
Если вы когда-нибудь самостоятельно проводили юзабилити аудит сайта, вам известно сколько предположений появляется в процессе оценки интерфейса. Довольно часто мы опираемся на собственный опыт и ошибочно считаем, что другие пользователи так же воспринимают информацию.
В результате, разобрать истинные причины поведения пользователей становится очень непросто. Почему большинство посетителей не открывает крупнейший баннер сайта? Почему часть потенциальных клиентов покидает страницу, несмотря на заманчивое предложение перейти дальше?
Чтобы понять поведенческие факторы посетителей веб-ресурса, необхдимо воспользоваться картой кликов- специальным инструментом для анализа кликабельности элементов сайта.
Ценность карты кликов заключается, прежде всего, в возможности проверки дизайна вашего веб-ресурса на практичность и “понятность” посетителям.
Другими словами — карта кликов позволяет увидеть сайт глазами другого пользователя.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «39 преимуществ карты кликов Plerdy». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
Примеры практической пользы карты кликов
Мы очень ценим отзывы и комментарии наших пользователей. Именно они позволяют собирать ценную информацию для дальнейшего совершенствования сервиса.
Одним из важных показателей успешности Plerdy являются истории успеха клиентов.
Благодаря поддержке обратной связи с партнерами, мы имеем возможность узнавать о примерах практической пользы карты кликов.
Так, беря во внимание пользовательский опыт Plerdy, мы выделили 5 основных причин, почему карта кликов особенно актуальна для проектов сферы электронной коммерции.
1. С Plerdy значительно проще выбрать «работающий» интерфейс
Очевидно, что дизайн сайта должен работать и быть максимально эффективным.
Что значит «работающий», когда речь идет об интерфейсе интернет-магазина?
Прежде всего, это значит, что все составляющие сайта правильно расположены и выполняют предназначенные им функции. Если отдельные элементы (например, кнопок, полей, баннеров) не кликабельные — это может свидетельствовать о том, что следует пересмотреть выбранный дизайн или отдельные его составляющие.
Эффективный дизайн интернет-магазина обязательно должен учесть существующие стандарты. Посетителям сайта гораздо проще взаимодействовать с веб-ресурсом со стандартным расположением навигации и кнопок. Очевидно, что все новые (даже «гениальные») решения всегда стоит дополнительно тестировать.
Во время такого теста некоторые элементы дизайна могут оказаться лишними.
Так, например, в дизайне нашего клиента была выявлена ошибка, которую более года администраторы сайта просто не замечали.
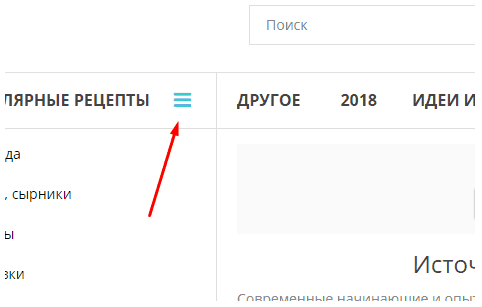
В данном дизайне была размещена небольшая кнопка «бургер», которая не выполняла никакой функции. Вероятно, она осталась там еще с проектирования адаптивной версии:

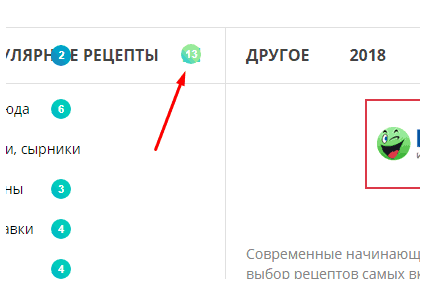
Посетители, надеясь открыть скрытое меню, в течение только одного месяца кликнули по ней 13 раз:

Говоря о современном дизайне, стоит также учитывать новое психологическое явление — «баннерную слепоту». Это приобретенная способность пользователей не замечать и обходить баннеры с рекламой.
Причиной такого поведения является защитная реакция организма: мы ежедневно встречаем множество предложений что-то купить. В результате формируется привычка игнорировать баннеры.
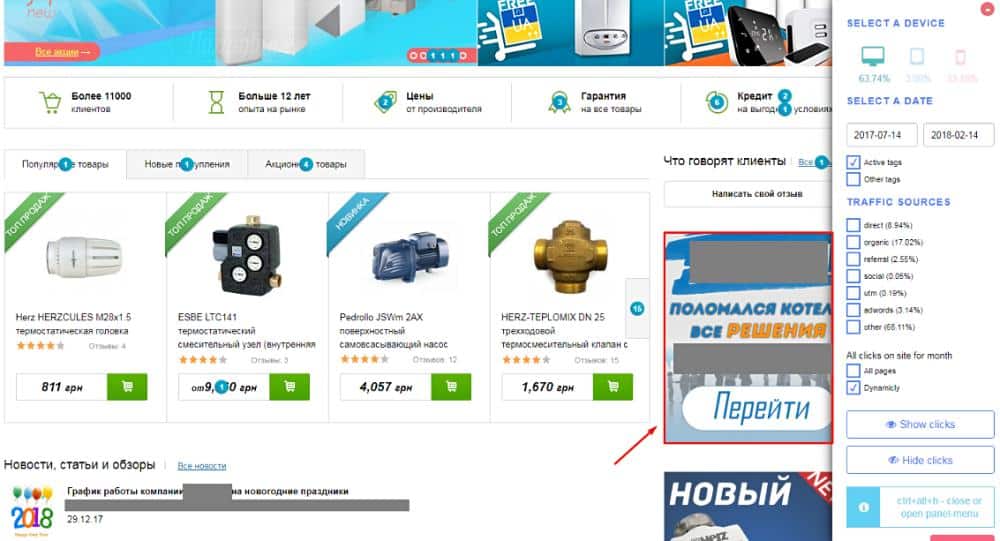
Пример баннера, который не кликали на протяжении полугода:

Карта кликов показывает насколько пользователи воспринимают тот или иной баннер.
2. Plerdy показывает, какой контент пользуется спросом на сайте
Карта кликов позволяет понять, какой тип контента пользуется наибольшим спросом у посетителей вашего веб-ресурса.
Общеизвестно, что качество контента определяет интерес посетителей к сайту. Для оценки популярности веб-ресурса или отдельных его страниц используются системы аналитики (например, Google Analytics), оценить же интерфейс и содержимое страницы возможно только с помощью карт кликов.
Кстати, именно благодаря исследованиям поведения пользователей, было доказана практическая польза расположения контента в виде английской буквы «F».
Значительная часть планеты читает текст слева направо и сверху вниз, поэтому важная информация должна всегда находиться слева вверху:

Данные о глубине скроллинга являются показателем полноты чтения текстов. Учитывая их, можно выявить лучшие места для размещения баннеров или призывов к действию.
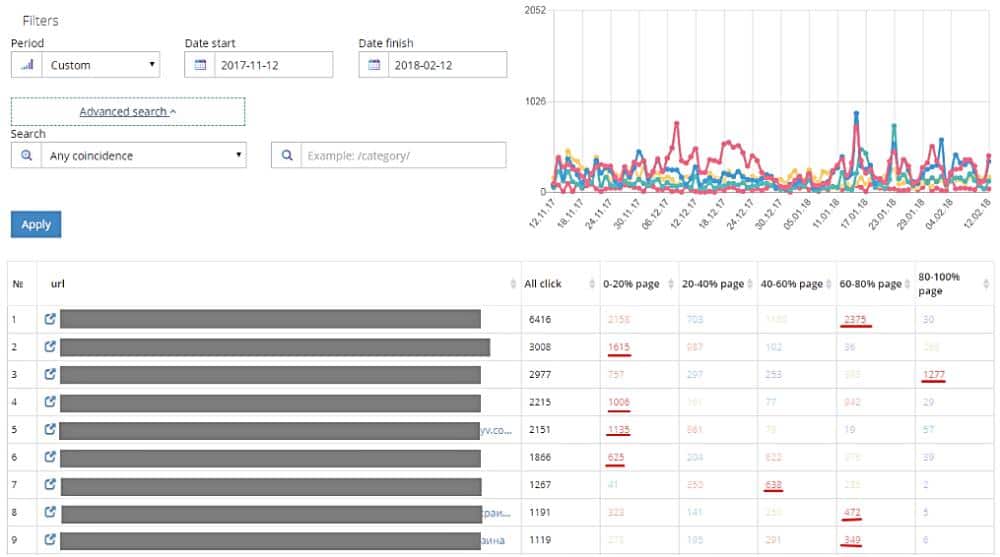
Например, в блоге одного интернет-магазина есть страницы, которые полностью дочитывают до конца (показатель 60-80% скролинга):

Зато есть страницы, которые даже не прокручивают дальше 20%. Мы порекомендовали переписать статьи, на которые есть переходы, но текст первых абзацов не заинтересовывает пользователей.
3. Plerdy позволяет сегментировать аудиторию по типу устройства
Известно ли вам чем отличается поведение пользователей веб-ресурса, которые открыли его с собственного ноутбука от тех, кто открыл его на смартфоне? Если нет, значит у вас нет всей картинки для проведения юзабилити аудита.
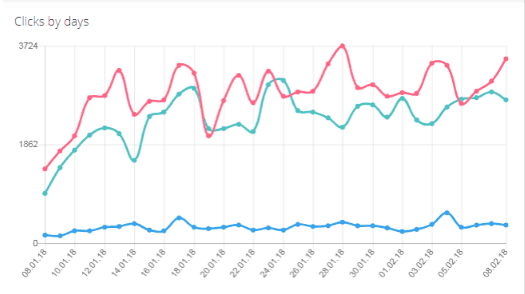
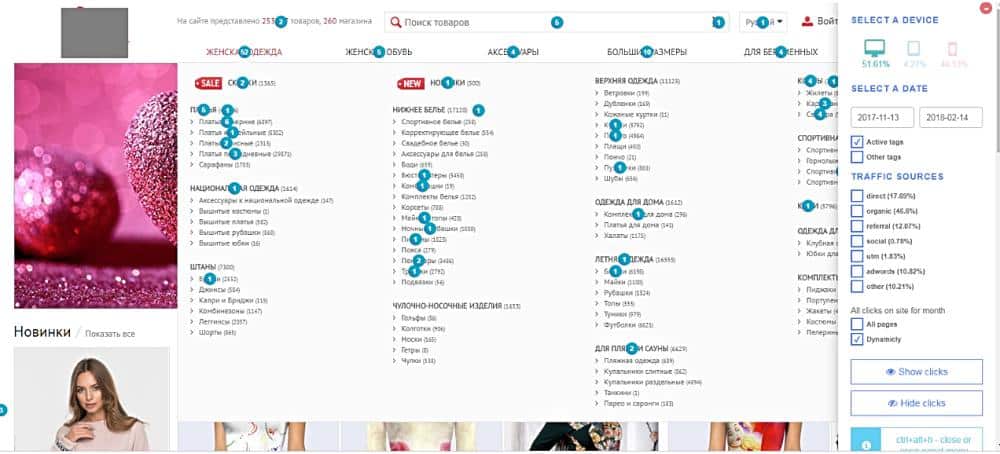
Если Google Analytics дает ответы на вопросы по которым страницам переходят пользователи с различных устройств, то Plerdy показывает, как они взаимодействуют с сайтом:

Красная кривая — это клики на сайте со смартфона, зеленая — планшета, а синяя — компьютера.
Особенность Plerdy заключается в возможности собирать клики из более 15 различных расширений экрана с точностью 99%.
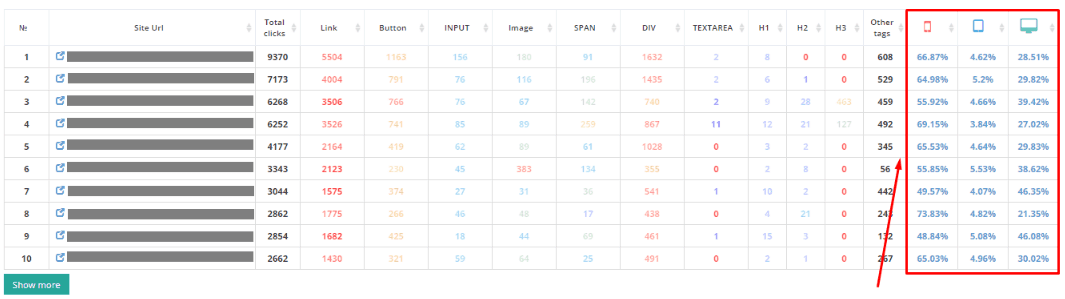
Сегментированные данные по типу устройства позволяют увидеть количество кликов по разным элементам страниц и их соотношением между различными сегментами:

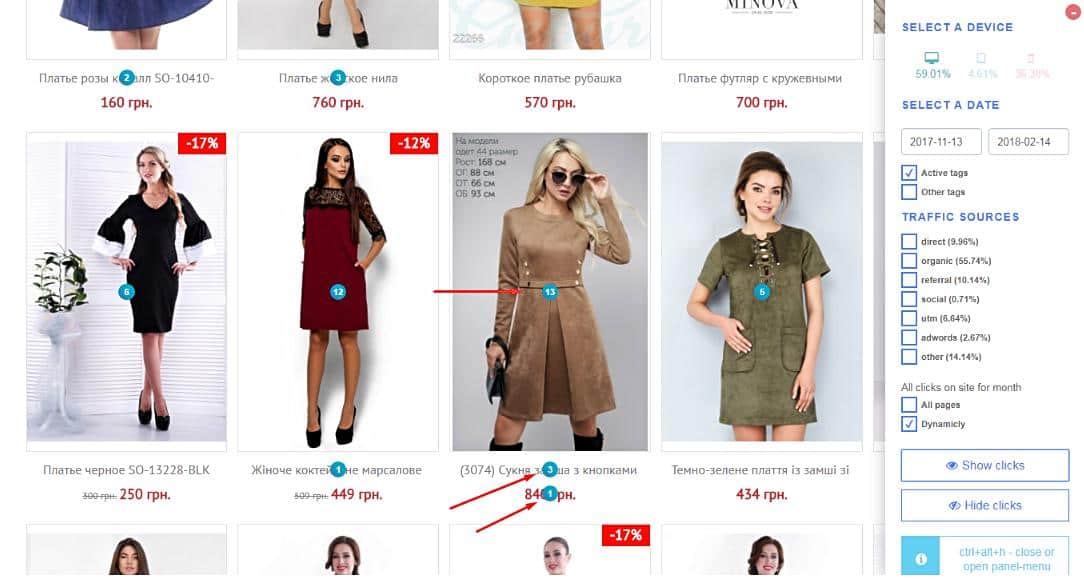
4. Plerdy покажет, изображения лучше привлекают внимание
С картой кликов Вы узнаете какие изображения для своего сайта были подобраны удачно, а какие следует заменить. Особенно это касается интернет-магазинов, страницы которых пестрят разнообразными фотографиями.
Все изображения сайта должны либо обращать внимание, либо продавать, а для этого необходимо размещать только качественные изображения.
На странице категорий, карта кликов позволяет определить элементы, которые собирают больше всего и меньше всего кликов:

5. С помощью Plerdy проще уменьшить процент отказов
Все ли призывы к действию на вашем веб-ресурсе работают? Если это ссылка или кнопка с предложением приобрести товар, вы сможете узнать насколько они удобно расположены, имеют удачный цвет и размер.
Исследование компании TechWyse доказывает влияние цветов, размеров и расположения элементов на показатели отказов. Другое исследование, компании CareLogger, показало, что показатель роста CTR на 34% возможен даже за счет правильно подобранных цветов кнопок.
С помощью Plerdy мы обнаружили пример кнопки с крайне низким показателем кликабельности:

Эта кнопка была спроектирована дизайнером, но, очевидно, посетители чаще переходят к товару, кликая по его названию. Мы предложили провести A / B тест для того, чтобы выяснить оптимальный шрифт для названия товара и цвета кнопки.
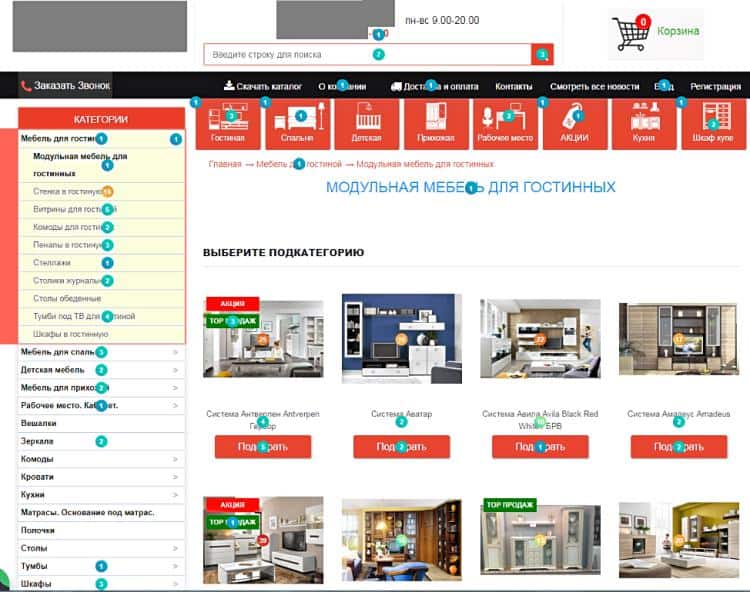
В том же проекте нашлась страница со слишком большим количеством разделов. Очевидно, что из-за их количество, часть оставалась вне внимания:

Меню сайта является важным элементом навигации. Его анализ может показать много интересных нюансов.
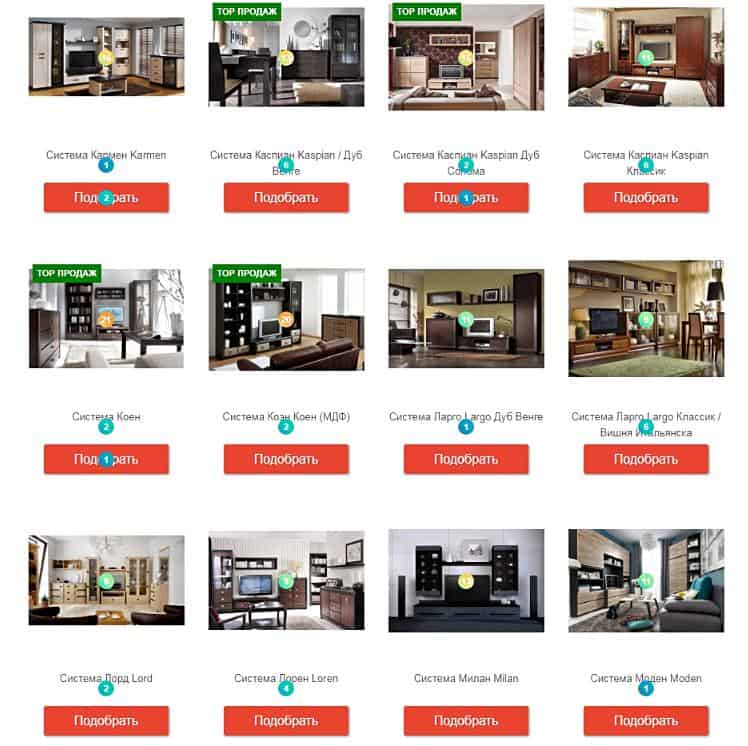
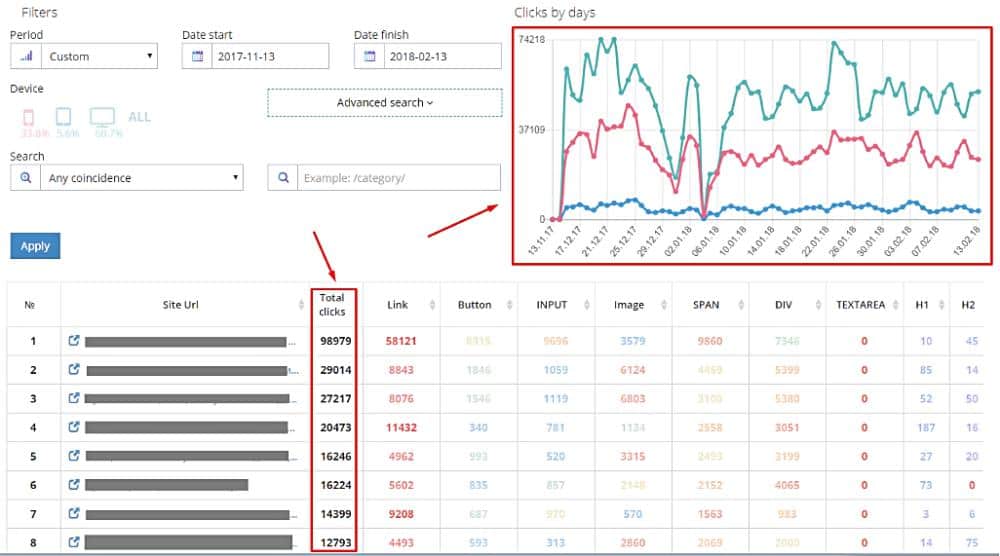
Согласно собранной карте кликов за 3 месяца, можно определить куда чаще всего переходят пользователи компьютерной версии сайта:

Отдельно собирается общая динамика кликов с распределением данных между страницами и ее самыми популярными составляющими:

Вывод
Лучшим выводом является демонстрация конкретного результата.
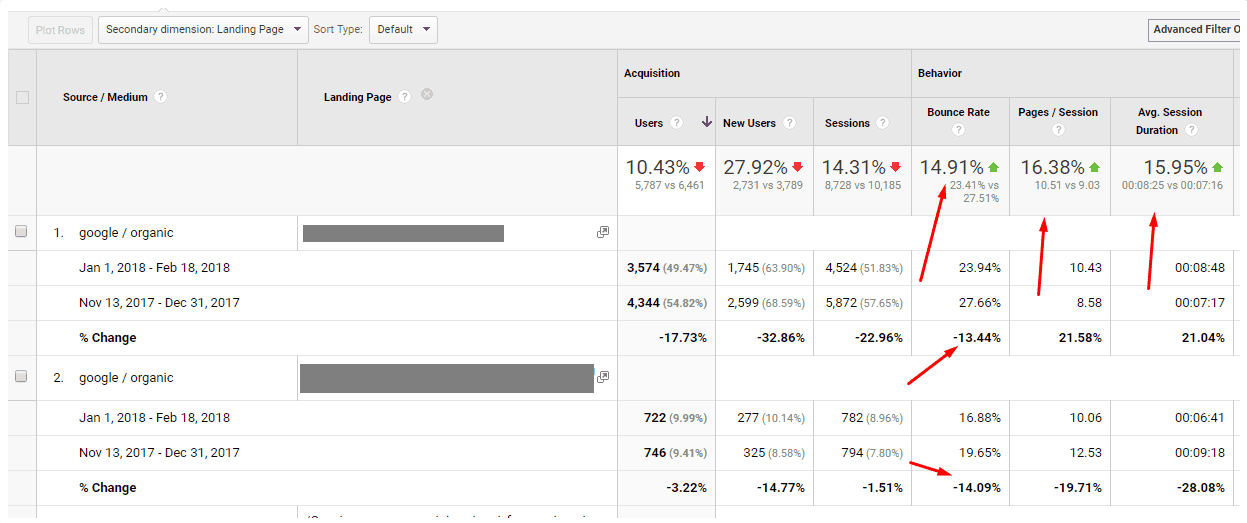
На слайде ниже показаны изменения, произошедшие на страницах интернет-магазина после добавления кнопки «Подробнее» во все категории (для иллюстрации взяты 2 разные страницы категорий):

Как видим, процент отказов существенно изменился. Благодаря небольшим правкам формируется общее изменение поведенческих факторов на всем веб-ресурсе. Таким образом карта кликов, как инструмент, демонстрирует свои преимущества: пока счетчики аналитики отслеживают что делают пользователи, карта кликов показывает почему они поступают именно так.
Итак, вот 5 причин, почему стоит попробовать Plerdy для своего проекта:
- Значительно проще выбрать «работающий» интерфейс;
- Можно определить, какой контент пользуется спросом на сайте;
- Аудитория сегментируется по типу устройства;
- Точно можно понять, какие изображения лучше привлекают внимание;
- Можно существенно улучшить показатель CTR.
Однако подводя итог, мы еще не спешим делать общие выводы по всем проектам, ведь нас ждут данные с других ресурсов, а также результаты, которые станут возможными благодаря внесенным изменениям в вышеуказанные проекты.
