 Рекламный шум нашей реальности настолько высок, а лояльность пользователей к вывескам и слоганам любого рода столь низка, что традиционный маркетинг медленно, но верно становится беспомощным. Если поп-ап не работает, значит он – часть традиционной рекламы.
Рекламный шум нашей реальности настолько высок, а лояльность пользователей к вывескам и слоганам любого рода столь низка, что традиционный маркетинг медленно, но верно становится беспомощным. Если поп-ап не работает, значит он – часть традиционной рекламы.
Всплывающее окно было и остается надежным инструментом для улучшения показателей конверсии. Нюанс заключается в том, что его редко правильно настраивают на сайте, из-за чего поп-ап продолжает быть стандартной рекламой. Исправить эту ситуацию можно, в том числе и благодаря возможностям сервиса Plerdy.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Всплывающие окна (pop-up): 10 ошибок, почему они не работают». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
10 причин того, что виртуальный “крючок” не помогает ловить рыбу
Обычно реклама говорит о преимуществах товара или услуги. Типичная реклама говорит о том, что товар (услуга) подходит абсолютно каждому потенциальному клиенту.
В действительности это не так.
Обыкновенный поп-ап подобен стандартной рекламе: предлагает, уведомляет, соблазняет, забывая о диалоге. Персонализация – это не просто временный тренд, а новый подход в маркетинге, который предусматривает коммуникацию с пользователем.
Если ваш “крючок” не помогает ловить “рыбу”, возможно, даже ее отпугивает – возможно ошибка кроется в одной из нижеперечисленных причин:
- Отсутствие адаптивной верстки. Принцип mobile first сохраняет свою актуальность. Большинство пользователей заходят на сайты, используя для этого смартфоны и планшеты. Нет адаптивной верстки – нет корректного отображения всплывающего окна, что сводит на ноль все усилия на его создания.
- Увеличение времени загрузки страницы. Пользователи не любят ждать. Они быстро покинут сайт, если не увидят содержимого в течение 5-7 секунд. Увеличение времени загрузки в случае подключения поп-апа преимущественно связано с нюансами программирования: сейчас под графические файлы любого веса есть техническое решение.
Времена 90-х, когда отсутствовали картинки из-за проблем со скоростью загрузки прошли. Обилие всплывающих окон, конечно, влияет на загрузку страницы. Но не так критично, если подключать pop-ups правильно, с использованием современных методов программирования.
Окно не отображается на странице?
Возможные причины казуса должен искать и исправлять фронтенд-разработчик: проблема с загрузкой кода самого поп-апа, отсутствие статуса “Опубликовано”, ошибки в java-скрипте, отсутствие компонента wp_footer и т.д.
- Провальный дизайн. Плохой – не только тот, который не соответствует фирменному стилю. Здесь и неправильное цветовое сочетание, которое не задает нужного настроения, и неактуальные шрифты, раздражающий размер окна, отсутствие динамики в композиции.
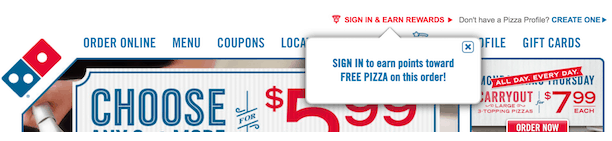
К примеру, на сайте Domino’s маленькое всплывающее окно с синей типографикой, четко, но ненавязчиво предлагает за регистрацию бесплатную пиццу. Сложно отказаться от такого милого предложения:

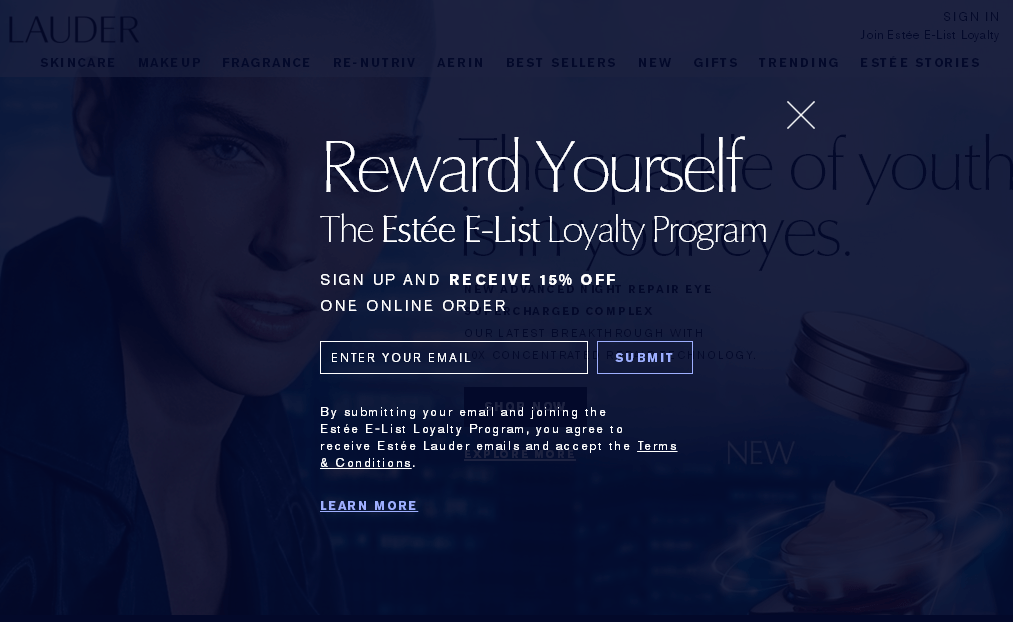
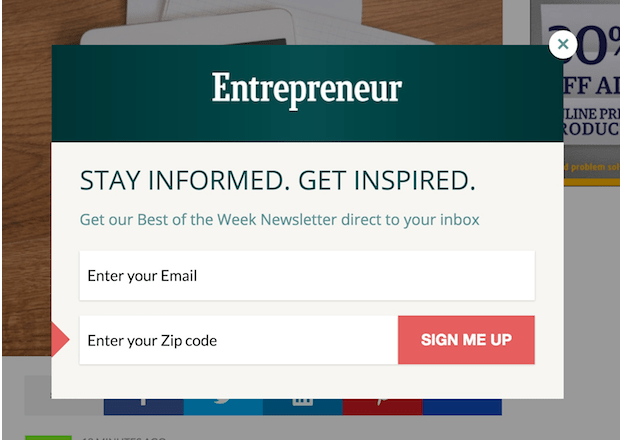
Estée Lauder предлагают стать участником программы лояльности с помощью экранного поп-апа со сдержанным дизайном: темные цвета, светлая типографика, одно поле, кнопка в правой части формы и большой крестик для того, чтобы пользователь в любой момент быстро закрыл окно, не раздражался его поиском:

Привлекает внимание, не так ли?
Обещание скидок и подарков, контрастность дизайна, минимум полей и кнопок, навигация – целевое действие с таким поп-апом является делом пары секунд.
- Слабый призыв к действию, отсутствие триггеров. “Первым узнавай о новых продуктах, специальных предложениях, мероприятиях” – конверсионное предложение сайта Victoria’s Secret.
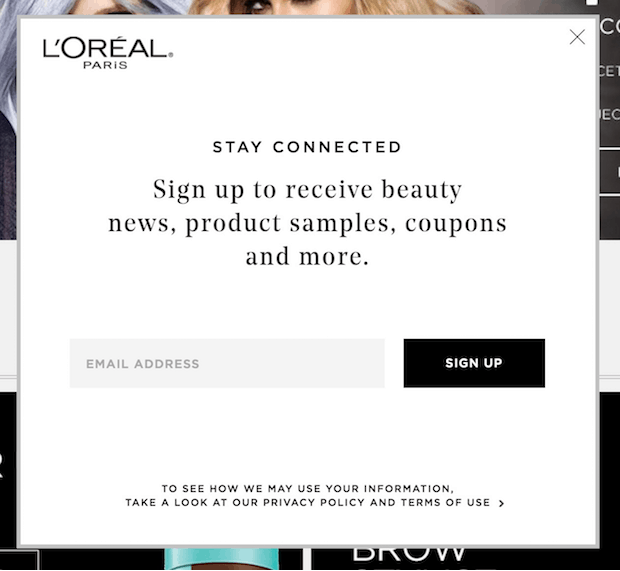
“Подпишись для получения бьюти новостей, пробников косметики, скидочных купонов” – предложение компании L’Oréal.

Оба призыва хороши, но большую конверсию обеспечивает окно компании L’Oréal – здесь максимум мотивации для пользователя, ведь предлагаются не только новости и рекламные предложения (пробники, купоны и т.д.). L’Oréal делает ставку на простоту, ясность и максимальное количество триггеров.
В таком ключе логично поступать брендам, которые находятся в процессе развития. Нужно повышать лояльность аудитории скидками, подарками, купонами, акциями. Призыв поп-апа на сайте Victoria’s Secret работает потому, что миллионы любят и знают бренд.
Будут ли интересны мероприятия, статьи о новых продуктах от компании, ресурс которой пользователь только открыл? Сомнительно.
- Нерелевантное или несвоевременное предложение. Время, место и мотивация – три кита правильного текстового наполнения любого поп-апа. Не стоит писать много, говорить о преимуществах. Нужно выделяться либо уникальностью, либо предлагать выгоду пользователю посредством одного предложения.
К примеру, окно-приветствие не стоит настраивать с показом до фактической загрузки страницы. Предложение о подписке или получении купона должно возникать на странице статьи, блога. Как вариант – не менее, чем через 10-15 секунд после входа на главную страницу ресурса – в этом случае оно будет своевременным и релевантным ее содержимому, а также актуальным для пользователя
А вот небольшой поп-ап, запрашивающий разрешение на установление вашего местоположения в правом углу, – отличная возможность сразу настроить персонализацию.
- Большое количество полей. Чем проще форма, тем больше шансов того, что целевое действие будет осуществлено. Общее правило конверсии – от одного до двух полей. Но здесь уже нужно оценивать актуальность такого решения: к примеру, при продвижении косметической продукции можно попросить данные даты рождения, имени, даря за это подарки (так успешно собирают лиды Prostor, Watsons).
- Отсутствие A/B тестирования. Большинство форм, которые по конверсии взлетают до 100%, создаются в процессе экспериментальных исследований. А/В тестирования могут быть как лабораторными – внутри компании, с привлечением людей, которые будут выбирать наиболее приятный для них вариант формы, так и стандартными c размещением различных вариантов поп-апов и отслеживанием тепловых карт, данных Яндекс. Метрики, Google Analytics.
Непросто сразу вывести релевантное УТП и подобрать нативное оформление. Конверсию решают буквально мелочи. Вплоть до одного удачно подобранного слова.
- Навязчивость при показе. У “Макдональдса” все продумано до мелочей: небольшой гео-крючок в левой части экрана и поп-ап который появляется примерно через 5 секунд после захода на сайт. Закрывается он, традиционно, по нажатию на “крестик” в углу.
Примечательно то, что если вы закроете форму, то даже при повторном заходе появляться она не будет: навязчивость – зло, без него можно обойтись при взаимодействии с целевой аудиторией.
Так что максимальное число окон на сайте – не больше 5 (согласно исследованиям оптимально будет внедрить 3 разных формы – приветствие, подписка, скролинговая или тематическая). Частота их появления не должна быть большой, в идеале – оптимальное появление поп-апа единично, как на сайте у одного из ведущих мировых поставщиков фаст-фуда.
- Скрыта навигация, нет путей к отступлению. Это могло быть беспроигрышным вариантом, но нет. Пользователи хотят знать, что у них есть выбор.
Отсутствие “крестика”, кнопки “Отписаться” раздражает. Pinterest со своими навязчивыми окнами, наверное, единственный пример того, как сайт может быть популярным с директивными поп-апами.
Оставьте “крестик”. Сделайте кнопку отказа/отписки. Но при этом покажите, что будет утрачено в случае игнора всплывающего предложения – надписью кнопки отказа/отписки “нет, я не хочу быть в курсе ваших новостей”, “нет, не заинтересован в экономии”, “спасибо, но я не готов получать скидки” и т.д. в аналогичном духе.
Помните о том, что выбор должен быть, но много свободы сведет на нет смысл размещения всплывающих окон – если есть навигация и кнопка отказа, крестик делают фоновым, невидимым и наоборот.
- Неправильно выбранное условие показа. Страница, на которой отображается ваш поп-ап, очень сильно влияет на конверсию такого окна.
К примеру, поп-ап с приветствием актуален только на главной странице; окно подписки будет лучше конвертировать при размещении на странице блога, конкретной статьи.

В некоторых случаях (если блога нет, раздел статьи/новости редко наполняется, но есть регулярная рассылка) – также хорош и на главной.
Наиболее универсальным видом “крючков” являются скролинговые окна (которые не занимают много места на странице, не слишком отвлекают от ее содержимого). Они хороши и уместны буквально на любой странице.
Лидогенерирующее всплывающее окно – это четкий призыв к действию с мотивацией, CTA, фирменный дизайн, навигация и кнопка отписки или закрытия, информация о защите от спама и конфиденциальности.
При этом имеет значение страница его размещения, время и частота показа, количество полей в форме, цвет, подпись и место размещения кнопки целевого действия, графическое оформление.
Если внедрить поп-ап, который будет соответствовать всем этим требованиям, и откорректировать его работу в процессе А/В тестирований – можно повысить конверсию до 86%, как это уже сделали Amazon, Colgate, CountryLiving и Entrepreneur.
