У тех, кто хочет стать дизайнером, казалось бы, проблем с поиском информации по теме нет. Но популярность темы дизайна стала поводом для превращения изобилия информации в избыток: чтобы что-то найти в информационном поле соответствующее ожиданиям и запросам, нужно потратить время, сопоставимое с обучением на факультете дизайна в обычном вузе. Что приводит к демотивации в развитии и попытках обрести опыт и сноровку в столь популярной профессии.
Некоторые ресурсы осознали существование такой боли у “новобранцев” творческой нивы, и завели собственные блоги, где делятся опытом. В числе текстов о трендах и рабочих кейсах, они создают для них подборки полезных сервисов, помогающих во время работы над новым проектом. Недостаток таких подборок в том, что их составляют копирайтеры, и приводят списком, без описания — чем конкретный инструмент заслужил внимание. В таких подборках может вполне разобраться бывалый дизайнер, уже на практике ощутивший все подводные шероховатости рабочего процесса. А для новичка с минимальным опытом такие списки — сродни китайской грамоте.
Сегодня представляем вниманию краткий, но максимально полный и доступный путеводитель для веб-дизайнеров, решивших начать свою карьеру в условиях современного интернет-рынка. Статья подойдет и опытным специалистам, которые желают знать, что в мире веб-дизайна сейчас происходит.
- Часть 1. Рынок веб-дизайна: история, реалии, тренды
- Современная мода на веб-дизайн
- Сторителлинг
- Эмоциональный контакт
- Анимация и интерактив
- Motion Design
- Краткость, доступность, скорость
- Mobile-first
- Лендинги
- Типографика
- Все под рукой
- Итоги и прогнозы
- 3D
- VR/AR
- Искусственный интеллект/a>
- Часть 2. Инструменты в помощь веб-дизайнеру
- Вдохновение, инструкции и обучение
- Изображения
- Видео
- Векторы и иллюстрации для веб-дизайна
- Иконки
- Типографика и шрифты
- Графические редакторы
- Цветовые схемы
- UX-инструменты для разработки прототипов
- UI-инструменты и библиотеки элементов
- Другие полезные сервисы
- Итог
Мы пройдемся от общего к частному. Начнем с основных трендов в веб-дизайне, обсудим — в какую сторону заводить трактор, чтобы нарабатывать опыт и быть востребованным специалистом через год, а то и пять лет. И продолжим подборкой полезных ресурсов:
- где стоит черпать вдохновение для своих проектов;
- сервисов, автоматизирующих рутинные моменты рабочего процесса;
- сайтов и галерей, где можно вдохновляться примерами лучших в своем деле веб-дизайнеров и черпать идеи;
- библиотек, стоков и банков, где можно брать нужные материалы для проектов.
В статье каждый сервис будет дополнен описанием — какие особенности у него, по сравнению с аналогичными ресурсами, чтобы читателю сразу понял, пригодится ли предложенное решение ему в работе, или стоит поискать что-то другое.
Часть 1. Рынок веб-дизайна: история, реалии, тренды
Мода на оформление сайтов каждый год меняется, подобно моде Haute Couture. Когда дизайн сайтов вообще начал существовать, как класс в 2000-х, то целью дизайнеров была максимальная художественность оформления, достойная экспозиции в Лувре.
В начале 2010-х сайтов стало достаточно много, чтобы появилось такое понятие, как оптимизация загрузки страниц. Подключение к интернету продиктовало тенденцию: чем быстрее грузится страница, чем меньше вероятность отказа. Дополнительно стал набирать обороты входящий в моду минимализм (привет, Стив Джобс и мода на iPhone). К станицам у пользователей уже появилось условие “больше информативности, поменьше дизайнерского шума”.
В новых реалиях техническая команда агентств по веб-разработке возликовала, а вот веб-дизайнеры схватились за голову. В сети и в кулуарах профильных дизайнерских форумов и конференций начали появляться вздохи о том, как отстоять дизайн, не приносят в жертву удобство пользования ресурсом.
Эта дилемма и стала ареной для появления дизайнерских решений, которые начали сменяться каждый сезон, диктуя моду на разработку. Сначала появился flat-дизайн, акцент с текстур сменился на использование особенных видов натуральных, “грязных” оттенков. Сама форма оформления стремилась к примитивизму, вплоть до использования лишь основных фигур: круга, квадрата и треугольника.
Дальше вмешиваться в веб-тенденции стал Google с его алгоритмами и армией аналитиков, работающих в тандеме со штатными дизайнерами. Результатом их работы стал material-дизайн, появившийся во второй половине 2010-х, с его необычными двойными тенями, особым стилем иконок и палитрой цветов, представлявшей собой несколько расширенный вариант палитры flat-дизайна.
Современная мода на веб-дизайн
Основная направленность на минимализм остается и сейчас. Минимализм доходит до предельных величин — настолько запредельных, что непосвященный в тенденции заказчик задает резонный вопрос “А где дизайн — тут же одно только белое пространство?”. И специалисту ничего не остается, кроме как объяснять понятие “воздуха” в оформлении веб-страниц.
И плоский, и материальный дизайн все еще в тренде, меняются лишь детали:
- радиус скругления углов в кнопках, формах, иконках;
- растушевка теней и объема — от резких границ, до почти незаметного градиента;
- количество и глубина цветов в градиентах — от многоцветных радужных схем до безапелляционного монохрома;
- структура блоков на сайте;
- длина страниц и их ориентация — от многоэкранных лонгридов, а теперь новый тренд — листание страницы, как альбома или каталога с помощью скролла (об этом — ниже);
- интерактивом и анимацией функциональных элементов.
От слов — к фактам: что популярно в веб-дизайне на стыке новых десятилетий.
Сторителлинг
Индивидуальный подход, торговые марки теряют доверие аудитории, зато все без сомнений верят слову новой касты — блогеров и лидеров мнений. Перечисленные условия диктуют производителям забыть вчерашний официоз в общении с потенциальными и существующими клиентами, доставшийся в наследство от масс-маркетингового 20-го века.
Теперь торговые марки старательно настраиваются на волну своих покупателей, стремясь говорить с ними на одном языке, не со всеми сразу, а с каждым — индивидуально. Казавшееся вчера панибратством теперь — дружелюбная манера общения, хотя бы как со случайным попутчиком. И в этой манере бренды рассказывают свою историю: кратко, ярко, но просто и понятно. Для того, чтобы успеть ухватиться за внимание аудитории и дать ей понять “Это — то, что надо”.
Тенденция получила название “сторителлинг”. И веб-интерфейс прямо участвует в рассказе истории, представляя собой не просто подложку для текста. Веб-дизайн — это структура рассказа, его смысловые блоки — завязка, кульминация, развязка и мораль. Веб-дизайнер становится писателем и режиссером, разделяя страницу на эти логические блоки, и оформляя каждый таким образом, чтобы в блоке была своя идея. Затем все идеи складываются в общее повествование, из которого пользователь мог бы сделать вывод.

Для каждого бизнеса — свой способ рассказать историю:
- в e-commerce используют трехмерные изображения товара, который с помощью курсора или скроллинга можно посмотреть со всех сторон — как если бы покупатель повертел товар в руках при покупке в обычном магазине;
- для продажи услуг используют эффектные видеопрезентации — не просто интервью с директором, а целый фильм, в котором может быть показана ситуация, в которой используют услуги компании;
- для уже известных брендов — не менее эффектные видеофоны с презентацией компании, которые размещаются на первом экране сайта.
Эмоциональный контакт
Если рассказать по-быстрому и простому не получится — к делу привлекаются те же лидеры мнений в качестве амбассадора. К нему прислушиваются, ему внимают и на него готовы потратить не стандартные 4 секунды, а и все 5 минут, если знают, блогер умеет красиво и интересно рассказывать, и информация его — полезна.
Без амбассадора эмоциональный контакт между бизнесом и аудиторией устанавливается другими, невербальными методами: узнаваемыми элементами дизайна и яркими цветами, если сфера бизнеса позволяет.
Анимация и интерактив
Оформляя сайты, веб-дизайнер стремится расставить акценты на целевые действия. Раньше их выделяли цветом, и эта манера приелась. Дополнительно, если сфера бизнеса исключает использование яркого и кричащего оформления, в веб-дизайне используют анимирование ключевых действий и интерактивное взаимодействие, чтобы привлечь внимание пользователя. В ход идет использование ненавязчивой, но интересной анимации при совершении каких-то простых действий на сайте: наведение курсора мышки на какой-то функциональный элемент, блок, или кнопку. Или даже просто смена изображений при скроллинге. Все это веб-дизайнер закладывает на этапе разработки дизайна, продумывая анимацию каждого интерактивного элемента.

Особенно эффективно и красиво анимирование иллюстраций, которыми щедро оформляются сайты даже самых серьезных компаний. Такой элемент вносит эффект игры во взаимодействие с ресурсом, и заставляет посетителя хотя бы на некоторое время задержать на нем внимание. И этого, иной раз, может быть достаточно, чтобы он захотел сделать то, что предполагает call-to-action.
Motion Design
В свое время, недооцененный формат изображений GIF приобрел новое прочтение. Его использовали для анимированных смайликов, поскольку формат не мог удовлетворить запросы на реалистичность текстур и глубину цветопередачи, которая существовала в начале нулевых.

Новая эра с плоскими монохромными элементами оформления и экономией трафика на загрузке медиаконтента дала GIF новый шанс. Если у бизнеса есть товар или услуга, которые можно описать яркой анимированной GIF-иллюстрацией, то добавление такого элемента на первый экран гарантированно привлечет внимание и запомнится посетителю. Использование в веб-дизайне GIF-анимаций позволяет и волков накормить, и овец сохранить: веб-дизайнер получает возможность красиво обыграть юзабилити, а технические специалисты получат возможность реализовать легкий ресурс, не требующих ожидания во время загрузки. Не хуже, а то и лучше обычной видеопрезентации, которая весомо тормозит обработку страницы.
Краткость, доступность, скорость
При всем желании рассказать о своем предложении как можно больше, снабдить веб-сайт как можно большим количеством ярких акцентов, бизнесу приходится мириться с реалиями отношения современного интернет-пользователя ко всему, что он видит в сети. Описать их можно пресловутой фразой “У вас есть 15 секунд, чтобы меня заинтересовать”. Да-да, это тот самый спор с разработчиками о скорости запуска страниц. Современные веб-дизайнеры ходят по лезвию ножа, пытаясь найти баланс между будущей технической оптимизацией веб-ресурса и ярким юзабилити с максимально эффектным сторителлингом. При прочих равных условиях, чем ближе они к отметке “баланс”, тем выше показатели эффективности у такого сайта.
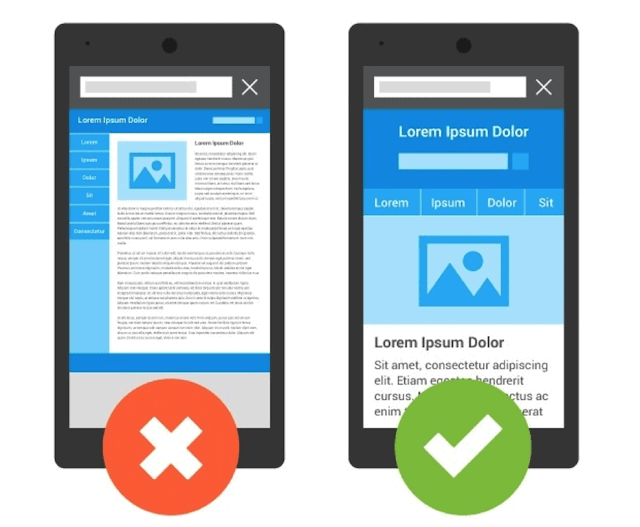
Mobile-first
Масла в огонь подливают поисковики, конкретно, Google. В январе 2018 года число пользователей, выходящих в сеть через смартфон, перевалило за 50%, и их армии постоянно прибывает — в среднем, на 4% в год. На официальном сайте Google вскоре появилось заявление о новом правиле, по которому будет формироваться индекс поисковой выдачи: одним из ключевых факторов ранжирования станет оптимизация сайтов под просмотр на экранах мобильных устройств.

Разработчикам настоятельно рекомендовалось заниматься оптимизацией, в первую очередь, мобильной версии сайта. Те сайты, у которых такой версии нет, будут попадать под фильтр, насколько бы хорошо ни был оптимизирован их ресурс для просмотра на экране ПК.
Для веб-дизайнеров это означало, что рамки реализации идей по части оформления и юзабилити ужесточаются. Теперь нужно сначала думать над удобством веб-дизайна для просмотра на смартфоне, и, в первую очередь, делать наброски на мокапе для смартфона (а не альбомном листе, имитирующем экран десктопа, как это было ранее). Теперь веб-дизайнеры, приступая к новому проекту, идут не в Behance, Dribbble и Pinterest за вдохновением, а освежают в памяти гайды для мобильной разработки от Apple и Google. Все для того, чтобы понять: поместится ли кнопка в обозначенные 48 пикселей для тапа? Сможет ли пользователь просмотреть все пункты меню на одном экране, не скролля вниз? И далее по списку требований.
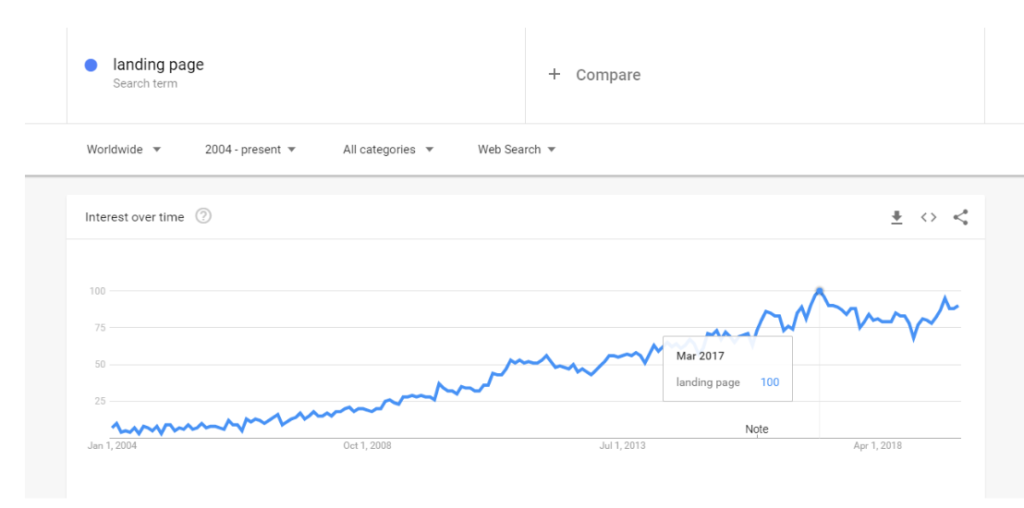
Лендинги
Тенденция разрабатывать одностраничники с минимумом информации, текста, тоже вышла из принципа краткости и минимализма, которые захватили сеть в 2010-х. И популярность такого решения не угасает. Секрет прост: такой сайт можно изучить за считанные минуты и принять решения — быть, или не быть?
В период между 2017 и 2018 годами, когда первый бум лендингов начал спадать, и появились первые предпосылки для ориентации на mobile-first, некоторые специалисты считали, что одностраничники уйдут в прошлое:

Но есть веб-дизайнеры, которые свято верят в силу одностраничников. Универсальность модели таких сайтов, его доступность в цене и способность быстро продавать услуги и товары позволили ей закрепиться в мире веб-дизайна и стать классикой. И оставаться таковой по сей день.
Отдельные агентства полностью сосредоточили свои ресурсы на разработке таких сайтов, они смело предоставляют услуги в этой узкой нише. И “узкая” — не значит “не прибыльная”. Ввиду популярности, эффективности и универсальности одностраничников для любого бизнеса. Вопреки прогнозам отдельных экспертов.
Типографика
То, что текст ушел на задворки оформления, не значит, что он не важен. И для него тоже выдвигаются свои требования. Отбросим содержание — нас интересует шрифт.
А к шрифтам у пользователей вырисовывались тоже конкретные предпочтения: он должен быть интересный, читабельный и авторский. Целый пласт веб-дизайнеров перешли в узкую нишу разработки авторской типографики.
Шрифт из чисто функционального элемента стал элементом оформления. Некоторые дизайнеры в работе над новым сайтом умудряются создать дизайн, только лишь за счет удачного подбора шрифтов, их размеров, компоновки текстовых блоков, который надолго задерживает взгляд пользователя.
Все под рукой
В свое время, иконографика получила распространение, в том числе, как способ схематически обозначать функционал отдельных блоков. Как это было с иконкой “бургер”, скрывающей пункты главного меню. Клик по ней — и пользователю открывалось окно с разделами сайта.
На стыке десятилетий закатилась звезда и упрощающих просмотр кнопок, скрывающих за собой целые формы. Насытившись всякими веб-дизайн-пасхалками, которыми были богаты последние тренды, пользователи теперь желают, чтобы все было под рукой.
Это значит, что, если есть главное меню — пусть оно будет на виду. Пусть оно крепится к границе экрана и выцветает, если им не пользуются. Оно может даже занимать боковую часть сайта, закрывая основной контент. Но никаких больше бургеров и скрывающих кнопок!
Новая тенденция начала уверенно превращать сайты в приборные панели. И у веб-дизайнеров появилась еще одна головная боль: на этой функциональной поверхности суметь не только разместить все необходимое, но и донести предложение бизнеса.
Итоги и прогнозы
Кратко, современные условия для работы веб-дизайнера выглядят примерно так:
- держаться минимализма;
- все функциональные блоки размещать, чтобы у пользователя был постоянный доступ к основным функциям;
- суметь две эти взаимоисключающие плоскости совместить, чтобы и бизнес смог достучаться до посетителя сайта, и сам веб-ресурс не выглядел перегруженным информацией.
Чтобы картина не выглядела печальной, расскажем о долгосрочных перспективах в веб-дизайне, которые еще не набрали силу, но уже демонстрируют большой потенциал.
3D
Пока что премудрости 3D-дизайна активно постигают те, кто спешит уйти в геймдев. Для дизайнеров компьютерных игр разработка трехмерного пространства с крышесносной реалистичностью — ежедневная рутина, чтобы потом делать кассу играм, разработанным для специальных 3D-мониторов.
Целевая аудитория и игр, и мониторов — заядлые геймеры, которые не прочь выложить несколько тысяч долларов за такой вариант визуального удовольствия. Широкому потребителю покупка 3D-монитора пока что не по карману. Но это — вопрос времени.
Тем веб-дизайнерам, которых интересуют долгосрочные карьерные перспективы, рекомендуем поглядывать материалы для гейм-дизайнеров, по 3D-разработке. Недалек день, когда для входа в веб-дизайн нужно будет осваивать не Photoshop, а 3D Max и Maya. А уже практиковаться в разработке 3D-пространств разработчикам предлагает Mozilla со своим API MozVR и фреймворком A-FRAME. С помощью этих инструментов можно разрабатывать трехмерные сценки, используя простой HTML.
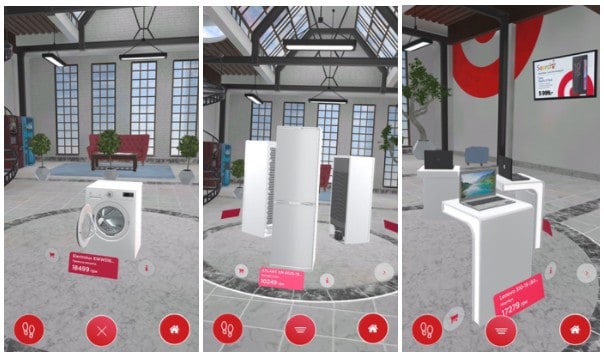
VR/AR
Виртуальная и дополненная реальность идут параллельно с 3D-технологией. С той лишь разницей, что в VR/AR будет сделана ставка не на реалистичность, а на доведенный до совершенства интерактив. Уже сегодня некоторые разработчики потихоньку внедряют эти технологии в свои проекты: VR (виртуальная реальность) пригодилась в разработке сайтов, а AR (дополненная реальность) используется в некоторых мобильных приложениях, реагируя на отдельные жесты пользователя. Примером может стать использование на флагманских моделях смартфонов Samsung функция “Снимок экрана ладонью”: чтобы сделать скриншот, достаточно провести над экраном ребром ладони слева направо, или справа налево (в зависимости от того, как выберет пользователь в настройках в телефоне). Или нашумевший PokemonGo — игра для мобильных устройств, полностью работающая на технологии дополненной реальности.

В ближайшие годы уже ожидаем появления в массовом выпуске устройств, которые по технологичности не будут уступать собратьям из фантастических фильмов. Вроде Джарвиса — системы-помощника Тони Старка из “Железного человека”. Она будет превращать в компьютер все пространство комнаты и различать команды, задаваемые не только движением руки, но даже морганием глаза.
Чтобы ускорить этот процесс, была разработана технология веб-VR, которая с помощью специальной cardboard за $3-4 с Амазона превращает браузер в экран для дополненной реальности.
Чтобы пользоваться технологией, достаточно купить самые простые VR-очки, вставить в них смартфон, подключиться к интернету — и пользователь может попасть в виртуальную реальность. Веб-дизайнеры и разработчики постарались сделать все, чтобы у пользователя была возможность слышать звуки, без мышки листать махом головы фотогалерею, переключаться между экранами кивком или управлять просмотром видео. Полнее о технологии можно почитать в материале, опубликованном на сайте Телеграф. Другие примеры реализации можно посмотреть в этом материале.
И это — то, что уже есть сейчас. Технология веб-VR будет продолжать развиваться, чтобы позволить пользователю использовать максимум жестов и команд, а не только доступные ныне движения головой.
Искусственный интеллект
До самостоятельности системы ИИ авторства Тони Старка, правда, еще придется расти. Но уже сегодня уровень чат-ботов, копирующих поведение агента поддержки, позволяет выполнить список команд, найти информацию, осуществить оплату в автоматическом режиме без привлечения сотрудника обслуживающей компании.

Искусственный интеллект будет внедряться в веб-дизайн. Уже сегодня речь идет о способности ИИ обучаться на опыте пользователей и наработках от веб-дизайнеров, и создавать рабочие веб-страницы с подходящей для конкретного бизнеса структурой. Это явление даже дало почву для появления понятия “генеративный дизайн” (или по-английски — “algorithm-driven design”), когда машина анализирует данные и выдает готовый продукт на основе примеров похожей реализации. Подобные технологии используют Medium, Readymag, Squarespace, предоставляя пользователю готовый шаблон, давая ему сэкономить на заказе оформления веб-страницы специалисту.
Значит ли это, что ИИ заменит веб-дизайнера? Нет. Технологии, в том числе ИИ, сами по себе имеют небольшие способности к самообучению без участия человека. Ведь машина не ошибается,а а именно на ошибках и идет обучение и развитие. Заменить живого специалиста машиной в веб-дизайне полностью невозможно, но можно облегчить его жизнь: поставить ИИ ему в помощники и делегировать обязанности по анализу данных о пользовательском опыте. В способности обрабатывать массивы информации машине пока равных нет.
Более подробно о возможностях использования искусственного интеллекта в разработке сайтов и дизайне можно прочитать по ссылке.
Часть 2. Инструменты в помощь веб-дизайнеру
Рассмотрев современные условия, выдвигаемые к оформлению сайтов, перейдем к практической части. Ниже приведем несколько блоков веб-ресурсов и сервисов, помогающих веб-дизайнеру освоить профессию, быть в курсе всех тенденций и и поддерживать конкурентоспособность своих услуг.
Вдохновение, инструкции и обучение
Начнем с подборки ресурсов для вдохновения и поиска идей.
- A List Apart — изначально существовавший в виде списка рассылок для веб-дизайнеров в конце 90-х, ресурс вырос до уровня передового интернет-журнала, исследующего тенденции в мире дизайна, разработки сайтов и веб-контента в целом. Более чем 20-летний опыт команды A List Apart позволяем им подмечать тренды, и одними из первых рассказывать о смене существующих и появлении новых веяний в мире веб-дизайна.
- Awwwards — ресурс, где можно попробовать выявить тренды самостоятельно, вдохновляясь и изучая реализации лучших проектов в номинациях дизайна, проектирования и креатива в веб-индустрии. В список лучших по версии Awwwards стремятся попасть все студии и разработчики мира. Даже просто пройти отбор и представить свой проект на сайте — это уже престижно и позволит найти новых клиентов, или поднять свой рейтинг в глазах существующих.
- Behance — здесь можно вдохновляться проектами лучших дизайнеров мира. Здесь можно представить свои работы на суд экспертов. А можно найти коллег для коллаборации. Или даже новых клиентов. Behance — это то, с чего начинают свою презентацию все дизайнеры. Ссылка на профиль в Behance — информация must-have для вашей визитки. На ряду с профилем в LinkedIn или Facebook.
- Dribbble — если вы смогли попасть в резиденты этого ресурса, то вы открыли себе путь в большой дизайн с проектами от Apple, Airbnb, Facebook, Dropbox, Slack, Shopify и другими именитыми заказчиками. профессиональная платформа для поиска вдохновения, презентации своих работ и поиска коллег и заказчиков.
- CSS Winner — исключительно работы по веб-дизайну. Галерея является уважаемым отраслевым ресурсом. В рейтинг лучших разработчиков года по версии CSS Winner попасть не менее престижно, чем в ТОП по версии Awwwards. И это — еще один способ добавить звездочек себе на погоны в глазах коллег и заказчиков.
- Land-book — галерея лучших одностраничных сайтов со всего интернета с возможностью получать отборные идеи прямо на электронную почту.
- Moodboard — сервис по созданию мудборда, сбора идей для будущего сайта. Можно собирать из уже имеющихся элементов, разбитых по тематикам, а можно начать с чистого листа и создать свою подборку, а потом поделиться ею в сообществе.
- UpLabs — ресурс, собирающий вокруг себя увлеченных дизайнеров, каждый день публикующий новости из мира веб-разработки, челленджи для креативных участников. Дневная доза вдохновения из мира material-дизайна. При подписке открывается доступ к материалам для скачивания — UI-китов, шаблонов, макетов и тем.
- FltDsgn — ежедневная подборка лучших сайтов и мобильных приложений в flat-минималистичном исполнении.
- Pttrns — своего рода Pinterest, в котором представлены идеи для разработки сайтов в мобильной версии и мобильных приложений. Строго mobile-design only, никакого мусора — смотри и вдохновляйся.
- Creative Live — вы подсмотрели интересный эффект в работе какого-то дизайнера и хотели бы его воспроизвести. Но не знаете, как? Попробуйте поискать в базе уроков на этом ресурсе. Скорее всего, вы найдете то, то вас интересует. Здесь есть платные и бесплатные курсы не только по веб-дизайну, но и по другим темам: ретушь и фотография, заработок и финансы, хенд-мейд и обработка аудио и видео. Базы сервиса достаточно, чтобы не искать больше уроки и стримы на YouTube — все образовательные материалы в одном месте, что сэкономит время и силы на поиске.
- Design Shack — интернет-журнал о дизайне и всех проявлениях изобразительного искусства. Ежедневно публикуются новые материалы о новых тенденциях в оформлении веб-ресурсов, новых техниках работы с компьютерной графикой. Кроме теории есть и практические уроки, мастер-классы и целые курсы, с помощью которых можно реализовать тот или иной существующий замысел, или изобрести что-то свое — и уже потом опубликовать свой гайд на ресурсе.
- Design Guidelines от Apple — подробная инструкция от Apple по разработке приложений и веб-ресурсов для “яблочных” устройств. Руководство включает не только рекомендации и спецификации по разработке и дизайну, по UI-оформлению, но и вспомогательные инструменты, позволяющие облегчить интеграцию ваших продуктов с платформами Apple. Это — библиотека шрифтов SF, ссылки на скачивание рекомендуемых приложений, подборка ссылок на лучшие проекты года по версии Apple, технические инструкции, и даже инструкции по маркетинговому продвижению и презентации своего продукта.
- Digest MBLTdev — русскоязычный ресурс, предлагающий подборку горячих новостей со всего мира для веб-дизайнеров и разработчиков, работающих над продуктами под iOS. Еженедельный дайджест с обновлением каждую пятницу. Подписка бесплатна.
- GraphicBurger — ресурс от одноименного Slack-сообщества. Каждая публикация на ресурсе — отдельная тематическая подборка PSD-шаблонов, иконок, фонов, мокапов по разным тематикам. Все коллекции собраны профессиональными дизайнерами, которые позаботились о гладкости каждого пикселя в предоставленном материале. Подойдет для случаев, когда время на счету, и нужно быстро собрать идеи по реализации проекта.
- PixelBuddha — еще одно сообщество дизайнеров создало свой ресурс, где делится примерами, кейсами, элементами и наработками премиального качества бесплатно. Также есть платная подписка за расширенные платные элементы, которыми сообщество публикует на Shutterstock.
- DBfreebies — место, где собраны работы лучших дизайнеров из рейтингов Dribbble и Behance. Можно вдохновляться их примером, а можно взять на вооружение их наработки, скачав в бесплатном доступе.
- Tech&All — веб-издание, рассказывающее о последних новостях в мире дизайна и технологий. Дополнительно имеет свою библиотеку бесплатных PSD-шаблонов для веб-дизайнеров.
- Web3Canvas — блог W3C — название, известное в кругах верстальщиков и frontend-разработчиков. Статьи по теме веб-дизайна, UI/UX, разработки интерфейсов, а также собственная библиотека бесплатных PSD-шаблонов для веб-дизайнеров и bootstrap-шаблонов для верстальщиков.
- Colorful Gradients — мягкие пастельные градиенты, автоматически сгенерированные компьютером для вдохновения и граббинга (последнее придется сделать вручную). В коллекции отображаются примеры, сгенерированные за последние 48 часов.
Изображения
Это — первое, что будет нужно для работы над новым веб-сайтом. Есть универсальные фотостоки, а некоторые ресурсы и вовсе предлагают изображения лишь в конкретной, узкой тематике, полностью удовлетворяя запросы своих посетителей в качественных изображениях и фото.
- iStockphoto.com — один из двух наиболее надежных и проверенных фотостоков с большой подборкой классических фото для бизнеса и маркетинга. Контент — по платной подписке.
- Shutterstock.com — второй фото-гигант, на ряду с iStockphoto.com с качественными фото, векторами и видеороликами. Чтобы получить доступ к контенту требуется платная подписка. Однако, подписавшись раз, можно получить доступ к самой большой библиотеке изображений под любую тематику для вашего проекта.
- Pexels — самый большой банк бесплатных фото и видео для ваших проектов. Результаты поиска можно фильтровать по цвету — для выбора подходящих фирменному стилю сайта. Дополнительно — широкая система тегов, вспомогательных разделов вроде “Похожие фото” и “Также интересовались”.
- Pixabay — в начале 2016-го фонд фотобанка перевалил за 500 000 бесплатных картинок и векторов, и более 1000 видеороликов. Специализируется на изображениях для бизнеса и социальных сетей. Поиск по ключевым словам, выбор нескольких вариантов размера фото. Можно как скачивать, так и загружать пакетно собственные работы. Видеоролики следует загружать с главной: через поиск банк связан с платным фотобанком Shutterstock.
- Foodie’s Feed — бесплатный фотосток с большой коллекцией фото еды, разбитых по названиям продуктов. Все фото можно свободно использовать, в том числе, в коммерческих целях.
- Gratisography — а этот фотобанк своей специализацией выбрал креатив, доведенный до предела. В коллекции — работы фешн- и инди-фотографов, некоторые с юмором, некоторые эпатажные, но такие вы больше нигде не найдете. И все — абсолютно бесплатно без какого-либо ограничения авторских прав!
- Unsplash — еще один креативный фотобанк, своим направлением выбрал фото в духе олдскула 70-х, 80-х, 90-х. Обои, текстуры и паттерны, фуд-фото, и даже экспериментальные психоделические. Коллекция не может посоревноваться с Pixabay или Pexels по количеству, но ребята берут креативом и качеством — даже в 300 000 изображений вы обязательно найдете что-то для своего проект, или, хотя бы, для вдохновения.
- Free Nature Stock — сток с профессиональными, качественными, полностью бесплатными и открытыми для любого использования фото и видео природы.
- New Old Stock — ресурс специализируется на винтажных, старинных фото. Можно использовать для вдохновения, а можно — для своего проекта.
- Morguefile — фотосток сделал своей особенностью каждый день придумывать тематические квесты: определенная тема, и участники сообщества заливают по ней свои изображения — удобно просматривать идеи в интересующей тематике. Хорошее место для поиска фото для социальных сетей, поскольку здесь нет жесткой модерации по качеству, и не обязательно быть фотографом, чтобы добавить свою работу.
- Landingstock — место для поиска высококачественных изображений для одностраничных сайтов. Бесплатная альтернатива поиску изображений на Shutterstock. Удобно, когда окончательного проекта еще нет, и все находится только на стадии тестирования идеи.
- Stockvault — здесь можно сказать фото, текстуры, иллюстрации. Подписка на премиум-аккаунт позволяет загружать одновременно и с Shutterstock. Сам по себе ресурс небольшой, но с тщательной модерацией и ежедневными пополнениями.
- Reshot — идейное сообщество, объединяющее начинающих фотографов, которые делятся своими работами. Но, за счет этого, весь контент бесплатный, без ограничения авторских прав.
- Picwizard — фотосток, помимо коллекции фото и изображений, имеет свой редактор, позволяющий добавить текст, наложить фильтр, или внести другие мелкие изменения перед скачиванием изображения. А, при покупке подписки, можно получить доступ ко всем функциям редактора, который может посоревноваться со стационарными приложениями.
- Picjumbo — фотосток, созданный 24-летним фотографом, который устал от постоянных отказов от Shutterstock и Pixabay. Огромная колекция бесплатного фотоконтента на разные темы.
Видео
Использование видеороликов — самый простой и быстрый способ оживить сайт. Можно собрать презентацию самостоятельно из имеющегося материала, оптимизировать его для веба или воспользоваться тем, что предлагают специальные библиотеки.
- Coverr — пригодится веб-дизайнеру для подбора красивого видеофона для презентационного экрана. Хотя, если потребуется — для любых нужд, не только для заставки на домашнюю страницу. Ресурс полностью бесплатный, и все, что возьмете здесь, можно использовать как в коммерческих, так и некоммерческих целях.
- Mazwai — огромная коллекция профессиональных видеороликов для презентационного экрана в HD-качестве, сортированная по тематике и хештегам.
- Stomp 4.0 — Типографика может тоже стать отличным вариантом привлечь внимание на стартовой странице. Создайте текстовое обращение из 100 слов, введите его в поле, а специальный HTML-шаблон подстроит его под ритмичную музыку — и готово! Ваш сайт уже запомнится пользователю, как известный рекламный ролик “Apple – iPhone 7 и iPhone 7 Plus за 107 секунд”. Хорош для оформления посадочных страниц, или страницы-анонса запускаемого веб-ресурса.
- Compressify — видеоролик сильно тяжелый? Уменьшите его до 60% вместе с этим ресурсом, преобразовав в WebM формат с помощью нового VP9-кодека. Разница между роликами будет заметна только очень внимательным профессионалам, различающим 50 оттенков каждого отдельного пикселя. Для нормального же пользователя эффектность видеопрезентации останется неизменной.
- ScreenSpace — Промо-ролики, по качеству сопоставимые с записью на профессиональной студии. Для работы в приложении есть предустановленные шаблоны: выбираете подходящий, подстраиваете под себя несколькими кликами мышки — и готово! Особенность: шаблоны, позволяющие стилизовать будущие видеоролики под фильмы начала 20 века, в стиле 30-х и 60-х годов.
- Naker.back — простой WYSIWYG-редактор, в котором можно создать интерактивные иллюстрированные фоны и градиенты — альтернатива видео на первом экране стартовой страницы. Можно создать собственные эффекты и градиенты в фирменных цветах или выбрать готовые шаблоны.
Векторы и иллюстрации для веб-дизайна
Иллюстрации и векторные элементы могут стать более выигрышной альтернативой фото. Их преимущество в том, что более плоские заливки, по сравнению с полноцветными фотоизображениями, легче воспринимаются пользователями, и гармоничнее вписываются в понятие минимализма. Психологически, вектор или иллюстрация в веб-дизайне делает проект более профессиональным.
- Freellustrations — банк бесплатных векторов и иллюстраций в большом разрешении. Обновления каждую неделю, широкая тематика.
- Fresh Folk — банк иллюстраций, на которых изображены сугубо люди и предметы. Весьма популярный ресурс для подбора иллюстраций для маркетинговых e-mail-рассылок.
- Rawpixel — место, где можно найти векторы, макеты PSD, и отдельные виды редких изобразительных. Таких, как, например, иллюстрации в стиле японской гравюры — самое то для сайта суши-бара или японского ресторана. Кроме того, оформляя подписку, вы поддерживаете благотворительный фонд “Надежда для детей”.
- Subtlepatterns — место, где можно выбрать в свободном доступе изящные, тонкие узоры, которые привлекут внимание к вашему проекту, сделают его запоминающимся и особенным.
Иконки
Иконографика не сдает позиции. Пользователь быстрее находит информацию, обозначенную в виде иконки, чем в виде текста. Поэтому банки иконок ежедневно пополняют свои коллекции.
- Shape.So — сервис позволяет не только найти нужный набор иконок, но и подстроить их под свои нужны: изменить размер, цвет, фон, толщину обводки. Это касается не только статичных, но и анимированных наборов — более 1000+ контентных позиций ждут вашего внимания. Экспортировать можно в React, SVG и Lottie код.
- IconStore — библиотека бесплатных иконок. Над пополнением коллекция работает команда профессиональных и опытных дизайнеров и редакторов. Создатели с душой подошли как к оформлению и чистоте самого ресурса. Тот же подход они исповедуют и в предлагаемом контенте.
- Animated Vector Icons — еще одна библиотека. Своим пользователям предлагает скачивать контент и не ограничиваться только лишь PNG, позволяя загружать JSON для форматов Lottie, GIF и After Effects.
- Streamline 3.0 — 30-тысячный склад иконок и векторов, отрисованных вручную, рассортированных по 53 категориям и 720 подкатегориям.
- iOS 11 Icon Glyphs — группа Icons8 представила отдельный сервис с иконками, созданными в соответствии с гайдами Apple, которые были презентованы с появлением iOS 11. Бесплатно можно скачать pixel-perfect-иконки в популярных форматах PNG, SVG, и PDF. Сообщество регулярно пополняется.
- IconFinder — библиотека иконок с фондом в 4 миллионов позиций. Особенностью ресурса является довольно большой раздел с бесплатными иконками, в том числе — для коммерческого использования. Поэтому, если у вас в полном разгаре работа над новым проектом — не забудьте посмотреть, что может предложить этот ресурс в своодном доступе.
Типографика и шрифты
Мы уже говорили, что некоторые дизайнеры способны создать красивую веб-страницу, пользуясь лишь удачной игрой шрифтов. У некоторых есть врожденное чутье на удачные сочетания. Другие же пользуются специальными инструментами и не уступают везуче одаренным коллегам в способности превратить свой проект в шедевр.
- Google Fonts — коллекция бесплатных шрифтов от дизайнеров Google.
- TypeGenius от Canva — инструмент позволяет подобрать удачную комбинацию из большой библиотеки бесплатных шрифтов.
- Font Squirrel — библиотека бесплатных шрифтов. Особенность — хорошо проработанная система фильтров позволяет найти то, что отвечает требованиям проектам — количество стилей, работа с лицензиями, языками и азбуками.
- Fontface Ninja — расширение для Google Chrome, позволяющее по клику определить шрифт, использованный на просматриваемой веб-странице.
- https://font-to-width.com/ — инструмент позволяет проверить, влезет ли определеннй текст, набранный этим шрифтом, в размеры отведенного под него блока. По умолчанию не масштабирует размер шрифта. Вместо этого можно изменить ширину и толщину, а затем поиграть с межбуквенным интервалом.
Графические редакторы
Нет, мы не будем начинать с Photoshop (хотя, один продукт от Adobe добавили в следующих разделах). Просто приведем его аналоги, у которых есть свои особенности.
- Sketch — если сравнить Photoshop с Android, то Sketch — это как iPhone, и эти два сервиса постоянно конкурируют с собой. Редактор, соответственно, любим владельцами устройств на iOS — Mac и MacBook. В базовой прошивке уже зашиты все гайды для современных форматов. Разработчики Sketch сделали выводы из отзывов о своем конкуренте, и выпустили продукт, у которого все настраиваемо: пакет функционала пополняется через плагины, настройки можно скачать через пресеты. Окончательно добили возможностью работать командно над одним файлом.
- Moose Photos — создавайте реалистичные фотоколлажи и фоны профессионального качества. Можете выбрать одну из десятков тем, сопоставить с другой или подставить фоном к товару или услуге, для которых разрабатывается сайт. Скачивать и использовать готовое изображение можно свободно и бесплатно.
- Remove.bg — редактор, позволяющий наоборот, на 100% автоматически убрать фон с изображения. Не нужно вручную выбирать фон или объекты с переднего плана или разделять их — просто выберите изображение и загрузите его в редактор. 5 секунд — и все, что вы хотели сделать с ним, приложение сделает самостоятельно.
- Humaaans — бесплатная библиотека, созданная дизайнером и иллюстратором Пабло Стэнли, в которой можно миксовать или редактировать иллюстрации с людьми. Вы можете подкорректировать под нужды своего проекта их позу, одежду, цвет и прическу, создавая разные сценки и подложки. Сервис имеет дополнительный «Humaaans Design Tool» для быстрого создания прототипов.
- Paaatterns — сервис немного похож на предыдущий, с той разницей, что в нем представлена коллекция векторных паттернов, которые можно редактировать, чтобы создать свой вариант интересного оформления для проекта. Готовые файлы можно сохранять в форматах .ai, .sketch, .fig (для работы в Figma), .xd (для работы Adobe XD).
- Overflow — полезный инструмент для оформления презентации проекта мобильного приложения, или даже сайта. Инструмент позволяет иллюстрировать движение пользователя между экранами как в виде диаграммы, так и, при запуске слайдшоу, отобразить, как в реальном режиме будут осуществляться переходы.
- Animation Desk — Простой и интуитивно понятный редактор от Microsoft, позволяющий создавать анимированные иллюстрации. У ресурса есть свое сообщество, куда приглашают всех дизайнеров обмениваться своими работами и приобретать профессиональные знакомства.
Цветовые схемы
Художники годами оттачивают навык к способности подбирать цвета. Веб-дизайнеру же не нужно проходить курс по теории цвета, чтобы создать хорошую палитру для своего проекта. В его распоряжении — инструменты, позволяющие автоматически генерировать подходящее сочетание, иногда даже без его участия.
- Material Palette — простая и удобная библиотека цветов в стиле Material Design. Дополнительно есть библиотека иконок в этом же стиле.
- Material UI Colors — расширенная material-палетка для Android, Web и iOS, с возможностью скачать понравившийся цвет в форматах #HEX, Hex, RGB, RGBA.
- Flat UI Color Picker — небольшая, но удобная библиотека flat-цветов, рассортированная по оттенкам. Выбранный цвет можно скачать в форматах CMYK, RGB, HEX и т.д.
- 0to255 — выберите цвет, затем его оттенок, скопируйте код — готово! Не нужно настраивать вручную параметры RGB в фотошопе.
- Palette for Chrome — расширение для Chrome, позволяющее вытянуть цветовую палетку с любого изображения, открытого в окне.
- Colllor — сервис по созданию умных цветовых палеток. Выберите цвет, а потом подберите под него подходящие оттенки, применимые в веб-дизайне.
- Brand Colors — подборка цветовых схем, которые используют в своем фирменном стиле известные бренды и ресурсы.
- Flat UI Colors представляет вниманию палетки, рассортированные по странам — США, Канада, Китай, Великобритания, Франция, Дания, Испания, Турция и т.д. 13 дизайнеров со всего мира разработали 280 цветов для вашего проекта.
- Skala Color — сервис автоматически распознает цвета, скопированные в буфер обмена. Чтобы его применить — просто кликните мышкой.
- Coolors — инструмент позволяет подобрать цветовую схему под любую тематику. Простой процесс выбора цвета становится простым и увлекательным, как игра. Палитры можно создавать, сохранять и тут же делиться с коллегами и друзьями.
- Adaptive Backgrounds — jQuiery-алгоритм, вытягивающий доминантные цвета с картинки для заливки фона.
- WebGradients — предлагает 180 бесплатных линейных градиентов, в равной степени подходящих для фона или для кнопки. Каждый градиент можно скачать через кроссбраузерный CSS-код, или в виде изображения в формате PNG. Отдельно — пакеты для Sketch & Photoshop с градиентами в форматах CSS3, .sketch и .PSD.
- Grabient — если нужно просто готовое решение, то этот ресурс — то, что нужно. Младший брат WebGradients имеет приложение для генерации настройки css-кода градиентов. Создавайте, настраивайте, делитесь решениями с коллегами.
- Hello Color — генератор контрастных в веб-дизайне цветов. Особенность в том, что это — не просто контрасты, а именно варианты цветового оформления веб-сайтов. То есть, если фон черный — не будет предложен белый, или к синему — желтый. Будут предложены современные варианты цветов из палитры flat- или material-дизайна, которые будут выигрышно отображаться на выбранном фоне.
- Klart — дизайнер из Pexels решил создать что-то свое. и итогом стала коллекция data-driven-градиентов. Пользователю нужно просто кликнуть мышкой нужный цвет — и сервис подскажет ему лучшие сочетания.
- COLOURlovers — это не просто сервис по подбору палитр, это еще и незримый помощник для начинающих веб-дизайнеров, которые задаются вопросом — какая палитра подойдет их тематике. В блоге веб-ресурса участники делятся своими идеями палитр для разных тем. И не только палитрами — паттерны, наброски логотипов, рамки и другие элементы оформления от крупного сообщества позволят быстро собрать собственный яркий проект.
UX-инструменты для разработки прототипов
В распоряжении UX-дизайнеров есть не только платный Axure, имеющий свои ограничения и капризы. Мир прототипирования развивается, и теперь есть целый ассортимент инструментов, позволяющих с помощью drag&drop-интерфейса создавать интерактивные прототипы, визуально приближенные к готовому сайту.
- InVision — сервис, которым пользуются HBO, Amazon и Netflix. InVision имеет облачное хранилище, обеспечивающее пользователю легкий доступ ко всем проектам независимо от его локации. Все — от мобильного прототипа до мудборда — доступно онлайн.
- Adobe XD — обещанное детище Того-Кого-Нельзя-Называть. XD был создан для того, чтобы максимально быстро переносить прототипы в Photoshop (да, все-таки, мы его назвали), сводя ручное управление переносом к минимуму.
- Flinto 2.0 for Mac — приложение для Mac, популярное среди ведущих дизайнеров на всех континентах для разработки интерактивных и анимированных прототипов своих приложений. Релиз 2.0 включает функцию Behavior Designer, с помощь которого можно анимировать взаимодействие — выезжание форм, развертку кнопок меню, которые будут в точности копировать взаимодействие в готовом продукте.
- Principle — прямой конкурент Flinto в разработке приложений для iOS. Создавайте анимированные и интерактивные прототипы за 5 минут. Та же способность передавать взаимодействие пользователя с продуктом максимально близко к реализации в конечном продукте. Импортер позволяет переносить готовые проекты из других приложений (из того же Flinto).
- Balsamiq Mockups — популярный инструмент, который позволяет создавать небольшие проекты бесплатно (до 300 элементов в одном проекте). Облачное хранилище с бессрочным хранением проектов и легкая совместная работа с комментариями и настраиваемыми уровнями доступа.
- Figma 2.0 — инструмент для дизайна и разработки пользовательского опыта. Ключевая особенность — ставка на удобство совместной работы. Figma горячо любима независимыми дизайнерскими объединениями специалистов, находящихся в разных географических точках.
- UX Flow — инструмент, позволяющий красиво оформить презентацию прототипа для клиента. Более 450 тем и вариантов оформления проекта для Sketch, 4 предустановленные цветовые схемы для создания презентации за 5 минут.
- Frrames — если вы работаете в Windows, но вам нужно сделать презентацию с изображением продукта в iOS, то эта библиотека позволит вам сделать это с наименьшими затратами. В сервисе вы найдете мокапы окон не только разных операционных систем, но и приложений: Sketch, Figma, Google Chrome, Firefox, Safari, Opera. А также мокапы гаджетов: iPhone X, iPad, Google Pixel, Samsung Galaxy и т.д.
- Napkin — карманное приложение для UX-дизайнера. Если вы выехали на брифинг с клиентом, и уже на встрече появилась необходимость представить набросок сайта — используйте Napkin. Инструмент позволяет проектировать сайты и приложения на iPad и даже iPhone с качеством не хуже, чем на компьютере. Клиент просит скинуть версию себе? Импортируйте PDF, и создавайте себе положительный имидж профессионала.
UI-инструменты и библиотеки элементов
У веб-дизайнера возникают ситуации горящих сроков, когда нет времени долго сидеть над каждой кнопкой или другим элементом будущего сайта. Или потом, жертвуя заказом, работать над оформлением своего портфолио. В помощь ему — ресурсы с готовыми шаблонами, UI-китами и мокапами для презентации проекта.
- TETHR от inVision — специальный UI-кит от разработчиков известного приложения для создания прототипов с более чем 250+ элементами внутри.
- Freebbble — библиотека бесплатных шаблонов, шрифтов, фонов, иллюстраций, паттернов, мокапов и прочей полезной в работе веб-дизайнерской мелочи от передовых дизайнеров Dribbble, собранные (хорошо — аккуратно позаимствованные) на одном ресурсе.
- uiPrint — для веб-дизайнеров, которые любят рисовать от руки. Набор из шаблонов, мокапов, прототипов и скетчпадов для творчества и проектирования опыта на бумаге, с которыми будет решена проблема “чистого листа”.
- Sketchize — еще один набор мокапов для печати и создания эскизов страниц вручную. Есть отдельно наборы для смартфонов, планшетов и ПК.
- Premium Pixels — библиотека PSD-шаблонов, иконок и других растровых элементов в тематических подборках. Хороший инструмент мозгового штурма, когда требуется собрать максимум идей в конкретной тематике в условиях горящих сроков.
- Freebiesbug — ресурс предлагает бесплатные PSD, AI и Sketch практически для любой ситуации, возникающей при работе над разработкой веб-сайта или приложения. Вы можете найти макеты, шрифты, UI-киты, иконки, шаблоны, паттерны и многое другое для быстрой работы над проектом.
- DesignerMill — регулярно обновляемая библиотека с современными мокапами для оформления портфолио и презентации в сети своих веб-сайтов, мобильных приложений и фирменной продукции.
- UI Space — 700+ SVG-иконок, шрифтов, векторов, подборка мокапов и UI-китов, разработанных вручную и тщательно собранных профессиональной командой дизайнеров. Пользоваться можно свободно и бесплатно.
- https://sketchrepo.com/ — для поклонников Sketch сообщество дизайнеров собрало свою коллекцию элементов, помогающих облегчить и ускорить работу в приложении. 1000+ мокапов, прототипов, шаблонов, UI-китов, плагинов и многое другое.
- 365PSD — библиотека с ежедневным пополнением коллекции PSD-шаблонов, векторов, UI-китов. Есть премиум-контент на условиях платной подписки.
- Pixeden — ресурс, на котором представлена большая коллекция логотипов, тем для WordPress, иконок, векторов, мокапов для презентации своих разработок. В каждом разделе есть бесплатный подраздел с достаточно большой подборкой для свободного использования, в том числе, в коммерческих целях.
- iOS GUI Tools от Teehan+Lax Studio — раздел инструментов студии Teehan+Lax, в котором можно найти UI-киты для iPhone, iPad разных выпусков и моделей в пиксель-перфект-исполнении.
- Sketch App Sources — библиотека примочек и ресурсов для Sketch с возможностью получать еженедельные поступления по электронной почте.
- PlaceIT — библиотека умных шаблонов для презентации, создания видео, фотоколлажей, мокапы для веб-дизайна и фирменной продукции, которые можно скачать прямо в собственное хранилище на Dropbox.
Другие полезные сервисы
В этом разделе добавим оставшиеся инструменты, которые не вписываются в категории выше: конвертеры изображений в разные форматы, кодов, генераторы случайных данных.
- Wirify — инструмент позволяет преобразовать любую веб-страницу в PSD-макет — без лишней информации. Просто вставьте ссылку на страницу — и приложение преобразует ее в послойный прототип. Подойдет для анализа конкурентов или изучения решений лидеров рынка.
- PSD to Sketch Design Converter — преобразовывает файлы из PSD в Sketch и наоборот. Сервис подойдет для тех случаев, когда приходится дорабатывать прототип после другого дизайнера, или нужно работать с коллегой вместе, или представить на чужом компьютере.
- Skaffolder — приложение позволит проверить — насколько решения дизайна рабочие для реализации на стадии технической разработки. Для, непосредственно, разработчиков позволяет собирать сайты и мобильные приложения в разы быстрее — доступны разные варианты языков программирования с полным контролем результата. ИИ преобразовывает готовый макет в код, который сохраняется в GIT-репозиторий пользователя.
- Felipe for Sketch — это больше утилита, работающая в Sketch и упрощающая взаимодействие с инструментом. Ее суть — угадывать действия дизайнера, экономя его врям для переключение между функциями. К примеру, чтобы создать надпись в формате H2, достаточно очертить курсором с помощью рамки поле, и написать H2. Все! Инструмент понял, что ко всему, что будет в этом поле, нужно применять формат заголовка второго уровня.
- HEX to RGB — сервис, помогающий быстро преобразовать коды цветов из HEX в RGB и обратно.
- UInames — простой инструмент, генерирующий случайные названия для использования в вебдизайне. Хорошая альтернатива набившей оскомину рыбе Lorem Ipsum, вызывающей у клиентов ощущение, что веб-дизайнер делал проект спустя рукава.
- https://uifaces.com/ — сервис для поиска и генерации аватарок и юзерпиков, необходимых в работе с приложениями, социальными сервисами и создания портретов целевого посетителя.
- Window Resizer — расширение для Chrome, позволяющее посмотреть, как будет выглядеть дизайн на экранах с разным разрешением. Must-have-инструмент для веб-дизайнера.
- Sonics — бесплатная коллекция UI-звуков, которые пригодятся в разработке интерактивных прототипов, в которых разработан максимально приближенный к боевой реализации проект, вплоть до звукового сопровождения.
Итог
Мы описали лишь небольшую часть существующих инструментов для веб-дизайнеров. Ежедневно коллекция инструментов пополняется. но этого набора будет достаточно, чтобы чувствовать себя уверенно и сократить время на работу над проектом.
А мы будем следить за новинками и вовремя предоставлять новые подборки лучших решений в мире веб-дизайна. Следите за новостями!
