Вітаємо у найкращому довіднику з аналітики теплових карт. Знання теплових карт – це як перевірка здоров’я вашого сайту, про яку ви навіть не здогадувалися. Це інструмент, що відкриває реальну картину взаємодії користувачів із вашим вебресурсом.
Ця стаття допоможе вам:
- Розшифрувати кольорові візерунки теплової карти.
- Зрозуміти поведінку відвідувачів.
- Використовувати аналітику теплових карт для покращення UX і підвищення конверсії.
Досліджуючи аналітику теплових карт, ви зможете глибше зрозуміти ефективність вашого сайту.
Наш секретний козир – Plerdy – інструмент, що перетворює необроблені дані у глибоку аналітику. Це ваш головний помічник у підвищенні ефективності сайту та перевершенні конкурентів.
Що таке аналітика теплових карт?

Аналітика теплових карт – це справжній прорив у цифровому середовищі, ваш дзеркальний відбиток взаємодії користувачів із сайтом. Вона допомагає візуалізувати ефективність елементів вебсторінки та перетворює складні дані про користувацьку поведінку у наочні графіки.
Це ваш Шерлок Холмс у світі аналітики, що допомагає розшифрувати приховані підказки відвідувачів сайту. Використовуючи аналітику теплових карт, ви зможете:
- Визначити найбільш активні зони на сайті.
- Виявити малозадіяні елементи, що потребують уваги.
- Аналізувати шлях користувачів від входу до виходу.
Ця методика оживляє дані, перетворюючи кліки, скролінги та рухи мишкою на барвисту палітру взаємодії. Червоні та помаранчеві зони – це місця, де користувачі активно взаємодіють, тоді як холодні відтінки сигналізують про недосяжні або нецікаві ділянки сторінки.
Аналіз теплових карт – це як скарбошук у світі веб-аналітики. Він відкриває приховані перлини інформації, які допоможуть вам значно покращити ефективність сайту.
Коли варто використовувати теплові карти?
Теплова карта – це ваш універсальний швейцарський ніж у світі веб-аналітики. Але коли саме його варто застосовувати?
- Якщо ви хочете покращити UX, теплові карти допоможуть визначити гарячі та холодні зони взаємодії користувачів, оптимізуючи шлях відвідувача.
- Якщо ваша мета – підвищити конверсію, аналітика теплових карт відкриє приховані закономірності кліків і скролінгу, що впливають на продажі.
- Якщо ви прагнете зменшити показник відмов, теплові карти допоможуть знайти проблемні місця, що змушують користувачів залишати сайт.
Простими словами, коли ви хочете отримати контроль над ефективністю вашого сайту – використовуйте теплові карти. Це ваш інструмент для аналізу поведінки користувачів та підвищення ефективності сайту.
Що показує теплова карта?

Уявіть собі чарівну карту, що розкриває приховану активність користувачів на вашому сайті. Саме так працює аналітика теплових карт, яка перетворює абстрактну взаємодію у зрозумілу візуалізацію.
Теплові карти демонструють:
- Гарячі точки кліків – місця, які привертають найбільше уваги, позначені теплими кольорами.
- Холодні зони – ділянки, де користувачі не взаємодіють, схожі на цифрові “міста-привиди”.
- Шлях користувача – маршрут від входу на сайт до виходу, що допомагає зрозуміти поведінкові патерни.
Теплова карта працює як дзеркало, що відображає приховану логіку поведінки відвідувачів. Вона дає вам змогу дивитися на сайт очима користувачів, виявляючи, що працює, а що – ні.
Як працює аналітика теплових карт?

Уявіть, що теплова карта – це диригент вашого вебсайту, який організовує взаємодію користувачів у зрозумілу симфонію. Як саме це відбувається?
- Фіксуються кліки, скролінги та рухи мишкою – система реєструє кожну дію користувача.
- Перетворення даних у візуальний формат – інформація представляється у вигляді кольорового спектру від гарячих до холодних зон.
- Візуалізація взаємодії – чим більше взаємодій у певній зоні, тим тепліший її відтінок.
Як тепловізор, аналітика теплових карт допомагає виявити сильні та слабкі сторони сайту. Це міст між сухими цифрами та корисними інсайтами.
Довіряйте аналітиці теплових карт – дозвольте даним підказати, як зробити ваш сайт ще ефективнішим.
Рамки аналізу теплових карт
Щоб отримати максимально корисні інсайти, важливо дотримуватись певної методології аналізу теплових карт. У Plerdy ми використовуємо чітку послідовність кроків для відстеження поведінки відвідувачів:
- Формування гіпотез: Визначаємо, які аспекти користувацької поведінки потрібно дослідити.
- Аналіз теплової карти: Вивчаємо патерни поведінки та зони найбільшої взаємодії.
- Виявлення аномалій: Визначаємо причини, через які користувачі не переходять до наступного кроку (наприклад, додавання товару в кошик, використання пошуку тощо).
Після цього ми розглядаємо отримані дані та робимо висновки щодо можливих покращень UX.
Як аналізувати теплові карти: кейси від Plerdy
Встановивши теплову карту від Plerdy, ви зможете детально проаналізувати поведінку користувачів на вашому сайті. Ось кілька цікавих кейсів із реального використання.
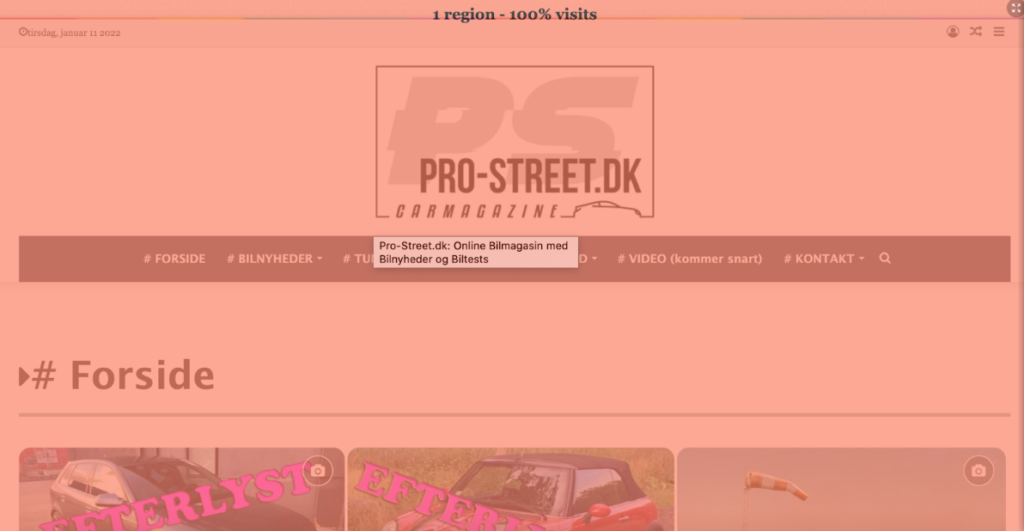
Аналіз теплових карт Pro-Street.dk

На сайті Pro-Street.dk тепловий аналіз показав низьку глибину скролінгу: лише 25% відвідувачів переглядали сторінку далі першого екрану. Основна проблема – великий логотип та реклама партнерів, які займають надто багато місця.
Щоб виправити цю ситуацію, ми рекомендували:
- Зменшити розмір логотипу та рекламних банерів.
- Видалити зайві іконки, які відволікають увагу.
- Перенести акцент на контент та CTA-кнопки.
- Додати внутрішні посилання, заголовки та кнопку швидкого скролу.
Такі зміни значно покращать навігацію та знизять показник відмов.
Аналіз UX за допомогою теплових карт Animalessalvajes.world

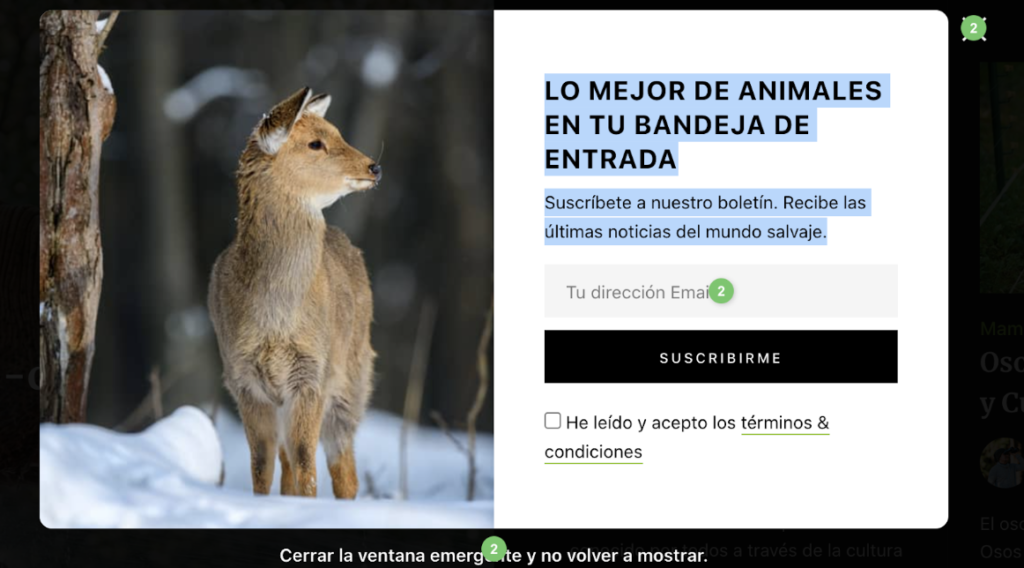
Теплова карта показала, що попап-вікно з’являється вже через 5 секунд після завантаження сторінки. Однак цього часу недостатньо, щоб користувач зрозумів зміст сторінки. Рішення:
- Змінити тригер попапа – показувати його через 15 секунд або після 30% скролінгу сторінки.
- Оптимізувати розташування пошукового рядка, щоб зробити його більш помітним.
- Перемістити підписку на розсилку в зону більшого перегляду.
Ці покращення допоможуть зменшити відтік користувачів та підвищити залученість.
Висновки: Освоюйте аналітику теплових карт
Аналітика теплових карт – це не просто цифри, а можливість глибше зрозуміти взаємодію користувачів із вашим сайтом. Використовуючи Plerdy, ви отримаєте:
- Чітке розуміння поведінки відвідувачів.
- Можливість покращити UX на основі реальних даних.
- Шлях до оптимізації конверсії через глибокий аналіз.
Не залишайте «сліпі зони» на своєму сайті! Використовуйте теплові карти, щоб визначити, що потребує покращення, оптимізувати інтерфейс і покращити взаємодію користувачів.
Готові зробити перший крок? Почніть з Plerdy і дізнайтеся, як кольори взаємодії можуть допомогти вашому бізнесу.
Пам’ятайте: ефективна теплова карта варта тисячі кліків!
