Качественное взаимодействие с пользователем – ключ к долгосрочному успеху любого сайта, будь то лендинг, магазин, информационный блог. Web Vitals позволяет оценить впечатления от веб-ресурса и найти возможности улучшения. Это необходимо для комфортного взаимодействия пользователей с веб-площадками. Основная цель – ранжирование сайтов, с которыми пользователям будет удобно взаимодействовать.
Core Web Vitals — это инициатива Google по предоставлению единого руководства оценки качества работы сайта. Дело в том, что Google представил множество инструментов для составления и измерения отчетов о производительности сайтов. Каждое подобное решение имеет свои плюсы и минусы, но общая их проблема — в них тяжело разобраться не эксперту. Создав Core Web Vitals, Google упростил задачу и предоставил возможность сосредоточиться на важных показателях. Теперь владельцам web-площадок и маркетологам стало легче ориентироваться в качестве их сайтов.
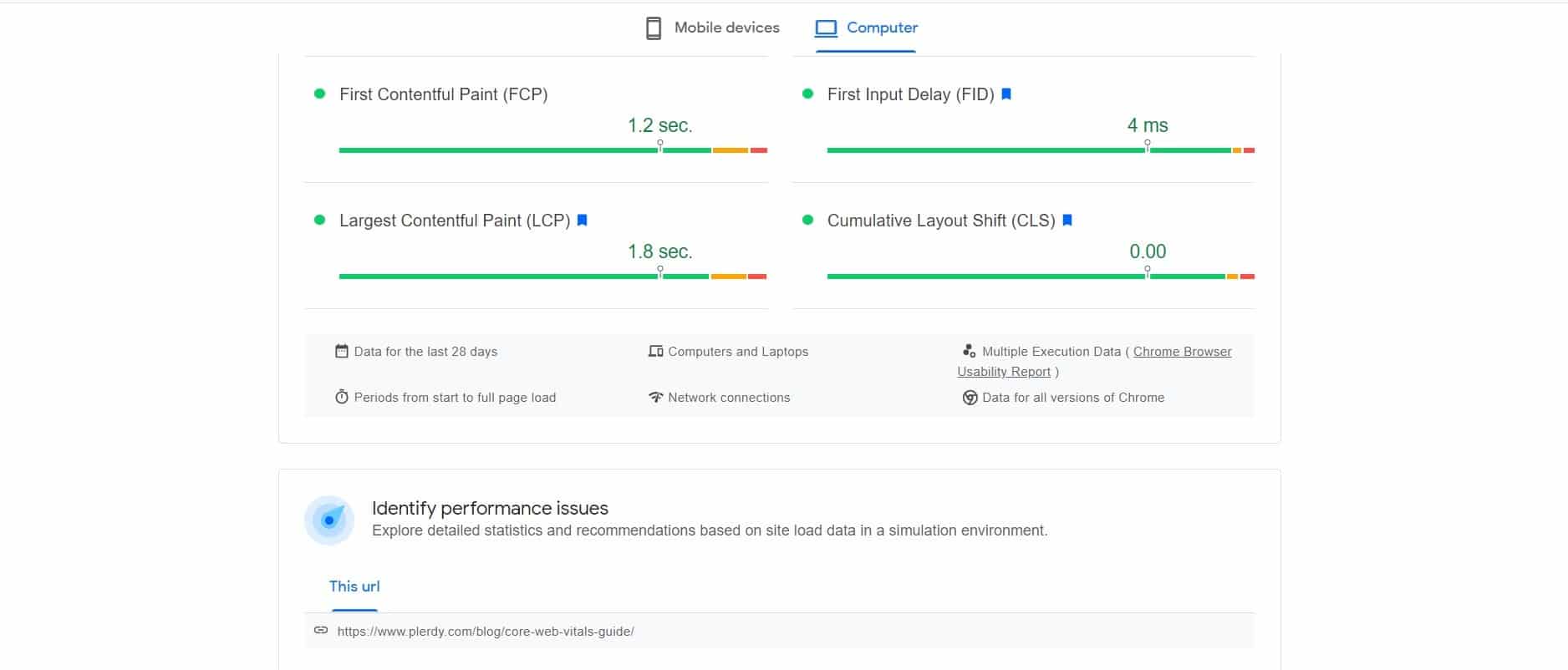
Core Web Vitals применяется ко всем веб-страницам, которые отображены в инструментах Google. Все они основаны на опыте взаимодействия с юзером и позволяют сделать соответствующие выводы. Метрики разные, но сейчас фокусировка на трех основных аспектах:
- Largest Contentful Paint (LCP) – измеряет скорость работы сайта.
- First Input Delay (FID) – интерактивность.
- Cumulative Layout Shift (CLS) – стабильность верстки.

Хороший показатель — это 75% загрузки веб-страниц, которые сегментированы по типу устройств, на которых просматривают сайты: стационарным и мобильным устройствам.
Как улучшить Core Web Vitals?
Скорость загрузки страниц была важна и до появления нового апдейта Core Web Vitals летом 2021 года, но сейчас на этом еще больше заострили внимание в Google. Чем быстрее грузится сайт, тем комфортнее пользователю с ним взаимодействовать. Если он «тормозит», скорее всего, человек решит искать другой веб-ресурс для покупки товара, заказа услуги или чтения информации. Исследования Google это подтверждают:
- 50% пользователей ожидают загрузки страниц не более 2 секунд. Если она возрастает до 3 секунд, 30% юзеров покидают сайт.
- При загрузке 6 секунд, процент отказов достигает 100. К тому же, 79% пользователей повторно не посетят веб-портал.
Еще один важный факт – на сайтах с быстрой загрузкой страниц пользователи просматривают до 25% больше рекламы, а это неплохо отражается на заработке. Секунда задержки загрузки снижает конверсию на 7%. Можно сделать вывод, что с медленными площадками маркетинг не работает. В соответствие с новым поисковым алгоритмом, оптимальное время для отклика страницы 2,5 секунды.
Для улучшения работы сайта и повышения показателей Core Web Vitals:

- Применяйте плагины кэширования на WordPress. Это снизит время на обработку данных, а значит ускорит работу сайта. Топ 5 плагинов: WP Rocket, WP Super Cache, W3 Total Cache, Batcache, WP Fastest Cache.
- Уменьшайте количество запросов на сервер. Чем их меньше, тем быстрее работает сайт.
- Используйте атрибут defer для внешних скриптов JS. Это позволит в браузере загрузить скрипт в фоновом режиме, а после обработки — запустить. При этом не будет блокировки страницы в процессе.
- Loading=»lazy» для картинок. Оптимизация скорости загрузки медиафайлов с помощью этого метода — просто «палочка-выручалочка» при большом количестве графических элементов на сайте.
- Внедряйте Nginx кеширование. С помощью этого инструмента генерируется страница один раз с последующим сохранением результата в памяти. При повторном запросе юзера той же информации, ему будет отображаться сохраненная версия. Это быстрее, чем каждый раз генерировать страницу заново.
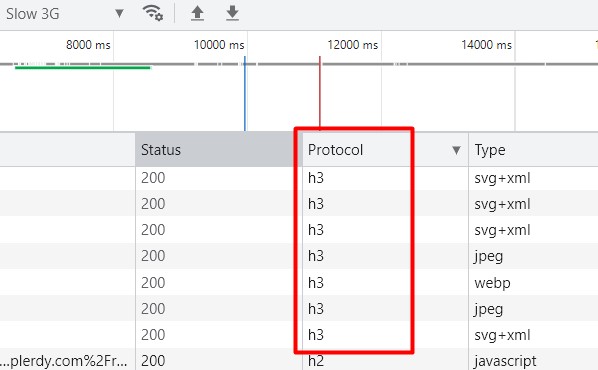
- Помните про HTTP/3 для шифрования всего трафика и передачи поисковикам сигнала, что ваш сайт надежен.

- Используйте CDN для быстрой передачи данных. CDN-хостинги в своей структуре имеют помимо обычных серверов дополнительные, на которых кешируются отдельные данные или даже страницы целиком. Это позволяет равномерно распределять нагрузку на серверы при большом количестве запросов, а также повысить скорость передачи необходимой информации конечному пользователю.
- Помните о Cloudflare для ускорения загрузки сайта с помощью технологии CDN и его лучшей защиты от DDoS-атак. Последнее работает так: сначала информация проходит через специальный фильтр Cloudflare, а затем, уже отфильтрованная от подозрительных запросов, попадает на сайт.
- Не забывайте про Gulp для автоматизации большинства процессов во Front-end.
- Применяйте Webpack. Этот сборщик модулей не только ускорит работу решений на JavaScript, но и снизит количество появления ошибок.
- Разбейте стили по файлам — это ускорит работу сайта. Как сделать? Создайте один файл для стилей, которые используют на каждой странице. Например, стили к: header, footer, menu, text. Затем файлы к каждой последующей странице по типу style-category, style-product, style-home. Теперь можете подключать их отдельно на той странице, где их применяют.
Все перечисленное поможет сделать ваш сайт быстрым и приятным для пользователя, а значит — более качественным в «глазах» поисковика.
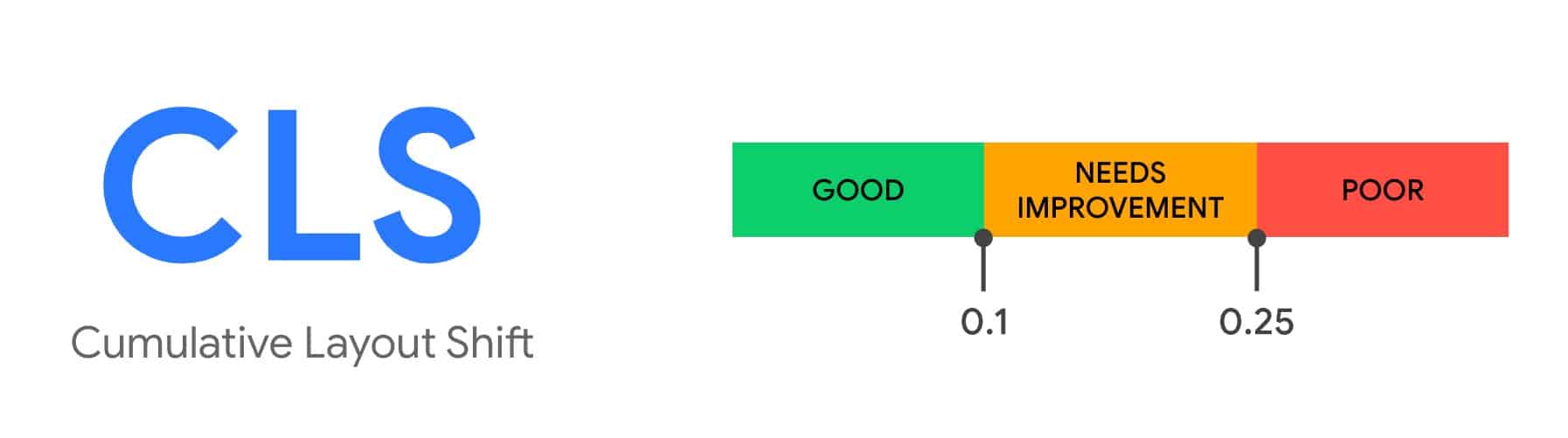
Cumulative Layout Shift (CLS)

Cumulative Layout Shift анализирует совокупный сдвиг макета. Многие сталкивались с ситуацией, когда при чтении текст сдвигается и теряется. Это очень раздражает. CLS показывает смещенную область в процентном соотношении, например 10%. Если текст еще переместится, значение изменится до 12%.
Смещение содержимого страницы происходит из-за динамического добавления элементов DOM над существующим содержимым или асинхронной загрузки JS&CSS. Распространенная причина – это видео или картинки с неизвестными размерами, разные шрифты и сторонние виджеты, изменяющие размер. Проблему может усугублять функционирование сайта в тестовом режиме. Контент часто ведет себя не так, как при разработке, поскольку файлы находятся в кеше браузера, а вызовы API выполняются локально и работают настолько быстро, что задержка незаметна.
Показатель совокупного сдвига макета (CLS) помогает решить эту проблему. Он измеряет, как часто сбой происходит у реальных пользователей. С помощью CLS можно оценить общее впечатление от пользования сайтом и понять насколько он удобен. Задача Cumulative Layout Shift – измерять визуальную стабильность страницы, ведь это влияет на восприятие. Чем ниже оценка CLS, тем выше показатель визуальной стабильности.
В данный момент Layout Shift доступен при включении API. Если используется Chrome 76 или более новая версия, для запуска используйте командную строку, в которой нужно прописать:
—enable-blink-features=LayoutInstabilityAPI.
Укажите конкретные размеры блока
Чтобы сделать сайт удобным для пользователя, важно правильно загружать контент. Например, для инициализации слайдера необходимо некоторое время, чтобы загрузилась библиотека или другие файлы. В связи с этим контент будет постоянно меняться, что не придает ресурсу презентабельности. Во избежание этого, нужно создать имитацию слайдера, а затем уже загружать фотографии.
С помощью CLS можно определить сдвиг макета (окно сеанса). Это отдельные сдвиги, происходящие в быстрой последовательности с интервалом меньше секунды между каждой сменой. Общая продолжительность – 5 секунд. Раньше CLS измеряла общее количество сдвигов макета на протяжении всего срока службы.
Апгрейд обеспечивает максимальный комфорт пользователя. Важно, чтобы показатель CLS не превышал 0,1.
Изображения через атрибут отложенной загрузки
Lazy loading представляет собой способ отложенной загрузки картинок. Она происходит не сразу со страницей, а когда юзер проскролил до конкретной картинки (она автоматически дозагружается). Функция реализована на базе AJAX с помощью JavaScript. Подходит для тегов img и iframe. Атрибут src указывает на источник. В webp картинки занимают меньше памяти. Чтобы загрузить в таком формате, стоит убрать preload, после чего макет будет изменен. Можно переделать фон и внести другие коррективы. Для примера:
img src="the-highest-mountain-in-Europe.png" loading="lazy" alt="красивые горы" width="200" height="200"
Начиная с Chrome 76, у пользователя есть возможность использовать отложенную загрузку слайдов и картинок без необходимости прописывать код или применять библиотеку JavaScript.
Возможность отложенной загрузки поддерживают практически все популярные браузеры на базе Chromium, в их числе: Edge, Chrome, Opera, а также Firefox. Реализация для Safari в разработке. Браузеры, не поддерживающие «ленивую загрузку», просто ее игнорируют, без побочных эффектов.
Согласно данным сообщества по исследованию веба HTTP Archive, видео и картинки – самый востребованный контент для большинства ресурсов. В среднем на мобильные устройства и компьютеры сайты отправляют около 4,7 МБ информации, поэтому возможность отложенной загрузки очень важна. Реализуют ее двумя способами:
- API-интерфейс Intersection Observer.
- Обработка с изменением размера, ориентации и других параметров.
Оба варианта включают функцию отложенной загрузки. Разработчики создали сторонние библиотеки для более удобного пользования. Но поскольку Lazy loading поддерживается браузером, в них нет необходимости. Даже если отключен JavaScript, «ленивая загрузка» работает.
Уберите Ajax и загрузку с помощью JavaScript

JavaScript влияет на производительность и посещаемость веб-ресурса. Вряд ли кто-то захочет оставаться на странице, которая загружается целую вечность. Чтобы сайт корректно работал, важно сделать так, чтобы динамический язык не замедлял его работу.
Сторонний JavaScript относится к созданным скриптам (подается со сторонних серверов) и применяется для различных целей:
- Социальных сетей.
- Видеоплееров.
- Сервисов чата.
- Рекламных фреймов.
- Скрипта аналитики.
Полезные рекомендации по улучшению производительности JavaScript:
- Используйте кэширующие механизмы браузеров. Есть два варианта – JavaScript-API Cache или обычный HTTP-кэш.
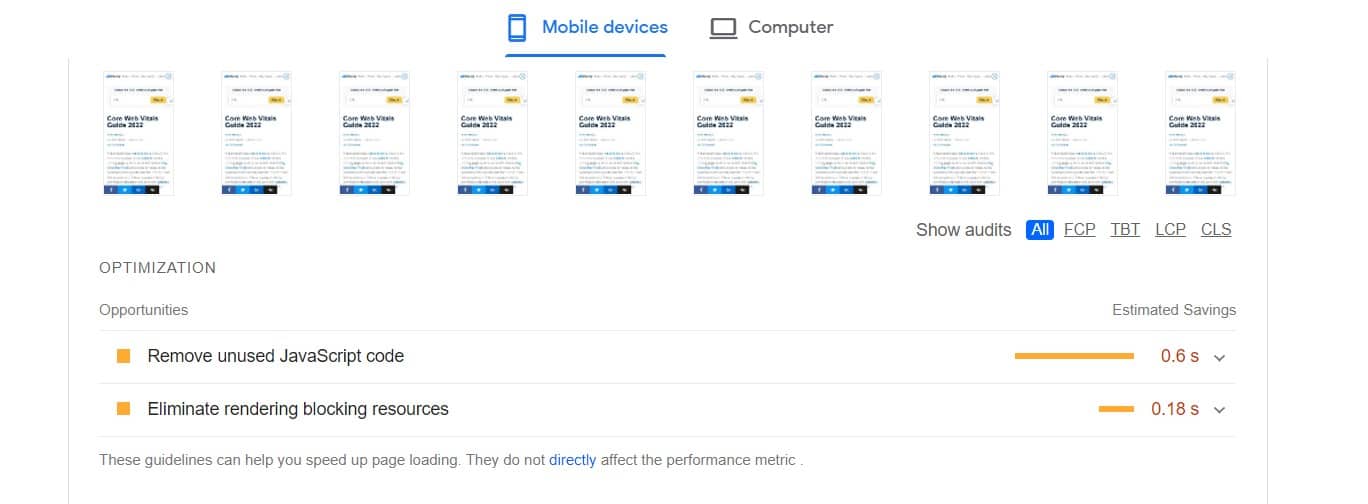
- Оптимизируйте код с учетом среды, в которой он будет выполняться.
- Удаляйте неиспользуемый JS-код.
- Расходуйте память экономно.
- Используйте механизм отложенной загрузки для второстепенных скриптов.
- Для тяжелых вычислений применяйте веб-воркеры.
- Если элемент DOM используется несколько раз, сохраните ссылку в переменной.
- Глобальные переменные применяйте по минимуму.
- Исследуйте производительность приложений.
- Для JavaScript применяйте оптимизации кода, которые подходят для программ на других языках.
Важно соблюдать баланс между читабельностью и оптимизацией кода. Он должен быть понятен человеку и поисковику.
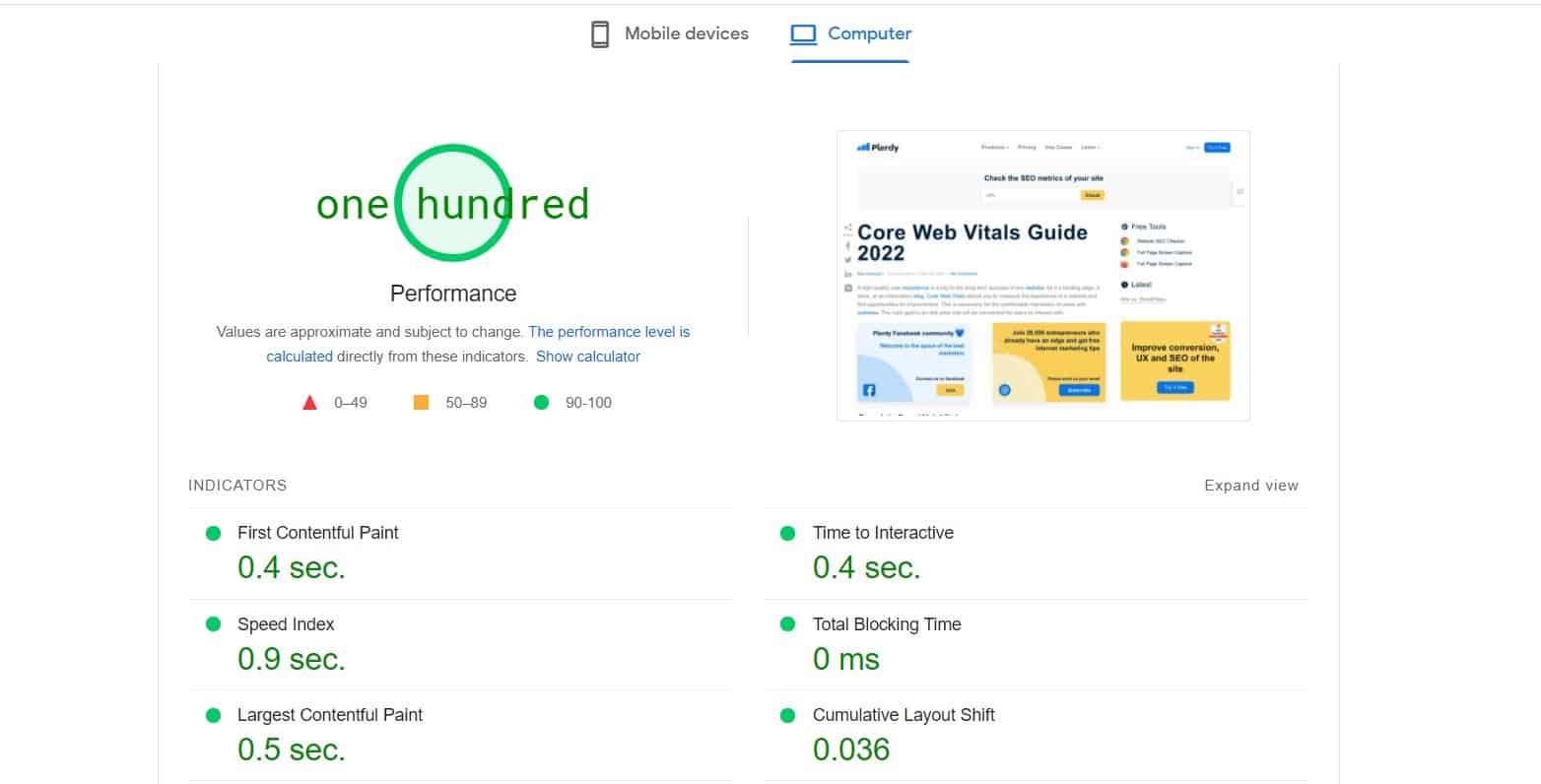
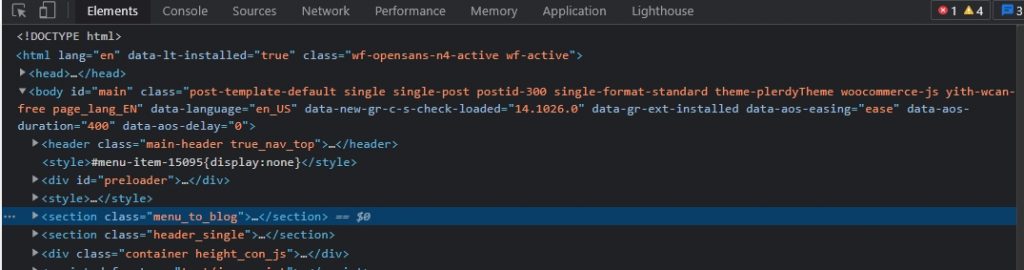
Используйте инструменты разработки для повышения производительности

Панель Performance отображает выполнение JavaScript кода, загрузки памяти и таймлайна использования сети. Пользователю доступны данные о выполнении кода и жизненно важном цикле страницы. Performance позволяет анализировать исполнение отдельных частей кода, выбрать определенный промежуток времени и посмотреть, какие процессы выполнялись в этот момент.
Специальные возможности:
- Анализ событий, произошедших после загрузки страницы.
- Просмотр FPS, загрузка CPU, сетевые запросы Overview.
- Чтобы посмотреть детали, достаточно кликнуть в диафрагме события.
- Изменение масштаба таймлайна, что упрощает анализ.
Важно сделать все, чтобы загружаемые компоненты страниц оставались на своих местах в течение загрузки.
Кодовая таблица для браузера Chrome:
- Перейдите на панель «Сеть».
- Включите «Просмотр приложения», выберите полноэкранный режим.
- Чтобы открыть DevTools, кликните комбинацию: Control + Shift + J (или Command + Option + J на Mac).
- Щелкните вкладку «Сеть», перезагрузите страницу.
Панель «Сеть» отображает активы, загруженные из первоначальной навигации.
Google’s Relationship With User Experience Update 2022
Чтобы разобраться как работают обновления Google 2022, воспользуемся информацией из видео Dan Taylor — главы британского агентства Salt Agency. Так, пользовательский опыт включает многие факторы: удобство, навигацию, скорость загрузки страницы, доступность контента и многое другое.
Благодаря обновлениям 2022 года, Google хочет расположить к себе юзера еще больше, чем это было ранее. Идея заключается в том, чтобы люди чаще возвращались в поисковик, выполняли последующие поиски, читали, кликали по рекламным ссылкам в Google.
До зарождения JavaScript алгоритм работы Google был достаточно прост: он индексировал страницу, сканировал и оценивал. Теперь появился процесс рендеринга, то есть вторичный механизм сканирования. Осуществляется ранжирование на основе предыдущих механизмов оценки. В процессе веб-рендеринга важно учитывать содержимое сайта, макет, количество всплывающей рекламы. Страница должна быть хорошо оптимизирована и наполнена первоклассным контентом.
Выводи
Фронтенд- и бэкенд-разработчикам, SEO-специалистам необходимо регулярно отслеживать показатели Core Web Vitals с помощью инструментов, упомянутых в материале. При обнаружении плохих показателей необходимо сразу вносить изменения. Все это поможет сайту удерживать передовые позиции в поисковой выдаче.
