Привіт, друзі з електронної комерції! Чи траплялося вам, що відвідувачі зникають без сліду саме перед натисканням чудової кнопки «Купити зараз»? Дратівливо, правда? Це, мабуть, тому, що UX вашого оформлення замовлення потребує серйозної уваги та догляду. Не панікуйте — ви у потрібному місці. Ось тут на допомогу приходять теплові карти від Plerdy. Це ваш супергерой у сфері UX для інтернет-магазинів, який зробить ваше оформлення замовлення більш плавним, ніж майже одно-кліковий процес Amazon. Тож давайте розглянемо, як перетворити відвідувачів у задоволених покупців, а не розчарованих, що покидають кошик.
Чому ваш UX оформлення замовлення потребує теплових карт (серйозно)
Уявіть, що ви створили ідеальний інтернет-магазин: чудові товари, відмінний маркетинг, але оформлення замовлення виглядає як суцільний хаос, схожий на історію ваших браузерних сесій після шалених покупок на Чорну п’ятницю. Ось сувора правда — 70% покупців відмовляються від замовлень під час оформлення, часто через поганий UX.
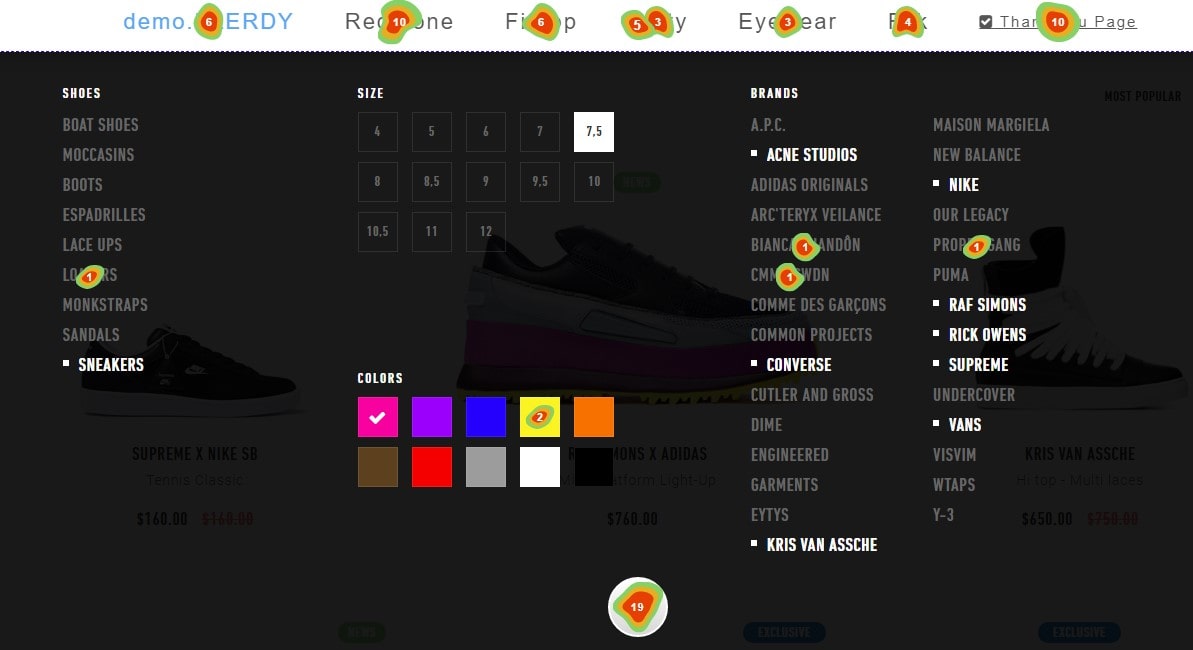
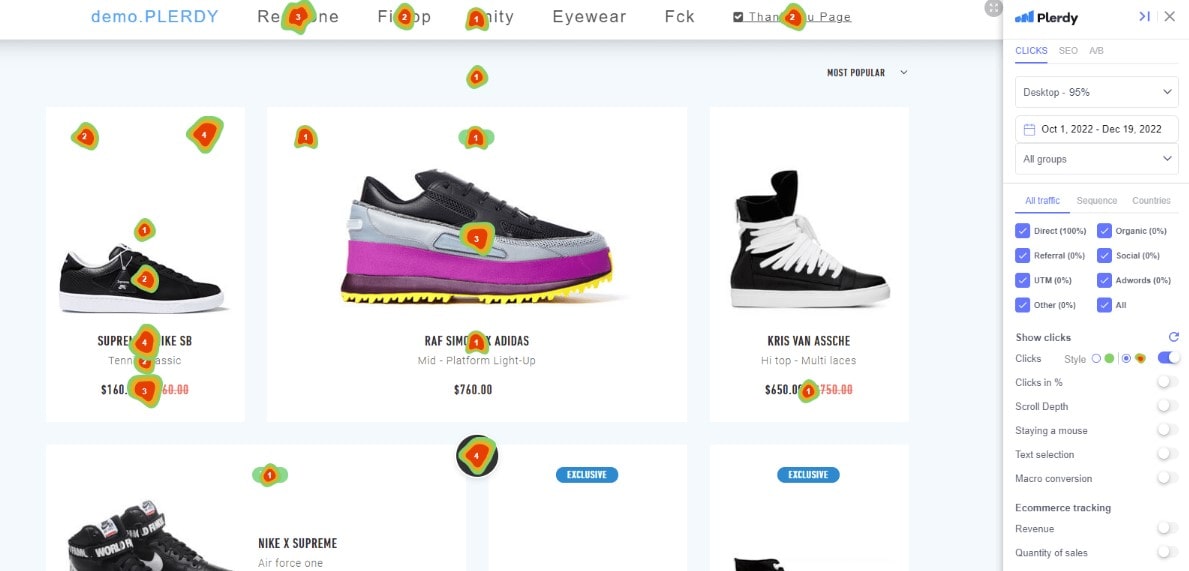
Ось як теплові карти від Plerdy допомагають:
- Показують точно, куди користувачі клікають (або де вони роблять злі «rage-кліки»).
- Виявляють схеми прокручування сторінки — дають зрозуміти, де користувачі втрачають інтерес.
- Виділяють елементи, які відвідувачі повністю ігнорують (вибачте, можливо, яскрава кнопка «Купити зараз!» їх навіть лякає).
З цими даними ви практично бачите все очима ваших клієнтів. Теплові карти від Plerdy занурюють вас у мислення покупця — без зайвої нав’язливості.
Виявлення проблем оформлення замовлення за допомогою Plerdy (на реальних прикладах)
Чи траплялося вам спостерігати, як клієнти наче випаровуються? Теплові карти Plerdy чітко показують, чому відвідувачі вашого інтернет-магазину відмовляються від кошиків під час оформлення замовлення. Можливо, ваша кнопка оплати знаходиться занадто внизу, або поле для введення промокоду майже невидиме для 90% покупців. Запис сеансів від Plerdy показує ту незручну паузу (ви знаєте, про що йде мова) безпосередньо перед тим, як вони здаються і закривають вкладку.
За допомогою теплових карт один інтернет-магазин — назвемо його ShopSavvy — виявив, що 72% відвідувачів не помічають кнопку оформлення замовлення через її заплутане розташування та колір. Після невеликої корекції (зсув на 3 см вгору) конверсія зросла на солодкі 21%. Крім того, ShopSavvy, використовуючи звіт Macro Conversion від Plerdy, зрозумів, що клієнти замість кнопки «Оформити замовлення» часто натискають на зображення товару. Змінивши посилання зображень на пряме ведення до сторінки оформлення, вони додатково підвищили конверсію ще на 15%. Ось це справжнє золото UX для інтернет-магазинів, розкрите завдяки візуалізації кліків користувачів за допомогою теплових карт.
Прості стратегії для покращення UX інтернет-магазину за допомогою теплових карт від Plerdy
Стратегія 1: Спрощення форми оформлення замовлення (менше — значить більше)

Ніхто не любить заповнювати нескінченні форми. Навіть ви. Теплові карти від Plerdy швидко покажуть, які поля форми стають перепоною для ваших клієнтів.
Наприклад, розглянемо інтернет-магазин H&M:
- Скорочені форми оформлення замовлення підвищили їх конверсію на 30%.
- Відстежуючи взаємодію з формою за допомогою теплових карт, вони видалили поля, що лякали покупців (хто ж хоче вказувати номер телефону?).
За допомогою Plerdy ви легко відслідковуєте схеми відмови від форми. Знайдіть ті поля, які користувачі ненавидять найбільше, видаліть їх і спостерігайте, як зростають продажі. Просто, чи не так?
Стратегія 2: Використання теплових карт для запобігання відмов від кошика (так, це можливо)

Відмова від кошика — справжній лиходій в електронній комерції. Але з тепловими картами ви нарешті можете перемогти його.
Уявімо, що ви володієте магазином CoolShoeStore. Після встановлення теплових карт Plerdy ви помітили:
- 58% користувачів застрягають, клікаючи на умови та положення (ай-ой!).
- 34% намагаються натиснути на зображення замість кнопки оформлення замовлення.
- 44% відвідувачів розчаровані несподіваними витратами на доставку.
Завдяки цим відкриттям ви можете внести прості зміни:
- Чітко відображати вартість доставки на початкових етапах.
- Скоригувати дизайн кнопки заклику до дії (CTA), щоб користувачі більше не плутали її з декоративним елементом.
- Додати ненав’язливе спливаюче вікно від Plerdy, що пропонує знижки користувачам, які збираються покинути сайт.
Результат? Скорочення відмов на принаймні 20%. Клієнти щасливі, продажі зростають — виграють усі.
Емоційний UX-дизайн з використанням теплових карт (змусьте клієнтів відчути турботу)
Так, UX — це не тільки технічні речі, а й емоції. Відчуття, які викликає оформлення замовлення, можуть визначити, чи купуватиме клієнт, чи втече. Теплові карти від Plerdy допомагають налаштовувати елементи дизайну для досягнення максимальної емоційної привабливості.
Чи звертали ви увагу, як на сайті Booking.com у процесі оформлення замовлення клієнтів заспокоюють невеличкими повідомленнями («Ви майже там!»)? Використовуючи Plerdy, ви зможете побачити, наскільки ефективні ці емоційні тригери для вашої аудиторії. Якщо ваше сердечне повідомлення «Ми зберігаємо ваш кошик» навіть не отримує уваги (або кліків), змініть його якнайшвидше.
Завдяки звітам теплових карт від Plerdy — кліки, процент кліків та глибина прокрутки — ви швидко зрозумієте, як користувачі насправді поводяться на сторінці оформлення замовлення. Можливо, вони не прокручують сторінку достатньо, щоб побачити ваші ретельно розроблені заспокійливі повідомлення, або ж натискають на випадкові елементи замість CTA. Переглядаючи звіти про дохід у системі Ecommerce від Plerdy, ви зможете точно визначити, які UX-налаштування підвищують продажі. Наприклад, після виявлення «застряглої» кнопки оформлення замовлення за допомогою теплових карт, клієнт StyleHub трохи змістив її, і протягом одного тижня продажі зросли на 18%. Простенькі зміни, засновані на даних від Plerdy, перетворюють емоційний UX на відчутний успіх в електронній комерції.
Налаштування UX в режимі реального часу (Plerdy робить це легко, навіть для вас)

Можливо, ви не є експертом у сфері UX-дизайну, але Plerdy не має заперечень. Завдяки даним теплових карт у режимі реального часу ви миттєво дізнаєтесь, що не так, без необхідності гадати. Наприклад, якщо на сторінці оформлення замовлення вашої платформи є заплутана кнопка оплати (ой!), теплові карти швидко вкажуть на цю проблему. Ніякого очікування місяцями на складні звіти аналітики — ви бачите кліки негайно, вносите корективи та миттєво підвищуєте коефіцієнт конверсії.
Plerdy також надає детальні звіти про взаємодію користувачів — відсоток кліків показує приховані кліки на динамічних елементах, таких як випадаючі меню або слайдери, глибина прокрутки вказує, де відвідувачі втрачають інтерес, а рух миші показує, що привертає їхню увагу. Система відстеження електронної комерції від Plerdy пропонує додаткові потужні дані: звіт про дохід присвоює фактичні значення покупок окремим клікам, дозволяючи точно визначити, що підвищує ваші продажі. Незалежно від того, чи використовуєте ви Shopify чи Magento, ці інсайти UX від теплових карт Plerdy прямо перетворюються на вищий дохід і щасливіших клієнтів.
Висновок: зробіть оформлення замовлення простим — зробіть клієнтів щасливими
Отже, що далі? Все просто — спробуйте теплові карти від Plerdy. Покращуйте UX вашого інтернет-магазину, не втрачаючи ні сну, ні грошей. Це швидко, зручно, і ваші клієнти подякують вам (звичайно, своїми гаманцями). Готові підвищити конверсію та зробити UX менш стресовим? Спробуйте Plerdy вже сьогодні та переконайтесь, чому теплові карти — найкращий друг вашого процесу оформлення замовлення.
FAQ: Як теплові карти допомагають оптимізувати SEO для вищої залученості
Що таке теплові карти сайту і як вони покращують UX електронної комерції?
Теплові карти — це візуальні інструменти, які показують точно, де відвідувачі клікають, прокручують сторінку та переміщають курсор на вашому сайті. У сфері електронної комерції вони допомагають зрозуміти поведінку користувачів під час оформлення замовлення. Використовуючи карти теплових зон, ви можете виявити заплутані ділянки або елементи, які залишилися непоміченими, забезпечуючи, що загальний досвід користувача (UX) оптимізовано для досягнення більш плавних конверсій. Наприклад, інструмент карти теплових зон від Plerdy надає практичні рекомендації, що перетворюються на відчутні покращення для вашого сайту електронної комерції.
Як інструмент теплових карт від Plerdy ідентифікує проблеми при оформленні замовлення?
Теплові карти від Plerdy показують, де користувачі взаємодіють — а де ні. Вони виділяють проблемні ділянки, такі як неправильно розташовані кнопки заклику до дії (CTA), надто складні форми або елементи, яким приділяється недостатньо уваги. Наприклад, якщо багато користувачів не помічають кнопку оформлення замовлення або клікають не в ті елементи, Plerdy чітко демонструє ці закономірності. Це дозволяє швидко виправити проблеми дизайну, зменшити відмови від кошика та покращити загальний UX електронної комерції.
Який вплив мають дані з теплових карт на коефіцієнт конверсії?
Використовуючи дані з теплових карт для вдосконалення процесу оформлення замовлення, ви можете значно збільшити коефіцієнт конверсії. Наприклад, переміщення прихованої кнопки оплати або спрощення полів форми, засноване на даних про взаємодію користувачів, може призвести до помітних покращень. Завдяки Plerdy ви можете тестувати налаштування та відслідковувати зміни коефіцієнта конверсії в режимі реального часу, що в кінцевому підсумку перетворює нерішучих покупців на задоволених клієнтів і сприяє успіху електронної комерції.
Які стратегії можна впровадити, використовуючи дані з теплових карт від Plerdy?
Дані з теплових карт від Plerdy можуть стимулювати ряд стратегій для покращення UX електронної комерції. Основні підходи включають:
- Спрощення форм оформлення замовлення: видалення непотрібних полів для зменшення відмов.
- Оптимізація розташування елементів: налаштування кнопок, зображень та CTA відповідно до поведінки користувачів.
- Покращення емоційного дизайну: додавання заспокійливих повідомлень у місцях, де користувачі затримуються або відчувають розчарування.
Систематичне впровадження цих стратегій на основі зворотного зв’язку з карт теплових зон створює більш інтуїтивний та орієнтований на конверсії процес оформлення замовлення.
Як карти теплових зон можуть вплинути на емоційний дизайн UX на сайті електронної комерції?
Досвід користувача (UX) — це не лише розташування елементів, а й створення емоційного зв’язку з відвідувачами. Теплові карти від Plerdy можуть показати, чи ваші емоційні сигнали, такі як заспокійливі повідомлення або індикатори прогресу, переглядаються або клікаються вашими відвідувачами. Аналізуючи ці дані, ви можете скоригувати дизайн та розташування елементів, що впливають на емоції, для кращого залучення користувачів. Такий індивідуальний підхід не лише знижує розчарування під час оформлення замовлення, а й формує довіру та покращує загальне задоволення користувачів на вашій платформі електронної комерції.
