Первые всплывающие окна (поп-апы) появились на сайтах в конце 1990-х, но эффективным инструментом лидогенерации стали относительно недавно. По мере развития технологий, совершенствовались и форматы поп-апов. Этот процесс продолжается: интернет-маркетологи постоянно находят новые способы использования окон, расширяя, тем самым, их функциональные возможности.
Не секрет, что те специалисты, которые осведомлены о возможностях поп-апов, имеют больше шансов использовать весь их арсенал для достижения маркетинговых целей.
Сочетание индивидуально подобранного всплывающего окна и персонализированных настроек открывает новые возможности в работе интернет-маркетолога.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Всплывающие окна (pop-up): 10 ошибок, почему они не работают». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
Основные преимущества поп-апов
Поп-апы являются тем средством, с помощью которого можно собирать лиды, уменьшать процент отказов на страницах, улучшать показатели конверсии и повышать продажи.
Вот 4 основных преимущества всплывающих окон:
- Простота во внедрении. Их размещение на сайте не требует нескольких часов работы дизайнеров и программистов. Кроме того, оформление и текстовое наполнение всегда можно легко поменять в процессе тестирования. Это также особо не отразится на общем бюджете продвижения.
- Динамичность и дизайн. Тренд оформления последних лет — анимация и эффекты, которые разбивают плоскость и статичность стандартного флета. Динамичные поп-апы с фирменным оформлением имеют больше шансов для привлечения внимания пользователя, нежели статичные элементы сайта.
- Уместное предложение в подходящий момент. Поп-апы содержат призыв к действию и, при правильной настройке, появляются лишь тогда, когда посетитель готов увидеть соответствующее предложение. Более того, на уровне человеческой психологии, триггером являются слова “бесплатно”, “скидка”, “подарок” и т.д. Благодаря воздействию на чувства человека, всплывающие окна обеспечивают появление того, что нужно компании: базу подписчиков, покупателей и постоянных клиентов.
- Лаконичность. Не более двух кнопок, конкретный призыв, 1-2 поля для заполнения, отсутствие отвлекающих элементов — сложно спутать порядок действий, когда перед глазами появляется всплывающее окно. Собственно, вариантов всегда только два: либо уйти ничего не сделав, либо совершить то, к чему призывают. Это называется “пользовательский путь” и с поп-апами он крайне прост. Все действия совершаются без траты времени, переходов на сторонние страницы, ввода регистрационных данных.
Возможно, они не нравятся большинству пользователей. Тем не менее всплывающие окна работают. Вопрос их принятия пользователями связан, скорее, с правильностью подбора и размещения на страницах сайта.
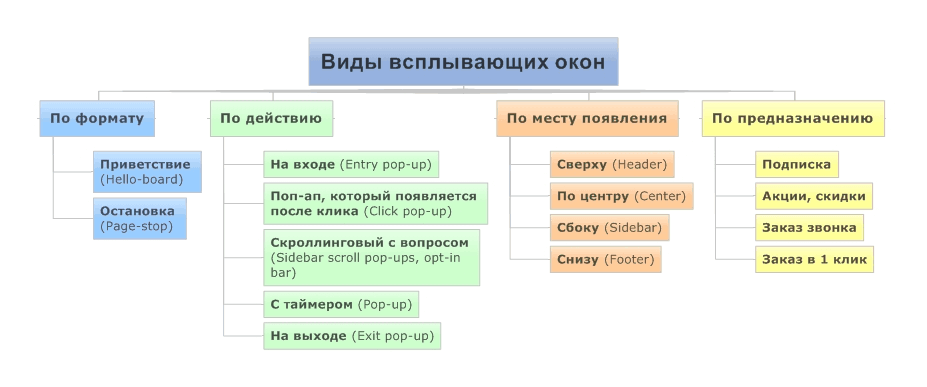
Рассмотрим основные виды поп-апов, ведь они отличаются по формату, действию и предназначению:

Виды поп-апов по формату

Здесь выделяют две большие группы:
- Приветствие (hello-board);
- Остановка (page-stop).
Отличаются они не оформлением или местом размещения, а в первую очередь, наличием навигации, размерами и временем появления.
Всплывающие окна этих видов появляются сразу или через пару секунд после захода на сайт. В некоторых случаях они могут появляться и до полноценной загрузки содержимого на странице.
Hello-board сейчас используется чаще чем page-stop. Причем в обновленном виде. Современные окна приветствия меньше по размеру чем их предшественники, они не перекрывают контент страницы и оставляют посетителю выбор (возможность закрыть или же погрузиться в изучение сайта).
Page-stop больше концентрируют внимание пользователя на содержимом окна.
Они перекрывают контент страницы, реже — показываются без навигации, не позволяя, при этом, продолжать серфинг до совершения целевого действия.
Hello-board используют почти все. Page-stop хороши только в отдельных нишах и определенных ситуациях (например, продажа продуктов услуг с ограничением по времени, мотивация к подписке и т.д.).
Hello-board раздражают пользователей гораздо меньше, но и не так эффективны, как page-stop. Останавливающие окна сегодня если и используют, то лишь крупные и популярные сайты вроде Pinterest, Cosmopolitan и т.д. Но в их случае отношение и лояльность аудитории смягчаются правильным таймингом и таргетингом показов.
Виды поп-апов по действию

Всплывающие окна можно классифицировать в зависимости от места, времени и типа действия.
- Поп-ап на входе (entry pop-up). Может быть оверлейным, с закреплением в нижней или верхней панели сайта, без перекрывания контента. Окна этого типа считаются одними из наиболее недооцененных в интернет-маркетинге. Возможно потому, что они крайне опасны для конверсии, сильно отвлекают пользователей от намеченного ими пути серфинга.
Поп-апы этого типа всплывают до загрузки страницы или буквально одновременно с появлением контента на ней. Коммуникации с сайтом не происходит, пользователь еще не знает, заходить ему второй раз на страничку или нет, нет понимания того, куда он попал.
Звучит отталкивающе и пугающе, не так ли?
Но если бы все было так просто, entry pop-ups давно бы ушли в небытие. Тем не менее эффект от их использования есть и строится он на внезапности, спонтанности. Резкое появление окна лишает времени на раздумья, кроме того, выполнение целевого действия подкрепляется еще и желанием узнать больше о том, что размещено за прозрачным слоем на самом сайте. Ставка делается на то, что пользователь не раздумывая (возможно, скрепя душой), но оставит свои данные или воспользуется предложением.
Эффективность использования таких окон зависит, в большей степени, от вашего послания — предлагать нужно что-то очень существенное, подкреплять сильной мотивацией. К примеру, скидка 50% на весь товар — триггерное предложение, которое не грех разместить так, чтобы было видно всем без исключения пользователям. “Приправьте” блюдо ограничением по времени, 1-2 полями и кнопкой целевого действия, чтобы назойливость entry pop-ups растаяла в воздухе.
Окна приветствия хороши для сбора базы, превращения разовых клиентов в постоянных. Достаточно предложить хороший бонус или скидку – словом дать мотивацию посетителю оставить своим контакты. Также их можно использовать при ретаргетинге, целясь в пользователей, которые положили товар в корзину, но так и не сделали заказа.
- Поп-ап, который появляется после клика (click pop-up). Его активация происходит при нажатии пользователя на ссылку, изображение или слово. Зависит от действия и меньше других раздражает пользователя. Можно сказать, что такое окно появляется по желанию и действуют очень мягко, без любого риска для конверсии сайта.
Click pop-up заменяет лендинг во многих случаях: он не давит на пользователя, позволяет сохранять чувство контроля серфинга, комфорта и защищенности.
Хорошо использовать click pop-up на странице статьи, предлагая подписку на блог, подключение к вебинару, бесплатный контент в виде книг или PDF-файла с полезностями и т.д. Кликабельные поп-апы оптимальны для блогов и информационных сайтов. Хотя они также могут помочь интернет-магазинам в повышении продаж — такое решение отлично подходит для подбора релевантных пользователю продуктов и позволяет быстрее ориентироваться в представленном ассортименте.
- Скроллинговый поп-ап с вопросом (sidebar scroll pop-up, opt-in bar). Тип наиболее “органичного” окна, благодаря месту и времени своего появления. Показывается уже тогда, когда пользователь достаточно изучил контент и, скорее всего, не откажется от дальнейшего серфинга по сайту из-за появления по-апа.
- Поп-ап с таймером (timed pop-up). Он не надоедает так, как окна приветствия, входа. При этом появляется не перед каждым посетителем, а только перед теми, кого действительно может заинтересовать соответствующее предложение.
У такого окна есть недостаток, связанный с тем, что он нарушает вовлечение пользователя при взаимодействии, заставляет переключиться на предложение. Захочет ли после этого посетитель продолжить серфинг по ресурсу — это вопрос.
Без тестирования тайминги лучше не использовать.
Как вариант — поп-ап с таймером легко заменить скроллинговым окном. Оптимальное время показа — 20-60 секунд после захода целевого посетителя на страницу.
Точный показатель определяется в ходе тестирований. Вопрос времени показа остается краеугольным при использовании таких окон.
- Поп-ап на выходе (exit pop-up). Его задача — сделать интересное предложение перед выходом пользователя с сайта. Часто для этого используются различные бонусы и обещания скидок. Такими окнами также мотивируют оформление заказа в корзине.
Как ни странно, но именно у такого, на первый взгляд, полезного инструмента есть огромное количество хейтеров. Причина — особая агрессивность таких поп-апов. Уговаривать идущего остановиться — сложно. Нужно, опять-таки, искать серьезную мотивацию, как и в случае работы с entry pop-ups. Если нет возможности поощрить чем-то серьезным, лучше вовсе отказаться от использования таких “крючков”. Иначе вреда будет больше, чем пользы.
Но даже с актуальным предложением (подарком, хорошей скидкой и т.п.), главное — не переусердствовать. Exit pop-ups не стоит показывать одной и той же категории пользователей чаще, чем 3 раза в неделю. Но этот вопрос точнее решается в ходе тестирований.
Уместность использования всех перечисленных выше поп-апов определяется временем и местом размещения, а также глубиной вовлечения пользователя ресурсом. Нейтральными и мягкими в плане действия являются скроллинговые и кликабельные окна. Exit-entry, timed pop-ups хоть и опасны, более раздражительны, но вместе с тем действенны для мощного увеличения конверсии.
Виды поп-апов по месту появления
Отличаются поп-апы между собой и по месту появления.
Существует 4 положения, в которых появляется окно:
- Сверху (Header). Хедерные окна появляются в верхней части экрана. Могут быть динамичными и двигаться вместе с содержимым страницы, а могут быть и статичными;
- По центру (Center). Самое популярное место для появления всплывающих окон — центр экрана. Здесь вероятность быть замеченым гораздо выше.
- Сбоку (Sidebar). Сайдбарные окна появляются в процессе скролинга в виде небольшого, неприметного окна внизу с правой или левой стороны страницы. Часто этими окнами заменяют поп-апы с таймером (о них пойдет речь далее), которые просто появляются на странице с интервалом в 5-30 секунд. Скроллинговые окна появляются тогда, когда пользователь по времени уже изучил большую часть содержимого страницы. Они релевантны его пользовательскому пути.
- Снизу (Footer — они же opt-in) По аналогии внедряются и футерные поп-апы, только местом их закрепления является нижняя часть сайта. Оптимальны такие окна для оформления подписки, сезонных и ограниченных во времени предложений, дискаунтов, распродаж. Так, если через 5-30 секунд после захода глубокое вовлечение вряд ли возможно, и пользователя больше раздражает тот факт, что его отвлекают от взаимодействия с контентом – окно снизу (также как и сбоку) дополняют содержание страницы.
Виды поп-апов по предназначению

Всплывающие окна могут служить полноценной заменой лендингам, акционным и продуктовым страницам. Спектр их применения в сети мало чем ограничен.
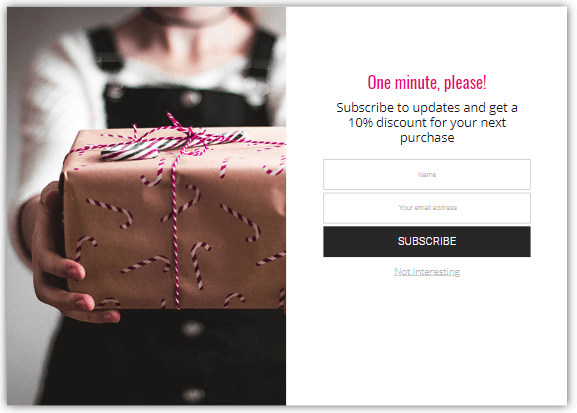
- Подписка. Окна такого типа размещаются в блогах. Стандартное наполнение — призыв, 1-2 поля (имя, email) и кнопка. Мотивировать подписку можно ценными обновлениями, уникальным контентом, подарочными книгами, подкастами.
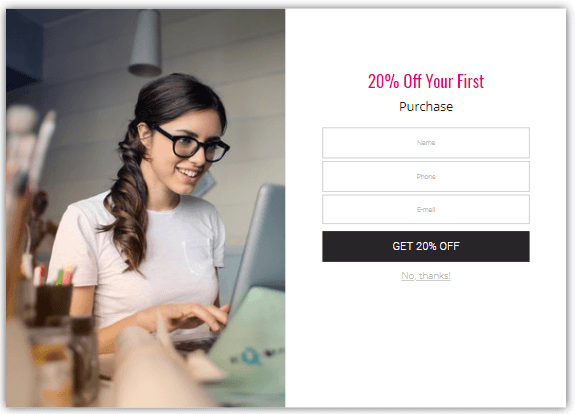
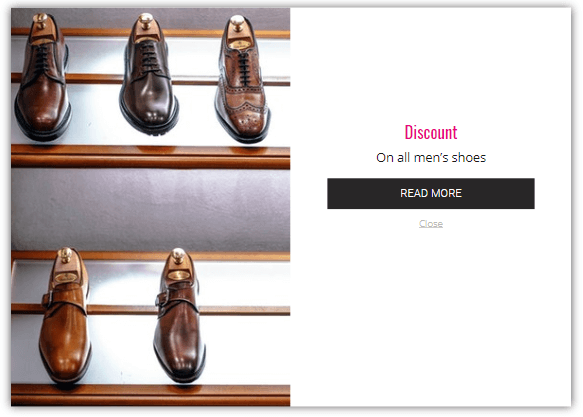
- Акции, скидки. Окна могут использоваться и при представлении сезонных, ограниченных по времени предложений, оформления товарных рекомендаций и т.д. Главная цель — увеличение продаж, в том числе и повторных. Стандартное наполнение таких поп-апов — призыв, 1-3 поля (имя, телефон, email), кнопка. При формировании мотивации важно указывать конкретную и реальную цифру скидки, четко объяснять условия акции.
- Заказ звонка. Еще одни pop-ups, которые помогут серьезно повысить первичные продажи. Часто посетителя одолевают сомнения относительно совершения заказа. Консультация — как седативное средство для пользователя, возможность отложить непосредственную покупку на потом, расстаться с деньгами позже. Стандартное наполнение — призыв, 1-2 поля (имя, телефон), кнопка. Для мотивации хорошо подчеркнуть то, что консультация бесплатна.
- Заказ в 1 клик. Поп-апы, целью использования которых является увеличение продаж. Они призывают сократить путь заказа и возложить решение всех вопросов на оператора. Стандартное наполнение — призыв, 1 поле (телефон), кнопка.
Наконец, следует сказать, что для всех по-апов (вне зависимости от предназначения) существует универсальная формула. Эффективное окно должно иметь:
- емкий призыв,
- 1-2 поля (имя, телефон/имя, адрес),
- контрастную кнопку.
Также обязательно настроить условия показов окна — недостаточно просто включить его показы на всех страницах.
Вывод
Действие и формат поп-апа определяют наличие навигации, дополнительных триггеров. Что касается определения предназначения, то оно зависит от типа сайта и цели, которую вы преследуете внедрением.
Оптимальный тип “крючка” для вашего сайта определяется форматом, подобранным действием и предназначением той или иной формы. Hello-board актуальнее в большинстве случаев, чем page-stop. Скроллинговые и кликабельные pop-ups менее триггерят пользователя, чем exit-entry-timed pop-ups. Подписку можно и нужно предлагать там, где есть блог или раздел с обновляющимся контентом.
