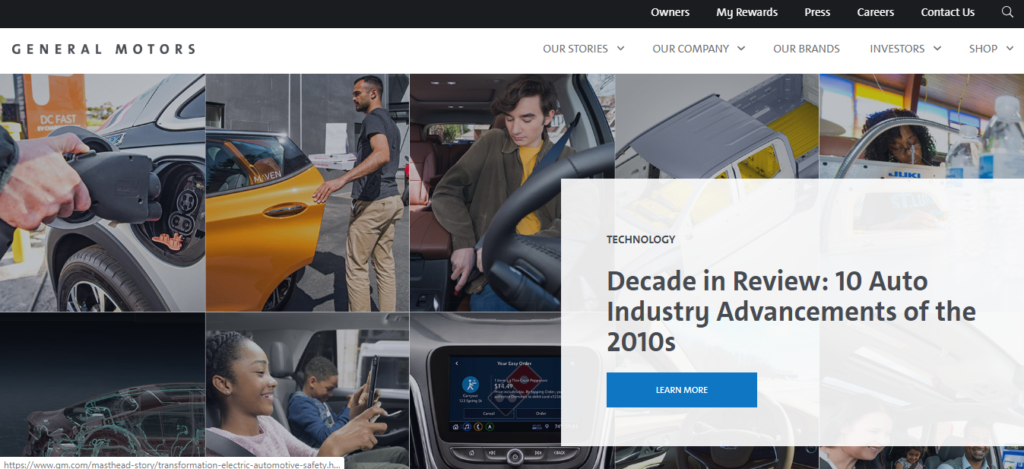
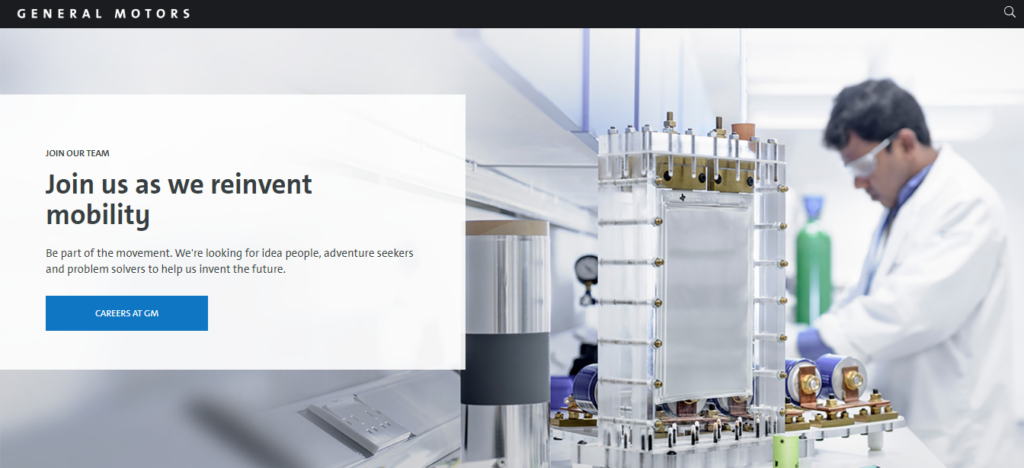
Gm.com

Сайт General Motors использует следующие СТА:
- узнать больше о General Motors, направлениях ее работы;
- присоединиться к команде GM;

- есть типовой призыв подписываться на GM в соцсетях, делиться материалами там же.
Сайт General Motors — не интернет-магазин, поэтому нет обилия рекламы и СТА, нацеленных на продажу автомобилей.
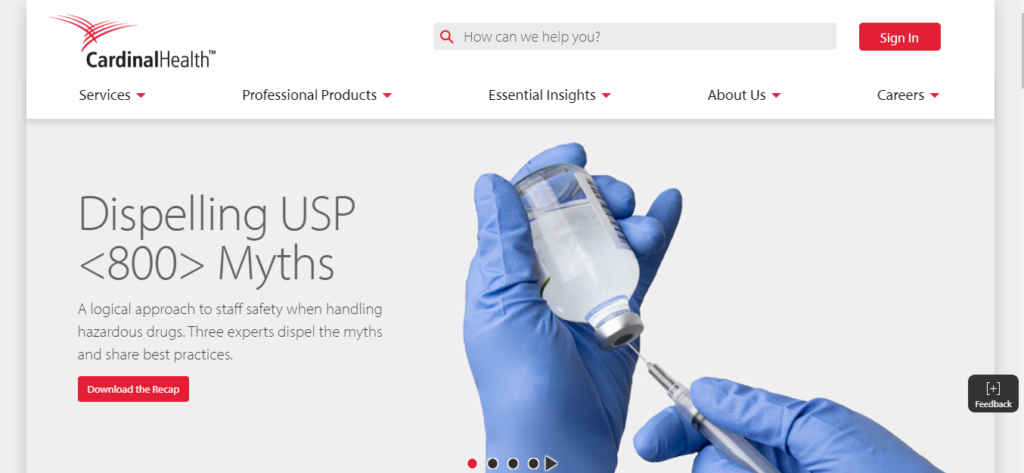
Cardinalhealth.com

На сайте используются следующие призывы к действию:
- классическое “узнать больше” о Cardinal health;
- загрузить результаты исследований, отчеты;
- изучить подробности предлагаемых программ;
- подписаться на рассылку с новыми публикациями Cardinal health.

Большая часть СТА оформлена в виде кнопок, сильно выделяющихся на фоне страницы. Есть несколько призывов, отличающихся от основного текста только цветом.
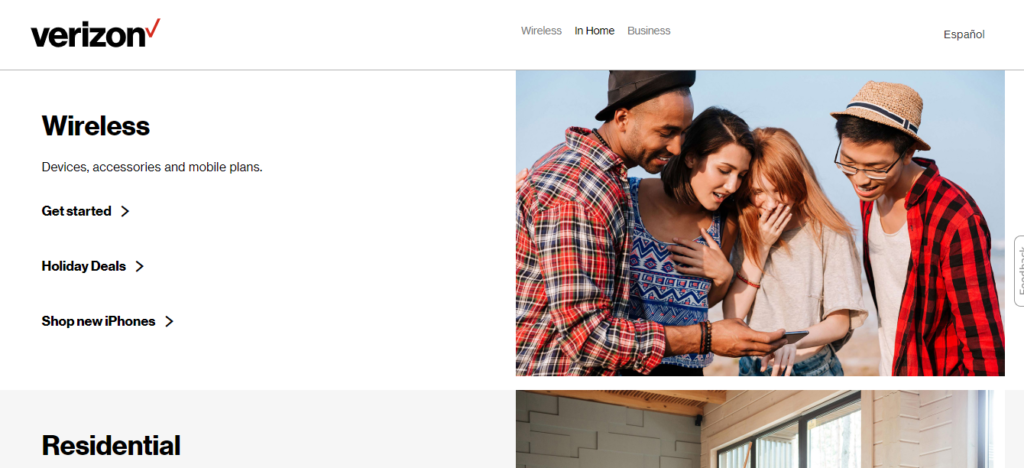
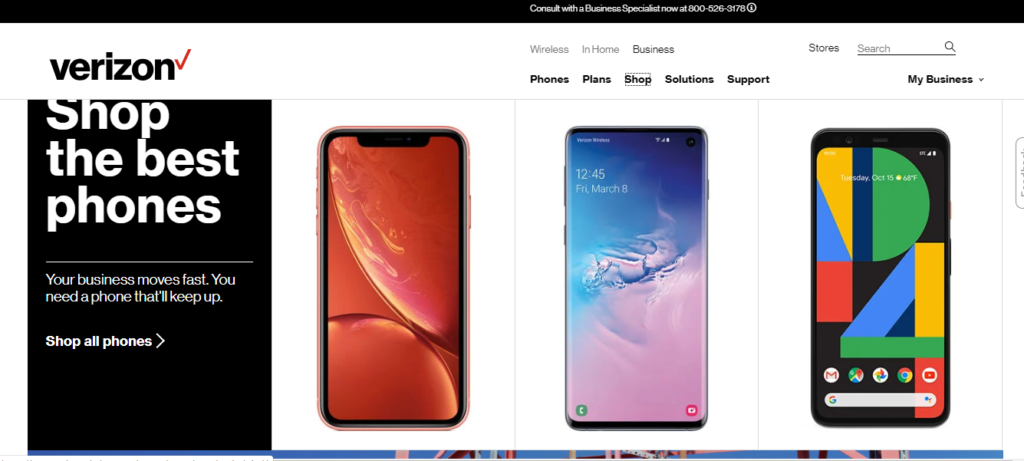
Verizonwireless.com

Из призывов к действию на сайте отметим:
- СТА, предлагающие ознакомиться с тарифами для бизнеса и физлиц;
- призыв ознакомиться с работой компании и ее предложениями, новыми технологиями;
- в разделе для бизнеса таким образом организована загрузка pdf материалов, поясняющих преимущества работы с Verizon;
- связь с техподдержкой;
- переход в магазин. Verizon предлагает контракты с существенными скидками на смартфоны.

СТА есть на всех без исключения страницах сайта verizonwireless.com.
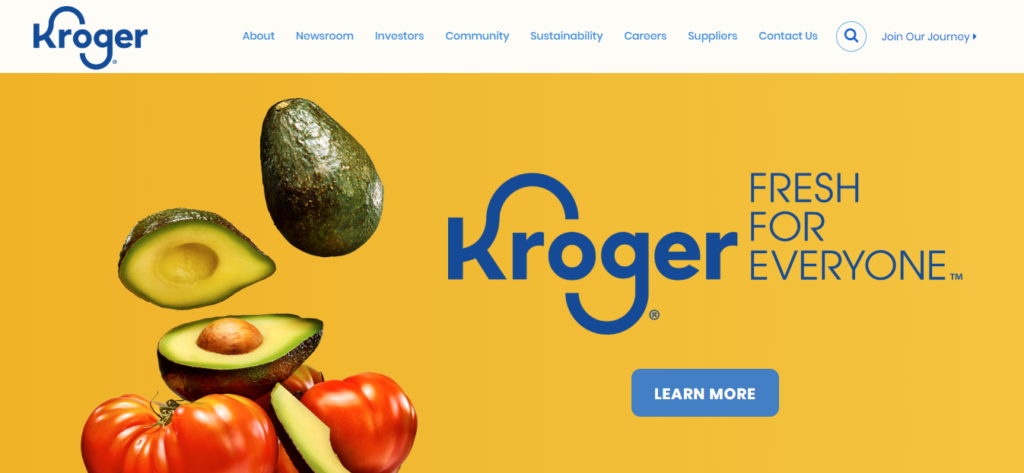
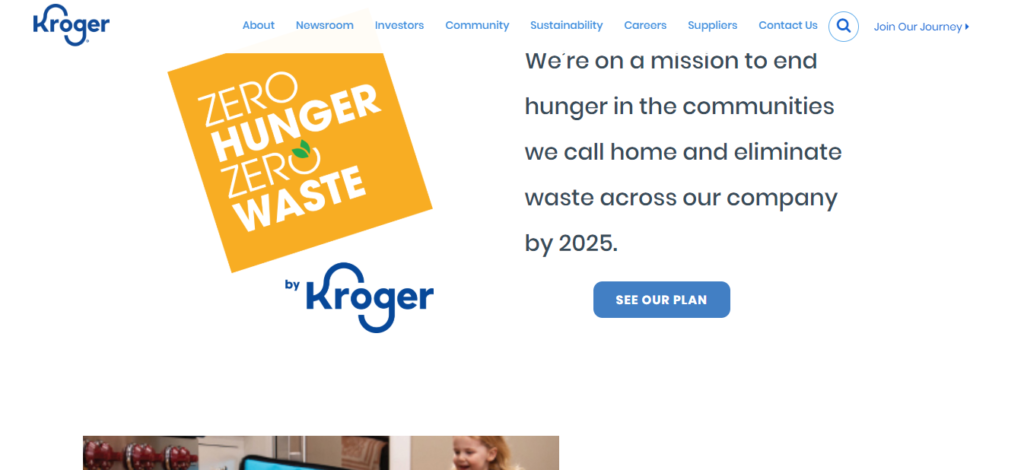
Thekrogerco.com

Сайт принадлежит американской сети супермаркетов, используется масса СТА. На сайте видим:
- типовое “узнать больше”, чтобы ознакомиться с самой The Kroger Co. и материалами на сайте;
- с дорожной картой также предлагают ознакомиться через СТА;

- “Investor relations” отправляет читатели на блок информации, важной для инвесторов;
- ссылки на профиль The Kroger Co. во всех социальных сетях.
Отметим удачное сочетание цветов, насыщенный оранжевый и темно-синий цвет отлично смотрятся вместе.
Ge.com

Дизайн главной страницы сайта General Electric довольно компактный и не предполагает обилия СТА и прочих элементов. Из призывов к действию здесь выделим лишь кнопку “Contact” и ссылки на профиль компании в социальных сетях.
В прочих разделах сталкиваемся с призывами к действию вида:
- узнать больше;
- открыть для себя новые технологии от GE;
- подписаться на профиль в соцсетях.

Дизайн кнопок нареканий не вызывает. Они хорошо заметны на фоне, применяются как стандартные кнопки, так и простое выделение текста цветом и размером.
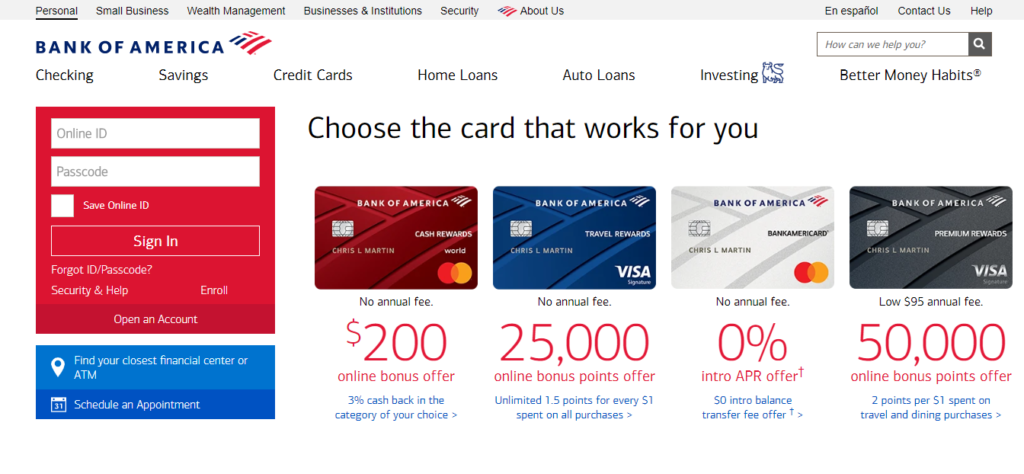
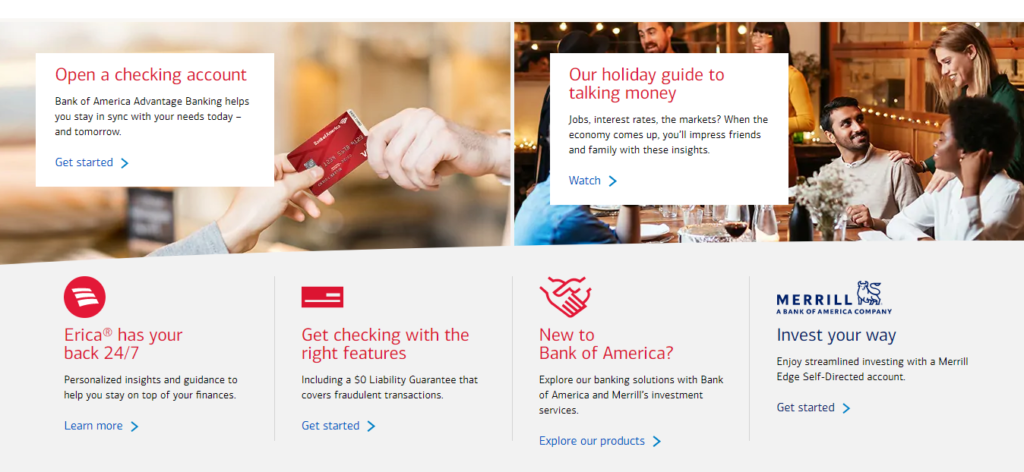
Bankofamerica.com

Главная страница сайта Bank of America насыщен различными СТА:
- есть ссылки на детали тарифных планов по картам;
- сезонные предложения, например, гайд по новогодним покупкам;
- стандартное “Изучите наши продукты” и “Узнать больше”;
- призыв ознакомиться с приложениями, разработанными BoA;
- призыв зарегистрироваться, ознакомиться с публикациями BoA.

Все СТА хорошо заметны и перенаправляют посетителя на соответствующую страницу сайта. Используются как кнопки, так и простой текст, выделенный лишь цветом.
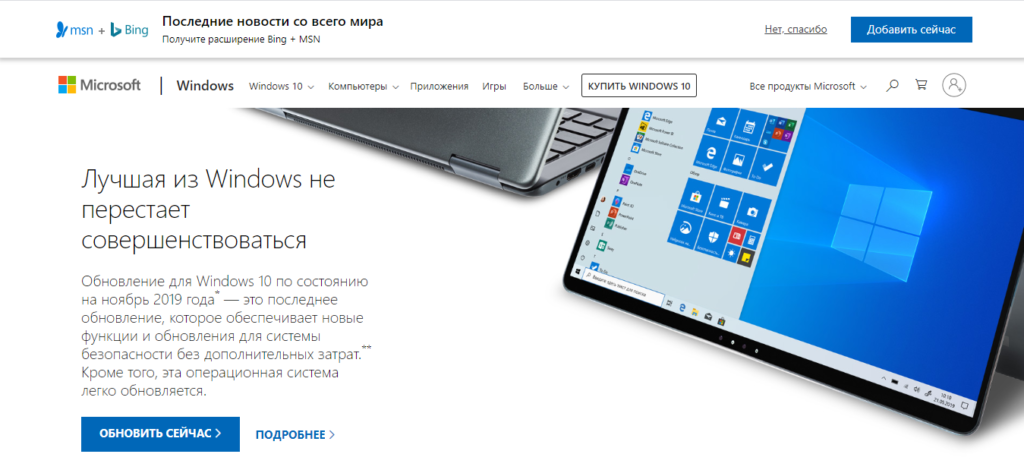
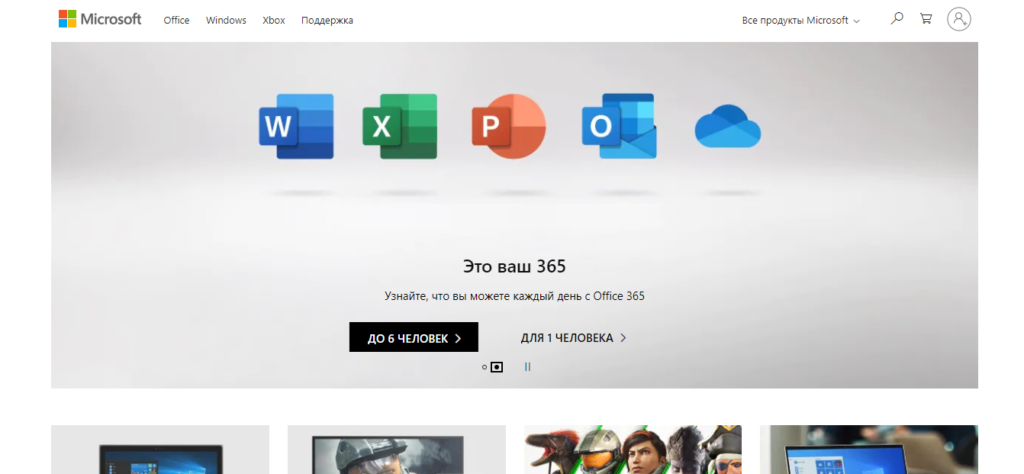
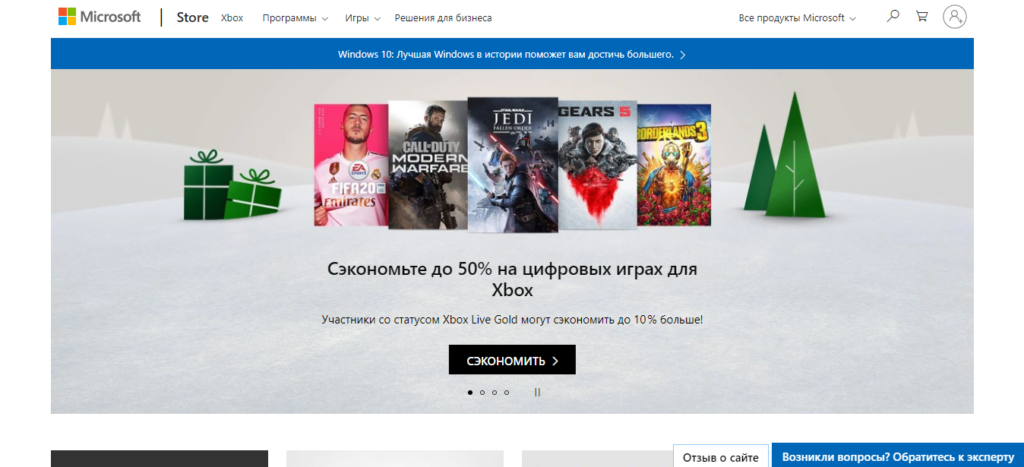
Microsoft.com

В Майкрософт на сайте используют следующие призывы к действию:
- узнать больше о продуктах;
- заказать товары со скидкой. В частности, предлагается подписка на Xbox game pass, Office 365 и прочие разработки компании;
- получить информацию об обновлениях;
- в нижней части закреплены СТА, призывающие оставить отзыв о сайте и задать вопрос экспертам.

Кнопки интерактивные, реагируют на наведение курсора на них. С мотивацией также проблем нет, все, что может заинтересовать посетителя, вынесено на передний план.
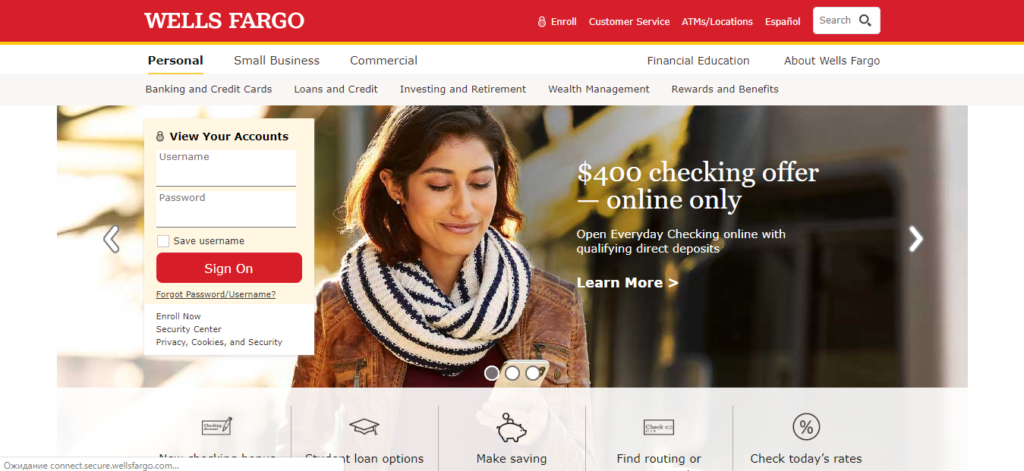
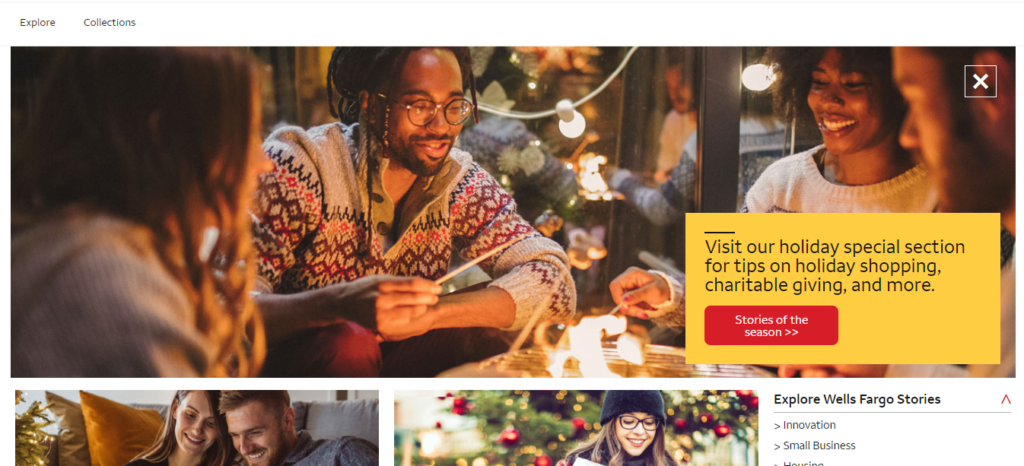
Wellsfargo.com

Сайт банковской холдинговой компании содержит 2 типа призывов к действию:
- узнать больше о предложениях;
- подписаться на социальные сети;
- подписаться на рассылку от Wells Fargo, появляется после перехода в раздел с историями о деятельности компании;
- ознакомиться с сезонными предложениями и рекомендациями.

На главной странице отметим подменю с вертикальным скроллом, при переходе на следующий пункт меняется и СТА. В блоге СТА дублируется — постоянно находится в правой части и в конце страницы, при первом посещении страницы появляется еще и pop-up форма с тем же призывом.
Citigroup.com

На сайте международного финансового конгломерата Ситигруп обнаружились следующие СТА:
- ознакомиться с ключевыми финансовыми показателями;
- узнать больше о работе Citigroup;
- подписаться на рассылку материалов от Ситигруп;
- подписаться на их профиль в соцсетях.

СТА не оформлены как отдельные кнопки. Это лишь текст, немного отделенный от основного текстового блока.
Marathonpetroleum.com

При оформлении сайта американской нефтяной компании к проработке СТА подошли ответственно. На главной странице находим следующие призывы к действию:
- узнать о направлениях работы компании. Не используются “холодные” СТА, каждый призыв увязан с соответствующим текстовым блоком;
- подписаться на Marathon Petroleum в социальных сетях;
- просмотреть перечень продуктов.

Отметим и дизайн кнопок, удачно подобран цвет и форма. На всех страницах СТА выдержаны в одном стиле.
Antheminc.com

На сайте американского медстраховщика используются только стандартные типы призывов:
- узнать больше и прочесть больше о компании;
- узнать больше новостей;
- также как СТА оформлен призыв регистрироваться на сайте.
Есть также ссылки на профиль компании в Twitter и их канал на YouTube, но оформлены они плохо. Иконки маленькие, не контрастируют с фоном и нет текста, подводящего к идее хотя бы перейти на профиль компании в соцсети, не говоря уже о том, чтобы подписаться на него.
Delltechologies.com

На сайте обнаруживаем призывы к действию нескольких типов:
- узнать подробности о продуктах либо текущих акциях;
- ознакомиться с видео;
- купить товар — происходит переадресация на страницу с перечнем продуктов;
- получить поддержку — скачать драйвера, инструкции;
- ознакомиться со специализированными решениями компании для разработки ИТ решений.

Отметим дизайн, на некоторых страницах СТА элементы интерактивные, при наведении на них курсора происходит заливка кнопки цветом. Даже если посетитель случайно попадет курсором на кнопку, заливка гарантированно привлечет внимание.
Есть СТА, оформленные простым текстом.
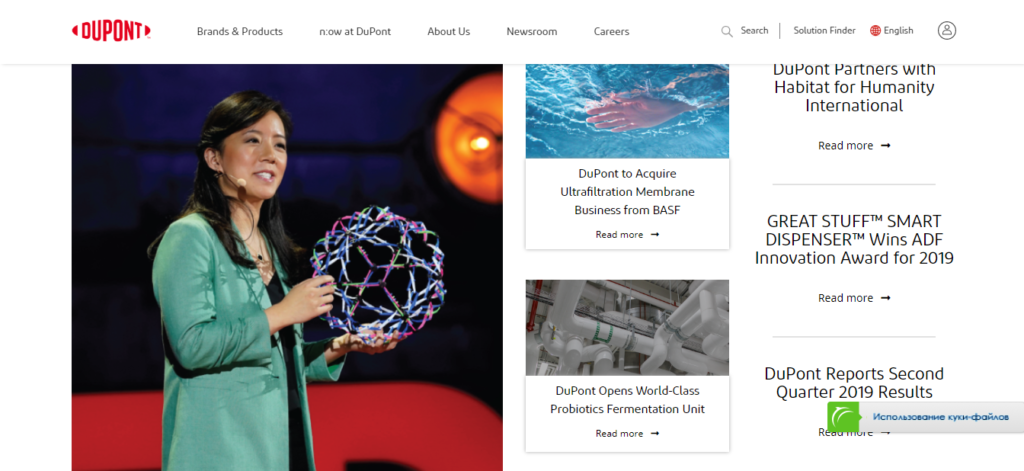
Dupont.com

На сайте американского химического гиганта много СТА, посетителям предлагают:
- узнать о компании;
- ознакомиться с представительствами Dupont;
- изучить линейки продукции;
- ознакомиться с историей;
- изучить научное направление работы Dupont;
- узнать о вакансиях.

Неплохо поработали с текстами СТА элементов. Стандартные “Read more”, “Learn more” встречаются, но наиболее весомые призывы оформлены креативнее.
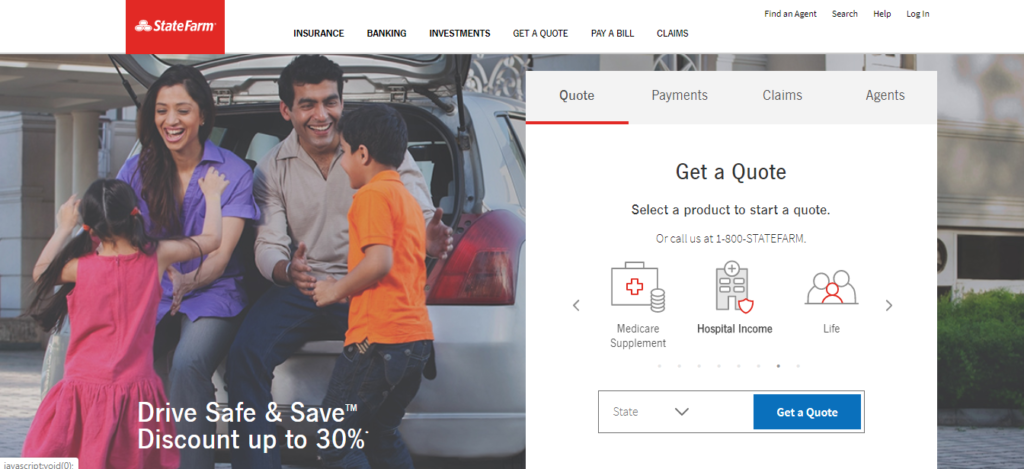
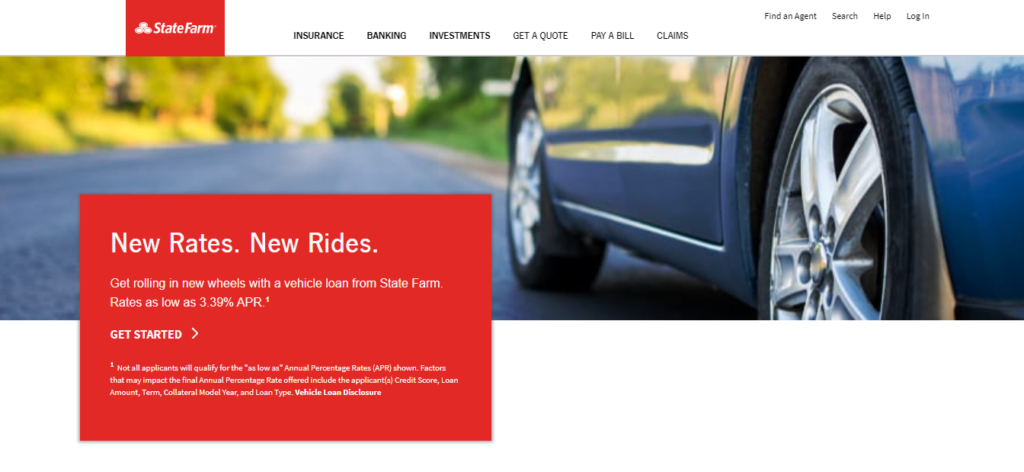
Statefarm.com

На сайте американской страховой компании применяется 3 вида СТА:
- чтобы получить консультацию от компании;
- призыв начать пользоваться услугами StateFarm;
- найти представителя компании поблизости;
- стандартное “Узнать больше”.

В целом оформлены призывы неплохо. Но некоторые СТА плохо выделяются на фоне, например призыв “Get started” не отделен от остального текста, не сразу понятно, что это ссылка, а не просто строка.
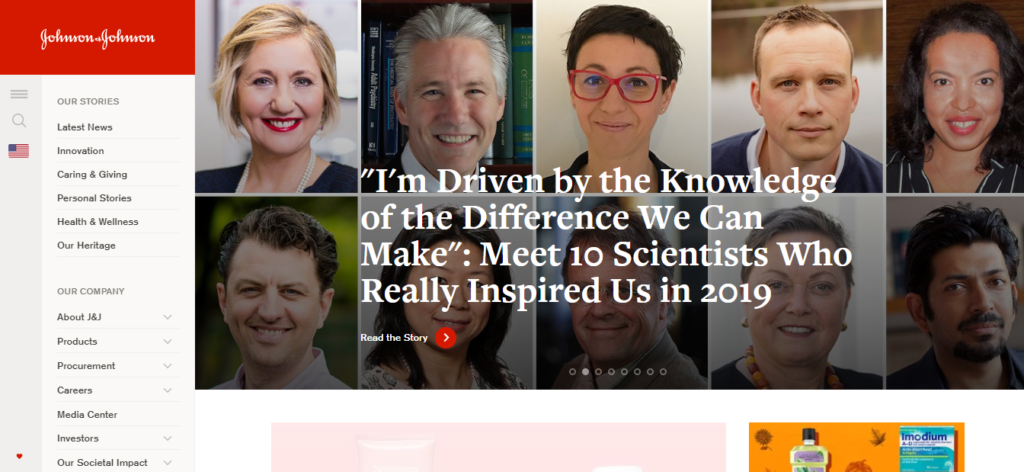
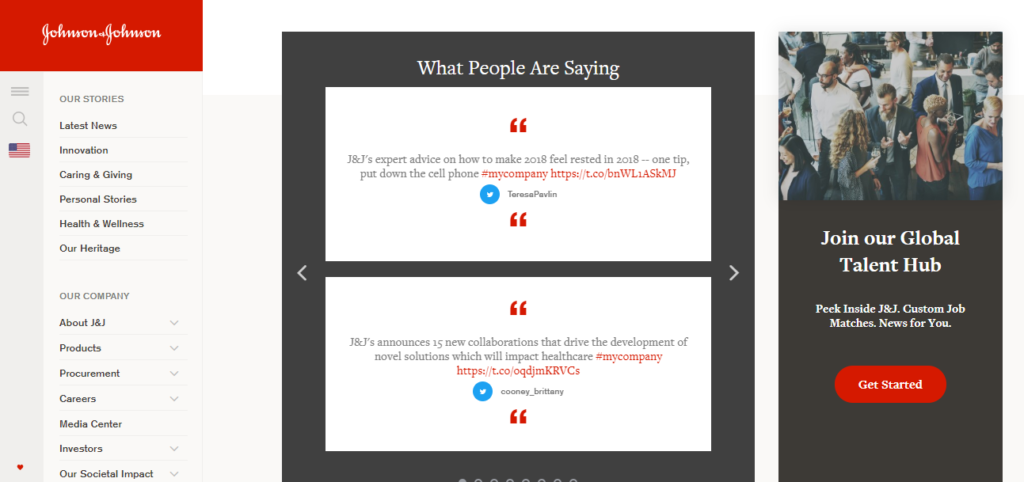
Jnj.com

На сайте Johnson & Johnson применяют СТА вида:
- прочесть историю — аналог привычного “узнать больше”;
- подписаться на профиль в соцсетях;
- ознакомиться с вакансиями в компании;
- развернуть весь список статей блога.

Часть призывов оформлены как кнопки с контрастной заливкой. Часть — как текст, внимание к ним привлекает цветной круг со стрелкой, расположенный с правой стороны от призыва.
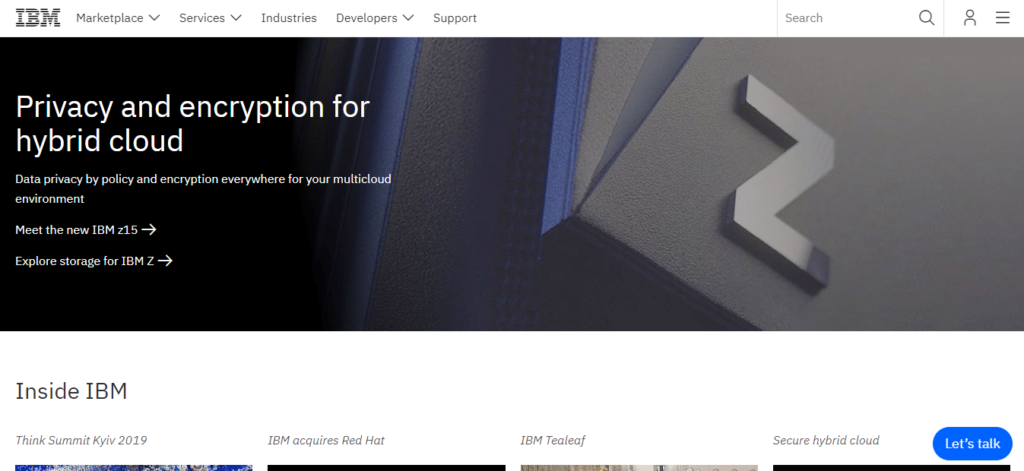
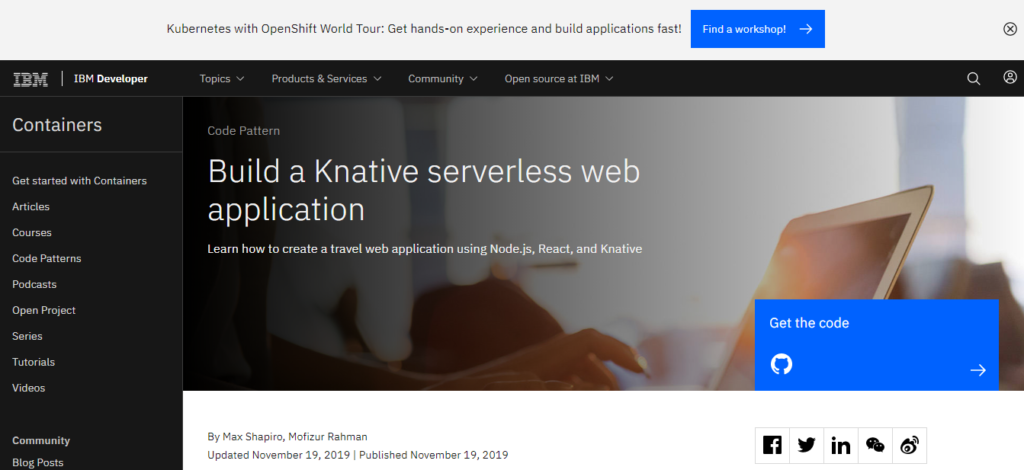
Ibm.com

На сайте IBM СТА используются для того, чтобы посетитель:
- ознакомился с новыми разработками компании;
- подробнее изучал презентации IBM;
- просмотрел список вакансий;
- воспользовался бесплатными предложениями от IBM;
- связался с техподдержкой. При скролле страницы появляется СТА “Let’s talk”.

Применяются призывы к действию и на страницах продуктов. Например, в разделе с паттернами кода предлагают загрузить его через СТА.
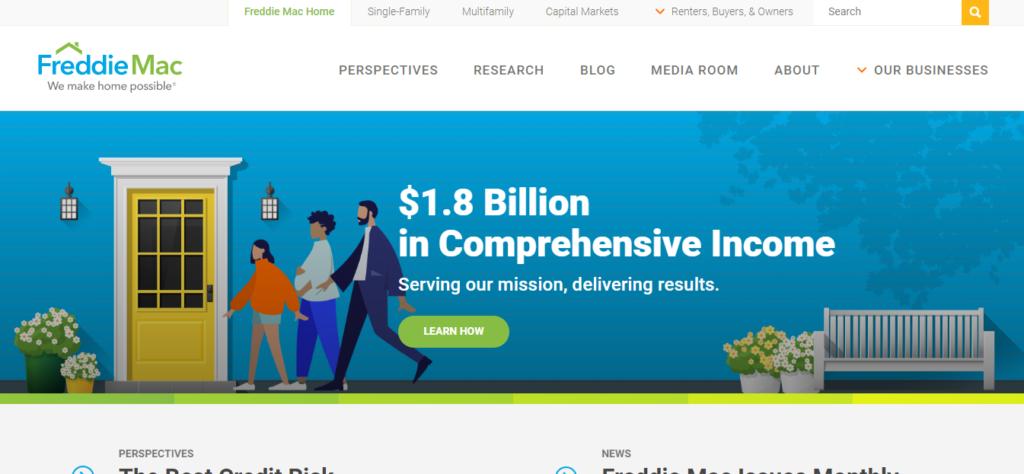
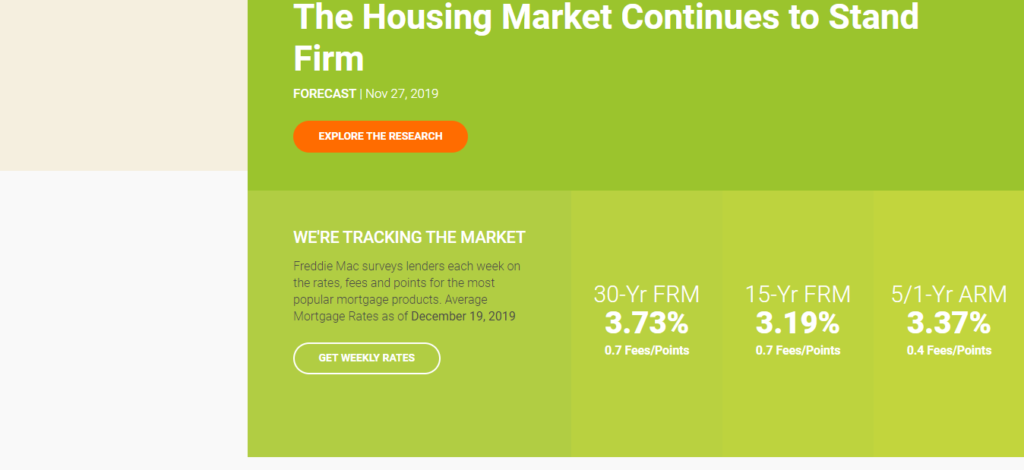
Freddiemac.com

На сайте американского ипотечного агентства используется следующие СТА:
- узнать как работает сервис;
- ознакомиться с исследованием на тему перспектив развития компании;
- узнать результаты еженедельных опросов кредиторов по поводу процентных ставок;
- подписка на профиль в соцсетях.

Для лучшей заметности использованы кнопки с контрастной заливкой или выделением контура цветом. Неплохо проработана мотивация, приводятся числа, которые могут заинтересовать потенциальных заемщиков.
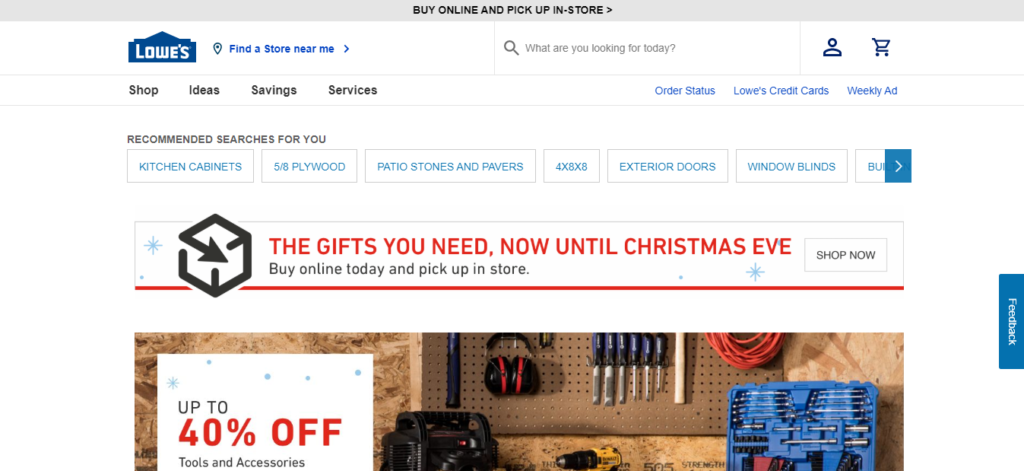
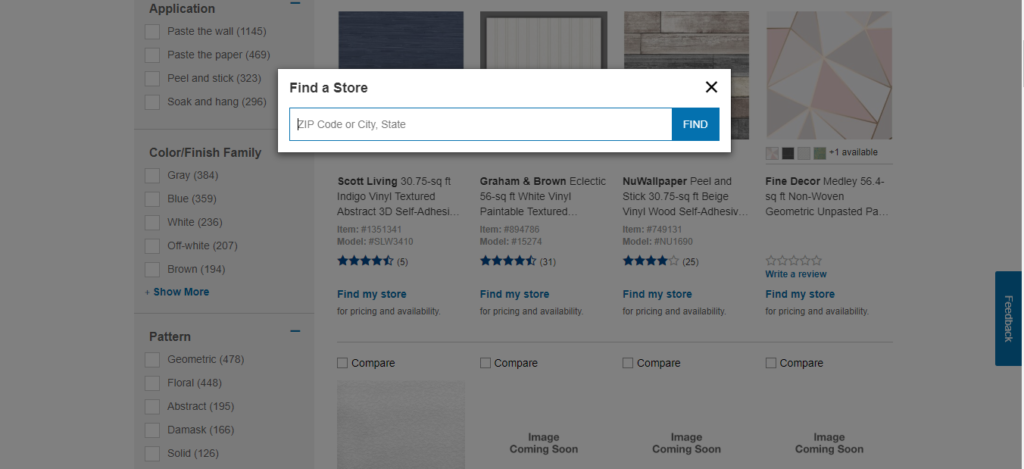
Lowes.com

Сайт американской компании, занимающейся продажами бытовых товаров, использует СТА. Из призывов выделим:
- акцент на сезонные предложения;
- предложения товаров с большой скидкой;
- просьбу оставить отзыв;
- предложение связаться с представителем компании через соцсети;
- на страницах товара используются СТА для поиска ближайшего магазина. После нажатия на кнопку появляется новое окно, в котором поиск выполняется по почтовому индексу либо городу.

Так как основная цель — продажи товаров, СТА используются главным образом для акцента на самые ходовые товары и сокращения воронки продаж. Этот прием использует большинство магазинов.
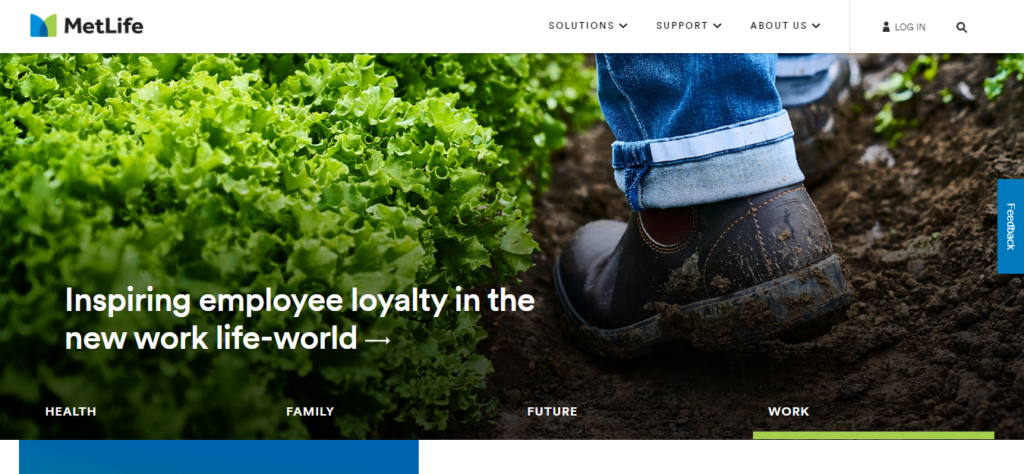
Metlife.com

На сайте страховой компании Metlife применены СТА:
- для перехода на раздел с предложениями компании;
- узнать больше о направлениях работы;
- ознакомиться со статистикой работы Metlife;
- обратиться с вопросом;
- заказать обратную связь;
- оставить отзыв о работе Metlife.

СТА не оформлены в виде отдельных кнопок. Некоторые из них расположены слишком близко к тексту и сливаются с ним.
Utc.com

Сайт одной из крупнейших ФПГ США использует СТА для того, чтобы посетители:
- узнали о вакансиях в United Technologies;
- прочли больше публикаций в блоге;
- узнали о последних новостях;
- ознакомились с деятельностью United Technologies.

Дизайн СТА один и тот же на всем сайта — оранжевая кнопка со скругленными краями. На белом фоне не заметить ее невозможно.
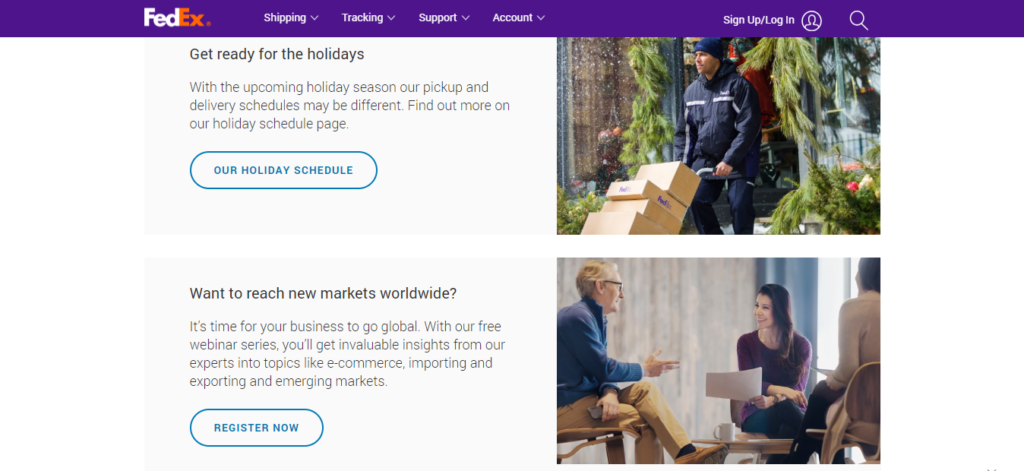
Fedex.com

На сайте всемирно известного перевозчика призывы к действию используются для:
- отслеживания посылок — это первое, что видит посетитель после входа на сайт;
- ознакомления с расписанием работы в праздничные дни;
- регистрации посетителей;
- ознакомления с направлениями работы компании;
- подписки на Fedex в социальных сетях.

Особо важные СТА выделены оранжевым цветом. В остальных кнопка не заливается цветом, ограничиваются контуром или просто текстом.
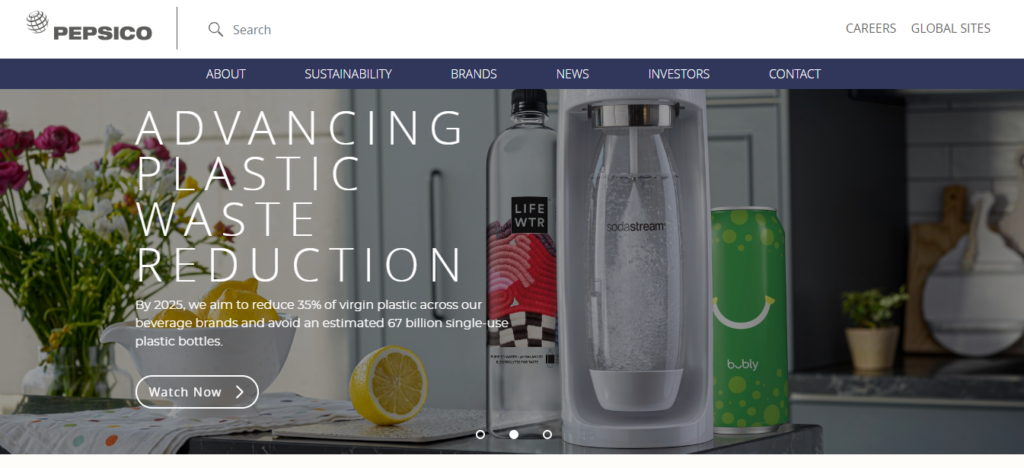
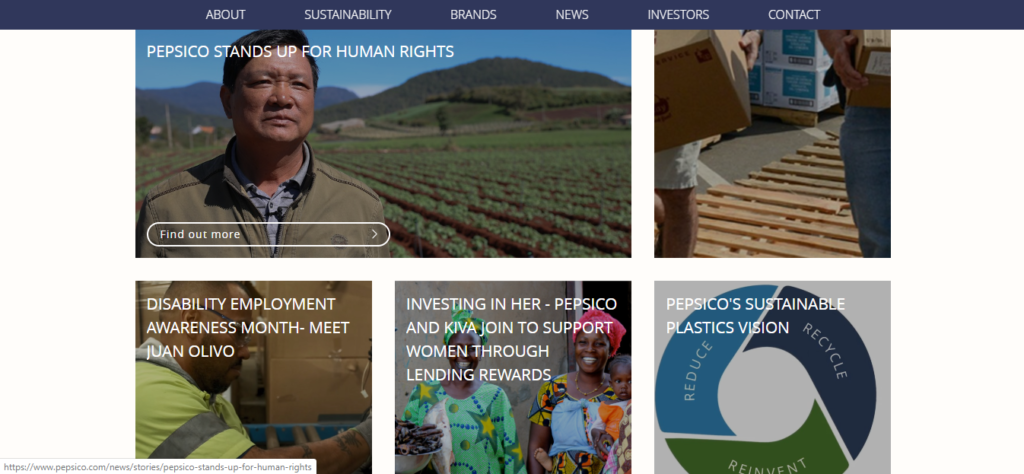
Pepsico.com

На сайте транснациональной американской корпорации СТА применяются для:
- ознакомления посетителей со спецификой своей деятельности;
- социальными инициативами Pepsico;
- информирования посетителей о местах продажи своей продукции и ее составе.

Из необычного отметим то, что СТА видны только при наведении курсора на информационный блок. До этого виден только его заголовок.
Дизайн стандартный — текст призыва + контрастного цвета контур кнопки.
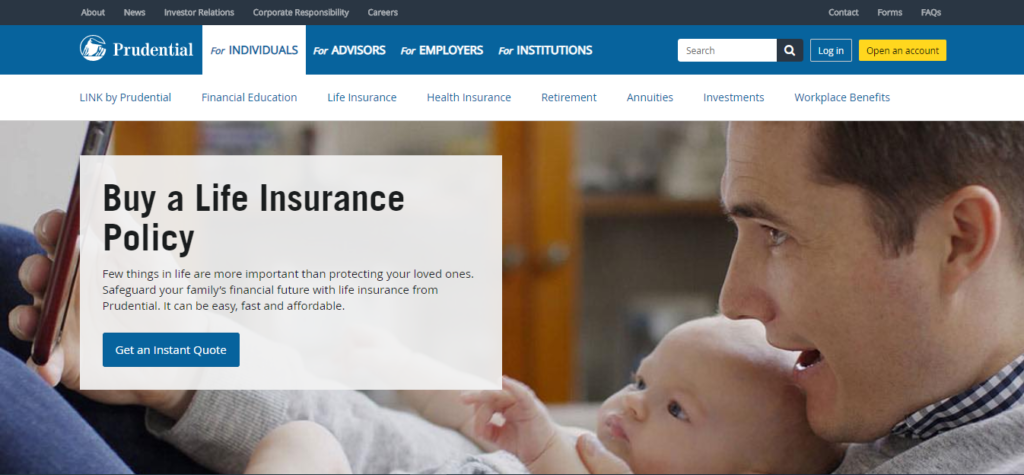
Prudential.com

На сайте страховой и инвестиционной компании призывы к действию применяются, чтобы посетители:
- связывались с Prudential и задавали вопросы;
- регистрировались на сайте;
- узнавали о принципах работы Prudential;
- подписывались на рассылку от Prudential;
- находили по почтовому индексу ближайшего страхового агента;
- подписывались на профиль в соцсетях.

Сочетание белого фона и темно синих кнопок с текстом СТА — беспроигрышный вариант. В остальном все стандартно.
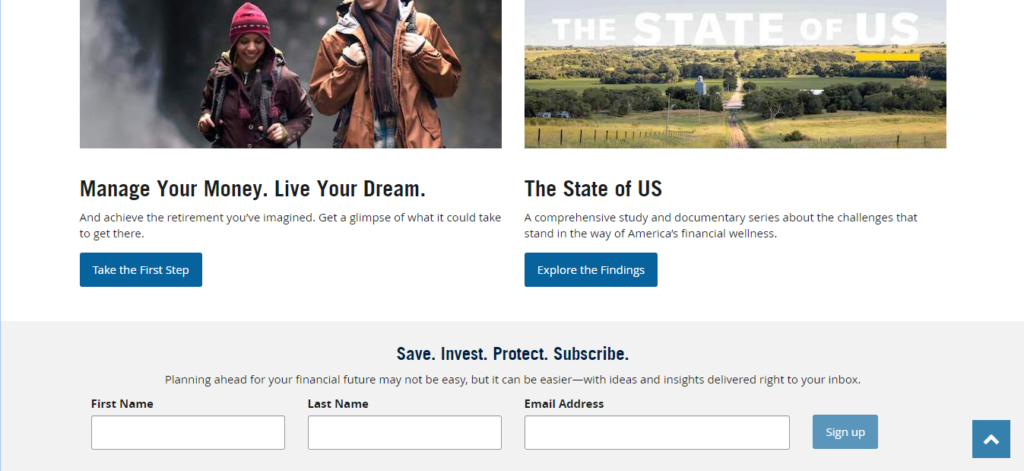
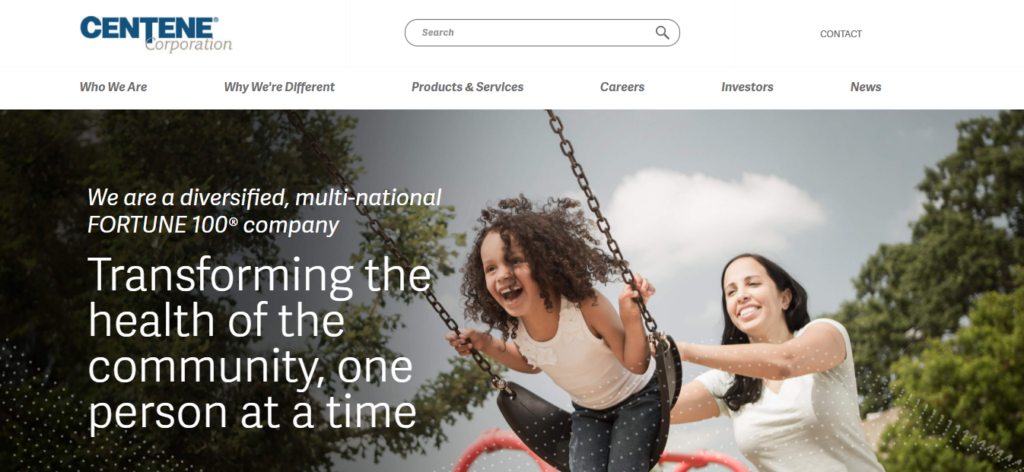
Centene.com

Через призывы к действию на сайте Centene размещены:
- ссылка на раздел с информацией о компании;
- ссылка на раздел с условиями партнерских отношений;
- ссылка на описание услуг, предоставляемых Centene;
- открытые вакансии в компании;
- ссылки на информацию для инвесторов.

СТА оформлены как в виде кнопок, так и как простые ссылки. Кнопки реагируют на наведение курсора, в это время происходит заливка поля кнопки, что привлекает внимание.
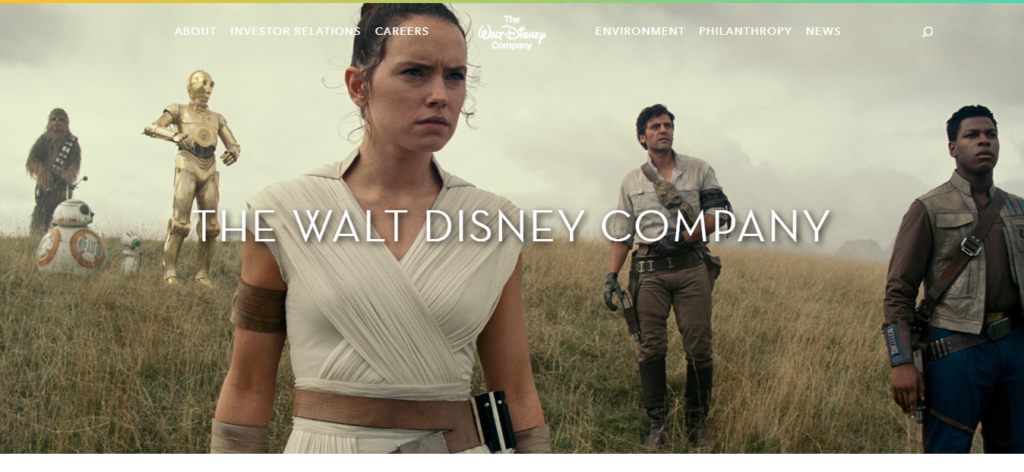
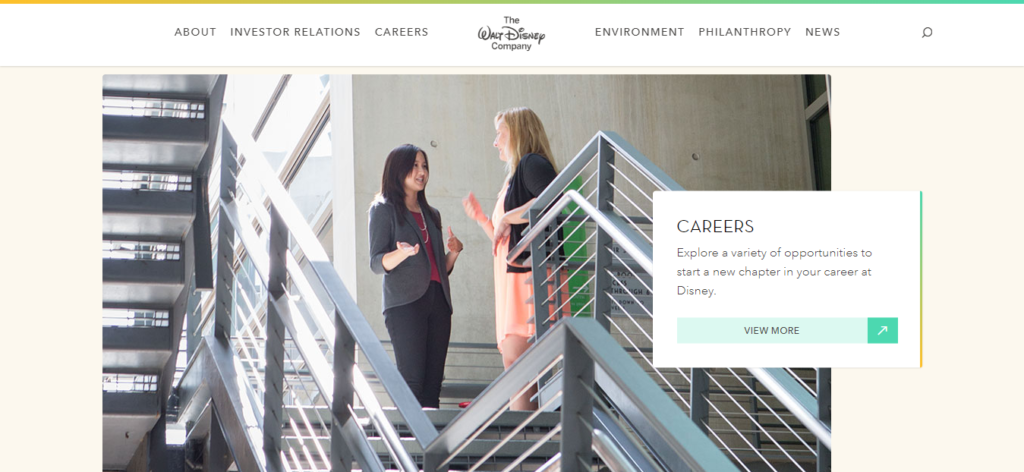
Thewaltdisneycompany.com

На сайте компании Walt Disney СТА использованы для призыва посетителей:
- ознакомиться с информацией об акциях компании (имеются в виду ценные бумаги);
- ознакомиться с информацией для инвесторов;
- узнать больше о последних продуктах Walt Disney;
- перейти в раздел с вакансиями;
- узнать о социальных акциях Walt Disney;
- подписаться на профиль в Twitter и канал на YouTube.

Цвет кнопок СТА блеклый, но при наведении курсора на них он становится насыщенным. Это неплохое решение для привлечения внимания.
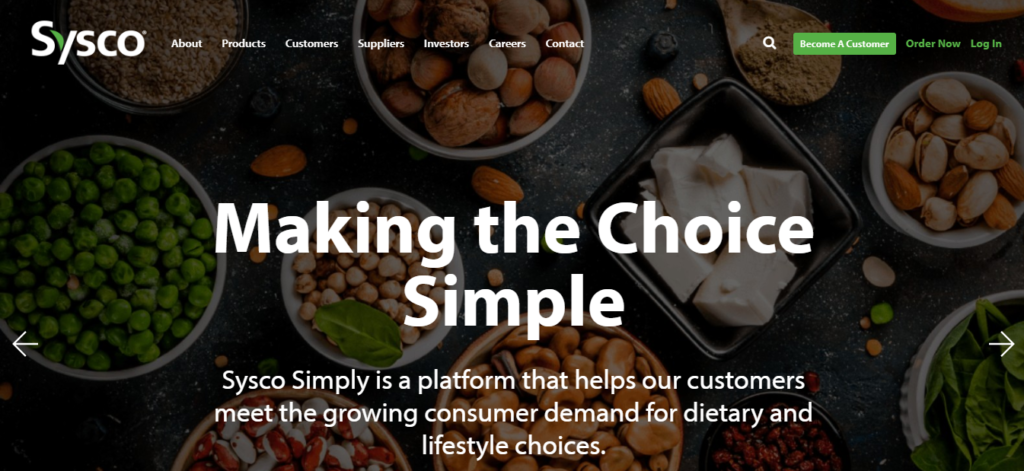
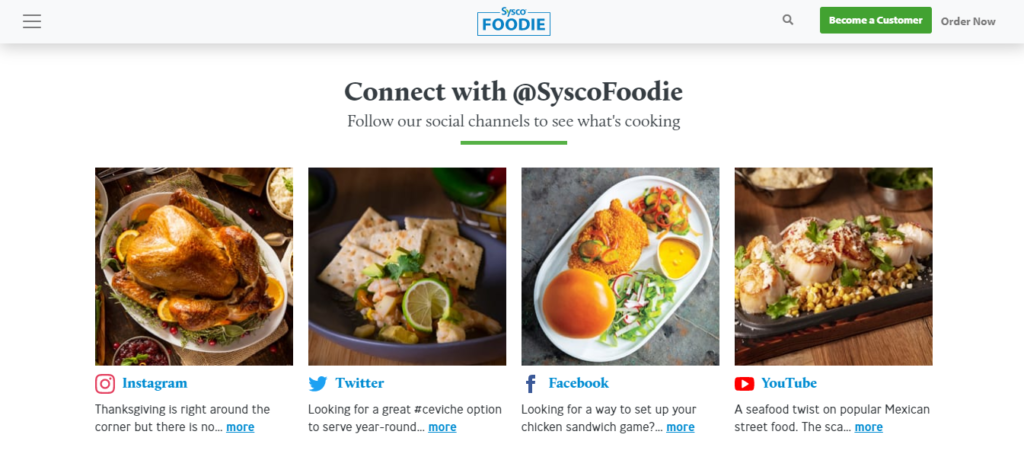
Sysco.com

На главной странице сайта СТА использованы для:
- ознакомления посетителей с компанией, ее историей;
- перенаправления в раздел с годовым отчетом;
- призыва стать клиентом;
- ознакомления с сетью представительств Sysco;
- на страницах продуктов пользователей призывают знакомиться с рецептами блюд, сервировкой стола и прочими кулинарными тонкостями.

Отлично организован призыв подписки на профиль в соцсетях. Красочные фото и предложение ознакомиться с рецептом, например, в Twitter, Facebook привлекает внимание.
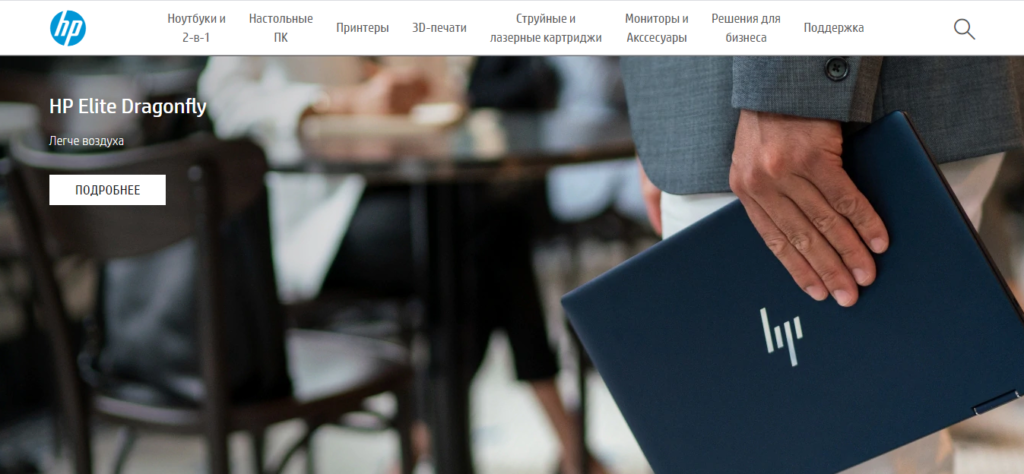
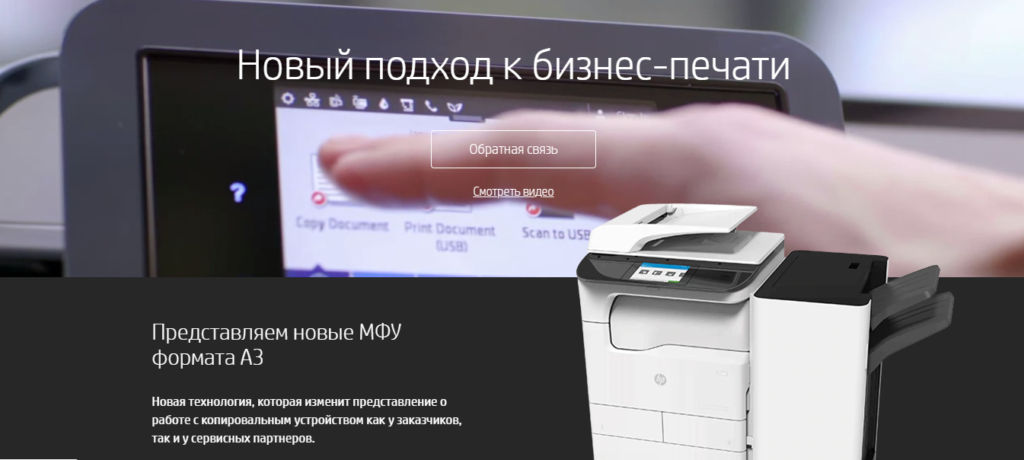
Hp.com

На сайте Hewlett-Packard обнаруживаем следующие СТА:
- “Подробнее” — посетитель перенаправляется на соответствующую страницу и узнает детали об интересующем его продукте;
- “Будьте на связи” — ссылка на профиль НР в соцсетях;
- “Начать поиск” — на страницах продуктов предлагают подобрать оптимальный вариант с учетом требований покупателя;
- есть Call to action для просмотра видео продукте, обратной связи.

Отметим строгий дизайн, стиль СТА не меняется на всем сайте.
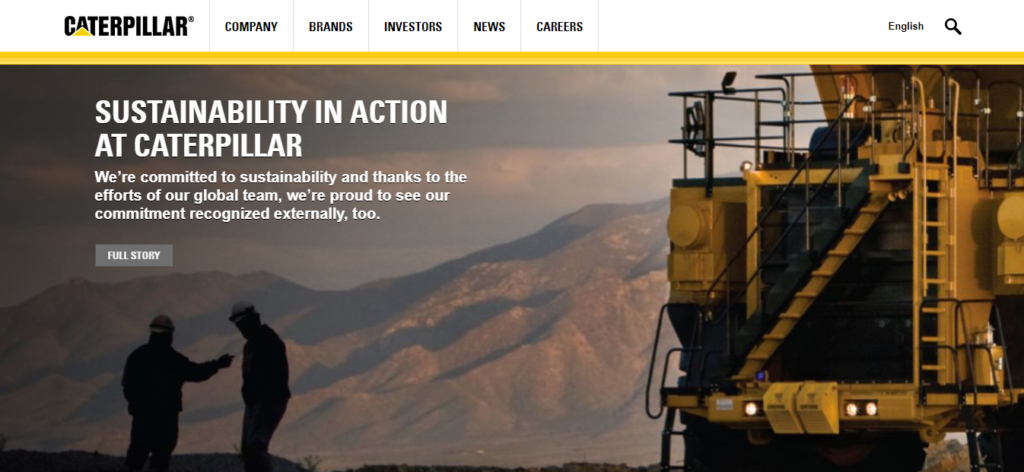
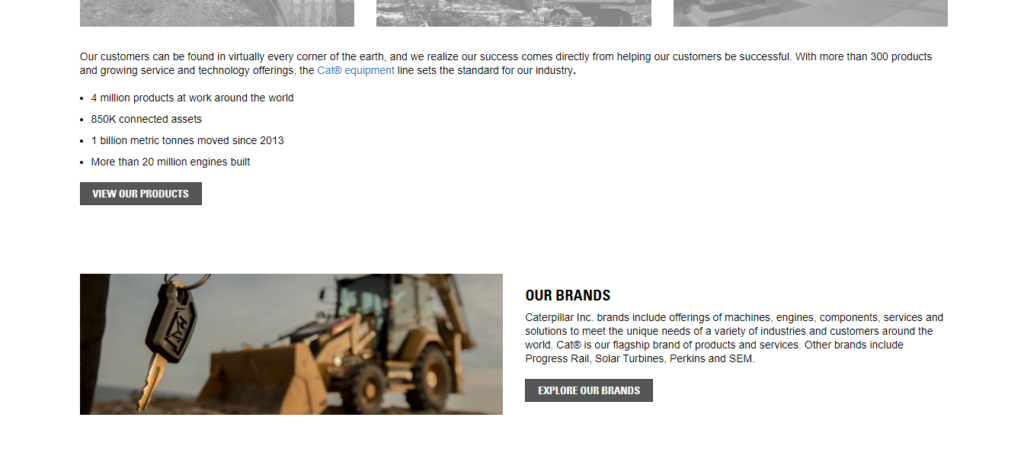
Caterpillar.com

Сайт производителя спецтехники также содержит Call to action:
- через них предлагают познакомиться с историей компании;
- через СТА осуществляется переход в раздел с вакансиями, новостями;
- есть призыв ознакомиться с перечнем продуктов;
- также посетителю предлагают поделиться ссылкой на профиль Caterpillar в социальных сетях.

Сall to action на сайте немного. Кнопки СТА можно было бы сделать более яркими и заметными.
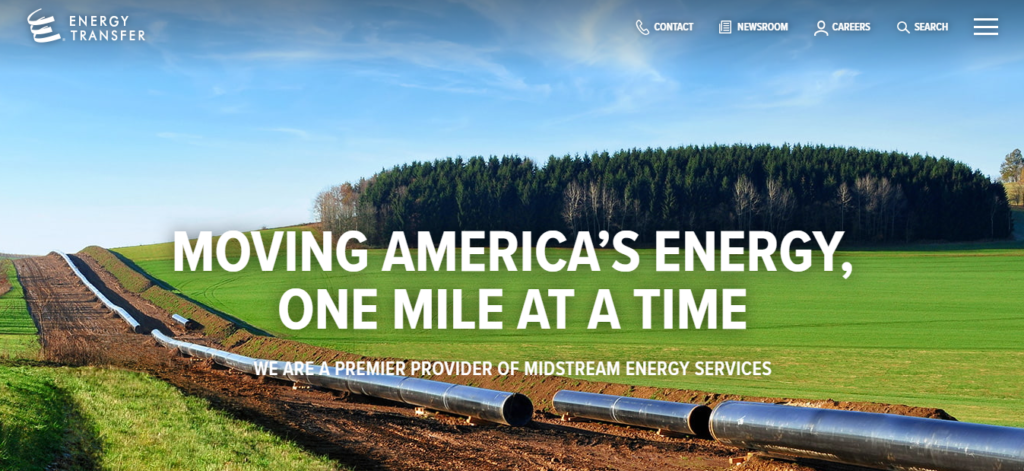
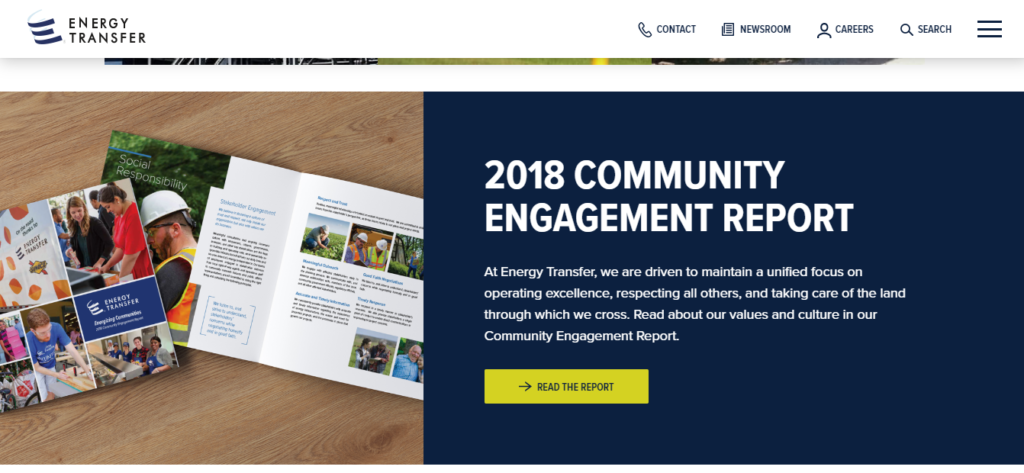
Energytransfer.com

При оформлении сайта использовались СТА для:
- предоставления информации для инвесторов;
- ссылки на месячный отчет с финансовыми результатами Energy Transfer;
- призыва узнать больше о компании;
- ссылки на отчеты о работе;
- ссылки на видеоматериалы;
- призыва подписываться на соцсети.

За счет удачного сочетания цветов кнопок и фона СТА элементы не теряются на странице.
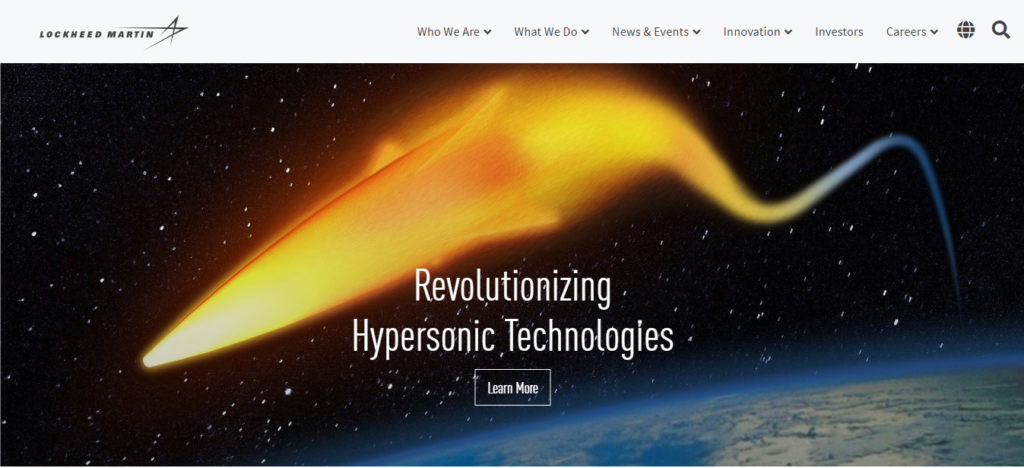
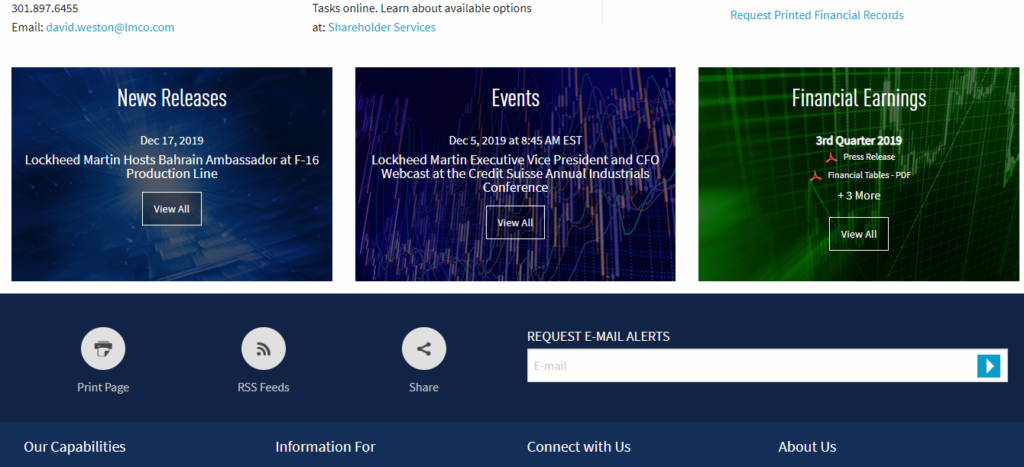
Lockheedmartin.com

Lockheed Martin использует Call to action элементы для информирования посетителей сайта о деятельности компании, ее достижениях. На сайте обнаруживаем СТА следующих типов:
- узнать больше;
- ознакомиться с перспективами развития;
- посмотреть события из жизни компании, новости;
- узнать информацию, важную для инвесторов.

Отметим хорошо проработанный текст СТА. Например, вместо типичного “Learn more” используется “See How Your Mission is Ours” — это прямое обращение к посетителю, работает лучше, чем “холодные” фразы.
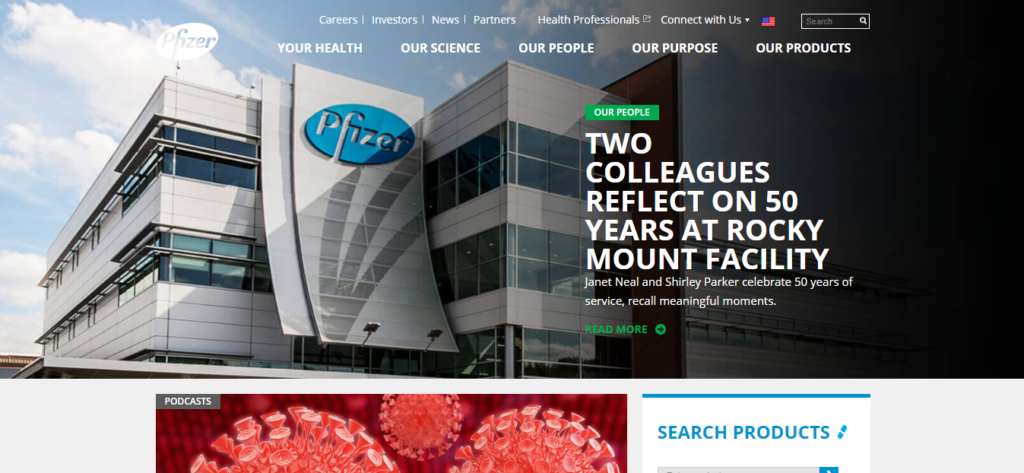
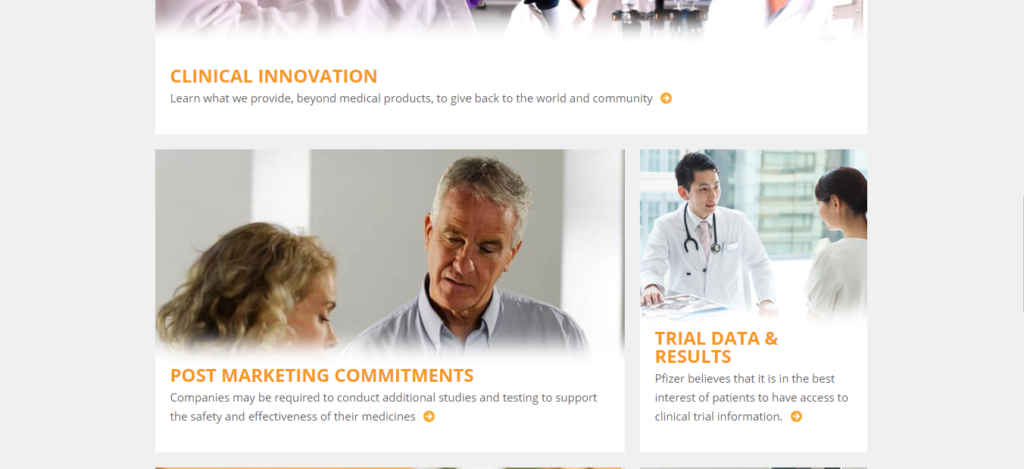
Pfizer.com

Фармацевтический гигант использует СТА вида:
- прочесть больше;
- прослушать подкаст и подписаться на рассылку уведомлений от Pfizer;
- поиск и расширенный поиск;
- ознакомиться с исследованиями Pfizer;
- прочесть истории успеха, связанные с Pfizer.

В некоторых разделах сайта вместо полноценных СТА использованы небольшие маркеры, указывающие на то, что у материала есть продолжение. В остальном подход к использованию Call to action элементов стандартный.
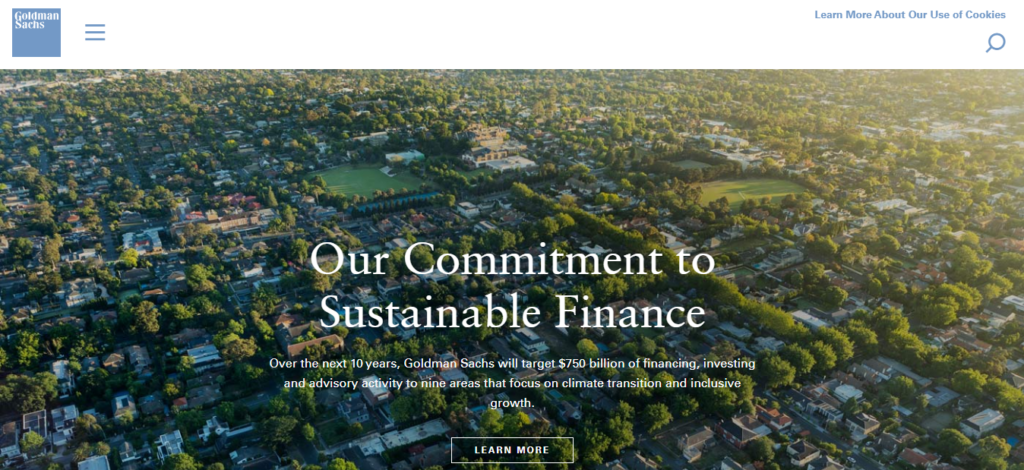
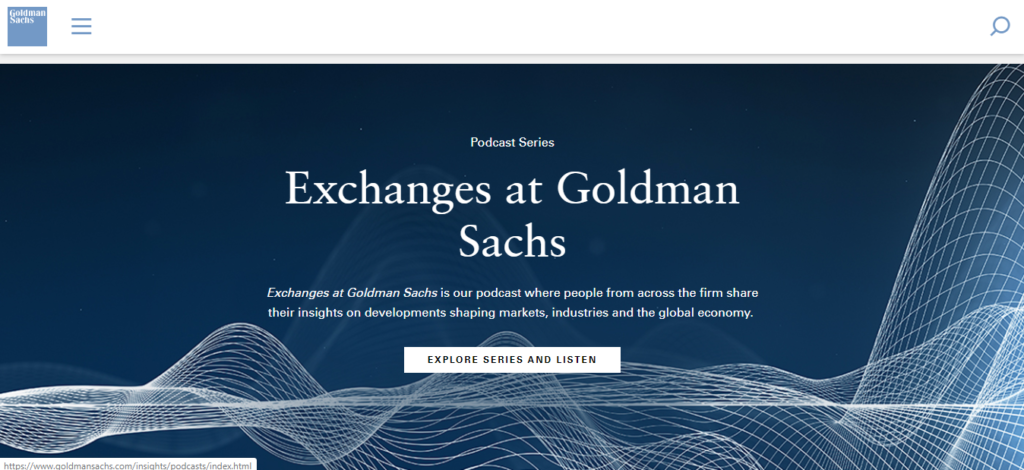
Goldmansachs.com

На сайте одного из крупнейших инвестиционных банков Call to action элементы применяются для:
- перенаправления посетителей на страницу с информацией о банке, его истории;
- ознакомления посетителей с инфографикой, текстовыми материалами, видео о работе инвестбанка;
- подписки на оповещения от банка;
- знакомства с историями успеха персонала Goldman Sachs и открытыми вакансиями.

Некоторые СТА реагируют на наведение курсора. Менее значимые Call to action оформлены как простой текст.
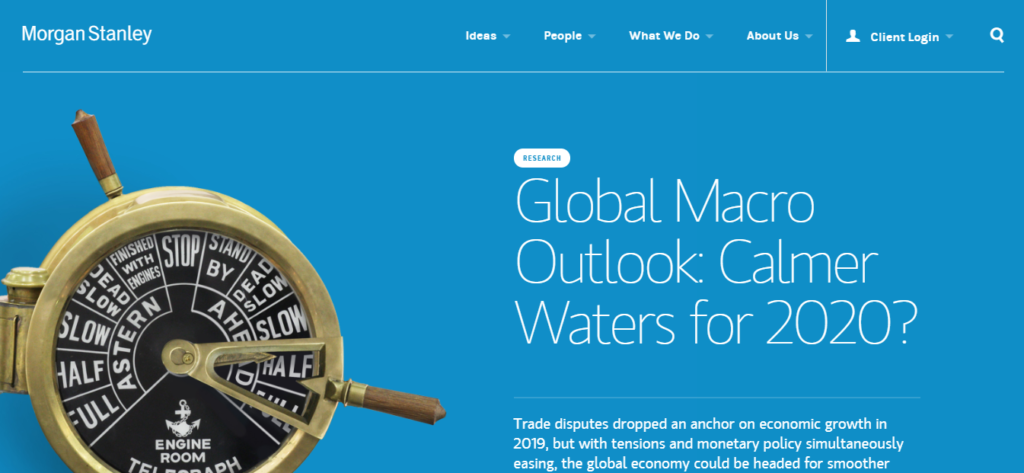
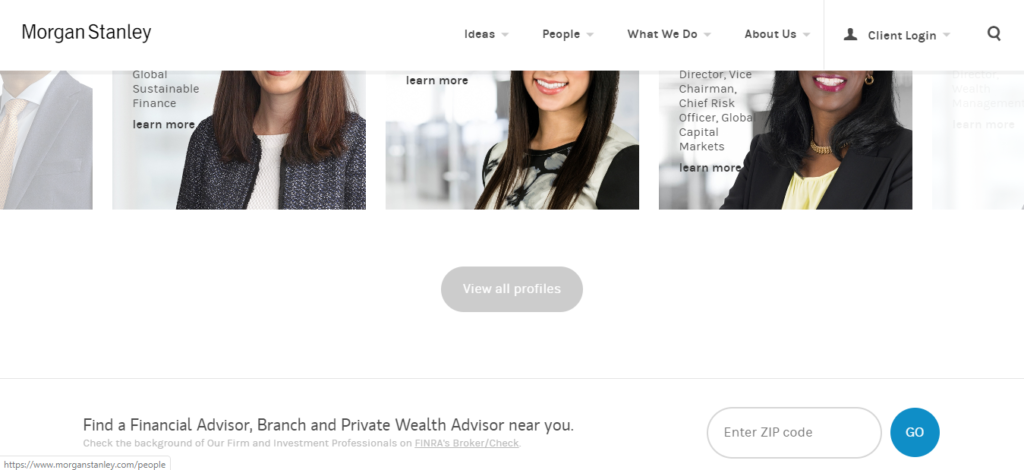
Morganstanley.com

На сайте американского финансового конгломерата используются следующие СТА:
- прочесть сейчас — ссылка на основной материал, его первым видит посетитель сайта. Например, в конце 2019 г. это прогноз на 2020 г.;
- за линией сгиба находится призыв подписаться на рассылку от Morgan Stanley;
- через СТА кнопку можно перейти в раздел с инвестидеями;
- еще один Call to action элемент позволяет ознакомиться с персоналом инвесткомпании, узнать о вакансиях;
- поиск ближайших отделений по почтовому индексу.

Некоторые СТА элементы не особо хорошо заметны на белом фоне. Призыв подписываться на рассылку от Morgan Stanley несколько теряется на фоне окружающих информационных блоков.
Cisco.com

В оформлении сайта разработчика сетевого оборудования СТА использованы для:
- перехода в блог;
- регистрации на сайте;
- изучения продукции;
- подписки на профиль Cisco в социальных сетях.

Верхняя часть главной страницы реагирует на положение курсора, в зависимости от этого меняются и СТА. Все Call to action элементы интерактивные и при наведении на них курсора заливаются цветом, пропустить их невозможно.
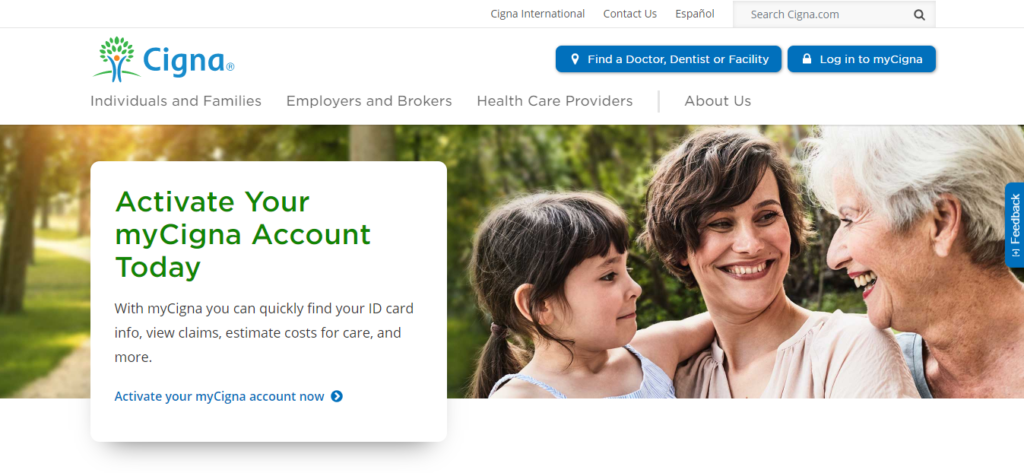
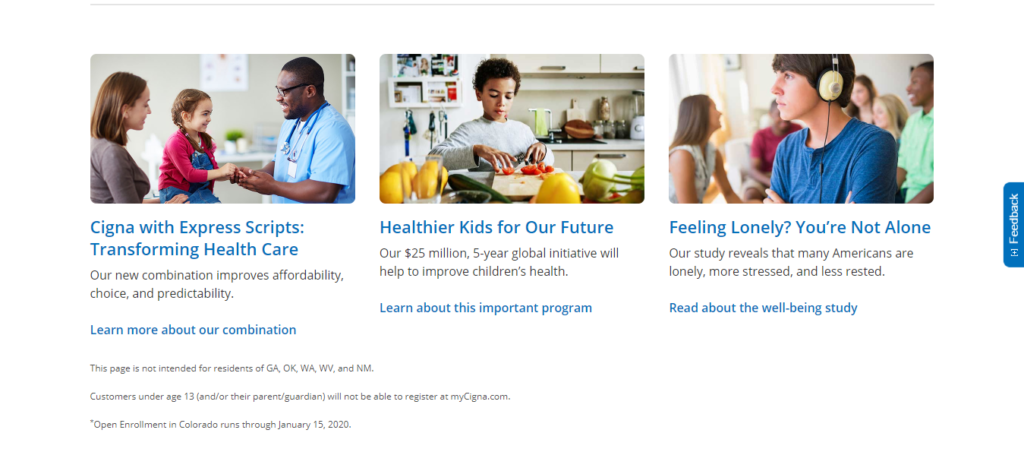
Cigna.com

На сайте довольно много СТА:
- до линии сгиба через СТА предлагают найти доктора, войти в аккаунт либо зарегистрироваться;
- через призыв к действию предлагают больше узнать о компании, важных изменениях в работе, различных программах;
- есть призыв подписываться на профиль в соцсетях.

СТА оформлены и в виде кнопок, и как текст, выделенный цветом. Несмотря на то, что на странице много Call to action элементов они не мешают восприятию информации.
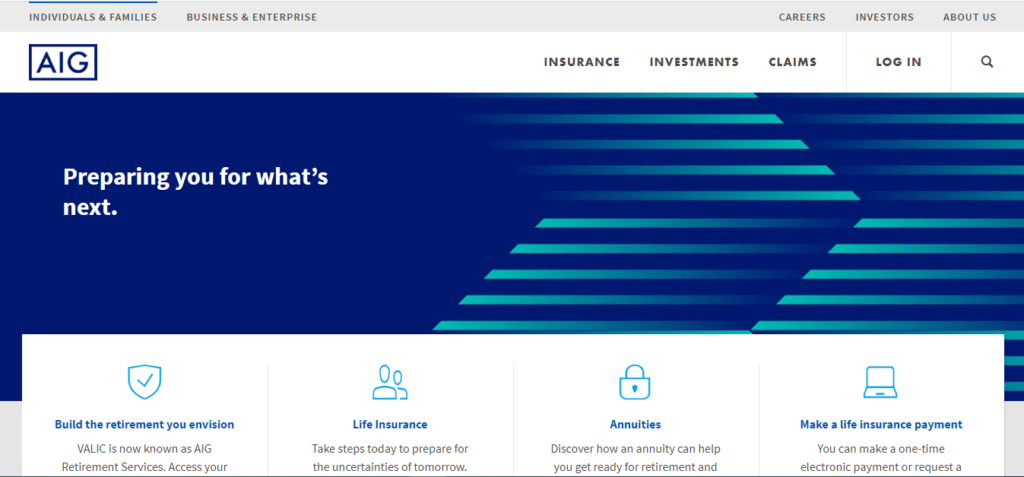
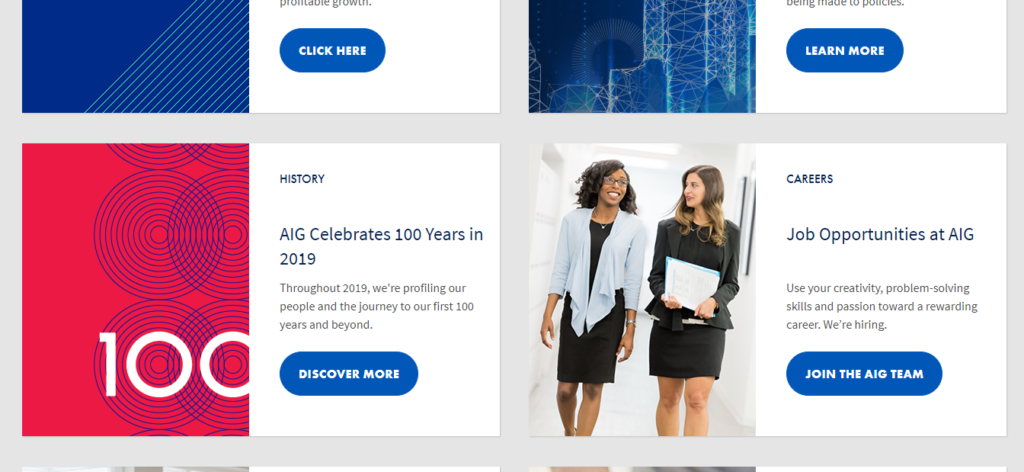
Aig.com

Сайт страховой корпорации содержит несколько СТА:
- узнать больше;
- сделать запрос;
- прочесть информацию для инвесторов;
- познакомиться с лидерами компании;
- подписаться на профиль American International Group Inc. в социальных сетях.

Основная часть СТА — стандартные кнопки, хорошо заметные на белом фоне.
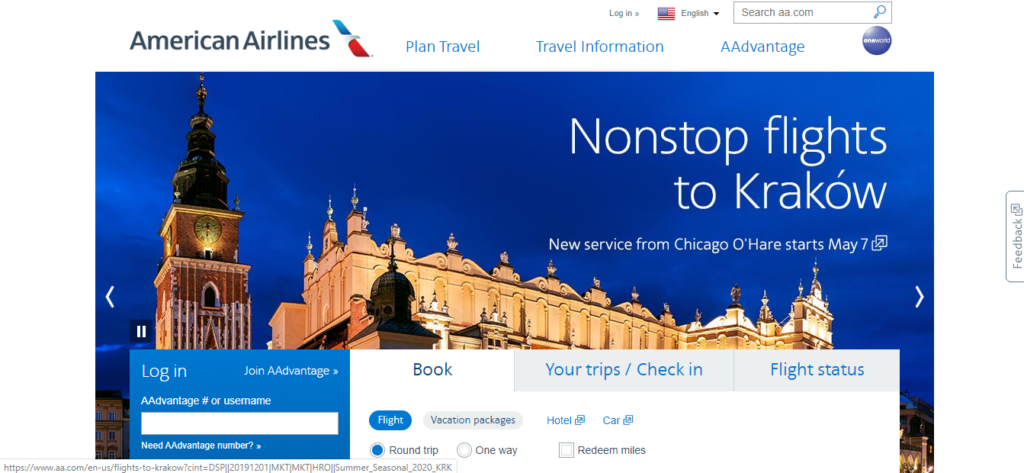
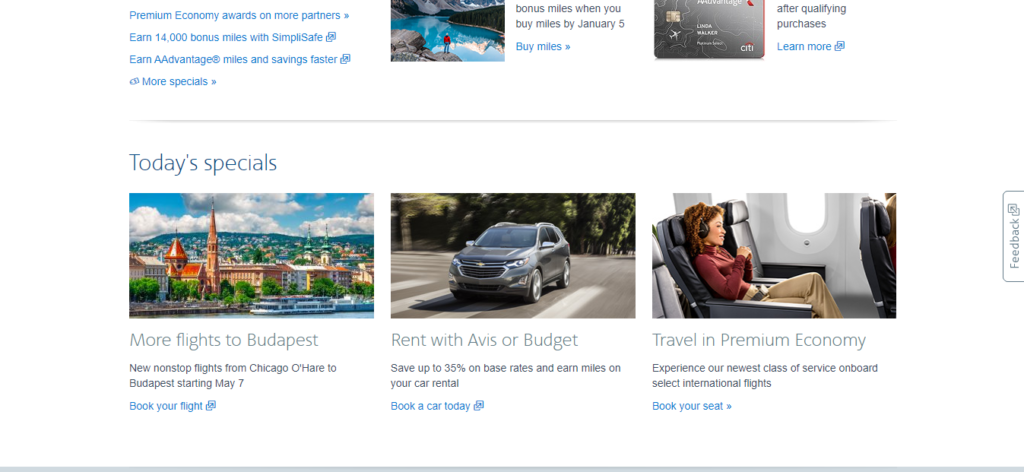
Aa.com

На главной странице сайта American Airlines видим следующие СТА:
- узнать больше о бонусных милях;
- докупить бонусные мили;
- забронировать место, рейс, машину в пункте назначения.

На сайте много информации, использование СТА позволяет сделать главную страницу компактной и сразу перенаправить посетителя в нужный раздел.
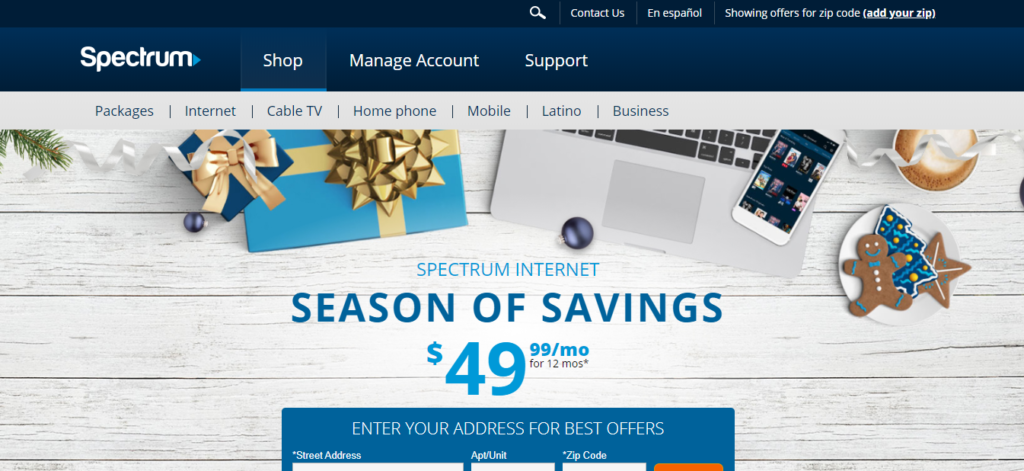
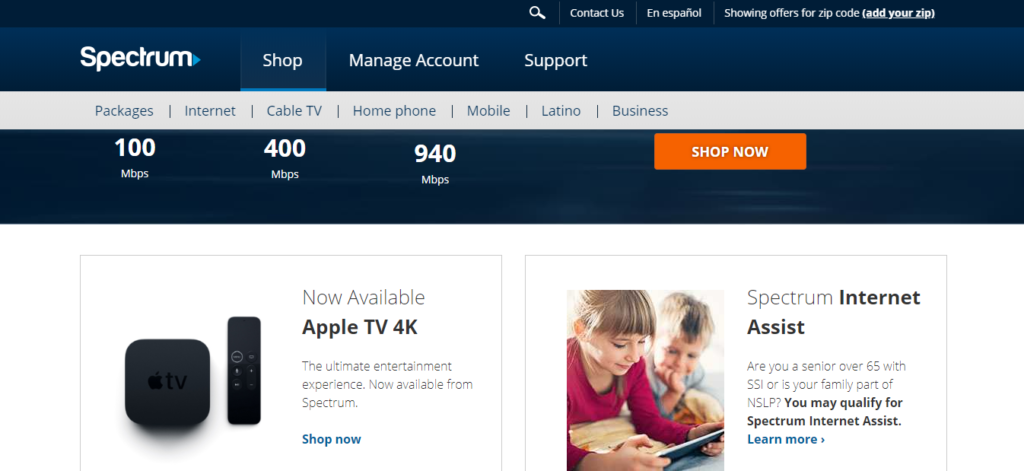
Spectrum.com

СТА на сайте интернет провайдера нацелены в первую очередь на сокращение воронки продаж:
- через Call to action элементы предлагают с учетом адреса сформировать оптимальное предложение потенциальному клиенту;
- СТА перенаправляет посетителя на оформление подписки на интернет или интернет + TV;
- предлагаются акции, например, до $500 бонуса, если клиент уже имеет договор с другим провайдером и перейдет в Spectrum;
- продаются и сопутствующие товары, например, ТВ приставки.

Как и на других сайтах, нацеленных на продажу товаров и услуг, СТА оформлены максимально ярко, контрастируют с общей цветовой гаммой.
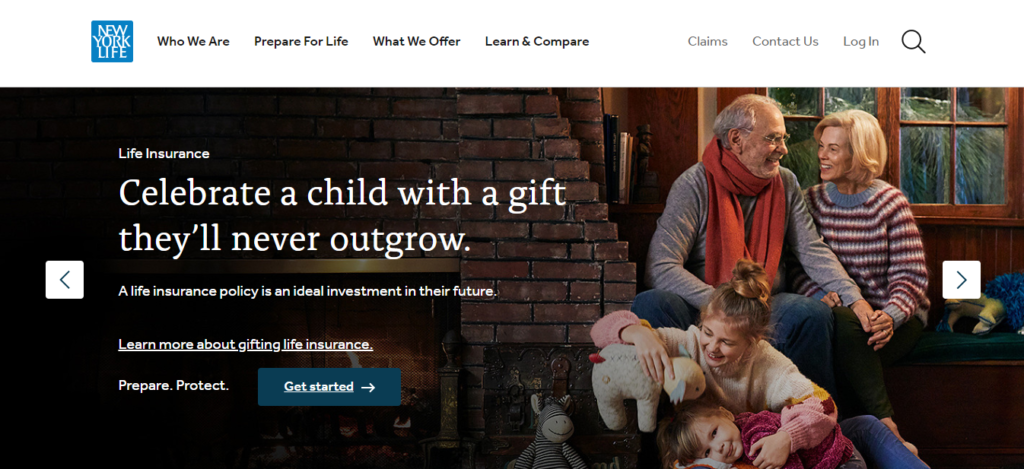
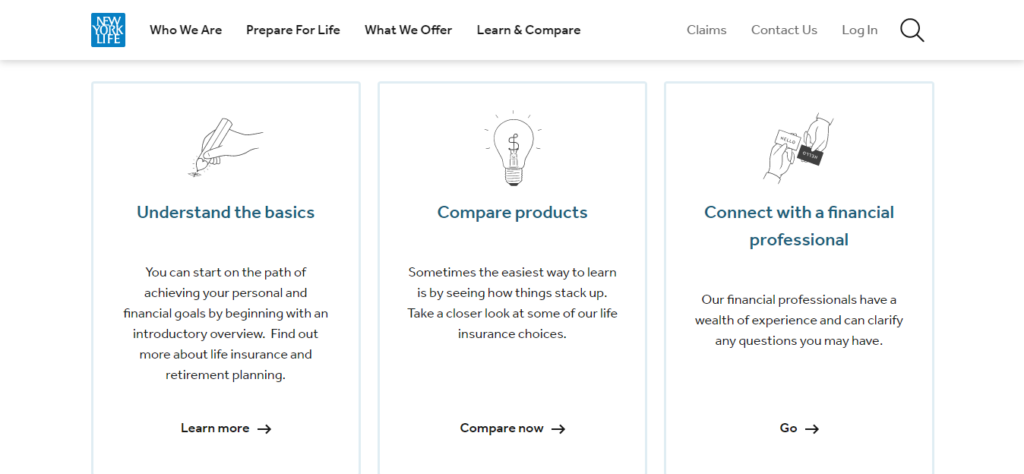
Newyorklife.com

Третья по величине страховая компания США активно использует СТА. Они применяются для:
- информирования посетителей о компании;
- сравнения и изучения продуктов;
- информирования о различных социальных проектах, в которых участвует New York Life Insurance;
- связи со специалистами компании;
- подписки на рассылку;
- подписки на профиль в соцсетях.

Большая часть СТА оформлены как текст, лишь самые важные выглядят как кнопки. Отметим, что здесь используют в основном безликие “Learn more”, “Go”, текст призывов мог быть информативнее.
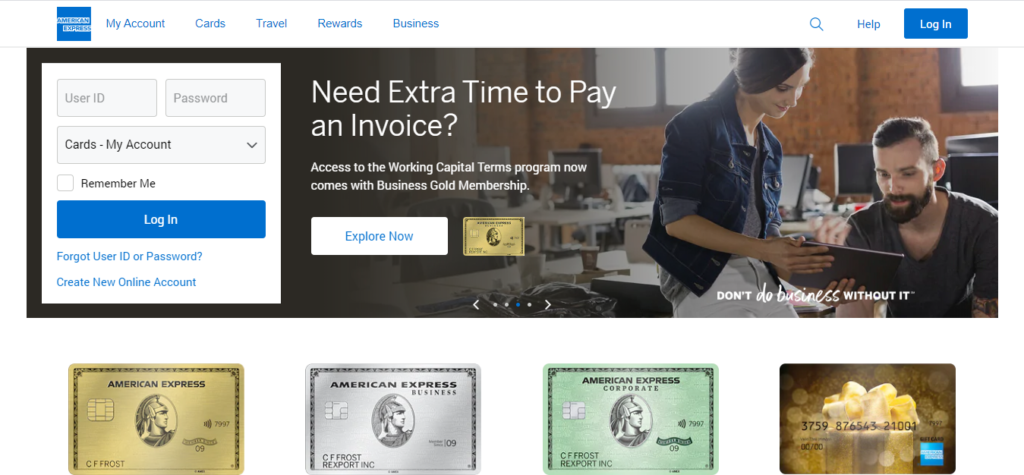
Americanexpress.com

На сайте применены СТА:
- направляющие посетителя на страницу с информацией о компании, о том, как она работает;
- для показа ближайших отделений American Express;
- для ознакомления с предложениями компании. На страницах сайта через СТА элементы можно узнать больше о продукции, добавить их к сравнению.

На главной странице недостает хотя бы небольшого подводящего к СТА текста. В предложениях идет название продукта и затем сразу Call to action. В остальном замечаний нет.
Tysonfoods.com

Компания работает в пищевой промышленности. На главной странице находим следующие СТА:
- узнать детали о компании;
- узнать информацию о выпускаемых продуктах;
- ознакомиться с используемыми технологиями, событиями из жизни Tyson Foods;
- ознакомиться с открытыми вакансиями;
- узнать больше новостей индустрии.

Большая часть СТА оформлена как кнопки, есть несколько призывов в виде простого текста, выделенного лишь цветом.
Заключение
Анализ перечисленных выше сайтов показывает, что независимо от того, в какой сфере работает компания, СТА элементы стоит использовать. Это универсальный инструмент, используется для быстрого перенаправления посетителя на нужную страницу. При грамотном использовании Call to action элементы сокращают путь от посещения сайта до заказа товара или услуги.
Что касается дизайна СТА, то рекомендуем:
- особо важные СТА оформлять в виде кнопок, желательно, чтобы они реагировали на наведение курсора (меняли цвет, немного увеличивались в размере);
- кнопки делайте максимально контрастными;
- допускается использовать Call to action в виде текста. В этом случае обязательно выделите его цветом, немного сместите от текстового блока. Можно разместить с правой стороны от призыва маркер, подчеркивающий, что это именно СТА, а не простой текст.
Соблюдение перечисленных рекомендаций сделает Call to action по-настоящему эффективным инструментом. Рассмотренные выше сайты можете рассмотреть как пример использования Call to action элементов.
