
В этой статье пойдет речь об инструменте анализа UI/UX сайта – карте кликов Plerdy.
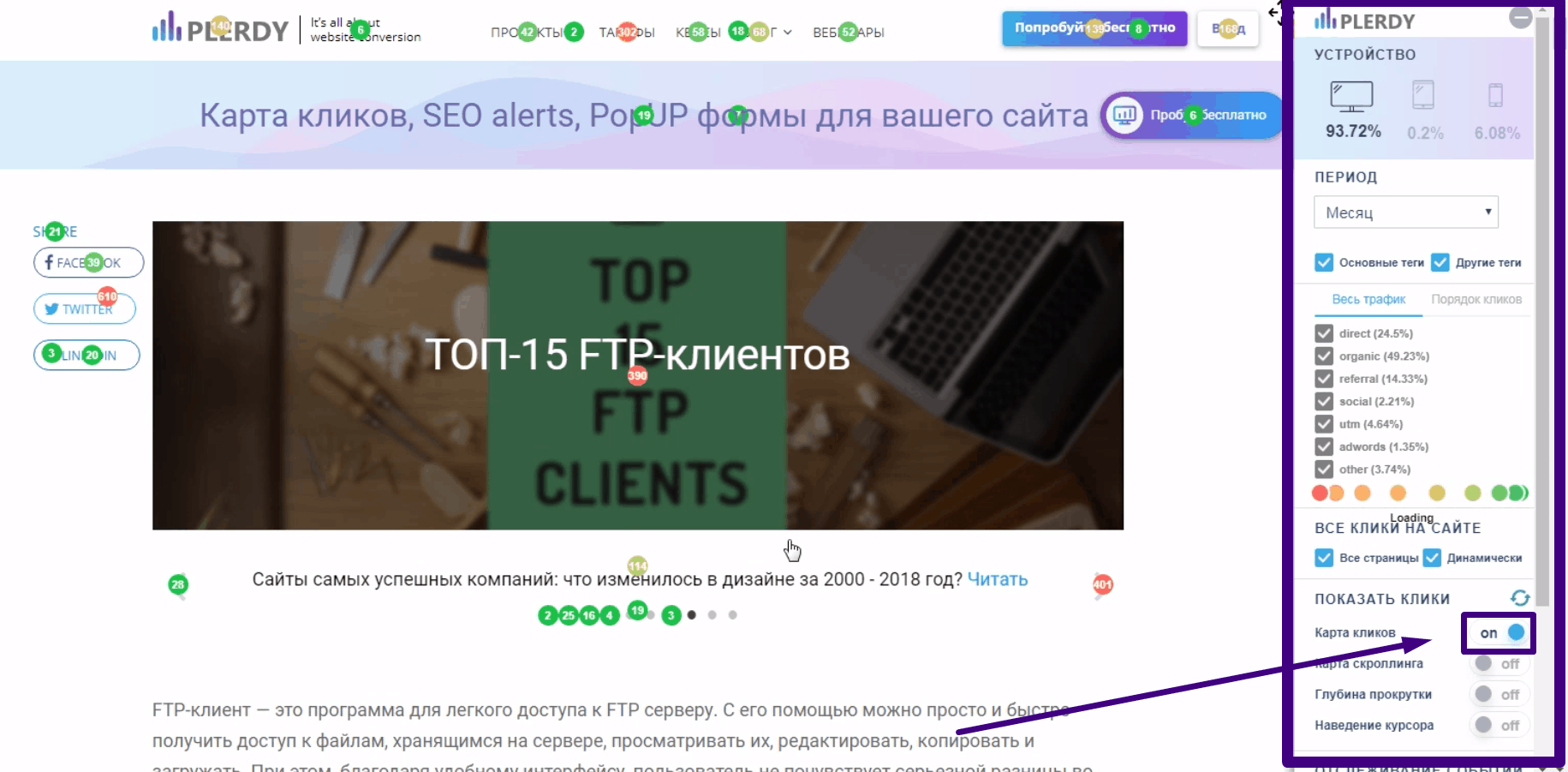
Данная функция показывает, где пользователи страницы кликают и с какими элементами взаимодействуют. А подключается она на панели Plerdy справа.

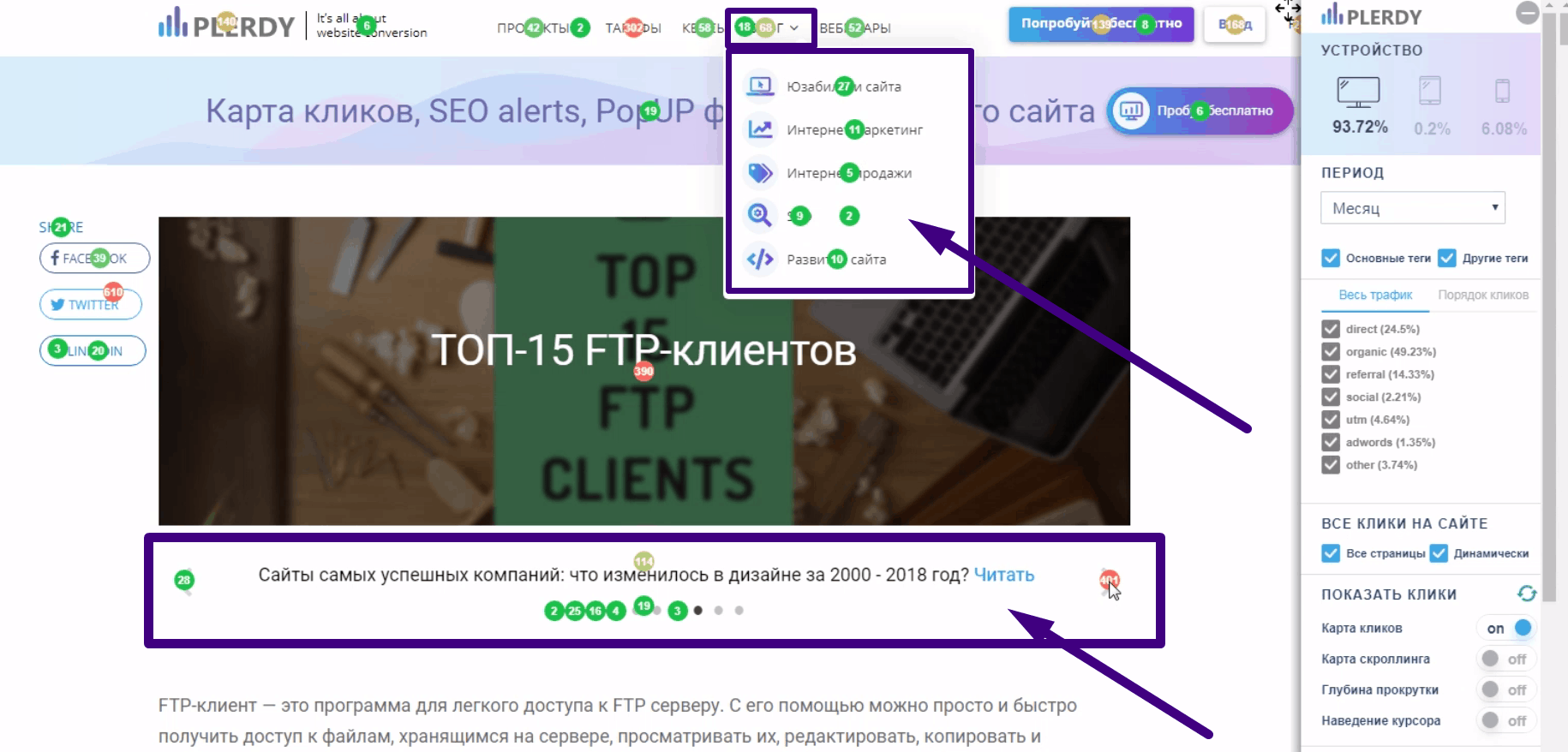
Мы не отображаем клики на слепые зоны, а делаем это по конкретным элементам. Привязка клика идет не к пикселю, а к элементам верстки, что позволяет отображать точные данные со всех расширений экрана. Более того, мы не предоставляем скрин страницы, а показываем все на вашем живом сайте. То есть все элементы интерактивные, можно по ним кликать и наводить, а также переходить на другие страницы. Также клики записываются по динамическим элементам:
- pop-up’ам;
- выпадающим меню;
- слайдерам.

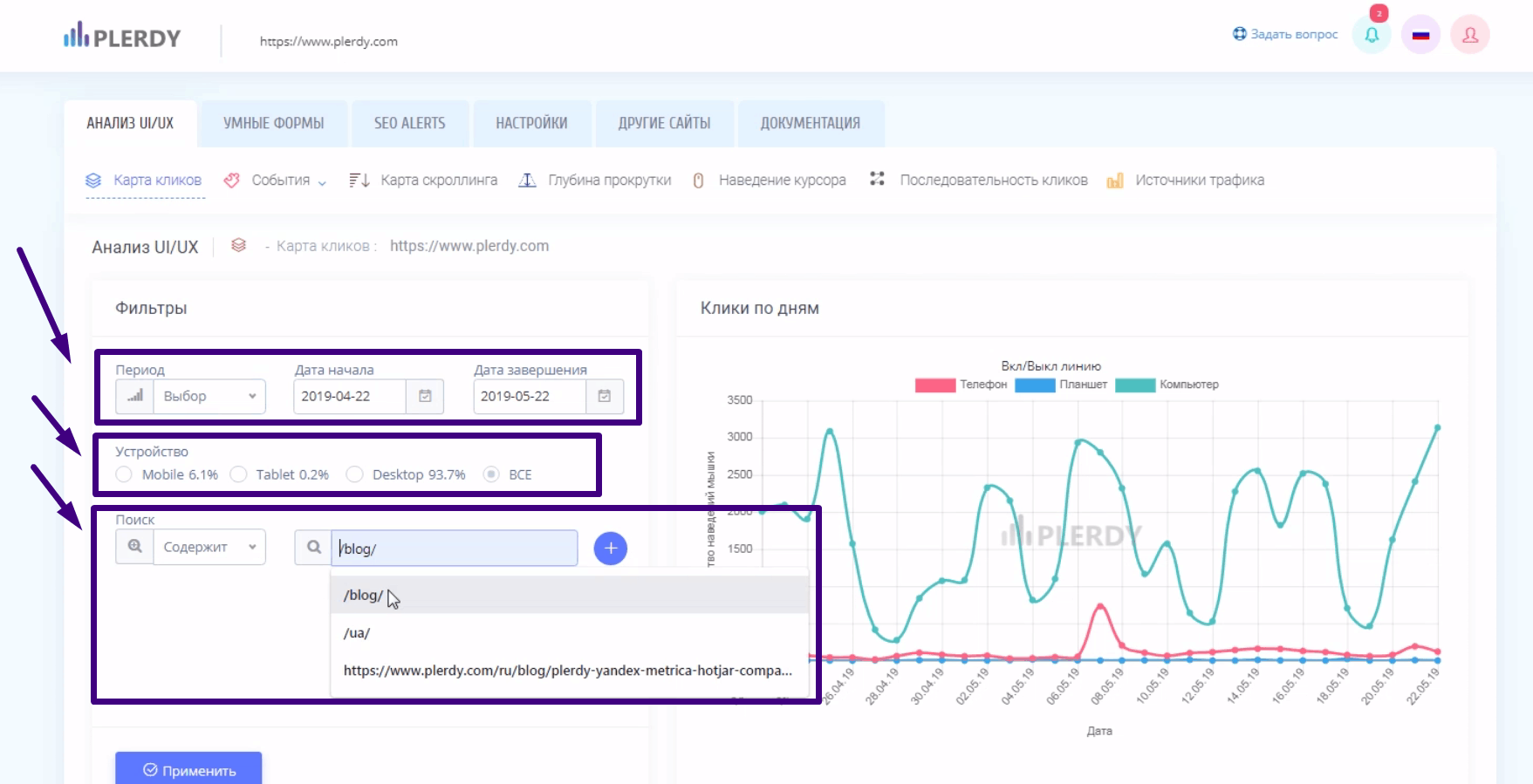
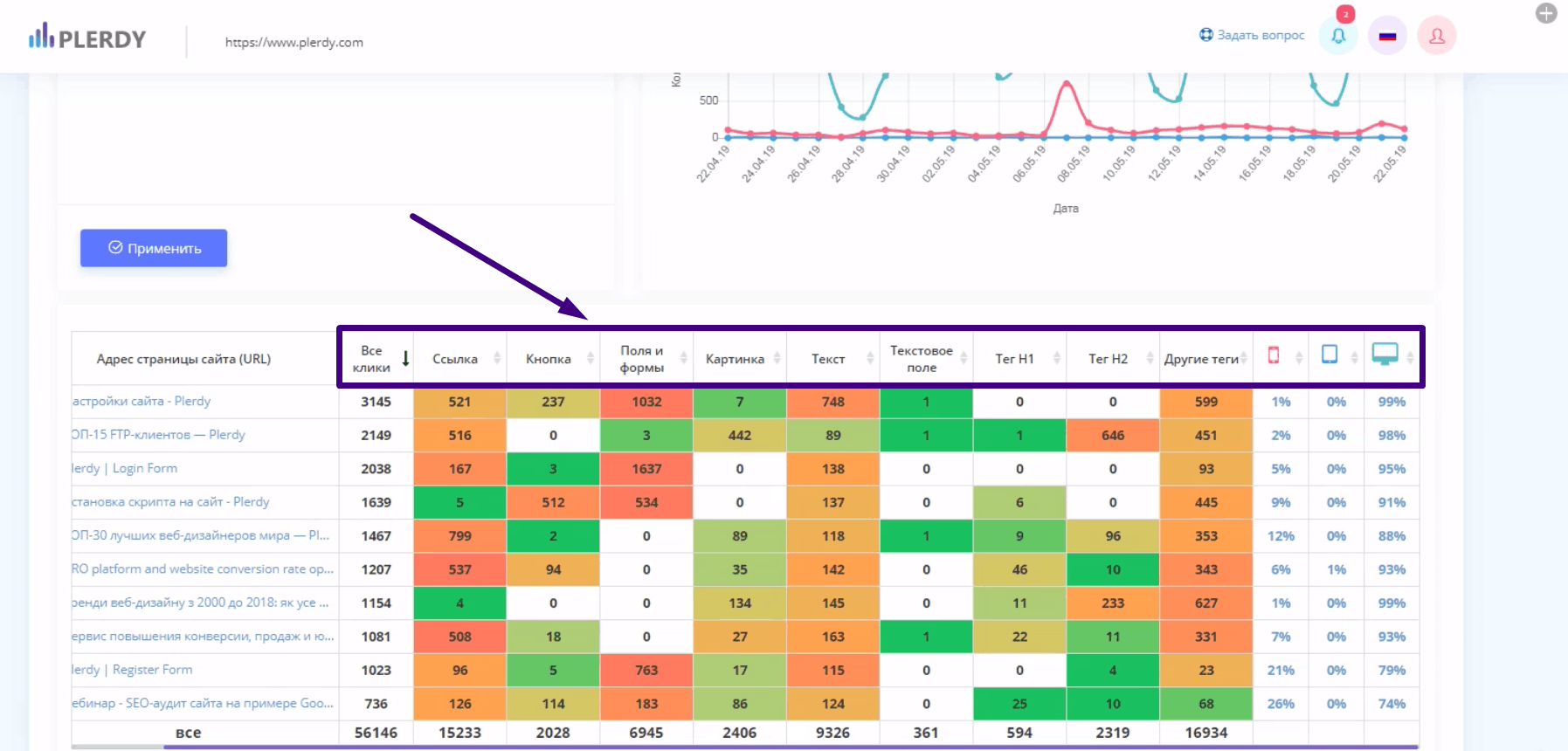
В админ. части нашего сервиса есть возможность посмотреть информацию о кликах на графике и в сводной таблице. Сортируются данные по периоду (его можно выбрать вручную), по типу устройства, а также можно подгрузить данные по конкретной странице или группе страниц с общей частью URL.

На таблице ниже представлены все страницы сайта, по которым кликали пользователи, и количество кликов — общих и по элементам:
- ссылкам;
- кнопкам;
- полям и формам;
- картинкам;
- текстам;
- текстовым полям;
- тегам H1;
- тегам H2;
- другим тегам (таким, как spam edit, то есть неконверсионным элементам).

Также клики сгруппированы по трем типам устройств:
- телефон;
- планшет;
- компьютер.
Предлагаем вам ознакомиться с перечисленными функциями сервисов Plerdy собственноручно, воспользовавшись бесплатной версией нашего сервиса по ссылке: https://a.plerdy.com/auth/register
С дополнительными вопросами обращайтесь в комментарии или в нашу службу поддержки: https://www.plerdy.com/ru/contact-form/
