Чи траплялося вам відчувати, що ваш сайт нагадує лабіринт?
Знаєте це відчуття. Ви заходите на сайт, готові щось купити, зареєструватися або прочитати щось цікаве — а опиняєтесь у хаосі заплутаних меню, неактивних посилань та дратівливих спливаючих вікон. Що ви робите? Покидаєте сайт. І знаєте що? Ваші користувачі роблять саме це, коли стикаються з проблемами зручності використання.
Погана зручність використання вбиває конверсії. Насправді, дослідження показують, що 88% онлайн-шоперів не повернуться на сайт після негативного досвіду. А оскільки зручність використання безпосередньо впливає на SEO, залучення користувачів та дохід, виправлення цих помилок не є розкішшю — це питання виживання.
То що ж порушує зручність використання вашого сайту? І ще важливіше, як це виправити, не розчаровуючи себе? Давайте розглянемо найбільші помилки зручності використання та як Plerdy допомагає вам усунути цей безлад.
1. Заплутані, незрозумілі макети – Користувачі не детективи

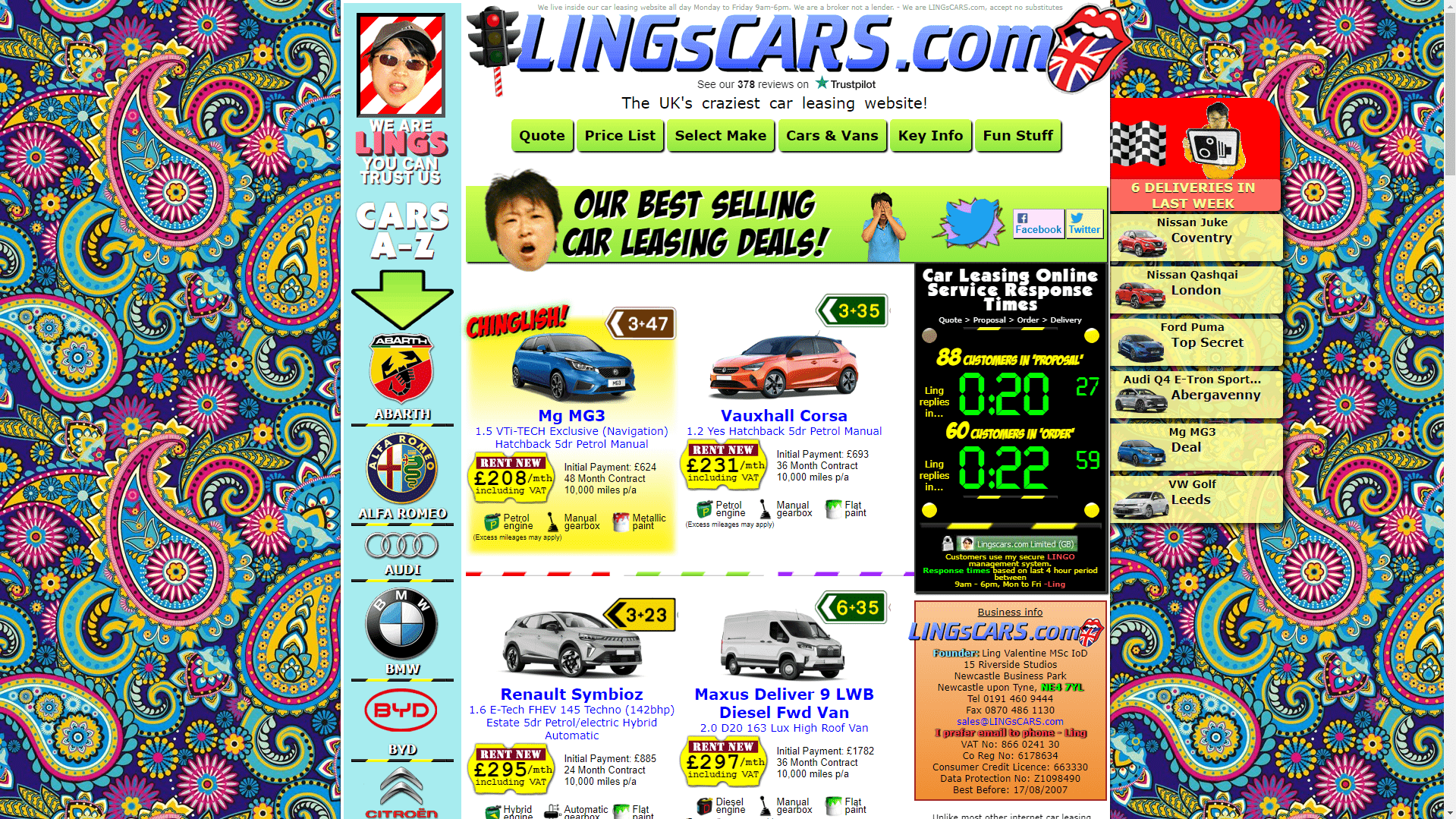
Чи бачили ви колись головну сторінку, настільки переповнену кнопками, банерами та спливаючими вікнами, що вона нагадує рекламний щит на Таймс-Сквер? Це катастрофа зручності, що чекає свого часу. Якщо користувачам доводиться замислюватися, куди клікати, ви вже їх втратили.
🔧 Як допомагає Plerdy:
- Теплові карти візуально відображають активність користувачів, показуючи, куди вони клікають, як прокручують сторінку та які розділи ігнорують. Це дозволяє миттєво виявляти помилки зручності. Наприклад, якщо користувачі постійно клікають по елементу, який не передбачає кліку, це сигналізує про проблему в інтерфейсі.
- Записи сеансів дають змогу подивитися на взаємодію користувачів у реальному часі, спостерігаючи за їх діями. Якщо користувачі різко клікають на неактивну кнопку або надто довго зупиняються над незрозумілим розділом, ви це побачите — і виправите.
- Аналіз воронки сайту висвітлює точки, де користувачі відмовляються від подальших дій. Якщо 60% відвідувачів залишають сторінку на етапі оформлення замовлення, Plerdy допоможе діагностувати, чи це через поганий UX, приховані заклики до дії або занадто багато полів у формі.
✅ Приклад: SaaS-компанія помітила, що лише 35% користувачів, які потрапляли на сторінку з тарифами, прокручували сторінку вниз. Теплова карта Plerdy виявила, що важливі деталі тарифікації були приховані. Після перебудови сторінки залучення зросло на 45%, що призвело до збільшення кількості реєстрацій на 20%.
2. Повільне завантаження – Ніхто не чекатиме ваш сайт

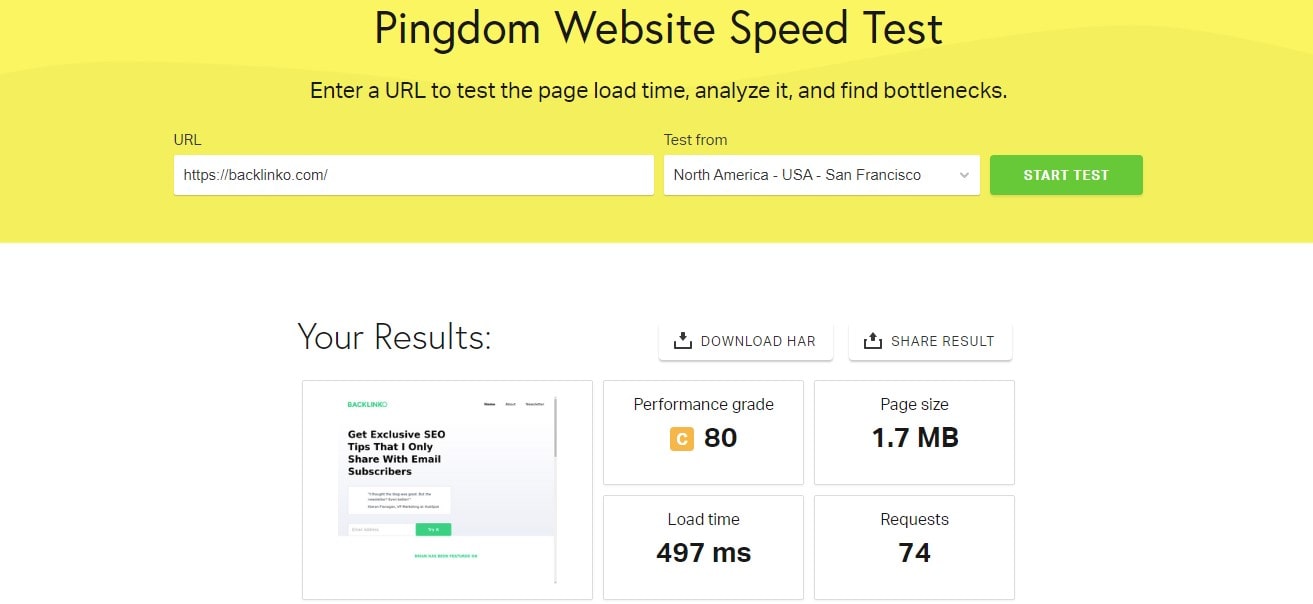
Ось жорстка правда: 40% користувачів залишають сайт, який завантажується більше 3 секунд. Google також не любить повільні сайти — швидкість завантаження безпосередньо впливає на SEO-рейтинг. І справа не лише в SEO. Повільне завантаження — це помилка зручності, яка дратує відвідувачів, знижує конверсії та шкодить доходам.
🔧 Як допомагає Plerdy:
- Відстеження подій дозволяє визначити повільні взаємодії, аналізуючи, скільки часу користувачі чекають на реакцію елементів. Якщо кнопки стають неактивними на декілька секунд, це червоний прапорець.
- Інструмент A/B тестування дозволяє експериментувати з більш швидкими версіями сторінок — тестуйте легші зображення, менше скриптів або зменшені анімації, щоб знайти найкращий варіант.
- SEO Checker автоматично перевіряє ваш сайт на наявність важкого коду, некомпресованих зображень або надмірних переадресацій, що сповільнюють завантаження.
✅ Приклад: Інтернет-магазин модного одягу зіткнувся з проблемою повільного завантаження сторінок з товарами, що призводило до високого відтоку кошиків. Завдяки оптимізації швидкості завантаження з використанням даних Plerdy час завантаження зменшився з 4,8 до 2,1 секунди, що збільшило кількість завершених покупок на 28%.
3. Поганий мобільний досвід – 60% трафіку надходить з телефонів

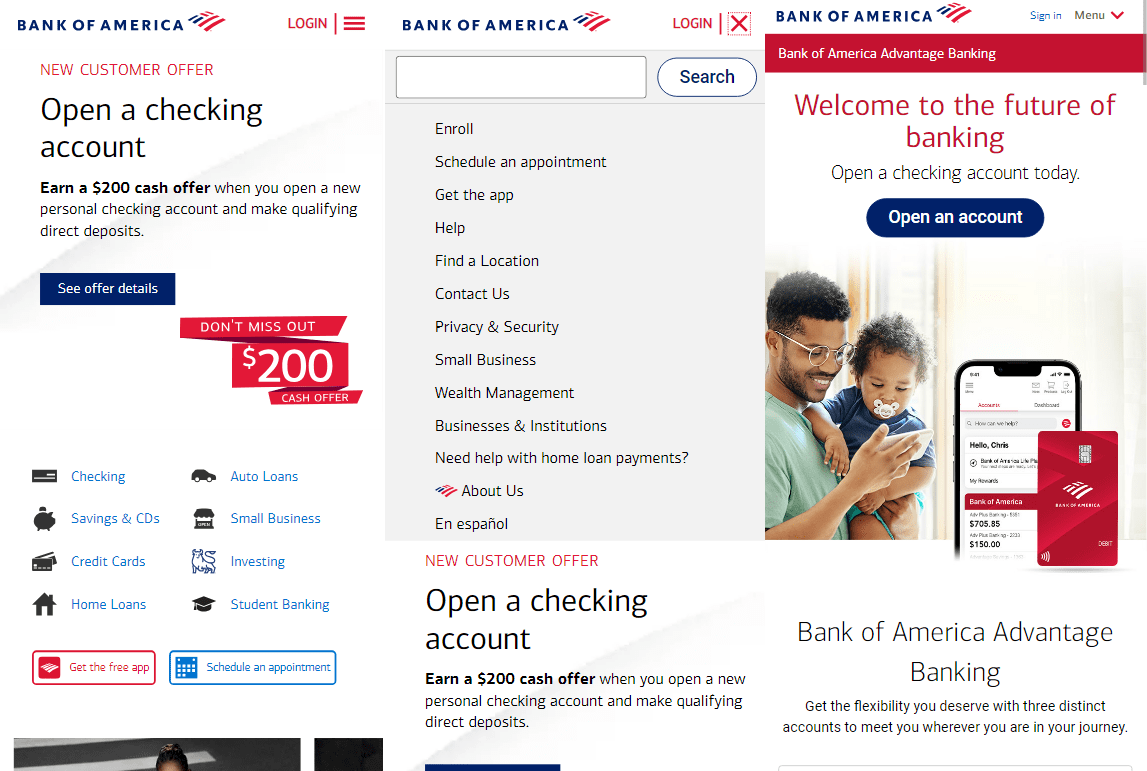
Навігація по сайту з мобільного пристрою не повинна нагадувати розв’язання головоломки. Проте багато сайтів досі страждають від помилок зручності — кнопки надто малі для натискання, меню зникають, а зображення завантажуються в незручних місцях. Зважаючи на те, що 60% трафіку надходить з мобільних пристроїв, ігнорувати ці проблеми — це рецепт катастрофи.
🔧 Як допомагає Plerdy:
- Мобільні теплові карти відстежують зони натискань, показуючи, де користувачам важко взаємодіяти. Якщо ключові області ігноруються, їх, можливо, потрібно змінити за розміром або розташуванням.
- Записи сеансів користувача демонструють реальний досвід користувачів у режимі реального часу — спостерігайте, як користувачі різко клікають або не можуть правильно скористатися випадаючими меню.
- Програмне забезпечення для спливаючих вікон гарантує, що накладні вікна не заважають зручності використання, завдяки мобільним правилам відображення.
✅ Приклад: Бренд eCommerce помітив, що користувачі відмовляються від оформлення замовлення на мобільних пристроях. Теплові карти Plerdy виявили, що кнопка «Перейти до оплати» знаходиться поза видимою зоною. Переміщення кнопки збільшило конверсію на мобільних пристроях на 25%.
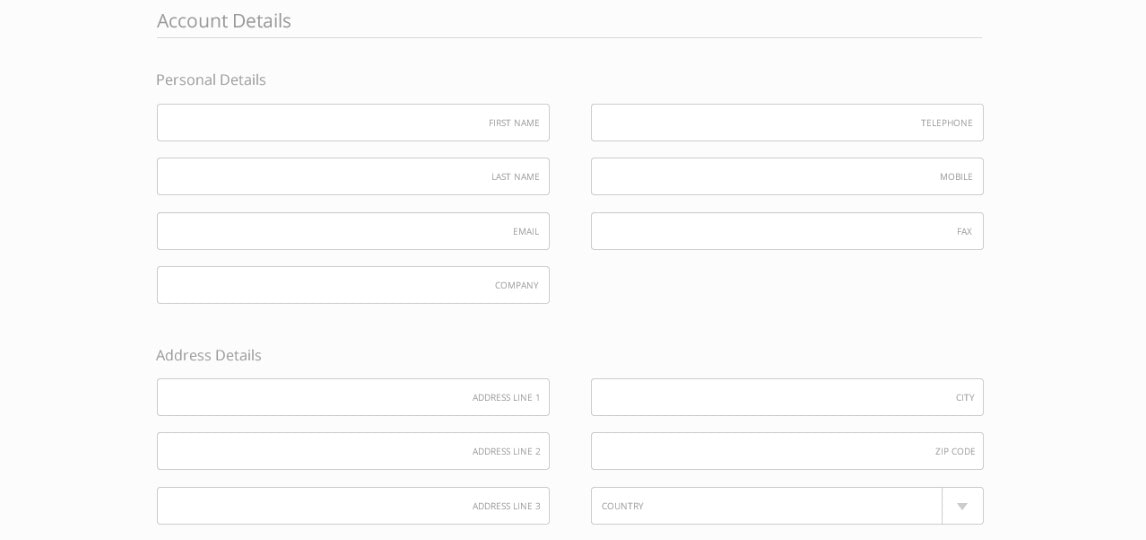
4. Надмірно складні форми – Користувачі ненавидять домашнє завдання

Відстеження поведінки користувачів у воронці сайту є ключовим для виявлення помилок зручності використання, що блокують конверсії. Якщо відвідувачі відмовляються від покупки ще до її завершення, це ознака тертя — заплутана навігація, повільне завантаження сторінок або відсутність закликів до дії.
🔧 Як допомагає Plerdy:
- Клікові карти висвітлюють „мертві“ зони, де користувачі очікують інтерактивності, але її немає.
- Записи відеосесій показують, над чим користувачі вагаються або що ігнорують, допомагаючи виправити розриви у взаємодії.
- Аналіз воронки сайту відстежує переміщення відвідувачів по декількох сторінках, визначаючи, де падає залучення.
✅ Приклад: Інтернет-магазин використав Plerdy для вдосконалення воронки продажів, зменшивши непотрібні кроки в процесі оформлення замовлення. Це призвело до збільшення завершених покупок на 19% та зниження відмов на 12%.
5. Слабкі заклики до дії (CTA) – Користувачам потрібен поштовх

Чудовий заклик до дії подібний до вдалого продажного виступу — він має бути чітким, переконливим і майже неможливим для ігнорування. Якщо ваші кнопки містять лише «Відправити» замість чогось більш захоплюючого, наприклад «Отримати мій безкоштовний гід», ви втрачаєте конверсії.
🔧 Як допомагає Plerdy:
- A/B тестування допомагає визначити варіанти CTA з найкращою ефективністю, гарантуючи, що користувачі здійснюють потрібну дію.
- Відстеження кліків визначає, які кнопки ігноруються, що дозволяє вам коригувати їхнє розташування, колір або текст.
- Програмне забезпечення для спливаючих вікон стратегічно доставляє заклики до дії у потрібний момент, підвищуючи залучення.
✅ Приклад: Інтернет-магазин використав Plerdy для тестування розташування CTA. Переміщення кнопки «Додати до кошика» вище опису товару збільшило конверсії на 18%, що доводить: невеликі коригування приносять великі результати.
Помилки зручності використання та їх виправлення у короткому огляді
| Помилка зручності використання | Чому це проблема | Як Plerdy виправляє проблему |
|---|---|---|
| Заплутаний макет | Заплутує користувачів, збільшує показник відмов | Теплові карти, повторні сесії, аналіз воронки |
| Повільне завантаження | Користувачі залишають повільні сайти, Google знижує рейтинг | SEO Checker, відстеження подій, A/B тестування |
| Поганий мобільний досвід | 60% трафіку — мобільний; поганий UX знищує конверсії | Мобільні теплові карти, повторні сесії, спливаючі вікна |
| Надмірно складні форми | Довгі форми = менше лідів | Аналіз воронки, повторні сесії, спливаючі вікна |
| Слабкі CTA | Немає чіткої вказівки — втрачаються конверсії | A/B тестування, відстеження кліків, спливаючі вікна |
Виправляй або втрачай продажі
Погана зручність використання — це не лише незручність, це втрата доходів. Кожен розчаровуючий досвід відштовхує користувачів. Кожна зайва секунда завантаження коштує вам продажів. Кожен зламаний мобільний досвід означає втрачену аудиторію.
Гарна новина? Вам не потрібно гадати, що не так. Plerdy надає дані, щоб виправити помилки зручності використання, оптимізувати конверсії та розвивати ваш бізнес.
То що далі? Спробуйте Plerdy сьогодні і переконайтеся, що краща зручність використання = кращі результати.
