Юзабилити-аудит – первый ключ к увеличению лояльности потенциального клиента и увеличению конверсии сайта. Именно так, юзабилити-аудит помогает вам лучше понять, что именно пользователь сайта хотел сделать, но не смог, или сделал с максимальной сложностью и потратил на это много времени.
Проведение юзабилити-аудита не стоит игнорировать, ведь только так вы сможете найти банальные ошибки, которые разрушают вашу конверсию. Предлагаем вам увидеть, как делать подобный анализ с помощью карты кликов Plerdy на примере https://www.ukrposhta.ua/. Прогнозируем, что большинство ошибок, которые описаны в данном юзабилити-аудите, вы точно найдете у себя на сайте.
Укрпошта — партнер компании PLERDY. Наша совместная задача — сделать сайт компании максимально удобным для миллионов пользователей. Стоит отметить, что за период нашего сотрудничества многие указанные здесь ошибки устранены, некоторые в процессе устранения, по некоторым у компании альтернативный взгляд.
Ну что же, поехали!
Для начала стоит проанализировать общие данные сайта, которые дальше будут служить основой для юзабилити-аудита. Дополнительно необходимо анализировать поведение пользователей на мобильной версии сайта, ведь поведение на 2-х версиях сайта может быть кардинально другим. Также рекомендуется пересмотреть и проанализировать поведение пользователей из разных источников трафика (тех, где имеется наибольшее количество переходов на сайт).
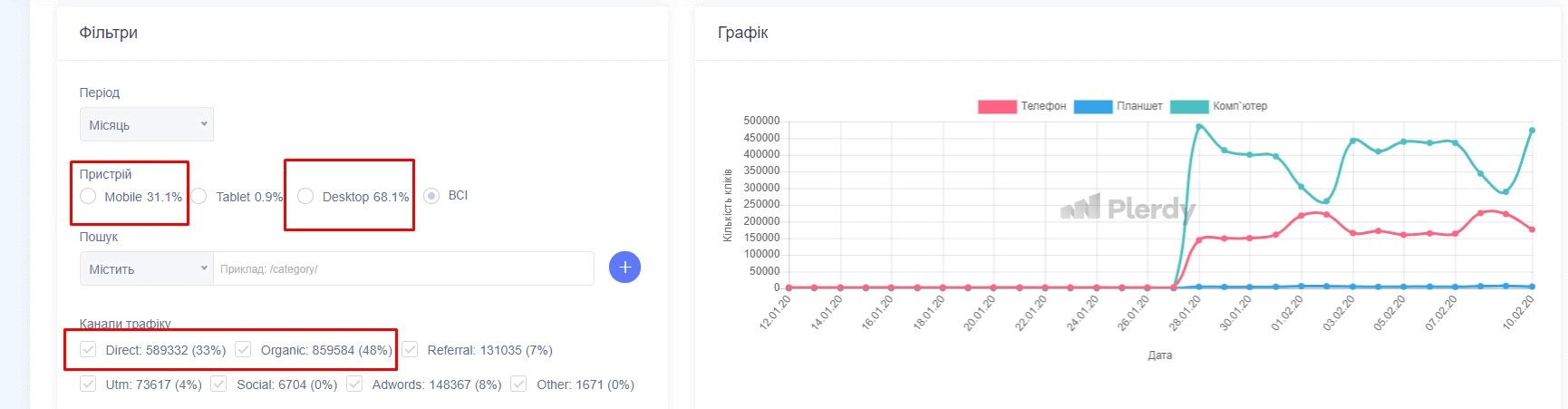
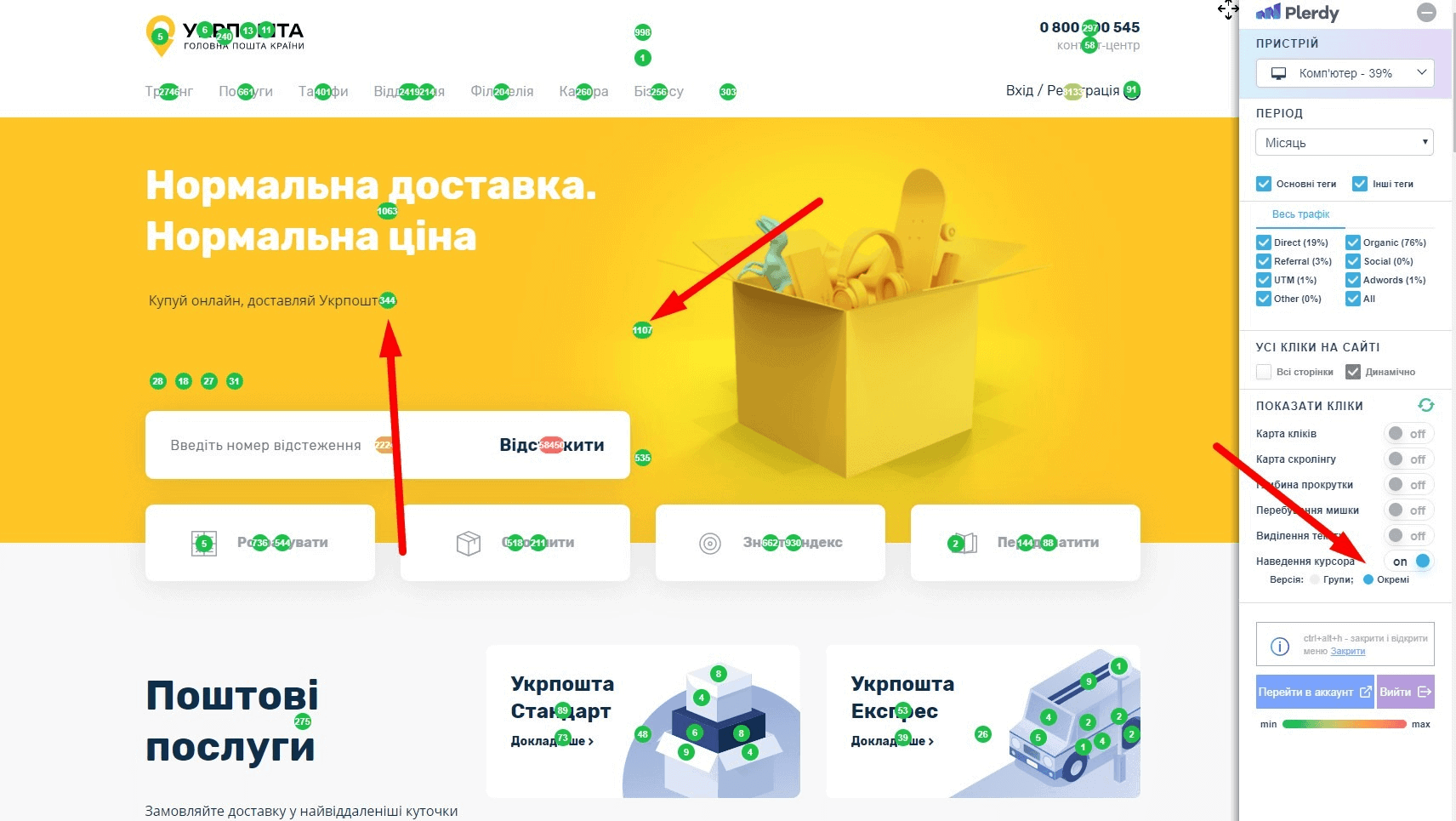
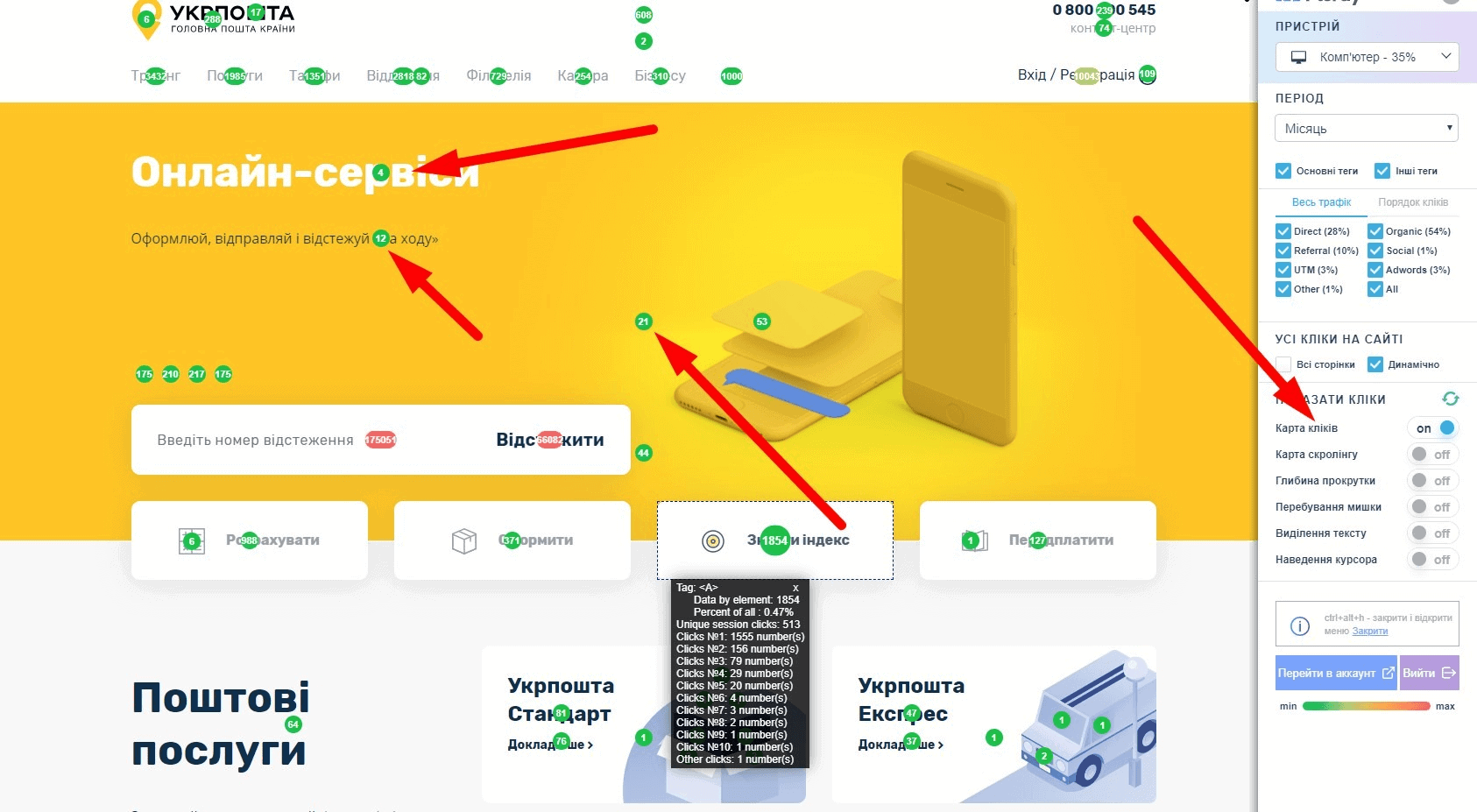
Общие данные сайта с карты кликов Plerdy

За последний месяц сайт Укрпошты посещали чаще всего пользователи ПК и из органического трафика.

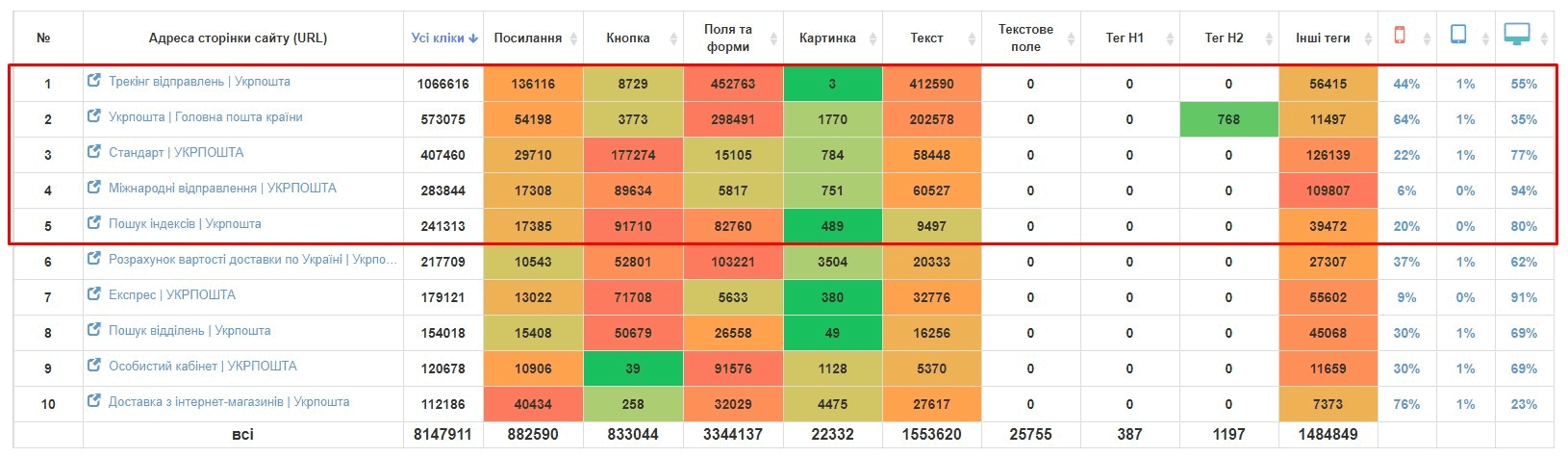
Согласно карте кликов, наибольшее количество кликов есть на таких страницах:
- Треккинг отделений.
- Главная.
- Стандарт.
- Международные отправления.
- Поиск индексов.
Учитывая эти данные страницы необходимо проанализировать и провести их юзабилити-аудит. Данный юзабилити-аудит для сайта ukrposhta.ua будет включать в себя следующие этапы проверки страниц:
- Юзабилити-аудит главной страницы сайта ukrposhta.ua ПК и мобильной версии сайта.
- Юзабилити-аудит страницы track.ukrposhta.ua ПК и мобильной версии сайта.
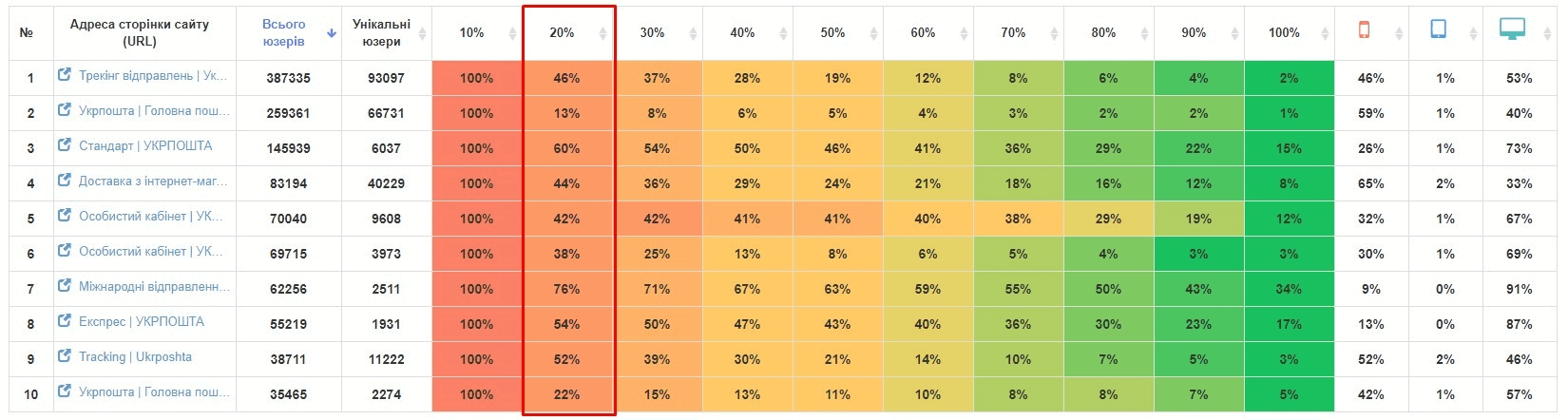
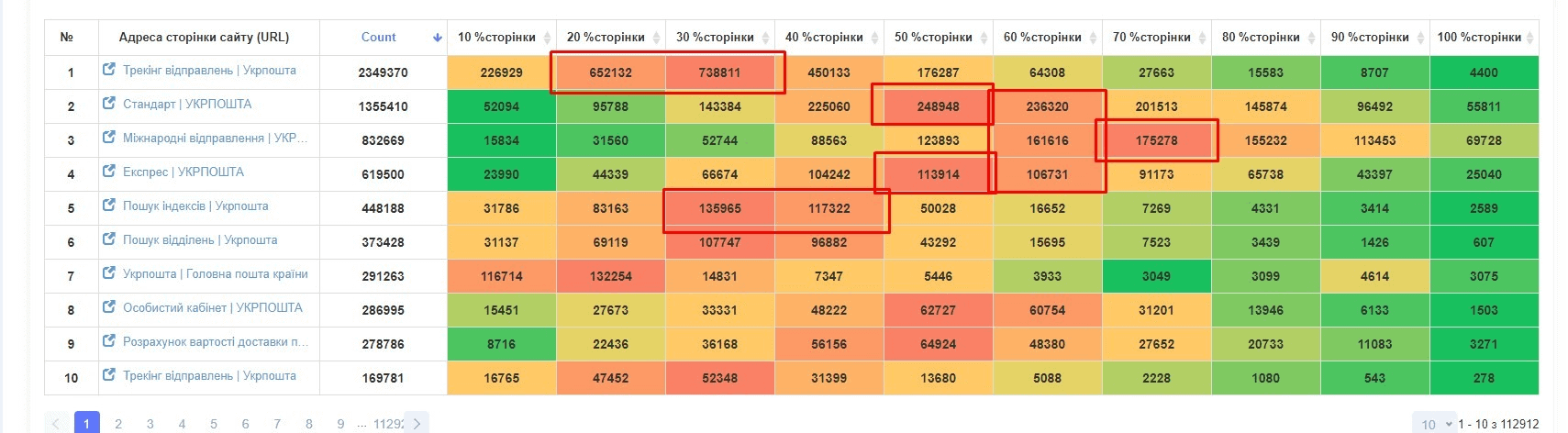
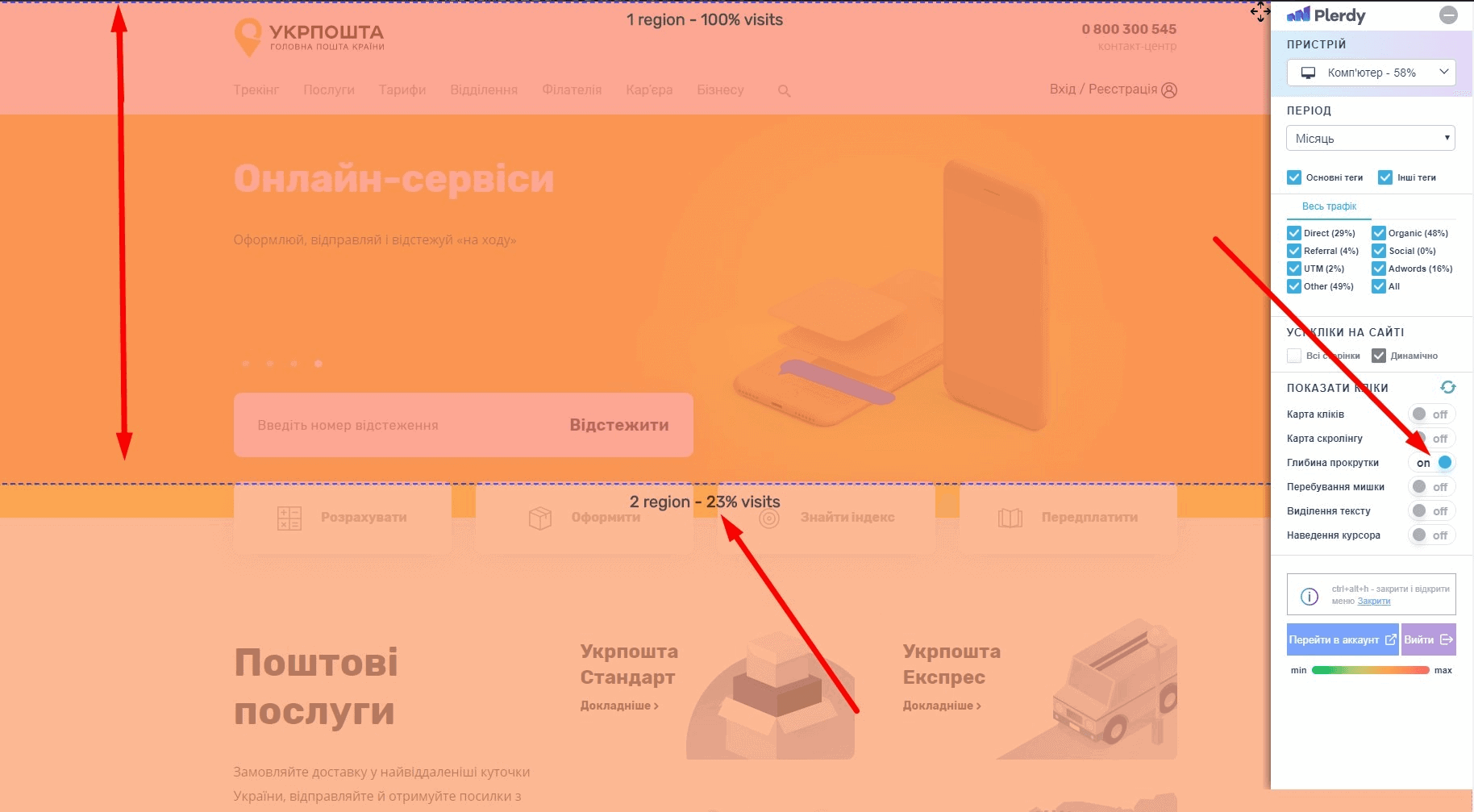
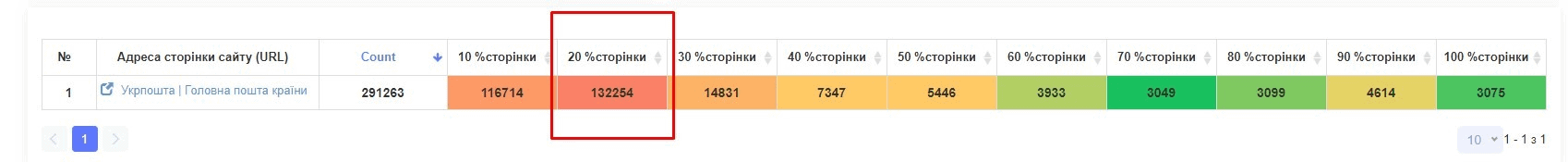
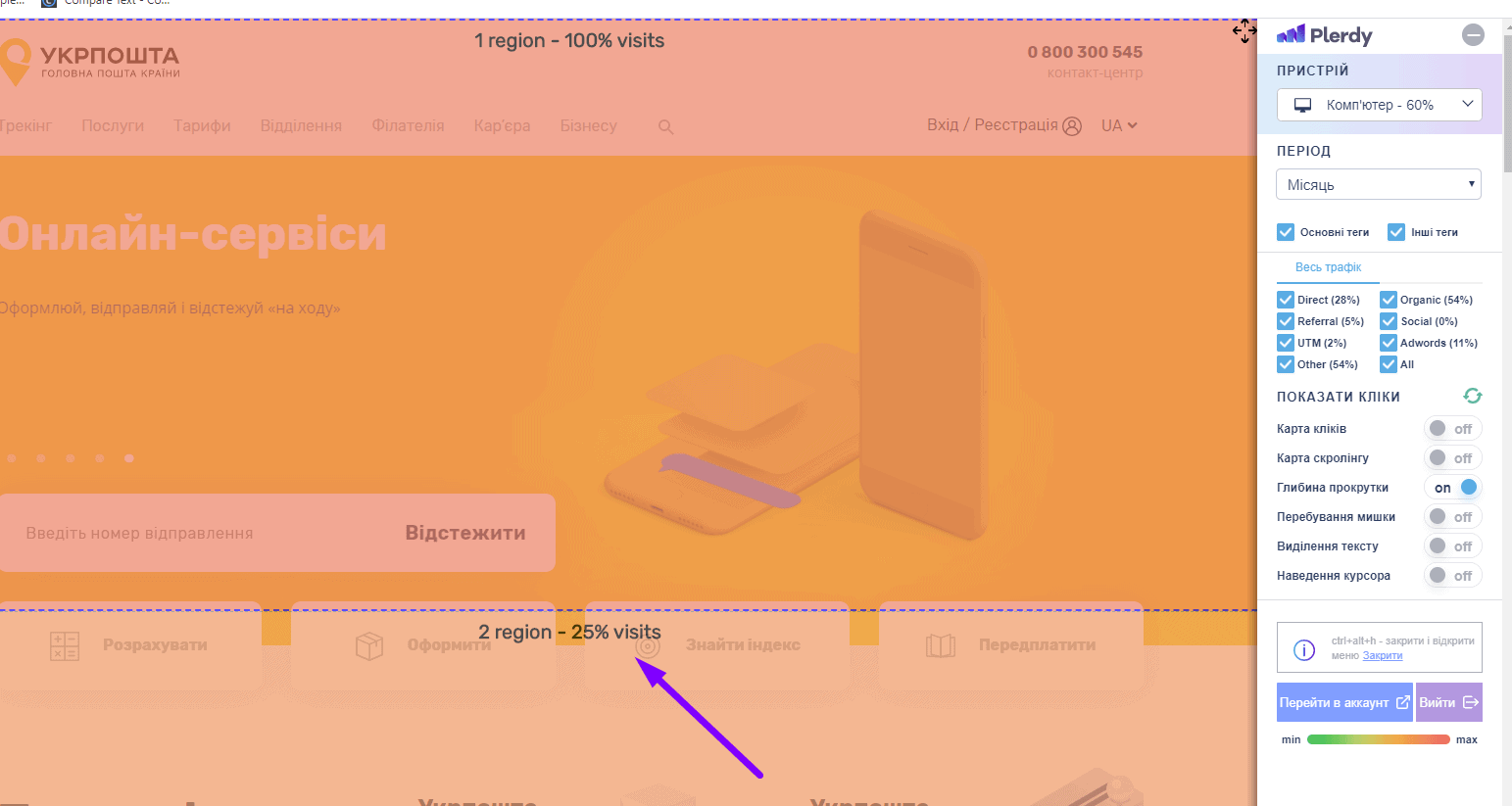
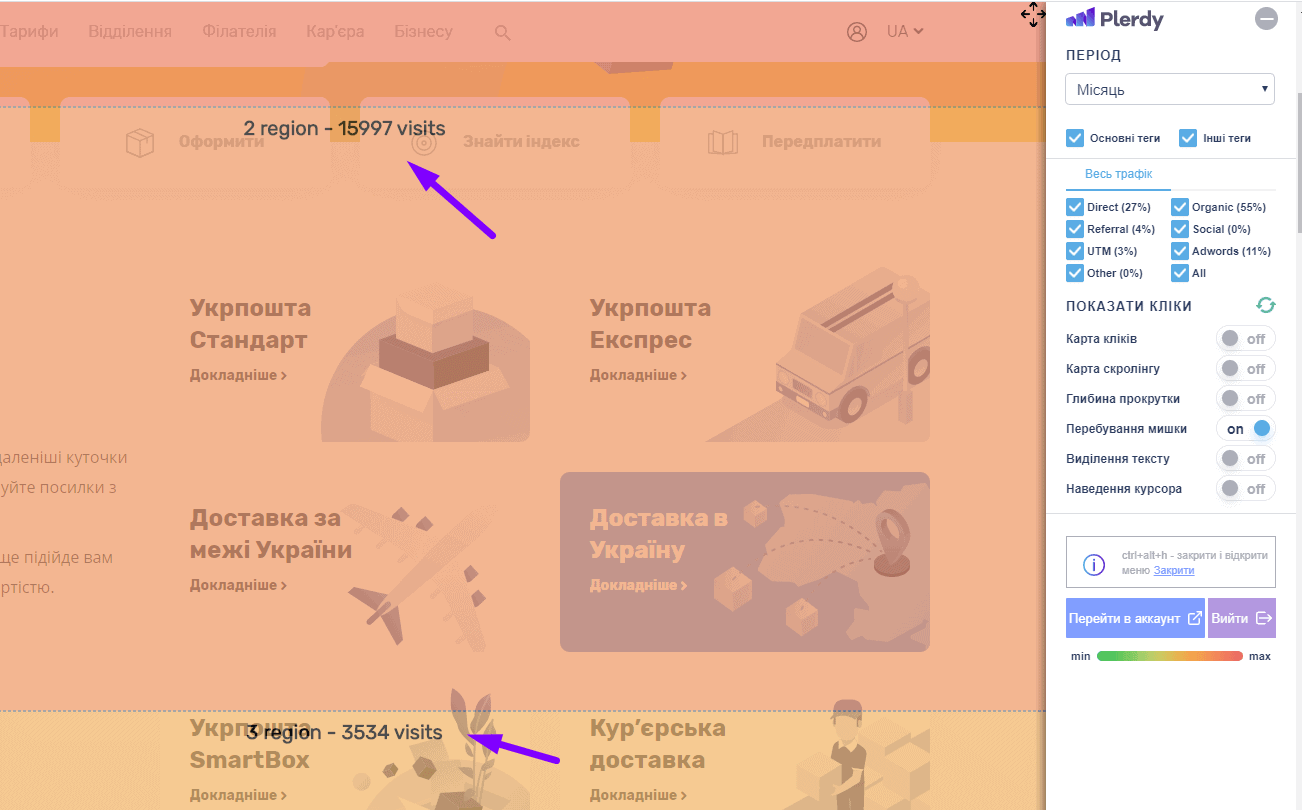
Далее следует обратить внимание на глубину скроллинга. Это позволит понять, на каком экране страницы пользователи убегают с сайта. В нашем случае на сайте Укрпошты ко 2-му экрану страницы доходит только половина пользователей, а на главной странице вообще – 13%.

Далее следует перейти к отчету о наведении курсора. Данный отчет в % продемонстрирует вам, какие сегменты (части экрана страницы) необходимо проанализировать, поскольку скроллят туда неактивно, а их заинтересованность высокая.

Просмотрев такие данные, вы сразу сможете понять, где на сайте возникают проблемы, что в итоге существенно сэкономит время и деньги.
Переходим непосредственно к юзабилити-аудиту главной страницы сайта.
Юзабилити-аудит главной страницы сайта ukrposhta.ua
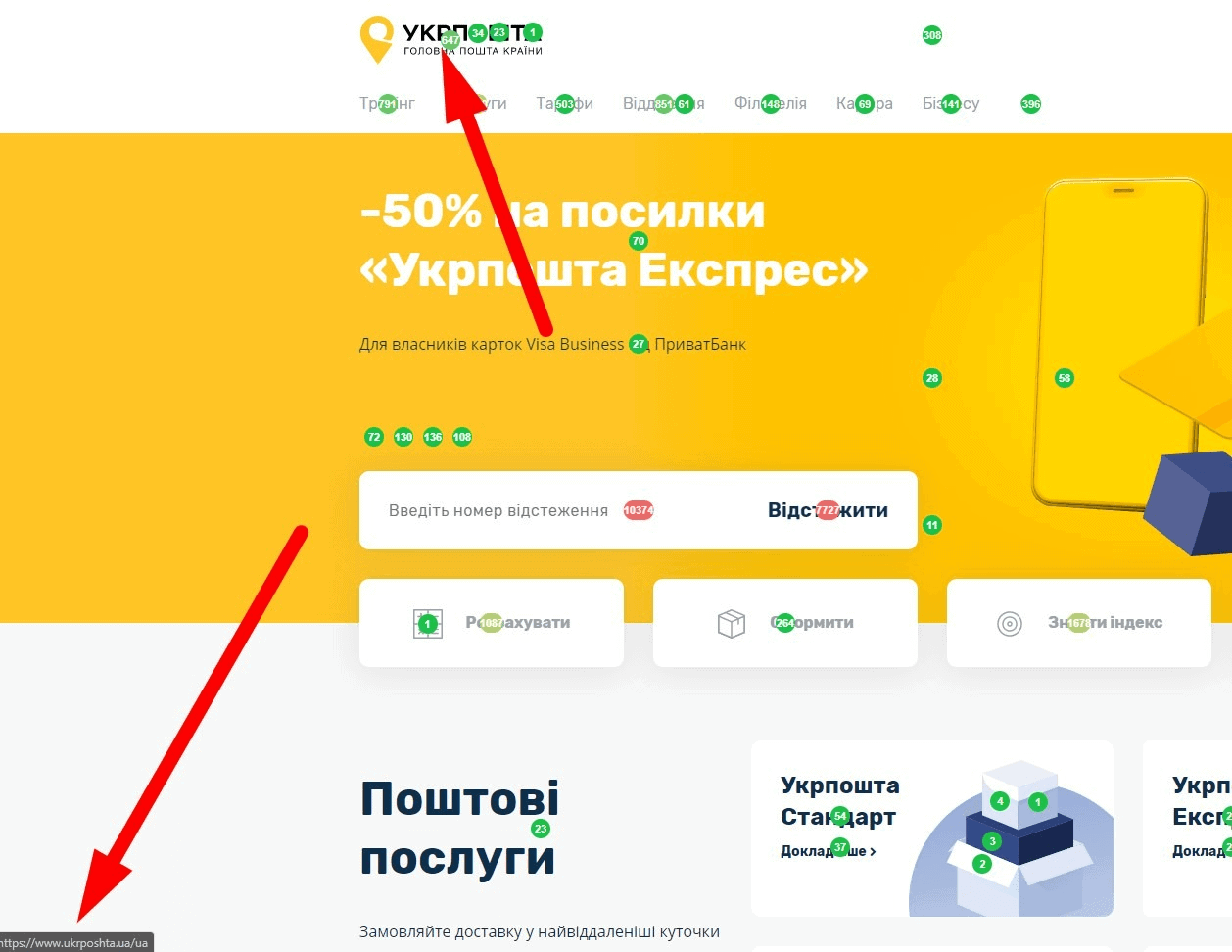
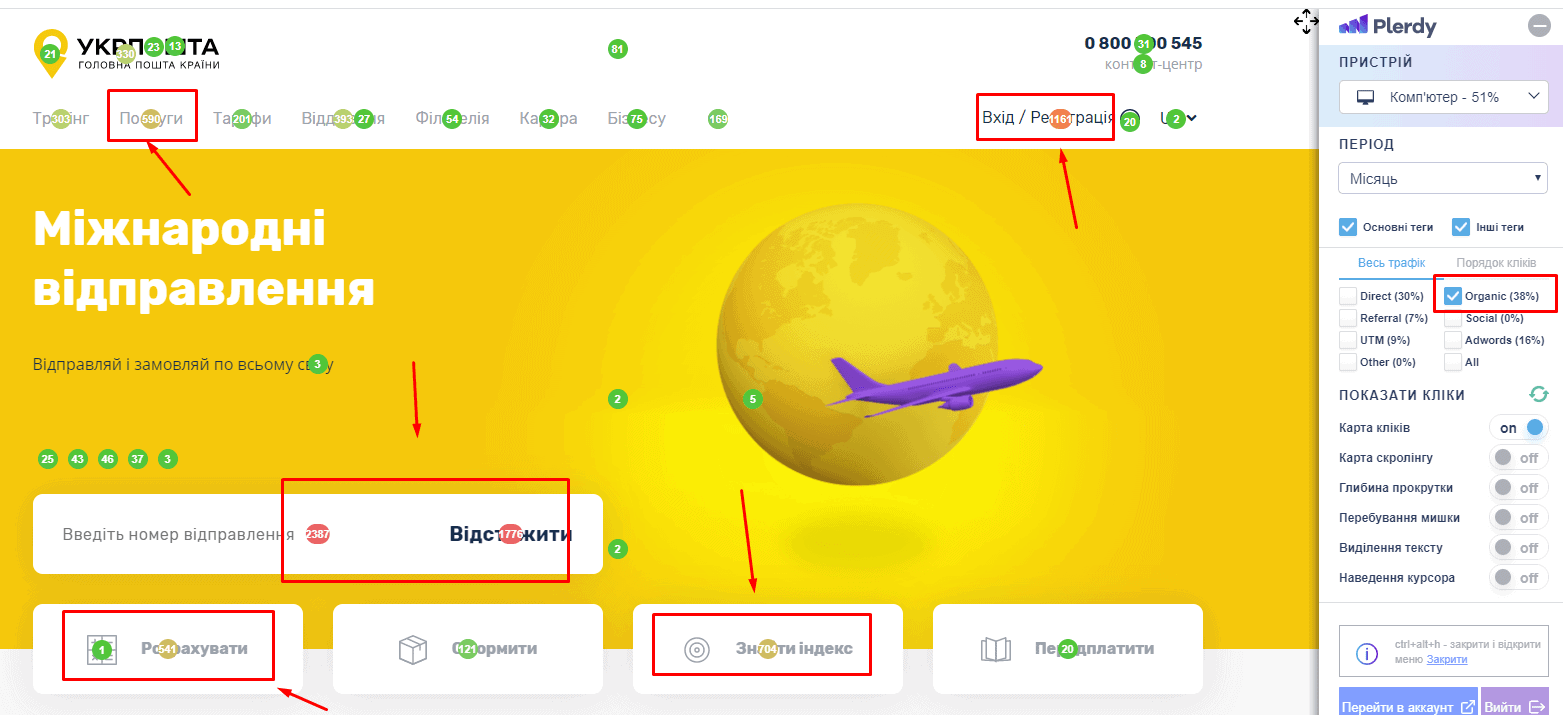
1. На главной странице стоит убрать ссылку с логотипа на главную, поскольку это считается циклической ссылкой. Данная ошибка способствует ухудшению качества продвижения сайта, а также вводит пользователей в заблуждение.

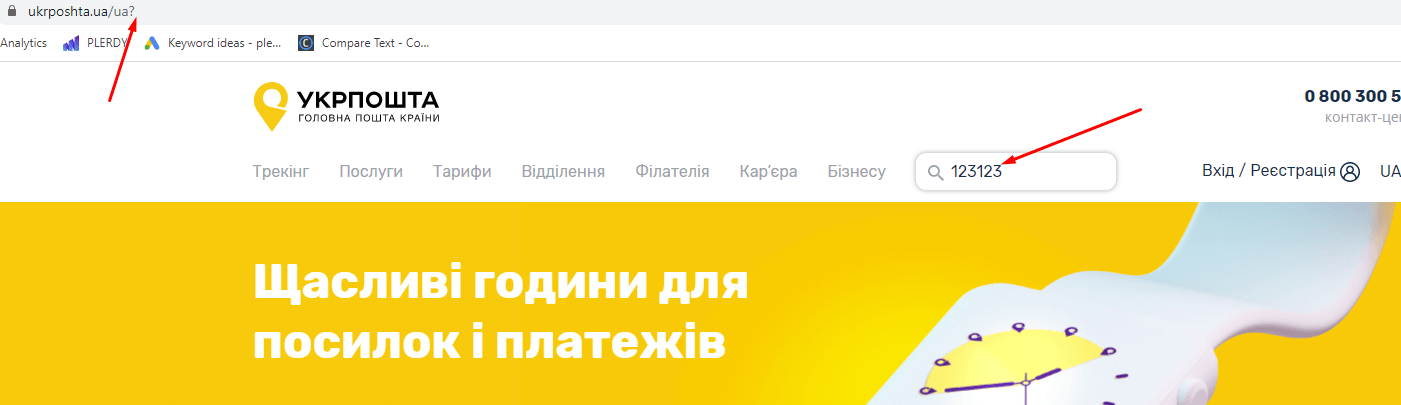
2. При проверке логотипа на главной странице было обнаружено дубли страниц, а именно https://www.ukrposhta.ua/ua и https://www.ukrposhta.ua/.
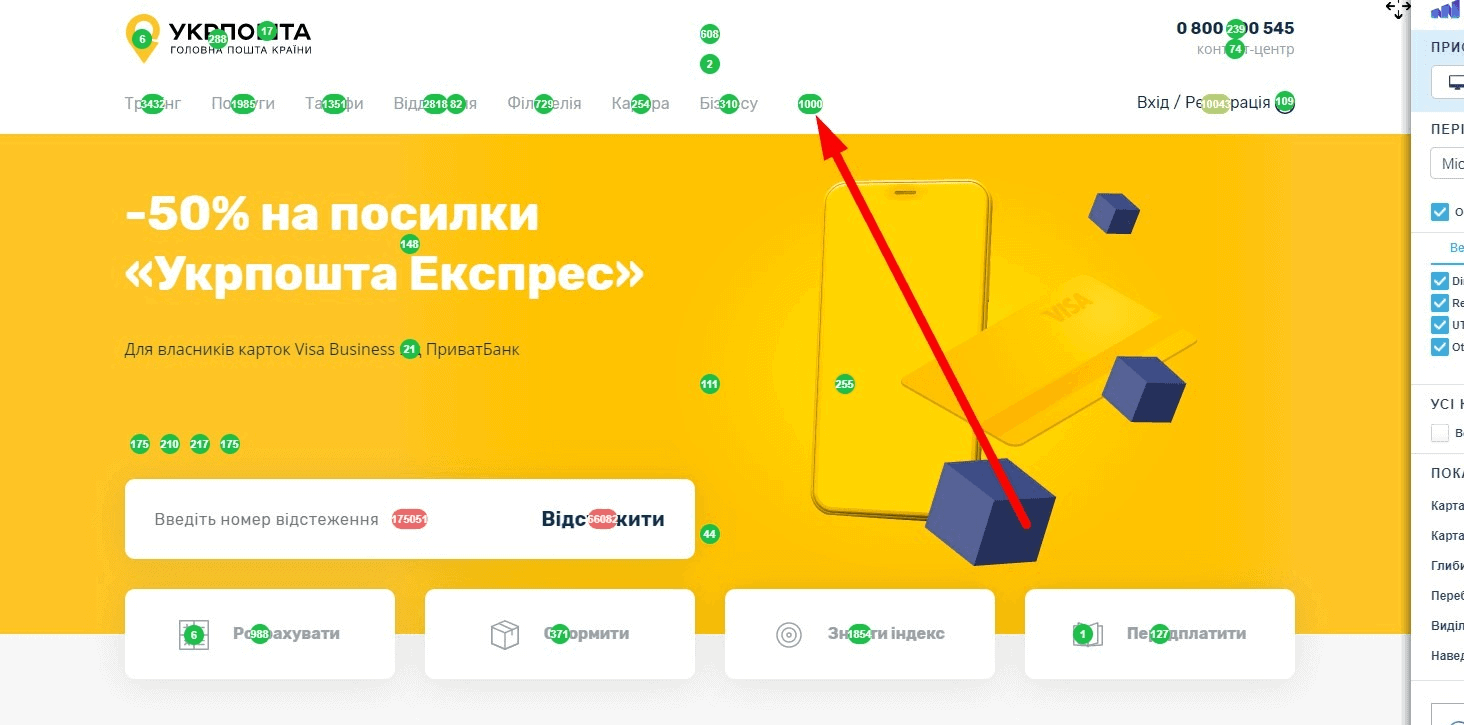
3. Согласно данным о глубине скролла, можем увидеть, что до второго экрана страницы, на которых размещены 4 ключевых кнопки, доходит 23% пользователей.

Однако данные о пребывании мышки говорят, что этот сегмент интересует пользователей. Поэтому рекомендуется уменьшить высоту первого сегмента, благодаря чему больше пользователей смогут воспользоваться этими кнопками.

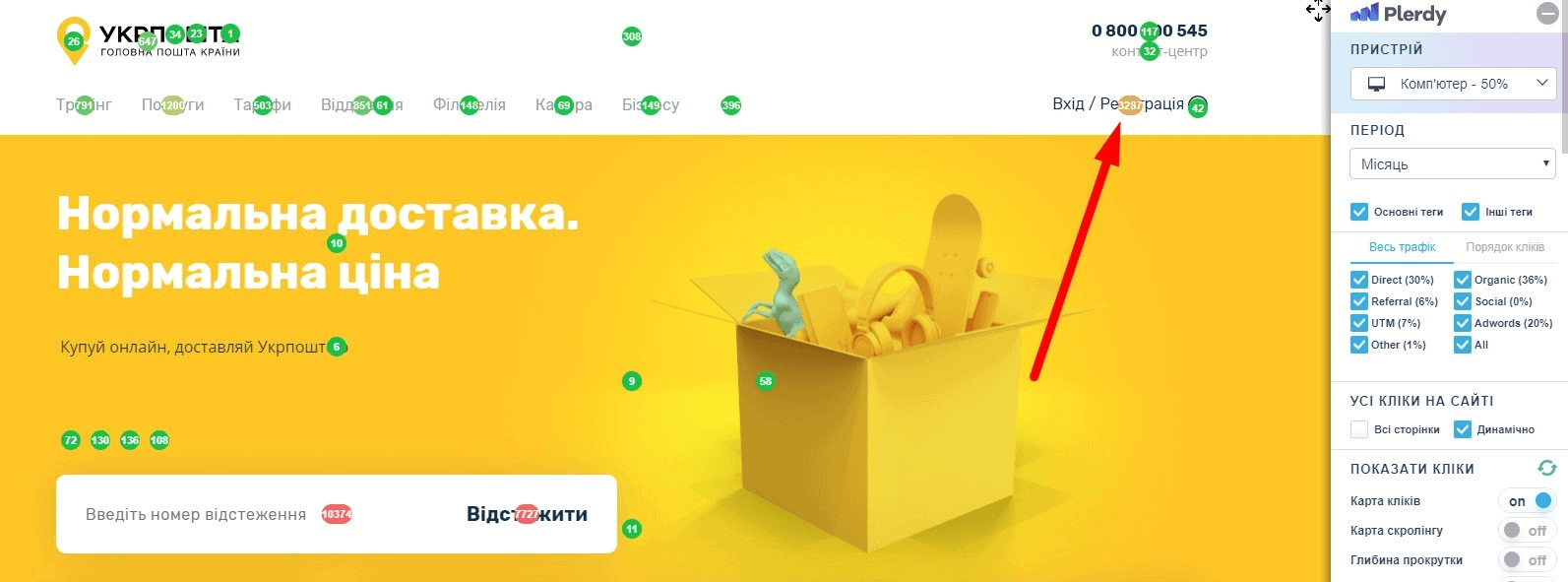
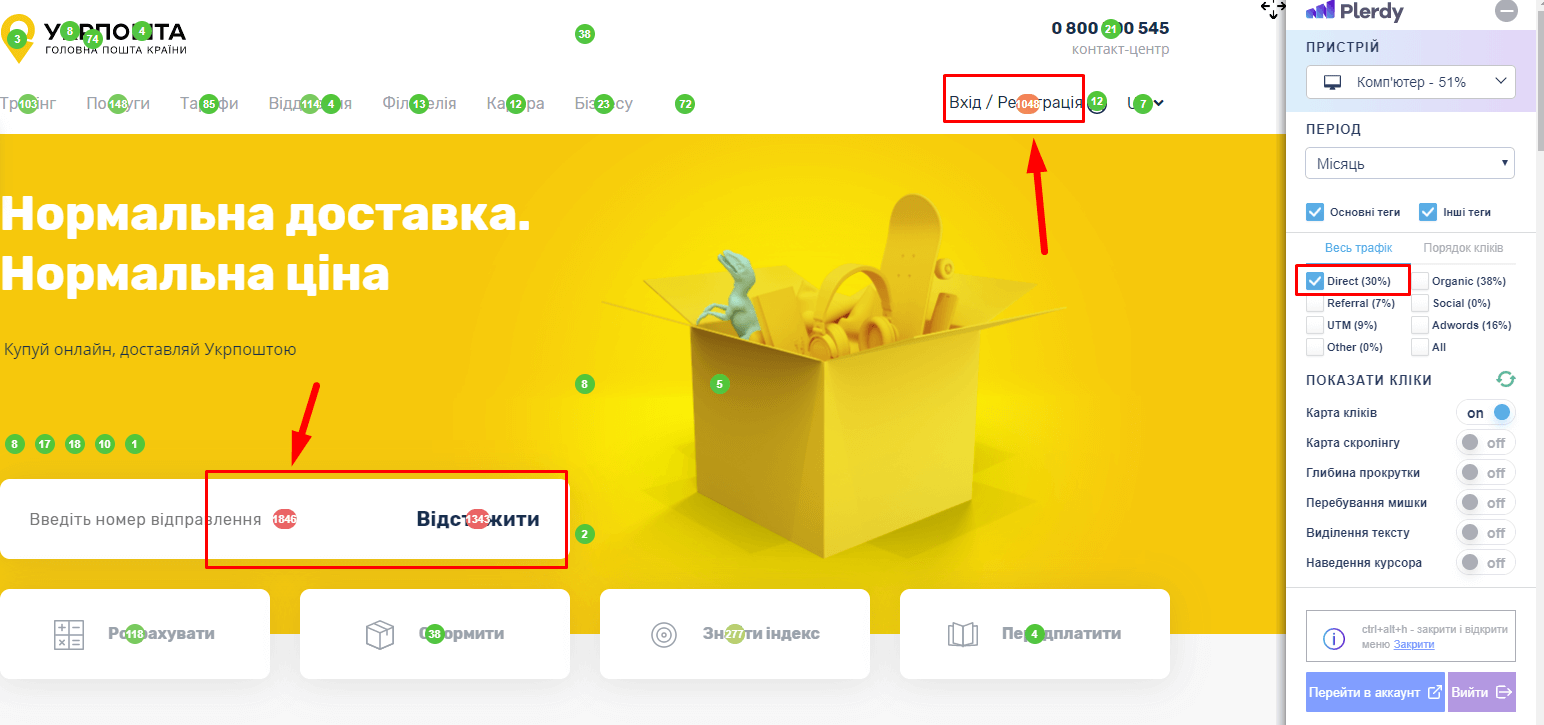
4. При проведении юзабилити-аудита было найдено кнопку, которая объединяла в себе две функции: Вход и Регистрацию. Рекомендуется разделить “Вход и Регистрацию” как две отдельные ссылки. Это позволит уменьшить количество шагов для регистрации новых пользователей.

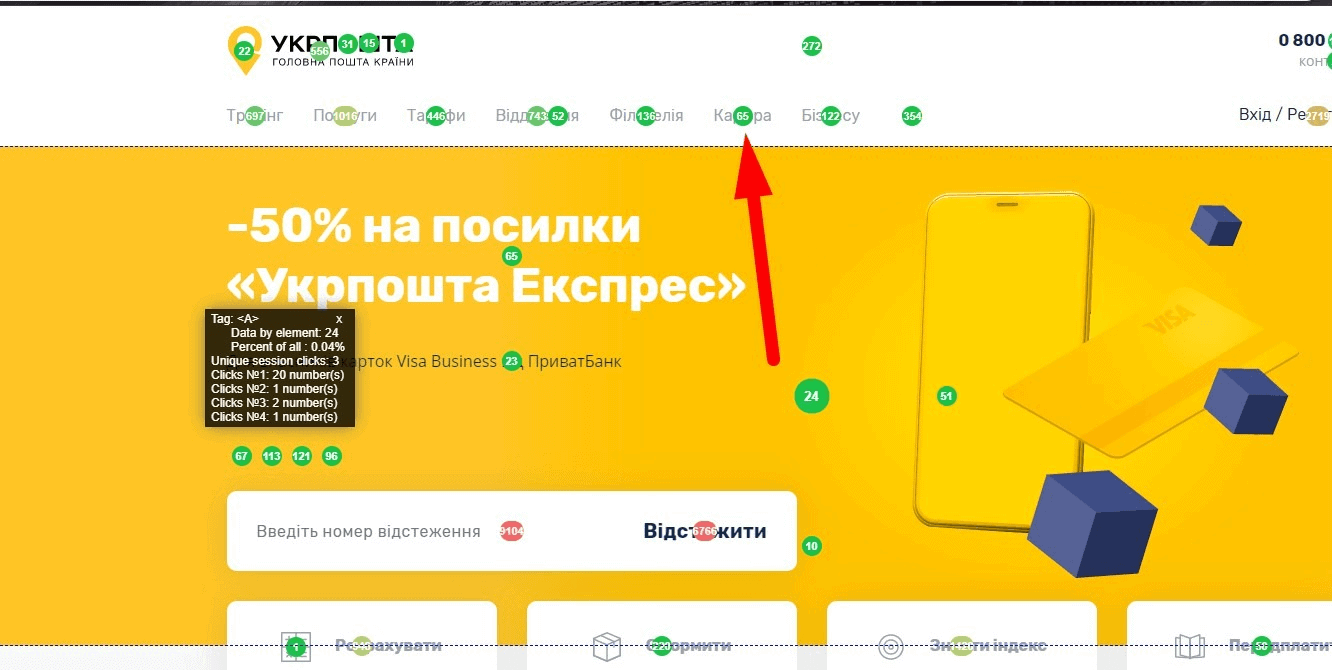
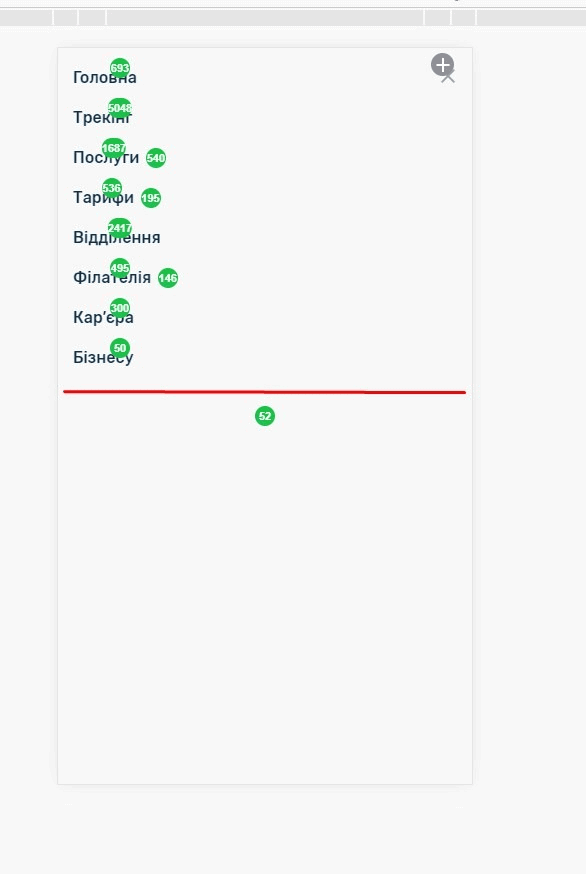
5. При проверке кликабельности главной страницы было установлено, что пункт меню “Карьера” не настолько кликабельный (по сравнению с другими пунктами меню), чтобы быть в главном меню. Если он не важен, рекомендуется убрать из меню и переместить в футер.

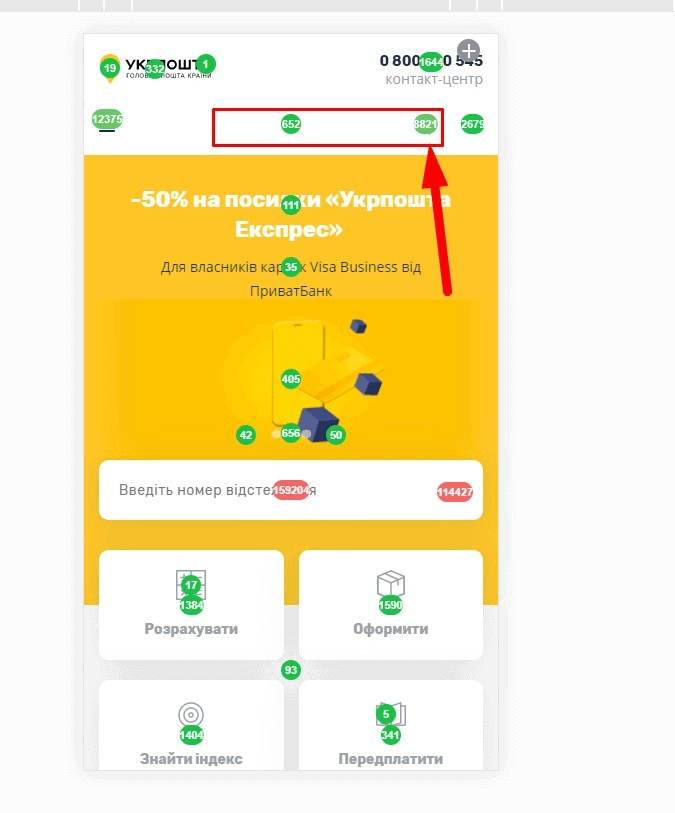
6. Сегодня на сайте поиск представлен, как простая иконка. Проверив на карте кликов, иконка о поиске не является столь эффективна по сравнению с открытым поиском, где есть поле ввода. Рекомендуется сделать поиск открытым, конечно в зависимости от целей на этот поиск.

7. При проверке непосредственно работы данного поиска было обнаружено, что сам поиск не работает. То есть, не выдает никаких результатов поиска. Это следует немедленно исправить.

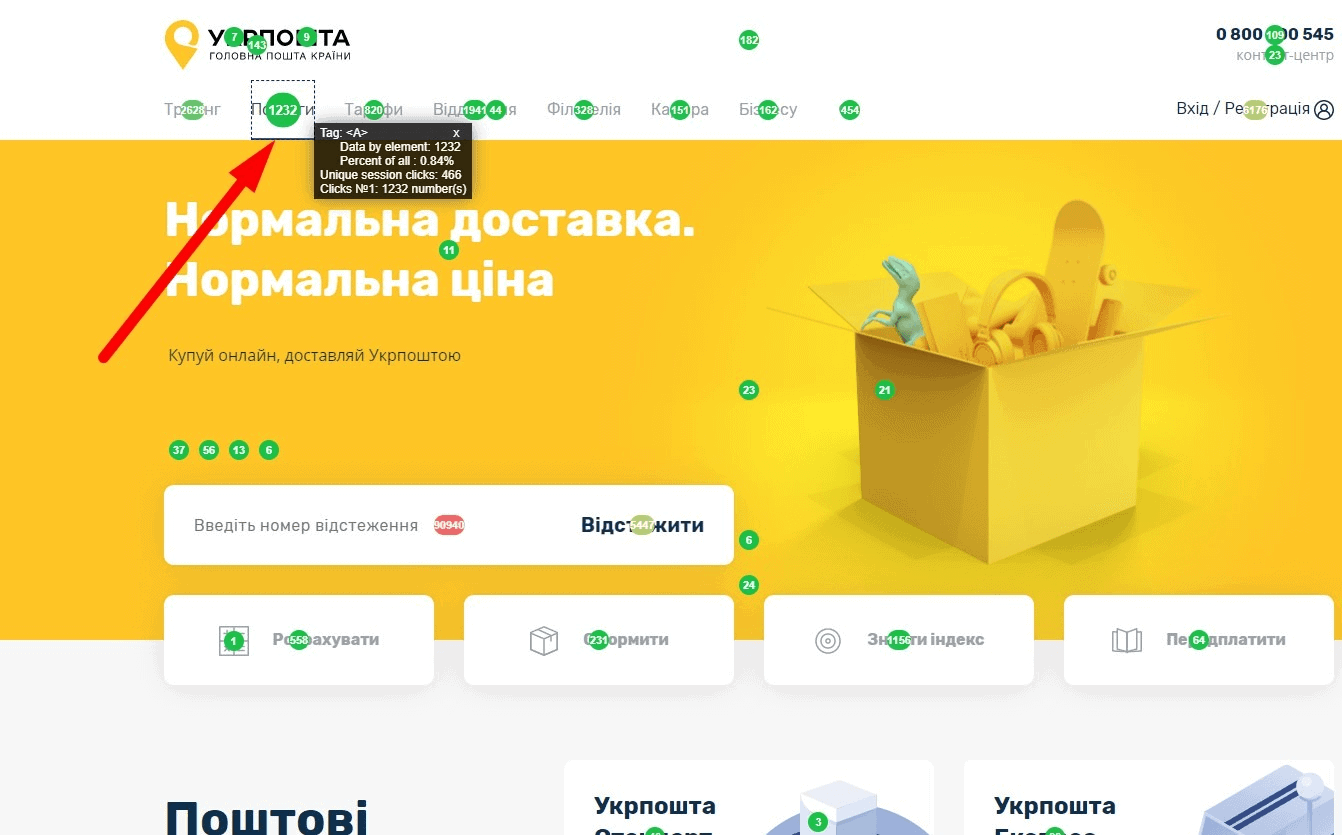
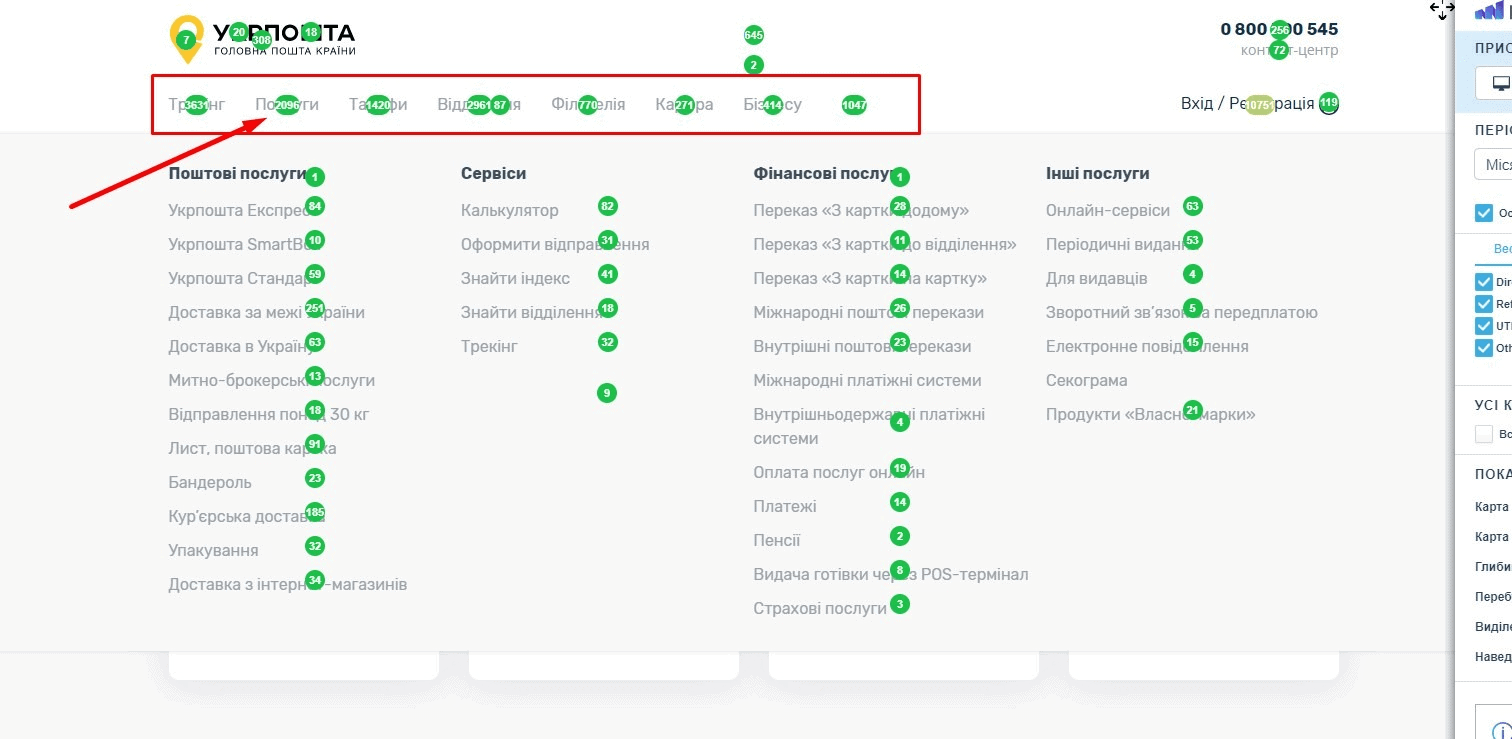
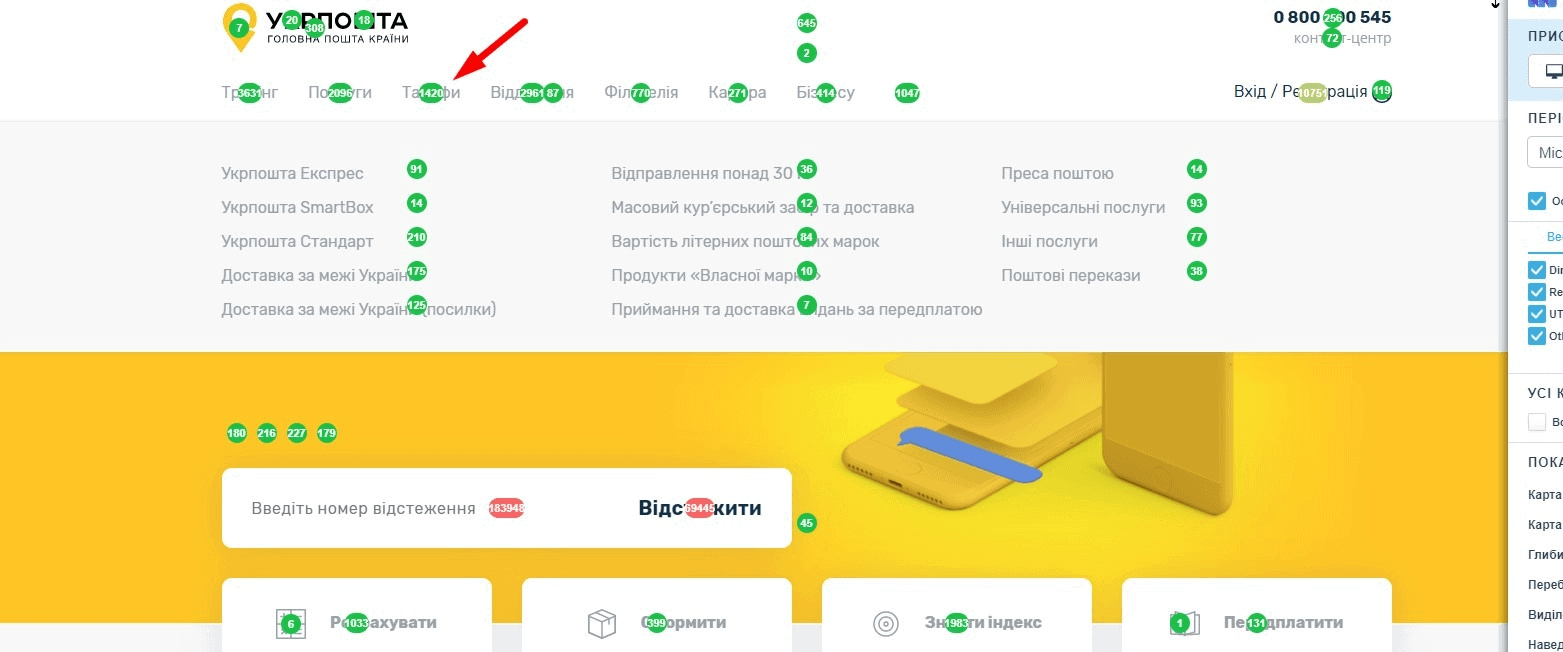
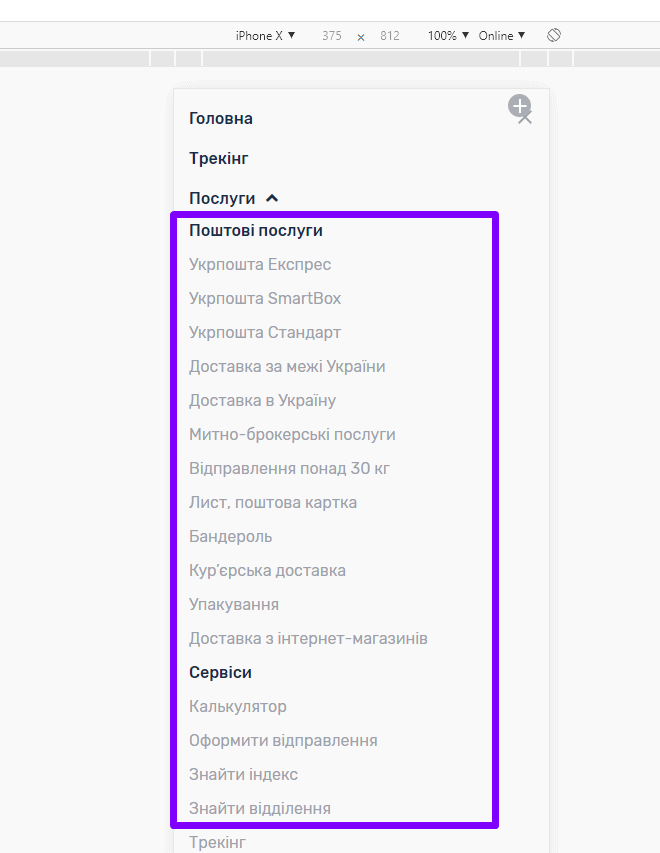
8. При проведении юзабилити-аудита было обнаружено, что пункт меню “Услуги” имеет подкатегории, которые открываются только при клике на данный пункт. Рекомендуется открывать меню подкатегорий при наведении курсора по элементу, а не по клику.

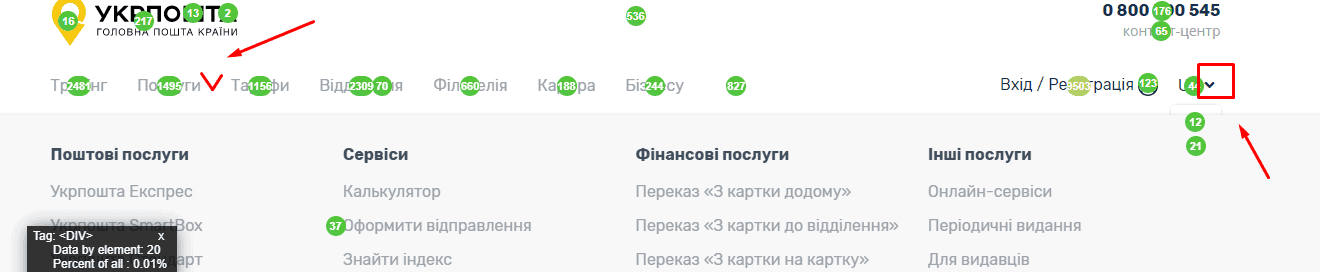
9. К главному меню на те пункты, которые имеют подменю, стоит добавить иконку о выпадающем меню.

Таким образом вы автоматически своим потенциальным клиентам даете знак, что в данном пункте он может найти необходимые подкатегории.

10. При проверке юзабилити сайта было обнаружено отсутствие стиля CSS active. Данный стиль позволяет сразу показать пользователю, на каком пункте меню он сейчас пребывает, или какую страницу просматривает. То есть, какой пункт меню является активным.

11. При сравнительном анализе карты кликов и наводок курсора было обнаружено большое взаимодействие пользователей с элементами сайта, но без дальнейшего нажатия на них. Рекомендуется добавить информативные анимационные подсветки и знаки о том, что это активная ссылка.


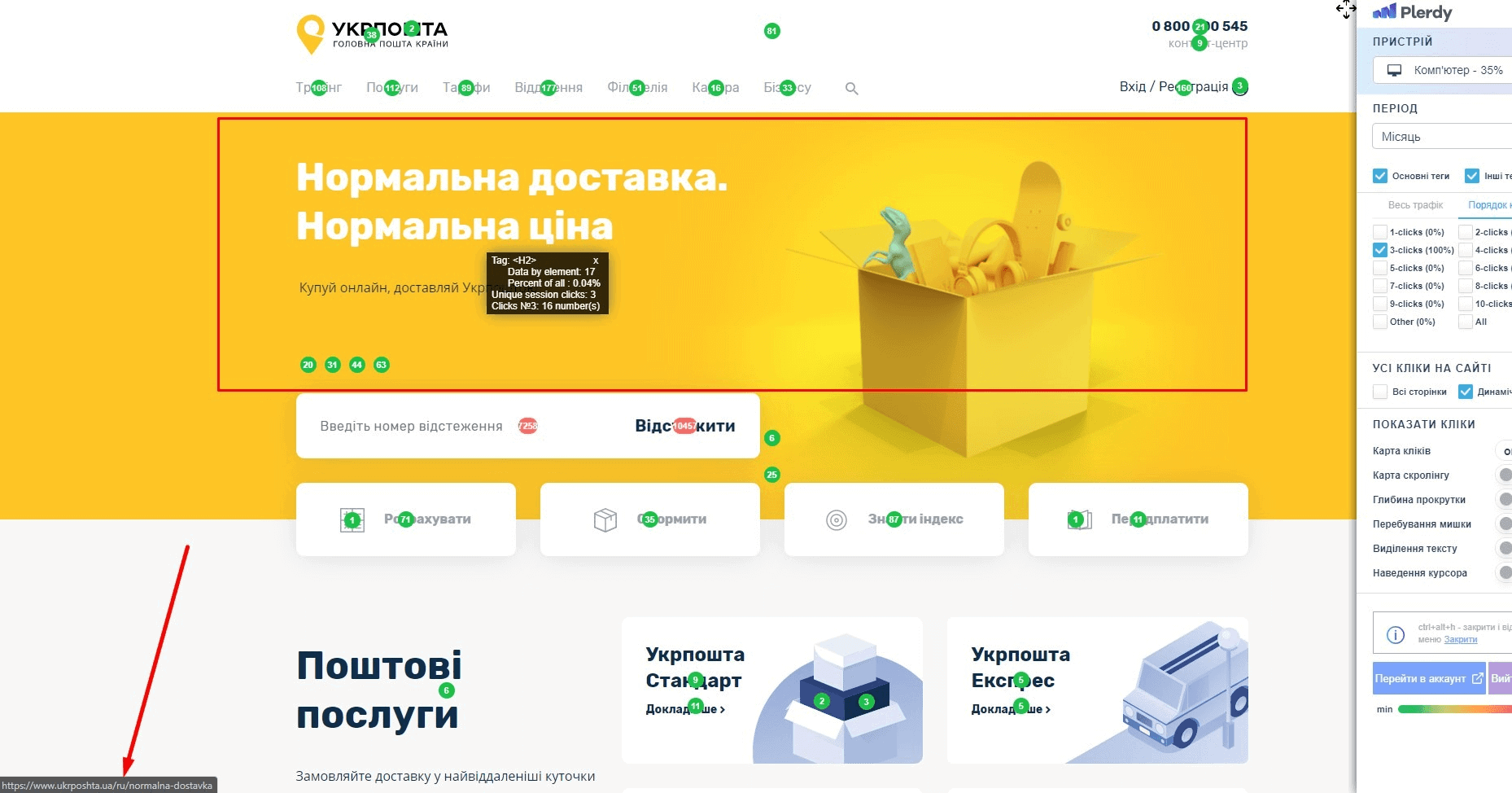
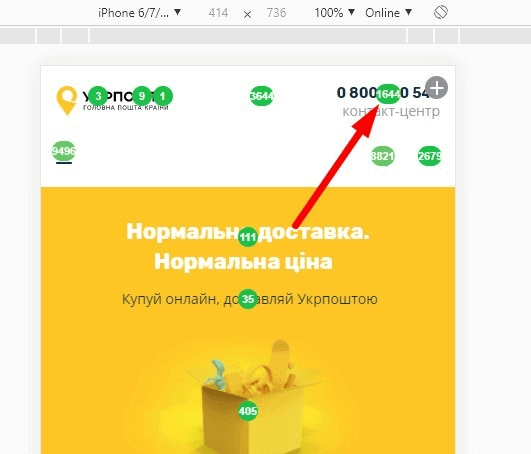
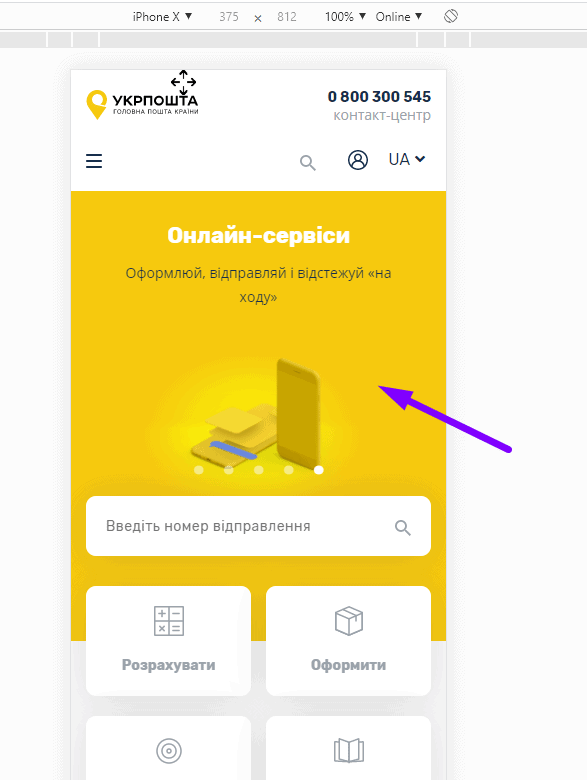
12. Отсутствуют какие-либо СТА (Призывы к действию) на баннере вверху страницы. Стоит их добавить.
13. При анализе баннеров, размещенных вверху страницы, была обнаружена ошибка: имеющийся баннер с украинской версии сайта ведет пользователей при клике на русскую.

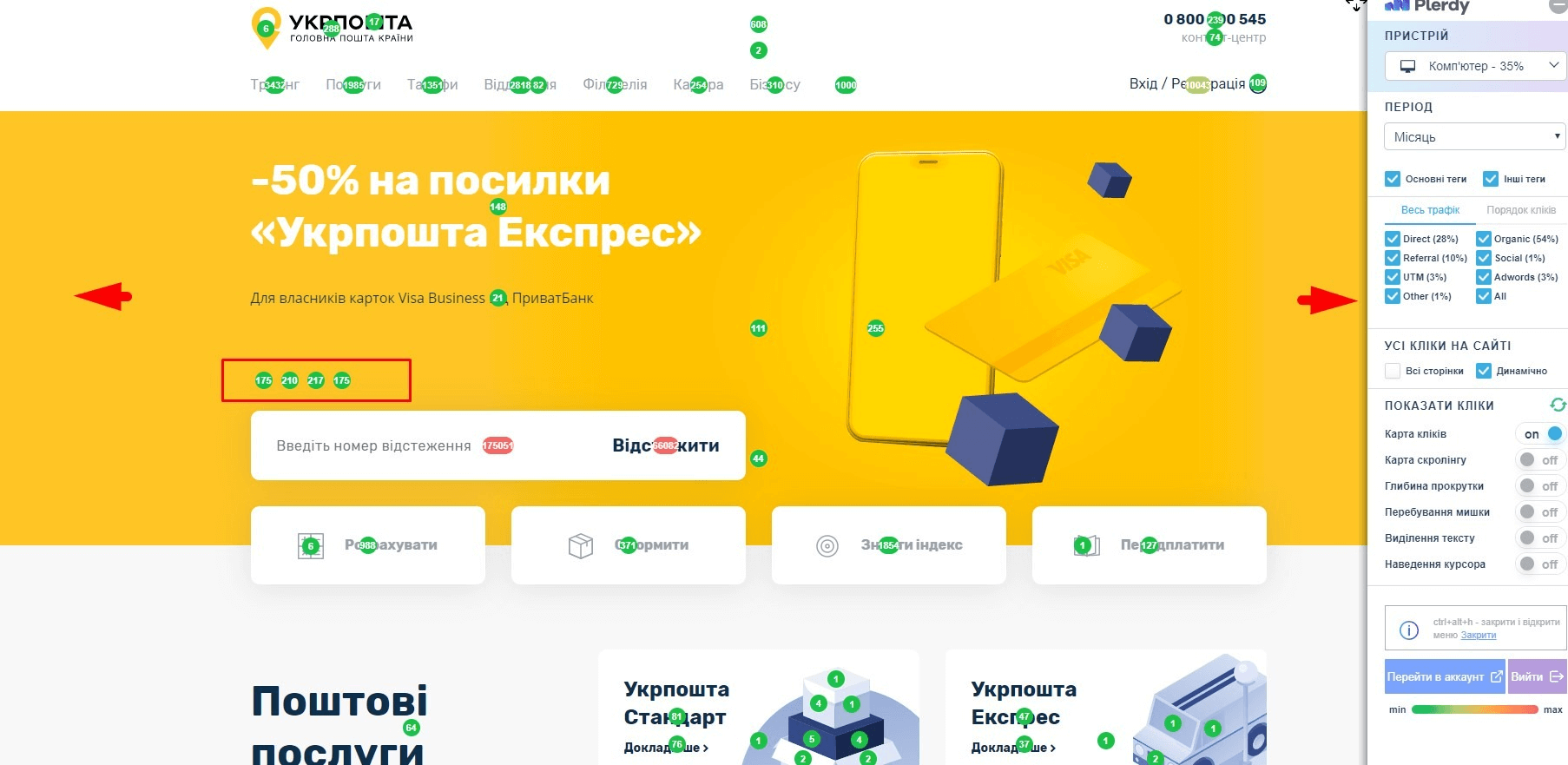
14. Стоит добавить иконки переключения фото в слайдере. Обычно они более кликабельны и заметны, чем иконки о количестве слайдов.

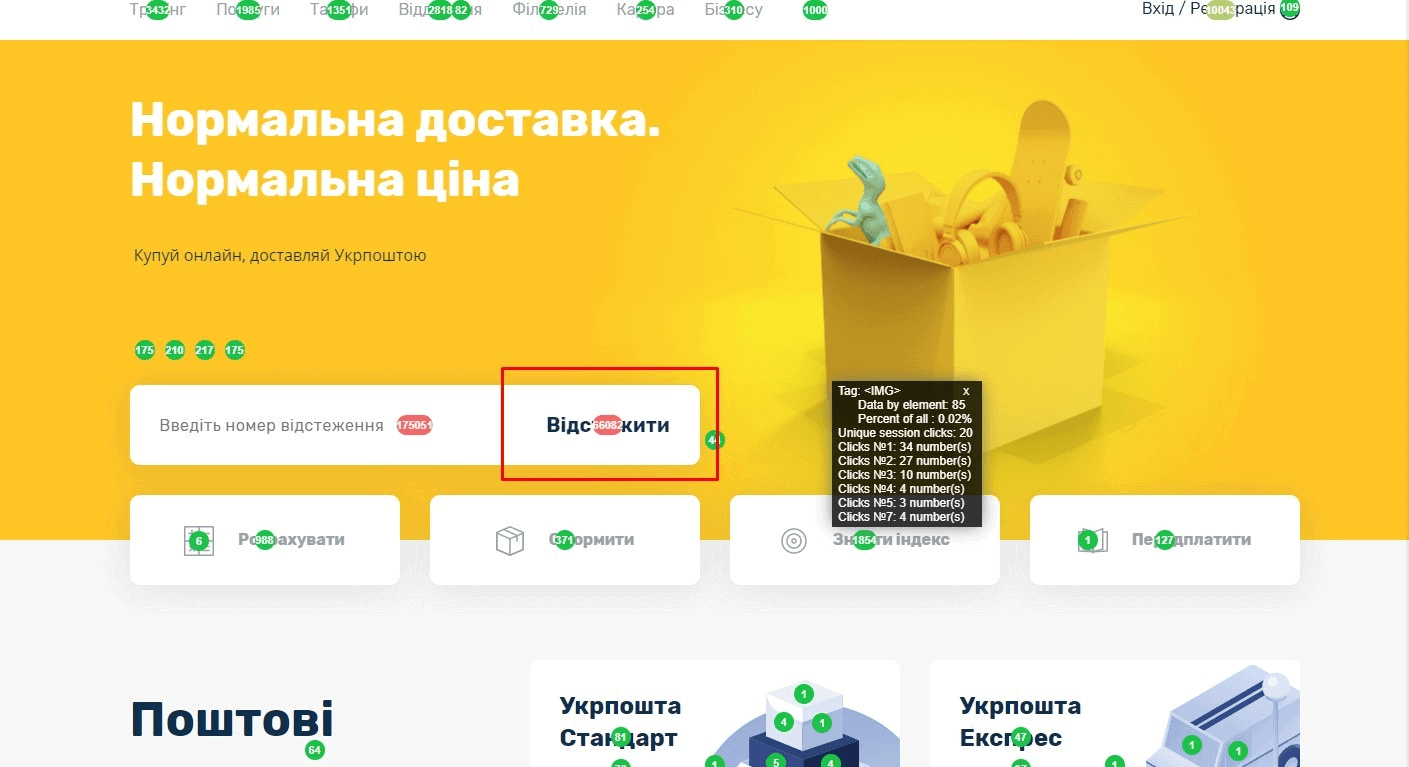
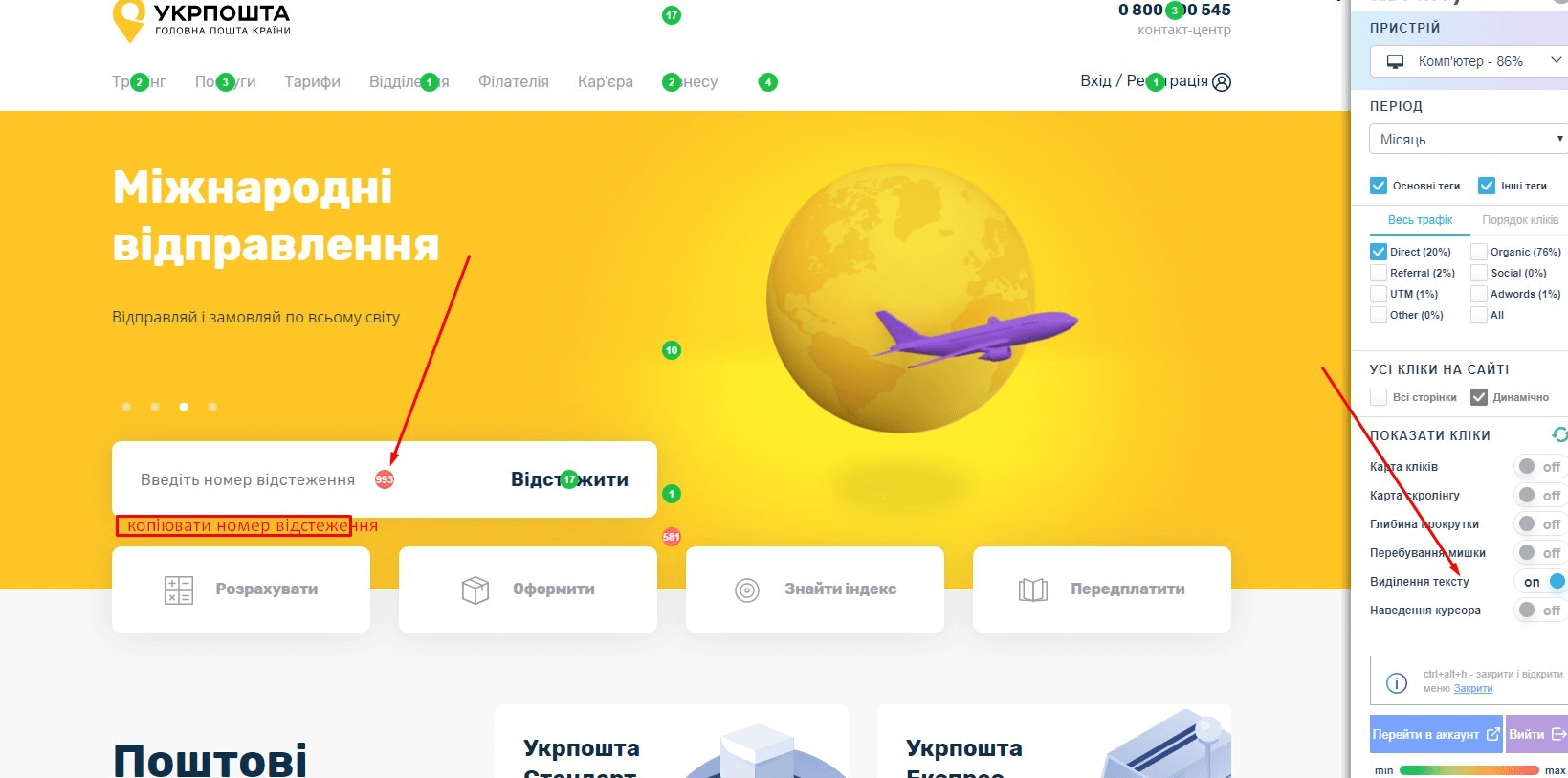
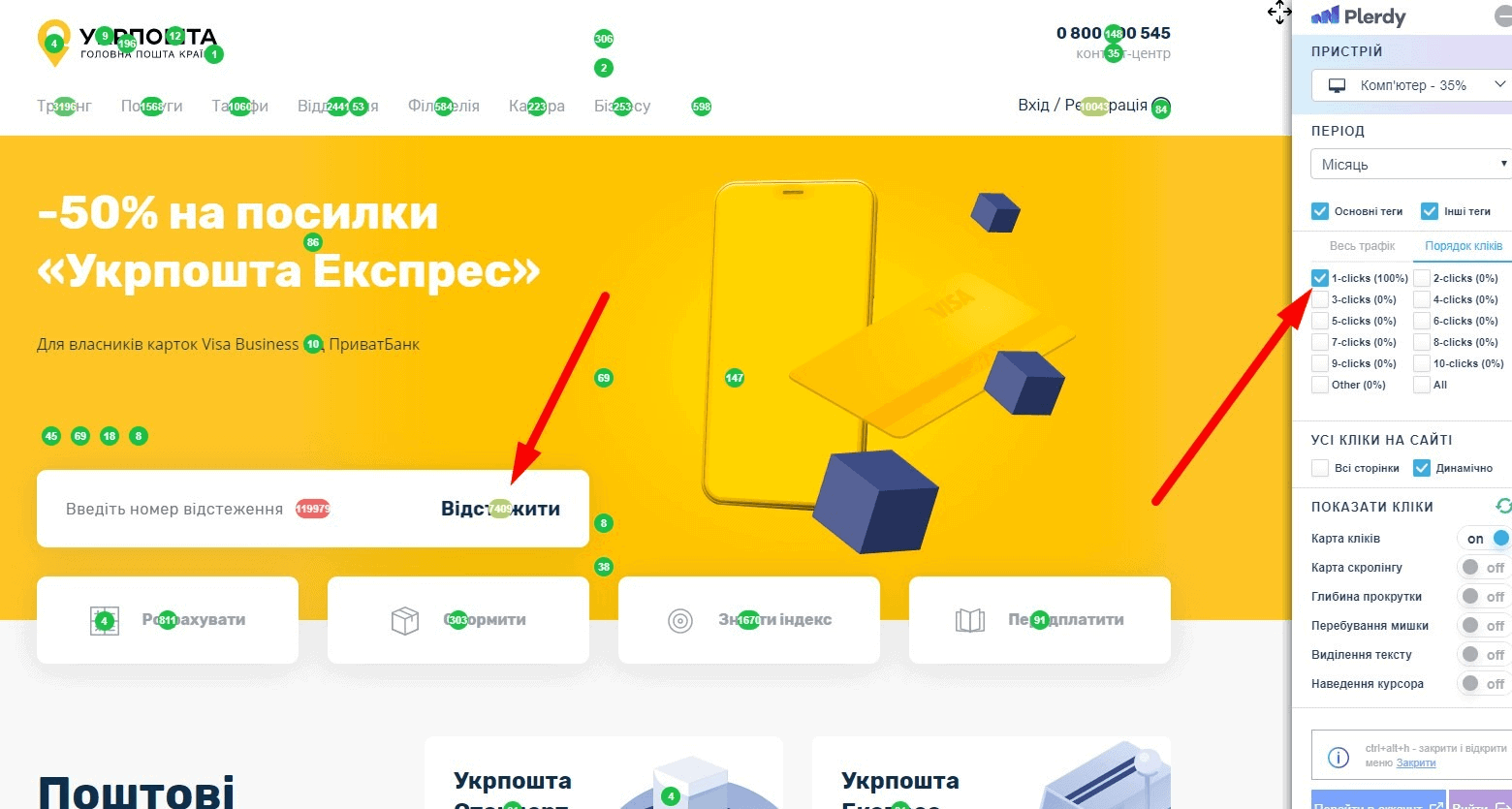
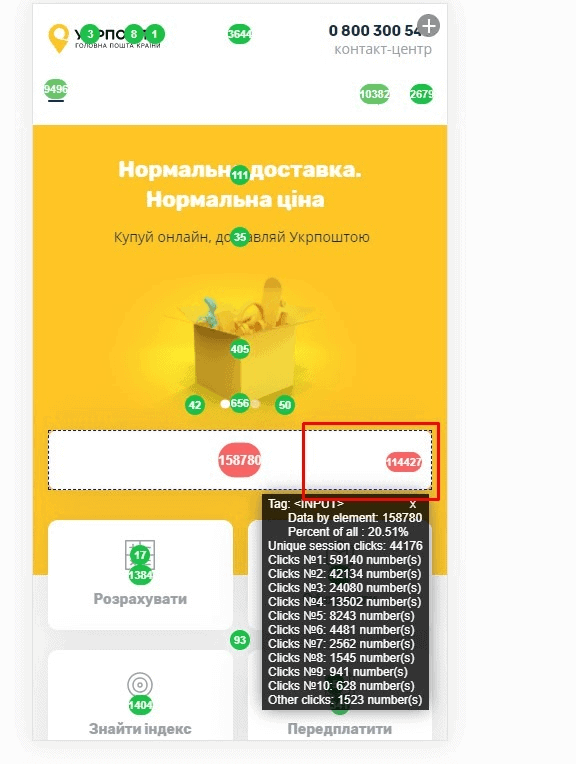
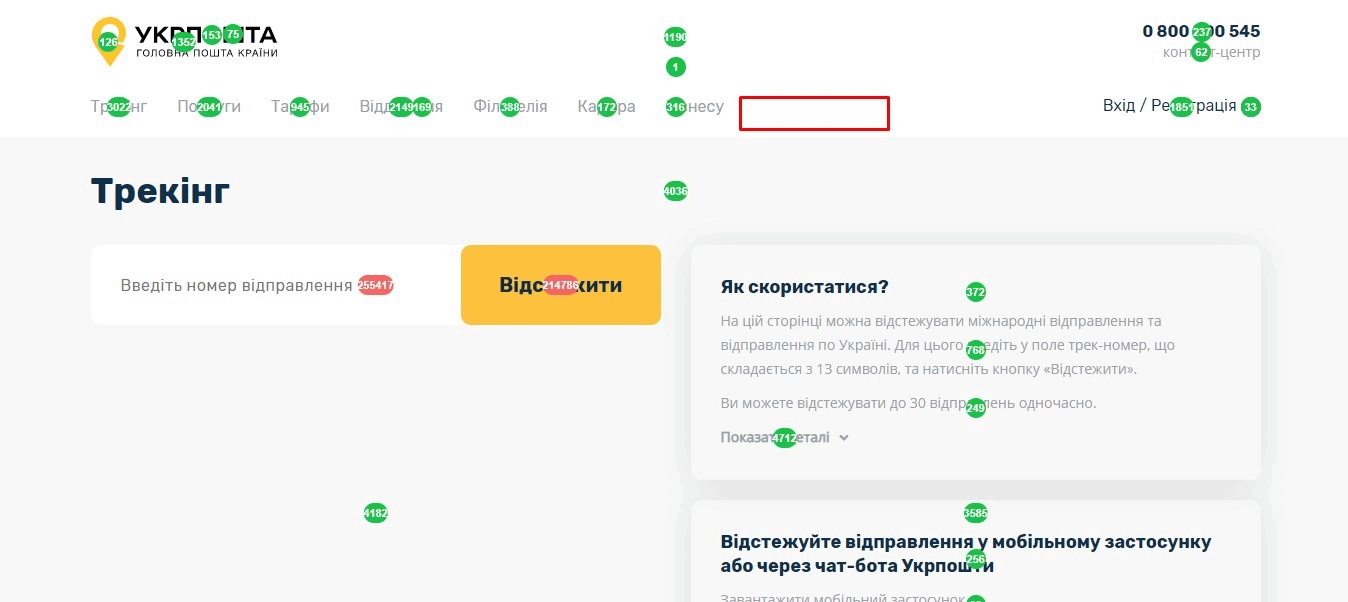
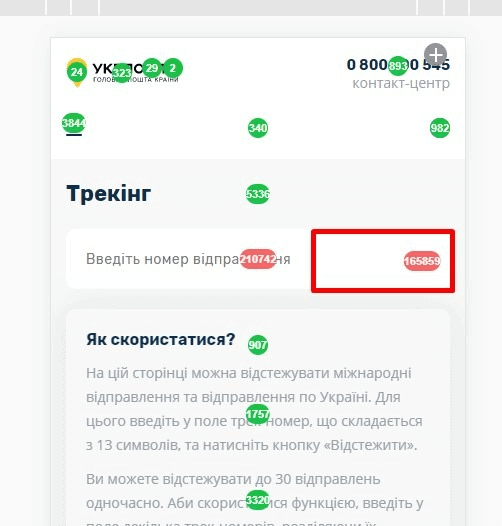
15. Поле ввода номера отслеживания и кнопка с призывом к действию «Отследить» являются топ-элементами на этой странице. Рекомендуется эту кнопку лучше выделить, потому что поле и кнопка – это разные элементы, а выглядят они одинаково.

16. Если посмотреть карту выделений текста на страницах, то можем увидеть, что пользователи выделяют свой номер отслеживания для копирования. Рекомендуется добавить кнопку быстрого копирования номера, в зависимости от того, где его могут дальше использовать.

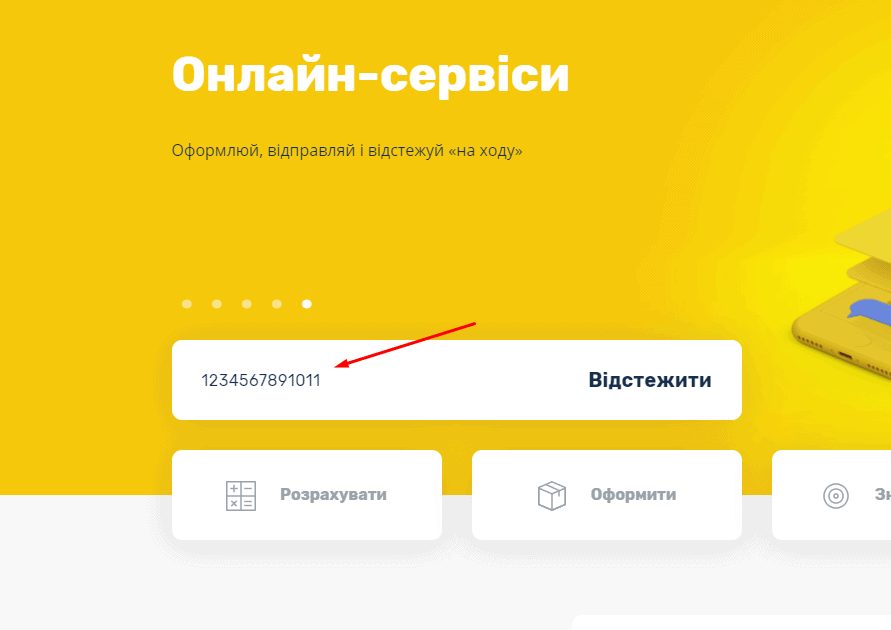
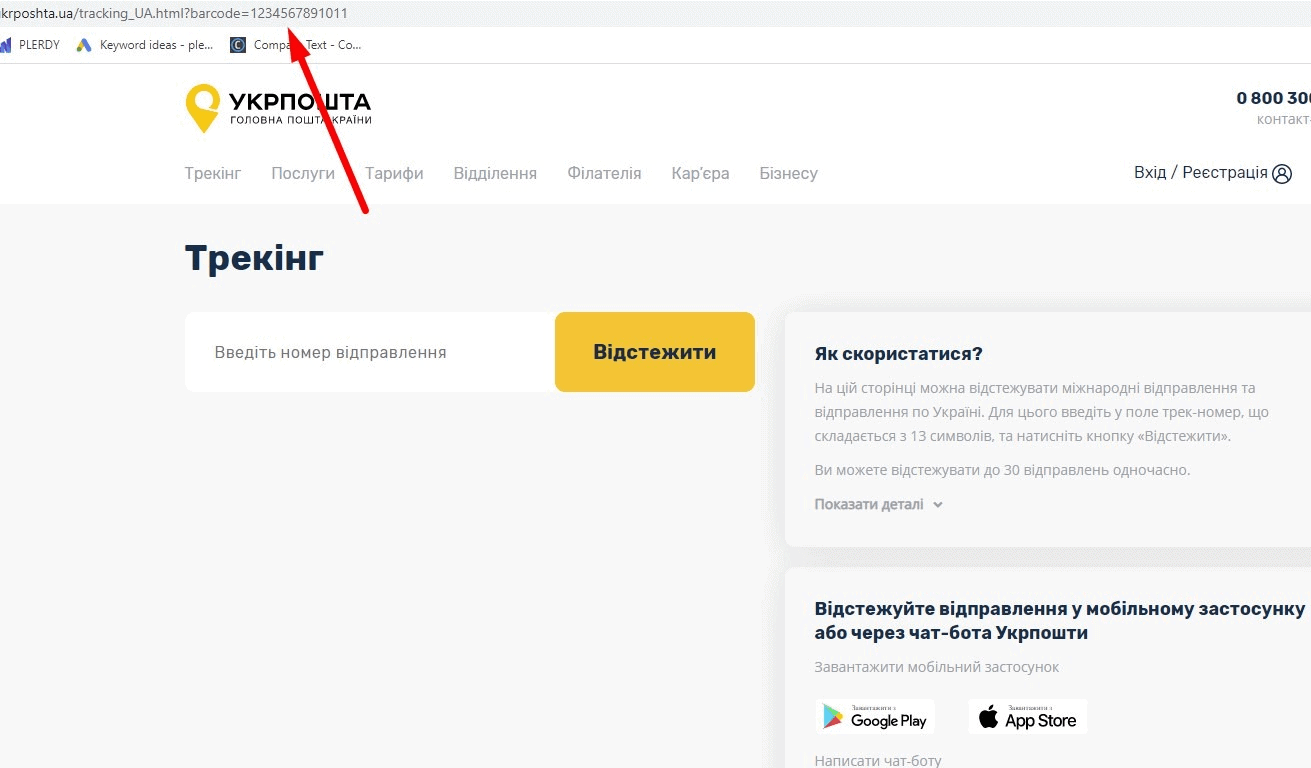
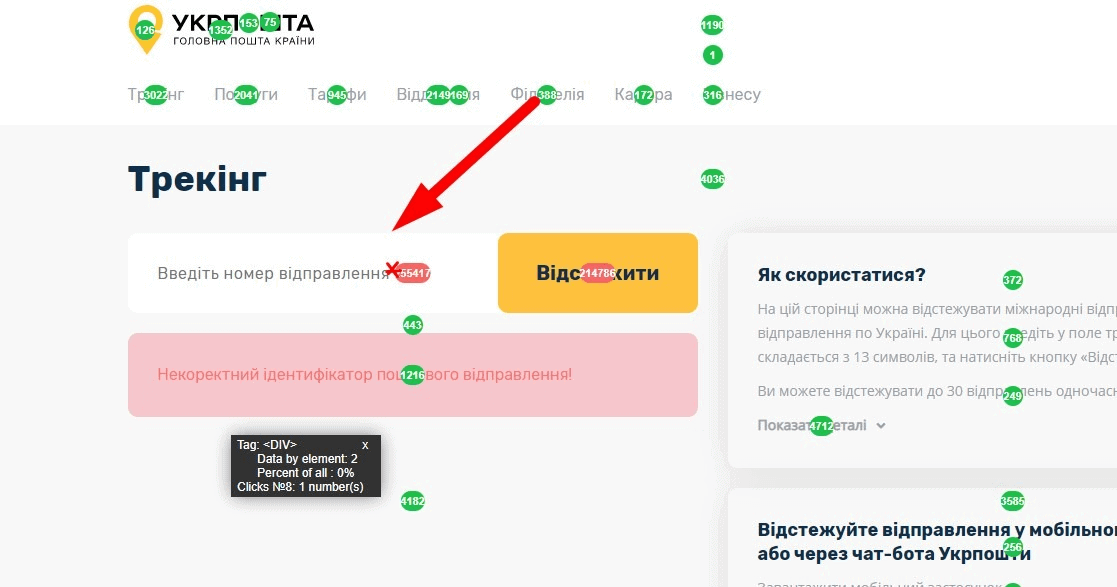
17. Просмотрев данные о первом клике, мы видим, что пользователи ошибочно нажимают на кнопку “Отследить” без предварительного введенного номера. Рекомендуется эту кнопку сделать не кликабельной (то есть, неактивной), пока в поле ничего не указано, или добавить валидацию https://track.ukrposhta.ua/tracking_UA.html?barcode=, чтобы эта страница не открывалась, пока не введен номер.

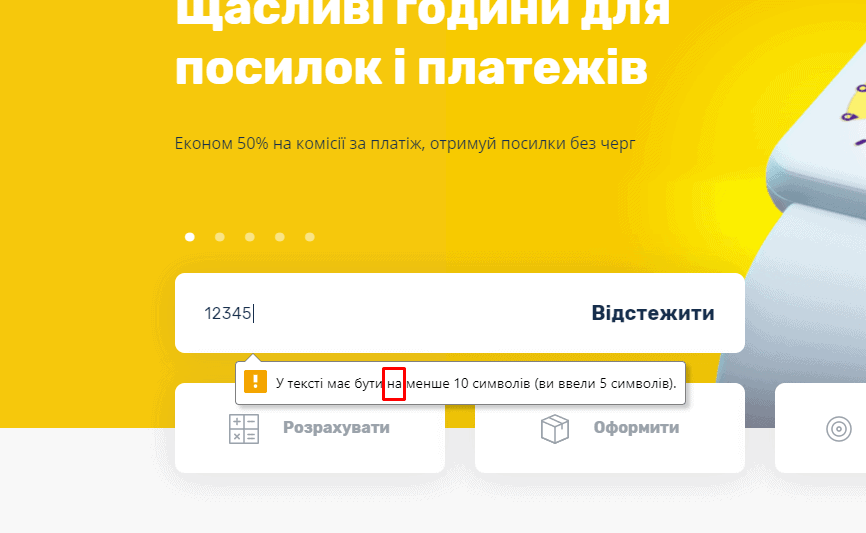
18. При проверке правильности отработки данного поля была обнаружена ошибка. При введении вымышленного номера на странице отсутствует информация, что введен некорректный номер, либо он не найден.

Но здесь нет информации, что именно не найдено.

19. Обнаружена грамматическая ошибка при вводе номера. Нужно исправить ошибку на «быть не».

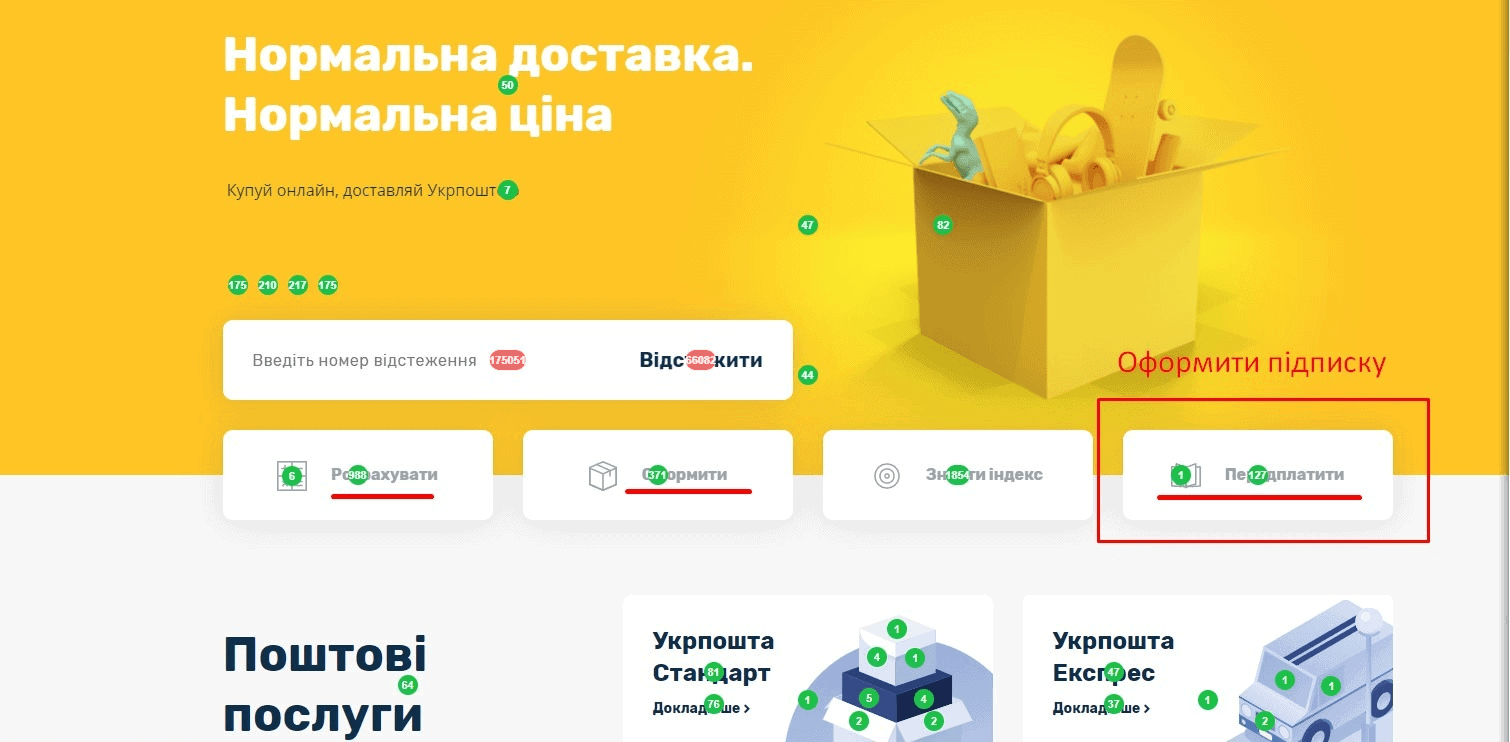
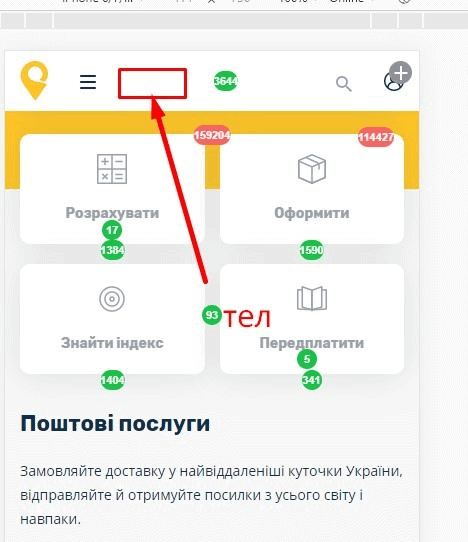
20. Нужно расширить текст этих кнопок. Пользователям не нужно интуитивно догадываться, что такое оформить, рассчитать и подписаться. Последний пункт “Передплатити” (укр. версия) стоит переименовать в “Оформити підписку”. Дело в том, что фраза «передплатити» подсознательно ассоциируется с тем, что пользователю нужно за что-то платить, а это в свою очередь отпугивает.

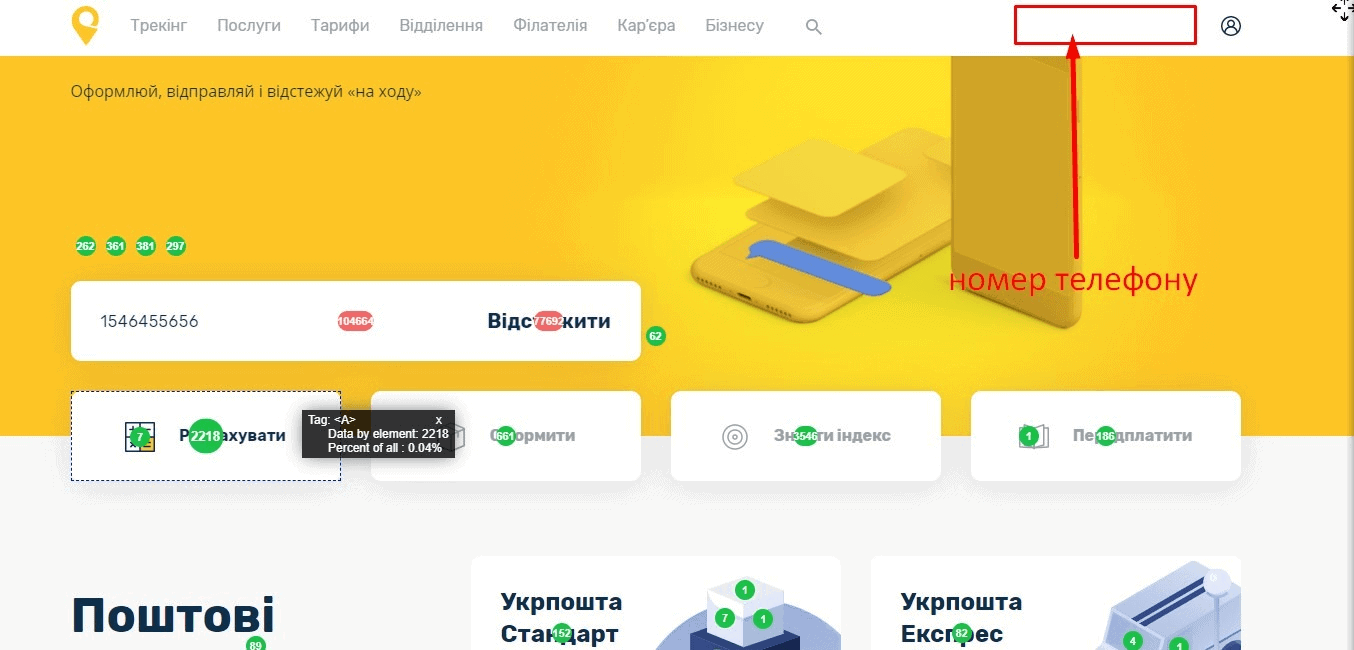
21. При скролле в шапке отсутствует номер телефона.

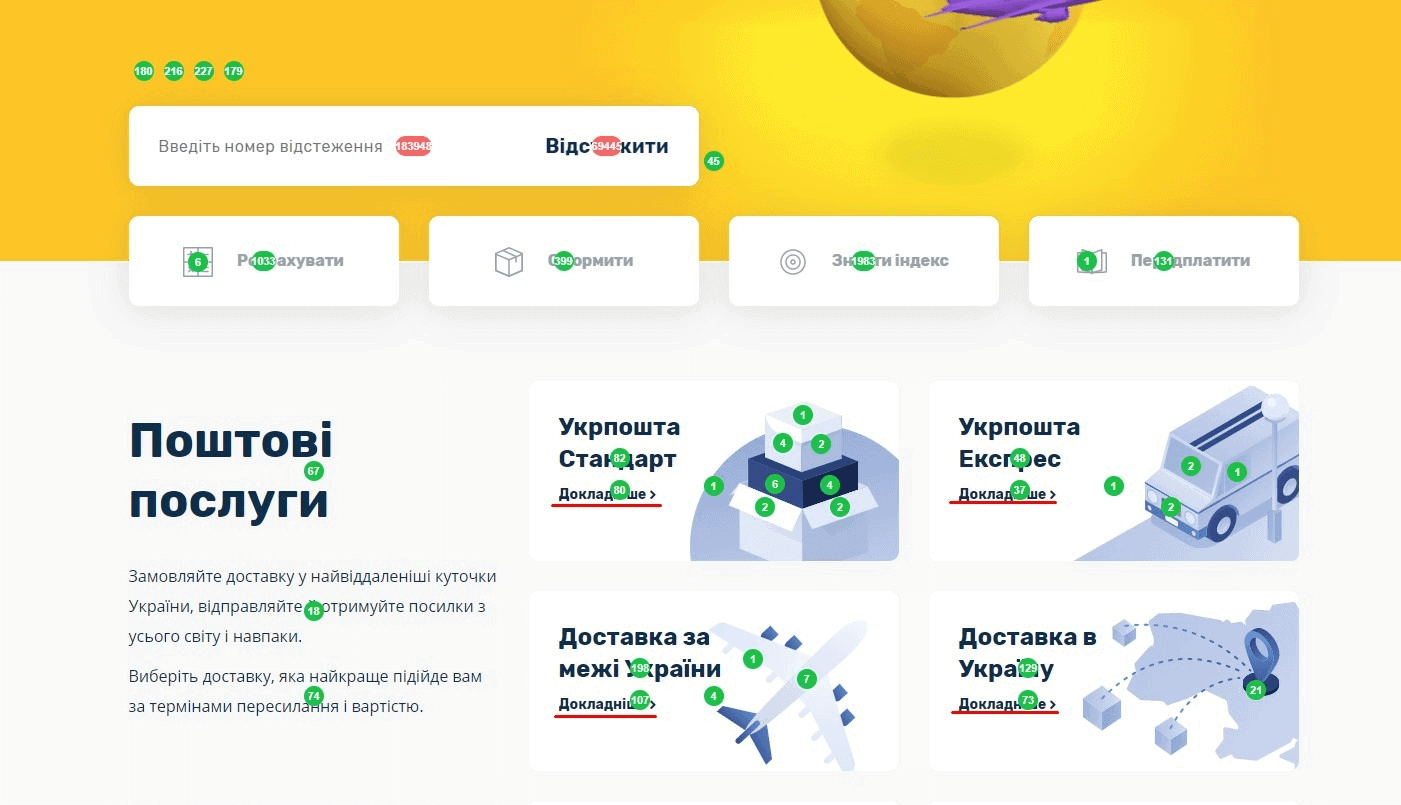
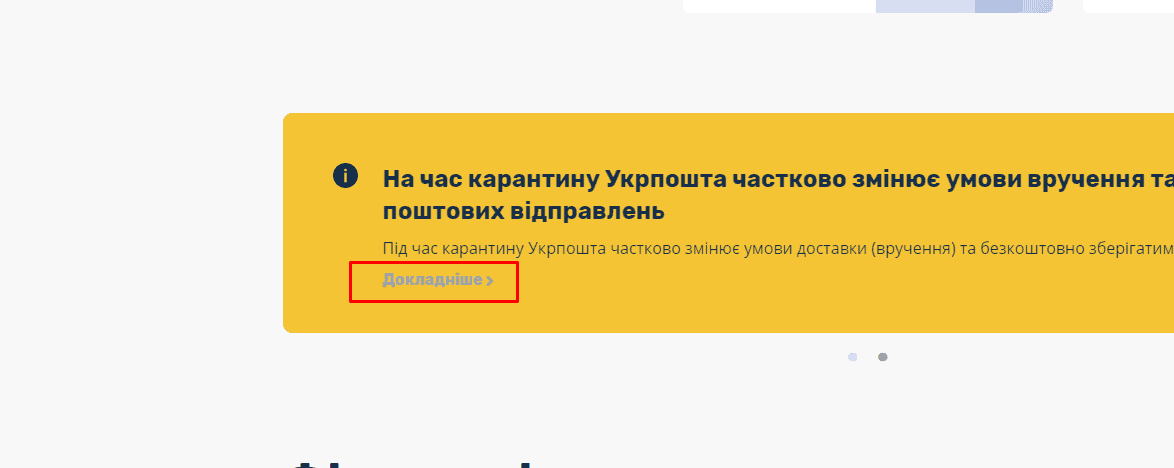
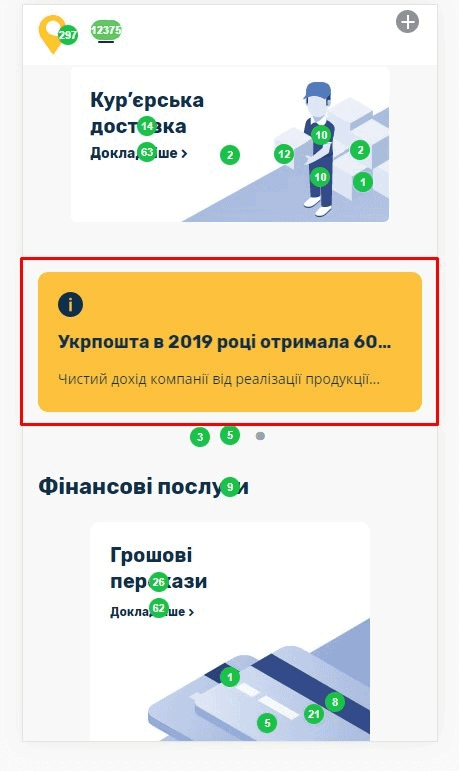
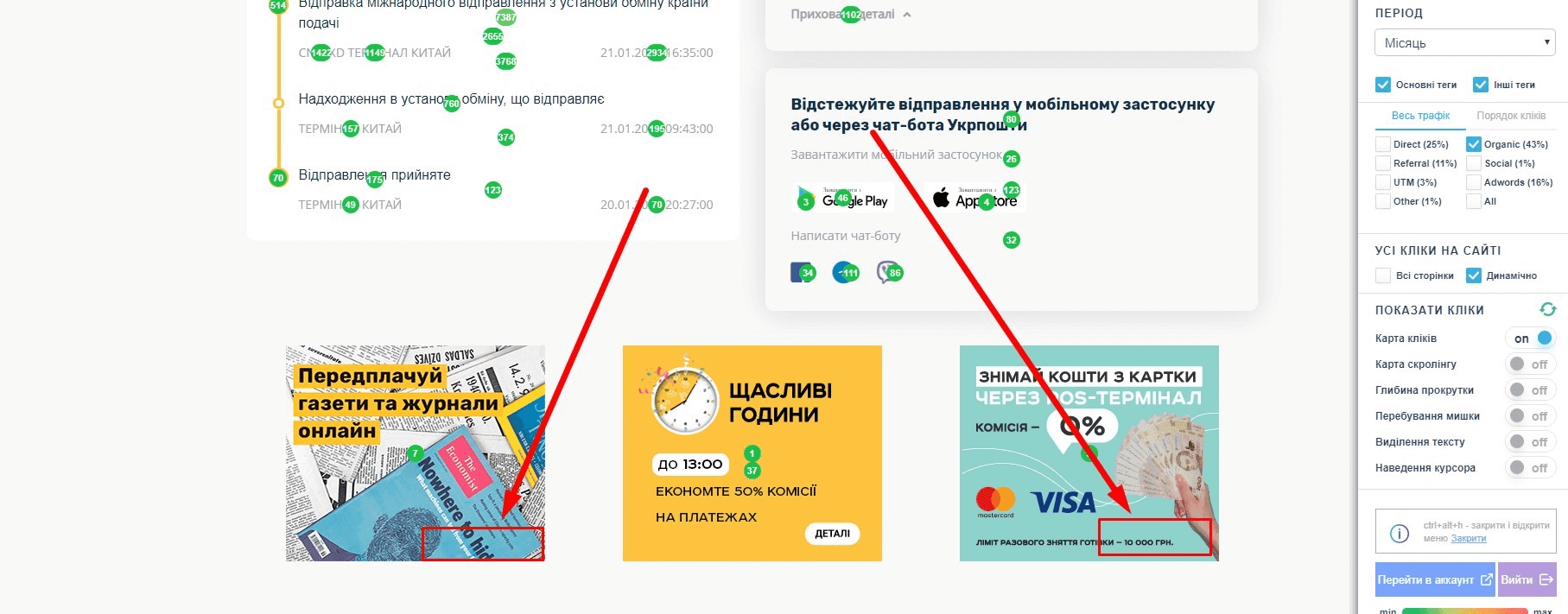
22. Видим, что на кнопку “Подробнее” кликают меньше, чем на название. Рекомендуется эту кнопку лучше выделить.

23. Рекомендуется кнопку СТА для этого баннера сделать более заметной.

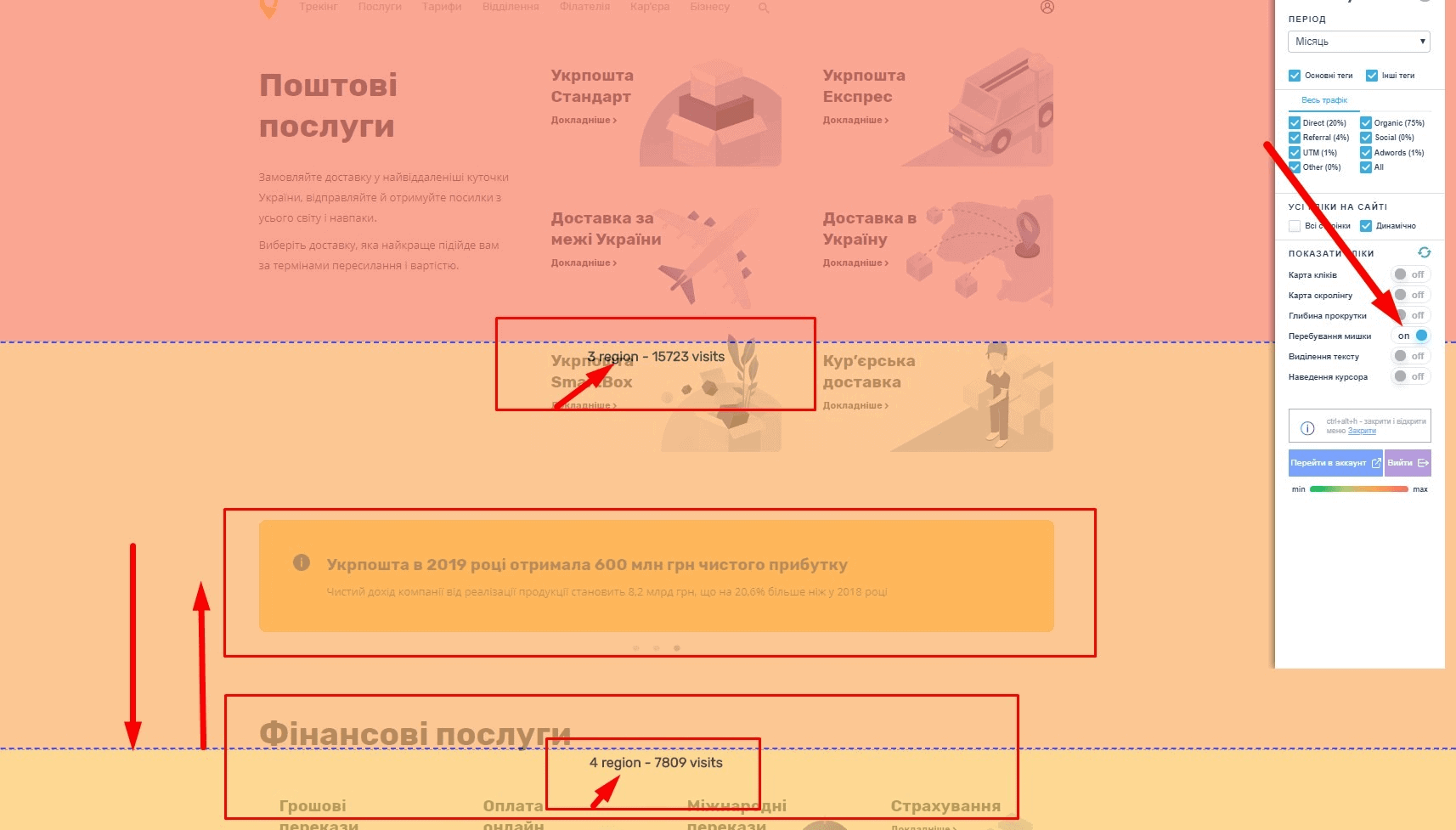
24. Рекомендуется этот баннер и блок “Финансовые услуги” поменять местами, поскольку блок услуг более информативен для пользователя. Также в 3-м сегменте пребывание мышки в два раза больше, чем в 4-м.

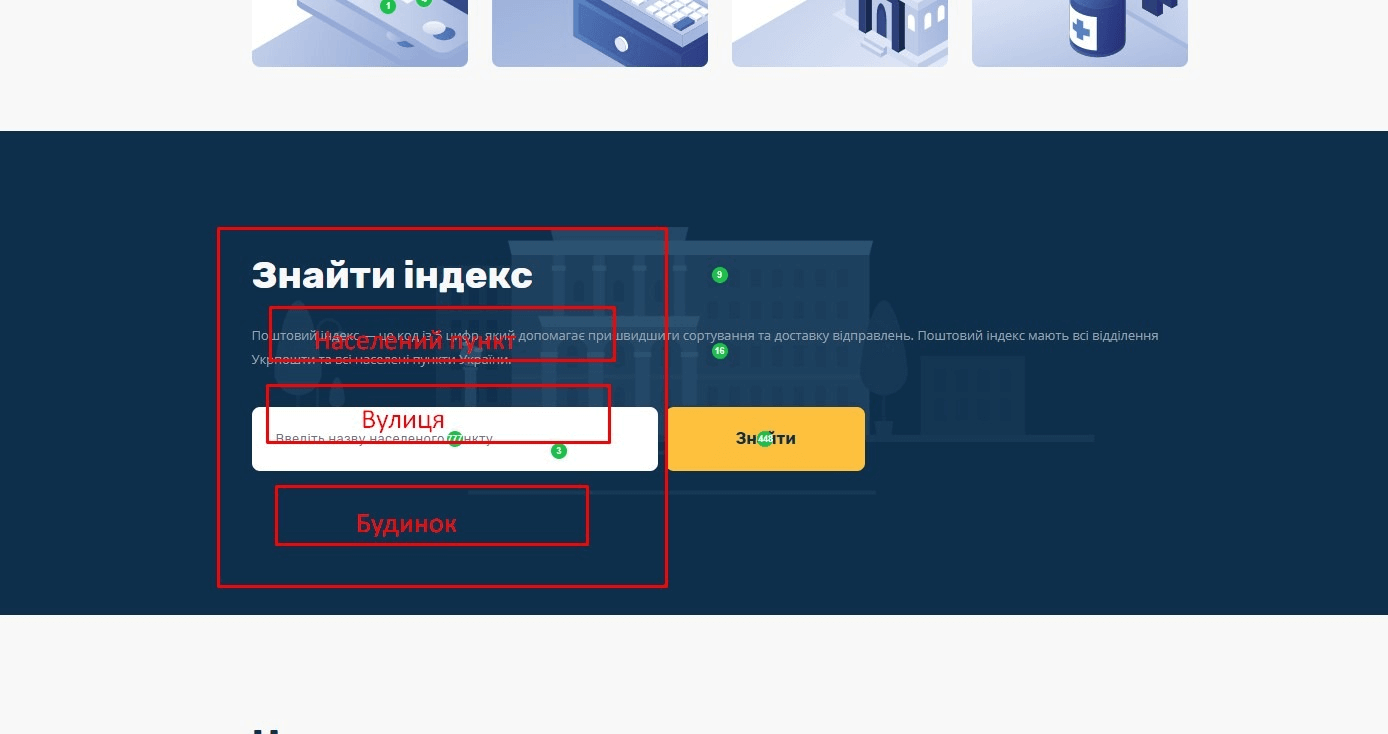
25. При введении данных в блок “Найти индекс” идет перенаправление на страницу поиска индекса. Рекомендуется в этом блоке расширить и сделать полноценный поиск, добавив эти элементы поиска.

В этот блок

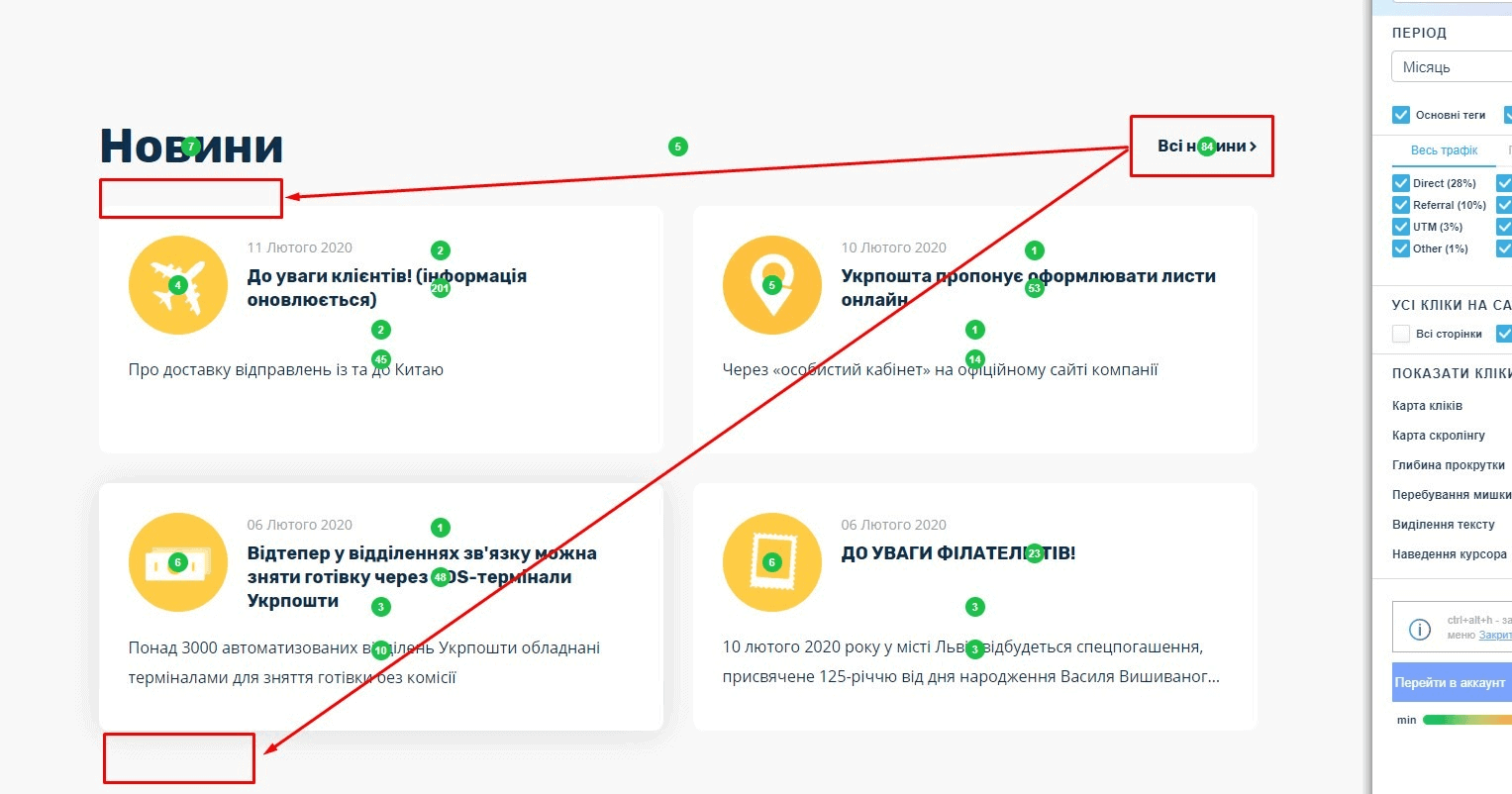
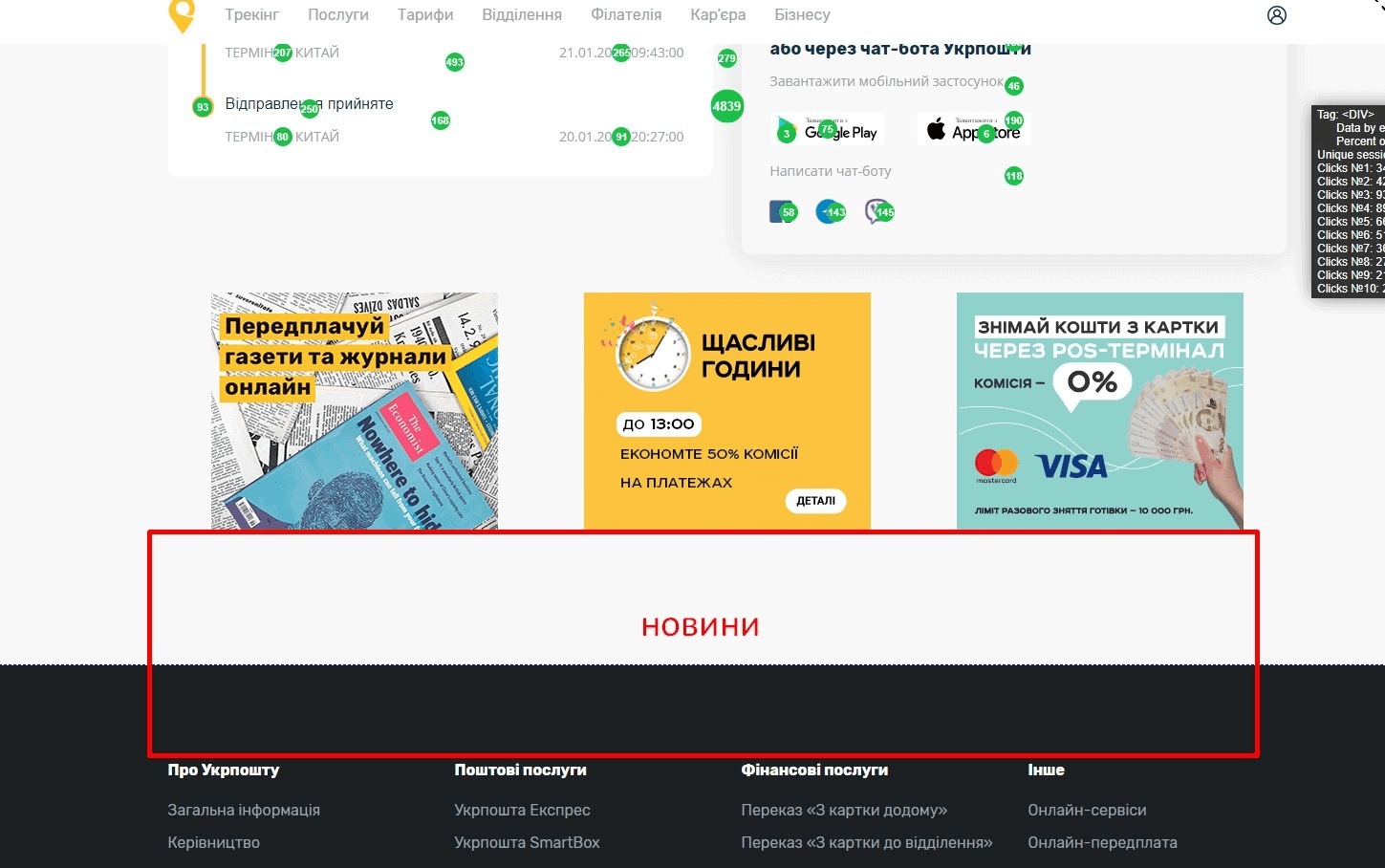
26. Отталкиваясь от теории F-паттернов, рекомендуется переместить текст “Все новости” под надпись “Новости” или внизу блока, чтобы усилить видимость для пользователя.

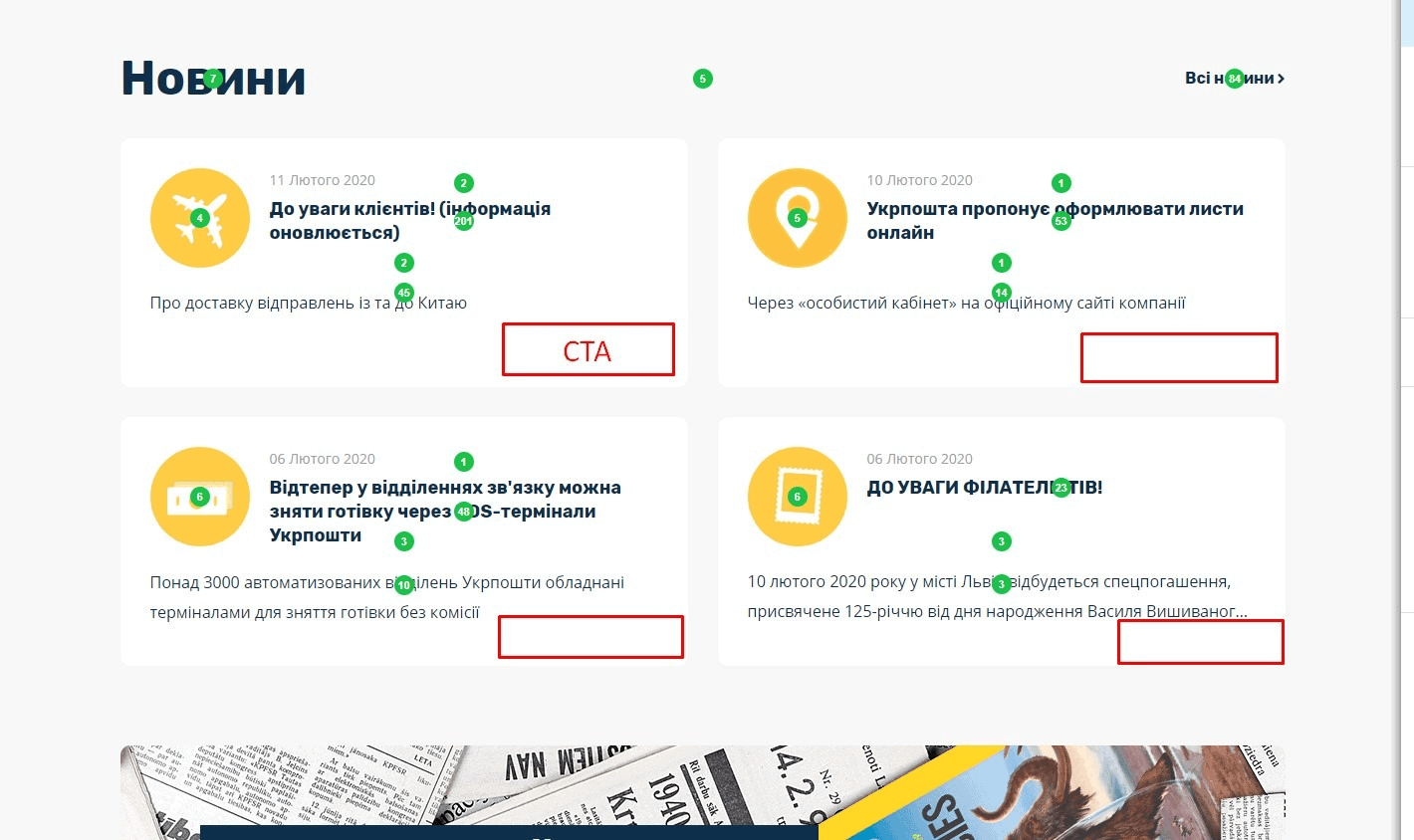
27. На карточках новостей рекомендуется добавить кнопку СТА – «Подробнее», «Читать».

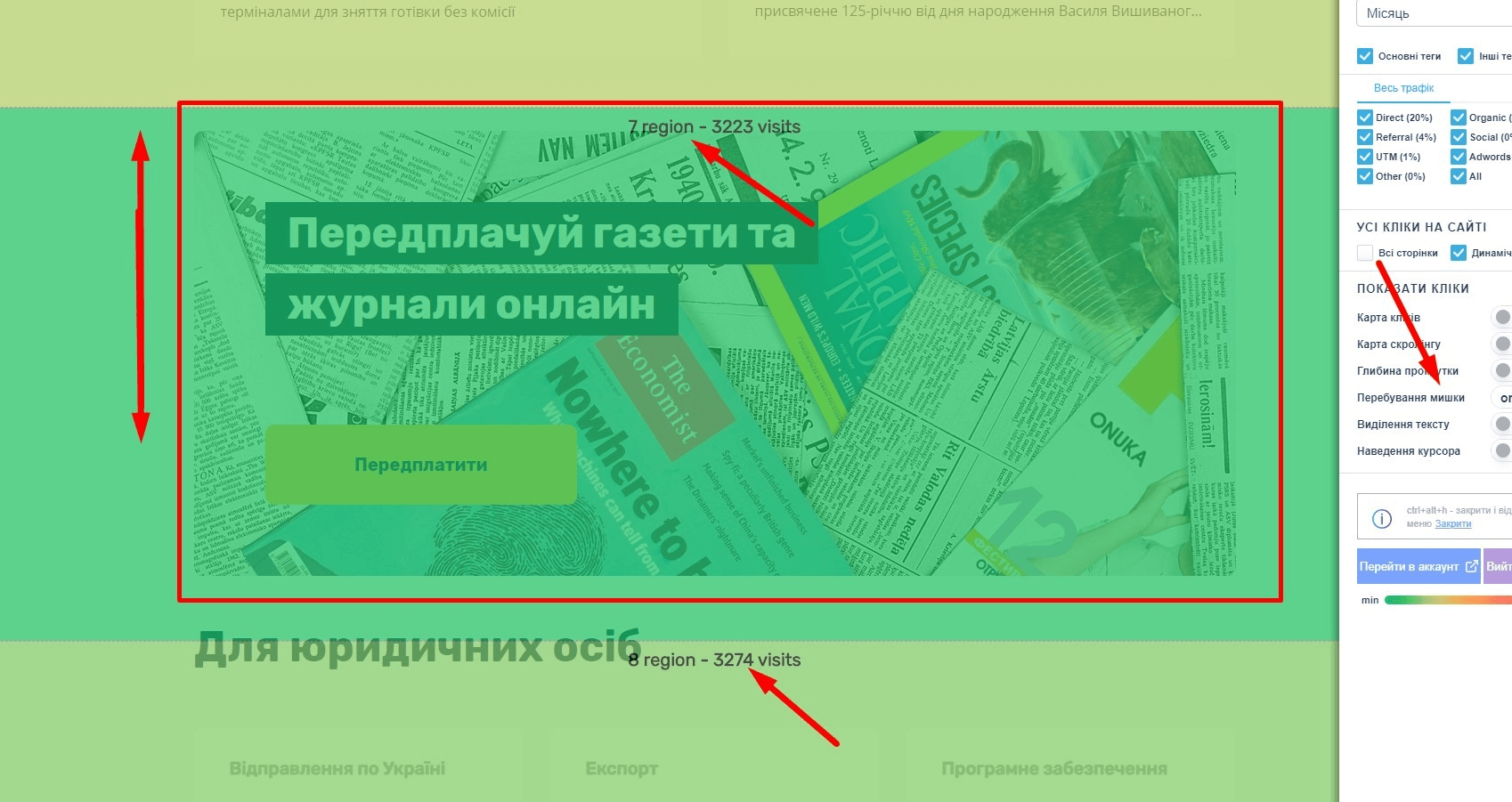
28. Согласно информации о пребывании мышки мы видим, что 7-й регион менее интересен для пользователей, чем 8-й. Рекомендуется уменьшить высоту этого баннера. Также для поощрения пользователей стоит изменить формат баннера с простого призыва перейти на страницу подписки на более интересную информацию. Например, показывать пользователям скидки и акции на определенные журналы и газеты.

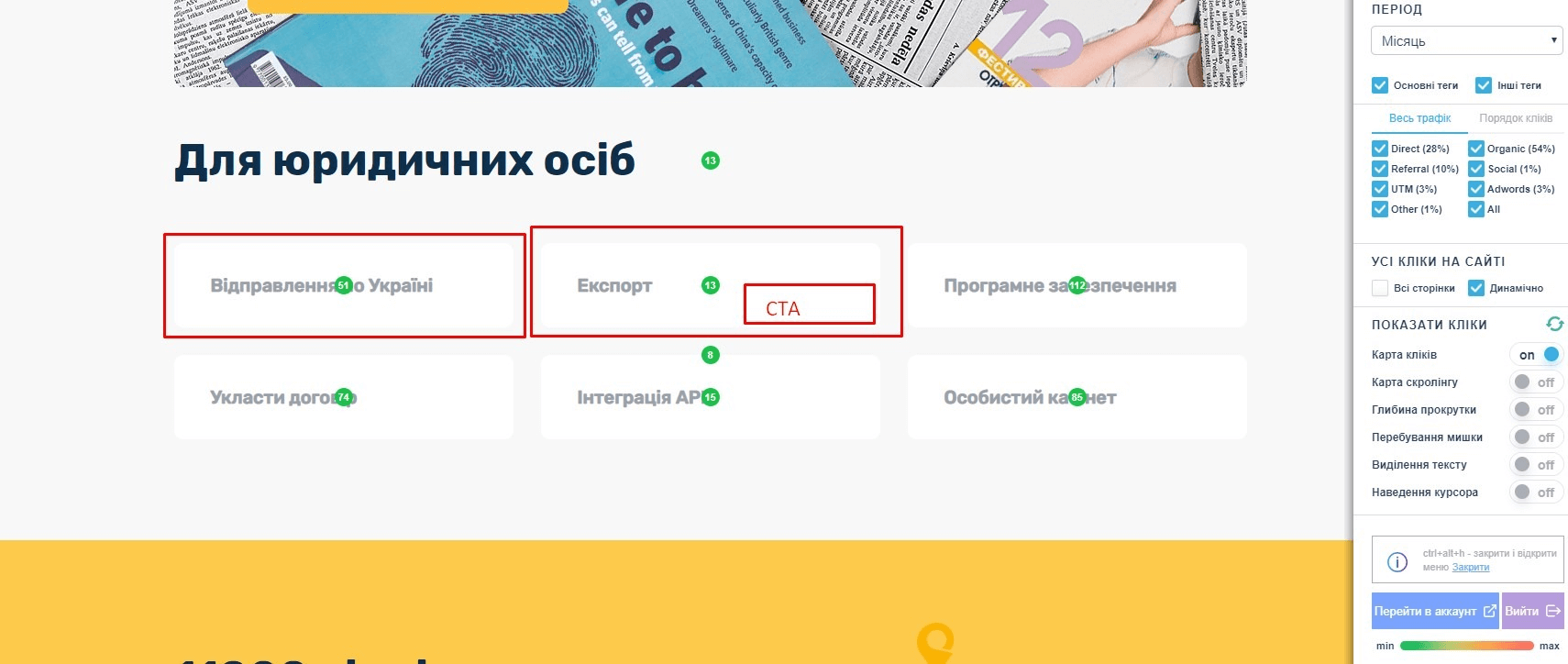
29. Рекомендуется улучшить видимость этих кнопок, добавить фон и анимацию при наведении. Также стоит добавить кнопку СТА.

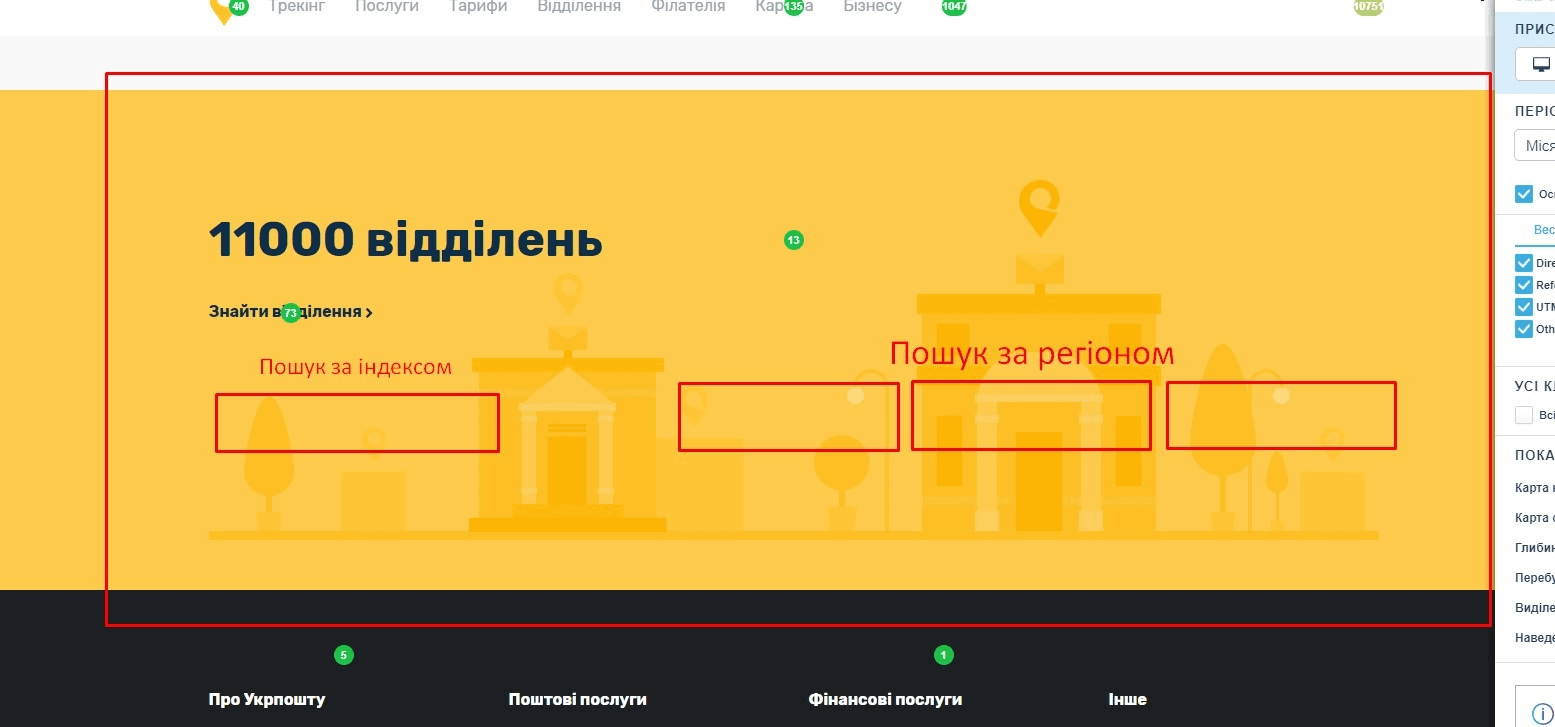
30. Этот блок рекомендуется расширить функционалом.

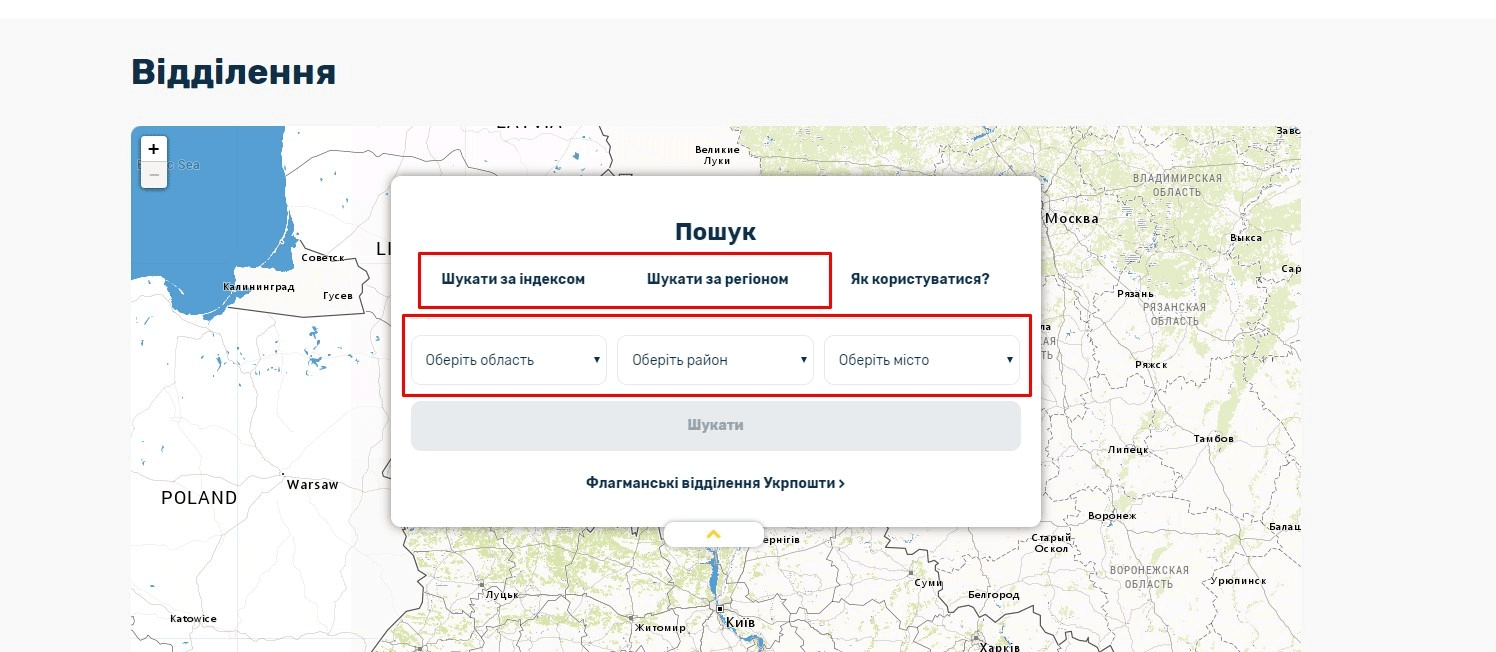
Стоит добавить туда функционал поиска отделения по индексу и по региону. При нажатии на кнопку “Искать” пользователь будет перенаправлен на эту страницу https://offices.ukrposhta.ua/ с готовым результатом.

31. Анализ каналов трафика:
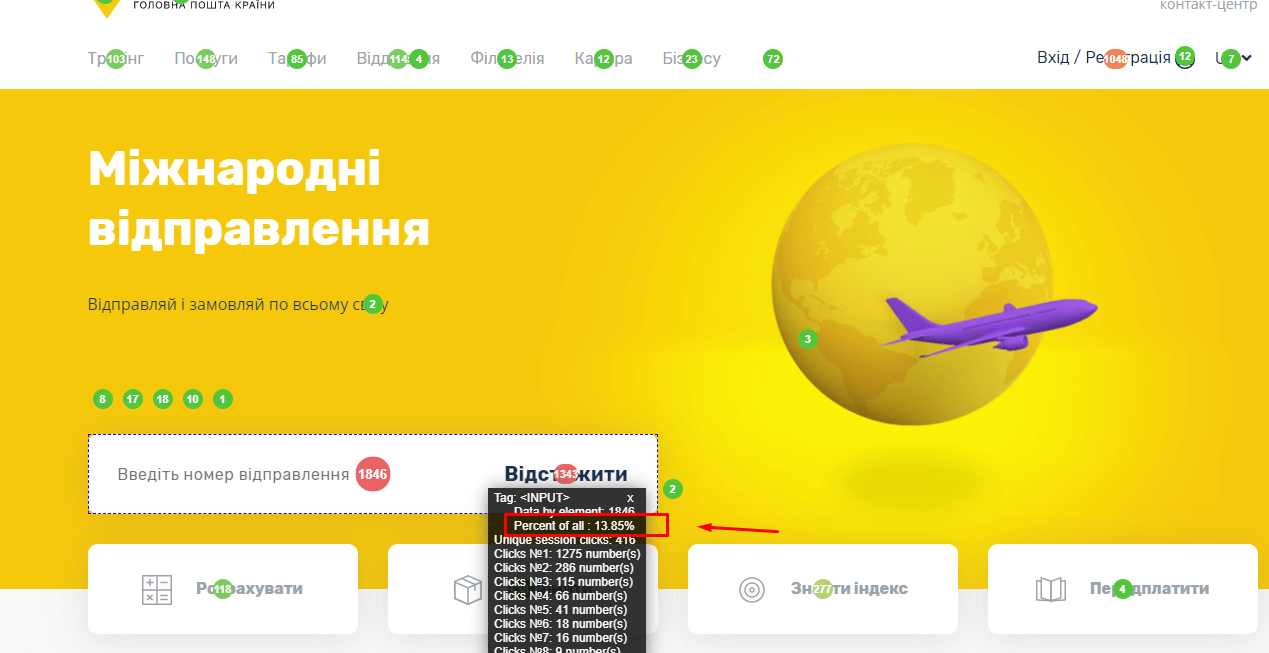
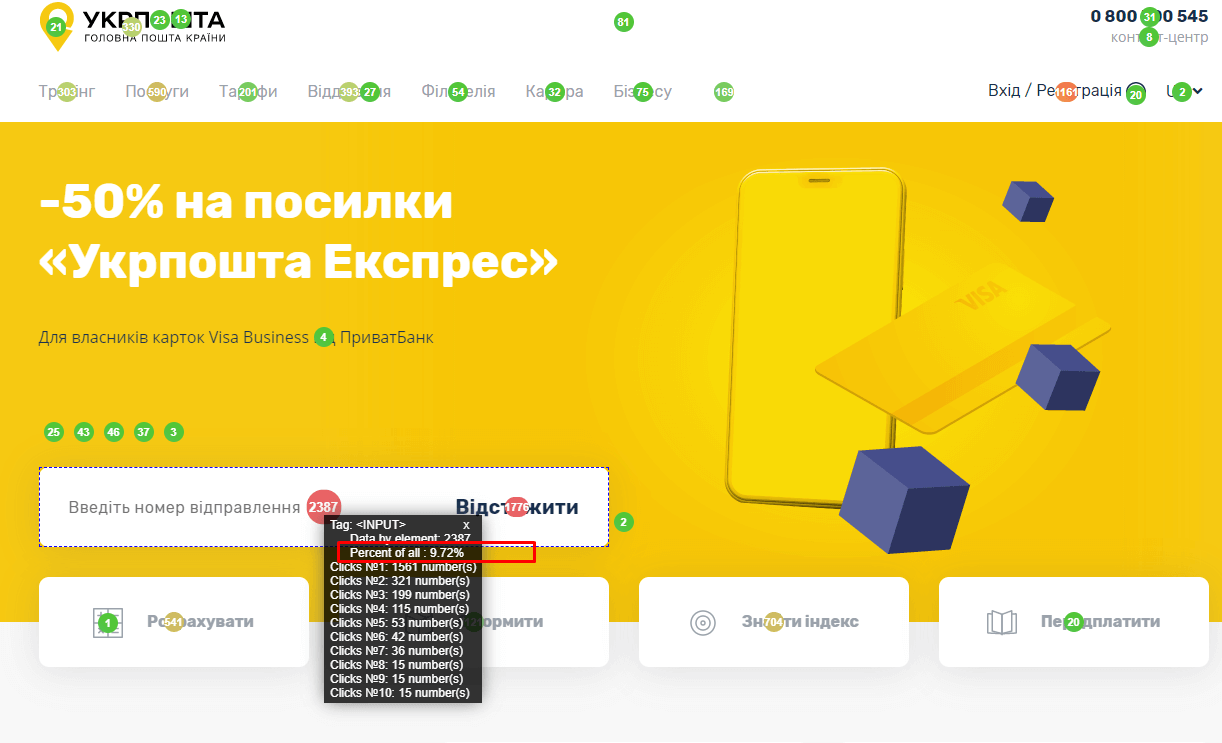
- Для Прямого трафика четко выделено, что наиболее популярны два элемента

и в процентах

- для канала Органика

здесь уже другая ситуация, и в %

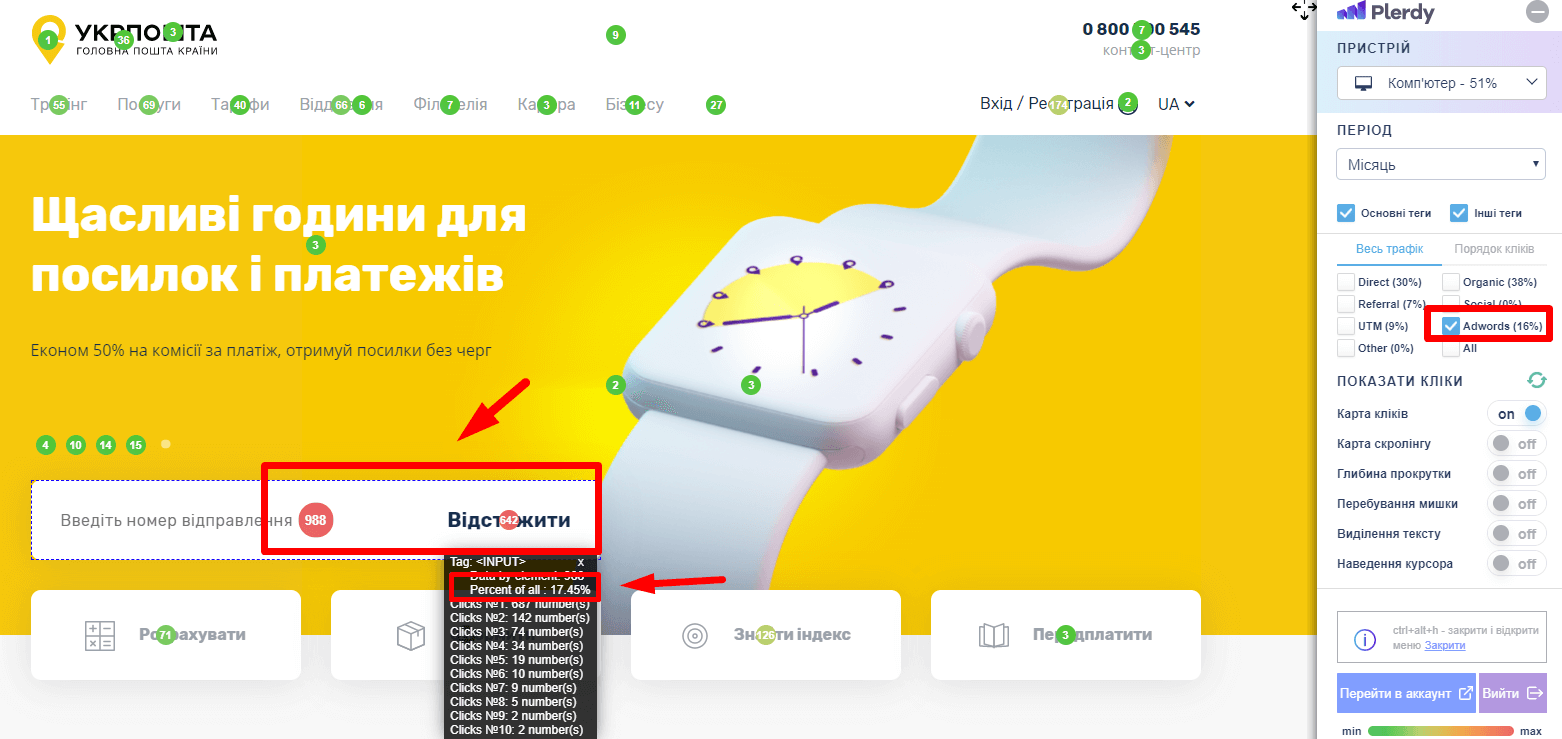
- Канал Google Ads показывает такую заинтересованность и первый клик

Выводы юзабилити-аудита главной страницы сайта ukrposhta.ua
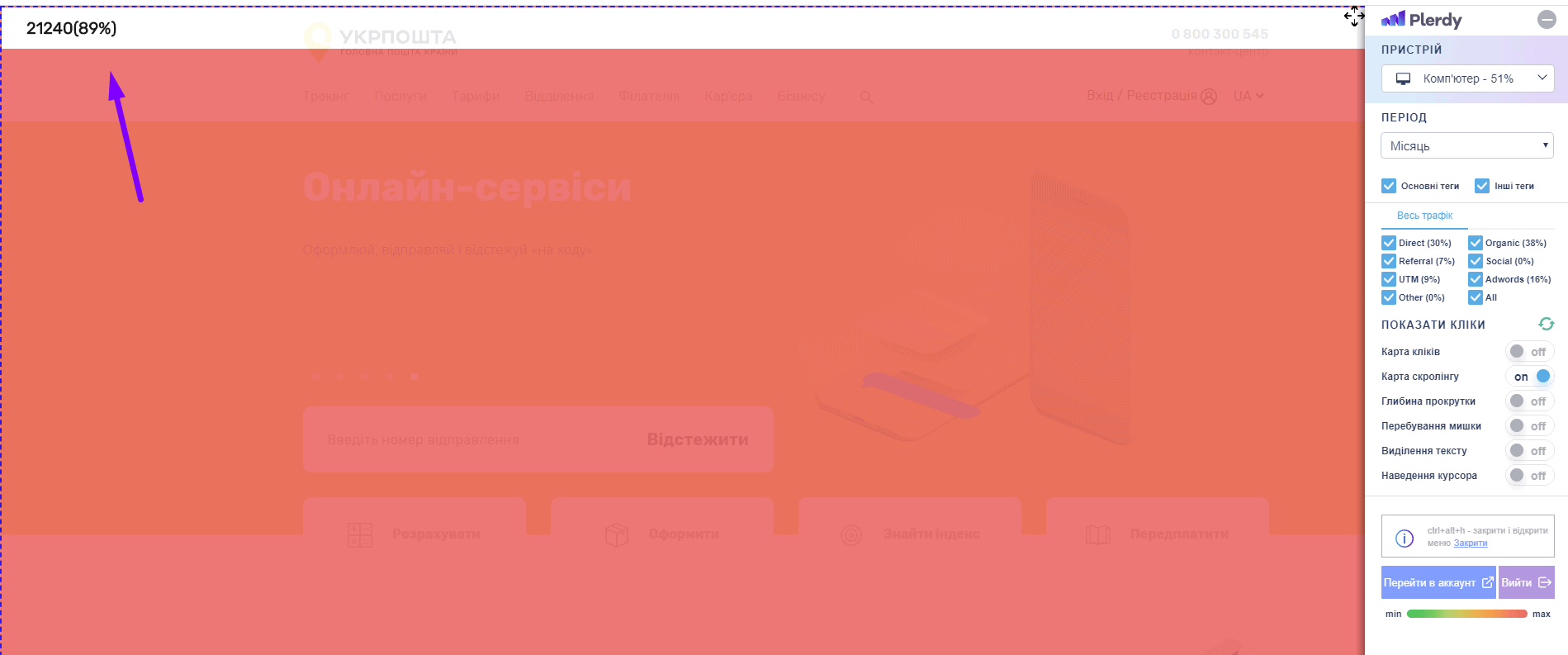
- В большинстве случаев пользователь приходит на сайт на главную страницу и 89% кликов делает в первом экране.

- Все остальные экраны для потенциального клиента оказываются неинтересны. Это подтверждают еще два отчета и курсор мыши – третья зона очень падает по наведению курсора.


Аудит юзабилити мобильной версии сайта ukrposhta.ua
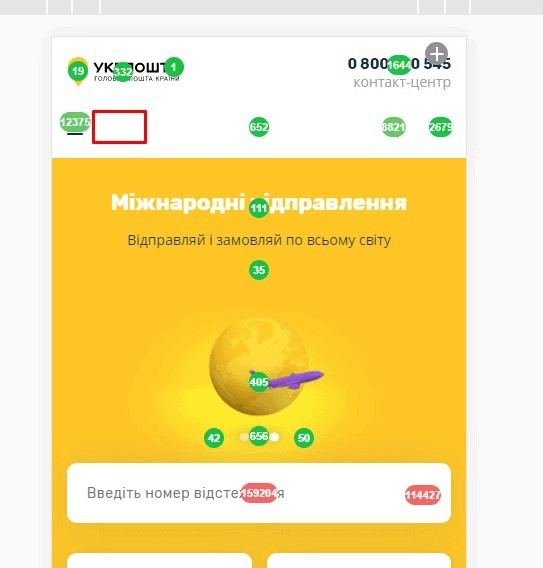
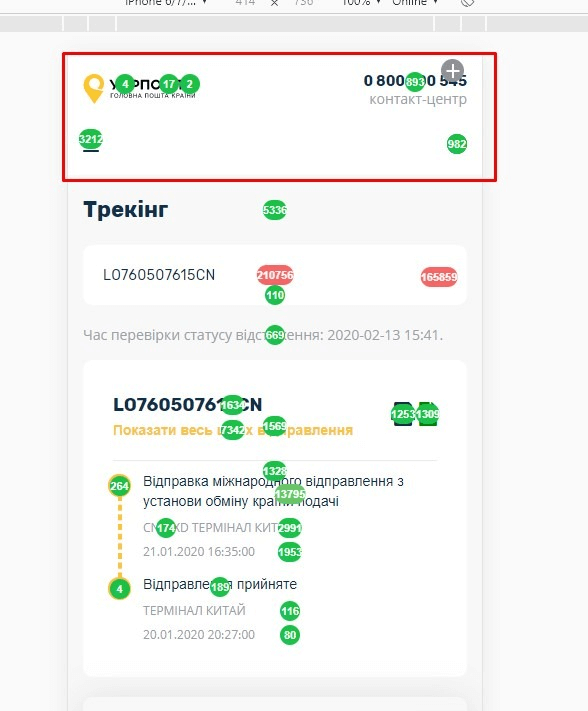
1. На мобильной версии сайта поиск является топ-элементом. Рекомендуется сделать его открытым, а также следует исправить ошибку в работе поиска. Не до конца понятно, какой именно алгоритм работы поиска и каким образом он обрабатывает и выводит запросы.

2. В меню стоит добавить название Menu.

3. Рекомендуется не открывать меню на всю страницу, это лишнее пустое место.

4. Необходимо в меню главные и второстепенные пункты сделать разными размерами шрифта.

5. Контактный номер телефона также топ элемент.

Рекомендуется в шапку при скролле возле пункта меню добавить номер телефона и вывести его с функционалом звонка.

6. На мобильной версии сайта есть баннер, на котором отсутствуют какие-либо призывы к действию. Именно поэтому на данном баннере не было обнаружено никаких кликов.

7. Рекомендуется лучше выделить кнопку поиска отслеживания.

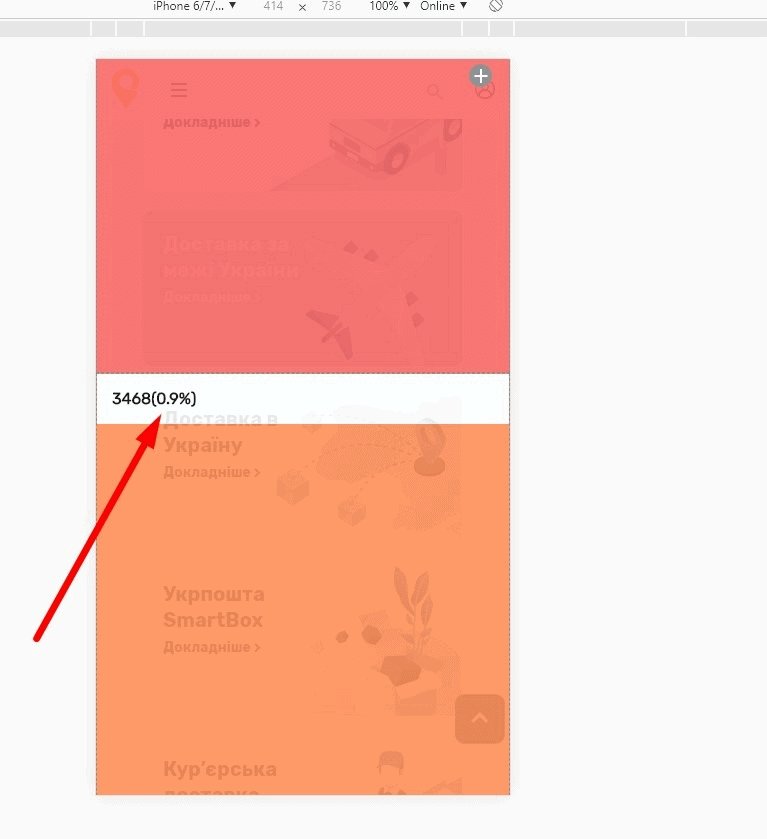
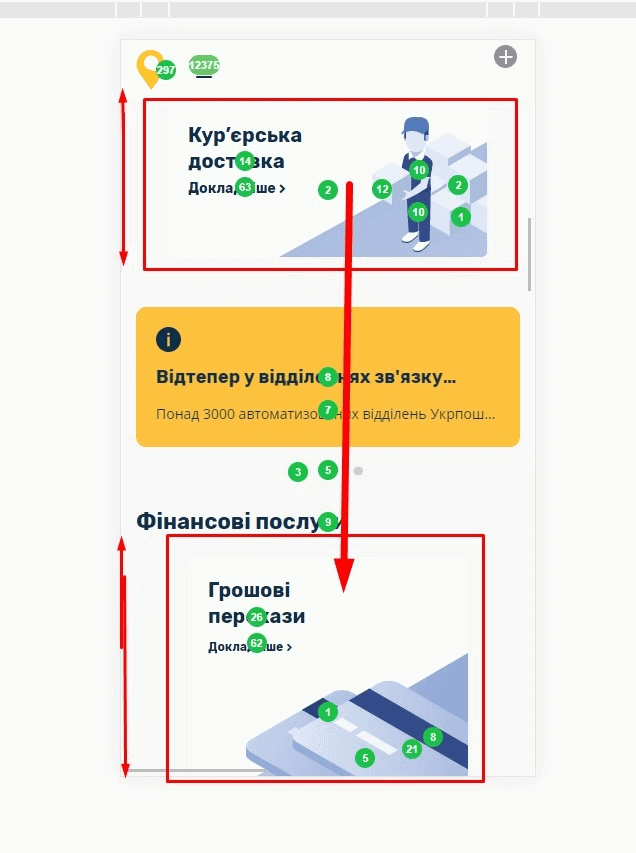
8. По карте скролла видим здесь лишь 1% всех кликов.

Рекомендуется уменьшить высоту этих блоков для улучшения скролла. Это нужно сделать в том случае, если поставлена цель увеличить % скролла на этой странице.

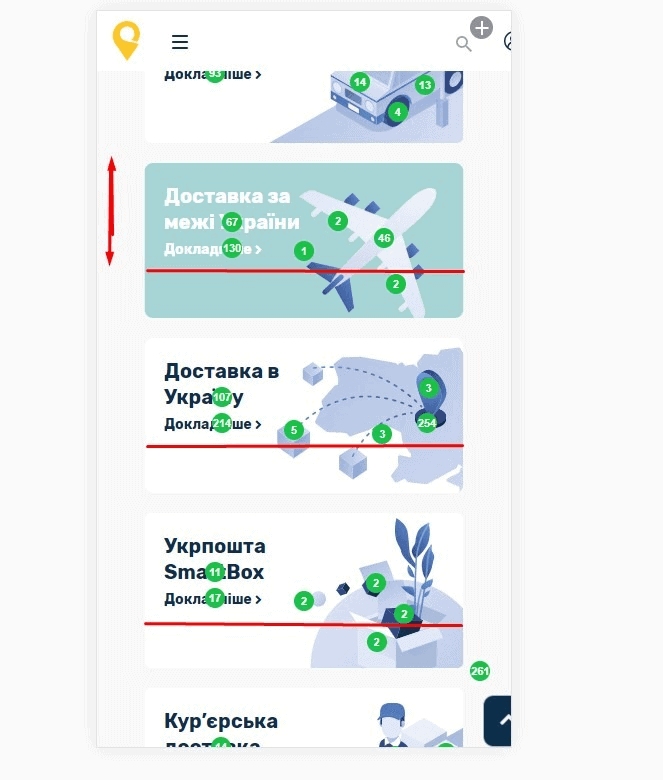
9. На баннере оборванный текст. Нужно сделать его читабельным и отразить таким образом, чтобы он полностью стал видимым пользователю.

10. Рекомендуется уменьшить высоту блоков “Финансовые услуги”. Высоту сделать подобно тому, как в блоках, размещенных сверху.

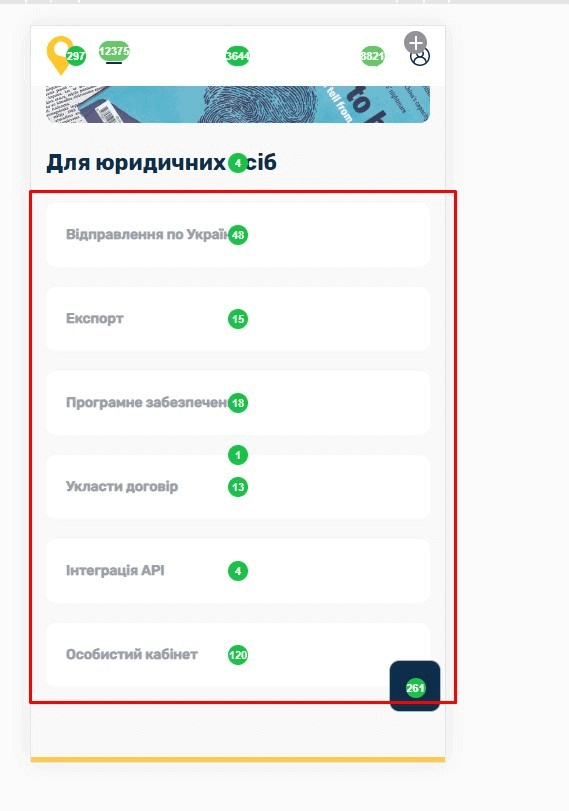
11. Эти блоки стоит сделать более заметными, изменив для этого фон.

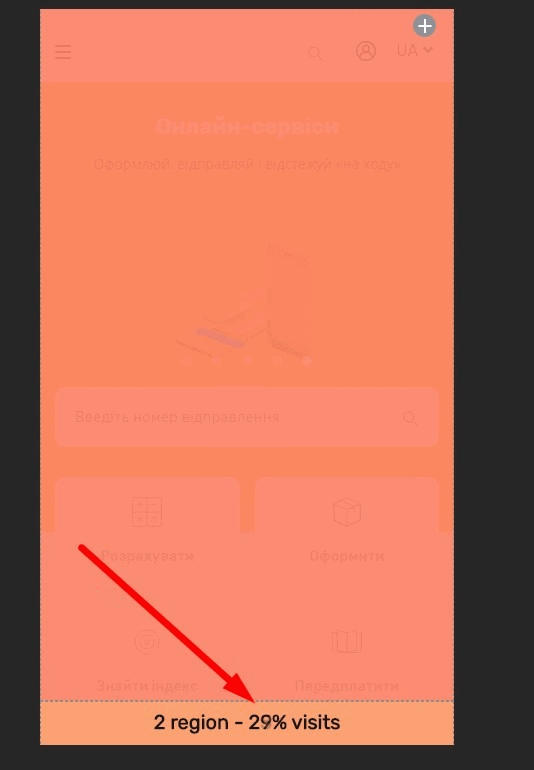
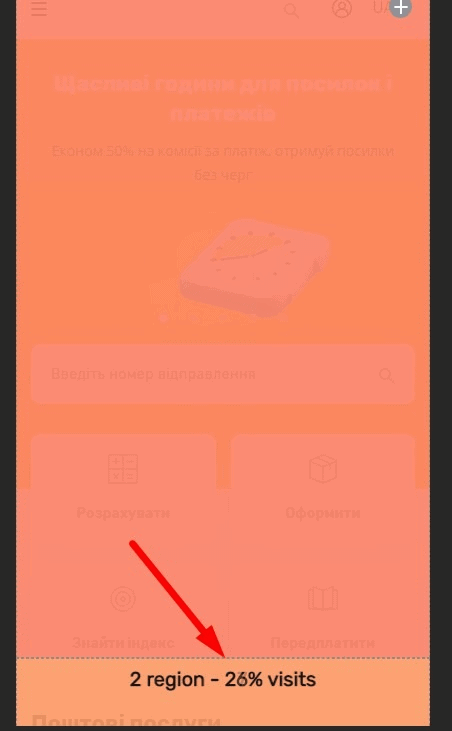
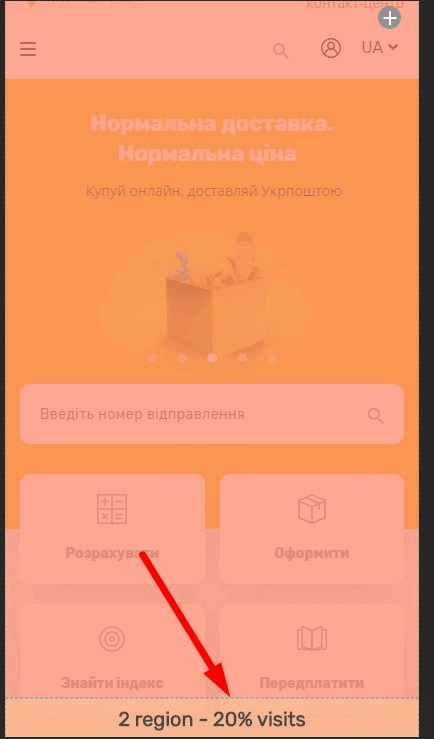
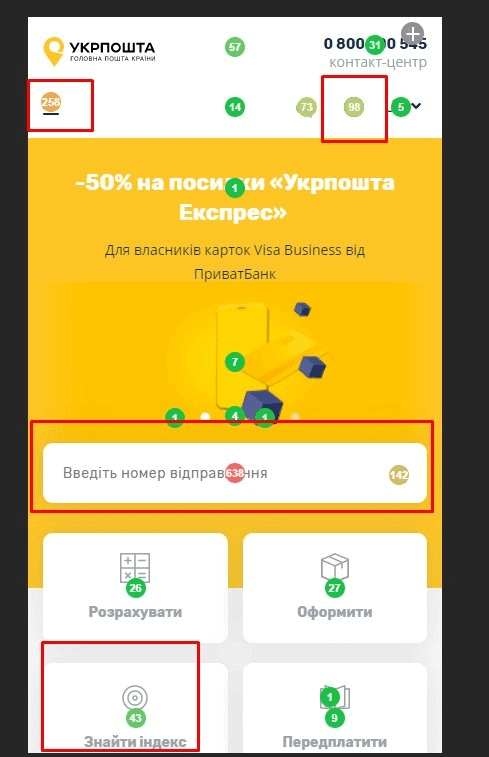
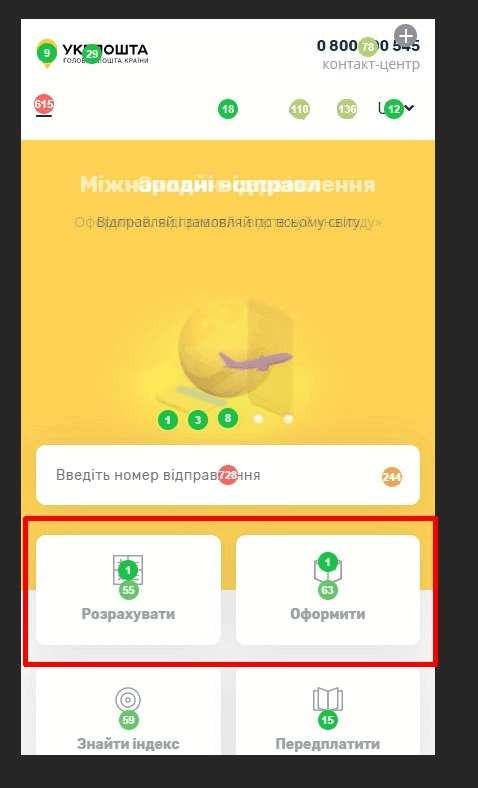
12. Проанализировав каналы трафика, мы видим аналогичную ситуацию что и на ПК:
- С прямого трафика до 2-го экрана доскролливает 29% пользователей.

- С органического трафика – 26%.

- С канала Adwords ко 2-му экрана доскролливает 20%.

Выводы юзабилити-аудита мобильной версии сайта ukrposhta.ua
- Пользователи с прямого трафика всего кликают на главное меню, поле авторизации, поиска и нахождения индекса.

- Пользователей из органического трафика, кроме предыдущих элементов, также интересуют расчет и оформление. Аналогичные данные из канала трафика Adwords.

Usability аудит страницы track.ukrposhta.ua
1. Отсутствует поиск.

2. Нужно добавить сообщение о валидации.

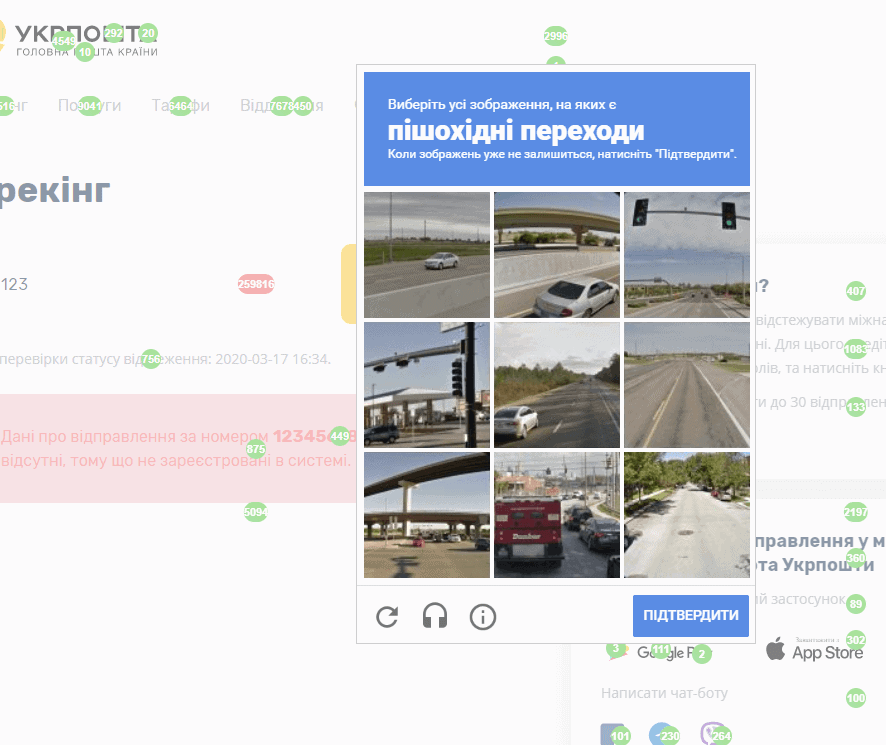
3. Этот ребус не всегда уместен.

4. Даже если код неправильный, есть такие элементы.

5. Здесь пусто

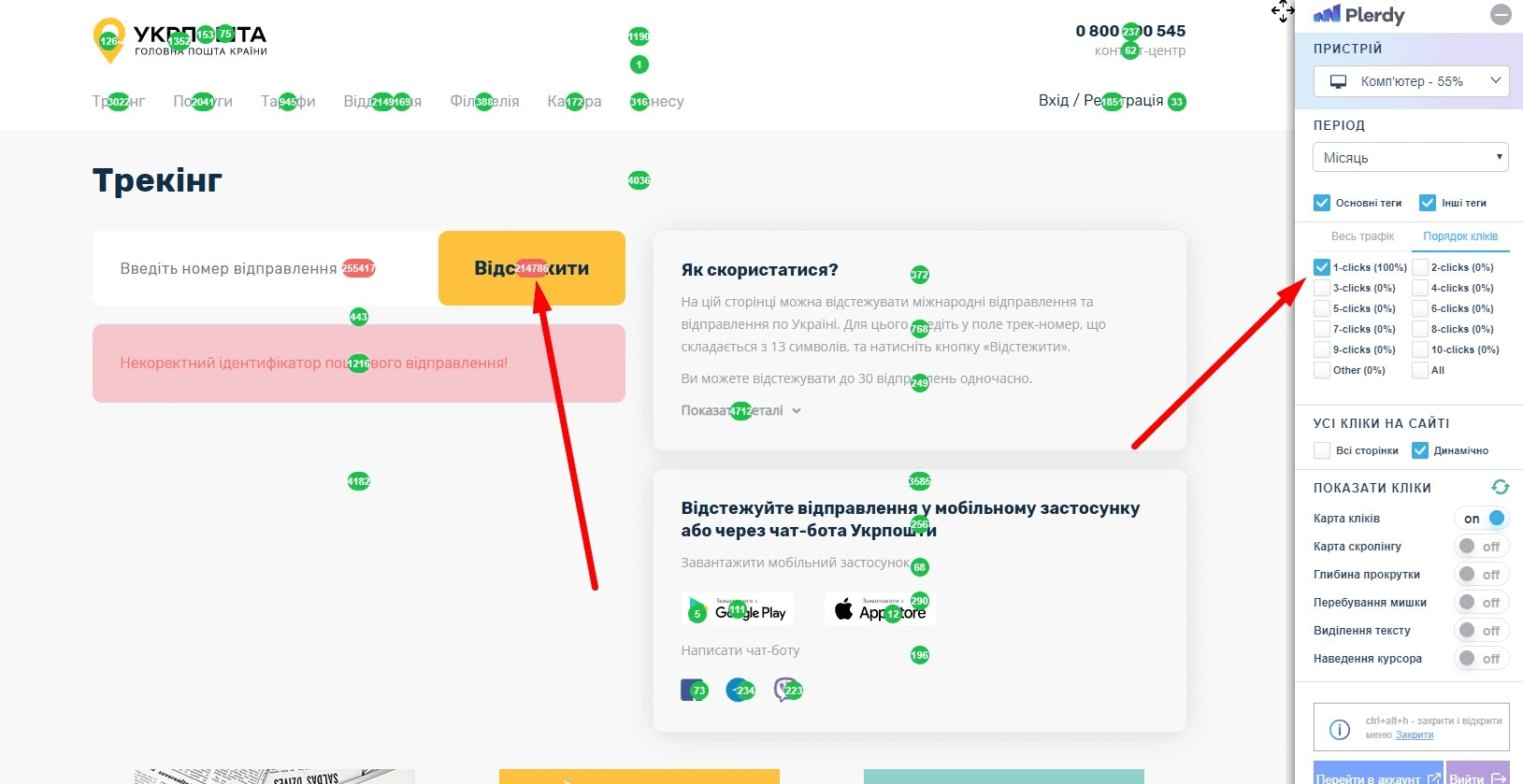
6. Мы видим, что первый клик происходит на кнопку “Отследить”, хотя пользователь сначала должен ввести номер. Нужно создать маску ввода для поля, а также забрать активность с кнопки, пока не будет введен номер.

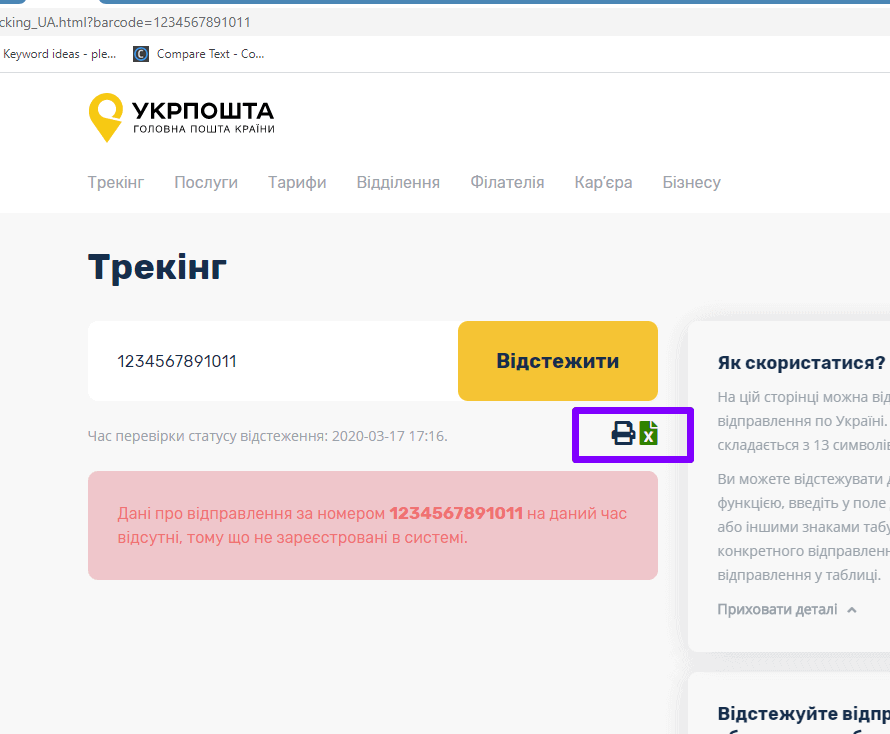
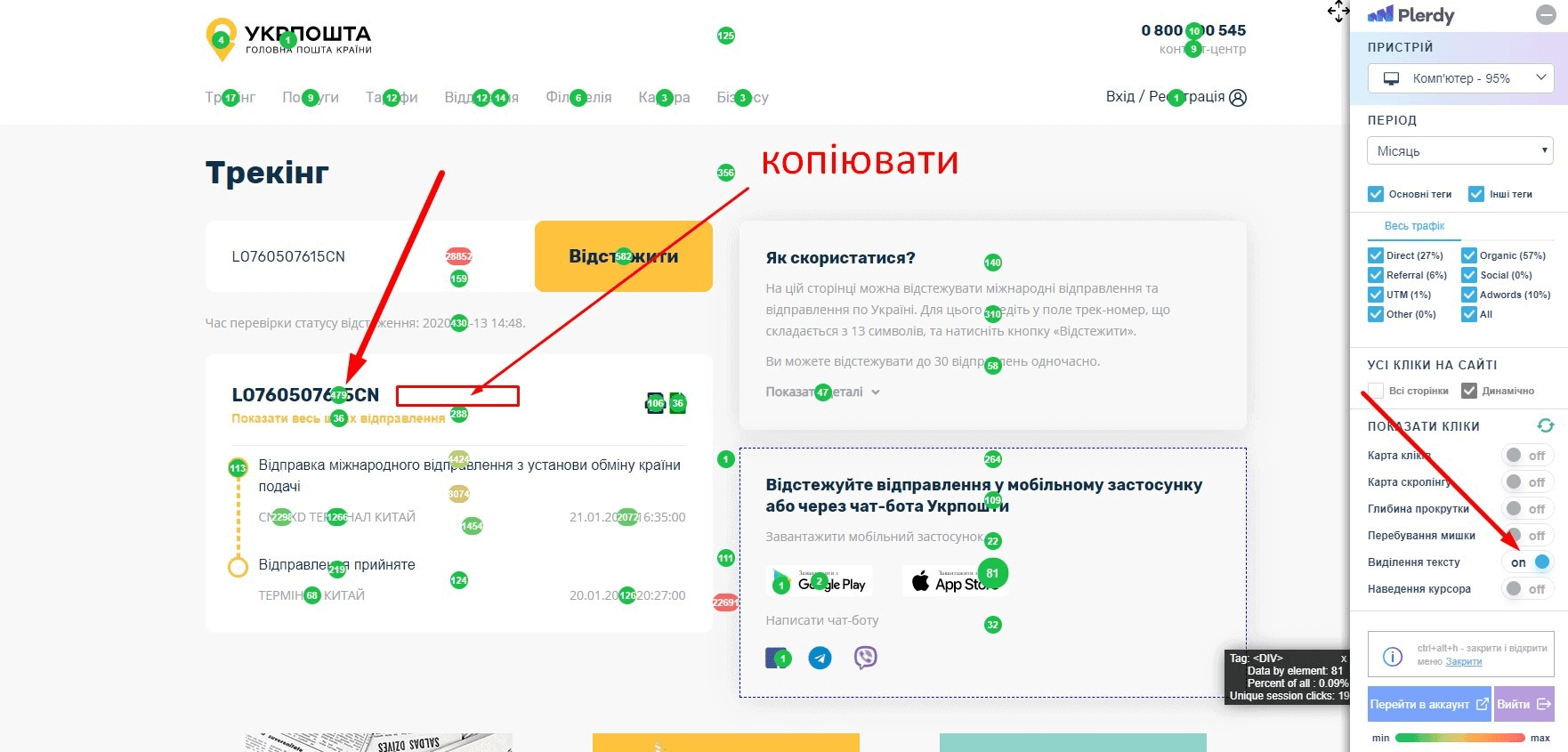
7. Согласно данным о выделении текста, мы видим, что большое количество пользователей выделяют свой номер отправления. Рекомендуется добавить кнопку “Копировать” для быстрого копирования. В зависимости от цели этого способа и куда можно дальше использовать скопированный номер.

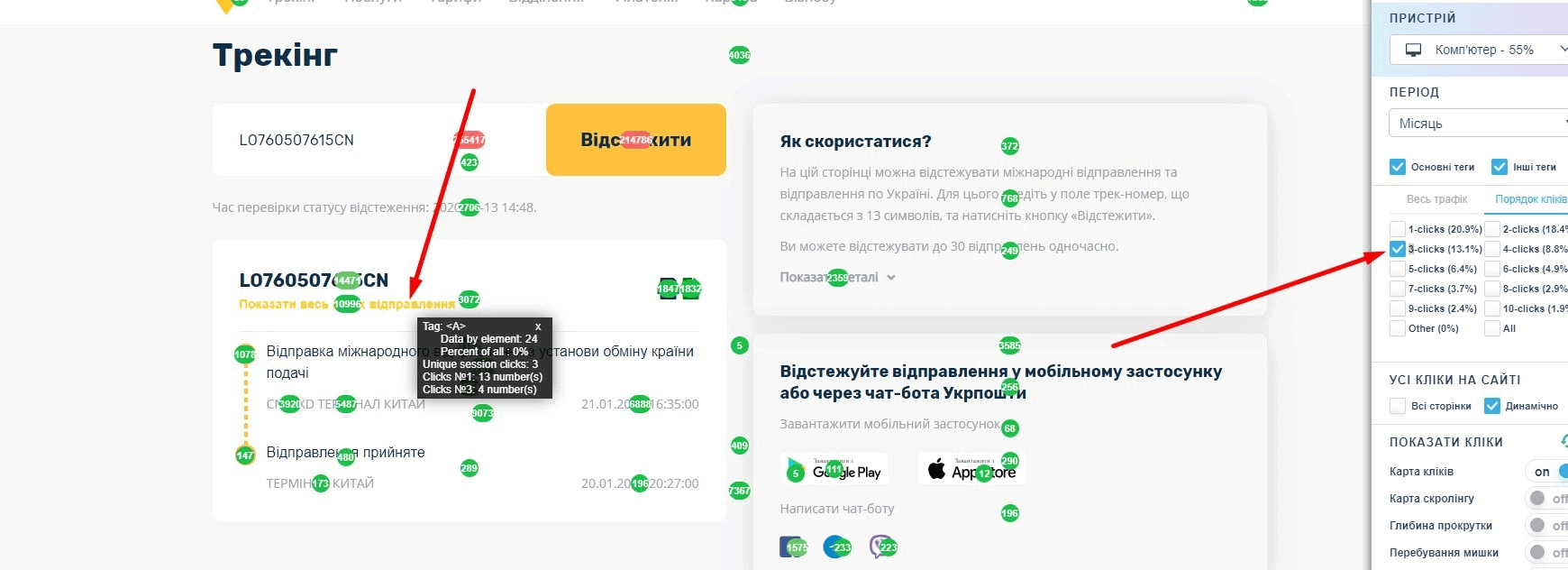
8. Рекомендуется лучше выделить этот элемент, поскольку он достаточно кликабельный и имеет большое количество 3-го клика на странице.

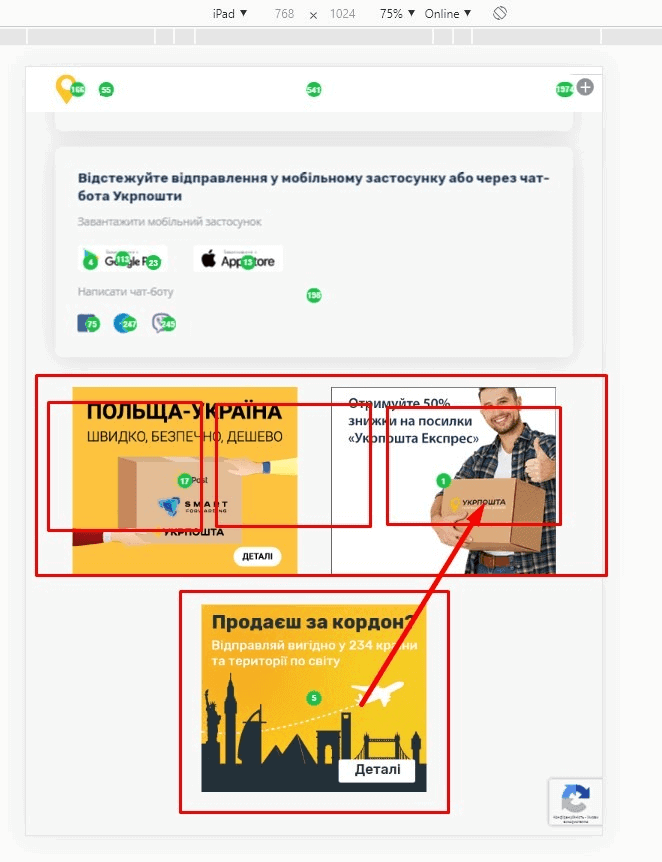
9. Рекомендуется добавить кнопку СТА для баннеров, поскольку очень мало кликов на них.

10. Стоит добавить перелинковку на последние новости.

Юзабилити-аудит мобильной версии страницы track.ukrposhta.ua
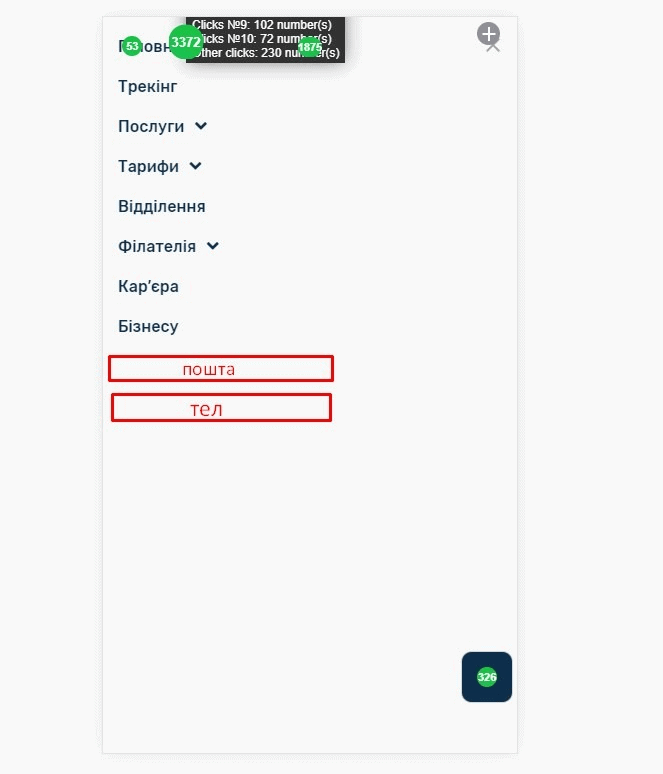
1. Следует изменить шапку мобильной версии.

2. Для удобства обратной связи стоит добавить контакты в главное меню.

3. Рекомендуется лучше выделить кнопку поиска.

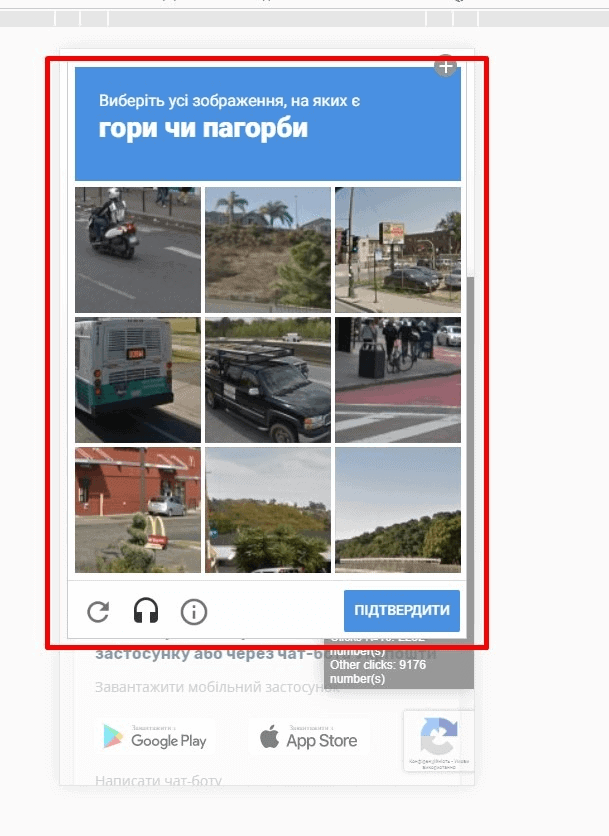
4. Если нажать на поиск, не вводя текста, может проводится проверка капчей. Нужно забрать активность с кнопки, если там ничего не введено. Также нет возможности закрыть окно капчи.

Можно добавить такой вариант капчи или галочка.

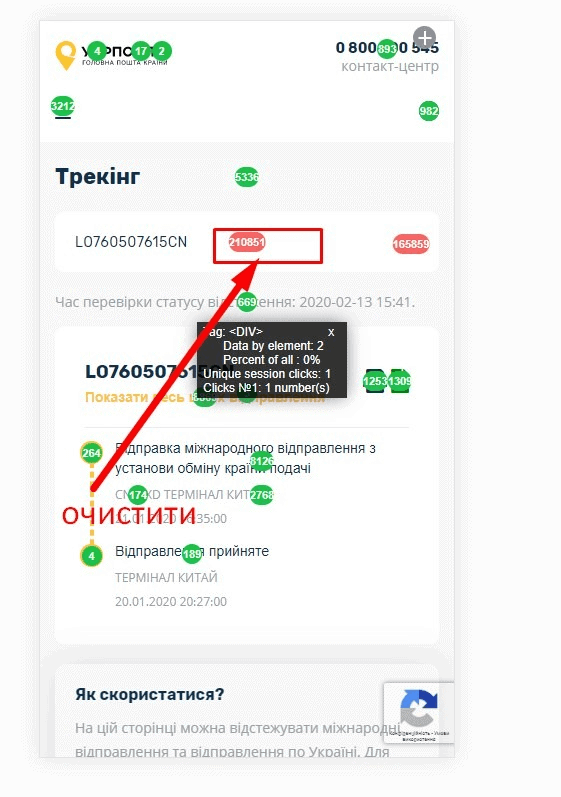
5. Для удобства проверки новой посылки можно добавить кнопку «Очистить», которая будет стирать старый код для удобного ввода нового.

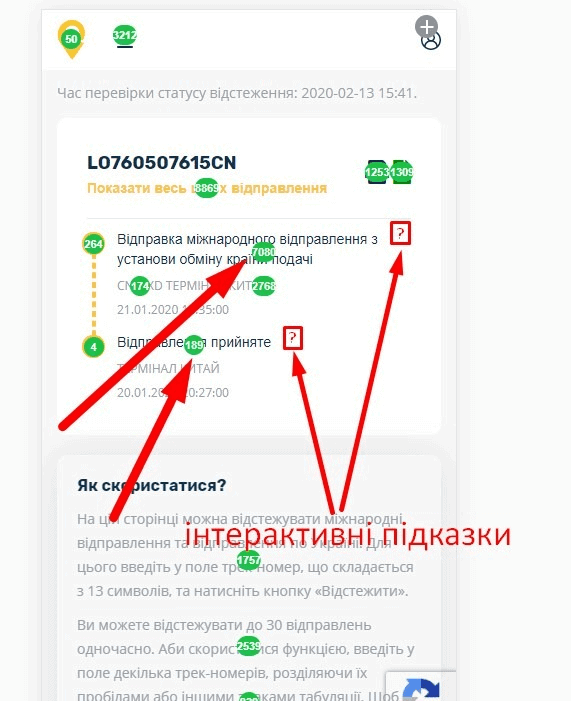
6. Видим достаточное количество кликов на каждый этап доставки. Если есть расширенная информация об этих этапах, то можно добавить иконки о подсказке. Она будет показывать пользователям в выпадающем меню расширенную информацию.

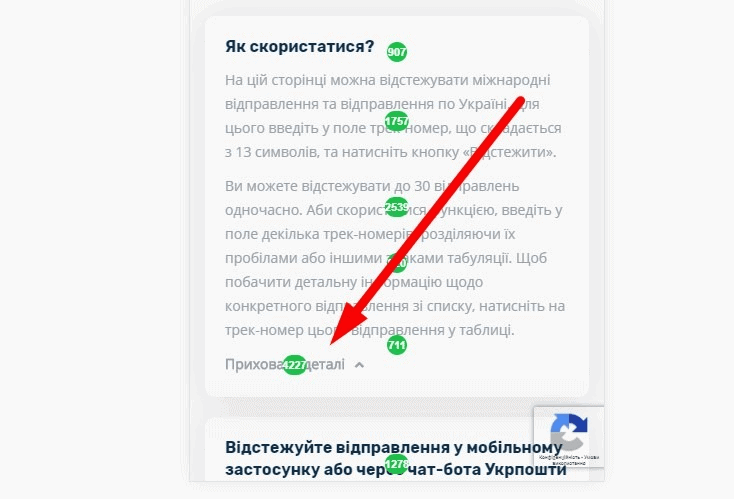
7. Рекомендуется эту информацию о выпадающем меню сделать более заметным и выделить жирным шрифтом.

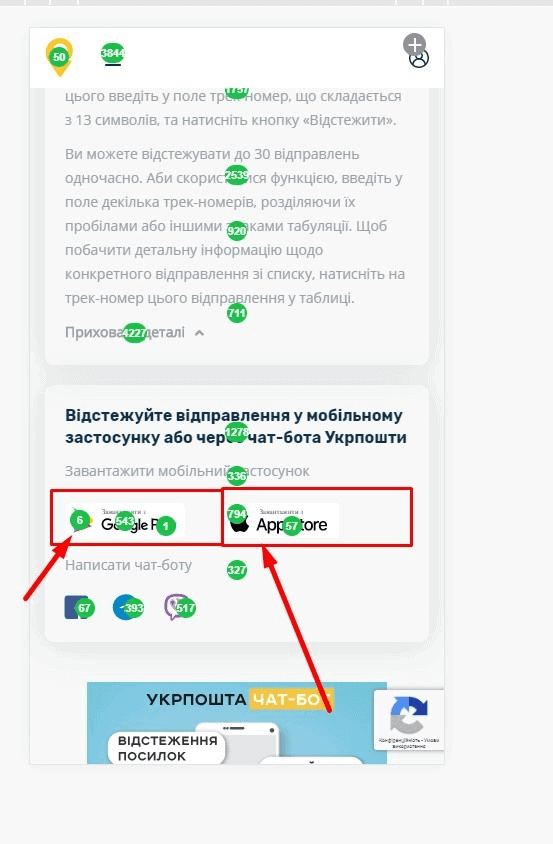
8. Стоит эти элементы сделать большими по размеру, чтобы улучшить видимость для пользователя.

9. Рекомендуется оптимизировать баннеры в одну строку для расширений планшетов.

Выводы:
Полноценный юзабилити-аудит одной главной страницы на ПК и мобильной версии сайта показал более 40 различных ошибок, которые плохо влияют на удобство использования сайтом и негативно сказываются на конверсии в целом. Без проведения такого аудита ваш сайт будет постепенно терять позиции. Поведенческие факторы все время будут ухудшаться, а вы потеряете потенциальных клиентов.
