Эвристическая оценка применяется для определения качества и удобства пользовательского интерфейса сайта. Она необходима для выявления ошибок и недоработок, которые влияют на ощущения клиента от использования веб-разработки. Чаще всего эвристическая оценка затрагивает расположение разделов и меню, принципы компоновки цветовой гаммы и интуитивность восприятия.
Если человеку некомфортно взаимодействовать с сайтом, он прекратит его использование – владелец интернет-проекта не получит прибыли. Поэтому эвристическая оценка внедряется еще на этапе начала разработки и служит основой для дальнейших корректировок процесса.
Понятие Usability Evaluation – популярный запрос в разных странах. Лидерами, по статистике Google, как ни странно, оказались Сингапур (100), Малайзия (82) и Пакистан (78). Также в список попали США (24) и Канада (27). Среди европейских стран выделяются Швеция (41), Великобритания (30) и Ирландия (60). Динамика использования понятия ушла с поискового пика в 2006 году, но и по сей день встречается в запросах.
При этом эвристическая оценка получает повышенное внимание из сферы разработки. Сейчас недостаточно просто создать сайт – он должен быть удобным и стабильным. Далее мы расскажем, как эвристическая оценка проводится с помощью инструментов Plerdy, помогает прокачать юзабилити и создать привлекательный, удобный для пользователя сайт.
Инструменты для эвристической оценки от Plerdy
Компания Plerdy разработала целый комплекс инструментов, который позволяет улучшить показатели сайта и повысить активность потенциальных клиентов. Проведенная с их помощью эвристическая оценка экономит время команды, демонстрируя следующие результаты:
- SEO – сохраняет от 30 часов в месяц.
- UX–дизайнеры работают меньше минимум на 20 часов.
- Маркетологи и аналитики экономят от 10 часов рабочего времени.
Инструменты позволяют увеличить конверсию сайта, снизить расходы на привлечение клиентов и повысить средний чек пользователя. Кратко рассмотрим каждый из них.
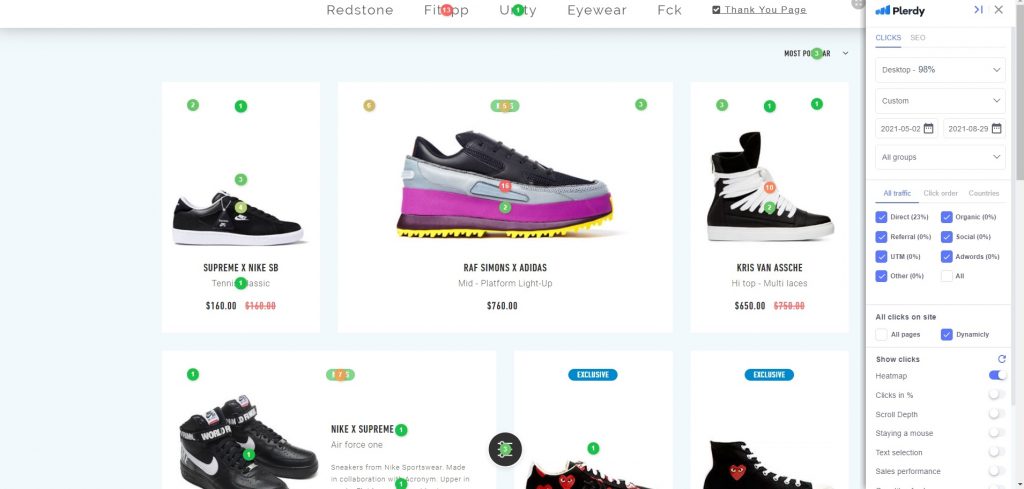
Heatmap

Онлайн-инструмент отслеживает и анализирует поведение пользователей на сайте. Алгоритмы отмечают популярные разделы и позволяют найти проблемную точку, из-за которой страдает микро- и макроконверсия.
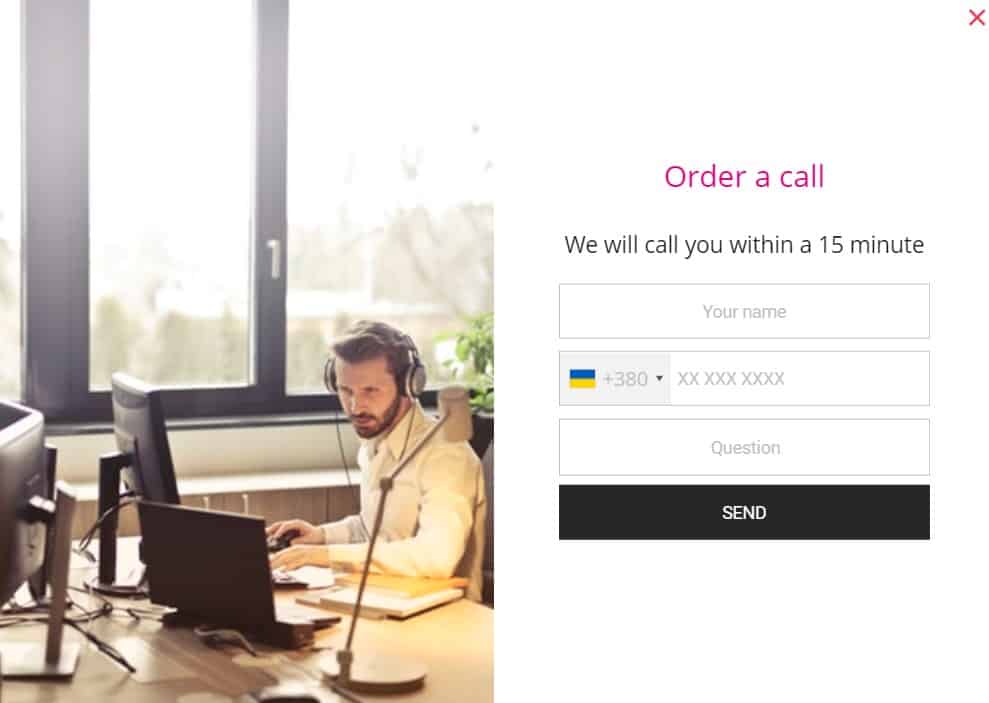
PopUP Forms

Решение позволяет настроить отображение интеллектуальных всплывающих окон без помощи программистов и дизайнеров. Формирование лидов и их удержание происходит более результативно.
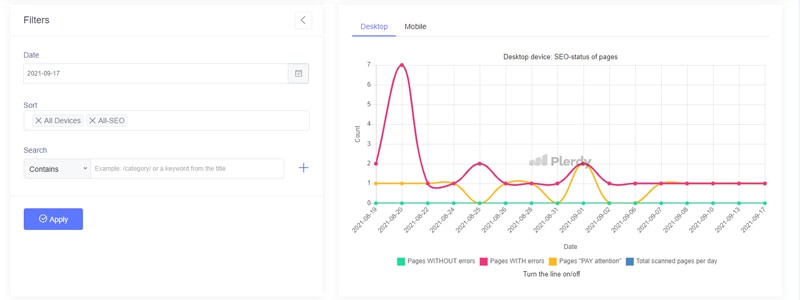
SEO Checker

Инструмент проверяет веб-сайты в режиме автоматического сканирования, обнаруживая SEO-проблемы, важные для поисковых систем. Часть функционала – бесплатна, поэтому эвристическая оценка не потребует вложений.
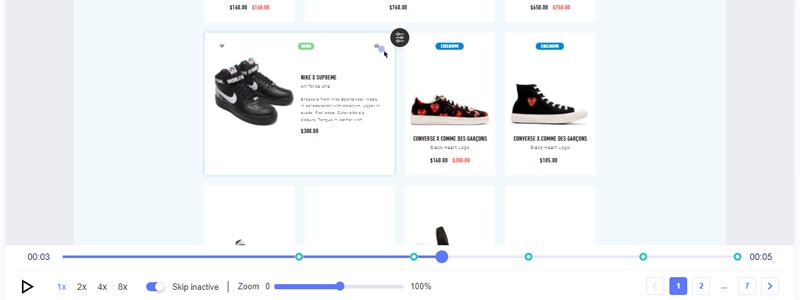
Session Replay

Удобный инструмент для воспроизведения поведения клиента на веб-странице. Фактически он записывает происходящее на экране, позволяя видеть интерфейс веб-сайта и его удобство глазами пользователя.
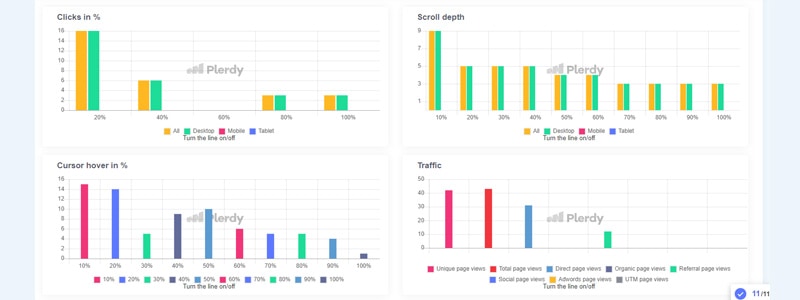
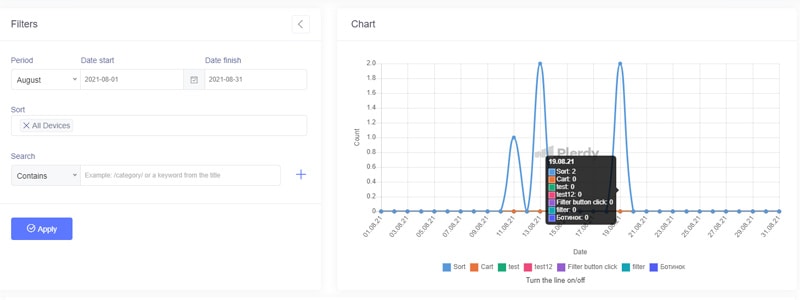
Event Tracking

Еще один инструмент для наблюдением за работой пользователя с элементами веб-сайта. Такая эвристическая оценка позволяет отслеживать нажатия на кнопки, формы, активацию видео и др.
Sales Performance

Инструмент формирует отчеты о продажах, показывает выручку, разбивая ее по периодам времени. Используя модуль продаж, вы понимаете, что именно на веб-сайте сильнее всего влияет на успех.
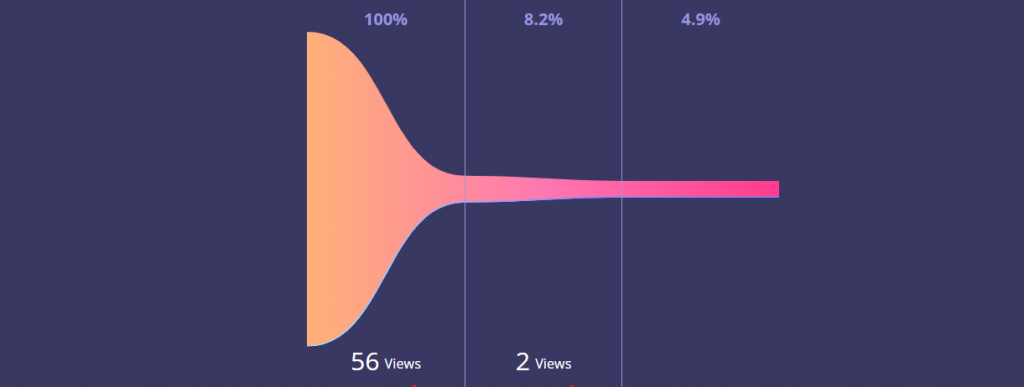
Conversion Funnel

Инструмент составляет пошаговую воронку продаж, которая показывает на каких именно страницах пользователь выходит с этой воронки и переходит к конкурентам. Полученную информацию легко визуализировать в формате воронки продаж, чтобы эвристическая оценка была результативной.
10 советов по проведению эвристической оценки
Эвристическая оценка веб-сайта требует учета мельчайших подробностей, чтобы результаты анализа были максимально достоверными и реалистичными. Мы предлагаем 10 рекомендаций, которые помогут достичь успеха.
Отображение состояния системы

Веб-сайты, которые не информируют пользователей о происходящем, плохо ими воспринимаются. Клиент должен знать, сработала ли функция после активации? На какой стадии находится процедура, начатая им? В противном случае он будет тратить время на проверку информации и догадки. Чаще всего это заканчивается незавершенным заказом, эвристическая оценка выявляет данную проблему.
Вспомните Google Диск – при загрузке информации пользователь видит не только сам процесс, но и текущий номер файла в очереди, процентную полоску определенной единицы и даже ее название. Пользователь получает возможности для контроля и отслеживания процедуры.
Еще один хороший пример – добавление товара в корзину. Если вы присовокупите надпись или звук, которые подтвердят перенос продукта, пользователю будет максимально понятно действие. Позаботьтесь, чтобы процессы были наглядными, это может быть надпись “Товар добавлен”, звук щелчка или визуальный эффект “+1” на иконке корзины.
Соответствие системы реальной жизни
Клиент должен понимать веб-сайт или приложение, чтобы качественно с ним работать. Если на сайте одежды назвать раздел “Мужская одежда” – это будет логично и понятно. Но изменив название на “Для представителей маскулинного пола”, вы точно заставите клиента “поломать голову” и потратите его личное время.
Помимо четких и лаконичных заголовков, следует уделить внимание и графике. В интерфейсе стоит использовать знакомые элементы из реального мира. Скажем, кнопка выхода обычно изображается как дверь. Если ее поменять на птицу или дерево – символ сразу станет непонятным.
Обратите внимание, как это реализовано у лидеров разработки. Например, фотографии в Facebook при просмотре вызывают чувство перелистывания альбома, а выбор кинофильма на Netflix – как хождение между полок видеосалона. Это повышает дружественность пользователей.
Пользовательский контроль и свобода
Клиенты не любят, когда их в чем-то ограничивают и забирают свободу решений. И в реальной жизни, и на вашем веб-сайте должен быть выбор действий. Если пользователь составил ошибочный заказ, он должен иметь возможность его отменить или скорректировать без разговора с поддержкой.
Если случайно был удален файл или отключена опция – клиенту нужно дать шанс вернуть все обратно. Этим вы защищаете его от возможного переживания и неприятных эмоций. Сделайте все наглядным и понятным.
Еще одной частой проблемой является четкая последовательность этапов оформления заявки или заказа – предоставьте человеку самостоятельный выбор. Если он захочет начать заказ с указания адреса доставки, а не ФИО, это следует обеспечить.
Стандарты

Все привыкли к тому, что синий текст с подчеркиванием обозначает активную гиперссылку, логотип сервиса размещен сверху слева, а нажатие на лупу открывает строку поиска. Это лишь несколько примеров ситуаций, когда единый подход к проектированию интерфейсов делает их более понятными.
Кроме визуальных стандартов, следует соблюсти внутреннюю согласованность. Она проявляется в наборе функциональных меню. Например, в офисном пакете программ от Microsoft пользователь всегда имеет похожие меню форматирования, вкладки разделов и даже значки опций. Это упрощает ориентирование на сайте и позволяет без обучения пользоваться всеми возможностями, но все зависит от целевой аудитории. Если IT-специалисту все понятно, то те, кто работают в другом направлении, могут сразу не сообразить, что обозначает данная иконка.
Предотвращение ошибок
После внедрения нового функционала разработчиком нужна проверка сайта QA для выявления багов. Если они есть, разработчик получает отчет и устраняет их. Любые ошибки – это вина разработчика, который не продумал сервис должным образом и выпустил в общий доступ веб-продукт сомнительного качества.
Сделайте так, чтобы пользователи могли исправить свои промахи – исключить такие риски нельзя. Например, если юзер случайно удалил файл или указал некорректное слово, он должен иметь возможность восстановить информацию или отредактировать ее. Помимо того, новички делают ошибки из-за неознакомленности с интерфейсом и функциями – создатель обязан задать контекст задачи и обеспечить информацией о ее правильном выполнении. Но даже большие ТОП-компании делают баги, включая Apple и Google. Главное – оперативное решение проблем.
Память пользователя
Этот совет во многом связан со стандартами и подразумевает использование знакомых объектов, действий и параметров. Например, читатель понимает, что для копирования нужно выделить текст и выбрать опцию из контекстного меню. Если вы поменяете ход действия, то риск путаницы сильно увеличится.
Кроме того, необходимо улучшить запоминание деталей с помощью контекста. Например, интернет-магазины часто показывают недавно просмотренные товары – это подталкивает потенциального клиента к покупке. Также обратите внимание на мессенджеры, которые открывают чаты с той точки, на которой пользователь остановился перед выходом – это хороший пример поддержания памяти.
Эффективность использования

Указанный принцип заключается в том, чтобы пользователи могли ускорить работу, сделать ее гибкой и эффективной. Так, в программах Adobe, в некоторых браузерах и офисных приложениях существуют быстрые команды, которые ускоряют рутинные действия. Например, вы можете быстрее вырезать, копировать и отменять совершенные действия. Правда, такие команды требуют регулярных тренировок.
Помимо того, эффективность повышается, если у пользователя есть легкий доступ к опциям сервиса. Так работают банковские приложения, где переводы на карту и часто используемые реквизиты выводятся на главный рабочий экран. В этом случае операция, которая раньше занимала минуту, производится за несколько секунд.
Дизайн
Позаботьтесь о том, чтобы гость получил удобный и продуктивный интерфейс, который будет дополнен понятной и четкой информацией. Проведите исследование ожиданий и желаний потенциальных клиентов – постройте визуальную часть под их запросы.
Если возможности разработки позволяют, обеспечьте юзерам выбор из нескольких тем оформления. Они будут иметь разные форматы меню и компоновки информации, в которых каждый найдет наиболее понятный стиль отображения данных.
Также продумайте цветовую схему, которая соответствует продуктивности использования. Выберите тематическую гамму, не перегружающую сознание человека – в этом помогут профессиональные дизайнеры. Чтобы правильно сделать выбор, нужно каждый месяц анализировать поведение юзеров на страницах веб-сайтов. Эти данные, которые дает эвристическая оценка, позволят построить гипотезы о том, что нужно изменить в дизайне.
Помощь пользователям

Обеспечьте пользователям поддержку, связанную с предотвращением ошибок. Это невозможно? Организуйте понятную систему уведомления, которая даст понимание того, что именно юзер сделал неверно. Также предусмотрите инструкцию с понятным объяснением процессов – ведь пользователи всегда стараются решить проблемы самостоятельно.
Если у посетителя есть риск открыть недоступную страницу, предложите ему альтернативные ссылки для изучения дополнительной информации. В текстовых полях предусмотрите кнопки отмены и возврата. Внедрите пояснения, если вам требуется специфическая информация. Обычно это помогает клиентам и ускоряет внесение данных, снижая риски некорректных действий.
Помощь и документация
Чтобы улучшить юзабилити, добавьте на сайт инструкции и контекстные подсказки – это проактивная помощь. Так пользователь получает пояснения еще до того, как столкнется с проблемой. На случай, если сложности уже возникли, нужно вставить в сервис блоки FAQ и онлайн-поддержку, чтобы помочь в решении сложных ситуаций.
Когда вы предлагаете новый формат интерфейса, который не распространен широко, – проведите обучение пользователя работе с ним. Постарайтесь объяснить, в чем плюсы вашего подхода. Заранее предусмотрите в своем гайде все моменты, вызывающие сложности.
Используйте рассылки для уведомления пользователей о новых функциях. Так вы не столкнетесь с непониманием юзеров и обеспечите продуктивное использование сервиса.
Насколько важна эвристическая оценка?
Эвристическая оценка крайне важна для предоставления пользователям удобного и эффективного рабочего пространства. Она предполагает испытание сайта до его официального релиза. На отзывы клиентов и получение ими опыта уйдет достаточно много средств – предварительный анализ обходится существенно дешевле.
По итогу вы получаете качественный цифровой проект, который будет благосклонно воспринят аудиторией. Если сайт удобный, то повышается скорость выполнения клиентских операций. Это, в свою очередь, влияет на запоминаемость, гибкость рабочей среды и обучаемость. Сформулируем эту мысль точнее – UX становится гораздо лучше, когда вся система изначально имеет высокое качество.
Используйте как можно больше параметров эвристики, ориентируясь на предварительный анализ аудитории. Заранее планируйте бюджет проводимых работ и потребности пользователей. Продумайте перечень используемых инструментов, которые дадут упорядоченную и эффективную информацию о пользовательском интерфейсе.
Следите за тем, чтобы эвристическая оценка не была расплывчатой и содержала конкретную информацию для продуктивного сопоставления результатов. Постройте инфографику с разбором основных проблем, которые можно устранить до официального выпуска сайта. Такой подход значительно улучшит качество работы и обеспечит вам высокие показатели вовлеченности клиентов.
Заключение
Эвристическая оценка позволяет проанализировать пользовательский интерфейс для определения его преимуществ и недостатков. Так вы избегаете ошибок и недоработок, связанных с пользовательским опытом, элементами дизайна, применением функций и многими другими аспектами.
Используйте наши советы, делайте выводы и дайте клиентам положительный опыт взаимодействия с вашим сайтом или интернет-магазином. Статистика разработчиков показывает, что веб-сайты, спроектированные с привлечением эвристической оценки, воспринимаются клиентами лучше и демонстрируют повышенную продуктивность.
