Чи траплялося вам зайти на сайт і одразу відчути розгубленість? Можливо, меню нагадувало лабіринт, або кнопки здавалося, що їх розташував малюк, експериментуючи з веб-дизайном. Поганий UX (досвід користувача) руйнує конверсії, розчаровує користувачів і змушує їх тікати швидше, ніж сторінка реєстрації безкоштовного пробного періоду, що вимагає даних кредитної картки. Але не бійтеся — функції UX від Plerdy прийшли на допомогу!
Від теплових карт, що розкривають поведінку користувачів, до інтуїтивного відстеження воронки, Plerdy надає потужні інструменти для оптимізації навігації сайту та покращення користувацького потоку. Давайте розглянемо, як Plerdy перетворює дратівливі сайти у плавний, висококонверсійний досвід.
Чому UX та навігація по сайту мають значення
Одне ясно — якщо ваш сайт нагадує кімнату для втечі без підказок, відвідувачі швидко його покинуть.
- 88% онлайн-споживачів кажуть, що не повернуться на сайт після поганого досвіду (джерело: Amazon Web Services).
- 53% мобільних користувачів залишають сайт, якщо завантаження займає більше трьох секунд (джерело: Google).
- Хороший дизайн UX може збільшити конверсії до 400% (джерело: Forrester Research).
Потік користувачів та навігація — це основа успіху сайту. Інструменти UX від Plerdy не лише виявляють проблеми, але й допомагають усунути їх ще до того, як користувачі покинуть сторінку.
Інструменти UX від Plerdy: Секретний інгредієнт для бездоганної навігації
1. Теплові карти: Дивіться, що користувачі насправді роблять

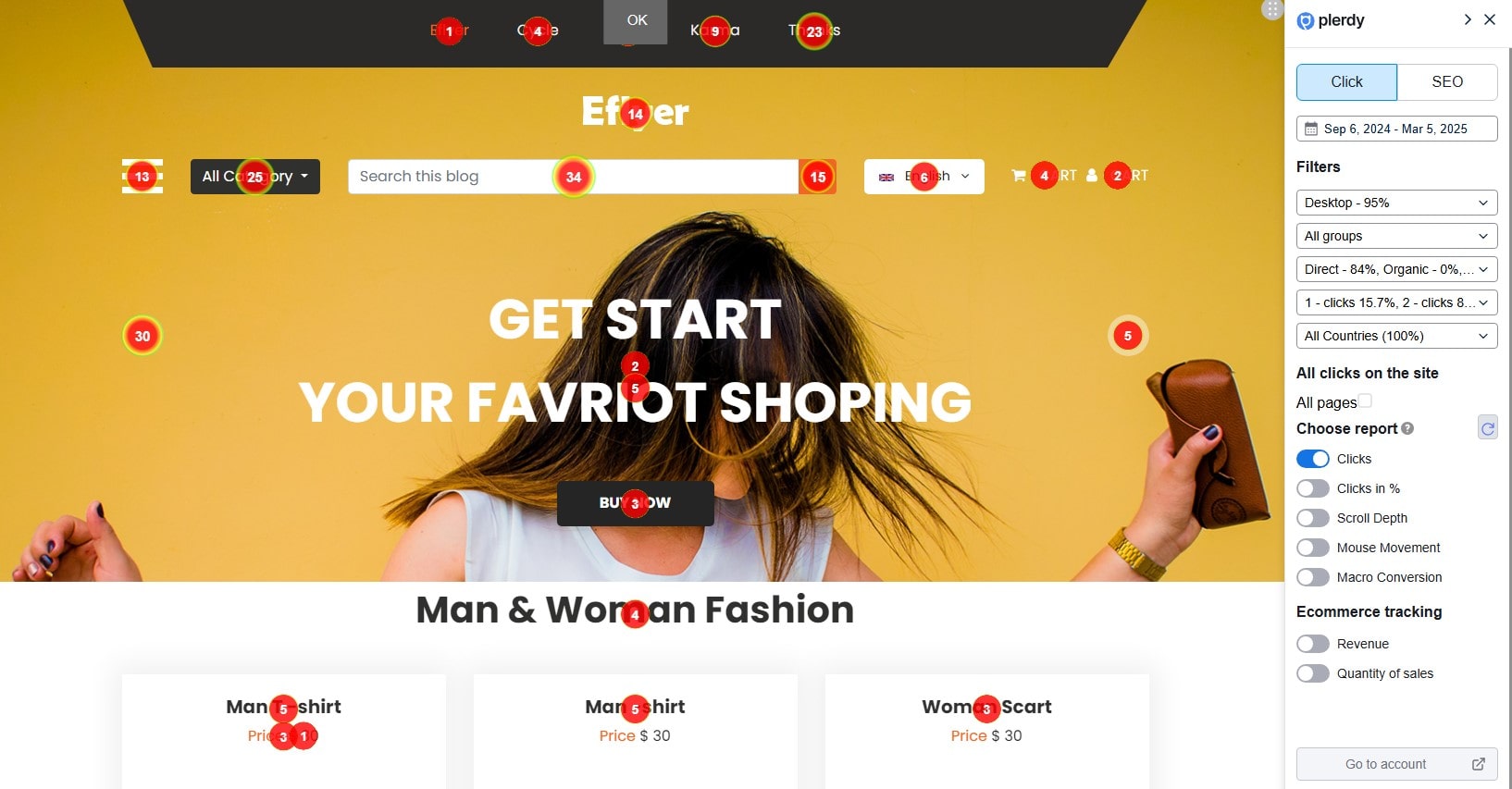
Чи замислювалися ви, чому ваша основна кнопка “Заклик до дії” (CTA) з високою конверсією не отримує кліків? Теплові карти від Plerdy показують точно, де користувачі клікають, прокручують і наводять курсор. Але справа не лише у вигляді червоних плям на сторінці — Plerdy надає детальні звіти теплових карт, що аналізують взаємодії користувачів на кожному рівні.
- Звіт по кліках: Відображає точну кількість кліків по кожному елементу. При прокручуванні звіту кліки з’являються динамічно протягом 1-2 секунд, що забезпечує оперативні дані.
- Кліки у %: Якщо динамічні елементи приховують кліки, цей звіт ділить сторінку на п’ять рівних секцій, щоб виявити приховані взаємодії.
- Глибина прокручування: Не всі користувачі доходять до кінця сторінки. Plerdy ділить кожну сторінку на 10 рівних частин, показуючи, як далеко користувачі доходять, перш ніж покинути сайт.
- Рух миші: Деякі користувачі наводять курсор на важливі елементи, не клікаючи. Plerdy відстежує ці мікро-рухи, допомагаючи оптимізувати видимість.
- Відстеження макроконверсій: Визначте, по яким елементам користувачі клікають безпосередньо перед здійсненням покупки — критично важлива інформація для збільшення конверсій.
Уявіть собі: ви розміщуєте основну кнопку “Купити зараз” у верхньому правому куті. Але теплові карти Plerdy показують, що більшість відвідувачів ігнорують її та зосереджуються на несуміжному зображенні унизу. Завдяки цьому розумінню ви переміщуєте кнопку в центр, і – бац – ваша конверсія зростає на 27%.
🔍 Порада експерта: Використовуйте теплові карти для аналізу поведінки користувачів перед тим, як вносити кардинальні зміни в дизайн. Невелика зміна — наприклад, переміщення кнопки CTA або оптимізація зображення продукту — може стати різницею між залученням та відмовою.
2. Записи сеансів користувача: Спостереження за реальними користувацькими шляхами

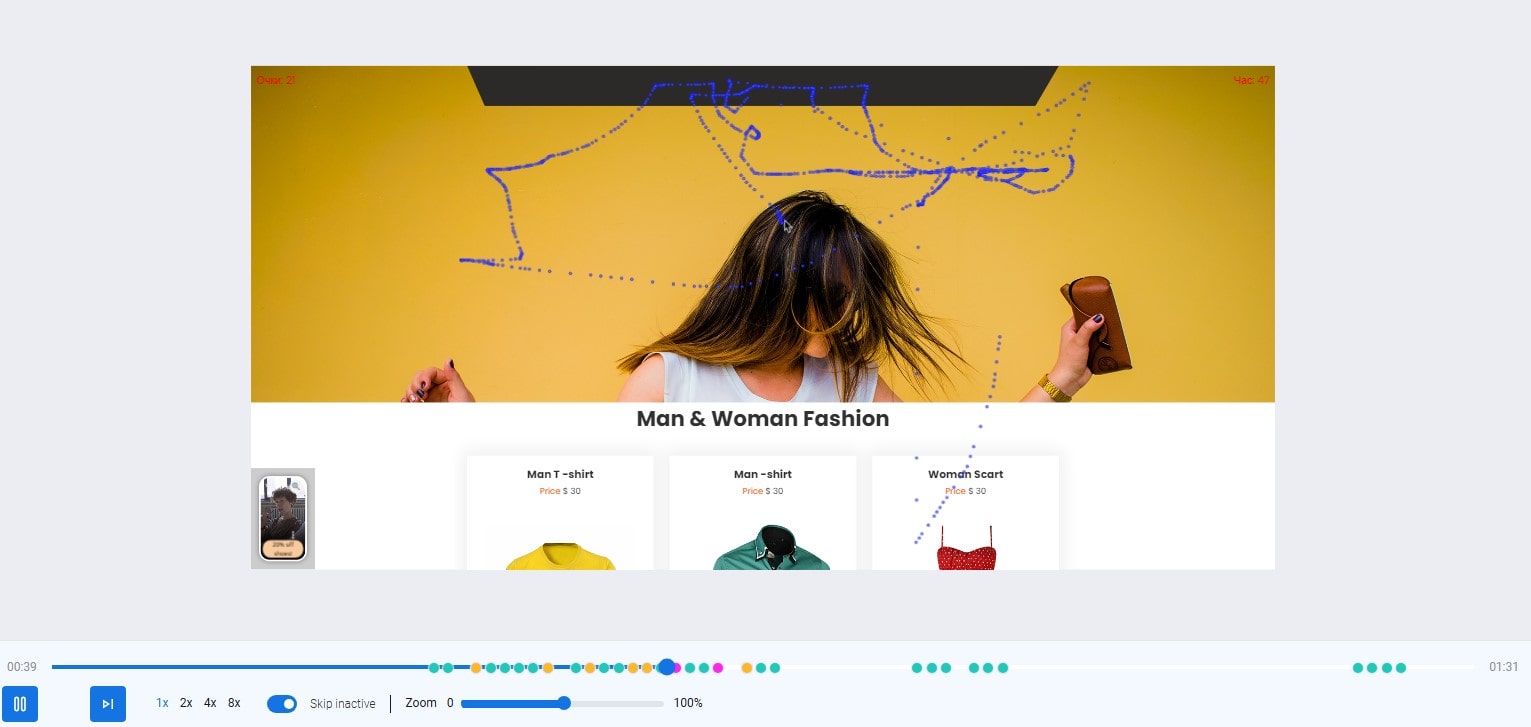
Числові дані розповідають одну історію, але спостереження за тим, як користувачі взаємодіють із вашим сайтом, розкриває іншу. Функція відтворення сесій від Plerdy записує реальні взаємодії відвідувачів, показуючи, де вони вагаються, стикаються з труднощами або “рейдж-клікають”.
Щоб розпочати, потрібно активувати запис сесій та налаштувати правила для захоплення відеосесій. Plerdy дозволяє записувати сесії для всіх сторінок сайту або лише для окремих. Ви навіть можете відфільтрувати сесії за країною, пристроєм або тривалістю, забезпечуючи збереження лише релевантних даних.
Для глибшого аналізу функція відстеження мікроконверсій допомагає виявити конкретні дії, наприклад, коли користувачі клікають кнопку “Додати в кошик”. Це дозволяє легко знаходити всі відеозаписи, де клієнти доходили до цього кроку, але не завершували покупку.
Plerdy також поважає конфіденційність користувачів — усі поля введення у формах автоматично маскуються. Проте, якщо вам потрібно проаналізувати введення у поле пошуку, ви можете налаштувати параметри для розкриття цих даних.
🔍 Порада експерта: Використовуйте відтворення сесій для дослідження причин коротких сесій (коли користувачі миттєво виходять) та аналізуйте довші сесії для виявлення точок розчарування або недоліків UX. Завдяки опціям сортування та фільтрам подій ви швидко знайдете записи, що виявляють найбільші перепони для конверсій.
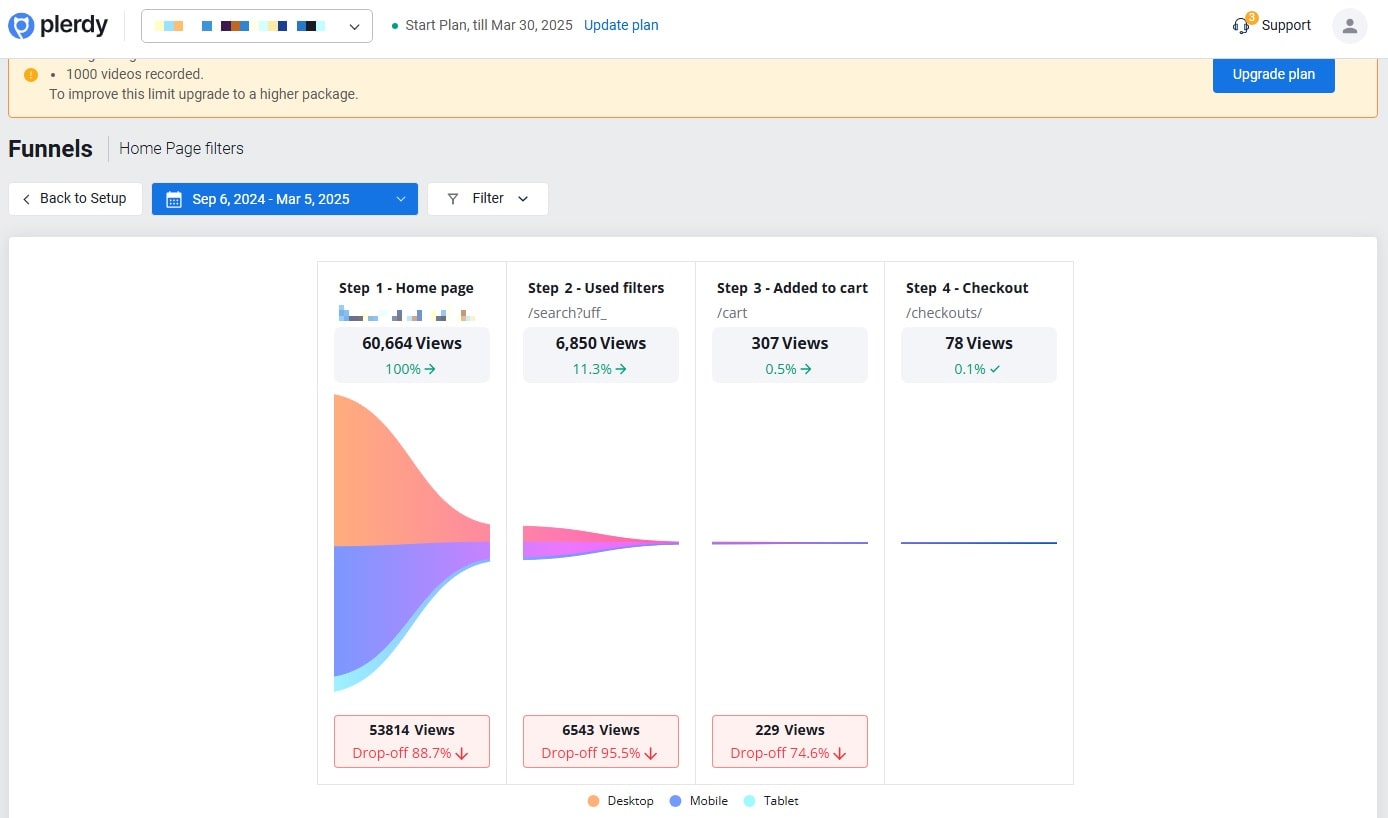
3. Воронки конверсій: Визначте, на якому етапі користувачі відмовляються

Воронка без дна — це просто труба, а сайт без оптимізованого користувацького потоку — це втрачені можливості. Відстеження воронки конверсій від Plerdy допомагає визначити точний етап, на якому користувачі відмовляються.
Щоб побудувати ефективну воронку для сайту, дотримуйтесь наступних кроків:
- Виберіть вхідну сторінку – Це перший крок, на який користувачі потрапляють з різних джерел трафіку. Наприклад, інтернет-магазин може використовувати сторінку категорії як початковий крок.
- Визначте наступний крок – Це може бути сторінка продукту або конкретна категорія, де елементи мають спільний сегмент у URL, наприклад “product”.
- Встановіть фінальний крок – Остаточна мета — конверсія. Для інтернет-магазину це може бути сторінка “Дякуємо” після завершення покупки.
Кожен крок воронки має бути унікальним — якщо крок повторюється або перекривається, відстеження стане неточним. Завдяки аналізу воронки Plerdy ви також можете сегментувати дані за джерелом трафіку, пристроєм та поведінкою користувача, визначаючи, на якому етапі вони відмовляються.
Уявіть:
- 1 000 людей заходить на вашу головну сторінку
- 500 переходять на сторінку продукту
- 150 додають товар у кошик
- Лише 25 завершують покупку
🔍 Порада експерта: Використовуйте відтворення сесій Plerdy разом з відстеженням воронки, щоб зрозуміти, чому відвідувачі виходять. Аналізуйте кліки, глибину прокручування та взаємодії для виявлення слабких місць у користувацькому шляху.
Як Plerdy виглядає на фоні інших інструментів UX
Давайте порівняємо, як Plerdy працює в порівнянні з іншими популярними інструментами UX, такими як Hotjar та Crazy Egg.
| Функція | Plerdy | Hotjar | Crazy Egg |
|---|---|---|---|
| Теплові карти | ✅ Так | ✅ Так | ✅ Так |
| Відтворення сесій | ✅ Так | ✅ Так | ✅ Так |
| Воронки конверсій | ✅ Так | ✅ Так | ❌ Ні |
| SEO-аналітика | ✅ Так | ❌ Ні | ❌ Ні |
| Відстеження в режимі реального часу | ✅ Так | ❌ Ні | ❌ Ні |
| Ціноутворення | Доступне | Дороге | Середній ціновий сегмент |
Plerdy не лише відповідає конкурентам, але й пропонує додаткові функції, які покращують UX сайту, не завдаючи шкоди бюджету.
Практичні поради щодо UX, які можна впровадити вже сьогодні

Тепер, коли ми знаємо, на що здатен Plerdy, поговоримо про деякі практичні UX-рішення, які ви можете впровадити вже сьогодні для покращення навігації сайту та користувацького потоку.
🔥 Спрощення навігаційного меню
Ніхто не любить занадто ускладнене меню з понад 20 опціями. Залишайте його простим — використовуйте 5-7 ключових категорій та чіткі назви.
Рішення від Plerdy: Аналізуйте дані теплових карт, щоб побачити, які пункти меню ігноруються. Видаліть зайві.
💨 Оптимізація швидкості завантаження
Повільний сайт — це мертвий сайт. 47% споживачів очікують, що сторінка завантажиться за менше ніж дві секунди.
Рішення від Plerdy: Використовуйте відстеження в режимі реального часу, щоб побачити, як швидкість завантаження впливає на поведінку користувачів.
🖱 Покращення розміщення CTA
Ваші кнопки заклику до дії мають бути великими, помітними та незамінними. Не ховайте їх під стінами тексту.
Рішення від Plerdy: Використовуйте теплові карти для перевірки того, чи бачать користувачі ваші CTA та чи клікають вони на них.
👀 Зручність форм
Чи траплялося вам покидати форму, бо вона була надто довгою? Ви не одні — 67% користувачів залишають форми, що вимагають зайвих даних.
Рішення від Plerdy: Аналізуйте взаємодії з формами, щоб прибрати зайві поля та підвищити коефіцієнт заповнення.
Висновок: Кращий UX = Більш прибутковий сайт
Незрозумілий сайт не лише розчаровує — він обходиться дорого. Втрачені користувачі означають втрачений дохід, а в сучасному конкурентному цифровому світі бізнес не може дозволити собі ігнорувати UX.
Plerdy надає теплові карти, відтворення сесій, аналіз воронок та відстеження в режимі реального часу для виявлення та усунення проблем з досвідом користувача до того, як вони вплинуть на конверсії. Незалежно від того, чи ви представляєте малий бізнес, чи є великою компанією, впровадження покращень UX на основі даних від Plerdy може привести до більшої залученості, щасливіших користувачів і зростання продажів.
Отже, що далі? Спробуйте функції UX від Plerdy і переконайтеся, як навіть невеликі зміни можуть перетворити ваш сайт з “так собі” на машину для заробітку!
