Ми любимо комфорт у всьому. Навіть у серфінгу інтернетом. Тільки щодо сайтів цей комфорт звично називати інакше — юзабіліті.
Користувачів менше дратує застарілий дизайн. Їх набагато більше турбує погане юзабіліті. Коли не знаєш, як пересуватися сайтом, втрачаєш багато часу на рішення звичних завдань — дратуєшся і йдеш. Водночас важливим є не тільки зовнішній вигляд ресурсу, а й логіка побудови його структури. Остання якраз відсутня в сайтів, які ми зібрали для цього огляду. Ви також можете перейти по посиланнях «Юзабіліті помилки та їх вплив на конверсію сайту» і «Чек-лист юзабіліті сайту».
Куди дивитися, якщо навколо все здається недостатньо страшним і незручним?
Варто відразу сказати, що «вкусовщини» в цьому огляді не буде. Ми не будемо розподіляти місця пошани, не станемо говорити про свої особисті відчуття.
Тільки об’єктивні факти про те, чому одні сайти приємні і зручні для користувача, а інші — відразливі. Тільки реальні приклади ресурсів, які сьогодні діють.
Команда Plerdy підготувала відео «Що нового в підході аналізу UX сайту у 2020 році | Тренди юзабіліті | Приклади». Рекомендуємо Вам його подивитися і дізнатися більше про те, що потрібно аналізувати і що варто змінити на сайті вже зараз. Приємного перегляду!
- The Big Ugly Website
- Craigslist
- Blinkee.com
- The World’s Worst Websitе
- Lingscars
- Internet Archaeology
- Dom Perignon
- Yale University School
- Penny Juice of America
- Electrifying Times
- Headhunter Hairstyling
- Serene-Naturist
- Where2Eat.com
- Fusion
- Тип-Топ Сервис
- Arvanitakis
- Patimex
- University of Advancing Technology
- The Glove Club
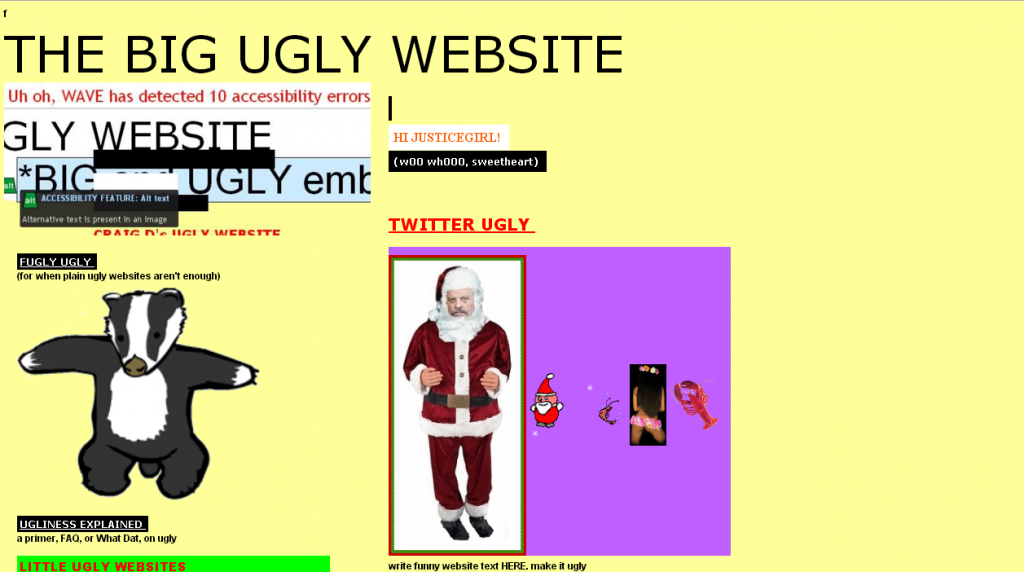
The Big Ugly Website

Великий потворний сайт був створений дизайнерами спеціально для того, щоби показати всі жахи застарілого дизайну й незрозумілого юзабіліті. Варіант для тих, хто вважає інші веб-ресурси недостатньо страшними й незручними. Навігацію тут спробуй відшукати, а ось великі й марні анімації, неприємні шрифти й підкреслення, банери — присутні. Одним словом не сайт, а суцільне сум’яття.
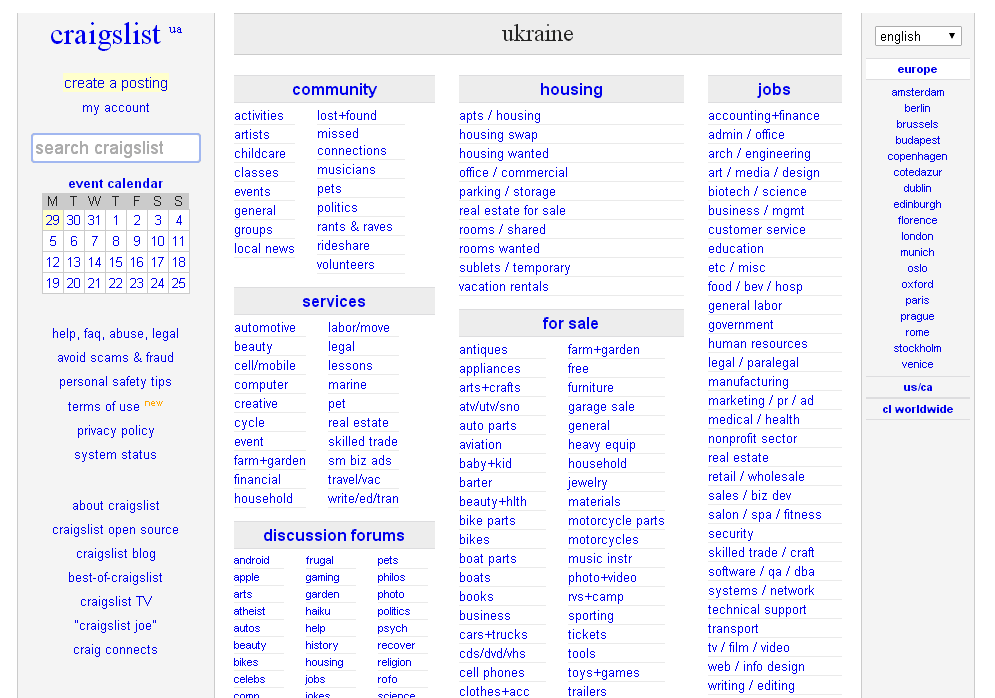
Craigslist

Це один із найбільш відвідуваних світових сайтів. Але тут немає ніяких картинок, лого або банерів. Тільки посилання, перейшовши за якими можна отримати потрібну інформацію щодо свого міста й завершити транзакцію. Дизайн і юзабіліті ресурсу не дуже змінилися з 1995 року, але на сучасній популярності Крейгліста це не відбилося. Дратувати тут може тільки структура посилань, але саме завдяки їй Крейгліст досі залишається популярним.
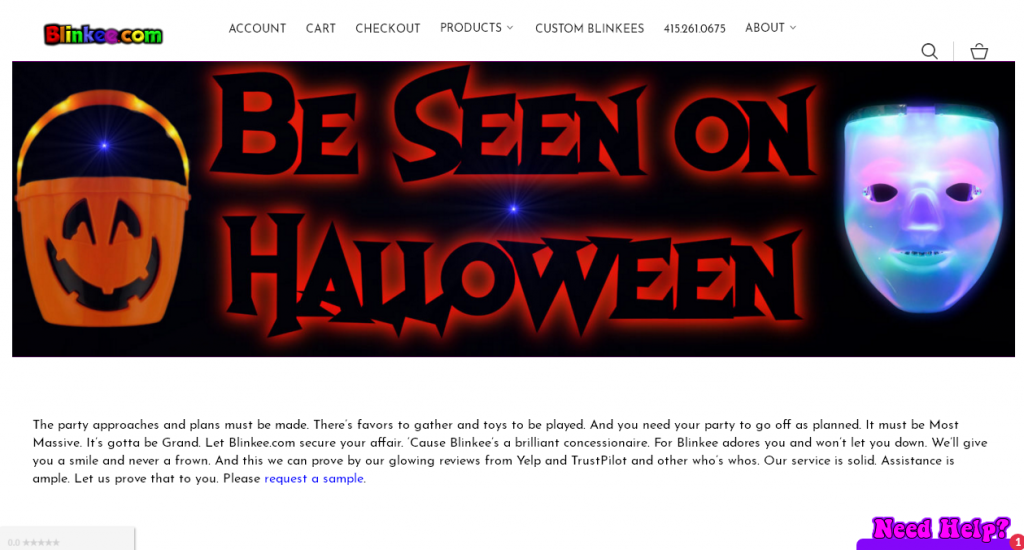
Blinkee.com

Цей сайт лякає своїми шрифтами, неправильно підібраною гамою кольорів і ряснотою анімованих зображень. Усе рухається, це не може дратувати. Водночас відсутня будь-яка сегментація товарів на головній сторінці. Ані блоків «Новинки», Хіти продажу»,«Акційні товари». Ані кнопок на слайдері, він грає тільки декоративну функцію. Кнопки картки товару зливаються з фоном і погано мотивують до дії.
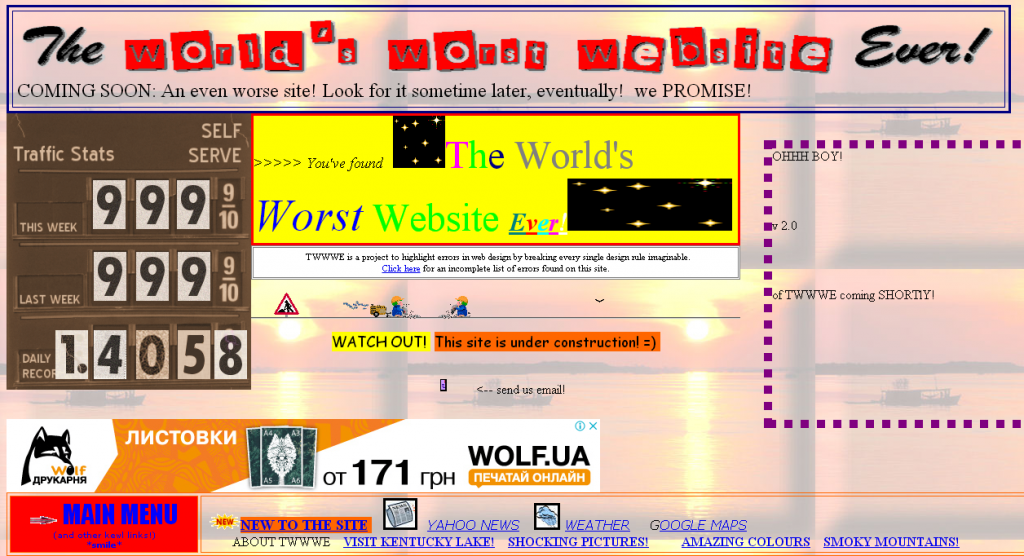
The World’s Worst Websitе

Найгірший сайт у світі — саме так охрестили своє дітище дизайнери, які вирішили вказати на помилки оформлення власникам і творцям ресурсів у всьому світі. Безумовно, тут усе гіпертрофовано, і подібних сайтів практично не знайти. Але ми бачимо всі можливі й неможливі помилки в одному місці, що не може не тішити. Поєднання непоєднуваних кольорів, різнопланова типографіка, відсутність форматування й будь-якої структурованості контенту, підкреслення — не повний список тих речей, які роблять цей сайт найгіршим у світі. Чого тільки варте навігаційне меню в середині сторінки і примітивні анімації різного розміру, які миготять усім сайтом!
Lingscars

Коли потрапляєш на такий сайт, відразу не розумієш — це так задумано, або просто оформлення залишає бажати кращого? Будемо сподіватися, що творці просто хотіли відродити атмосферу нульових, випускаючи у віртуальний світ такий ресурс. Дуже погано поєднуються між собою кольори в оформленні, текстурі, анімації та шрифти. Лякає не стільки велика кількість банерів, відео, посилань у сайдбарі й на самій сторінці, скільки абсолютно відсутня логіка розміщення типових елементів. Наприклад, значки соцмереж у середині головної сторінки, від контенту до футера — ціла прірва порожнього простору, у той час, коли хедер переобтяжений графічною та текстовою інформацією.
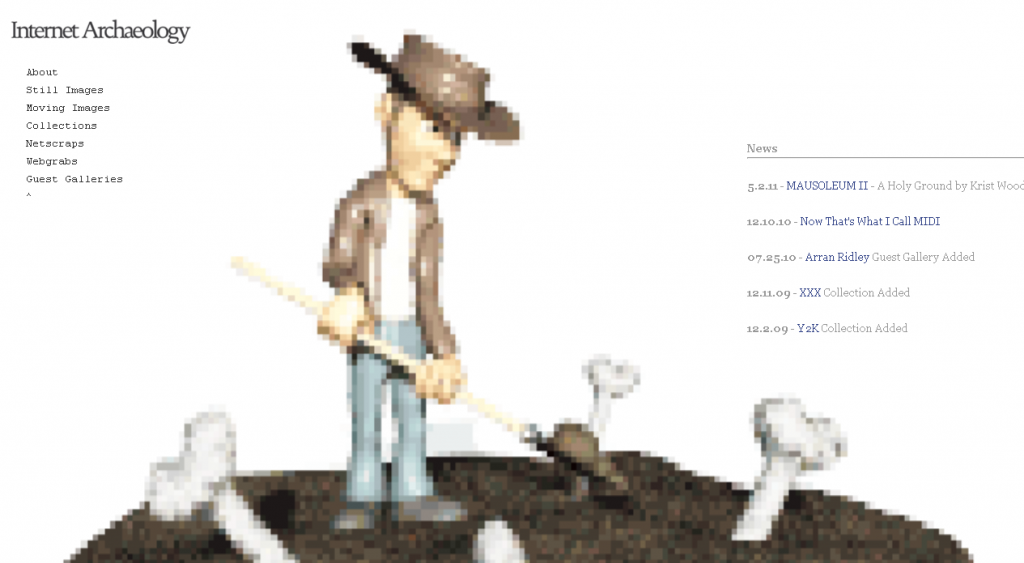
Internet Archaeology

Ресурс, оформлення якого можна назвати вельми оригінальним, якщо звертати увагу тільки на пікселізовану анімацію. Проте, коли потрапляєш на такий сайт, абсолютно не розумієш, де ти опинився. Ані слова про те, чому присвячений ресурс, яку користь він несе для відвідувача. Тільки меню, анімація на весь екран і розділ «Новини». Добре б було дізнатися, про що і про кого ці новини, але читати це немає ніякого бажання. Абсолютно відсутні будь-які кнопки й тематичні блоки, включно із контактами. Такий сайт добре пасував би для ЦРУ — ніякої інформації про його призначення, координатах компанії / творців, ніяких пояснень.
Dom Perignon

В іменитої марки люксового шампанського також є недоліки. Точніше, не в самій продукції, яка має попит протягом не одного століття, а в сайту, який просуває вінтажні напої Дом Періньйон. Оформлення в ресурсу стильне, але головна сторінка розповідає нам тільки про «лице» лінійки бренда і креативного директора компанії — Ленні Кравітца. Щоби подивитися інформацію про вінтажні вина, потрібно вказати свій вік і місце проживання. Помилка верстальника полягає в створенні форми, яка дає доступ до частини вмісту сайту. Дізнатися про саму марку шампанського можна й без підтвердження віку на сайті. Але малоймовірно, що користувач так ускладнить свій шлях, що після вивчення інформації про марку, повернеться на головну сторінку для заповнення обов’язкової форми з віком, яка надає доступ до продукції.
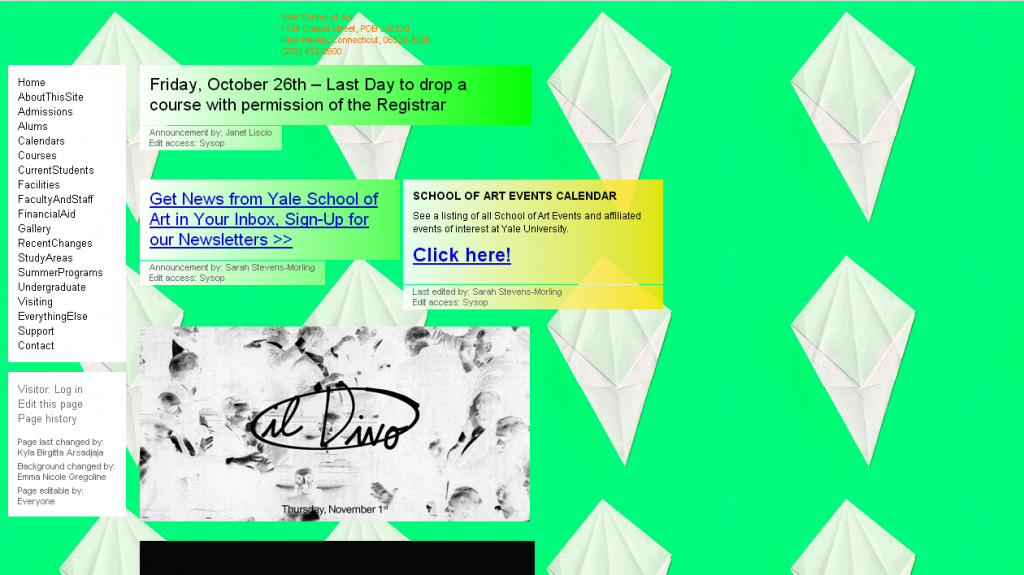
Yale University School

Очікування — креативний і зручний сайт школи мистецтв при Єльському університеті. Реальність — дивний ресурс, оформлений у стилі нульових. Контент абсолютно не структурований, неправильно оформлений футер, хедер і сайдбар. Дуже багато миготливої анімації, підкреслених посилань, незрозумілих картинок і фотографій у невисокій якості. Для справжніх художників такий ресурс здасться цілком оригінальним з артистичної точки зору. Але в плані зручності використання він далекий від досконалості.
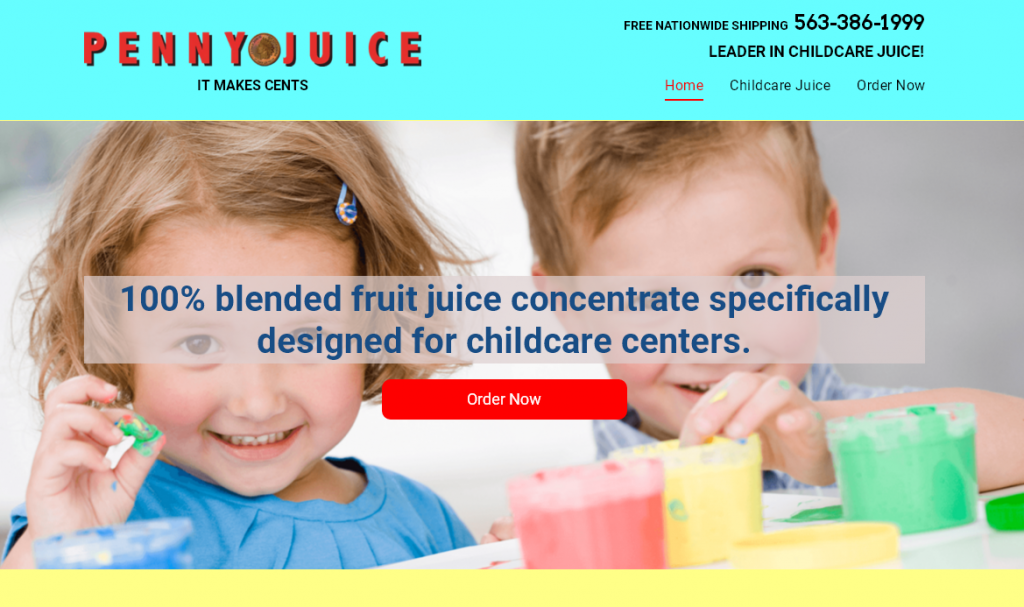
Penny Juice of America

Один із провідних американських виробників соків упорядкував навігацію й подбав про юзабіліті, але забув про правильність оформлення кольорів. Сайт вийшов вкрай неприємним для юзерів. Кольори, які ріжуть око та погано між собою поєднуються, дратують більше шрифту Комік Санс, підкреслених посилань і переобтяженого сайдбара.
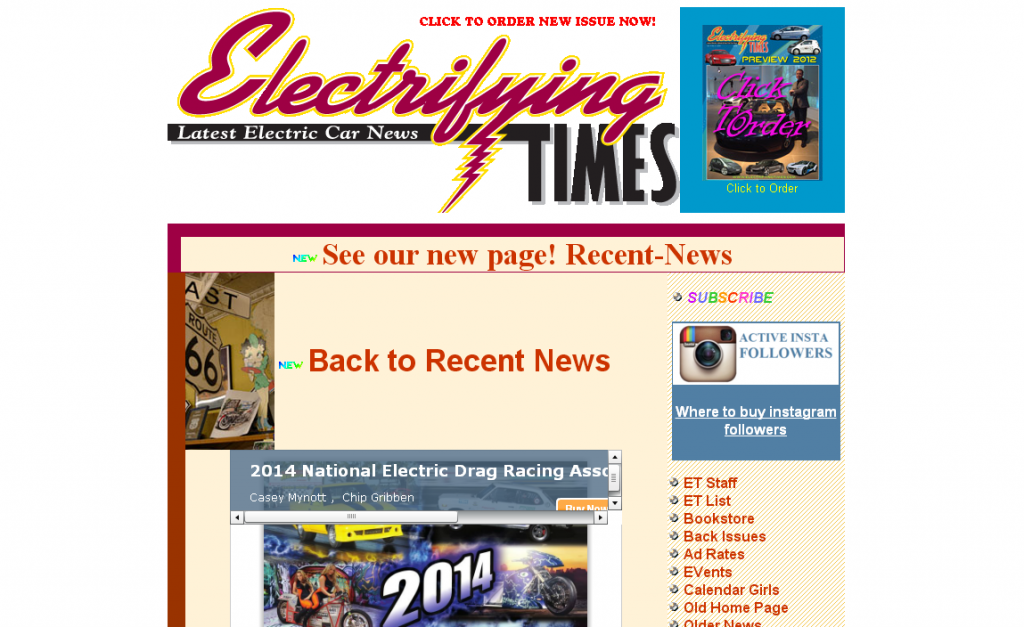
Electrifying Times

Сайт новин, який просто повинен бути зручним, насправді ж це — страшне нагадування з минулого. Хедер, футер і сайдбар оформлені без урахування правил юзабіліті. Сильно відштовхує нечитабельна типографіка, яка для сайту новин є одним з основних умов просування. Підкреслення, неякісні картинки і фотографії, меню в сайдбарі — далеко не всі причини провального оформлення ресурсу.
Headhunter Hairstyling

На перший погляд — цілком комфортний сайт із меню на головній сторінці та контактами у футері. Але є дратівливий і незрозумілий елемент — флеш-відео. Тут воно займає більшу частину сторінки й не несе жодного змістового навантаження. Тільки гальмує завантаження сайту; використовуючи мобільний, на нього практично не зайти.
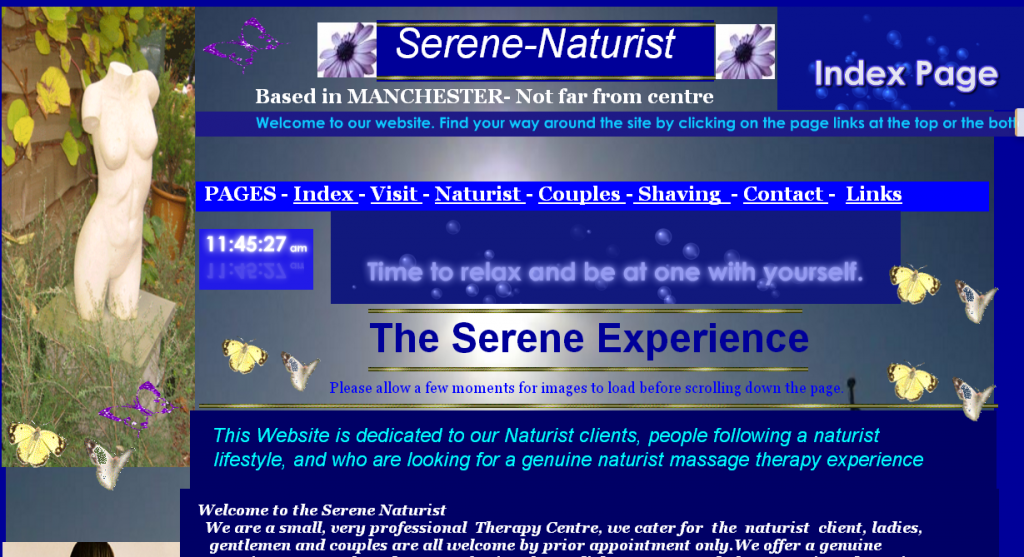
Serene-Naturist

Метелики, які літають, синій текст на синьому тлі, шрифтові пари й бюст античної статуї, які абсолютно не поєднуються між собою. Складно тут побачити зв’язок із масажним центром, але творцям, напевно, видніше. Як не поглянь на оформлення — воно не тільки композиційно відштовхує, але й не вражає своєю зручністю. На сайті Гугла, наприклад, немає й не було оформлення як такого. Водночас сторінка пошуку залишається еталоном мінімалізму і зручності.
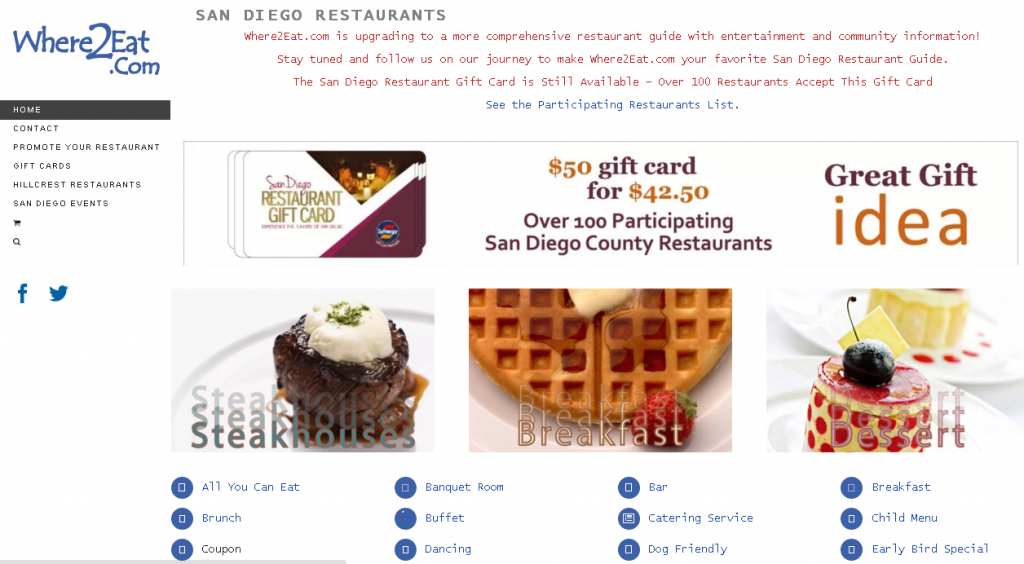
Where2Eat.com

Сайт, який дозволяє дізнатися інформацію про найкращі ресторани Сан-Дієго. Але зручністю і привабливим дизайном він не вражає. Перше, що впадає в око, — погано продумана структура сторінки. Крім двох видів меню, застарілих банерів, слайдера й карти на головній сторінці фактично нічого корисного немає. Карта перенесена в сайдбар, що само собою незвично для користувача, погано підібрані шрифти. Хедер оформлений не за правилами юзабіліті — його просто заповнили текстом.
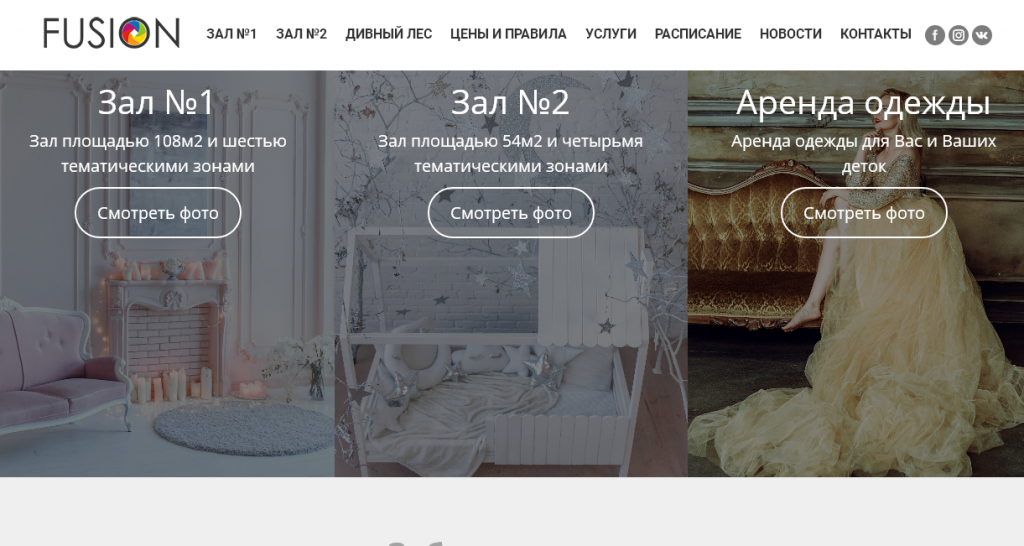
Fusion

Відштовхує більше не сам дизайн із сірими, інтерфейсними елементами. Юзабіліті форм тут на найнижчому рівні. Кількість полів у формі перевищує всі допустимі норми спокою користувача. Композиція не виглядає єдиним цілим, блоки нагадують окремі вставки, вирізані з інших сайтів. Єдиний плюс — наявність контактів у футері й хедері, зрозуміла навігація.
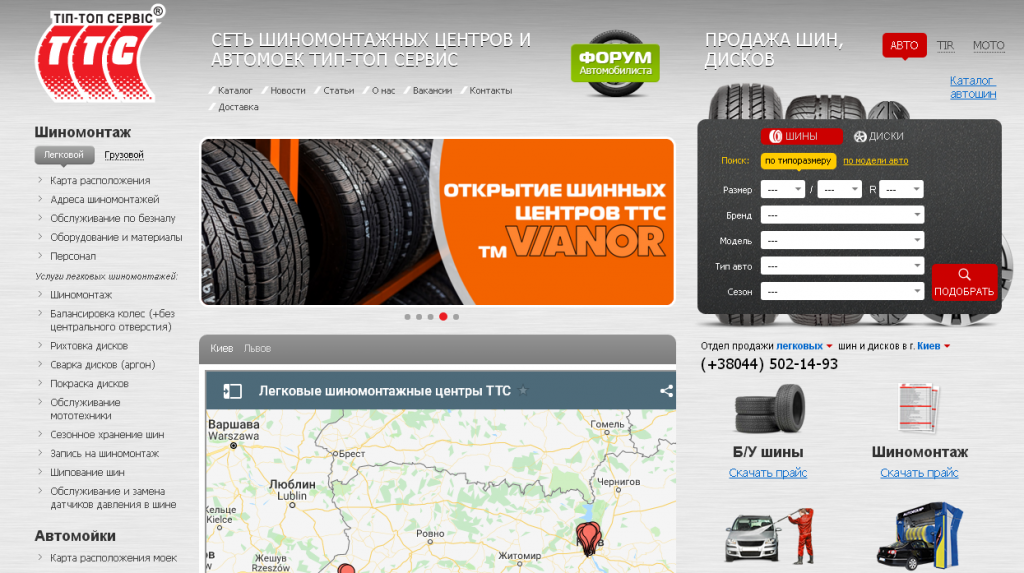
Тип-Топ Сервис

Лише використання сірого кольору у якості основного може вважатися великим дизайнерським прогріхом. Сірим прописують інформацію, важливість якої є другорядною, а також виділяють статичні елементи. Але і юзабіліті в цьому випадку кульгає. Карта займає центральну частину сайту, сайдбар переобтяжений слайдерами, розширеним пошуком, новинами. Про компанію же ані слова; цей блок, очевидно, замінюють переваги. Ну, і в сайдбарі, де не повинно бути ніяких контактів, розташований банер гарячої лінії, який дуже нагадує велику кнопку для зворотного зв’язку. Усе виглядало б набагато краще, якби під час створення ресурсу була продумана структура і схема розміщення контенту.
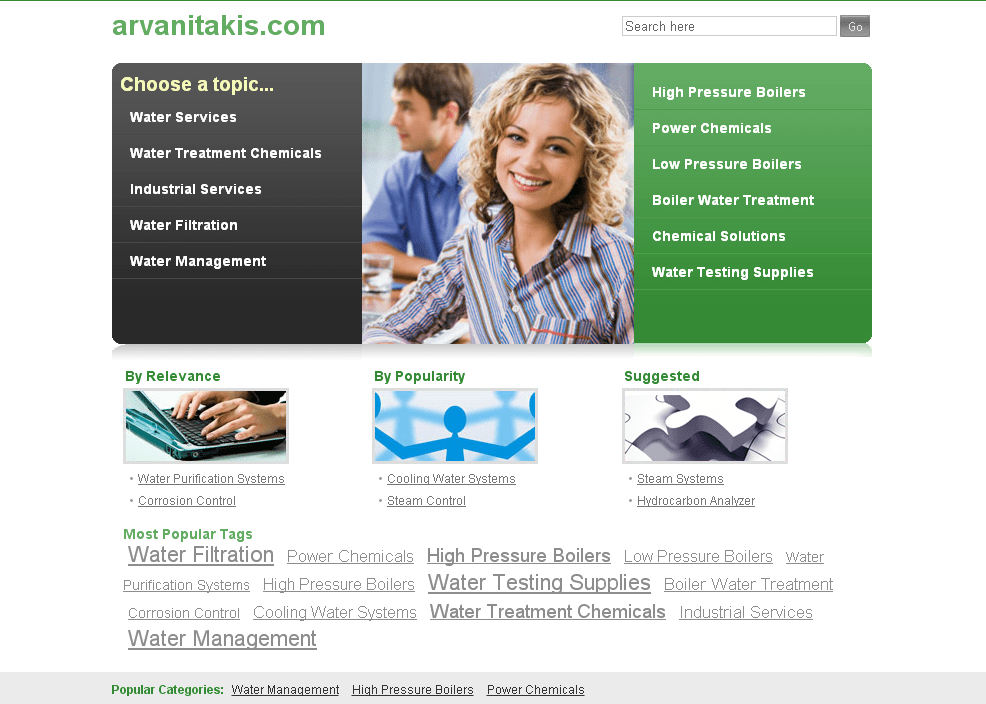
Arvanitakis.com

Цей сайт уже піддавався редизайну. Але якість його оформлення і зручність насправді кращими не стали. Ніякої інформації про сервіс або компанію, жодного слова про переваги та особливості продукції. Тільки творці й можуть зрозуміти, навіщо розділяти меню стоковою фотографією, розміщувати на видному місці популярні теги, створювати додатковий каталог без адекватного оформлення футера й хедера.
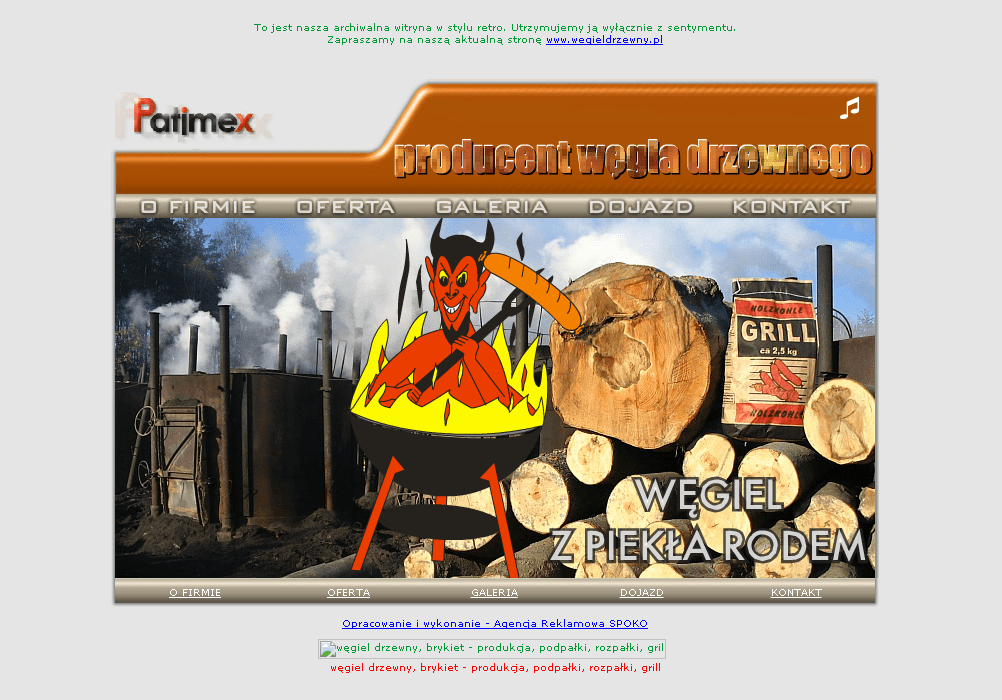
Patimex

Сайт польського виробника паливних матеріалів побутового призначення. Оформлення і юзабіліті — просто пекельні. Так що чортеня, який тут смажить себе й ковбаску — дуже навіть тематично. Навігаційне меню зверху й під незрозумілою картинкою, три різнокольорових посилання знизу і два зверху — навіть логотип, який пульсує, не рятує ситуацію.
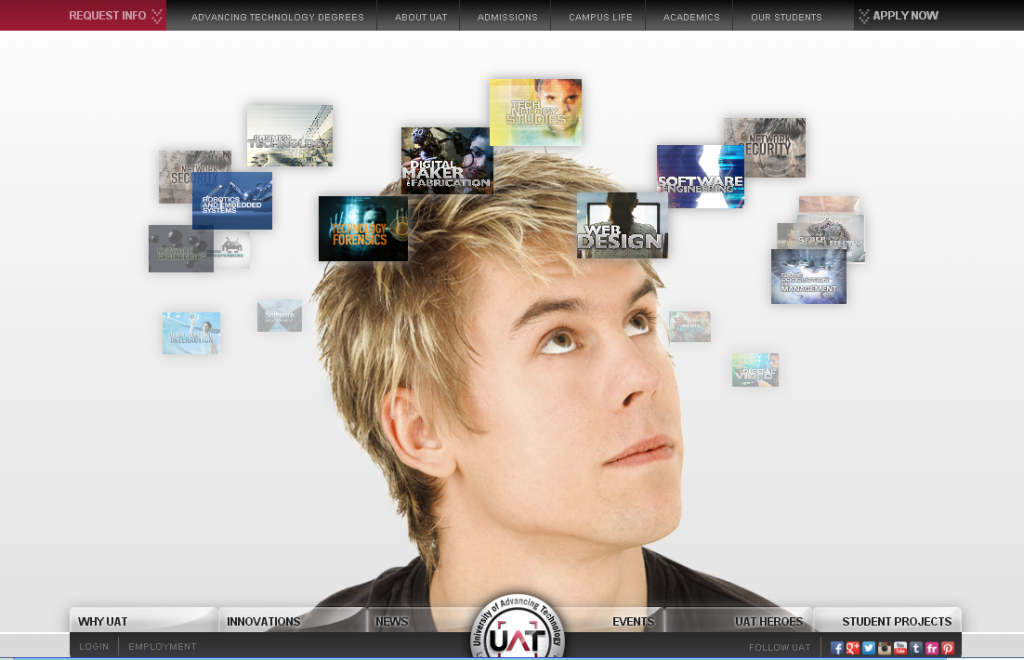
University of Advancing Technology

У цього сайту не найгірший дизайн. Але в список він потрапив через своє юзабіліті. Коли головна сторінка вантажиться понад 40 секунд — у наявності суттєві технічні проблеми, які позначаються поведінці користувача. Велика кількість анімації і фотографій у високій роздільній здатності, використання застарілих методів програмування — причина всіх проблем сайту. За умови цієї графічної розкоші, головна сторінка залишається неінформативною для користувача. Єдиний плюс — наявність продуманого навігаційного меню.
The Glove Club

Сайт якраз дивує своїм дизайном. Сінемаграфіку побачиш нечасто — занадто дороге задоволення під час виробництва веб-ресурсів. Але проблема у швидкості завантаження сайту — через велику кількість якісної графіки доводиться чекати, поки з’явиться сторінка разом із її контентним вмістом. Низька швидкість завантаження — причина частих відмов відвідувачів від подальшого серфінгу. Виходить і впровадження дорогої сінемаграфіки не рятує ситуацію?
Ідеальних веб-ресурсів із погляду юзабіліті або оформлення немає. Сайти корпоративних гігантів і невеликих компаній у рівній мірі мають свої недоліки. Уявлення про зручність у різних людей різні. Є сайти з застарілим дизайном, але зрозумілим юзабіліті, які знають і люблять у всьому світі. Є сайти, які застосовують у своєму оформленні дорогу сінемаграфіку, але однаково викликають роздратування в користувачів.
Основне правило одне — спочатку зручність, потім естетика. Багатьма застарілими сайтами ми користуємося щодня, не помічаючи того. Адже вони просто зручні.
