Это руководство объясняет, как добавить код отслеживания Plerdy на сайт WordPress с помощью Редактора файлов темы. Это простой процесс, идеально подходящий для тех, кто предпочитает работать через админ-панель WordPress.
Шаг 1: Войдите в Панель Управления WordPress
Войдите на свой сайт WordPress, используя учетные данные администратора.
Шаг 2: Доступ к Редактору Файлов Темы

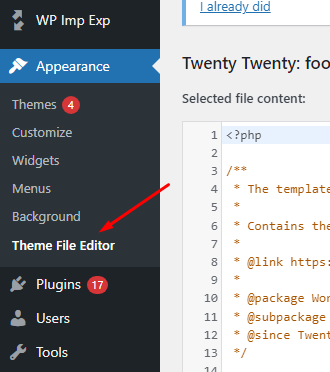
Перейдите в раздел ‘Внешний вид’ на панели управления WordPress и кликните ‘Редактор темы’. Это откроет Редактор файлов темы.
Шаг 3: Выберите Активную Тему
Убедитесь, что вы редактируете текущую активную тему. Это можно увидеть в верхней части страницы Редактора файлов темы.
Шаг 4: Откройте Файл Footer

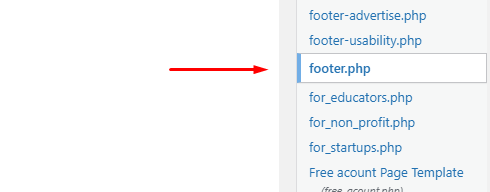
Найдите и кликните по ‘footer.php’ в списке файлов темы. Этот файл управляет разделом подвала вашей темы.
Шаг 5: Создайте Резервную Копию Файла Темы
Перед редактированием рекомендуется скопировать весь контент ‘footer.php’ и сохранить его в текстовом файле на вашем компьютере. Это ваша резервная копия на случай, если вам нужно будет отменить изменения.
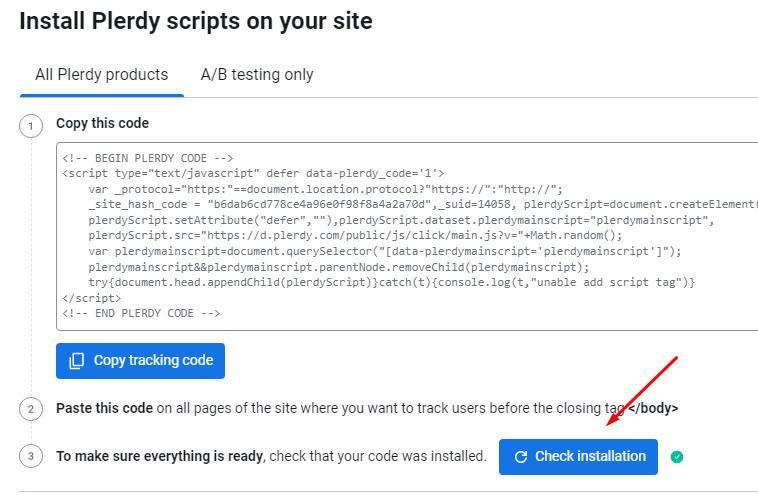
Шаг 6: Получите Код Отслеживания Plerdy

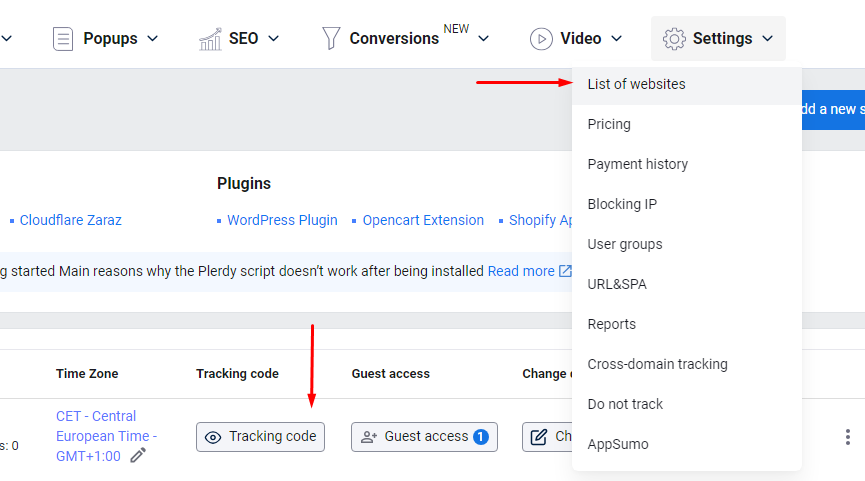
Войдите в свой аккаунт Plerdy, перейдите на вашу панель управления и скопируйте предоставленный код отслеживания.
Шаг 7: Вставьте Код Отслеживания
Прокрутите до конца содержимого ‘footer.php’ в Редакторе файлов темы. Вставьте код отслеживания Plerdy непосредственно перед закрывающим тегом ‘