У цій статті йдеться про функціонал Plerdy “Відстеження подій”. За умовчанням карта кліків демонструє кліки по елементах сайту. Завдяки “Подіям” можна бачити, скільки кліків було на певному об’єкті з моменту встановлення скрипту Plerdy.
Plerdy дає можливість швидко налаштувати відстеження подій:
1. Відкрийте свій сайт або сторінку вашого сайту, де присутній елемент або об’єкт, який Ви б хотіли відстежувати.
У нашому випадку для прикладу ми будемо використовувати наш сайт і налаштовувати відстеження кліків по кнопці “Check it now”.

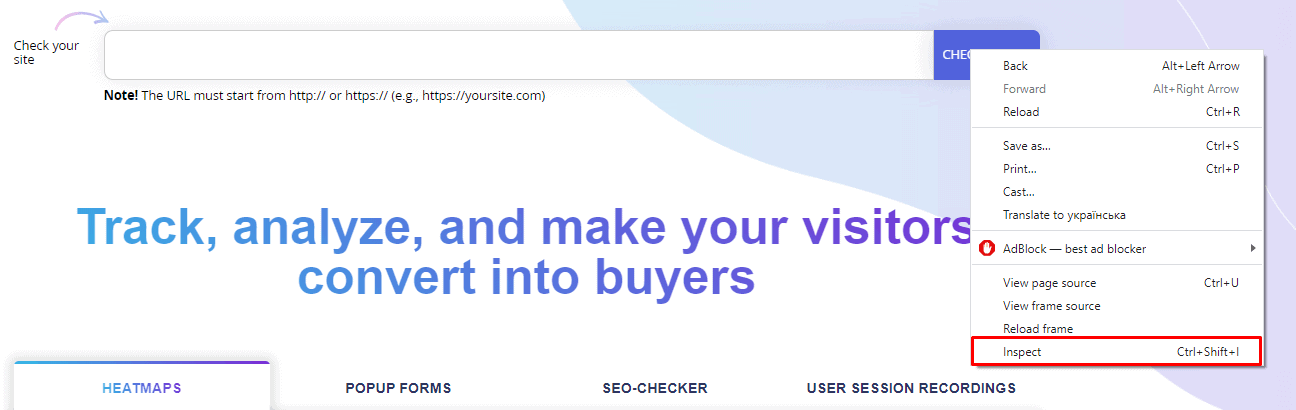
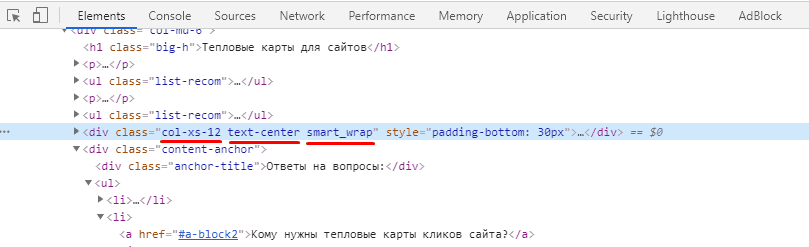
2. Наведіть мишку на потрібний елемент, натисніть правою кнопкою мишки та оберіть “Перевірити”.

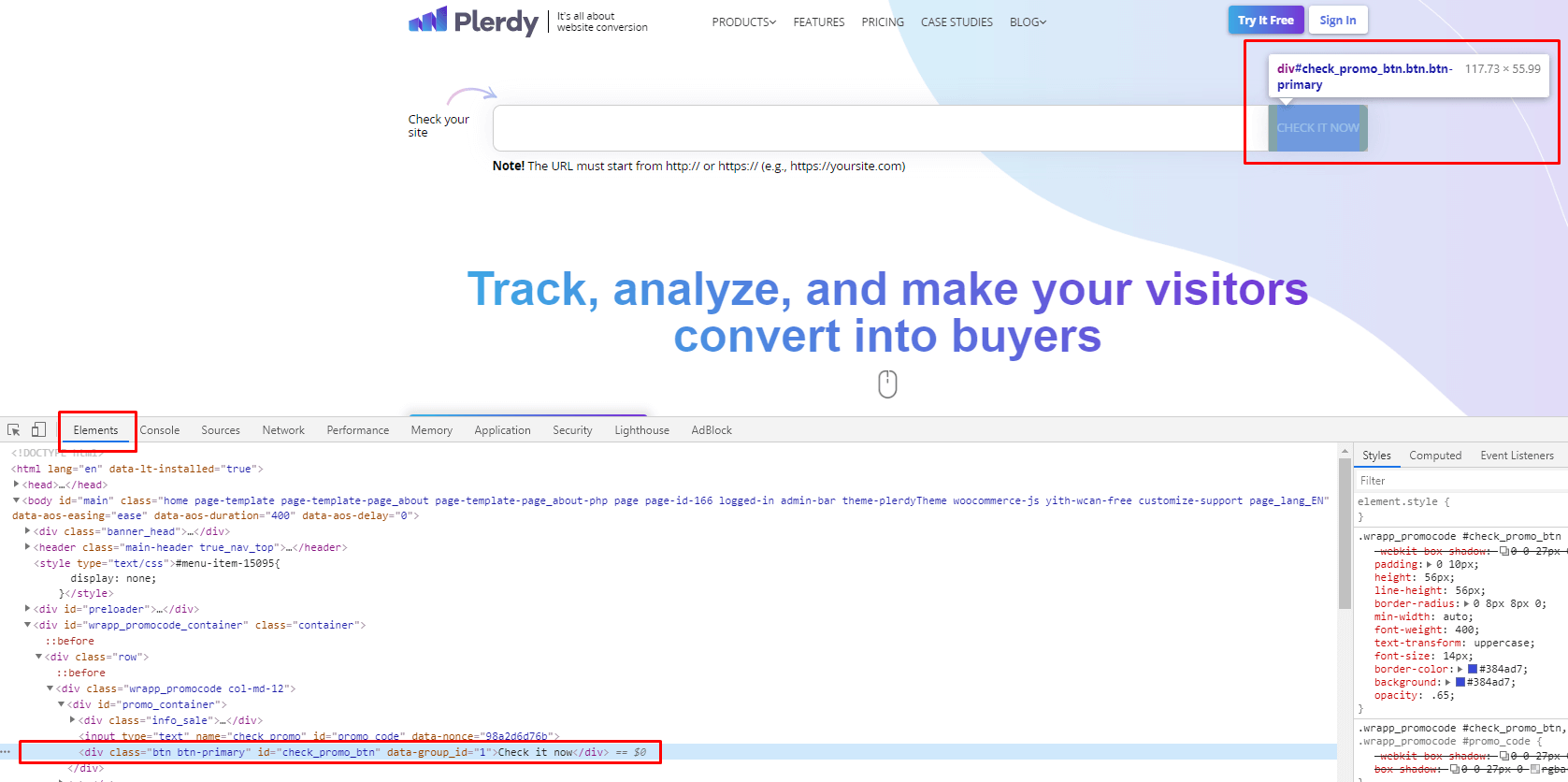
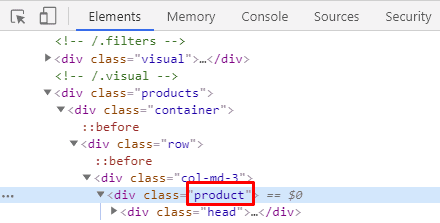
3. На Вашому екрані з’явиться вкладка з виділеним кодом обраного Вами елементу.

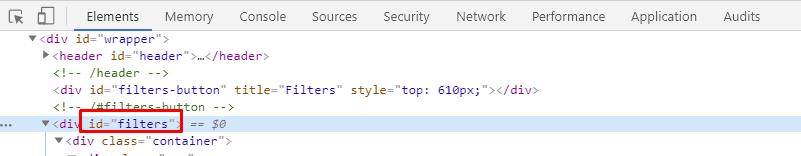
4. Скопіюйте class або id цього елемента.


Зверніть увагу:
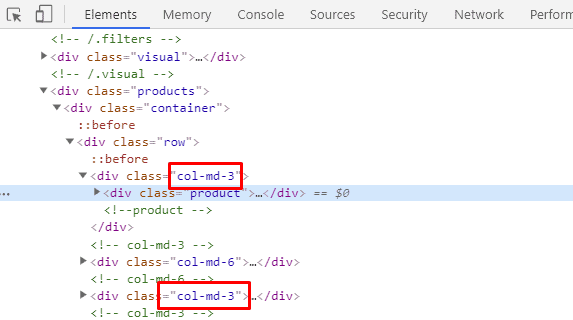
- Якщо Ви виберете class елемента або блока елементів, який повторюється на цій сторінці, всі зібрані кліки будуть підсумовуватися. У нашому випадку ця кнопка є на всіх сторінках сайту, але її class повторюється тільки один раз на сторінці. Таким чином налаштувавши відстеження кліків по цій кнопці ми будемо бачити кількість кліків, зроблених на конкретній сторінці за обраний період.

- Якщо Ви виберете унікальний class – всі кліки будуть показуватися тільки по цьому елементу або по всіх внутрішніх елементах, якщо це, наприклад, блок з товаром.

- Якщо Ви виберете id елемента або блока, то кліки на внутрішні елементи не будуть підраховуватися. Підрахунок кліків вестиметься тільки по елементі із зазначеним ID. Наприклад, якби нас цікавила загальна кількість кліків по полю і кнопці “Check it now”, то після налаштування відстеження події по id цього блока кліки показувалися тільки по полю, а не підсумовувалися по полю і кнопці.

5. Увійдіть у свій особистий акаунт Plerdy.
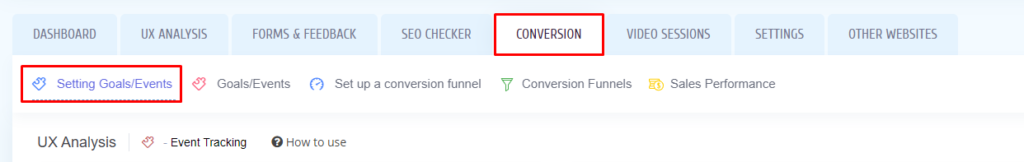
6. Перейдіть на вкладку “Конверсії” > “Налаштування цілей/подій”.

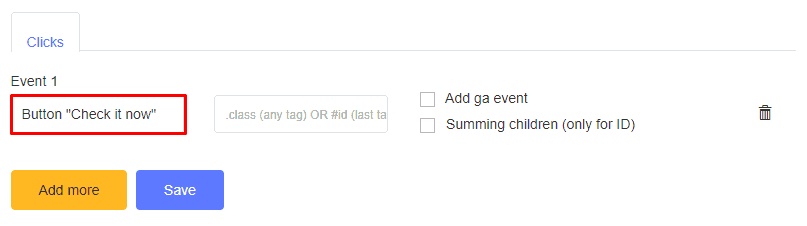
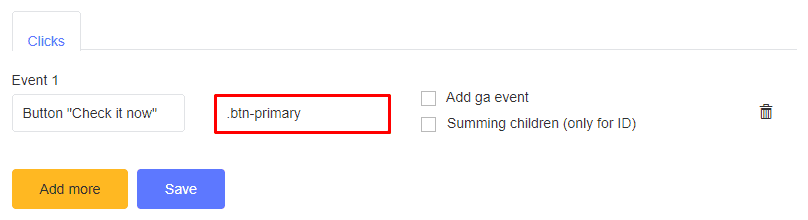
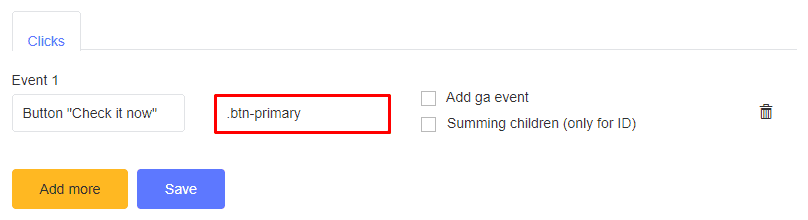
7. В полі “Назва тегу” напишіть назву елемента або блока, який будете відстежувати. За цією назвою далі Ви зможете переглядати результати.

8. Вставте скопійований class або id в поле “.class”.

Зверніть увагу:
- Якщо Ви скопіювали class елемента або блока, то в другому полі перед назвою class ставимо крапку. Наприклад: .btn btn-primary

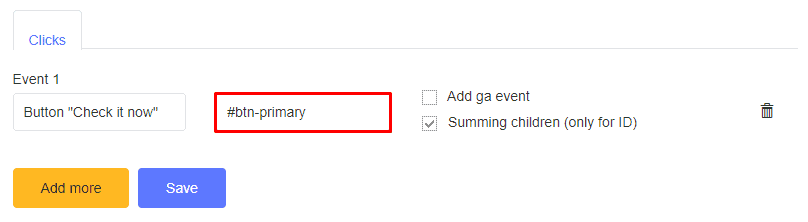
- Якщо Ви скопіювали id елемента або блока, то в другому полі перед назвою id ставимо #. Наприклад: #btn btn-primary

- В одному полі можна вводити не більше одного class або id. Наприклад, якщо class або id має кілька складових, то вам потрібно вибрати тільки одну.

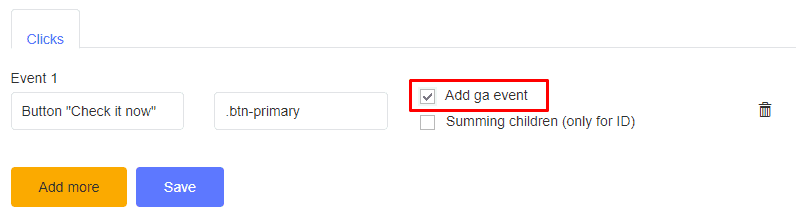
9. Поставте галочку біля “Add ga event” і всі Ваші події автоматично передаватимуться в Ваш акаунт Google Analytics.

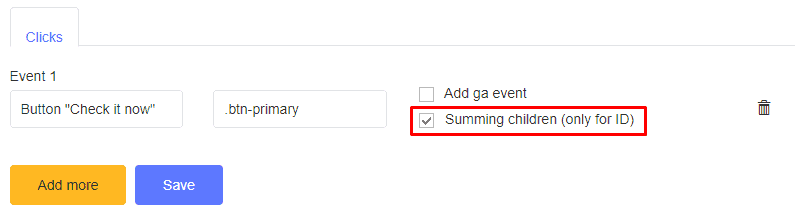
10. Поставте галочку біля “Сумувати дочірні (тільки для ID)” якщо в другому полі Ви вказали id елемента або блока і хочете щоб Plerdy підсумовував всі кліки по внутрішніх елементах блока.

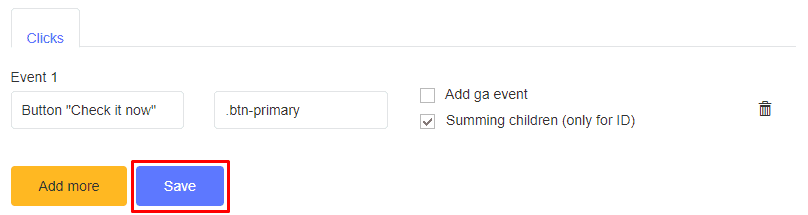
11. Натисніть “Зберегти”.

Вітаю вас! Відстеження подій за допомогою Plerdy Ви успішно налаштували.
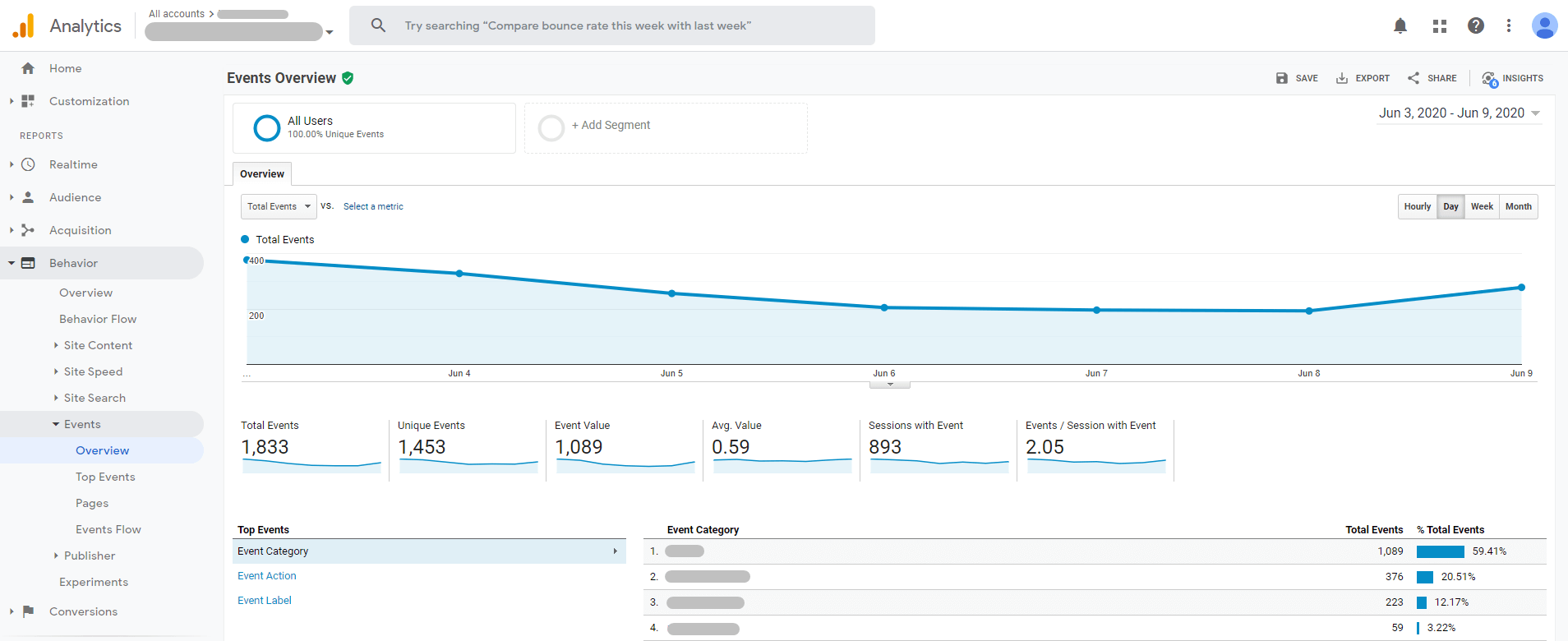
Перевірити кількість кліків по налаштованих елементах Ви можете в Вашому акаунті Google Analytics в розділі “Події”

або в сервісі Plerdy в розділі “Конверсії” > “Цілі/Події”

Якщо Вам вже не потрібно відстежувати кліки по обраних раніше елементах або блоках з тих чи інших причин, досить просто видалити інформацію з заповнених полів і знову зберегти зміни. Усе. Тепер відстеження цього елемента чи блока припиниться.


 300+ G2 reviews
300+ G2 reviews


