Уявіть світ, де ваш сайт – це лабіринт, а користувачі загублені без карти. Ось тут на допомогу приходить UX-аудит – це ніби надання GPS для зручної навігації користувачів по вашому сайту. У цій статті ми поговоримо про Plerdy – це не просто інструмент, це як мати професійного навігатора для подорожі вашого сайту. Ми розглянемо поетапний путівник як провести UX-аудит вашого сайту за допомогою Plerdy, гарантуючи, що кожен користувач знайде шлях до скарбу – чудового користувацького досвіду. Розплутаємо цей лабіринт разом!
Основи UX-аудиту
Чому деякі веб-сайти здаються такими зручними, а інші – наче проходження через джунглі? Відповідь часто криється у ретельному UX-аудиті. Тепер давайте розберемо цей концепт до основ, зосередившись на тому, як Plerdy може зробити це непросте завдання здійсненним.
UX-аудит – це, по суті, перевірка здоров’я вашого веб-сайту. Він включає у себе комплексний аналіз взаємодії користувачів з вашим сайтом і виявлення областей для поліпшення. Цей процес важливий для забезпечення візуальної привабливості, функціональної ефективності та зручності вашого сайту.
Визначення UX-аудиту:
UX-аудит включає в себе аналіз різних елементів вашого сайту, включаючи зручність користування, доступність, ефективність та дизайн. Це ніби детективна робота, де кожен аспект подорожі користувача перевіряється, щоб виявити будь-які перешкоди чи незрозумілості. Мета аудиту – підвищити задоволеність і залученість користувачів, що призводить до кращих показників конверсії та загального успіху вашого сайту.
Важливість UX-аудиту:
Значення UX-аудиту неможливо переоцінити. Ось деякі ключові переваги:
- Виявлення проблем зручності користування: Визначення місць, де користувачі можуть мати труднощі, допомагає зробити сайт більш інтуїтивним.
- Підвищення залученості користувачів: Розуміючи поведінку користувачів, ви можете адаптувати досвід до їхніх потреб, збільшуючи час, проведений на вашому сайті.
- Зростання показників конверсії: Зручний сайт природно призводить до вищих конверсій.
- Збір відгуків користувачів: Це допомагає збирати цінні відгуки безпосередньо від ваших користувачів.
- Економія часу та ресурсів: Виявлення та виправлення проблем на ранньому етапі може вас врятувати від дорогих переробок у майбутньому.
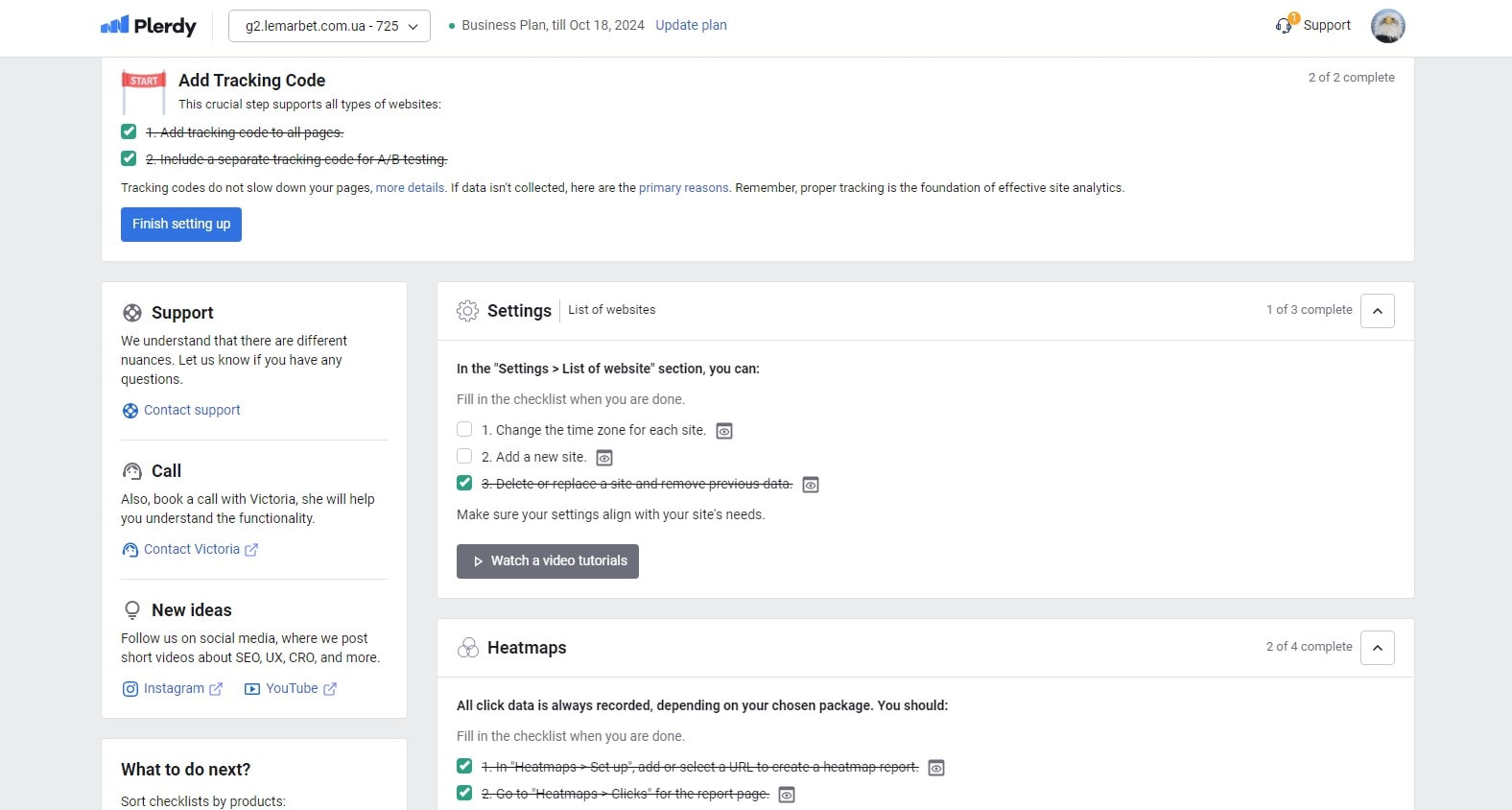
Plerdy відіграє ключову роль у цьому процесі, пропонуючи інструменти, такі як теплові карти та записи сеансів, які надають безцінний внесок у поведінку користувачів, роблячи процес аудиту більш орієнтованим на дані та ефективним.
Підводячи підсумок цього розділу, пам’ятайте, що UX-аудит – це не разове завдання, а постійний процес поліпшення. З інструментами, які надає Plerdy, ви можете регулярно моніторити та покращувати користувацький досвід на вашому сайті, гарантуючи, що він завжди відповідає зростаючим потребам вашої аудиторії. Розуміння основ UX-аудиту є першим кроком у цій неперервній подорожі.
Підготовка до UX-аудиту з Plerdy

Початок UX-аудиту схожий на підготовку до великої експедиції. Вам потрібні правильні інструменти, чітка карта і міцний план. Вхід у Plerdy, ваш компас у складному світі UX-аудиту. Давайте зберемося і зануримося в те, як підготуватися до UX-аудиту з Plerdy, забезпечуючи, що жоден камінь не залишиться неперевернутим у поліпшенні користувацького досвіду на вашому сайті.
Встановлення чітких цілей:
Перший крок у підготовці до UX-аудиту з Plerdy – це встановлення чітких, досяжних цілей. Запитайте себе:
- Що ви хочете досягти за допомогою цього аудиту?
- Чи прагнете ви покращити навігацію, збільшити конверсії, або підвищити загальне задоволення користувачів?
Ваші цілі можуть варіюватися від покращення конкретних елементів, як-от час завантаження та розміщення кнопок, до підвищення загального користувацького досвіду. Враховуючи ці цілі, ви зосереджуєте свій аудит і гарантуєте збір відповідних даних.
Ознайомлення з інструментами Plerdy:
Далі, ознайомтеся з різними функціями, які пропонує Plerdy:
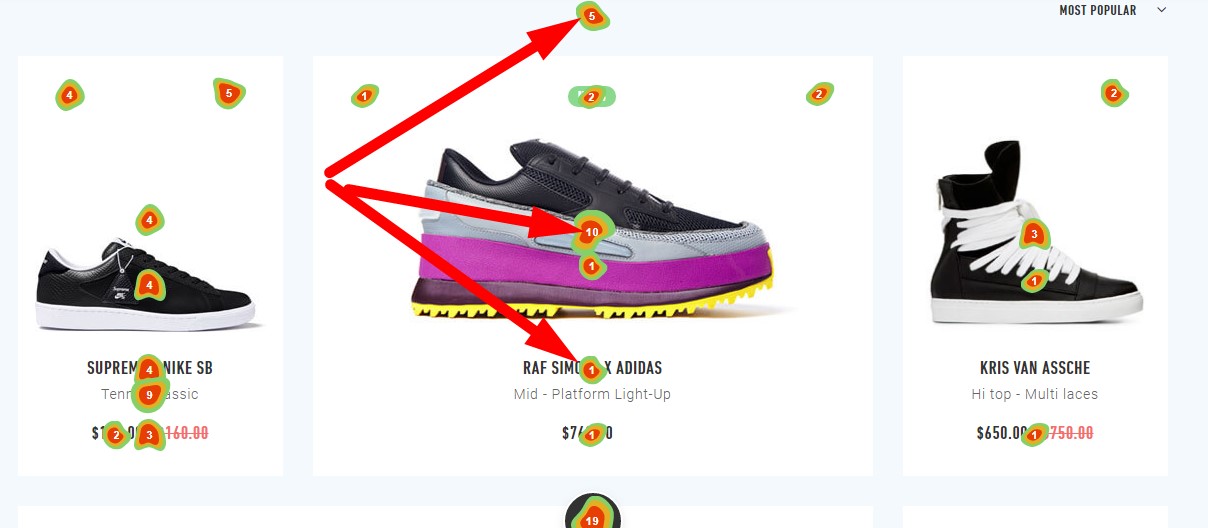
- Теплові карти: Розуміння місць, де користувачі клацають, зависають та скільки прокручують сторінку.
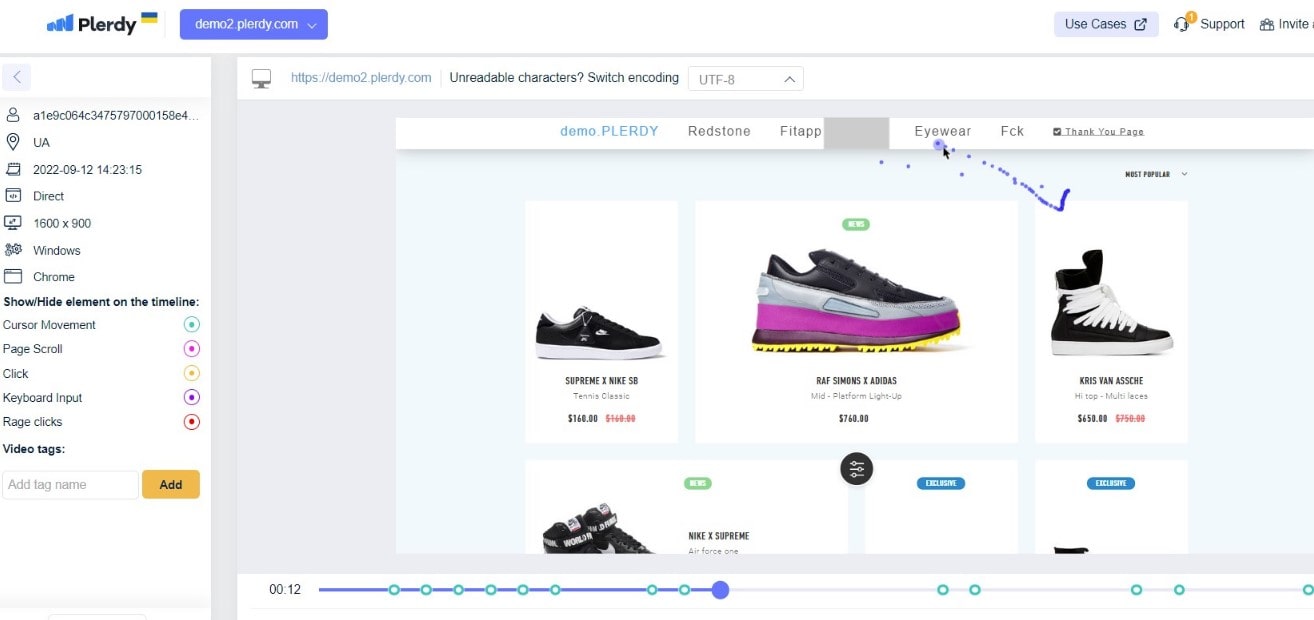
- Записи сеансів: Спостерігайте за реальними взаємодіями користувачів, щоб виявити точки болю.
- Воронки конверсії: Відстежуйте подорож користувача, щоб бачити, де користувачі відмовляються від подальших дій.
- Спливаючі форми: Збирайте безпосередні відгуки від користувачів.
- Відстеження подій: Моніторинг конкретних дій, які відбуваються на вашому сайті.
Використовуючи ці інструменти, ви можете зібрати всеосяжні дані, які відповідають вашим цілям аудиту. Наприклад, використовуйте теплові карти для аналізу того, які частини вашої сторінки привертають найбільше уваги, або записи сеансів для спостереження за реальними труднощами користувачів.
Пам’ятайте, що підготовка є ключем до успішного UX-аудиту з Plerdy. Розуміння ваших цілей і ознайомлення з набором інструментів Plerdy створює основу для глибокого та ефективного аудиту.
Проведення аудиту: Покроковий процес
Занурення в UX-аудит може відчуватися, як бути детективом у місії по відкриттю прихованих підказок. З Plerdy у вас є лупа, щоб привести ці підказки до чіткого фокусу. Давайте пройдемося по покроковому процесу проведення UX-аудиту, переконавшись, що кожен аспект вашого сайту сприяє вищому користувацькому досвіду.
Аналіз поведінки користувачів:

Почніть з аналізу поведінки користувачів. Ось як Plerdy допомагає в цьому процесі:
- Використовуйте теплові карти для визначення місць, де користувачі клацають, пересуваються і прокручують. Це показує, що привертає їхню увагу і що залишається непоміченим.
- З записами сеансів спостерігайте за реальними користувачами, які навігують вашим сайтом. Шукайте ознаки замішання або фрустрації.
- Аналізуйте показники відмов та сторінки виходу. З яких сторінок користувачі швидко йдуть? Що може бути причиною цього?
Цей крок допомагає вам зрозуміти ‘що’ і ‘де’ взаємодій користувачів, формуючи основу для глибшого аналізу.
Оцінка дизайну та зручності веб-сайту:
Тепер оцініть дизайн та зручність користування вашого сайту:
- Макет та навігація: Чи інтуїтивно зрозумілий макет вашого сайту? Чи легко користувачам знайти те, що їм потрібно? Теплові карти Plerdy можуть вказати, якщо важливі елементи залишаються непоміченими.
- Ефективність контенту: Чи залучаються користувачі з вашим контентом? Використовуйте інструменти Plerdy для відстеження взаємодій з вашими контент-елементами.
- Мобільна адаптація: З огляду на постійно зростаючий мобільний трафік, переконайтеся, що ваш сайт також зручний для користування на мобільних пристроях.
- Швидкість завантаження: Повільні сайти втрачають користувачів. Plerdy допомагає ідентифікувати сторінки, які можуть затримуватися.
Ця оцінка виявить області, що потребують поліпшення дизайну або переорганізації для кращої зручності користування.
Використання теплових карт і записів сеансів від Plerdy:

Теплові карти і записи сеансів від Plerdy є особливо корисними. Ось як ви можете їх використати:
- Теплові карти: Пошукайте холодні та гарячі зони. Чи знаходяться ключові заклики до дії у гарячих зонах? Якщо ні, можливо їх потрібно перепозиціонувати.
- Записи сеансів: Спостерігайте, як користувачі пересуваються по вашому сайту. Зверніть увагу, де вони зупиняються або виходять. Це може вказувати на незрозумілі інструкції або непривабливий контент.
Ці інструменти надають візуальне представлення поведінки користувачів, пропонуючи чітке уявлення про області для поліпшення.
Кожен крок у цьому процесі наближає вас до розуміння ваших користувачів і як поліпшити їхній досвід на вашому сайті.
Інтерпретація результатів аудиту та виявлення практичних висновків
Розкриття таємниць UX-аудиту схоже на складання пазлу. Кожна частина представляє собою важливий урок про користувацький досвід на вашому веб-сайті. З детальною аналітикою від Plerdy картина стає яснішою. Давайте інтерпретуємо ці результати та витягнемо практичні висновки, які можуть перетворити ваш сайт.
Аналіз зібраних даних:
Перш за все, проаналізуйте зібрані дані. Аналітика від Plerdy надає багато інформації, але важливо розуміти її значення. Шукайте шаблони та тенденції:
- Чи є загальні точки відмов на вашому сайті?
- Які елементи отримують найбільше та найменше взаємодій?
- Як поводяться різні сегменти користувачів?
Цей крок полягає у з’єднанні різних точок даних. Це допомагає виявити не тільки ‘що’, але й ‘чому’ за діями користувачів.
Пріоритетність UX-проблем:
Після того, як ви визначили проблеми, прийшов час їх пріоритетизувати. Не всі знахідки потребують негайного втручання. Деякі можуть бути критичними, тоді як інші можуть бути вирішені пізніше. Враховуйте такі фактори:
- Вплив на користувацький досвід: Наскільки суттєво проблема впливає на подорож користувача?
- Виконуваність: Наскільки легко або складно впровадити необхідні зміни?
- Бізнес-цілі: Узгодьте виправлення з вашими бізнес-цілями.
Створіть пріоритетний список дій, починаючи з найбільш критичних проблем. Цей список повинен бути вашим планом дій для поліпшення вашого сайту. Пам’ятайте, мета – зробити ваш сайт зручним і приємним для ваших користувачів.
За допомогою комплексних інструментів Plerdy ви зібрали цінні дані. Тепер, аналізуючи та пріоритетизуючи цю інформацію, ви готові до наступного кроку: впровадження поліпшень, які зроблять справжню різницю.
Впровадження поліпшень UX на основі результатів аудиту
Перетворення результатів аудиту на реальні поліпшення – це як ремонт корабля під час плавання. Це вимагає навичок, точності та чіткого плану дій. Озброївшись усвідомленням від Plerdy, тепер ви готові покращити UX вашого сайту. Давайте плавно втілимо ці зміни, які зроблять ваш сайт орієнтованим на користувача.
Планування поліпшень UX:
Перший крок – розробка плану. Використовуйте свій пріоритетний список проблем з аудиту Plerdy як керівництво. Врахуйте такі моменти:
- Визначення необхідних ресурсів: Визначте, які інструменти, учасники команди та час потрібні для кожного завдання.
- Встановлення реалістичних часових рамок: Виділіть достатньо часу для кожного поліпшення, враховуючи складність змін.
- Координація з командами: Переконайтеся, що всі відповідні відділи (такі як розробка, дизайн та маркетинг) узгоджені з планом.
Ефективне планування гарантує, що поліпшення UX не лише впроваджуються, але й робляться ефективно та з мінімальними перешкодами.
Практичні поради для впровадження змін:

Тепер сконцентруйтеся на практичному боці впровадження цих змін:
- Почніть з простих перемог: Розпочніть зі змін, які легко впровадити, але мають значний вплив.
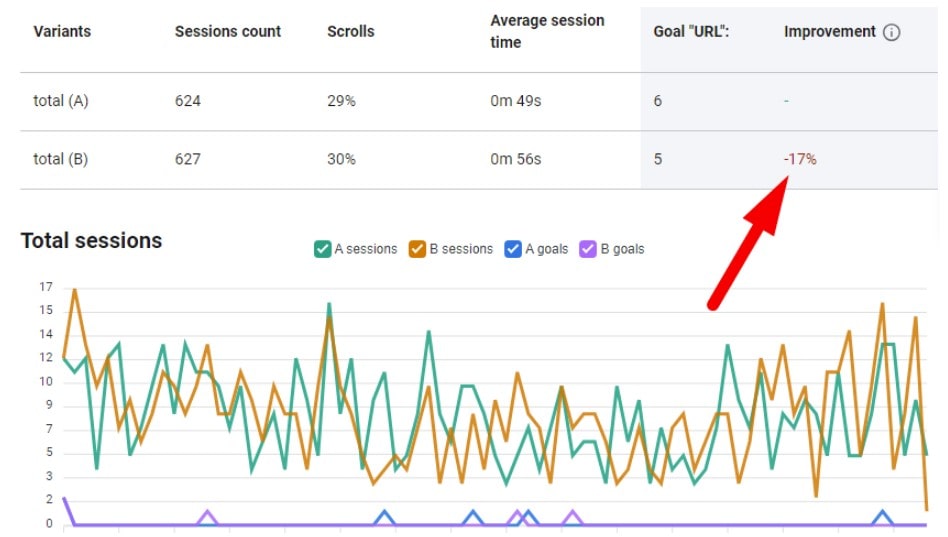
- Використовуйте A/B тестування: Тестуйте нові зміни проти поточного дизайну, щоб виміряти їх ефективність.
- Збирайте постійні відгуки: Використовуйте інструменти Plerdy для моніторингу, як користувачі реагують на зміни.
- Ітерація та поліпшення: На основі відгуків, вдосконалюйте та коригуйте зміни.
Застосування структурованого та даними керованого підходу гарантує, що внесені поліпшення відповідають інтересам ваших користувачів.
Пам’ятайте, що впровадження поліпшень UX – це постійний процес. Це про неперервні зусилля, спрямовані на створення веб-сайту, який відповідає та перевершує очікування користувачів. З урахуванням усвідомлень, отриманих від UX-аудиту Plerdy та стратегічного підходу до впровадження, ви на шляху до поліпшення UX вашого сайту.
Моніторинг прогресу та неперервне вдосконалення

У процесі оптимізації веб-сайтів подорож не закінчується після впровадження змін. Це про постійне керування кораблем та коригування вітрил у відповідності до змін вітру. Ось де важливим стає моніторинг прогресу та прагнення до неперервного вдосконалення. З Plerdy цей процес стає керованим та систематизованим завданням.
Відстеження змін та вимірювання впливу:
Перший крок у моніторингу прогресу – відстеження зроблених змін. Використовуйте аналітику Plerdy для:
- Моніторингу змін у поведінці користувачів після впровадження.
- Порівняння поточних даних взаємодії користувачів з попередніми метриками.
- Оцінки впливу змін на ключові показники ефективності, такі як показник відмов, конверсійний рейт та залучення користувачів.
Регулярний моніторинг допомагає зрозуміти, чи зміни сприяють покращенню ситуації.
Ітеративний процес для постійного поліпшення UX:
Оптимізація UX – це не разова подія, а безперервний процес. Обійміть ітеративний підхід:
- Постійно збирайте відгуки користувачів за допомогою інструментів Plerdy.
- Аналізуйте нові дані та виявляйте області для подальшого поліпшення.
- Впроваджуйте невеликі, поступові зміни на основі останніх усвідомлень.
Цей ітеративний цикл забезпечує, що ваш веб-сайт постійно розвивається та адаптується до потреб та переваг користувачів.
Моніторинг прогресу та зобов’язання до неперервного вдосконалення є ключовими у триманні вашого веб-сайту не тільки функціональним, але й видатним. З Plerdy як вашим супутником, у вас є необхідні інструменти та усвідомлення для прийняття обізнаних рішень, адаптації до змін та завжди бути на крок попереду. Продовжуйте досліджувати, вимірювати та удосконалювати. Ваш сайт – це живий організм, і підтримка його користувацького досвіду є ключем до його успіху.
Підсумок
Початок подорожі UX-аудиту з Plerdy – це не просто внесення змін; це про еволюцію вашого сайту, щоб відповідати та перевершувати очікування користувачів. Ми пройшли шлях від проведення, інтерпретації до впровадження UX-аудиту, перетворюючи усвідомлення в дію. Пам’ятайте, що цифровий світ постійно змінюється, і залишатися попереду означає неперервно адаптуватися та поліпшуватися. Цікавіться більше про способи покращення продуктивності вашого веб-сайту? Зануртеся в інші пізнавальні статті на блозі Plerdy. Ваша подорож до виняткового досвіду на веб-сайті не закінчується тут — це лише початок. Готові до наступного кроку? Нехай Plerdy буде вашим провідником у цій постійній пригоді оптимізації веб-сайту.
