Это пошаговое руководство о том, как добавить код отслеживания Plerdy на сайт WordPress с использованием FTP. Если вы не знакомы с доступом к вашему сайту через FTP, вам следует попросить разработчика выполнить эту задачу. Обычно это занимает около минуты для кого-то, кто знает путь к теме сайта.
Шаг 1: Скачать и установить FileZilla
Начните с загрузки FileZilla, бесплатного FTP-клиента, с его официального сайта. Установите его, следуя предоставленным инструкциям.
Шаг 2: Подключение к вашему сайту через FTP

Запустите FileZilla. Введите ваши FTP-учетные данные: хост, имя пользователя, пароль и порт (обычно 21). Нажмите «Быстрое подключение», чтобы подключиться к вашему веб-серверу.
Шаг 3: Найти файлы темы WordPress

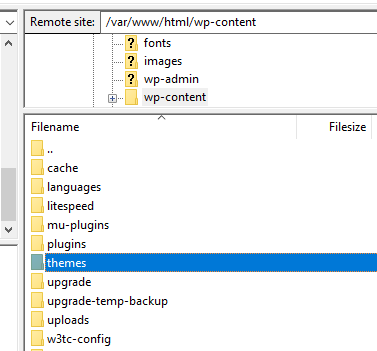
В FileZilla перейдите в директорию «public_html» или «www», затем перейдите в «wp-content» > «themes». Найдите папку вашей активной темы WordPress.
Шаг 4: Найти файл Footer
Найдите файл с именем «footer.php» в папке вашей темы. Именно в этом файле вы будете вставлять код отслеживания Plerdy.
Шаг 5: Создать резервную копию файла Footer
Перед внесением изменений скачайте файл «footer.php» на ваш компьютер в качестве резервной копии. Щелкните правой кнопкой мыши по файлу в FileZilla и выберите «Скачать».
Шаг 6: Получить Код Отслеживания Plerdy

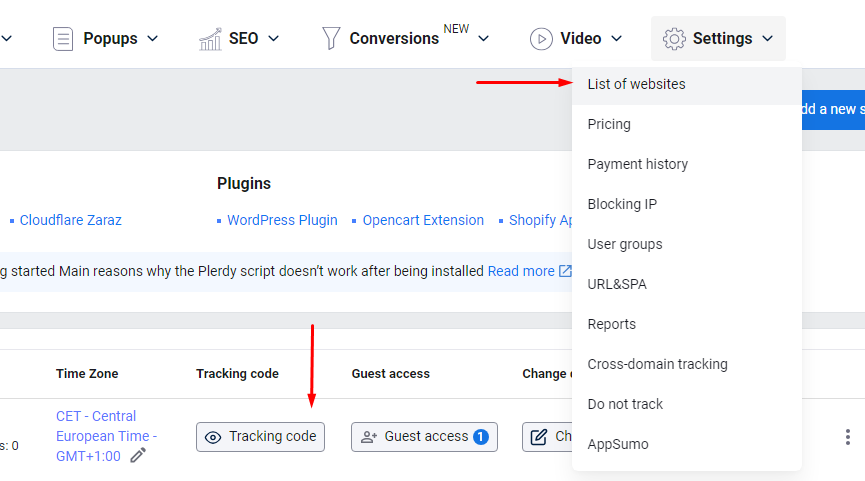
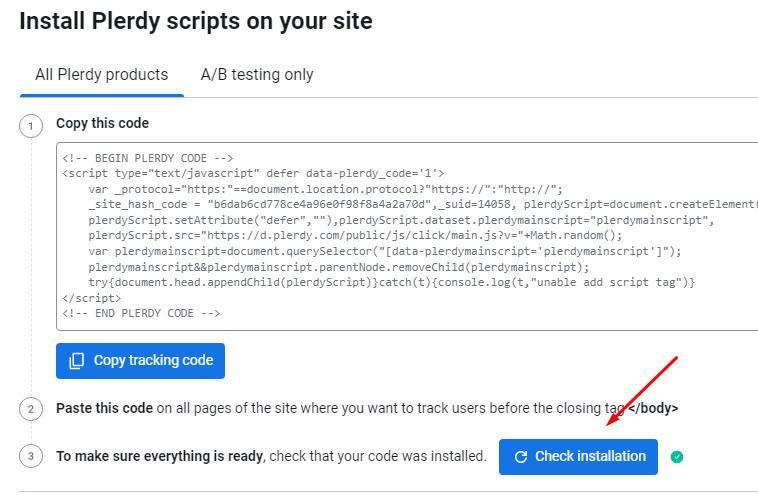
Войдите в вашу учетную запись Plerdy, перейдите на панель управления и скопируйте предоставленный код отслеживания.
Шаг 7: Редактирование файла Footer
Щелкните правой кнопкой мыши по файлу «footer.php» в FileZilla и выберите «Просмотреть/Редактировать», чтобы открыть его в вашем текстовом редакторе по умолчанию.
Шаг 8: Добавить Код Отслеживания Plerdy

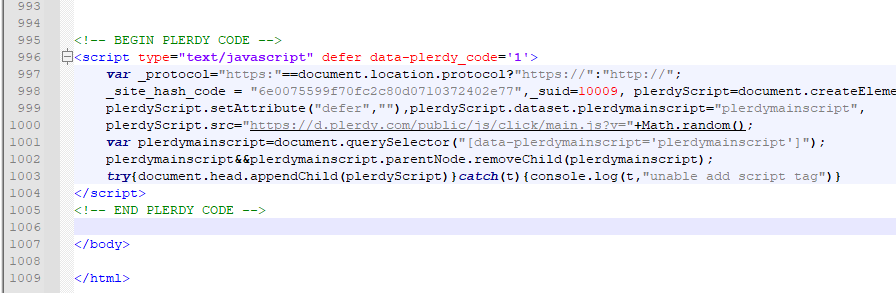
Вставьте код отслеживания Plerdy непосредственно перед закрывающим тегом «</body>» в файле «footer.php».
Шаг 9: Сохранить и Загрузить Файл Обратно
После редактирования сохраните файл «footer.php». FileZilla предложит вам загрузить его обратно на сервер. Подтвердите загрузку.
Шаг 10: Подтвердить Установку на Вашем Сайте

Посетите ваш сайт, щелкните правой кнопкой мыши и выберите «Просмотреть исходный код страницы», чтобы проверить, присутствует ли код Plerdy рядом с тегом «</body>».
Шаг 11: Проверка в Панели Управления Plerdy
Наконец, чтобы подтвердить активность отслеживания, откройте Chrome в режиме инкогнито и посетите ваш сайт. Щелкните по любому тексту на странице несколько раз. Затем, на панели управления Plerdy, перейдите в раздел Heatmaps > Clicks. Выберите сегодняшнюю дату в календаре. Вы должны увидеть сделанные вами клики. Если клики видны, отслеживание работает правильно. Если клики не записаны, пересмотрите предыдущие шаги на предмет ошибок или обратитесь к нижеперечисленным распространенным причинам, по которым данные могут не собираться.
Заключение: Устранение Распространенных Проблем
Если вы заметите, что Plerdy не собирает данные о поведении пользователей, учитывайте следующие распространенные проблемы:
- Неправильная Установка: Убедитесь, что код размещен перед закрывающим тегом «</body>» в файле «footer.php». Неправильное размещение может привести к проблемам с отслеживанием.
- Кэширование: Очистите кэш вашего сайта после установки скрипта. Плагины кэширования или серверное кэширование могут предоставлять старую версию ваших страниц без нового кода.
- Конфликт с Другими Скриптами: Иногда другие скрипты или плагины могут конфликтовать с кодом отслеживания Plerdy. Попробуйте отключить другие скрипты для выявления проблемы.
- Политика Безопасности Контента (CSP): Если на вашем сайте установлены заголовки CSP, убедитесь, что они не блокируют выполнение внешних скриптов, таких как Plerdy.
- Неправильные Настройки Учетной Записи: Дважды проверьте настройки вашей учетной записи Plerdy, чтобы убедиться, что они правильно настроены для вашего сайта.
- Модификации Скрипта: Избегайте изменений кода отслеживания Plerdy, так как любое изменение может помешать его корректной работе.
Для более подробного устранения неполадок обратитесь к официальному блогу Plerdy о причинах, по которым скрипт может не работать после установки.
