
В даному кейсі, за допомогою карт кліків та скролінгів, ми розглянемо основні поведінкові фактори користувачів сайту та підготуємо перелік рекомендацій для вдосконалення веб-ресурсу нашого клієнта.
Що говорить про клієнторієнтованість бізнесу? Орієнтир на споживача, здатність його чути, але головне ― враховувати побажання своїх клієнтів. Компанії, які роблять все необхідне для цього та вдосконалюються, мають стратегічну перевагу над тими, хто обмежується лише обіцянками та заявами.
Понад півроку тому код Plerdy встановив найбільший банк Західної України, який минулого року успішно увійшов до 5-ки найбільш стійких банків України ― україно-польський Кредобанк.
Мотив, з яким була встановлена карта кліків Plerdy, полягає у прагненні розібратись наскільки зручним та сучасним є сайт для клієнтів.
В якості експерименту, ми запропонували провести власний аудит юзабіліті за допомогою карт кліків Plerdy. Таким чином ми продемонстрували переваги Plerdy для аналізу сайту. Зібрані дані дозволили оцінити поточний стан справ та підготувати рекомендації для подальшого покращення веб-ресурсу.
В даний кейс увійшла лише та частина аудиту, яка наочно показала принцип роботи карт кліків, а також висновки, зроблені з її допомогою. Зокрема, розгляньмо фрагмент, в якому розкриваються особливості поведінки відвідувачів на декількох ключових сторінках веб-ресурсу.
Крок 1. Юзабіліті аудит головної сторінки сайту
Свій огляд ми розпочали з юзабіліті аудиту головної сторінки, адже саме тут сконцентрована найбільша кількість кліків серед всіх сторінок веб-ресурсу.
Період вивчення поведінки користувачів склав один місяць. Цього часу цілком достатньо для першого тестування. Ми змогли виявити основні тенденції та сформулювати побажання щодо подальшого вдосконалення веб-ресурсу. Однак слід зауважити, що для більш глибинних досліджень, краще брати період від трьох місяців і більше.
Першим суттєвим недоліком сайту клієнта є те, що він досі не має адаптивної версії. Очевидно, що в умовах росту мобільного трафіку, цей фактор грає не на користь нашого клієнта.
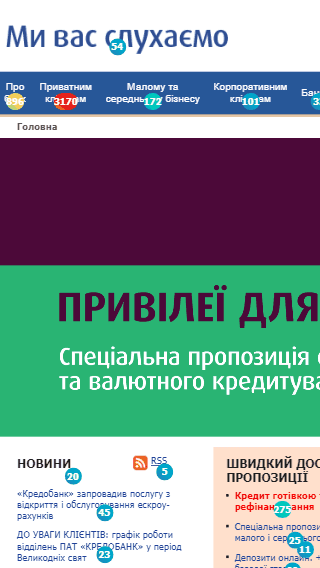
Щоб зрозуміти, як саме бачать відвідувачі веб-ресурс, ми підготували знімок екрану із найбільш популярним розширенням екрану сучасних смартфонів:

Як бачимо, екран вміщує лише частину сторінки, то ж власникам мобільного пристрою необхідно гортати сторінку як по вертикалі, так і по горизонталі.
Це суттєвий мінус і ми сподіваємось, що у найближчому майбутньому наш клієнт це обов’язково врахує.
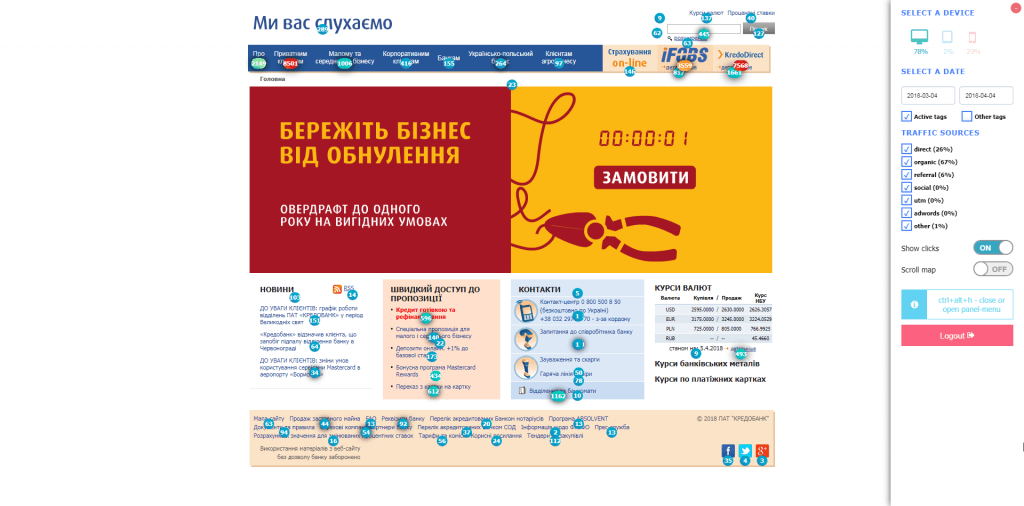
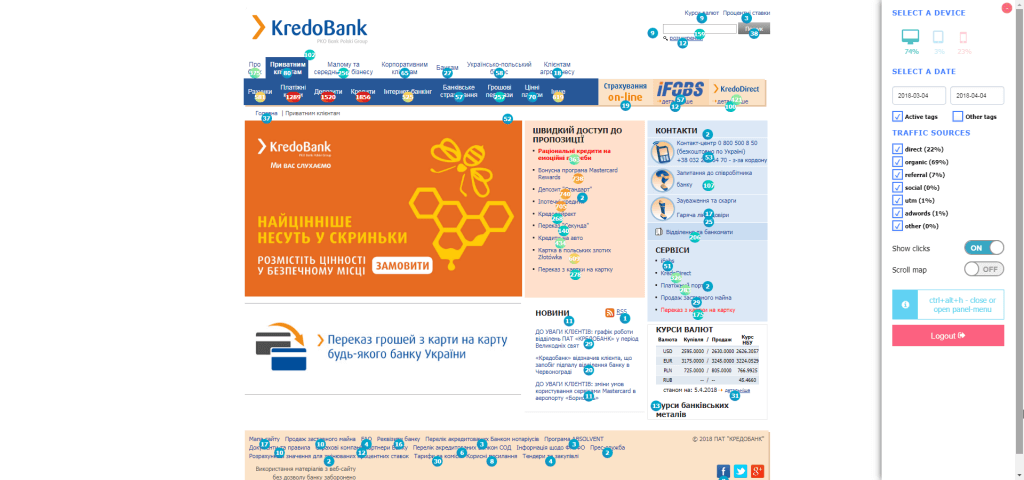
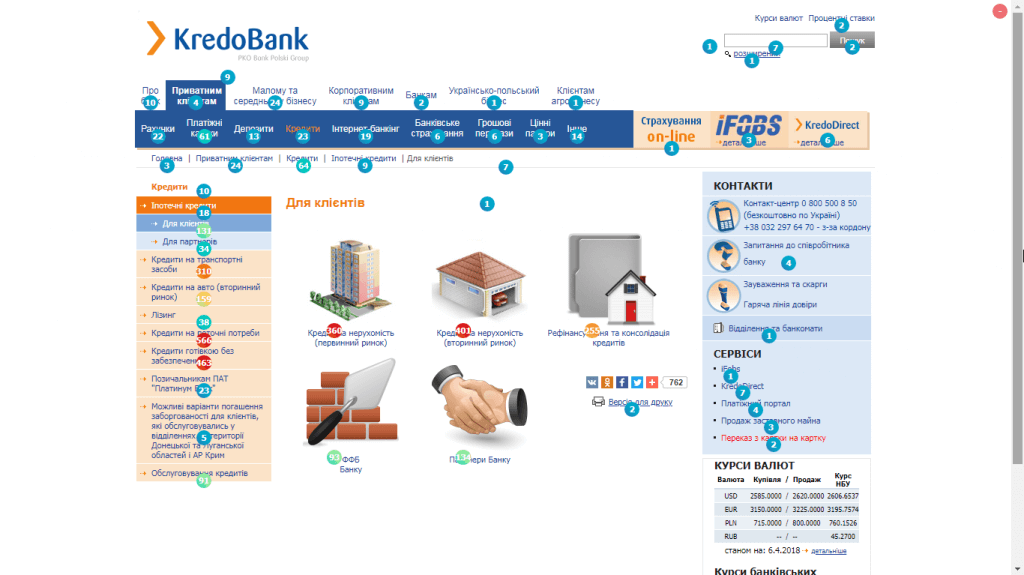
Тепер перейдемо до перегляду тієї ж сторінки з настільного комп’ютера:

Як бачимо, вся основна інформація розміщена так, щоб користувач міг одразу переходити з домашньої сторінки до будь-якого розділу сайту. Ймовірно, таке рішення формувалось із найкращими намірами, адже, відповідно до задуму, відвідувач може швидко перемикатись за допомогою навігаційного меню.
Проте, в дійсності, такий підхід має і суттєвий мінус: головна сторінка надто перевантажена зайвою інформацією, яка відволікає від виконання цільових дій та впливає на показник конверсії.
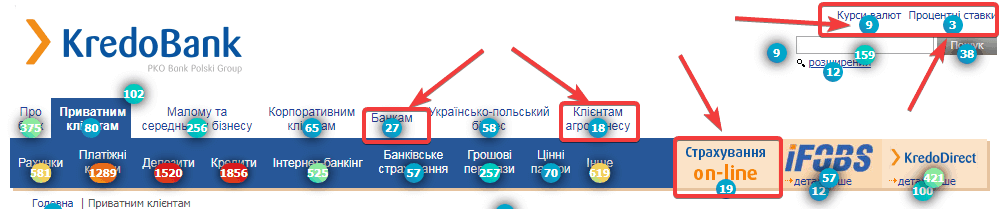
Давайте проведемо аудит юзабіліті, починаючи з верхньої частини (яку часто спеціалісти називають “шапкою” або “хедером”). Спробуємо виявити в ній як корисні, так і зайві елементи.
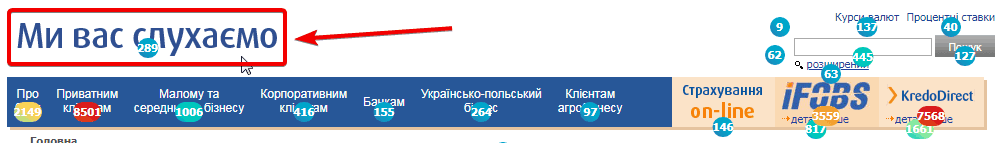
В першу чергу на себе звертає увагу лівий верхній кут (в якому, традиційно, розташовується логотип та назва компанії), адже це те, що найбільше запам’ятовується користувачам. Бачимо, що в нашому випадку в цьому місці знаходиться звернення.
Цікаво, але попри те, що воно не є клікабельним, лише протягом одного місяця по ньому клікнули 289 разів.
Можна лише здогадуватись, що саме намагались побачити відвідувачі сайту, але цей факт дає зрозуміти, що це місце краще використовувати за призначенням та змінити на логотип із назвою банку.
Як показує досвід, слогани та інші звернення краще давати під ним або у форматі головного банеру сайту.

Ще один нюанс, який неможливо оминути під час першого знайомства з веб-ресурсом: відсутність контактних даних в “шапці”. Зазвичай компанії саме в хедері вказують номери телефонів гарячої лінії або інших способів для зворотного зв’язку з клієнтом.
В даному дизайні така інформація винесена окремим блоком у центральну частину сторінки. Це ускладнює взаємодію з веб-ресурсом, оскільки для клієнтів, які хочуть терміново зателефонувати або звернутись до менеджерів банку, важливо якнайшвидше побачити спосіб зворотного зв’язку.
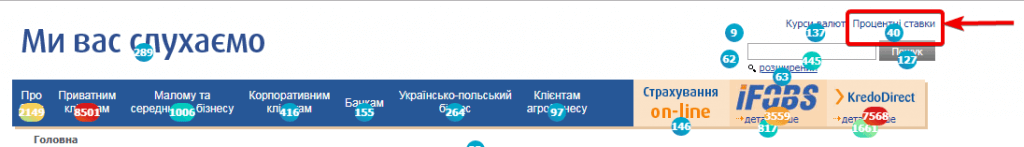
В правій верхій частині знаходиться посилання на розділ “Процентні ставки”, по якому за місяць перейшли всього 40 разів. У порівнянні з іншими кліками (зокрема, по розділах навігаційного меню), бачимо, що цей елемент не має особливого значення для основного сегмента цільової аудиторії:

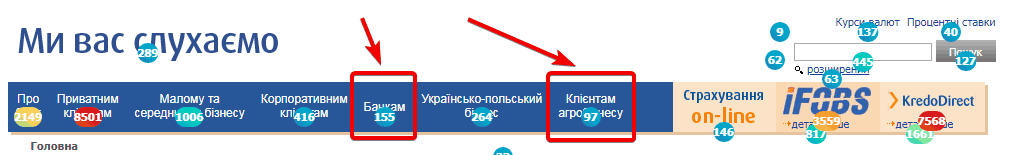
Розглянемо навігаційне меню.
Тут привертають увагу 2 розділи, які зібрали мінімальну кількість кліків:

Такі показники свідчать про те, що запропонована інформація або орієнтована на вузький сегмент відвідувачів, або ж взагалі не привертає уваги користувачів для яких були створені ці розділи. Цілком ймовірно, що розділ “Клієнтам агробізнесу” втрачає свій сенс на головній сторінці, а по структурі міг би входити в меню категорії “Малому та середньому бізнесу”.
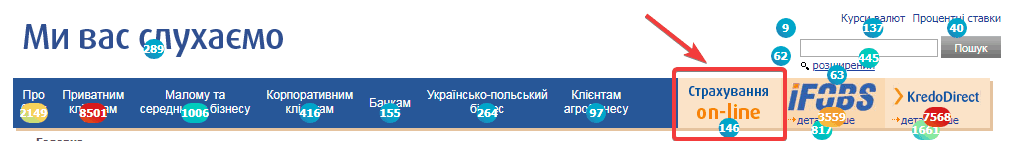
Привертає увагу ще один цікавий елемент навігаційного меню із найменшою кількістю кліків ― розділ “Страхування on-line”:

Невисокий показник кліків свідчить про те, що цільова аудиторія не відкриває цю сторінку сайту. Принаймні з головної сторінки. Швидше за все, що зацікавлені користувачі починають вивчення теми страхування за допомогою пошукової системи і знаходять цю сторінку, оминаючи вхід на головну.
Для того щоб привернути увагу до даної послуги, її краще просувати окремо: за допомогою банерів та SEO, а цей елемент прибрати із навігаційного меню.
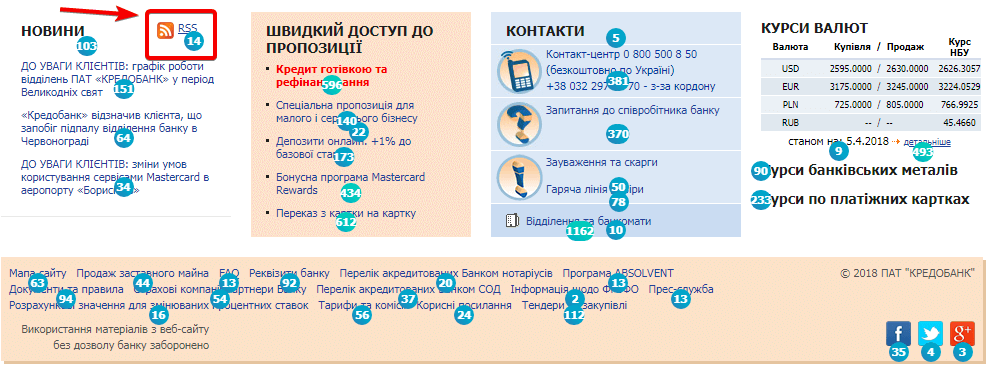
Тепер перейдемо до центральної частини.
Тут привертає на себе увагу низький показник кліків по функції підписки RSS:

Річ у тім, що цей спосіб підписки на оновлення вже відійшов у минуле. Сучасна комунікація з користувачами відбувається через e-mail розсилки, активацією push-повідомлень, підключення чатів тощо. Цей елемент не має жодної цінності та може бути видалений.
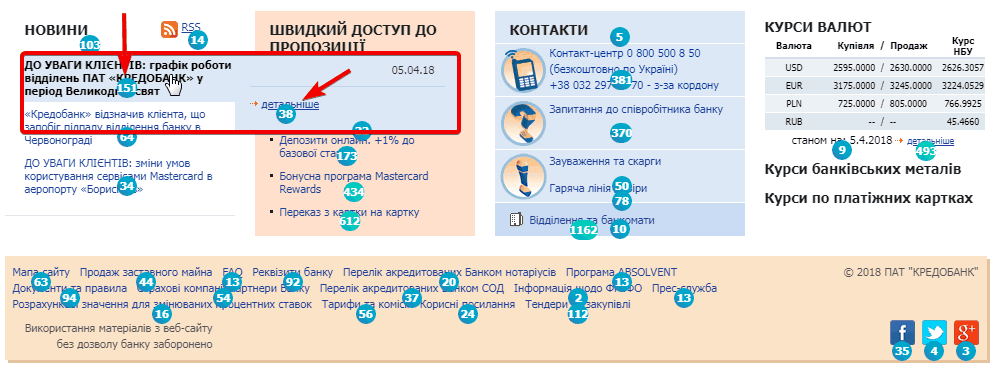
В процесі перевірки окремих динамічних елементів, нашу увагу привернув досить специфічний спосіб розгортання вікна: після наведення на обрану новину, відкривається віконце з посиланням “Детальніше”:

Швидше за все, дана функція залишилась ще з часів проектування сайту і не несе ніякої практичної цінності. Такі елементи необхідно прибрати, адже загалом це також впливає на зручність користування веб-ресурсом.
Як вже було зазначено вище, головна сторінка перевантажена інформацією, що розфокусовує відвідувачів та негативно впливає на показники конверсії цільових дій.
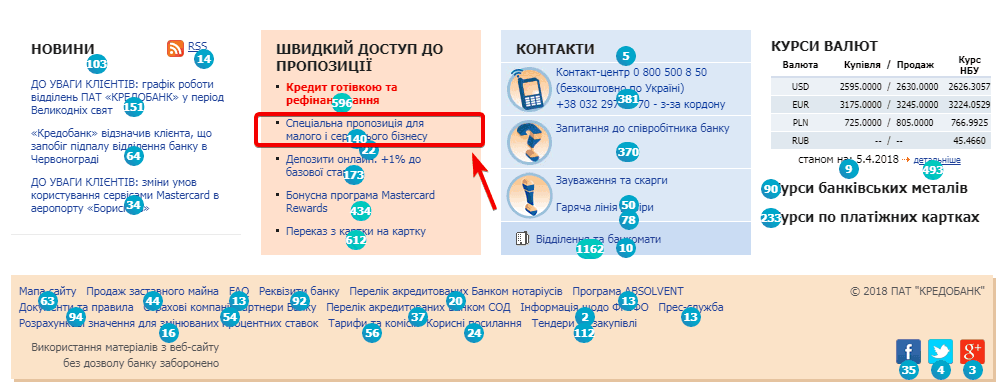
Наочним прикладом є один із розділів меню “Швидкий доступ до пропозиції”, який зібрав найменшу кількість кліків:

Справа в тому, що зацікавлені користувачі можуть просто не помітити таку інформацію серед всього масиву пропозицій. Вона могла би мати вищий показник конверсії за умови іншого розташування об’єктів. До слова, якщо ця функція не є важливою для цільової аудиторії сайту, краще її винести в окремий розділ. Такий розділ отримає значно більший відсоток переходів з пошуковиків в результаті SEO.
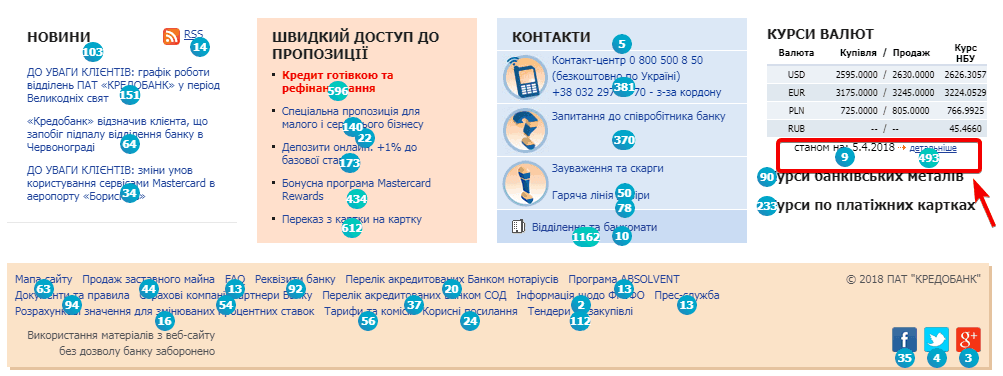
Цікавою є статистика користування спеціальним віджетом курсу валют в правому нижньому куті. Загалом, це один із найбільш клікабельних елементів основної частини сторінки. Проте знаходиться він не у найкращому місці.
Як бачимо, курс валют цікавить відвідувачів, то ж можна попрацювати над візуальним вдосконаленням цього віджету та обрати для нього більш вдале розташування:

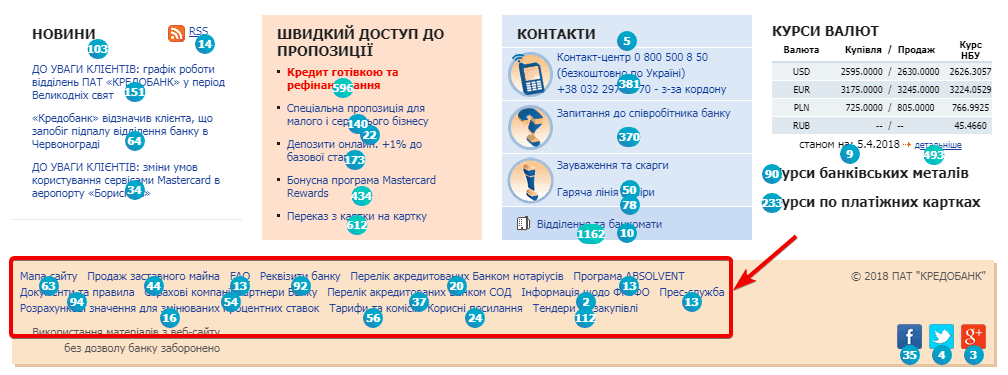
Останнім блоком головної сторінки є нижня частина (яку також часто називають “підвал” або “футер”). Як бачимо, тут зібрані посилання на інші, менш важливі розділи:

Футер також перевантажений інформацією. Частина з посилань має низький показник клікабельності, а частина взагалі не отримала жодного кліку за місяць. Це дозволяє зробити висновок, що в “підвалі” є смисл залишити тільки ті посилання, які можуть мати значення при першому знайомстві з сайтом. Всі інші краще розподілити між іншими сторінками.
Тенденція додавати якомога більше соціальних мереж, в певний період часу, підштовхнула багатьох власників сайтів додавати різні канали для спілкування з цільовою аудиторією. Проте, як показує досвід і карта кліків: не всі канали комунікації мають попит серед відвідувачів:

Отже, ми розглянули основні елементи головної сторінки та прийшли до висновку, що деякі з них не виконують своїх функцій в повній мірі. За умови правильного перенесення їх до інших частин сайту, це дозволить покращити модель поведінки користувачів та розвантажити її від зайвої інформації.
Розгляньмо показники інших сторінок, які мають найвищу кількість переходів з головної. Додатково спробуємо простежити за маршрутом, який долає основний сегмент відвідувачів веб-ресурсу.
Крок 2. Юзабіліті аудит популярних сторінок
Ще одна сторінка з високими показниками клікабельності ― “Приватним клієнтам”:

Як і з головною, розглянемо структуру, починаючи з “шапки”.
Тут, першочергово, привертає увагу значно нижчий показник клікабельності тих елементів, які й на головній сторінці не були особливо популярними:

Це дозволяє впевнено сказати, що сегмент цільової аудиторії, яка ідентифікує себе як приватні клієнти, оминає розділи орієнтовані інші сегменти користувачів. Варто так само згадати й блок “Страхування on-line”, який міг би мати вищі показники, якщо його просувати як окрему спеціальну послугу.
Інші елементи цієї сторінки мають подібне розташування як і на головній, то ж і рекомендації для неї аналогічні.
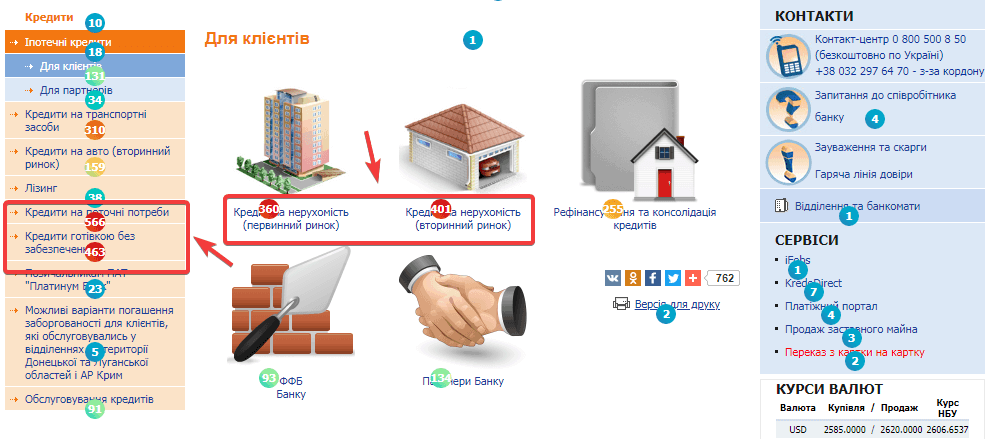
Простежимо за подальшим маршрутом відвідувачів. Більшість кліків припадає на розділ “Кредити”:

Структура цієї сторінки вже має індивідуальні особливості та відрізняється від двох попередніх. Привертають увагу великі зображення із назвами основних підкатегорій.
Очевидно, що відвідувачі сайту, які цікавляться кредитами, переходять сюди з метою пошуку відповідей на питання.
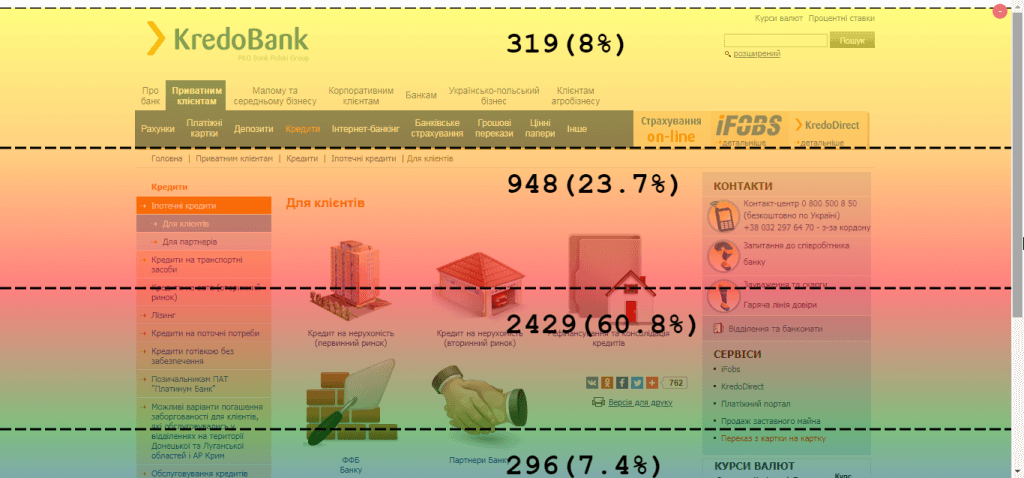
Якщо подивитись на цей розділ за допомогою карти скролінгів, можна помітити в якому фрагменті сконцентровано найбільшу кількість кліків:

Найбільш “гарячою” частиною є 3-й фрагмент, який зібрав понад 2,4 тис. кліків за місяць.
Проте і по цій сторінці є декілька суттєвих зауважень.
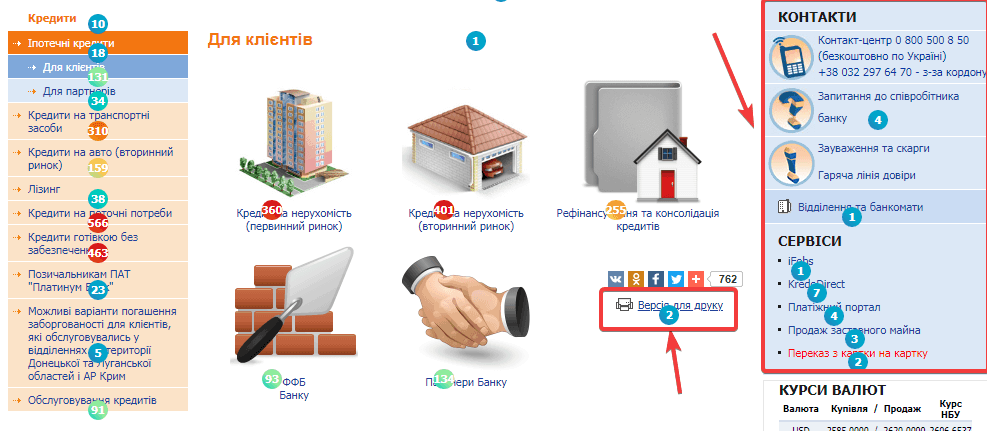
По-перше, перехід на версію для друку. Досить дивне рішення, адже ця сторінка не містить текстів, які теоретично можна було б використовувати в надрукованому вигляді
По-друге, блок “Контакти”, який займає справа чималу частину, але практично не збирає кліки. Як вже говорилось вище, контактну інформацію найкраще подавати у верхній частині сайту:

Дуже популярними (“клікабельними”) розділами є два елементи меню та 2 підкатегорії.
Як бачимо, вони мають найвищі показники. Щоправда, структуру меню можна переробити, враховуючи популярність кожного елементу: найбільш клікабельні варто підняти вище, а менш клікабельні ― нижче по списку:

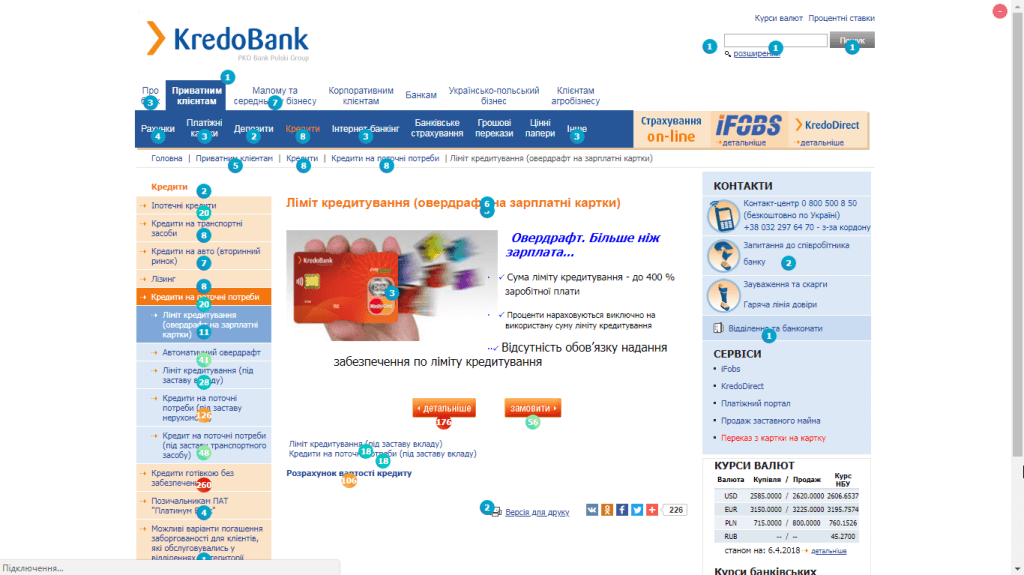
Перейдемо до наступної сторінки, яка зібрала найбільше переходів за місяць та подивимось, чим же цікавився даний сегмент цільової аудиторії сайту. Це сторінка “Кредити на поточні потреби”:

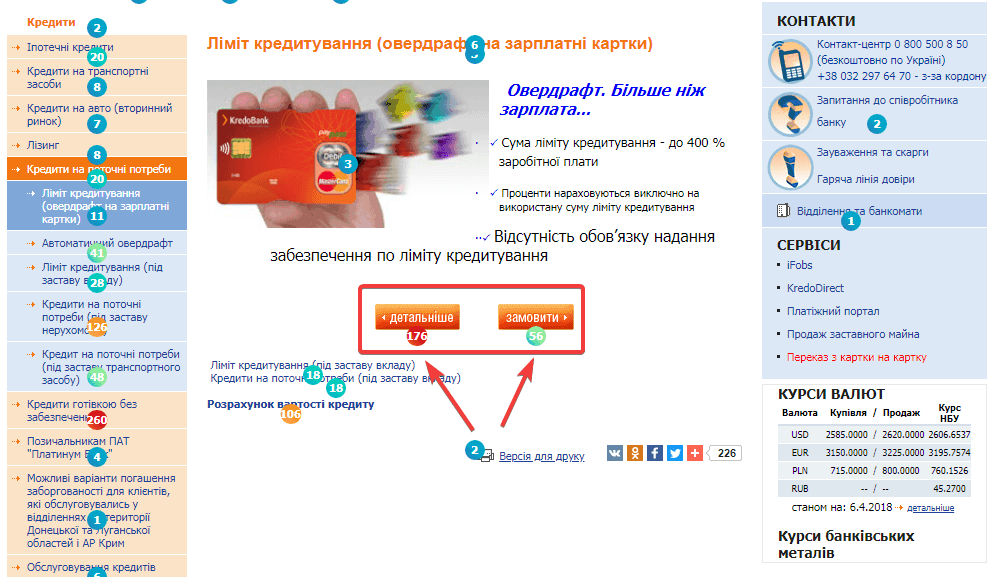
Як бачимо, тут представлено короткий опис послуги із пропозицією дізнатись більше або ж зробити замовлення. Значна частина користувачів перейшла на сторінку з детальними умовами:

Як показує досвід роботи з юзабіліті інтернет-магазинів, практика використання двох однакових за розміром та кольором кнопок вкрай небажана. Розміщення двох і більше подібних елементів зменшує показник конверсії, оскільки користувач опиняється перед необхідністю обирати серед декількох, однакових за значенням, дій
Саме тому практика просування сайтів доводить, що на сторінці мусить залишатись лише одна пріоритетна кнопка. Всі інші відіграють допоміжну роль, а тому обов’язково мають відрізнятись і за розмірами, і за кольором.
Користувачі, які відкривають сторінку, в першу чергу, повинні бачити якісний опис послуги із кнопкою “Замовити”. Друга функція (“Детальніше”) не має відволікати увагу тієї частини користувачів, які вже готові замовити дану послугу.
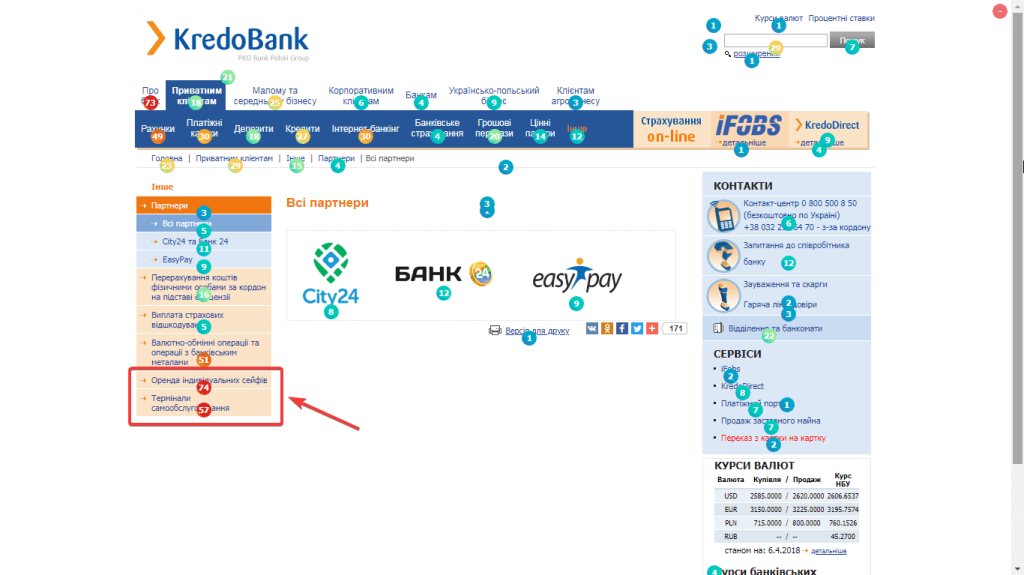
Наступне спостереження маємо відносно розділу “Інше”, який зібрав 619 кліків.
Відповідь на питання що саме шукали користувачі, бачимо нижче:

Найбільш важлива інформація для відвідувачів знаходиться внизу бічного меню.
Натомість найменш цікава для них інформація розташована по центру. Це говорить про некоректний перерозподіл простору сторінки.
Висновок
Ми розглянули декілька важливих сторінок сайту банку та помітили низку особливостей, які потребують корегування на рівні структури веб-ресурсу.
Давайте підіб’ємо підсумок всіх зроблених рекомендацій, починаючи з найсуттєвіших, як для просування, так і вдосконалення юзабіліті:
- Адаптивна версія. Обов’язкова вимога Google для підняття сайту в рейтингу. Кількість користувачів, які заходять на веб-ресурс зі смартфонів зростатиме щороку. Відсутність адаптивної верстки може призвести до високого показника відмов;
- Розвантаження головної сторінки від зайвої інформації. Тут має знаходитись лише важлива інформація для відвідувачів, які починають знайомство з банком та хочуть дізнатись більше про можливості або переваги;
- Номер гарячої лінії ― в “шапці”. Для користувачів важливою є контактна інформація та можливість оперативно зв’язатись із працівниками банку;
- Навігація створена для швидкого пошуку. Не варто використовувати навігацію для просування окремих послуг чи можливостей ― очікуваного ефекту це не дасть;
- Сторінка із пропозицією має лише одну кнопку із закликом до дії. Всі інші кнопки мають відрізнятись від неї та виконувати функцію підтримки. В протилежному випадку це розфокусовує користувачів;
- Прибрати неважливі, застарілі елементи. Чим менше зайвих кроків, тим кращою є конверсія в межах сайту.
Такими є основні висновки, які ми зробили після ознайомлення із картою кліків декількох сторінок веб-ресурсу. Сюди не увійшов більш глибокий аналіз юзабіліті, який складається із розгляду поведінки різних груп користувачів, сегментованих за типом трафіку та пристроями.
Повний аудит передбачає не тільки аналіз дизайну і структури сайту, але й відтворення маршрутів кожного сегменту цільової аудиторії.
